当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「複数のコンテンツをタブで整理したい…」
「タブブロックの設定や活用方法は?」
「タブブロックのIDは設定必要?」
この記事では、そんな方に向けて、SWELLでタブブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
タブブロックとは…複数のコンテンツをタブで切り替えて表示できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事の見やすさや読みやすさを向上させることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLタブブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのタブブロックは「スタイル」「背景色」「ボーダー」を選べ、以下のようなデザインにカスタマイズできます。
テキスト1
テキスト2
テキスト1
テキスト2
豊富なカスタマイズ性から、サイトの雰囲気やユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
SWELLのタブブロックでは、PCとスマホ・タブレットごとにタブサイズを設定することができます。
テキスト1
テキスト2
テキスト3
テキスト1
テキスト2
テキスト3
横スクロールすることも可能です。
テキスト1
テキスト2
テキスト3
テキスト4
テキスト5
テキスト6
テキスト7
テキスト8
タブタイトルの長さに合わせてタブサイズを決めたり、横スクロールさせることができるので重宝するでしょう。



表示画面のサイズが違うデバイス別で設定できるのもありがたい!
以下のように、最初に開いておくタブも指定できます。
1番目
2番目
3番目
4番目
他のタブをクリックしてもらえない可能性があることを考慮して、1番ユーザーに読んでほしいタブを最初に開いておくことができますよ。


SWELLのタブブロックの使い方は以下のとおりです。
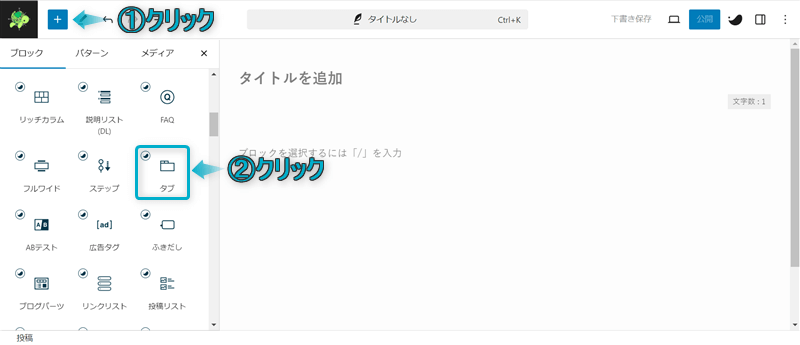
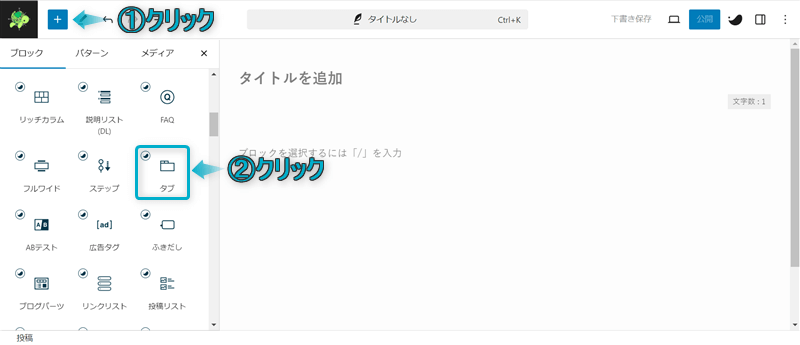
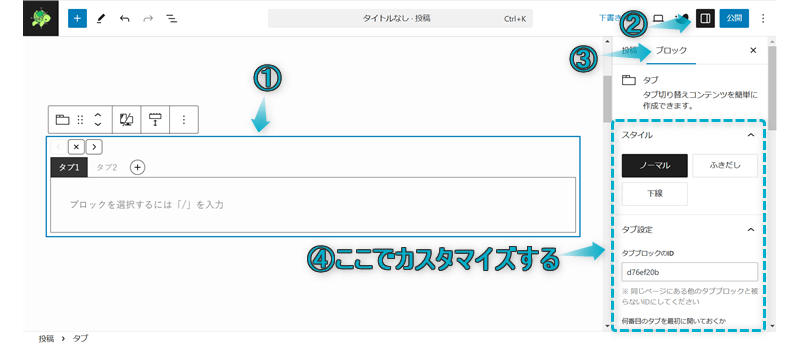
記事編集画面の左上にある+を押して、タブをクリックする


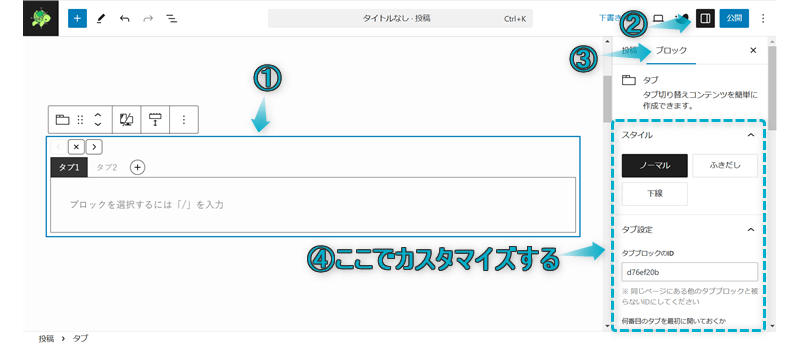
これでタブブロックを呼び出せます。
タブの追加や削除、移動もかんたんにできます。


ちなみに、タブブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
タブブロックを呼び出したい段落ブロックの最初に/タブ、もしくは/tabを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/tab」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
タブブロックで設定可能な項目は6つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




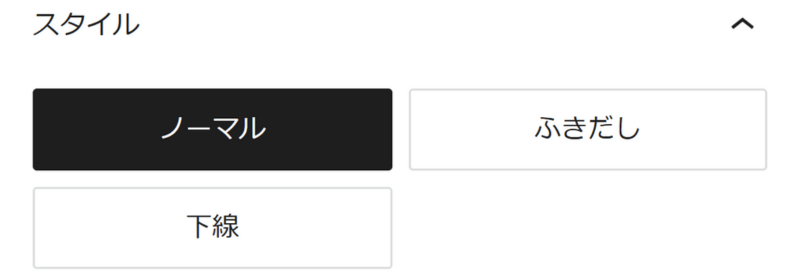
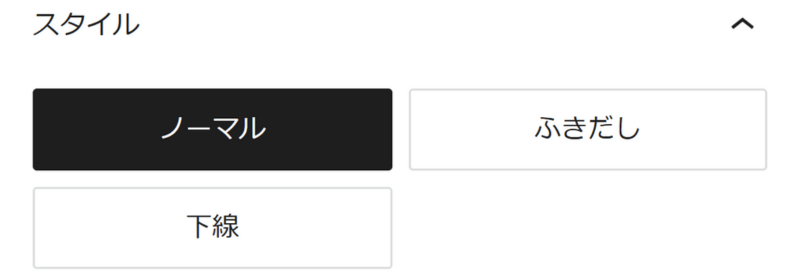
SWELLでは、タブブロックのスタイルを以下の3種類から選べます。
ノーマル
テキスト
テキスト
ふきだし
テキスト
テキスト
下線
テキスト
テキスト
「ノーマル」はテキストカラーと同色、「ふきだし」「下線」はメインカラーと同色になります。
ほどんどの人がテキストカラーを黒色にしていると思うので、「ノーマル」スタイルも黒色になってしまい、少しダサくなってしまいます。
ですので、メインカラーと同色である「ふきだし」「下線」スタイルを使えば、サイト全体で統一感も出せておすすめですよ。



「ノーマル」もメインカラーにできればいいのにな~
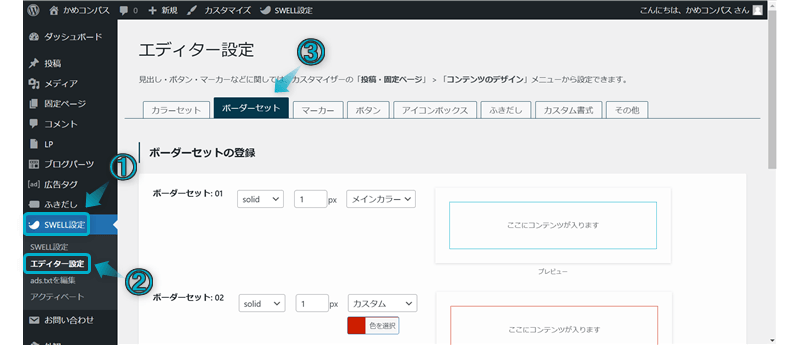
WordPress管理画面で、外観⇒カスタマイズ⇒サイト全体設定⇒基本カラーの順にクリックして開くページ画面で設定できます。




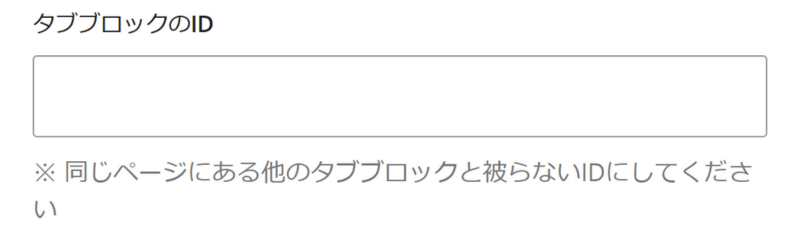
SWELLのタブブロックには、任意のIDが最初から設定されています。
同じページ内にもう1つタブブロックを追加したり、複製しても自動で異なるIDに変更されますが、
同じページ内にある他のタブブロックのIDと被らないように注意してください。



タブブロックのIDを他のタブブロックにコピペしない限り問題なさそう…
タブブロックのIDは触らないで、そのままの設定で使用すれば問題ないと思いますよ。


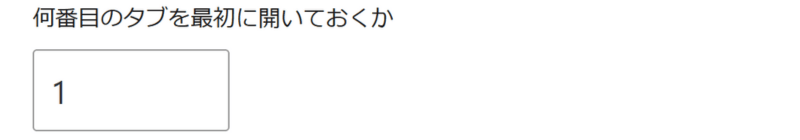
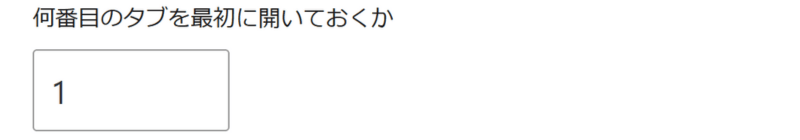
最初に開いておきたいタブを設定できます。
以下のタブブロックは、3番目のタブを最初に開いておく設定にしています。
テキスト1
テキスト2
テキスト3
テキスト4
テキスト5
最初にユーザーに見せたいタブから開くことができ、非常に便利ですね。
番号の数え方はタブの一番左を1とし、右のタブにズレるにつれて2、3、…というように数えますよ。


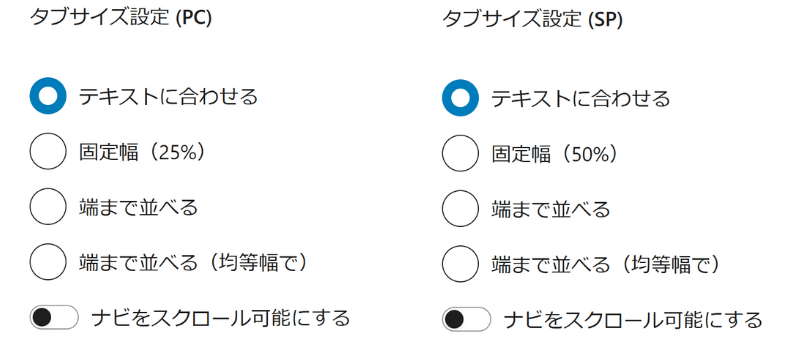
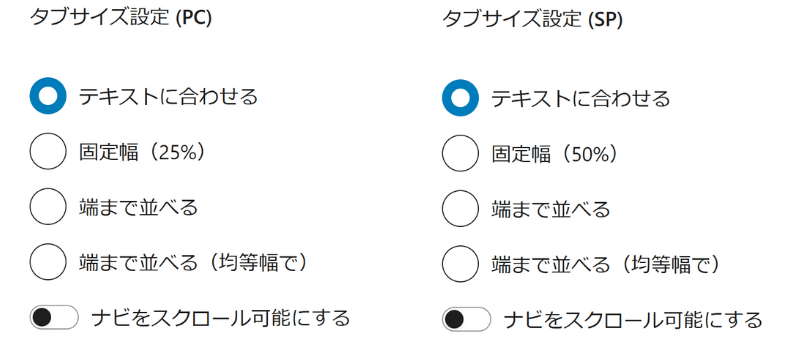
SWELLではタブのサイズをPCとSP(=スマホ、タブレット)ごとに設定できます。



デバイスによって画面サイズが異なるので必須な設定!
ここで設定できる項目は以下の4つあります。
ここで、5つのタブがあるタブブロックで上記4つの設定項目を試してみました。
\タブの切り替え/
場合によってはタブが2行以上に配置されます。
そんなときは、「ナビをスクロール可能にする」をONにして横スクロールさせると1行に配置されるようになりますよ。



タブが多いときにスクロール機能が役立つね


タブブロック全体の背景色を設定できます。
この設定だとタブタイトルやタブ内の色だけの変更はできないみたいです。



背景色以外も設定できることを期待…
もし背景色を設定する場合は、サイトの統一感を出すためにメインカラーと同じ色にすることをおすすめですよ。
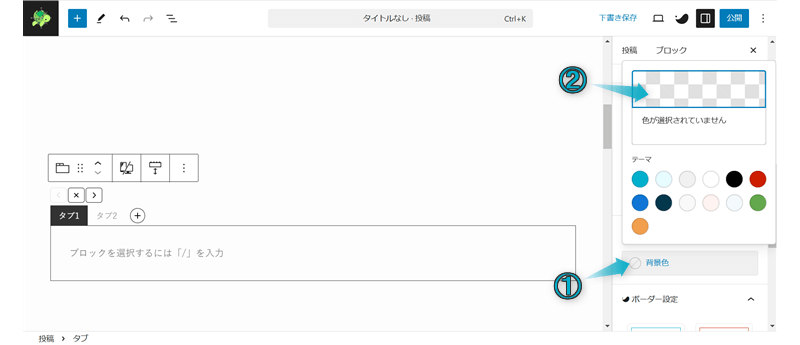
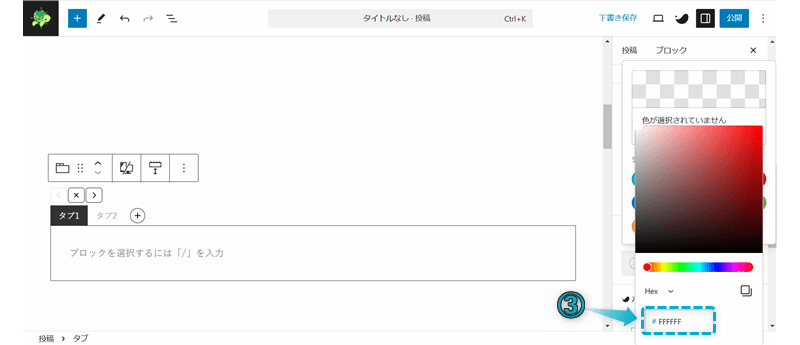
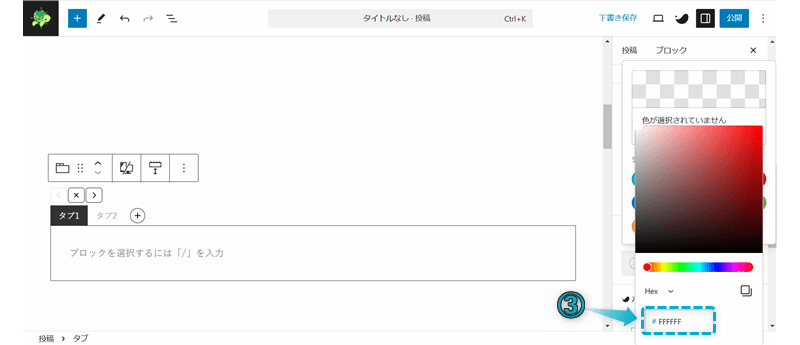
使用したい色がなかったり、好きな色を指定して使いたい場合は、カラーピッカーで調べたカラーコードを入力しましょう。




カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
\クリックで開く/
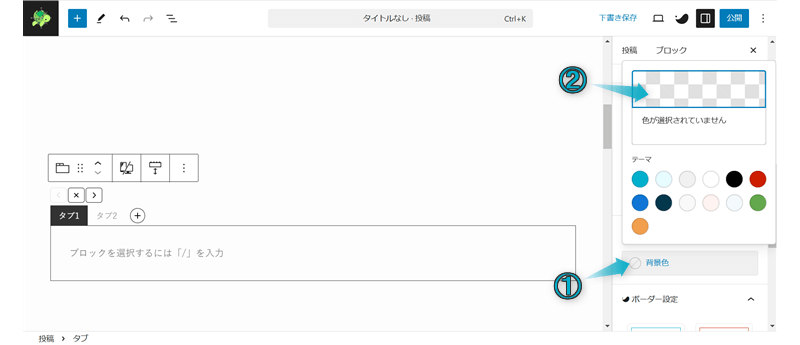
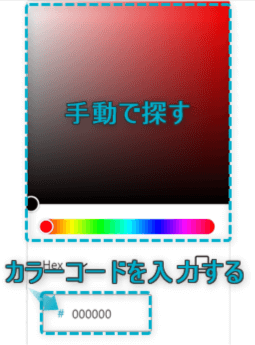
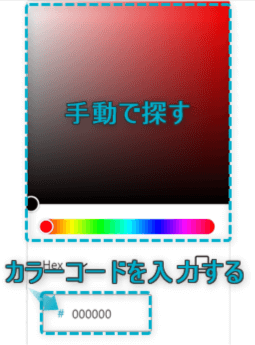
色を設定する方法は、下の画像のとおり①手動で探す②使いたい色のカラーコードを入力するのどちらかです。


①手動で探すはピンポイントで色を探すのは困難なので、②使いたい色のカラーコードを入力する方法をおすすめします。
カラーコードは、Google Chromeの拡張機能「ColorPick Eyedropper」を使って調べます。
\クリックで開く/
導入方法


使い方






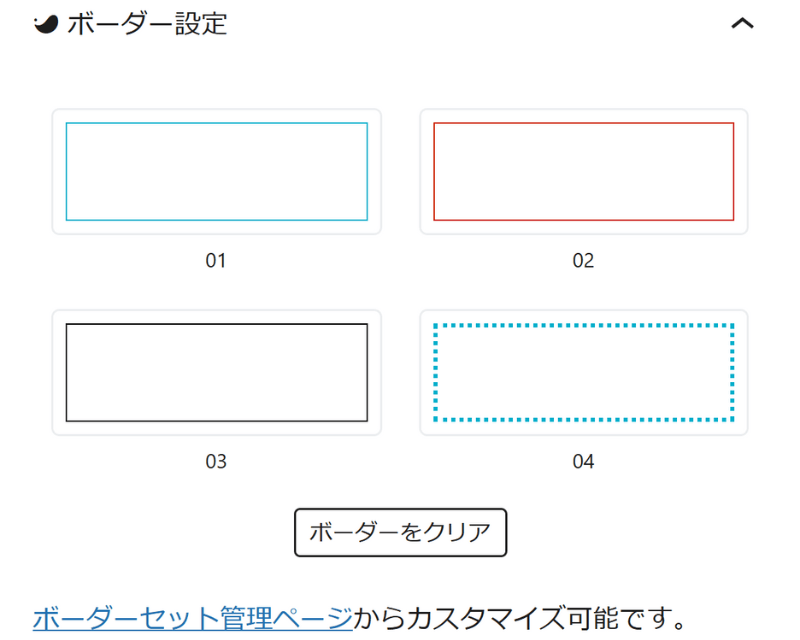
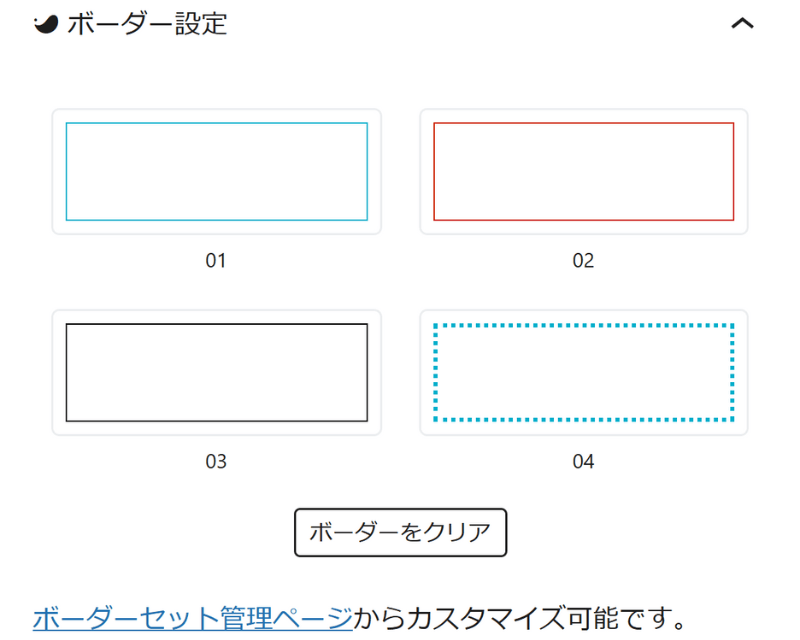
タブブロックを囲むボーダーを設定することができます。
以下は当ブログで設定している4種類のボーダーです。
スタイル「ふきだし」「下線」を選んだ場合、タブブロックを囲む線がありません。
どこまでがタブブロック内のテキストで、どこからがタブブロック外のテキストか区別がつきにくいです。
「ノーマル」スタイル
「ふきだし」スタイル
「下線」スタイル



他のタブをクリックされずに先へ進んでしまう可能性もあるね
ですので、「ふきだし」「下線」スタイルのタブブロックを使う場合にボーダーを設定することをおすすめですよ。
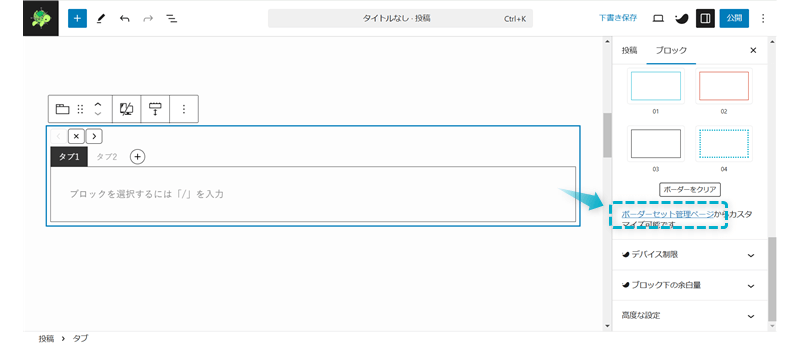
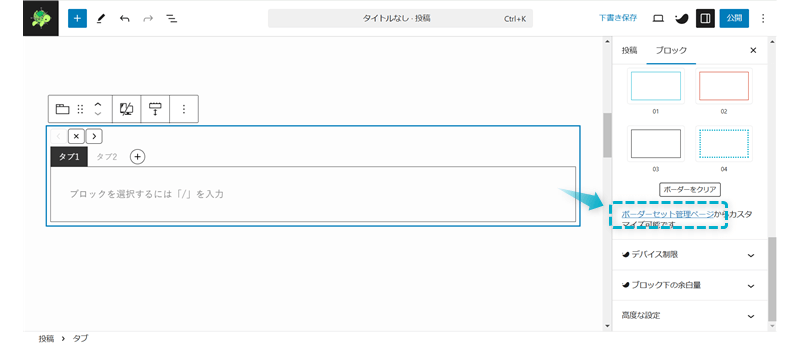
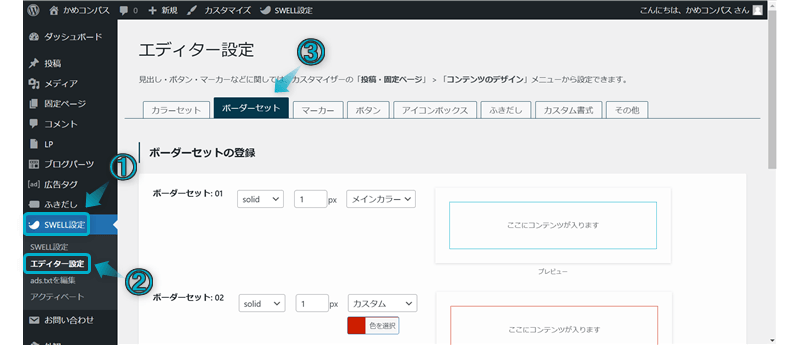
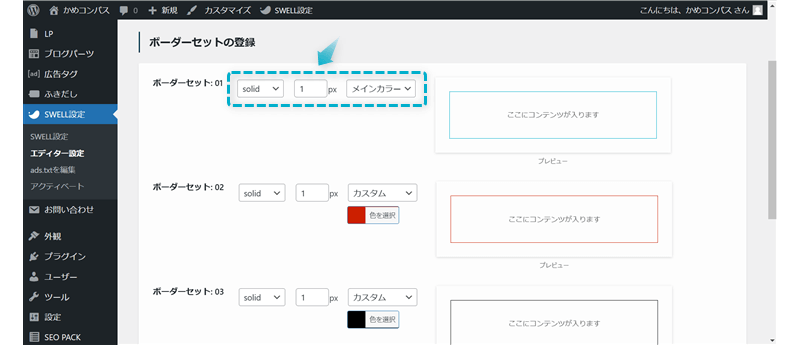
ボーダーの設定方法は、以下の2ヶ所から設定できます。




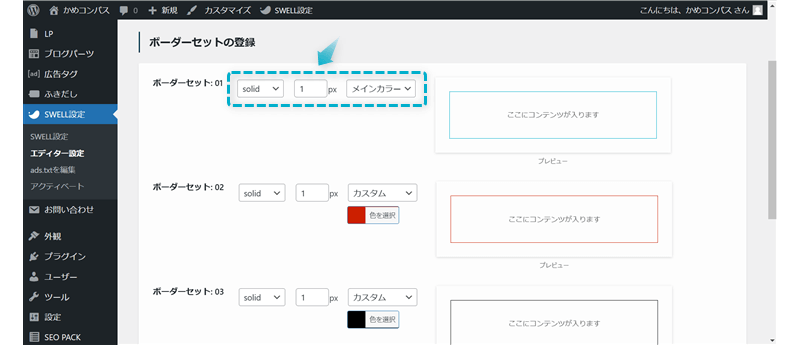
4種類のボーダーセットを登録でき、以下の3項目で設定できます。


設定し終えたら、画面下の変更を保存を押してください。



いろいろ試してみてね


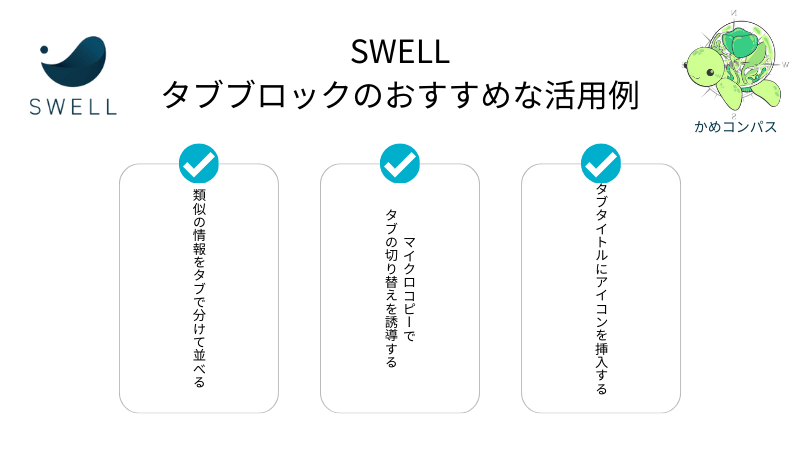
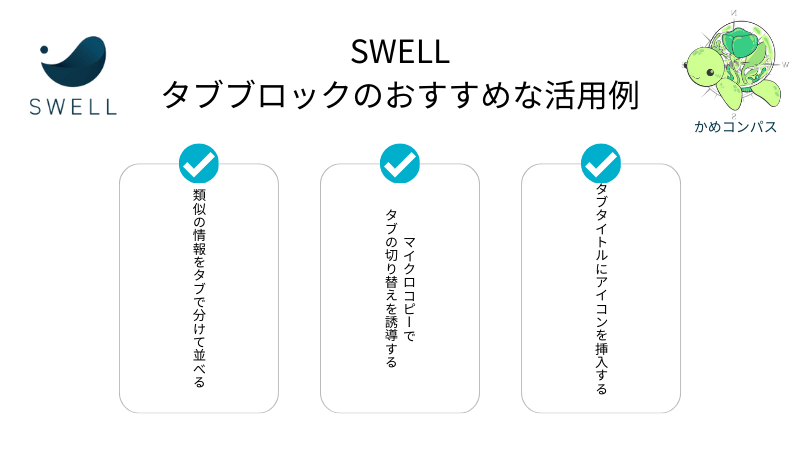
当ブログで使用しているSWELLのタブブロックのおすすめな活用方法を3つ紹介します。
それぞれ詳しく解説します。
SWELLのタブブロックを使いたい場面は、類似の情報やコンテンツを整理して、タブの切り替えで確認できるようにするときです。
例えば、以下のようなケースです。
SWELL専用のカスタムブロックまとめ
ブログパーツとは、使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用の機能
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック
フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用カスタムブロック
広告タグブロックとは…広告タグ管理機能に登録した広告リンクを呼び出せるSWELL専用カスタムブロック
ABテストブロックとは…A案とB案の異なる要素を用意し、ランダムに表示させてどちらが高い成果を得られるか検証できるSWELL専用カスタムブロック
商品レビューブロックとは…商品の情報やレビュー内容を表示できるSWELL専用カスタムブロック
SWELLボタンブロックとは…リンクをボタン化できるSWELL専用カスタムブロック
おすすめのASP6選
| もしもアフィリエイト | 『W報酬制度』で報酬が12%アップ! 初心者ブロガー向けにノウハウ配信! | もしもアフィリエイト |
このように複数の情報やコンテンツをキレイに並べることができるので、見やすさや読みやすさが格段に上がりますよ。
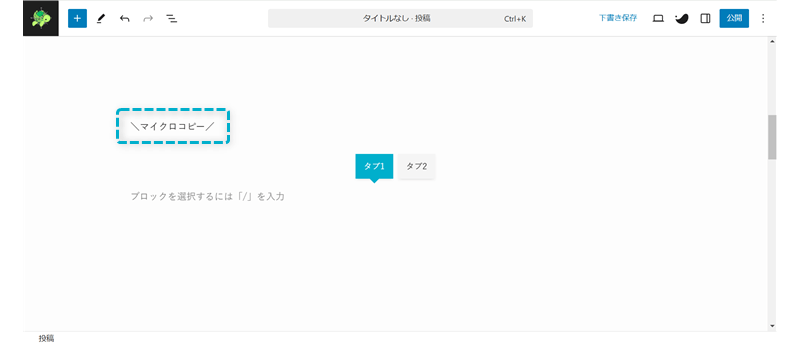
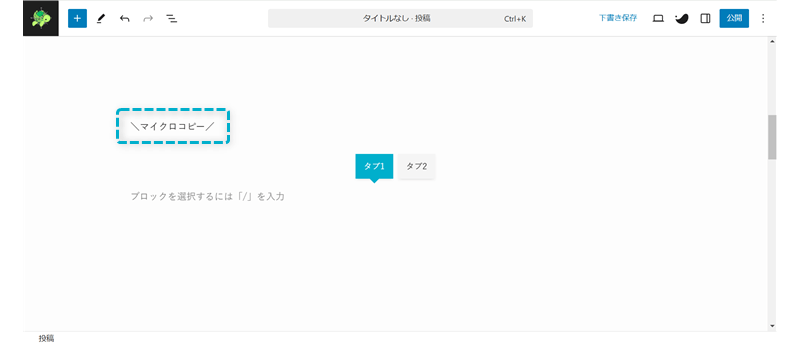
タブブロックの上にマイクロコピーを配置してタブの切り替えを誘導できます。
\タブの切り替え/
テキスト1
テキスト2
マイクロコピーとは…リンクボタン周りなどに添える短い文章のこと
クリックで切り替えできることに気づいてもらえない可能性があるので、マイクロコピーを使ってタブの切り替えを誘導しましょう。



私は必ずマイクロコピーと一緒にタブブロックを使っているよ
\クリックで開く/
タブブロックを配置した上の段落ブロックにテキストを入力する


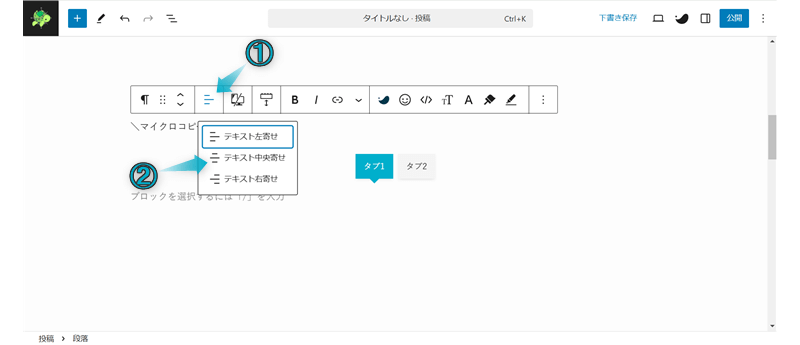
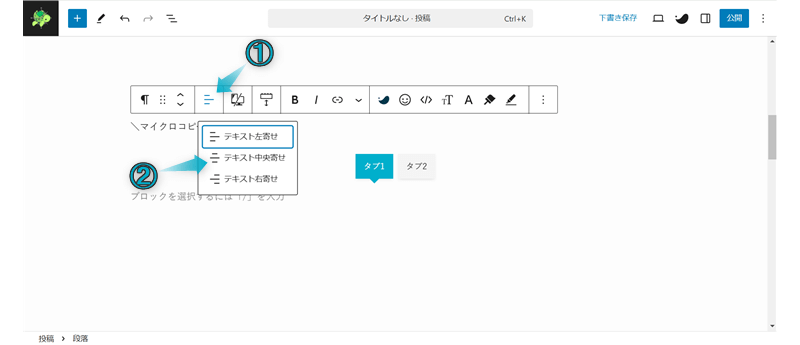
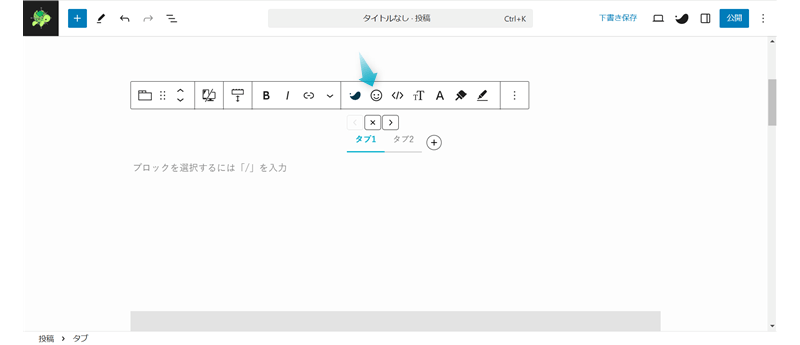
ツールバーのテキストを配置をクリックし、「テキスト中央寄せ」を選ぶ


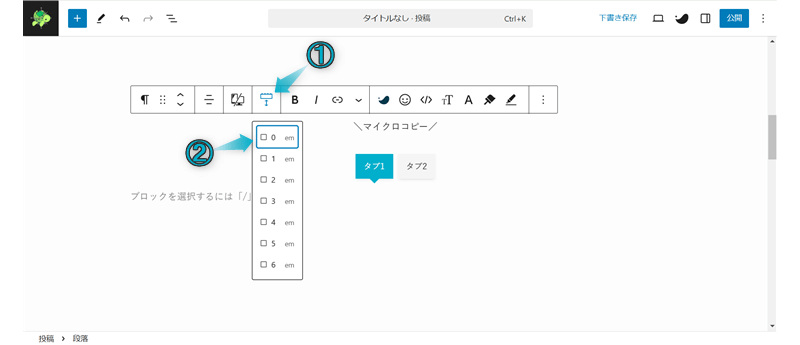
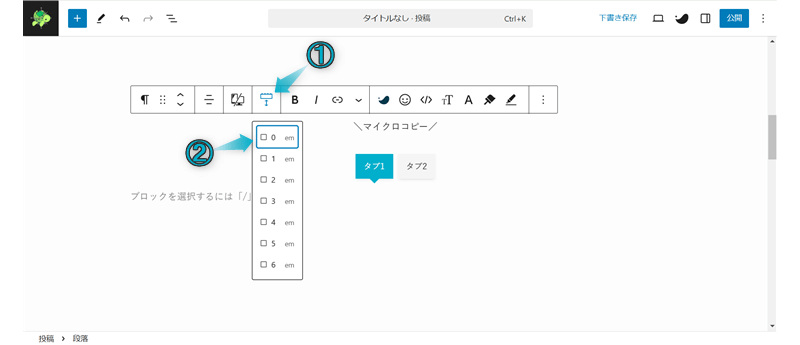
ツールバーのブロック下の余白量をクリックし、「0 em」に✔する


これでタブブロックにマイクロコピーを配置できます。
タブブロックのタイトルにアイコンを挿入することができます。
SWELLで使えるアイコンは公式サイトでもまとめられていますが、本記事でも抜粋して紹介すると以下のとおりです。








公式サイト:SWELLで使えるアイコンの一覧



ザッと数えただけでも1000種類以上ある!
アイコンが配置されていると目に留まりやすくなるので、よりタブを切り替えてもらえやすくなりますよ。
\クリックで開く/
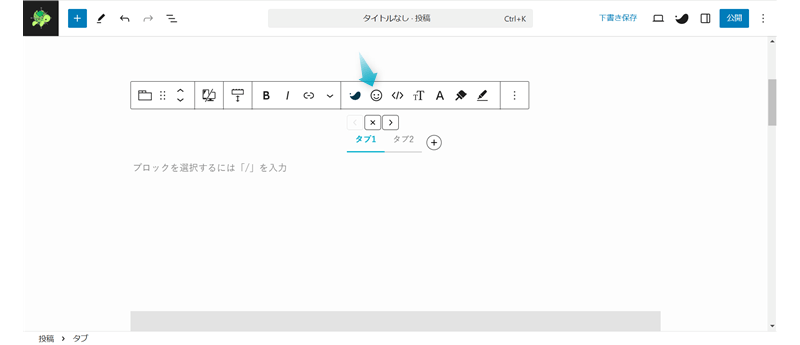
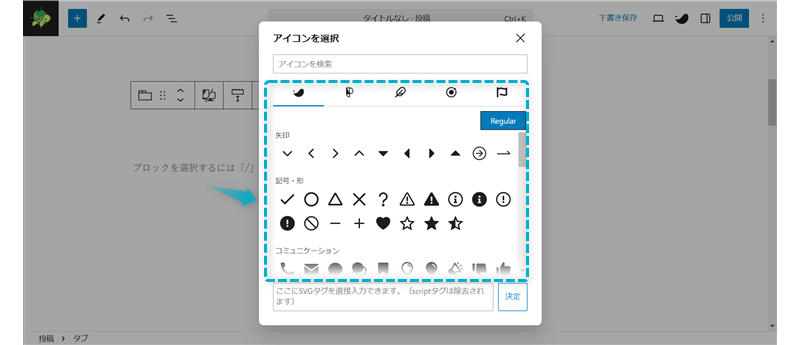
タブタイトルを選択し、ツールバーのアイコンをクリックする


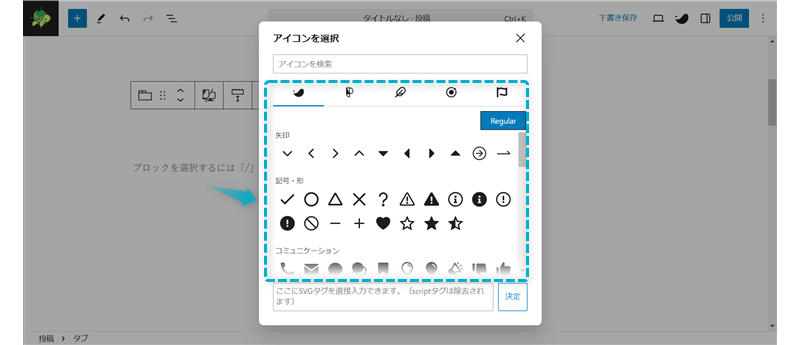
表示されたページ画面でアイコンを選択する


これでタブタイトルにアイコンを挿入できます。


今回は、SWELLでタブブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント