PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「他テーマからSWELLへの移行方法を知りたい…」
「移行前にやっておくべきことはある?」
「移行後にすべきことを教えて?」
この記事ではそんな方に向けて、他テーマからSWELLへの移行手順を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、今ではSWELLで楽しくブログ運営しています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!


かめコンパス
以下の記事では、より具体的な移行手順をまとめてますので、ご自身にあった記事があれば参考にしてください。


他テーマからSWELLへ移行する前準備をしておかないと、設定が初期化されたり、データが消滅してしまう可能性があります。
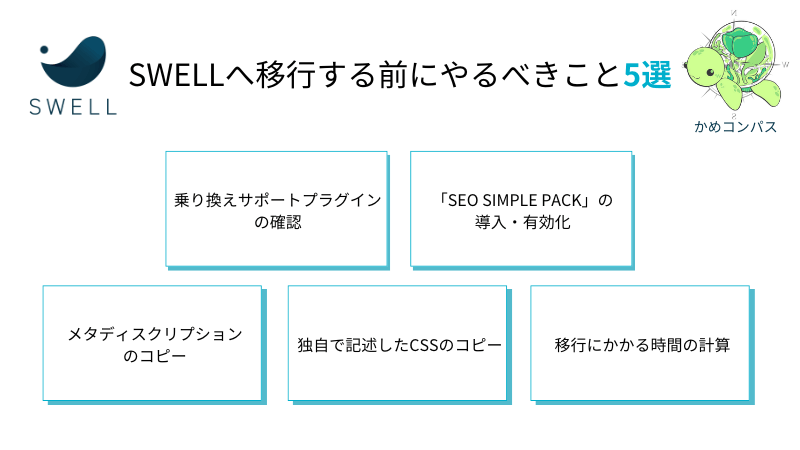
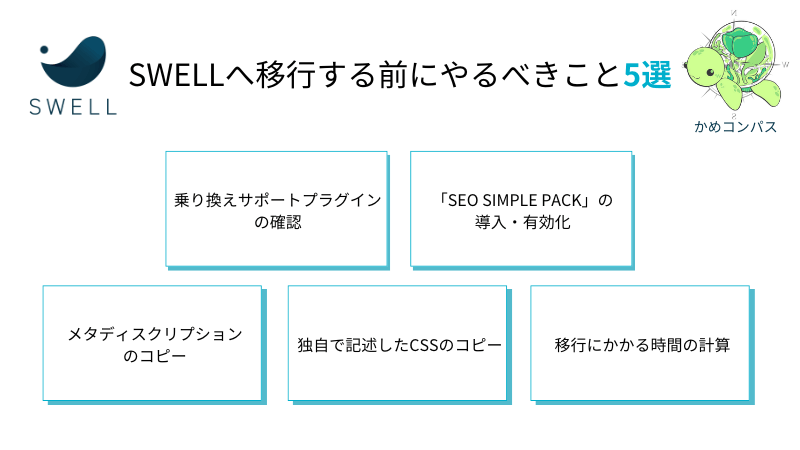
そこで、他テーマからSWELLへ移行する前にやるべきことを5つにまとめました。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
まず、現在利用しているWordPressテーマ専用の乗り換えサポートプラグインがあるか確認していきます。
乗り換えサポートプラグインとは…旧テーマ(=今利用しているテーマ)のデザインを最低限維持したまま新テーマ(=SWELL)へ乗り換えることができるプラグイン
通常、他テーマからSWELLへ乗り換える場合、以下のような作業が必要になってきます。
上記これらの作業のうち、既存記事で利用している装飾をなるべく崩さず、自分のペースでリライトを進めることを可能にするのが乗り換えサポートプラグインの役目になります。



これがメチャクチャ便利!
装飾が崩れた記事は読みづらく、ユーザーの利便性低下につながる可能性があるので、乗り換えサポートプラグインに対応しているテーマを利用中の方は必ず導入しましょう。
乗り換えサポートプラグインに対応しているテーマはSWELL公式サイトで確認できますが、本記事でも紹介します。
| 乗り換えサポートプラグインがあるテーマ | 乗り換えサポートプラグインのないテーマ |
|---|---|
| Cocoon | Lightning |
| JIN | Snow Monkey |
| SANGO | Emanon Premium |
| STORK | Astra |
| THE THOR | 賢威 |
| AFFINGER5 | ここに書かれていないテーマ |
参考:公式サイト>>他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
ちなみに、 乗り換えサポートプラグインに対応していないテーマでもSWELLへ移行できますが、どのくらい移行に時間がかかるのかを計算しておいた方がいいですよ。(後ほど詳しく解説)
「SEO SIMPLE PACK」は、SWELL開発者である了さん( @ddryo_loos)が作ったSEO対策用のプラグインです。
後ほど解説しますが、SWELLへの移行後にやるべき以下4項目の設定に、このプラグインが必要になってきます。
ですので、「SEO SIMPLE PACK」は必ず導入しておきましょう。
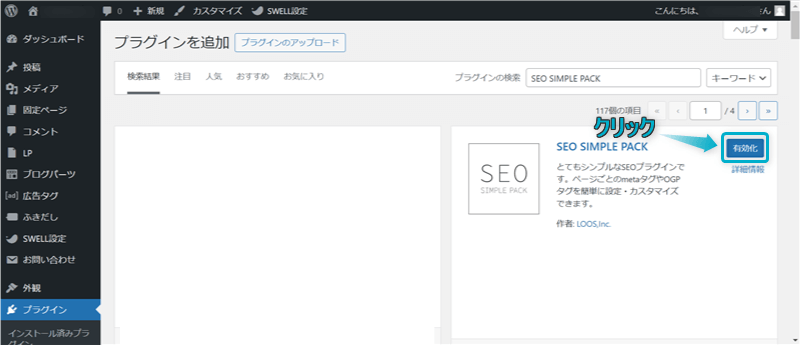
「SEO SIMPLE PACK」の導入・有効化する方法は下記のとおりです。
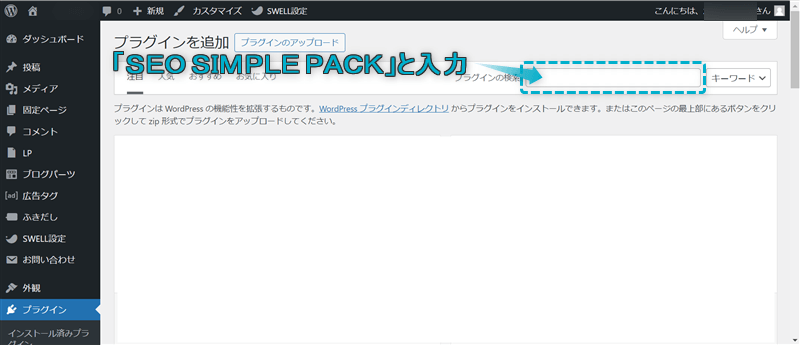
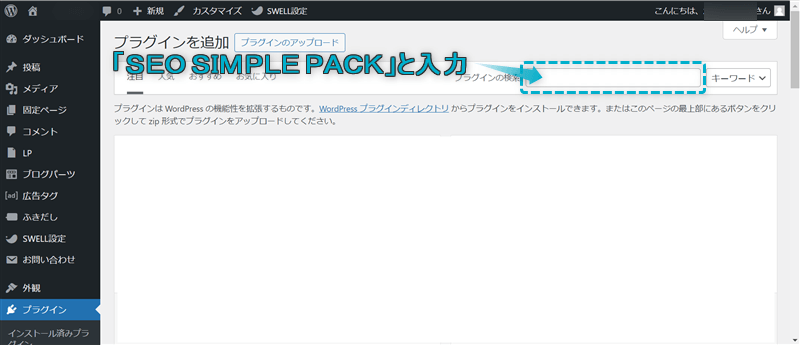
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に「SEO SIMPLE PACK」と入力する


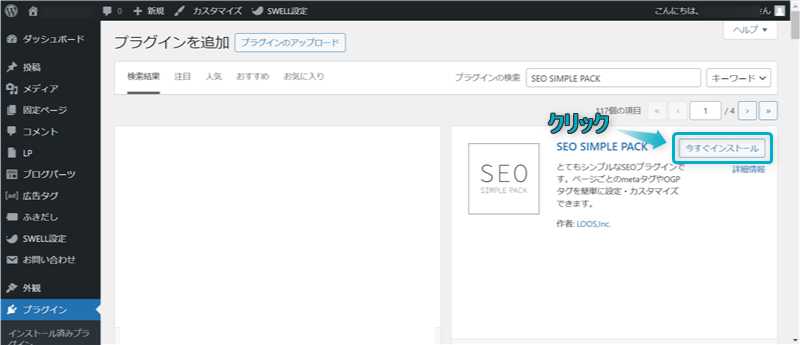
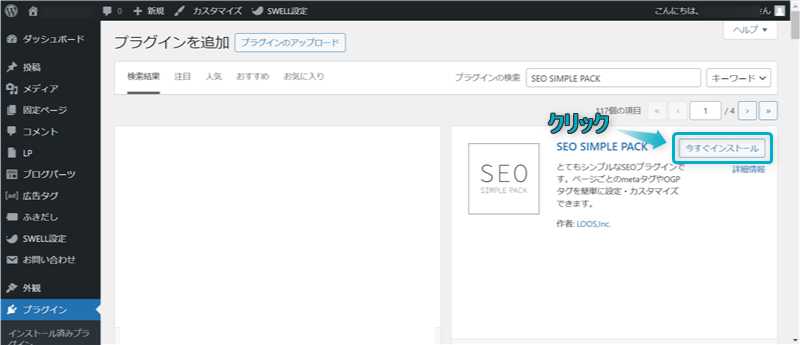
「SEO SIMPLE PACK」の今すぐインストールをクリックする


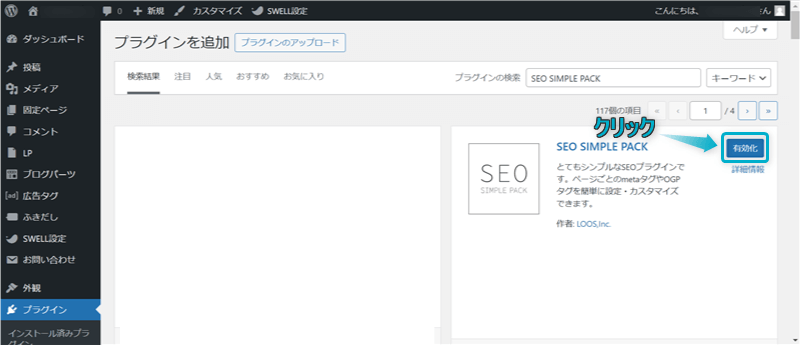
有効化をクリックする


これで「SEO SIMPLE PACK」の導入・有効化できます。
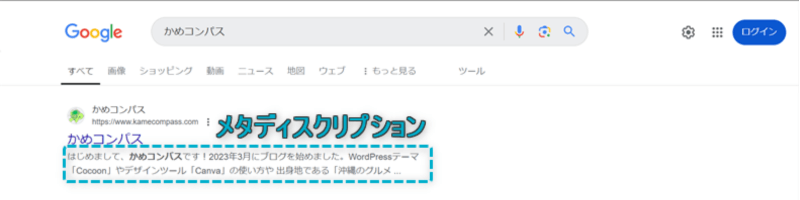
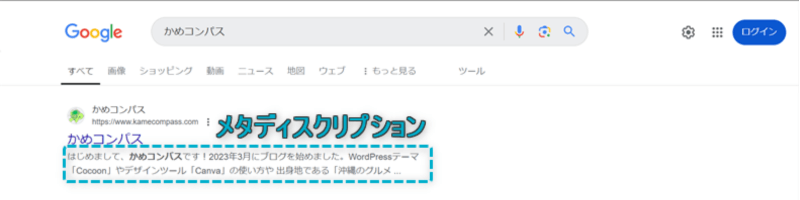
メタディスクリプションとは…記事の内容を50~120文字にまとめた文章のこと。Googleなどの検索結果に表示される。


SWELLの標準機能ではメタディスクリプションを設定できません。
ただ、プラグイン「SEO SIMPLE PACK」を導入することで、SWELLへ移行した後もメタディスクリプションを設定することができます。
「SEO SIMPLE PACK」を導入しただけではメタディスクリプションを移行できません。必ず移行前にメモ帳にコピーしておいてください。



設定した全記事のメタディスクリプションを忘れず残しておいてね
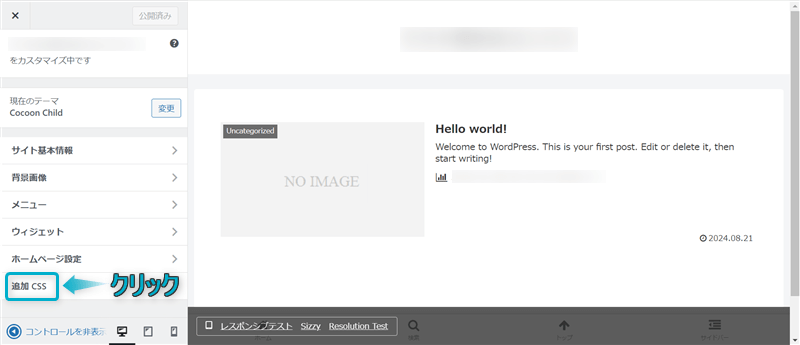
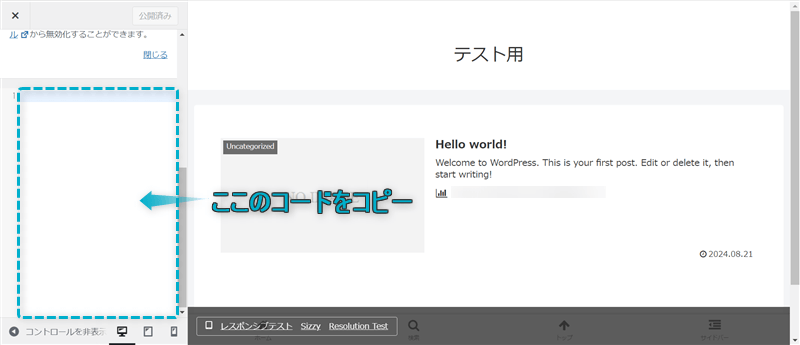
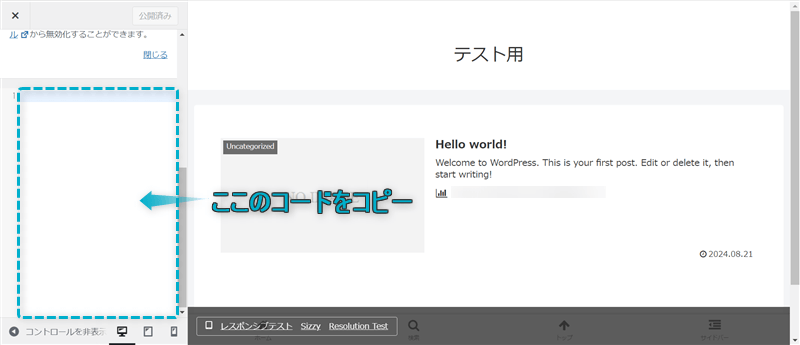
独自で記述したCSSがある場合は、SWELLへ移行する前にメモ帳にコピーしてください。
多くの場合、WordPress管理画面のカスタマイザーにある追加CSSに記述していると思います。









利用中のテーマで記述したCSSがSWELLで必要になるか分からないけど、念のため残しておいてね
他テーマからSWELLへの移行を早めに行うために、移行にかかる時間の計算してください。
なぜなら、移行する作業はかなり大変な単純作業になります。
終わりが見えないとダラダラやってしまったり、途中で投げ出す可能性があるでしょう。



私も移行作業がつまらなくて挫折しそうになりました(笑)
移行にかかる時間を計算できていれば、完全に移行できるまでの日数や日付が分かり、集中して作業に取り込めます。



終わりの見えない作業をたんたんと行うのは苦痛だよね
私はサラリーマンで、副業でブログを運営しています。週休2日なので移行に1か月以上もかかりました。
全記事のリライトに45時間かかった計算です。


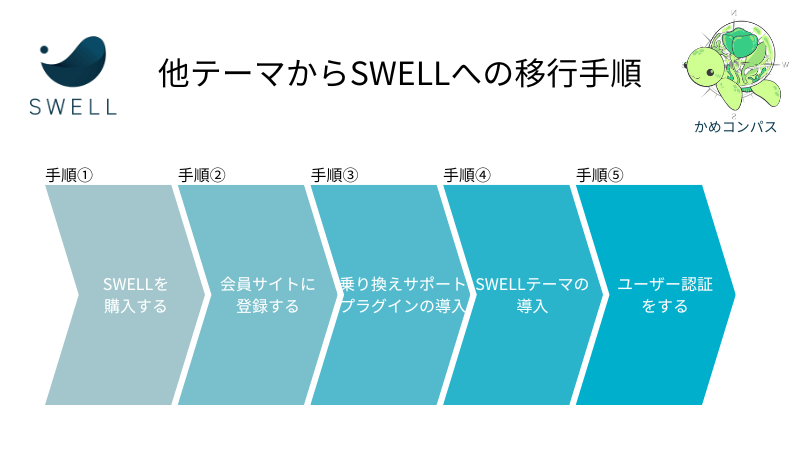
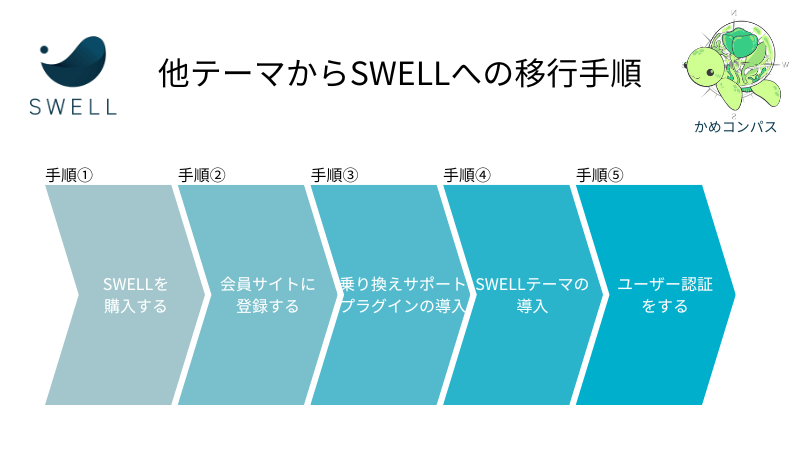
いよいよ他テーマからSWELLへ移行していきます。(手順は以下の5ステップ)
それぞれの手順を詳しく解説します。
まず始めにSWELLを購入します。
「利用規約に同意します。」に✔を入れ、 SWELLを購入するをクリックする


これでSWELLの購入完了です。


登録したメールアドレス宛にも決済完了メールが届きます。



メールにはSWELLのファイルが添付されてるけど、今は使わないよ
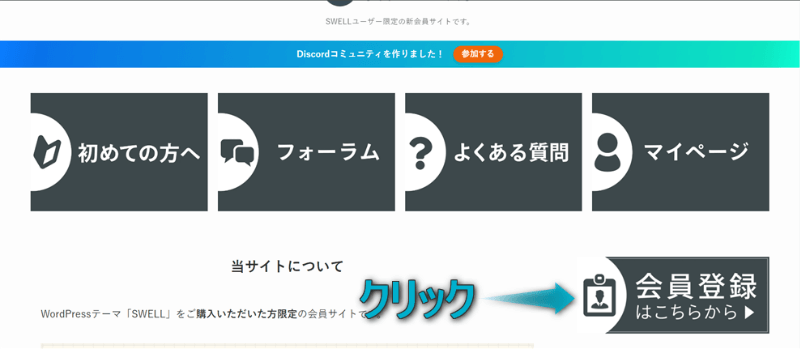
つぎはSWELL会員サイト「SWELLERS’」へ登録しましょう。
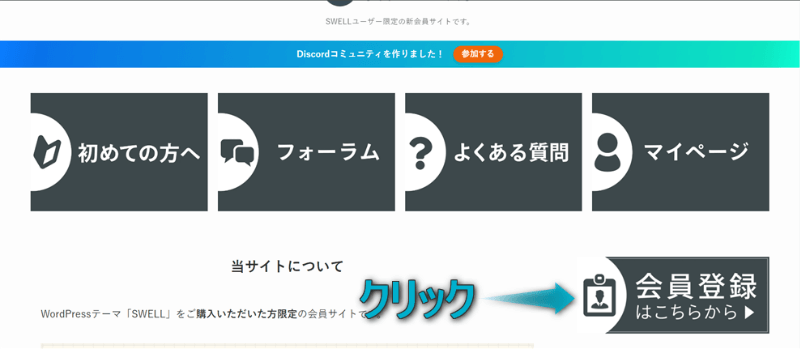
SWELL公式サイトで、フォーラムをクリックする


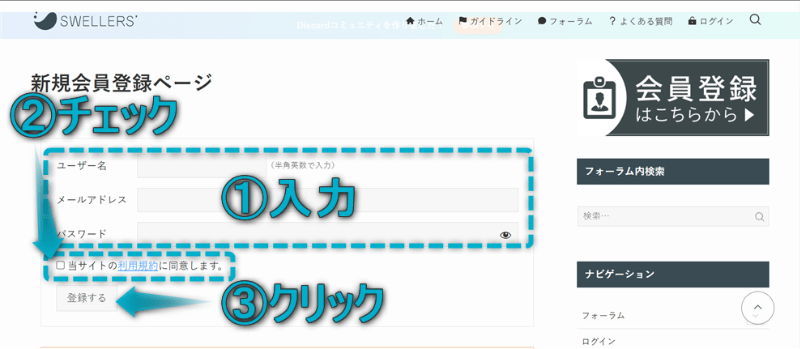
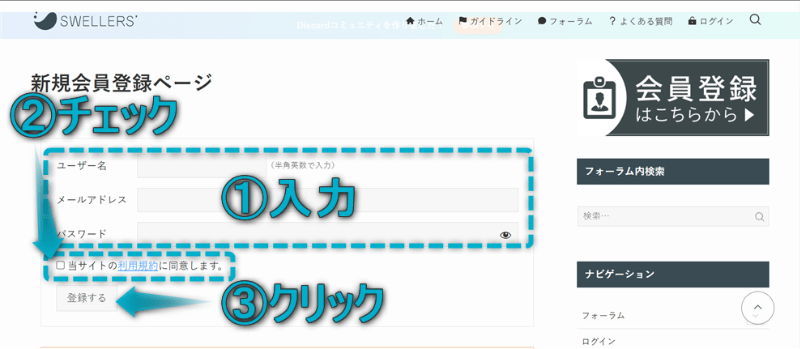
会員登録はこちらからをクリックする


メールアドレスはSWELLダウンロード時に入力したものにしてください。


これで会員登録の完了です。
現在利用しているテーマが乗り換えサポートプラグインに対応している方のみ必要な手順です。
乗り換えサポートプラグインに対応していないテーマを利用中の方は、「移行手順4:SWELLテーマをダウンロード・有効化する」に進んでください。
登録したSWELL会員サイト「SWELLERS’」内にある乗り換えサポートプラグインを導入・有効化します。
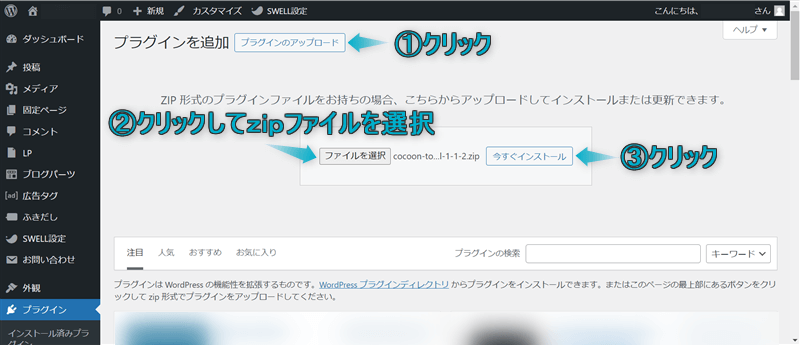
WordPress管理画面を開き、プラグイン⇒新規プラグインを追加の順にクリックする


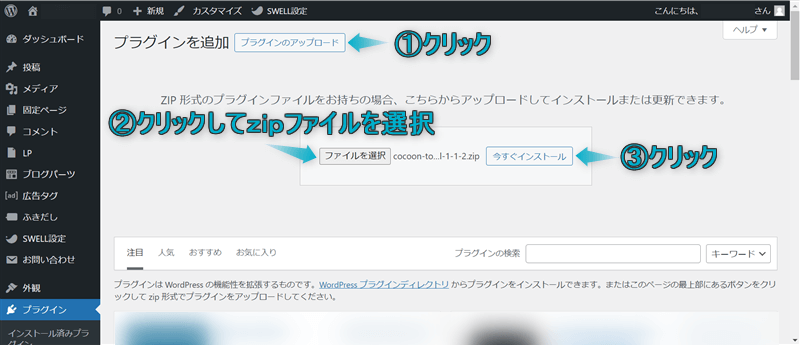
プラグインのアップロードをクリックする
ファイルを選択をクリックし、サポートプラグインのzipファイルを選択する
今すぐインストールをクリックする


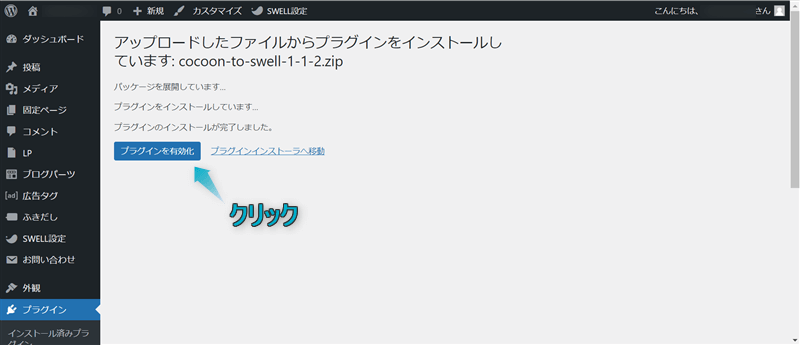
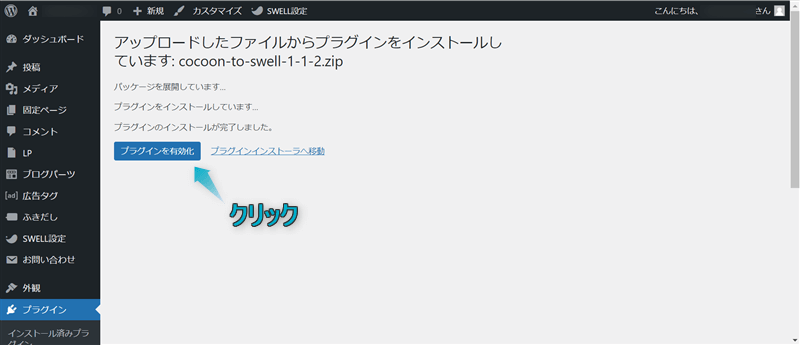
プラグインを有効化をクリックする


これで乗り換えサポートプラグインの導入・有効化できます。
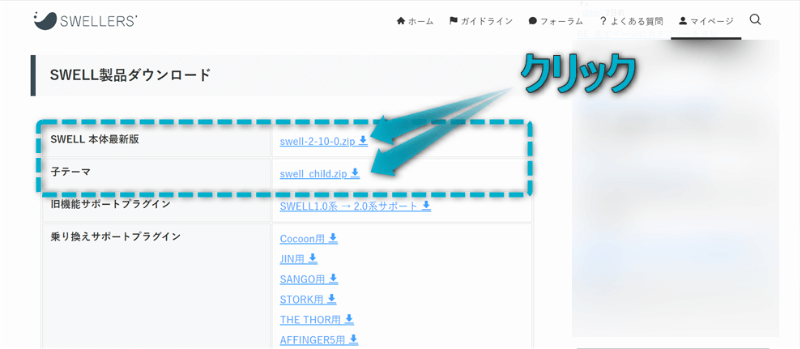
同じくSWELL会員サイト「SWELLERS’」内にあるSWELL本体・子テーマを導入・有効化してください。
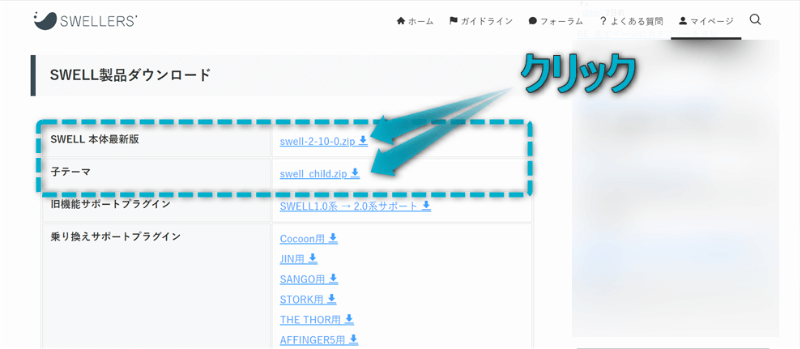
会員ページの「SWELL製品ダウンロード」にあるSWELL本体と子テーマを導入する


zipファイルでダウンロードされますが、解凍しないでください。解凍するとWordPressにインストールできなくなります。
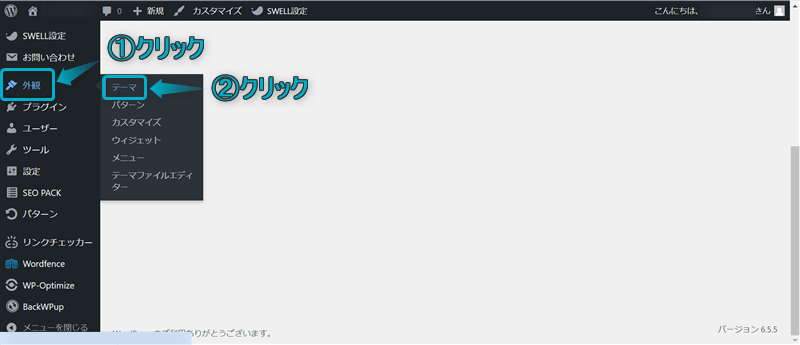
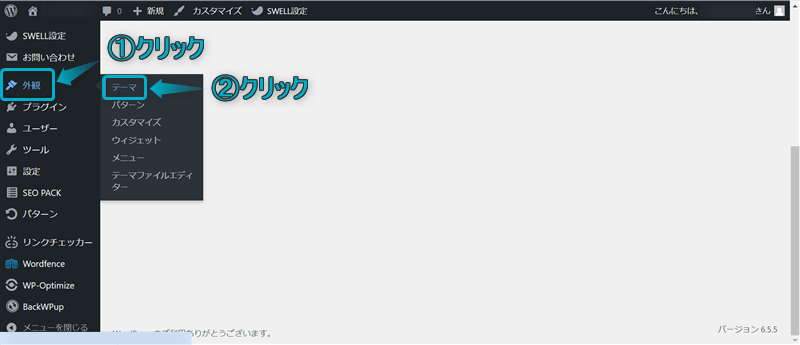
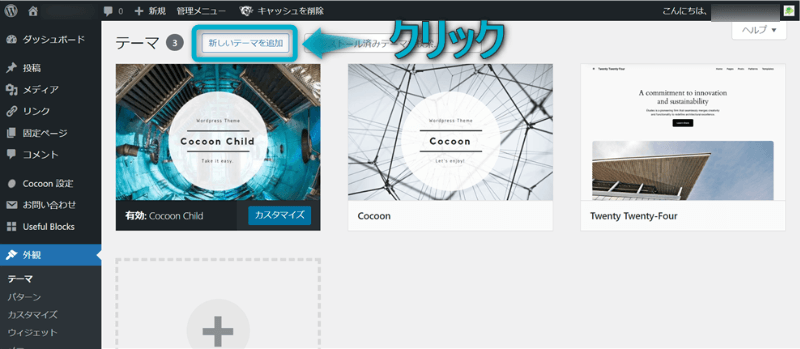
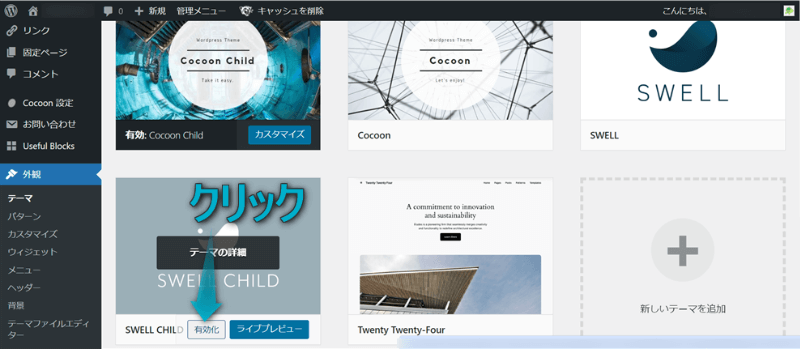
WordPress管理画面を開き、外観⇒テーマの順にクリックする


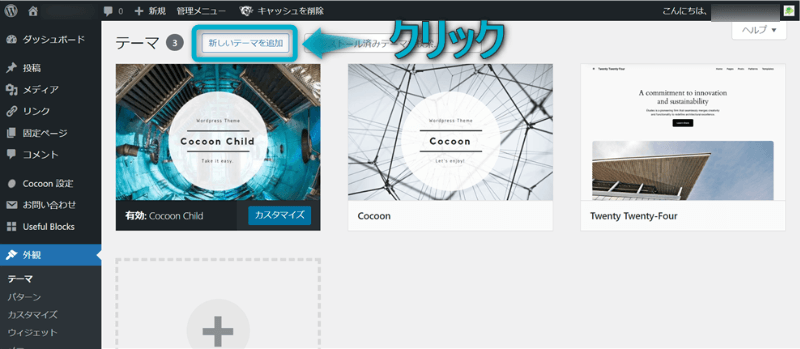
新しいテーマを追加をクリックする


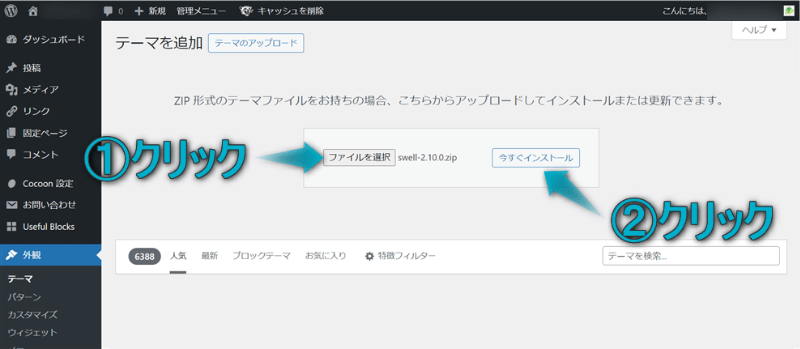
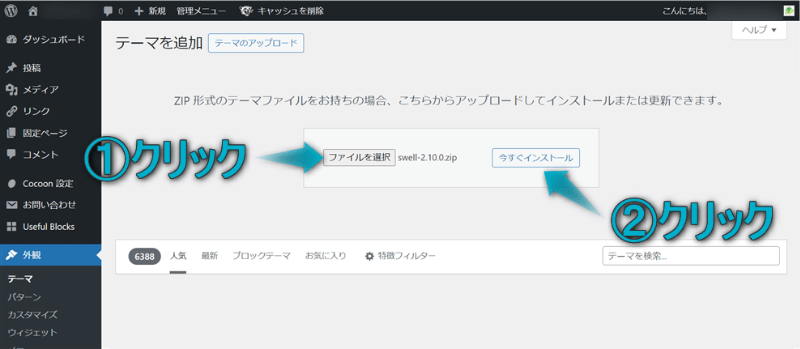
テーマのアップロードをクリックする
ファイルを選択をクリックして、SWELL本体を選択する
今すぐインストールをクリックする


これでSWELL本体テーマの導入完了です。
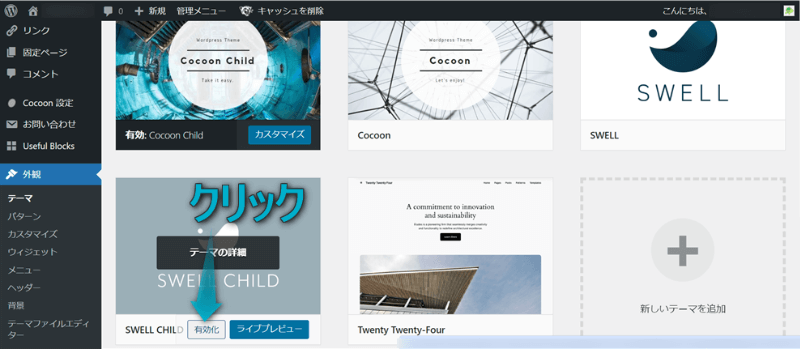
子テーマも同様に導入してください。
インストールした子テーマの有効化をクリックする


これで子テーマの有効化も完了です。
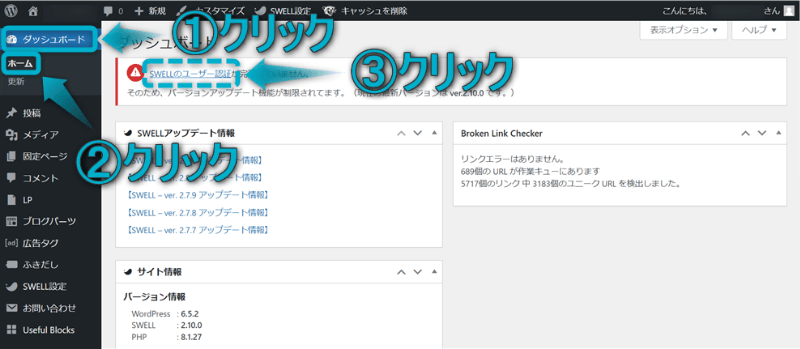
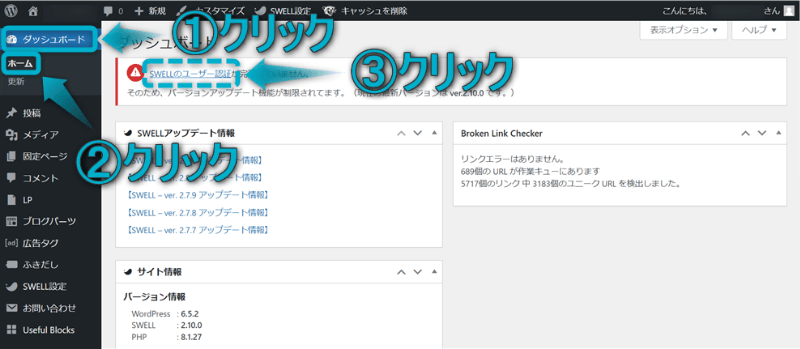
最後にWordPress管理画面でSWELLのユーザー認証をしましょう。
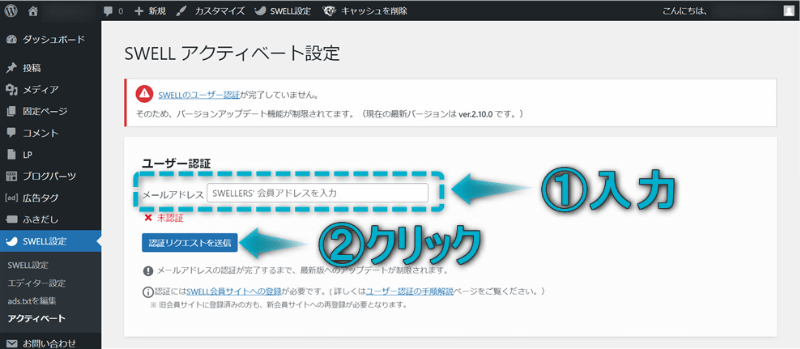
WordPress管理画面で、ダッシュボード⇒ホームの順にクリックする
「SWELLのユーザー認証」をクリックする


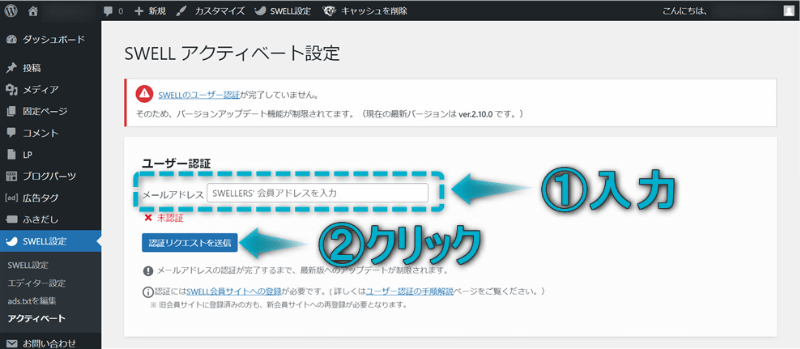
登録したメールアドレスを入力し、認証リクエストを送信をクリックする


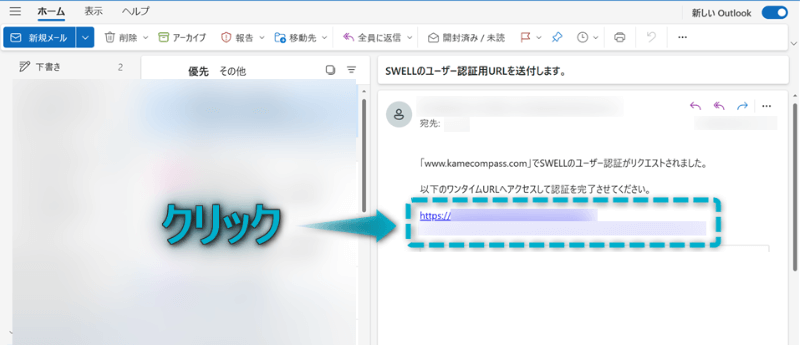
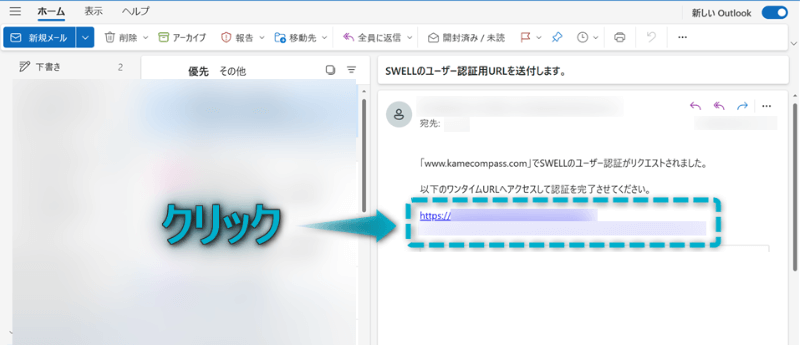
届いたメールを開き、URLをクリックする


これでユーザー認証の完了です。





他テーマからSWELLへの移行は以上です。お疲れさまでした!


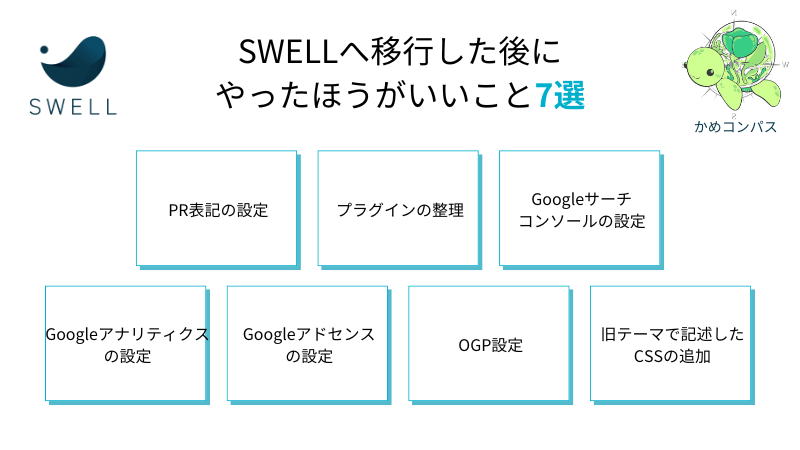
他テーマからSWELLへ移行後、始めにやっておきたい項目を以下の7つ紹介します。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
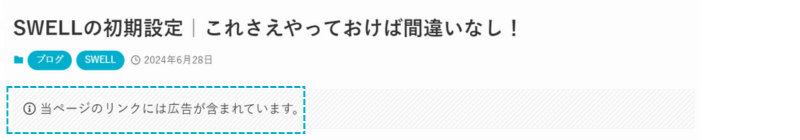
アフィリアエイトをしている人は、PR表記でステマ規制への対応を早めにやりましょう。
なぜなら、旧テーマでPR表記を設定していても、SWELLへ移行した後に設定が解除される可能性があるからです。
もし、PR表記を忘れてステマ規制に違反すると、以下のようなペナルティが課せられます。



自分だけでなく第三者にも迷惑をかけてしまうよ
ステマ規制への対応は、アフィリエイト広告が貼られているページに「広告」や「プロモーション」といった表記をすればOKです。




では実際に、SWELLでPR表記を設定していきましょう。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


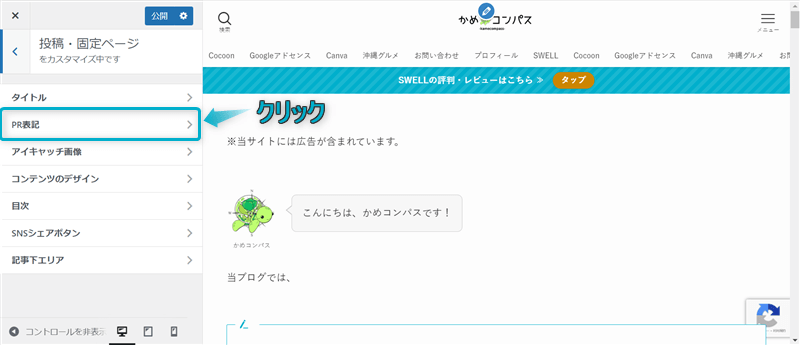
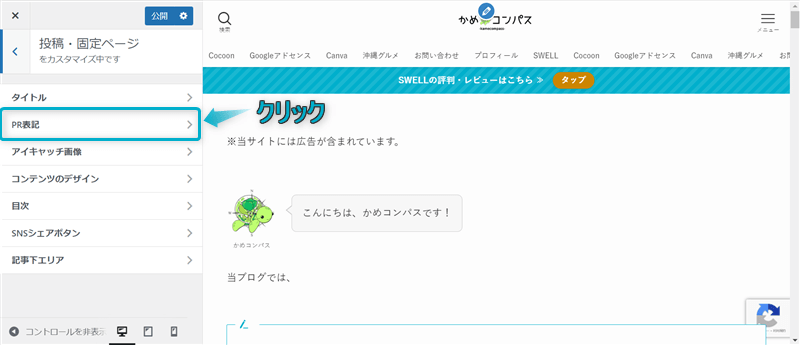
投稿・固定ページをクリックする


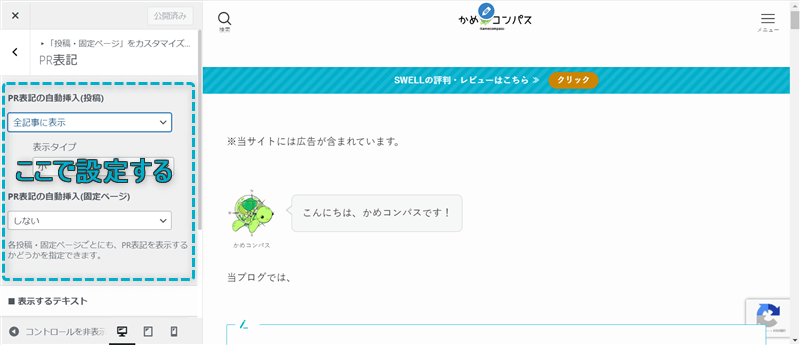
PR表記をクリックする


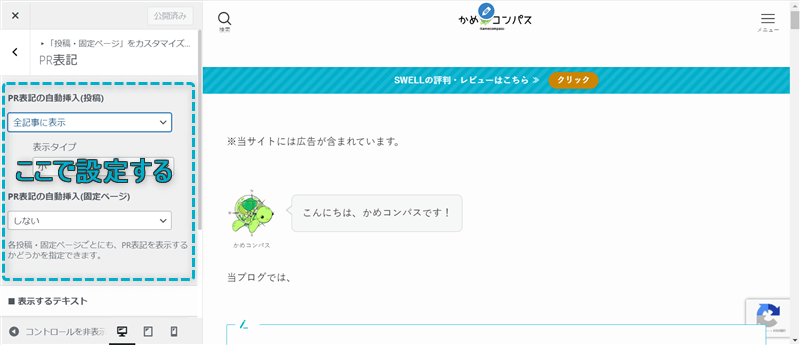
表示されたページでPR表記を設定する


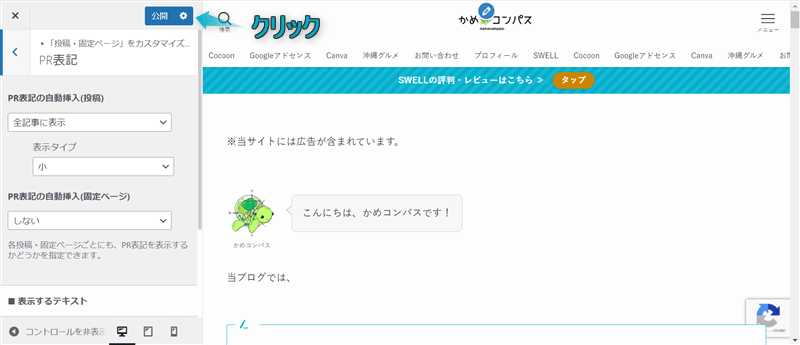
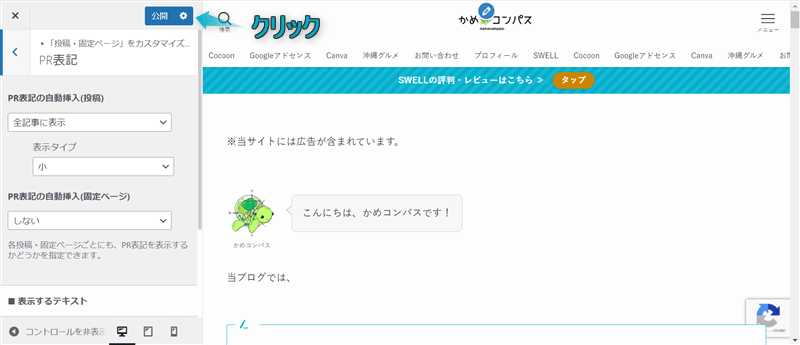
設定し終えたら、公開をクリックする


これで、PR表記の設定完了です。
また、以下の記事ではページごとにPR表記を設定する方法やPR表記が必要なページを詳しく解説しています。
SWELLには多くの機能が標準搭載されているので、旧テーマでは必要だったプラグインがSWELLでは必要なかったりします。
また、旧テーマに使用していたプラグインがSWELLの標準機能と被ってしまうと不具合が生じる可能性が出てくるので、移行後はプラグインを整理しましょう。



私も2~3つ整理したよ
SWELLで推奨・非推奨のプラグインについて公式サイトでも紹介されてますが、本記事でもかんたんにまとめました。
| 推奨な機能 | プラグインの例 |
|---|---|
| SEO | SEO SIMPLE PACK |
| セキュリティ対策 | Wordfence Security |
| お問い合わせフォームの設置 | Contact Form 7 |
| 検索エンジン向けサイトマップの作成 | XML Sitemap & Google News |
| バックアップ | BackWPup |
| 非推奨な機能 | プラグインの例 |
|---|---|
| サイト高速化 | Autoptimize |
| 目次生成 | Table of Contents Plus |
| 画像遅延読み込み | Lazy Load |
| キャッシュ系 | WP Super Cache W3 Total Cache |
| 画像軽量化 | EWWW Image Optimizer |
参考:公式サイト>>推奨プラグインと非推奨・不要・注意すべきプラグインについて
プラグインの導入方法と削除方法については、下のアイコーディオンをクリックして開閉してください。
\クリックで開く/
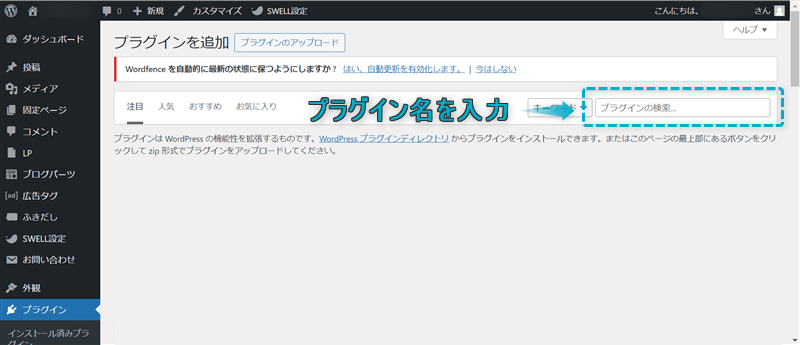
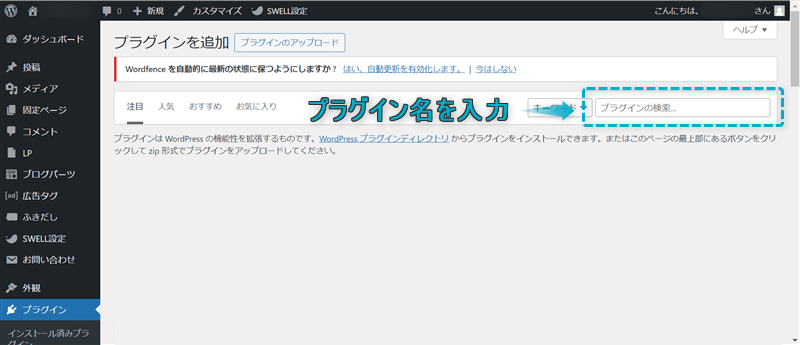
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に導入したいプラグイン名を入力する


今すぐインストールをクリックする


有効化をクリックする


これでプラグインを導入できます
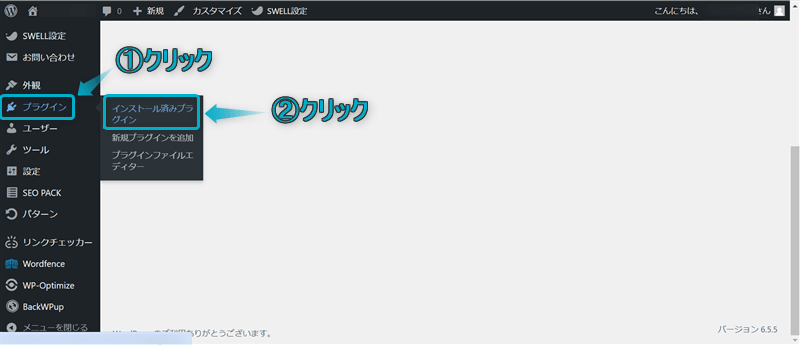
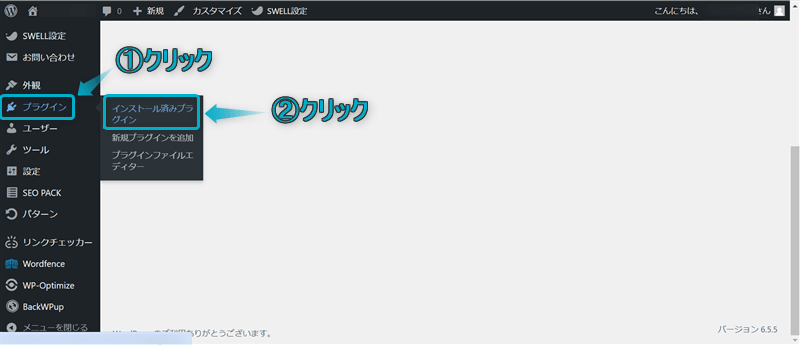
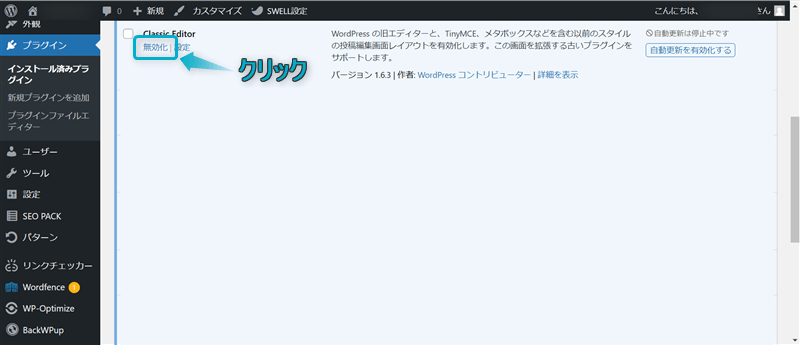
プラグイン⇒インストール済みプラグインの順にクリックする


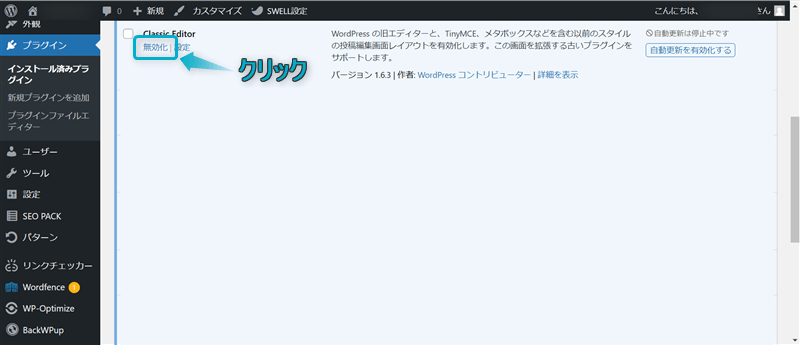
不要なプラグインの無効化をクリックする


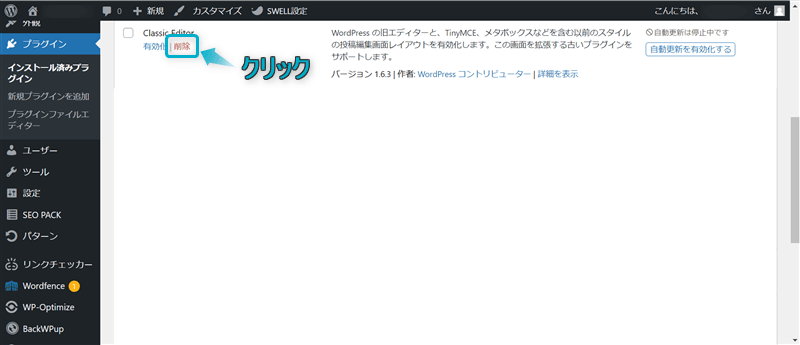
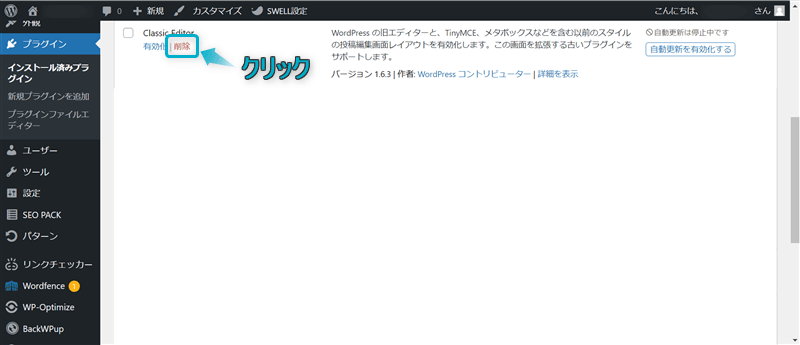
削除をクリックする


これでプラグインを削除できます。
また、以下の記事ではSWELL利用歴1年以上の私がおすすめするプラグインと非推奨のプラグインを紹介していますので、あわせてご覧ください。
旧テーマからSWELLへ移行後は、Googleサーチコンソールの再設定もしましょう。
そもそもGoogleサーチコンソールへの登録がまだな人は、下の記事を参考に設定してください。
Googleサーチコンソールの設定は、プラグイン「SEO SIMPLE PACK」を使って行います。
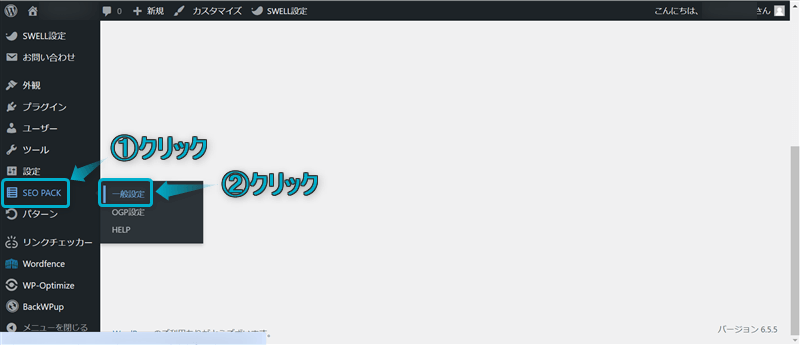
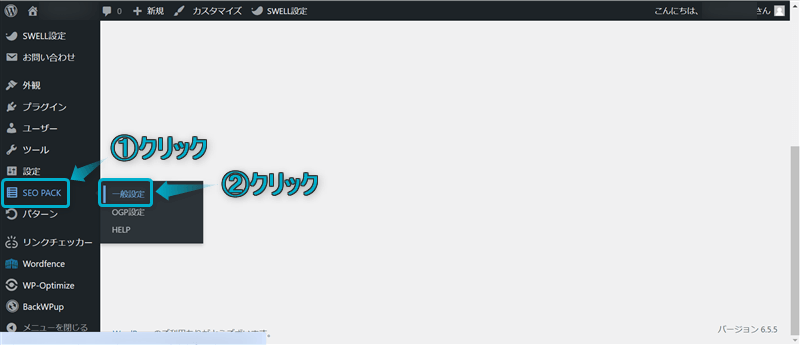
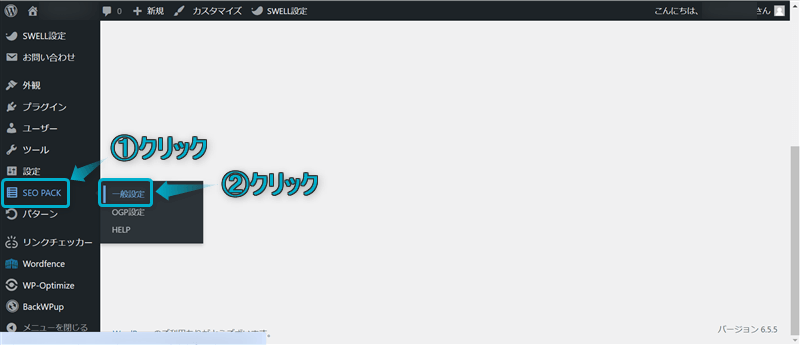
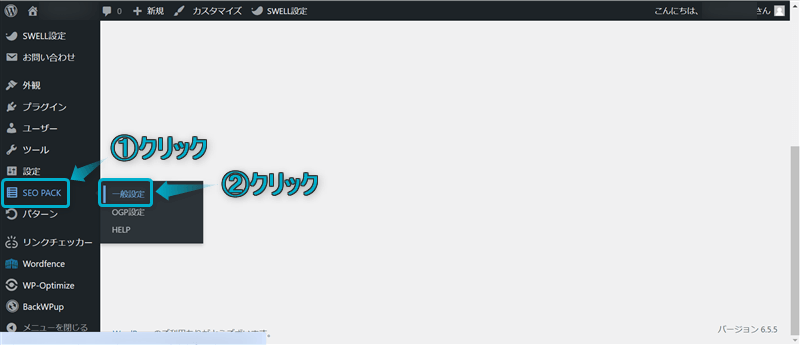
WordPress管理画面で、SEO PACK⇒一般設定の順にクリックする


プラグイン「SEO SIMPLE PACK」を導入していなければ、SEO PACKは表示されません。
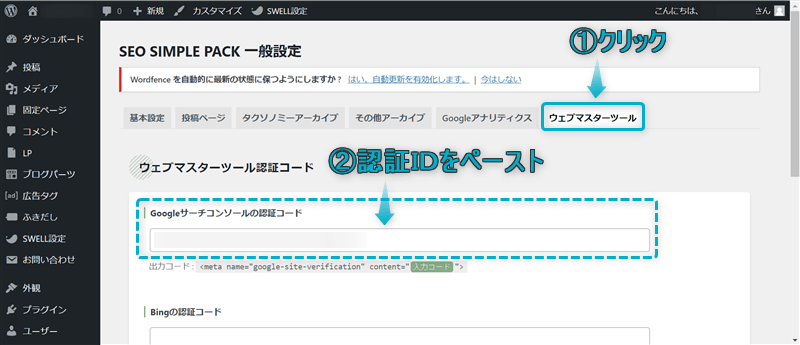
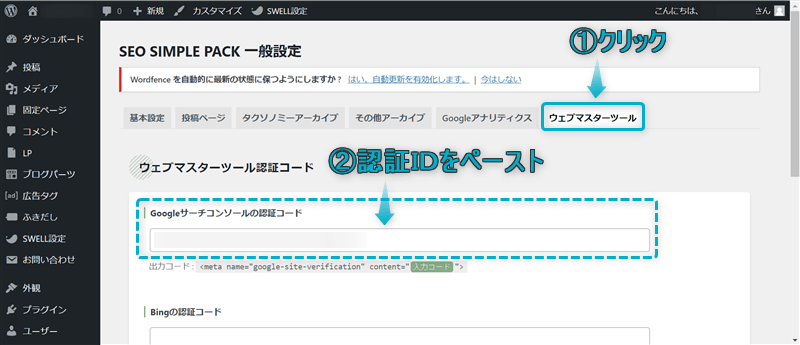
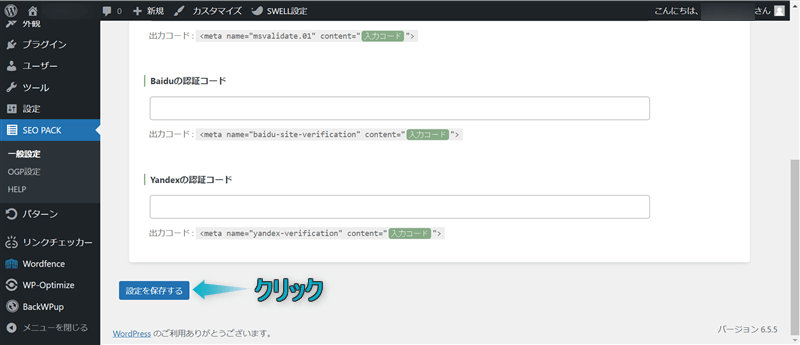
ウェブマスターツールをクリックし、「Googleサーチコンソールの認証コード」に認証IDをペーストする


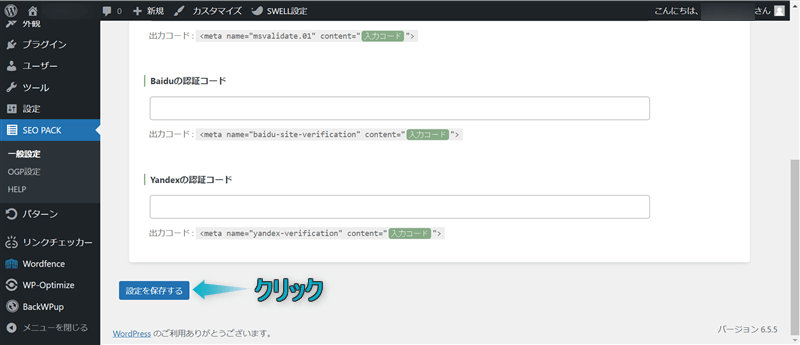
設定を保存するをクリックする


これでGoogleサーチコンソールの設定完了です。
旧テーマからSWELLへ移行後は、Googleアナリティクスの再設定もしてください。
そもそもGoogleアナリティクスへの登録がまだな人は、下の記事を参考に設定してください。
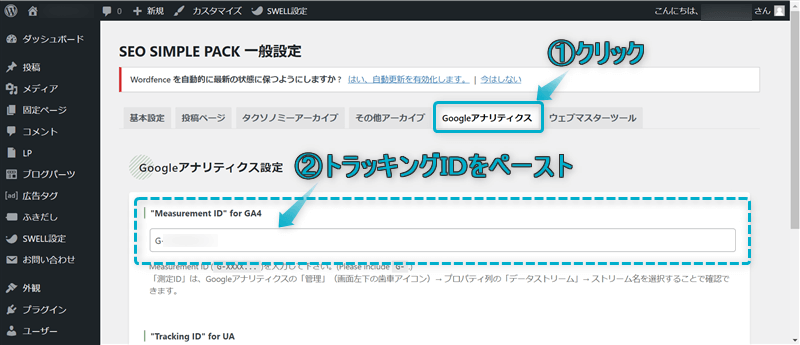
Googleアナリティクスの設定も、プラグイン「SEO SIMPLE PACK」を使って行います。
WordPress管理画面で、SEO PACK⇒一般設定の順にクリックする


プラグイン「SEO SIMPLE PACK」を導入していなければ、SEO PACKは表示されません。
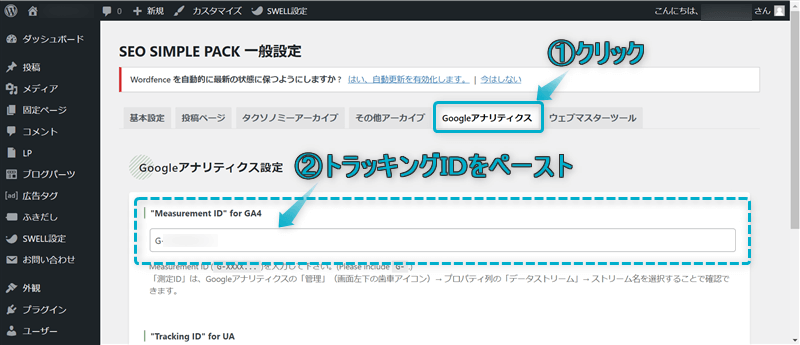
Googleアナリティクスをクリックし、「”Measurement ID” for GA4」にトラッキングIDをペーストする


設定を保存するをクリックする


これでGoogleアナリティクスの設定完了です。
旧テーマからSWELLへ移行後は、Googleアドセンスの再設定が必要です。



アドセンス審査に合格前と合格後で設定方法が違うから注意してね
Googleアドセンスの設定方法は長くなりそうなので、下の記事にまとめています。
OGP設定は、プラグイン「SEO SIMPLE PACK」で行います。
OGPとは…WebページのURLが𝕏(旧Twitter)やFacebookなどのSNSに投稿されたときに、ページタイトルやアイキャッチ画像などの情報を表示させるための仕組み
SWELLへ移行後は、OGPを設定していきましょう。
テキスト情報だけではなく、画像で情報を伝えることができるので、



検索エンジンからではなく、SNSを通じて自サイトを見てくれたら嬉しいよね
旧テーマ利用時にOGP設定をしていなかった人も、この機会にやっておきましょう。
OGPの設定方法について、詳しくは下の記事を参考にしてください。
旧テーマ利用中に独自のCSSを記述していた人は、SWELLに再追加しましょう。
ただSWELL移行後はサイトデザインが変わるので、旧テーマで利用していたCSSコードが必要なくなる場合もあります。
SWELLのサイトデザインをみて、必要なCSSコードのみ追加してください。



私も旧テーマで記述していたCSSが不要になったよ
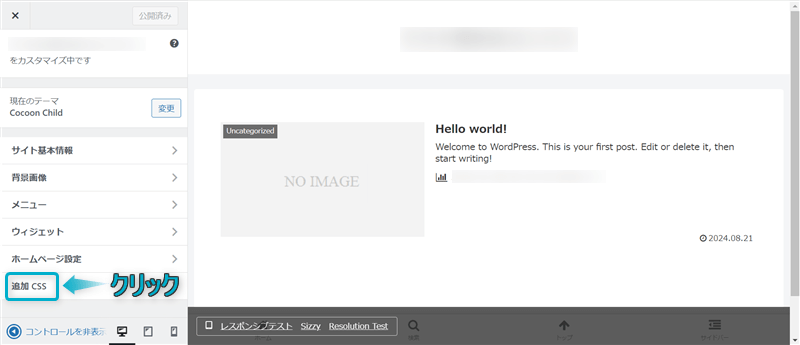
CSSコードを追加する方法は下記のとおりです。
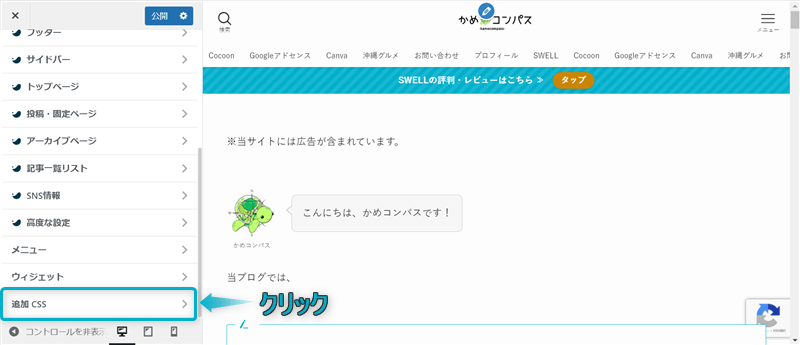
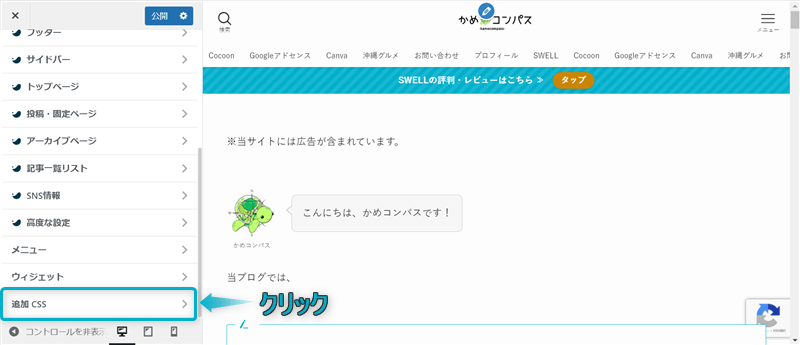
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


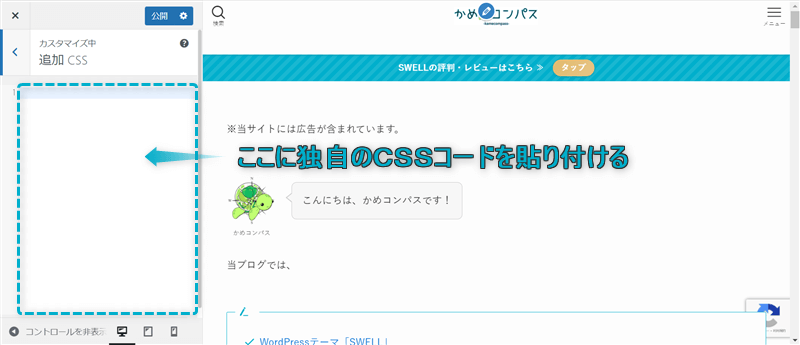
追加CSSをクリックする


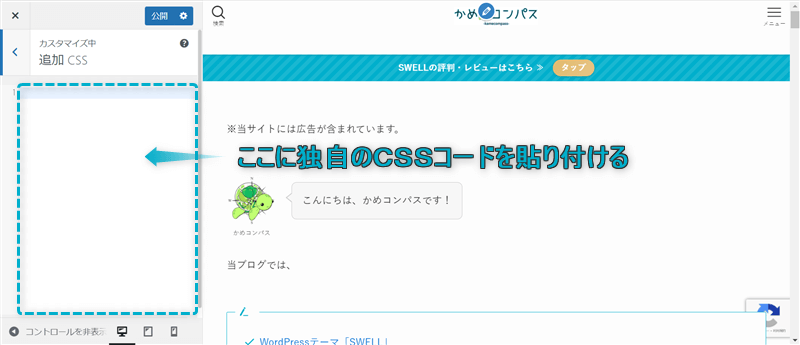
表示されたページに独自のCSSコードを貼り付ける


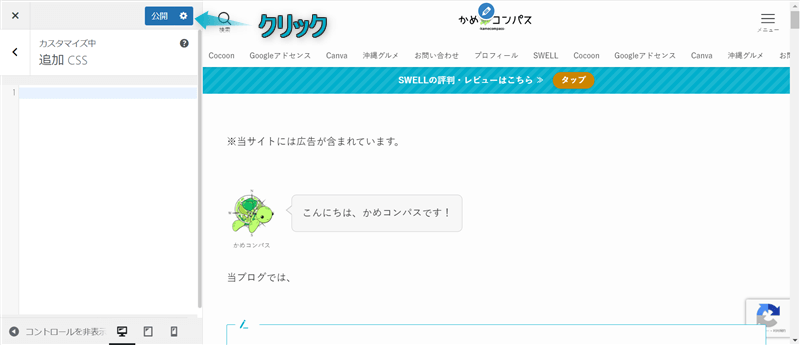
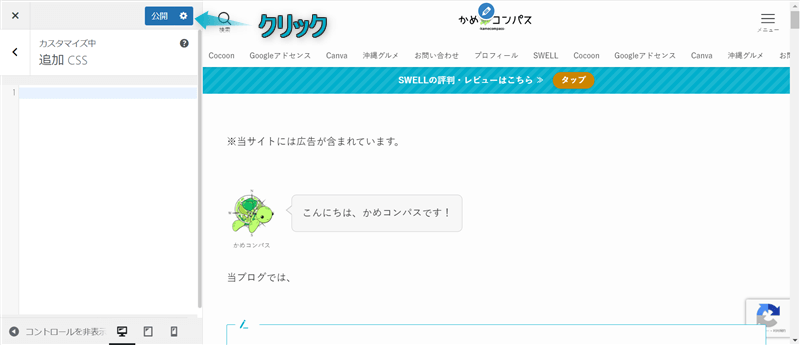
設定し終えたら、公開をクリックする


これでCSSコードを設定できます。


SWELLへ移行後は、以前に使用していた旧テーマ専用の装飾をSWELL対応の装飾へリライトしていきましょう。
リライトに関しても、乗り換えサポートプラグインを利用すればデザイン崩れを最小限に抑えることができます。
ただこのリライトがテーマ移行で1番大変な作業です。
移行前の記事数にもよりますが、私の場合リライトを完全に終えるまで1カ月以上もの時間を費やしてしまいました。(笑)



リライト中は新しい記事を書くこともできなかったな…
またリライトを早めに終わらせないと、以下のようなデメリットが出てきます。
乗り換えサポートプラグインを利用しても修正しないといけない装飾があり、1記事当たり30分くらい時間がかかります。



記事数が多ければ多いほど大変な作業だよ
ですので、優先順位をつけて、全ページのリライトを早めに終わらせましょう。
リライトの優先順位を以下の表にまとめてみました。
| 優先順位 | 種類 | 緊急性 |
|---|---|---|
| 1位 | 収益用記事 | 高 |
| 2位 | PV数の多い記事 | 高 |
| 3位 | デザイン崩れが多い記事 | 高 |
| 4位 | おすすめの記事 | 高 |
| 5位 | 上記以外の記事 | 中 |
| 6位 | ヘッダーやフッターなどサイト全体のデザイン | 中 |
もしGoogleアドセンス広告やアフィリエイトなどで収益がある場合は、収益用記事からリライトしてください。
SWELLへ移行したとき、旧テーマ専用の広告ブロックなどが機能しなくなり、収益が発生しなくなるからです。
代わりにSWELL専用のブロック「広告タグ」や「SWELLボタン」で置き換えましょう。



アフィリエイトをする人はPR表記も忘れずに…
つぎはPV数の多い記事・デザイン崩れが多い記事を優先にリライトするといいでしょう。
デザインが崩れると記事が読みづらくなり、離脱率が高くなる可能性があります。



ページの滞在時間や回遊率も悪くなってSEO的にも良くないよ
SEO評価が悪くなれば検索順位も下がり、PV数も少なくなります。
PV数が少なくなれば収益にも影響が出てくるでしょう。
ですので、PV数の多い記事・デザイン崩れが多い記事は優先的にリライトしてください。
リライトすべきブロックエディターは以下の3つです。
乗り換えサポートプラグインを利用すればSWELLへ移行時にデザインの崩れを最小限に抑えることができますが、デザイン崩れが起きてしまう装飾もあります。
また、のちに乗り換えサポートプラグインを削除する必要があり、その時にデザイン崩れが抑えられていた装飾がデザイン崩れを起こしてしまいます。
優先順位として、デザイン崩れが起こっている装飾⇒乗り換えサポートプラグイン削除後にデザイン崩れが起こる旧テーマ専用の装飾の順番でリライトしてください。
記事をプレビューで確認してデザイン崩れがないブロックエディターでも、ページ編集画面で確認するとSWELLではサポートされていないブロックエディターがあります。
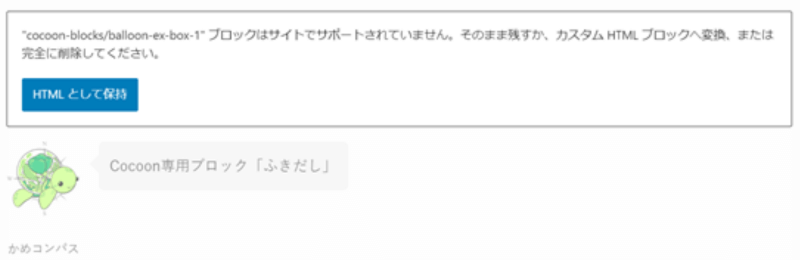
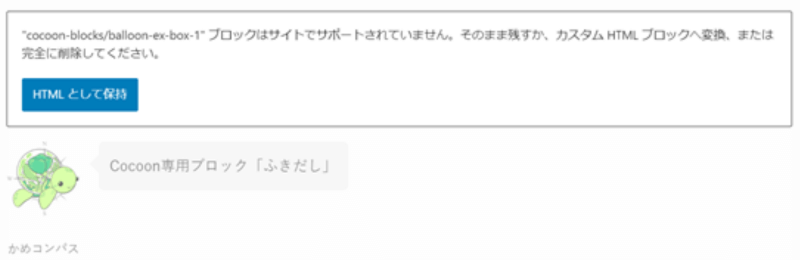
Cocoon専用のブロック「ふきだし」を例に、サポートされていない場合どういう風に表示されるかを示した画像です。
\クリックで拡大/






「”〇〇” ブロックはサイトでサポートされていません。そのまま残すか、カスタム HTML ブロックへ変換、または完全に削除してください。」と表示される
どのブロックエディターをリライトすべきかは、ページ編集画面で「サポートされていません。」という表示があるかどうかで判断してください。



サポート対象外のブロックエディターをリライトしないと乗り換えサポートプラグインを無効化した後に表示がおかしくなるよ
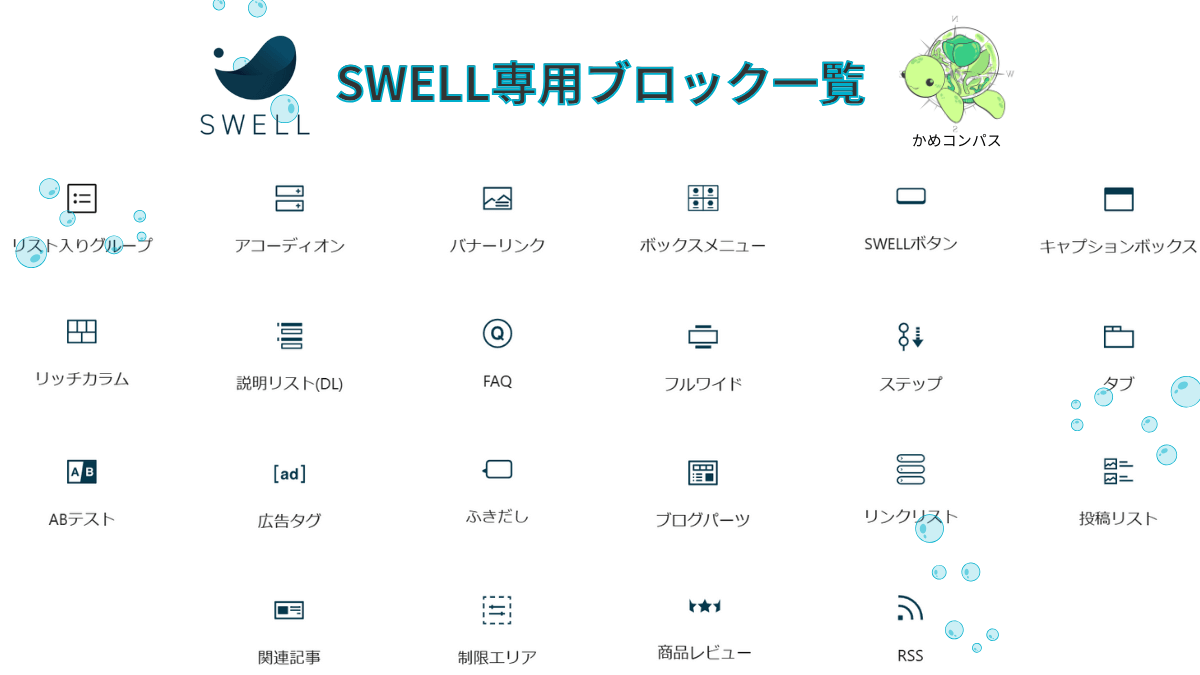
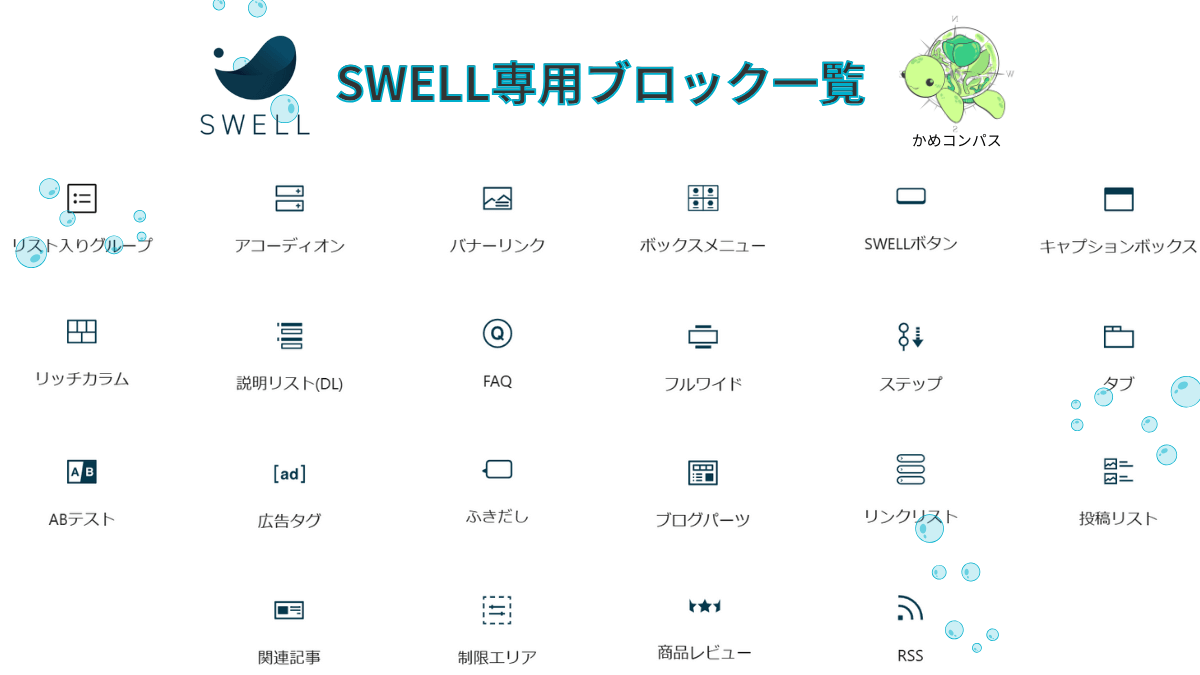
SWELLには以下21種類の専用ブロックがあります。
バナーリンクブロックとは…カスタマイズ性の高いバナー型のリンクを作成できるSWELL専用カスタムブロック


ボックスメニューブロックとは…アイコン(画像)とテキストがセットになったボックス型リンクを作成できるSWELL専用カスタムブロック
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック
4つのカラムをPC4列・タブレット2列・スマホ2列に表示








6つのカラムを横スクロール表示












広告タグブロックとは…広告タグ管理機能に登録した広告リンクを呼び出せるSWELL専用カスタムブロック
ブログパーツブロックとは、使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用カスタムブロック
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック






























関連記事ブロックとは…リンクをおしゃれにデザインできるSWELL専用カスタムブロック


制限エリアブロックとは…コンテンツの表示をページやユーザー、期間ごとに設定できるSWELL専用カスタムブロック
商品レビューブロックとは…商品の情報やレビュー内容を表示できるSWELL専用カスタムブロック


RSSブロックとは…Webサイトの更新情報や要約、記事の見出しを配信できるSWELL専用カスタムブロック
旧テーマで利用していたブロックと似たようなブロックがあれば、SWELL専用に置き換えてください。
上記21種類のSWELL専用ブロックの使い方については、下のタグページにまとめてますので参考にしてみてください。


SWELL移行後に崩れたサイトデザインを修正、もしくはよりオシャレにアップデートさせましょう。
本記事では、以下3つのテーマに絞って紹介します。
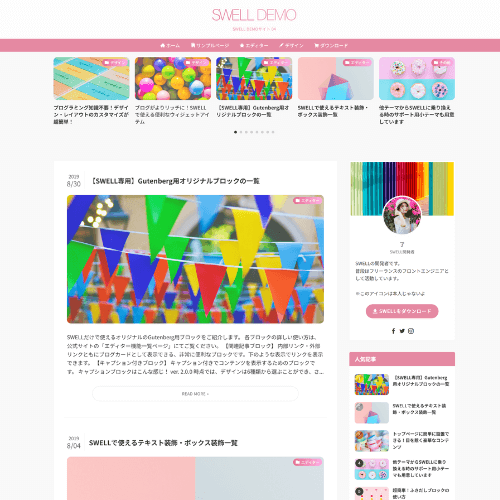
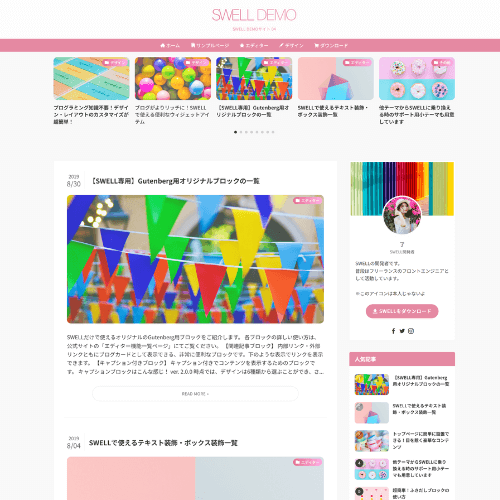
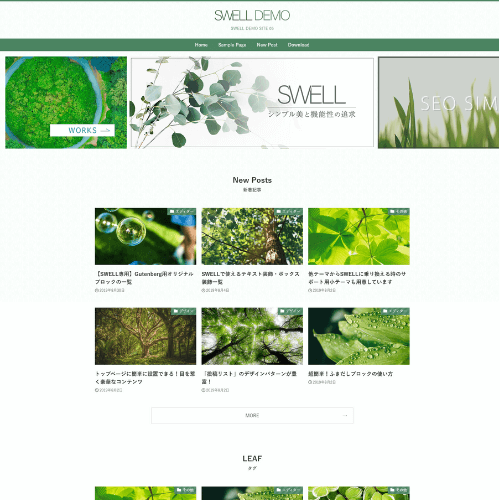
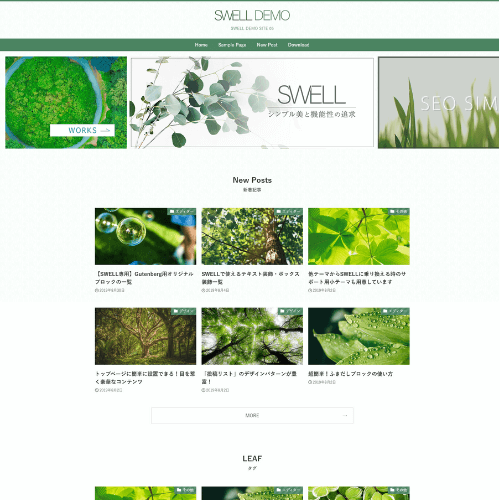
SWELLには独自のデモサイト着せ替えデータが以下の6つあります。
デモサイト着せ替えデータ…サイトデザインを変更できる機能のこと
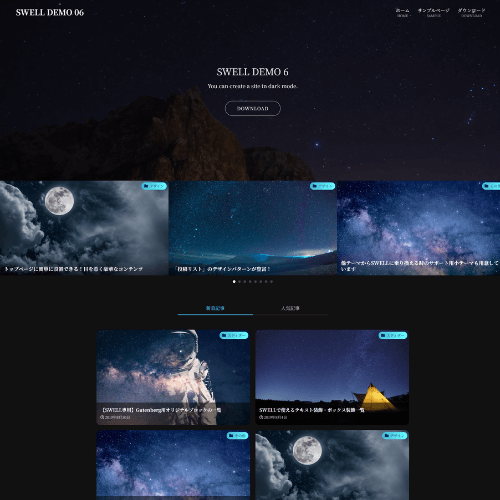
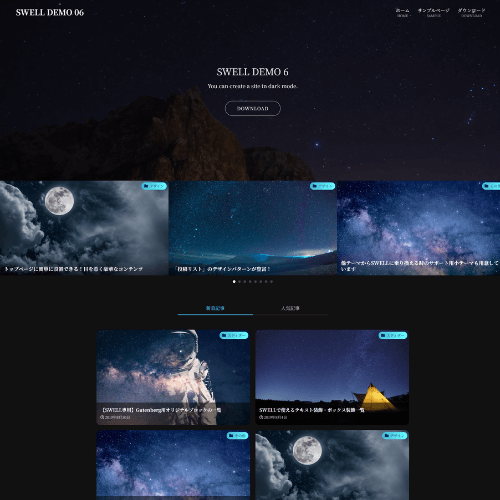
※下の画像はスクロールできます


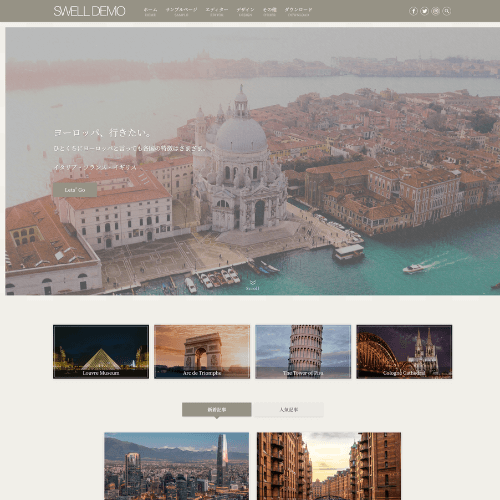
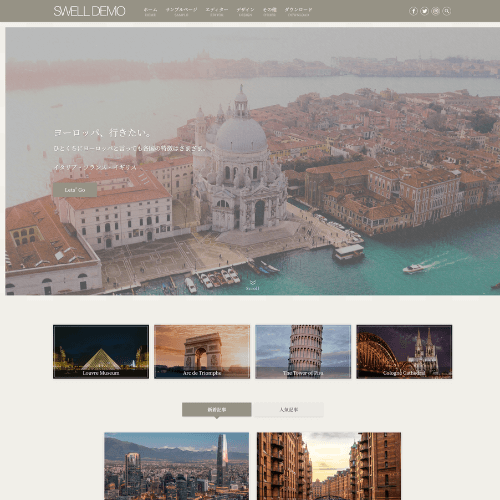
画像引用:SWELL DEMO 01


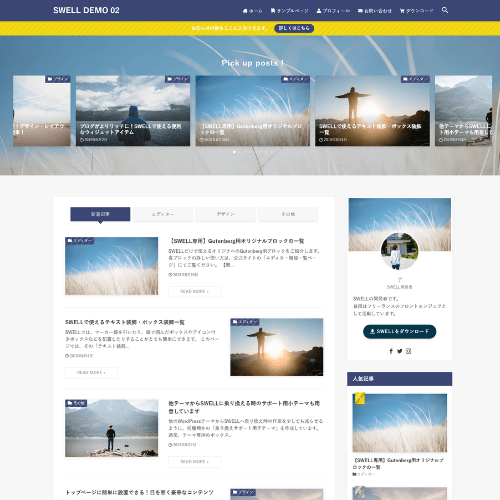
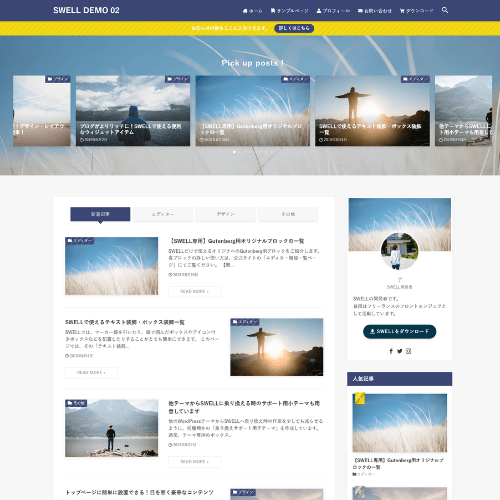
画像引用:SWELL DEMO 02


画像引用:SWELL DEMO 03


画像引用:SWELL DEMO 04


画像引用:SWELL DEMO 05


画像引用:SWELL DEMO 06
これらのデモサイトと同じデザインを利用できるので、
デザインが苦手なあなたでも、プロのデザイナーが作ったかのような美しいサイトを作ることができます。



利用する人は、これらデモサイトに変更してからサイトデザインを修正してね
SWELLではオシャレなサイト型トップページを作成できるので、サイトデザインが崩れたことをきっかけに、トップページをサイト型にしてみましょう。
サイト型トップページとは…目的や好みに合わせて記事やコンテンツが配置されたトップページのこと
当ブログもブログ型からサイト型へトップページを作成しました。
before / ブログ型








after / サイト型








サイト型トップページにしたいという方は、下の記事を参考にしてください。


ヘッダーやフッター周り、サイドバーでデザイン崩れを起こしている場合は、下の記事を参考にリライトしてみてください。
全記事のリライトを終えたら、乗り換えサポートプラグインを削除しましょう。
乗り換えサポートプラグインをそのまま残しておくと、
からです。
つまりサイトの表示速度が遅くなり、ユーザーの利便性を損ねてしまったり、SEO評価に悪影響を及ぼす可能性も出てきます。



リライト後は残しておいても意味ないよ
ですので、全記事のリライトを終えたら、乗り換えサポートプラグインを削除しましょう。
全記事のリライトを終え、乗り換えサポートプラグインを削除後、リライト漏れがないか最終チェックをしましょう。
最終チェックをする前は必ずキャッシュクリアしてください。
キャッシュクリアとは…アクセスしたWebページの情報を一時的にデバイス内に保存すること
キャッシュクリアしないとリライト前の装飾の情報が表示される可能性があり、チェック中にリライト済みかどうか分からなくなるからです。



入念にチェックしようね
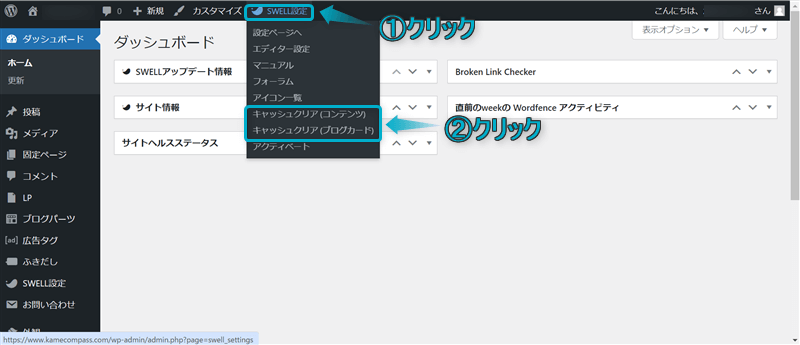
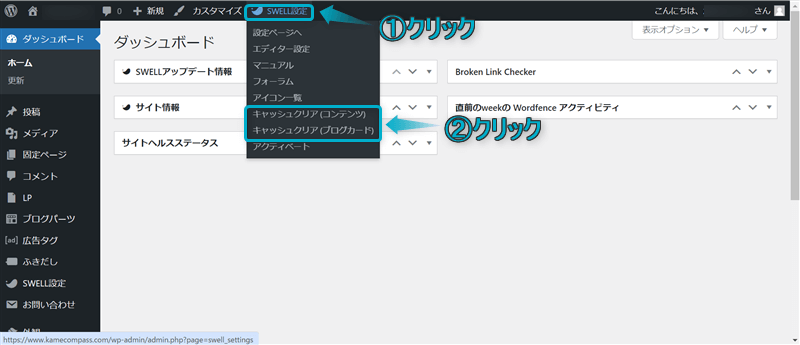
キャッシュクリアする方法は、WordPress管理画面の上部にあるSWELL設定にカーソルを置くと表示されるキャッシュクリア(コンテンツ)とキャッシュクリア(ブログカード)をクリックすればOKです。


全ページの最終チェックを終えたら、リライトの完全終了です。



長い間お疲れさまでした…


今回は、他テーマからSWELLへの移行手順を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント