【Cocoon】使い方と初期設定を初心者向けに解説【WordPressテーマ】

「Cocoonの使い方が知りたい」
「Cocoonで行うべき初期設定は?」
「ブログ初心者でも分かりやすく説明してほしい」
この記事では、そんな方に向けて、WordPressテーマ「Cocoon」の使い方と設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、ブログ初心者なあなたも
- Cocoonの使い方と設定方法【ブログ運営歴・記事数別】
がかんたんに理解できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でパパッと解決できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
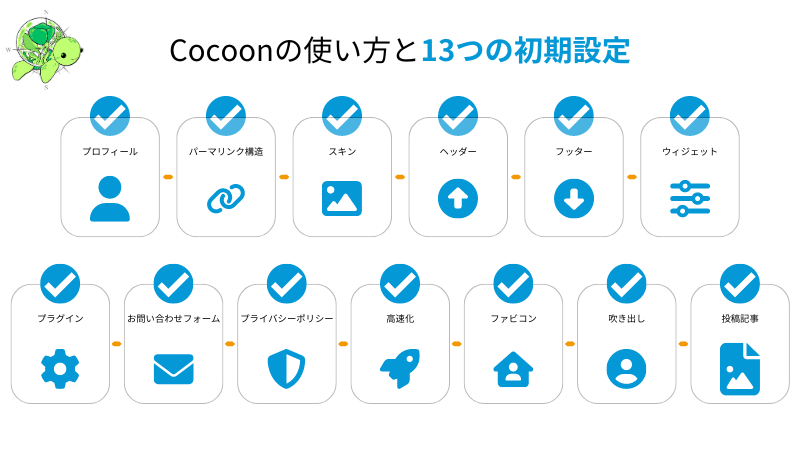
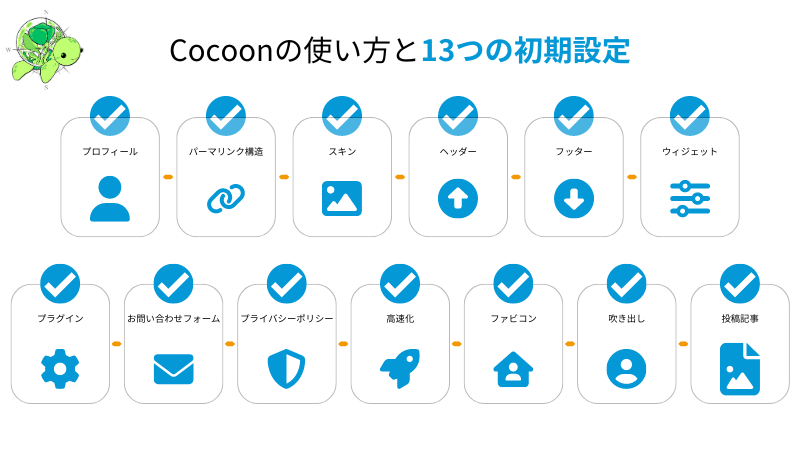
Cocoonの使い方と初期設定13つ


- 記事数:0本~
- ブログ運営歴:0ヶ月~
WordPressテーマ「Cocoon」でブログを始める方向けに、
始めに行うべき以下13つの設定とその使い方を紹介します。
| 初期設定の項目 | 用途 | |
|---|---|---|
| ① | ∨ プロフィール | あなたについて |
| ② | ∨ パーマリンク構造 | URLの指定 |
| ③ | ∨ スキン | サイト全体のデザイン |
| ④ | ∨ ヘッダー | サイト上部のデザイン |
| ⑤ | ∨ フッター | サイト下部のデザイン |
| ⑥ | ∨ ウィジェット | サイドバーの表示項目 |
| ⑦ | ∨ プラグイン | 機能の拡張 |
| ⑧ | ∨ お問い合わせフォーム | 企業やユーザーとの連絡窓口 |
| ⑨ | ∨ プライバシーポリシー | 個人情報の取り扱い |
| ⑩ | ∨ 高速化 | サイトの表示スピードUP |
| ⑪ | ∨ ファビコン | サイトアイコン |
| ⑫ | ∨ 吹き出し | セリフを言うキャラクター |
| ⑬ | ∨ 投稿記事 | ブログ運営 |



順番に見ていこうね
プロフィールを設定する【あなたについて】
ブログを運営している人がどういう人なのか?を紹介するページがプロフィールです。
プロフィールには、
- 名前(ニックネーム可)
- プロフィール画像(イラスト可)
- 自己紹介(年齢、性別、出身地、趣味など)
- サイトの内容
などの情報を書きます。



個人情報は詳しく書かなくてOKだよ!
プロフィールを書くことで
- 安心感(=悪質サイトではないか)
- 親近感(=趣味が同じ、年齢が近いなど)
- 信頼感(=間違った情報が書かれてないか、実績があるかなど)
が得られるので、必ず初期に設定しましょう。



プロフィールで記事を書く練習にもなるよ
設置場所は主に、サイドバーや


ヘッダーやフッターにリンクとして設置します。


Cocoonでプロフィールを設定する方法は、下の記事を参考にしてください。


パーマリンク構造を設定する【URLの指定】
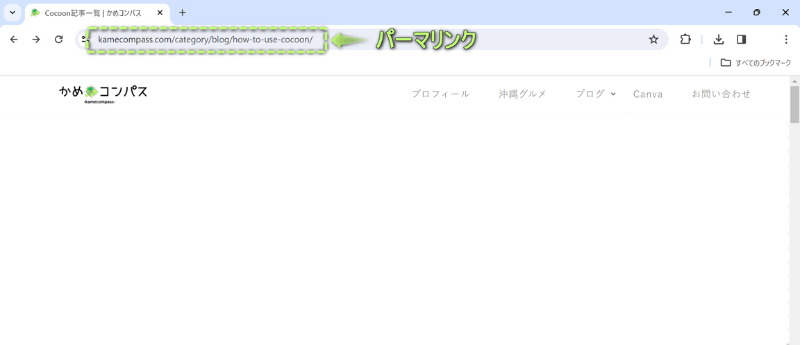
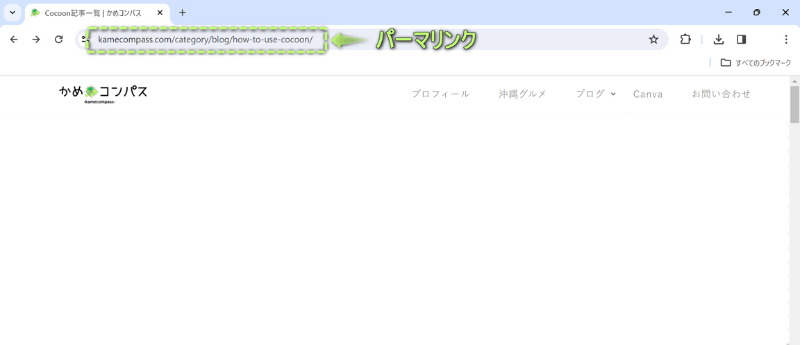
パーマリンクとは、Webサイトにあるページ毎に設定しているURLのことです。
ドメインやURLという言葉と混同してしまいますが、本記事のURLを例に違いを説明します。
URL:https://www.kamecompass.com/cocoon-how-to-use-and-initial-settings/
ドメイン:www.kamecompass.com
パーマリンク:cocoon-how-to-use-and-initial-settings



URLはドメインとパーマリンクで構成されてるよ
Cocoonではパーマリンク構造を設定できるので、初期に行いましょう。
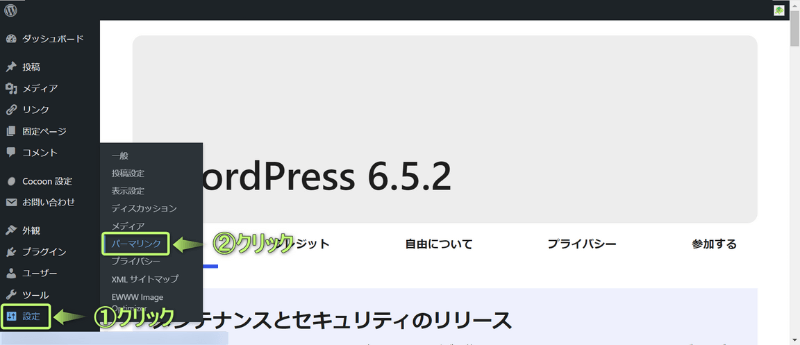
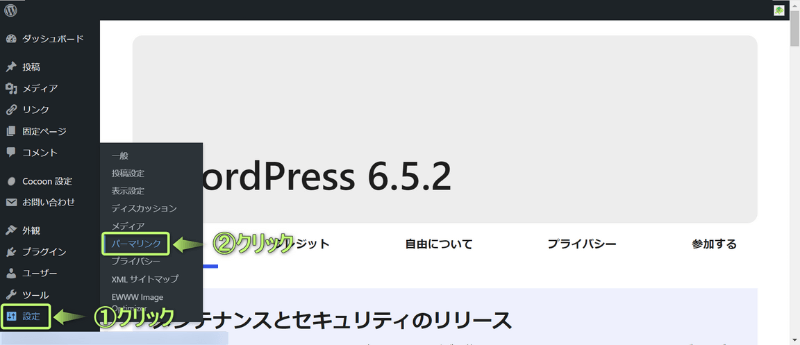
設定方法は、まずWordpress管理画面を開き、
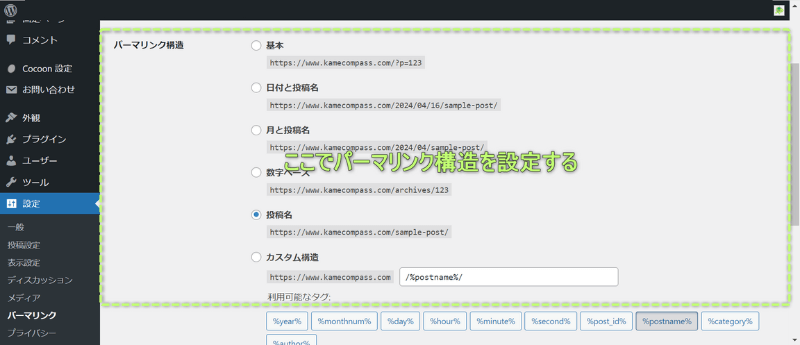
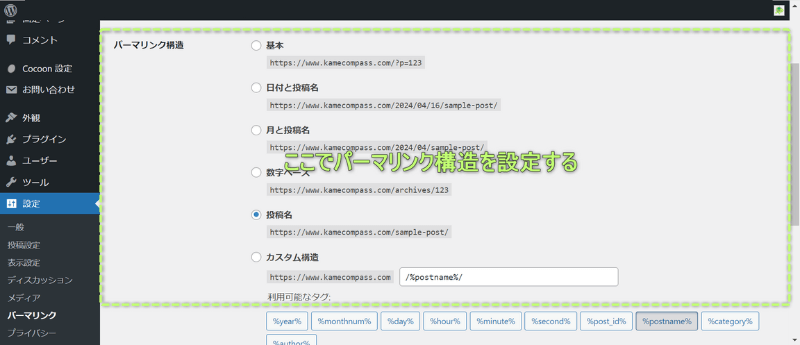
設定⇒パーマリンクの順にクリックします。


パーマリンク構造内にある下記6つの項目からパーマリンク構造を選びます。
- 基本
- 日付と投稿名
- 月と投稿名
- 数字ベース
- 投稿名
- カスタム構造


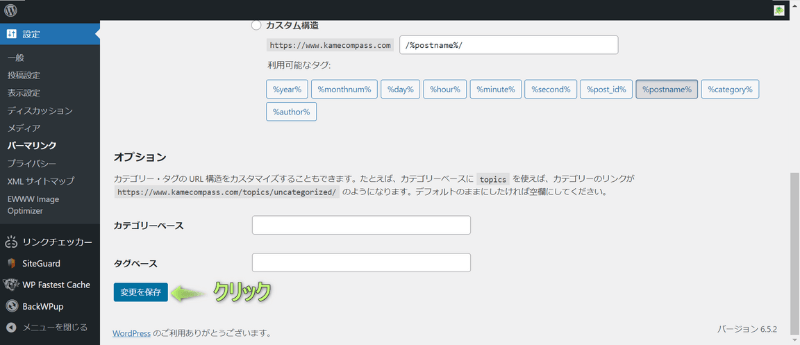
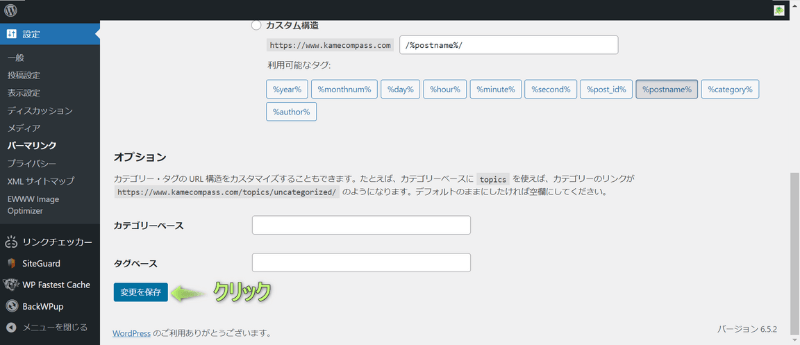
変更を保存をクリックします。


これでパーマリンク構造を設定できます。
URLから記事の内容が分かるようにしたいので、おすすめは「投稿名」です。



私もパーマリンク構造を投稿名にしてるよ
スキンを選ぶ【サイト全体のデザイン】
スキンとは、サイトのデザインのことです。
ここでスキンを一部紹介します。








Cocoonでは100種類以上の中からスキンを選ぶことができ、自分好みのデザインを設定できます。



私はイノセンスというスキンを使っているよ
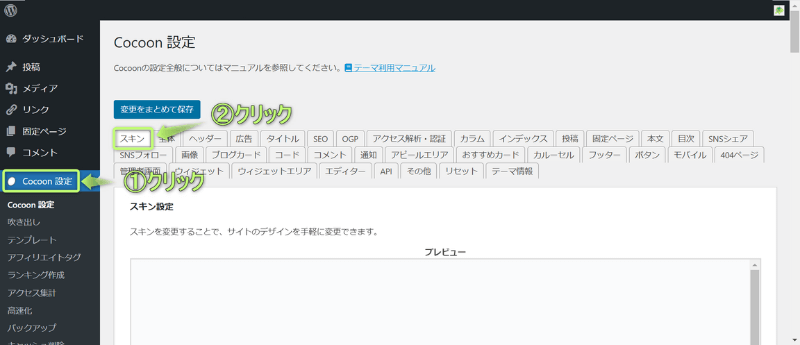
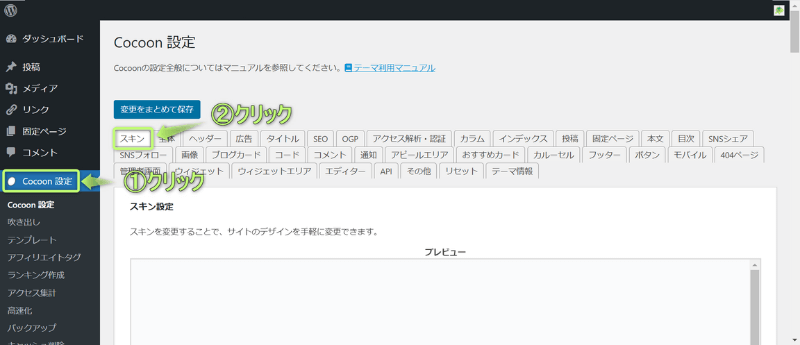
設定方法は、Wordpress管理画面を開き、
Cocoon設定⇒スキンの順にクリックします。


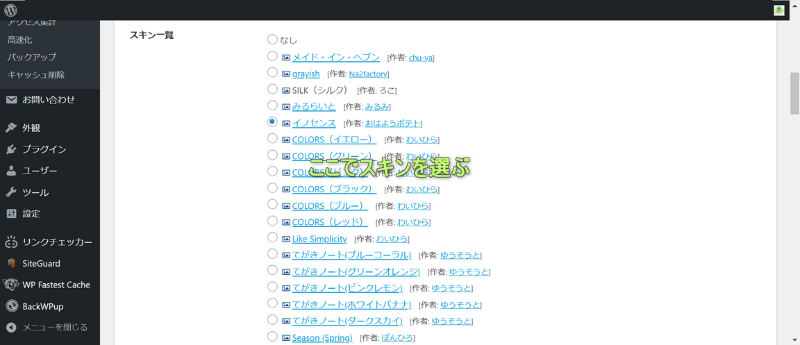
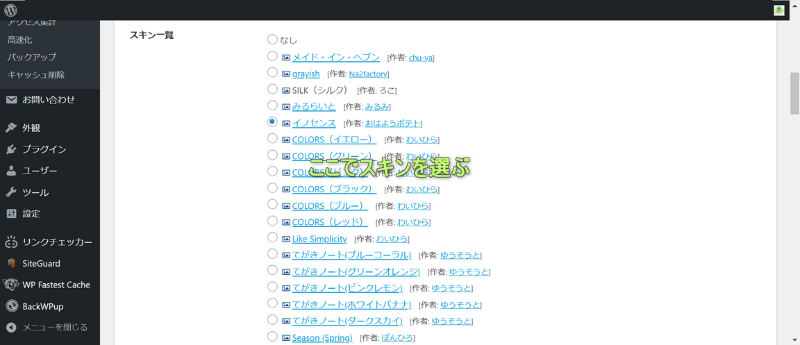
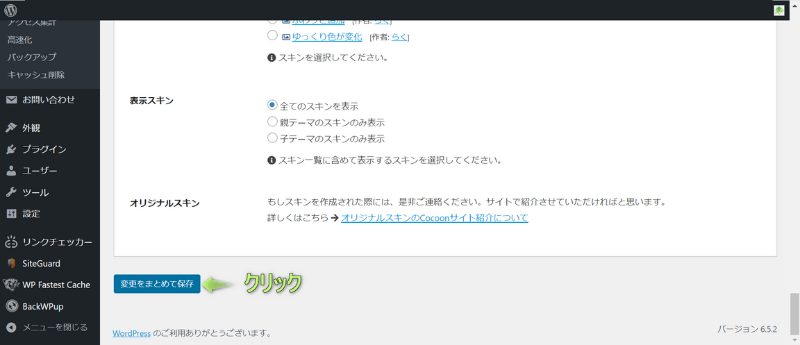
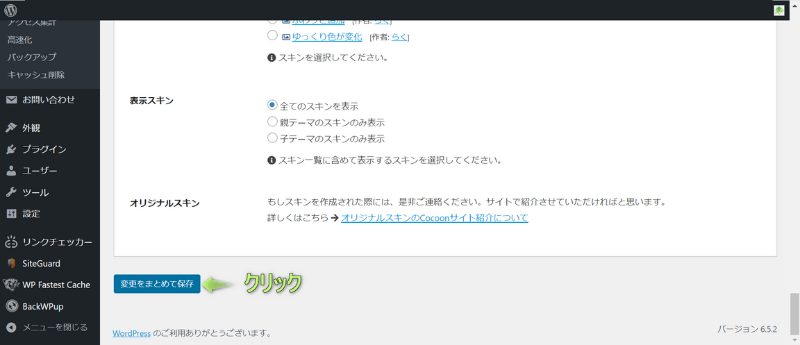
スキン一覧からデザインを選ぶ。


変更をまとめて保存をクリックする。


これでスキンを設定できます。
初期に設定したスキンは後からでも変更できるので、あまり深く考えずに選びましょう。



私もスキンを2回変えてるよ
Cocoonでスキンの選び方やデザインを一覧で見てみたいという人は下の記事を参考にしてください。


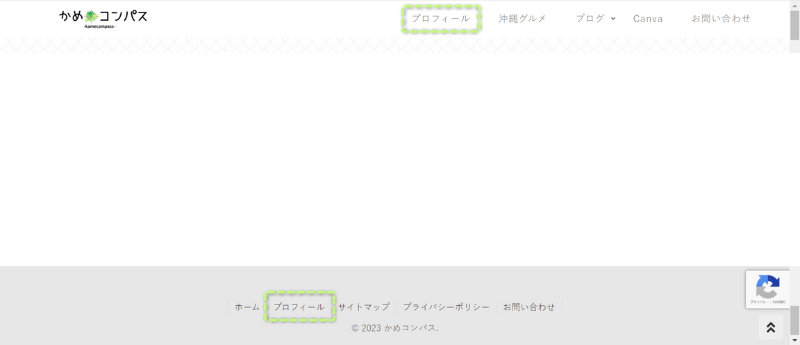
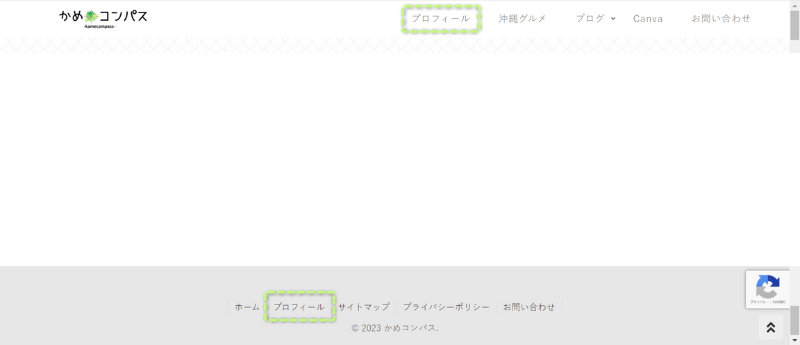
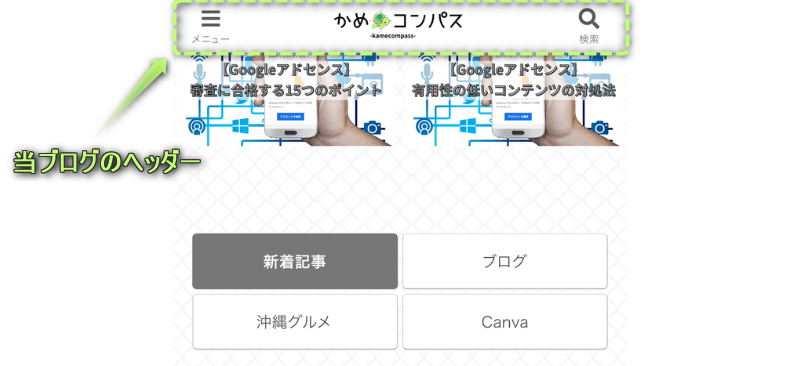
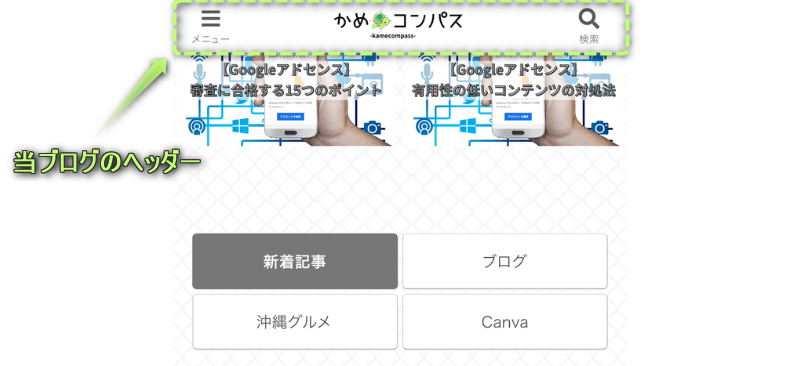
ヘッダーを設定する【サイト上部のデザイン】
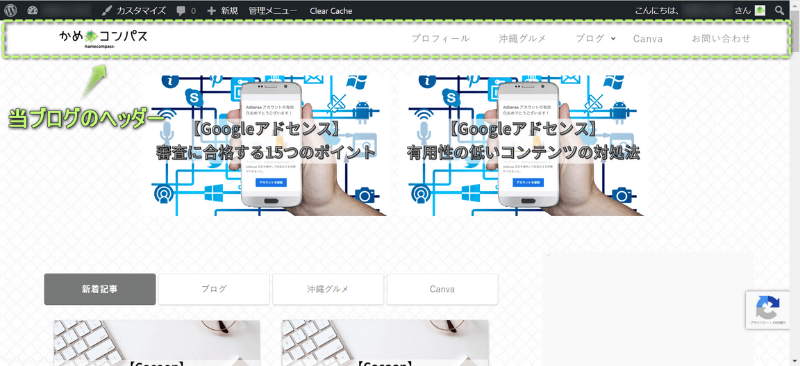
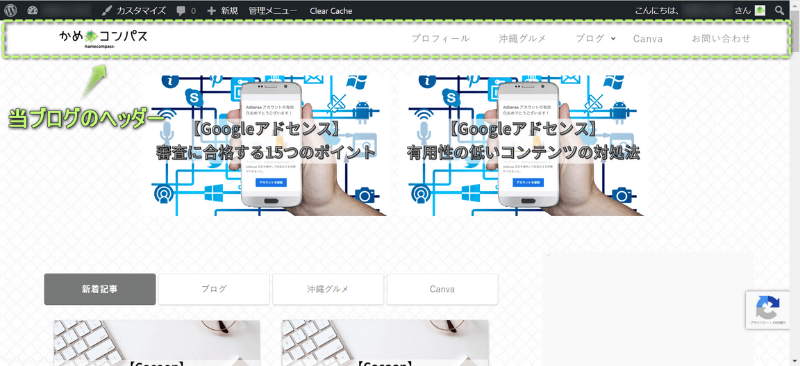
ヘッダーとは、サイト上部の場所のことです。
以下の画像は、当ブログのヘッダーです。







PCとスマホそれぞれで設定できるよ
ヘッダーを設定することで、
- 記事をカテゴリー別で整理できる
- ページの回遊率が向上する
- ブログの雰囲気がおしゃれになる
などの役割を果たします。
ブログ初期では、プロフィールやお問い合わせフォーム、カテゴリーページなどを設置しましょう。
Cocoonでヘッダーを設定する方法は、下の記事を参考にしてください。


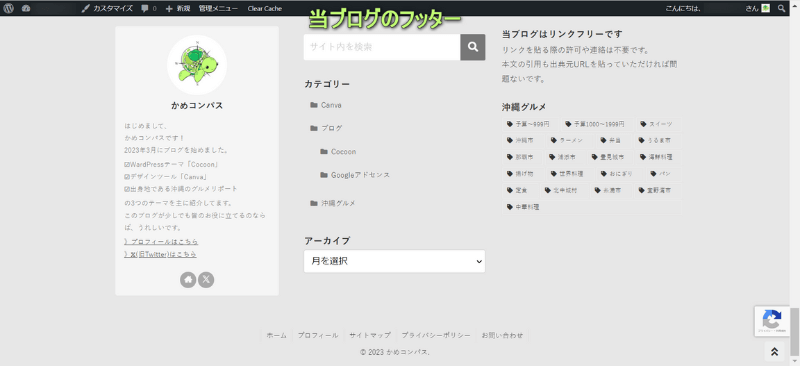
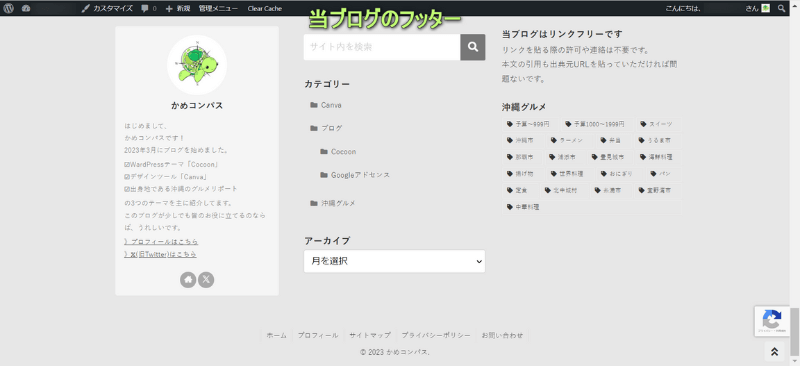
フッターを設定する【サイト下部のデザイン】
フッターとは、サイト下部の場所のことです。
以下の画像は、当ブログのフッターです。







ヘッダーと同様にPC・スマホそれぞれで設定可能
フッターを設定することで、
- サイトの情報を整理できる
- ページの回遊率が向上する
- ブログ全体のデザインを整える
などの役割を果たします。
固定ページで作ったプロフィールやプライバシーポリシーなどをまず初期に設置しましょう。
Cocoonでフッターを設定する方法は、下の記事を参考にしてください。


ウィジェットを追加する【サイドバーの表示項目】
ウィジェットは、ブログのサイドバーに何を表示するかを設定する機能です。
以下の画像は、当ブログのサイドバーになります。


サイドバーの主な役割は、
- 読んでほしい記事を表示させる
になります。
スマホではサイドバーが隠れてしまいますが、
PCではサイドバーを常に表示させることができるので、ユーザーの目に留まる回数も増え、クリック率が増える可能性がありますよ。
また、投稿記事やトップページ、カテゴリーページなど、ページごとにサイドバーに表示させる項目を設定できます。





表示しているページと関連性のあるページを設定するといいね
Cocoonでサイドバーを設定する方法は、下の記事を参考にしてください。


プラグインを導入する【機能の拡張】
プラグインとは、Wordpressの機能を拡張するツールのことです。
WordPressは機能を最小限に抑えていますが、プラグインを導入することで、
- お問い合わせフォームを作成したり
- サイトの表示速度を速くしたり
- サイトのセキュリティを強化したり
できます。
ただ、プラグインをたくさん入れすぎると、サーバーに負荷がかかりサイトが重くなったり、
プラグイン同士の機能が重なって何かしらエラーが起こったりします。
ですので、プラグインの導入は、必要最小限にしましょう。



当ブログはプラグインを8つだけにしているよ
Cocoonでおすすめのプラグインと導入方法が知りたい人は、下の記事を参考にしてください。


お問い合わせフォームを作成する【企業やユーザーとの連絡窓口】
お問い合わせフォームは、個人や企業、広告主と連絡をとれる場所です。
お問い合わせフォームがあれば、
- 著作権違反を指摘してもらえる
- 記事内容の誤りを教えてくれる
- 企業から仕事の依頼がもらえる
などのメリットがあります。
反対にお問い合わせフォームがないと、
著作権違反や記事内容の誤りに気づかず、損害賠償請求されたり、ブログを閉鎖しなければならないことが最悪起こります。
また、あなたに仕事の依頼をしたいがコンタクトを取れず、ビジネスチャンスを逃してしまうといったデメリットもあります。



コンタクトが取れないブログだと不安にもなるね
ですので、ブログを開設したら初期に設定しましょう。
Cocoonでお問い合わせフォームを設定する方法は、下の記事を参考にしてください


プライバシーポリシーを作成する【個人情報の取り扱い】
プライバシーポリシーは、ユーザーの個人情報の利用目的や管理方法、またブログ運営者が負う責任の範囲などをまとめたものです。
もしプライバシーポリシーがないと、ユーザーとトラブルがあった場合に回避できなくなるので、必ず初期に作りましょう。



プライバシーポリシーは基本コピペがおすすめ
Cocoonでプライバシーポリシーを設定する方法は、下の記事を参考にしてください。


高速化する【サイトの表示スピードUP】
WordPressには、サイトの表示速度を上げる機能が備わっています。
以下は、ページの読み込み時間に対するユーザーの離脱率がどれくらいかを表したデータです。
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
ページの読み込み時間 離脱率 1~3秒 32% 1~5秒 90% 1~6秒 106% 1~10秒 123%
このようにページの読み込み時間が遅くなるほど、離脱率が上昇するのが分かります。



読み込み時間が6秒になると離脱率100%以上に上昇するよ
サイトの表示速度が遅くなると、
- 表示されるのを待ってられず、離脱される
- なかなか表示されず、イライラする
- ページ滞在時間が下がり、SEO評価が悪くなる
などのデメリットが生じます。
ですので、サイトの表示速度を上げる設定を初期にしておきましょう。



設定はチェックを入れるだけでかんたんにできるよ
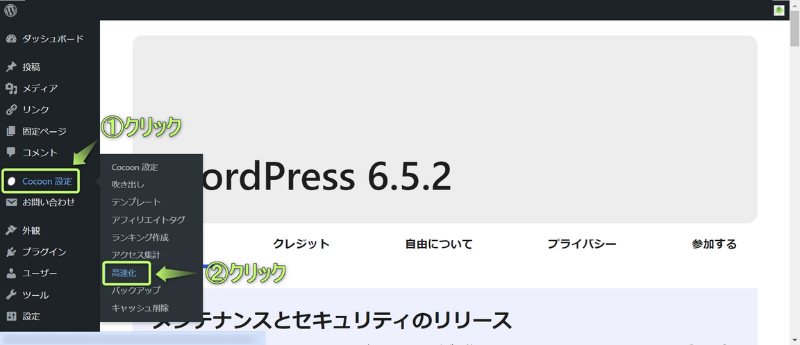
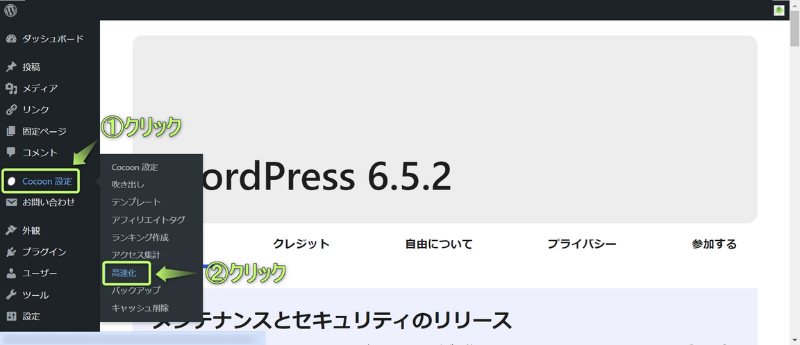
設定方法は、Wordpress管理画面を開き、
Cocoon設定⇒高速化の順にクリックする。


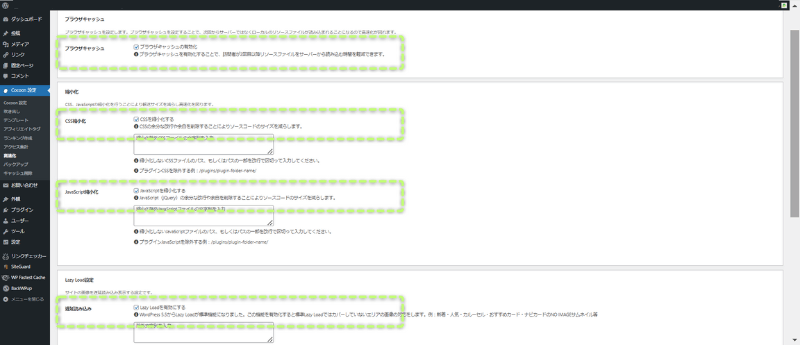
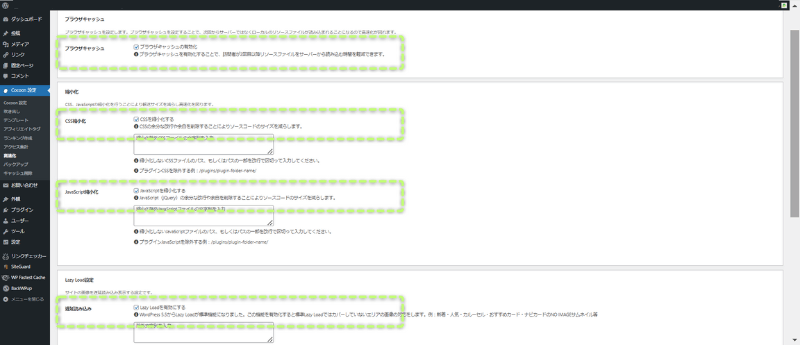
以下の項目に✔する。
- ブラウザキャッシュの有効化
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする



よく分からない言葉が並んでいるが、始めは気にせず✔しよう


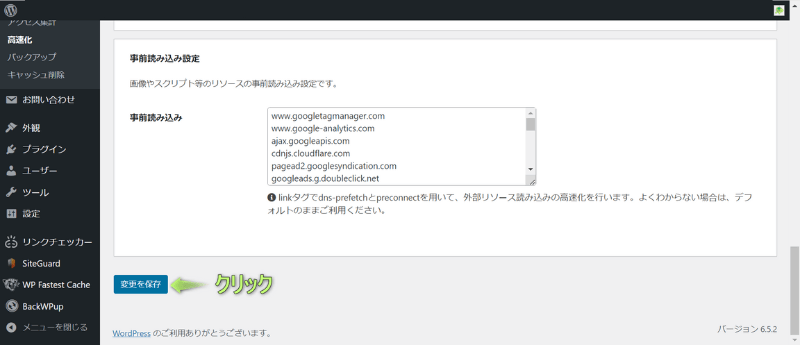
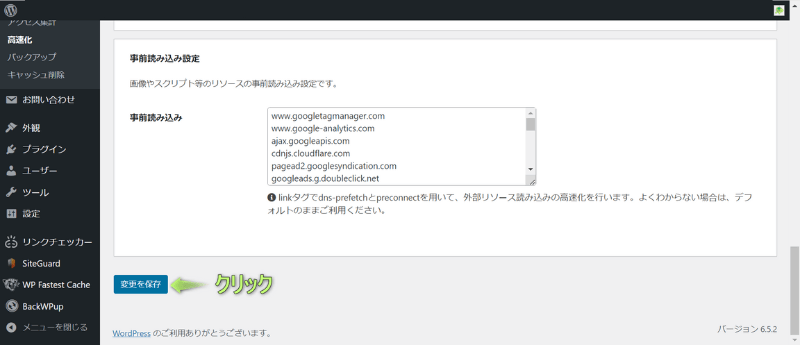
変更を保存をクリックする。


これでサイトの表示速度が上がります。
サイトの表示速度はPageSpeed Insightsというサイトで計測できます。
ファビコンを設定する【サイトアイコン】
ファビコンとは、Webサイトのアイコンのことです。
以下は当ブログのファビコンです。


ファビコンを設定すれば、
- あなたのブログだと認知してもらえる
- 複数開いているタブの中から把握できる
- 信頼してもらえる
などのメリットがあります。



自分のブログだという実感も湧くよ
未設定だとCocoonアイコンが初期で設定されており、他サイトと被ってしまう可能性があります。


ですので、独自のファビコンを設定しましょう。
Cocoonでファビコンを設定する方法は、下の記事を参考にしてください。


吹き出しを作る【セリフを言うキャラクター】
吹き出しはそのブログの顔であり、記事中に表示させることができます。



私が吹き出しだよ
吹き出しを設定すると、
- 自分の意見・感想・感情を伝えられる
- オリジナル記事に仕上がる
- ページの離脱率が下がる
などのメリットがあります。
また、記事中に何度も登場させることで、ユーザーにあなたのブログを覚えてもらえたり、記事自体がオシャレに仕上がりますよ。



デザインの一部としても使ってね
Cocoonで吹き出しの設定と使い方については、下の記事を参考にしてください。


投稿記事を書く【ブログ運営】
今まで紹介した初期設定を終えたら、いよいよ記事を投稿していきましょう。
ここでは、投稿記事を作るうえで押さえておきたい8つの操作方法を紹介します。
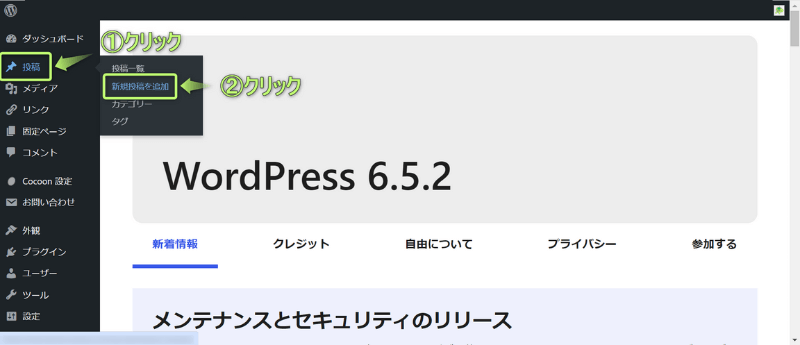
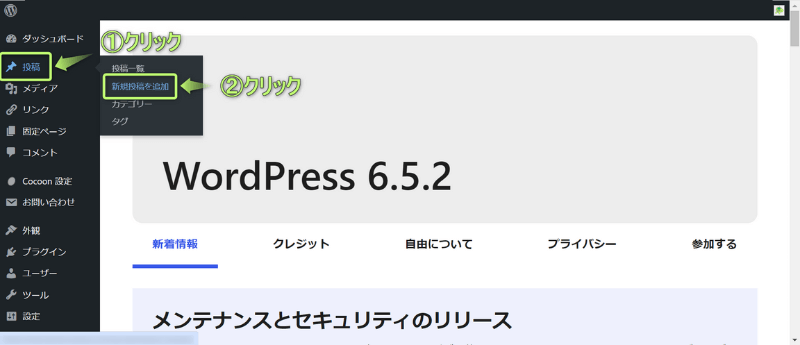
投稿記事を新規追加する
投稿記事を書くには、WordPress管理画面を開き、
投稿⇒新規投稿を追加の順にクリックします。


これで投稿記事を作成するためのページに移動します。
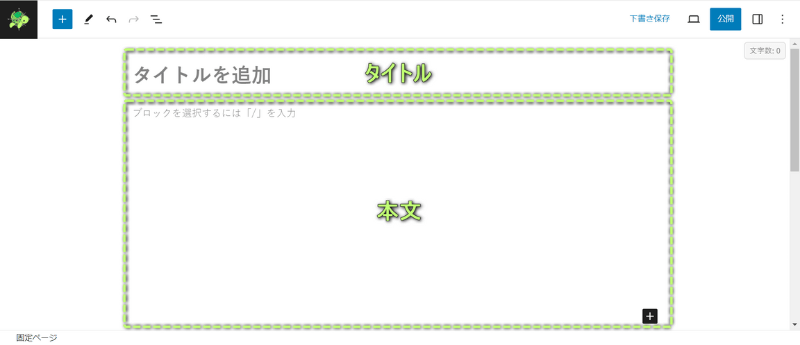
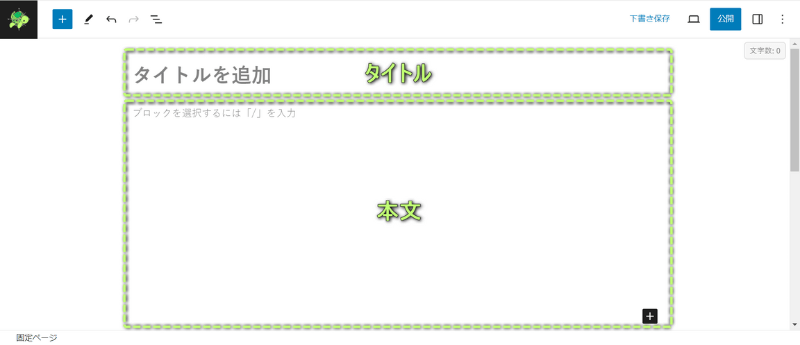
タイトルや本文を入力する


実際にタイトルと本文を入力していきます。
投稿記事はGoogleなど検索エンジンからの流入が主なので、クリックしてもらえるようなタイトルにしましょう。
沖縄で食べられるラーメンの記事を書く場合…
- 沖縄でおすすめラーメンここにあり!グルメ通が3つに厳選して紹介
- 地元民おすすめの沖縄ラーメンとは?価格や地域別で紹介
- 【沖縄編】おすすめのラーメン|年間100杯すする私が太鼓判を押す7つの店舗



あわせてSEOも意識してね
本文はタイトルに沿った内容を書きましょう。
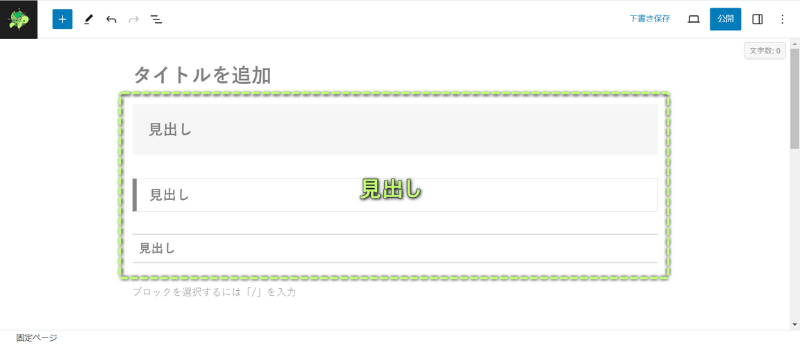
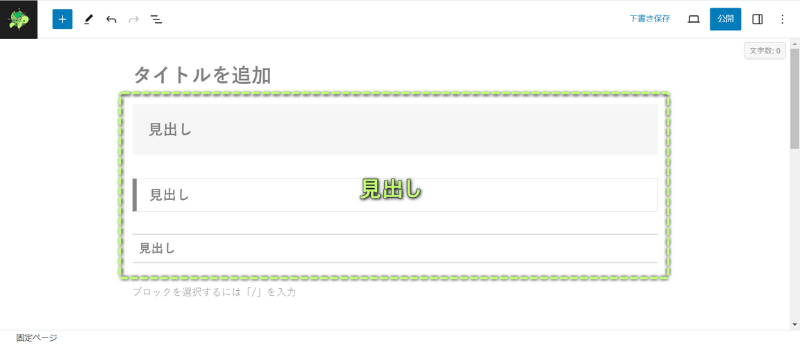
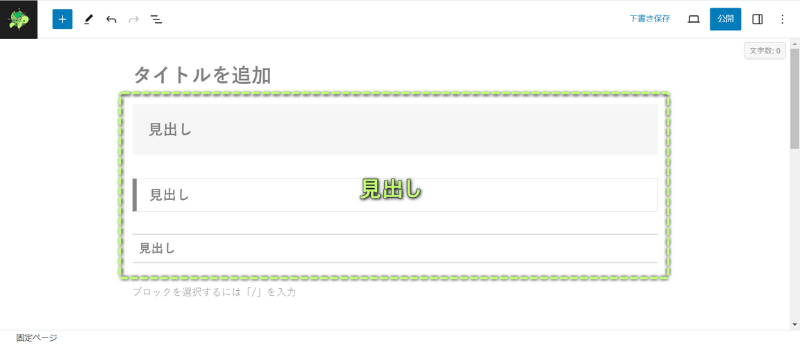
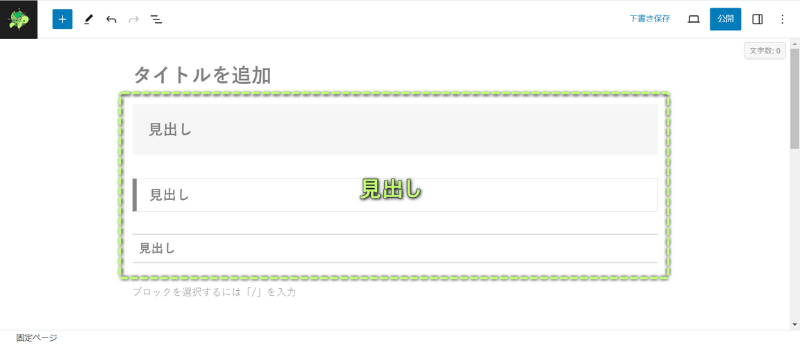
見出しを作る


見出しの挿入方法は、記事投稿画面の左上にある+をクリックします。


表示されたメニューから「見出し」を選びます。


これでページに見出しを挿入できます。
見出しは、SEOキーワードを入れて作りましょう。
沖縄で食べられるラーメンの記事を書く場合…
- 沖縄でおすすめのラーメン3選
- 【地域別】沖縄でおすすめのラーメン
- 沖縄でおすすめのラーメンを実食!
Cocoonで見出しの設定方法を詳しく知りたい場合は、下の記事を参考にしてください。


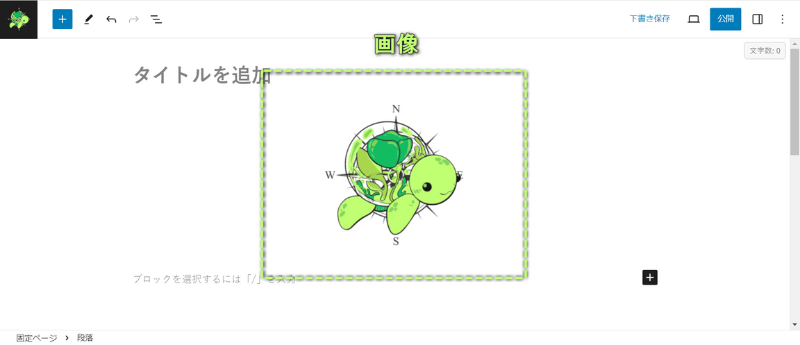
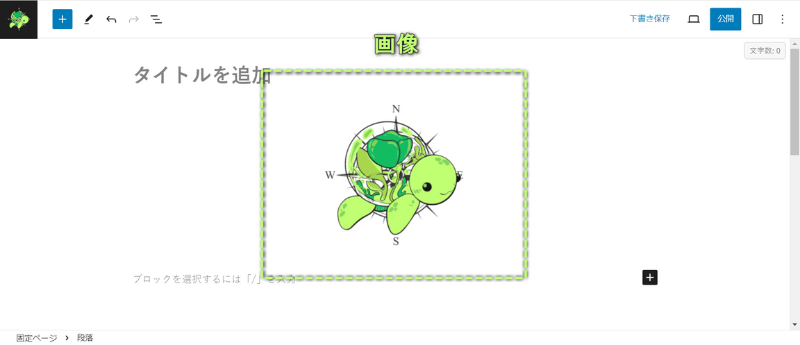
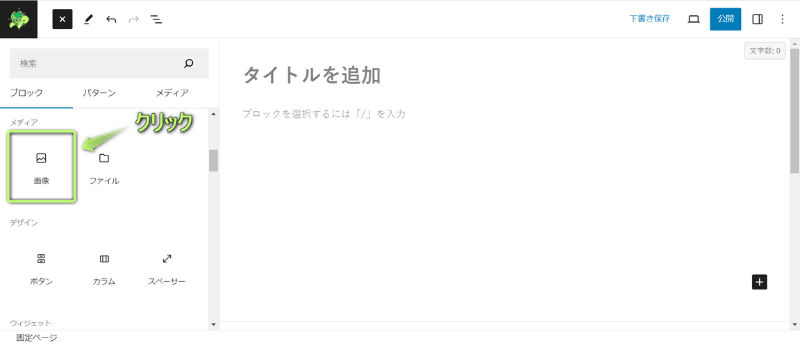
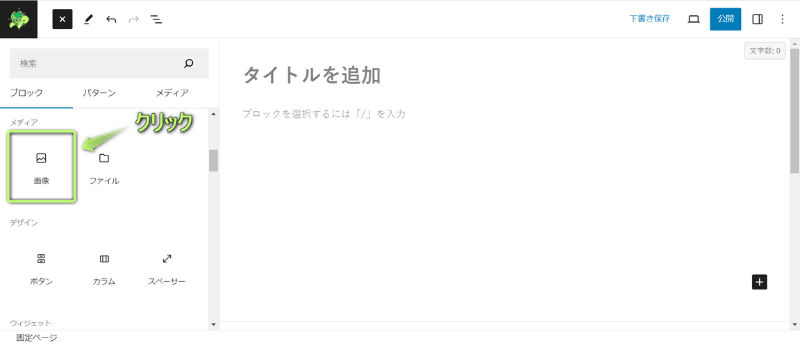
画像を挿入する


投稿記事にフリー画像や自作の画像をかんたんに挿入できます。
画像を挿入する方法は、記事投稿画面の左上にある+をクリックし、
表示されたメニューから「画像」を選びます。


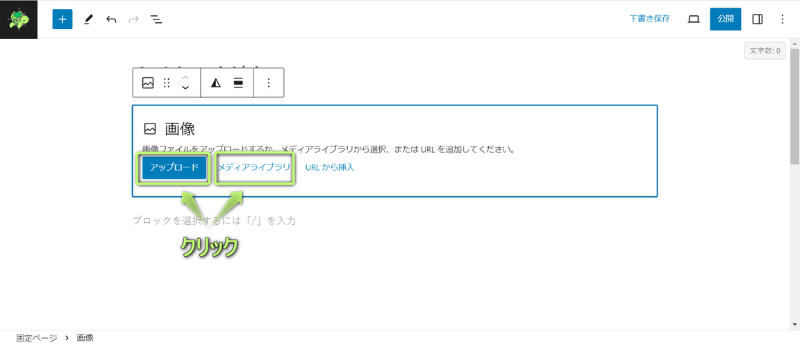
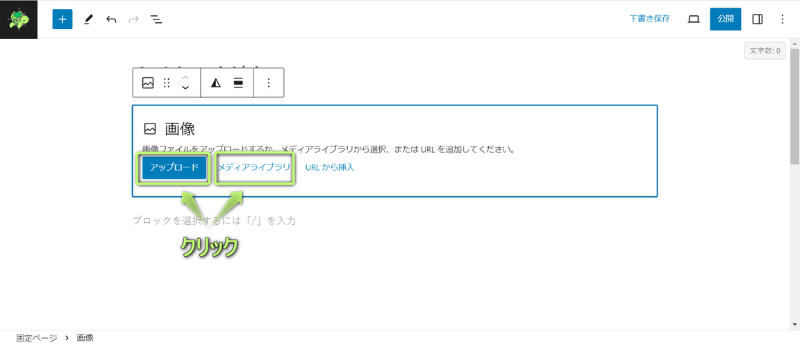
ページに画像ブロックが挿入されるので、
- アップロード
- メディアライブラリ
のどちらかをクリックして画像を挿入します。


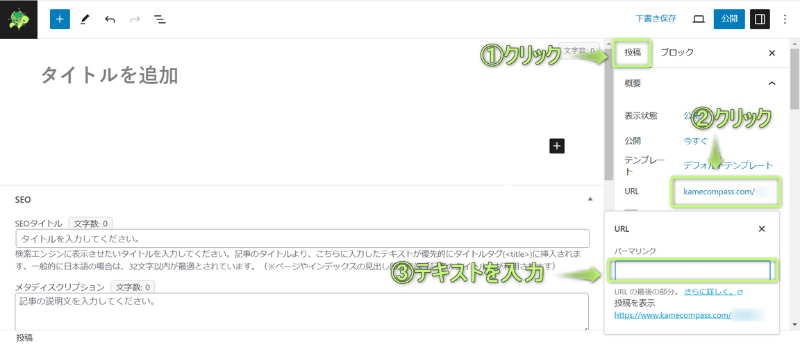
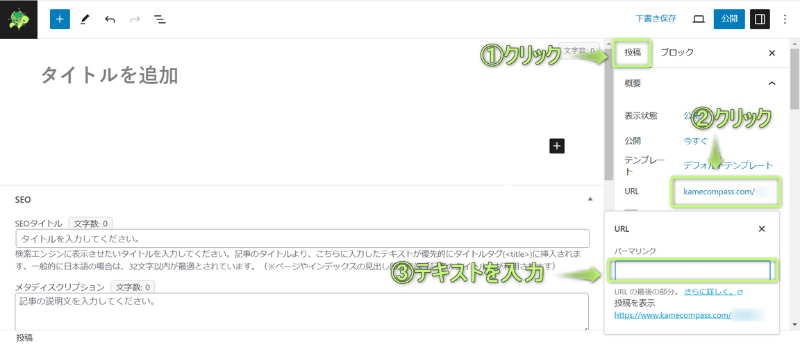
パーマリンクを設定する


パーマリンクの設定は、記事投稿画面の右上にある設定をクリックします。


投稿⇒「URL」の順にクリックして表示されるパーマリンク欄で設定してください。





文字化け防止のため、日本語は使わないように!
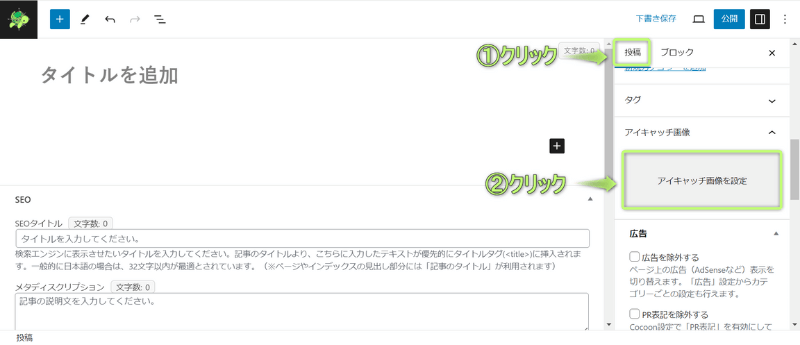
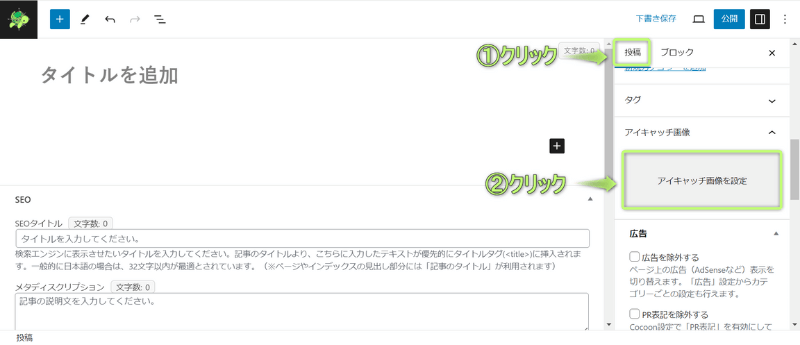
アイキャッチ画像を設定する


アイキャッチ画像とは、ユーザーの目をひきつけるための画像のことです。
アイキャッチ画像の設定は、記事投稿画面の右上にある設定をクリックし、
投稿⇒「アイキャッチ画像を設定」の順にクリックして画像を挿入します。


画像が表示されたら、設定完了です。
Cocoonでアイキャッチ画像の設定方法を詳しく知りたい場合は、下の記事を参考にしてください。


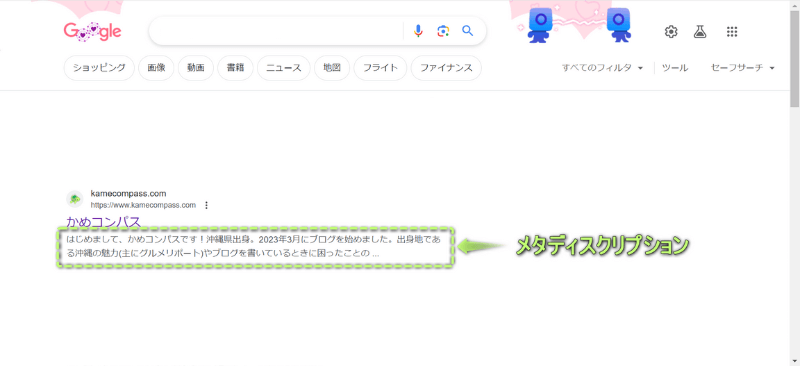
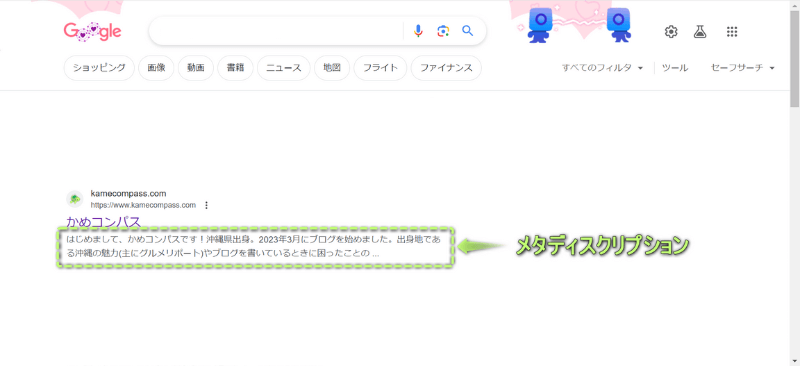
メタディスクリプションを入力する


メタディスクリプションとは、記事の内容を50~120文字にまとめた文章のことで、Googleなどの検索結果に表示されます。
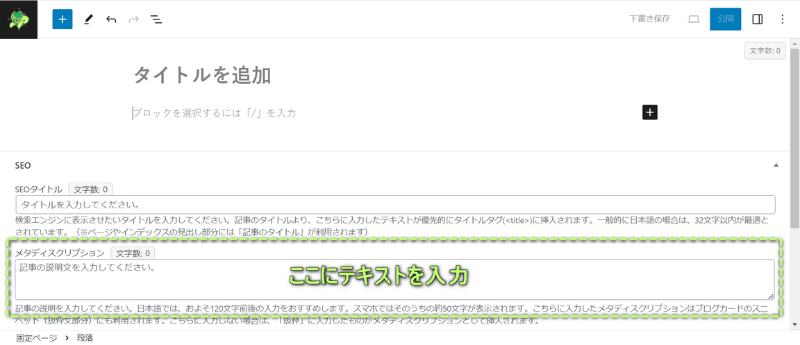
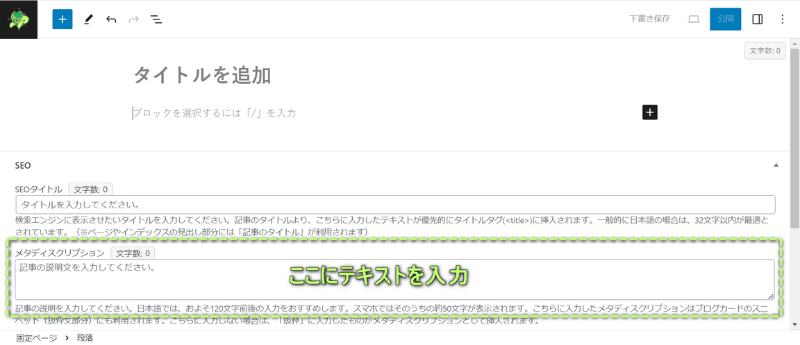
メタディスクリプションは、記事投稿画面の1番下にある「メタディスクリプション」に入力して設定してください。





未入力でも、自動で記事の内容の一部が設定されるよ
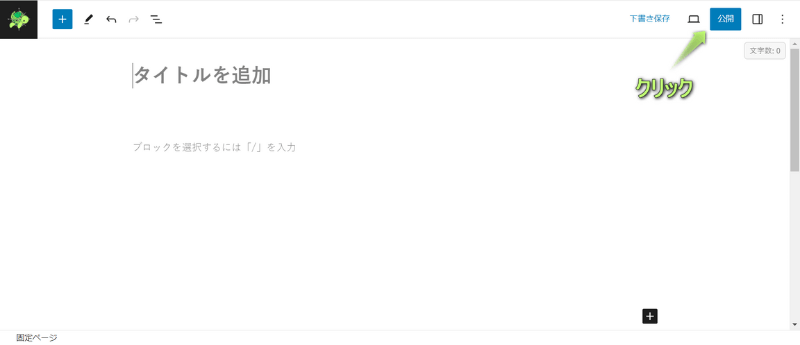
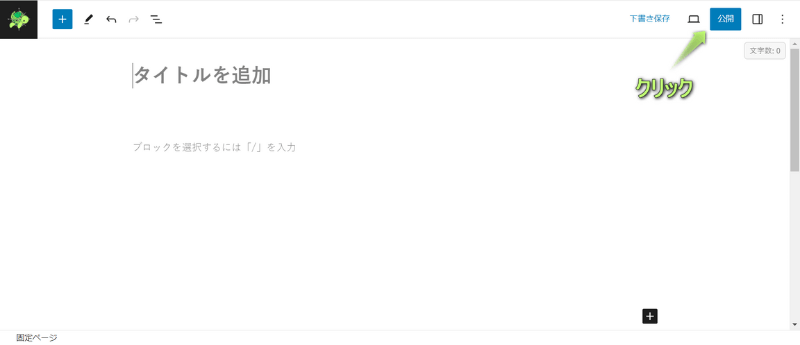
投稿記事を公開する
投稿記事を作成し終えたら、記事投稿画面の右上にある公開をクリックして、記事を公開しましょう。


Cocoonの使い方と中期設定7つ


- 記事数:10~30本
- ブログ運営歴:~6ヶ月
WordPressテーマ「Cocoon」でブログ記事を書き慣れてきたら、次は以下7つの設定もしましょう。
| 中期設定の項目 | 用途 | |
|---|---|---|
| ① | ∨ ASP | 収益化 |
| ② | ∨ Googleアドセンス審査 | 収益化 |
| ③ | ∨ Googleサーチコンソール | 検索分析 |
| ④ | ∨ Googleアナリティクス | アクセス解析 |
| ⑤ | ∨ カテゴリー | ジャンル別の分類 |
| ⑥ | ∨ タグ | キーワード別の分類 |
| ⑦ | ∨ アクセス集計 | 人気記事の作成 |



順番に見ていこうね
ASPに登録する【収益化】
ASPとは、広告主とブログ運営者を仲介する企業のことです。
ブログ運営者は自サイトに企業の広告を掲載し、ユーザーがその広告から商品の購入やサービスの利用をすると、収益を得られます。



これがアフィリエイト!
ASPにはいろいろ種類があり無料で利用できます。
ASPで有名なのがA8.net
![]()
![]()
\登録無料・審査なし/
また、ASPごとで取り扱っている広告の種類や数、単価が違います。
ですので、以下5つのおすすめなASPもついでに登録しておきましょう。
| ASP公式サイト | 特徴 | |
|---|---|---|
| ① | afb(アフィb) | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! |
| ② | もしもアフィリエイト | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! |
| ③ | バリューコマース | Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! |
| ④ | アクセストレード | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! |
| ⑤ | JANet | 金融系ジャンルに強い!報酬単価が高い! |



登録しないといつまでも収益化できないので、私も一応すべて登録しているよ!
登録し終えたら、気になる広告と提携して、試しに記事へ貼りつけてみましょう!
Googleアドセンス審査に申請する【収益化】
Googleアドセンスとは、Googleが提供している広告サービスのことです。
自サイトにアドセンス広告を貼りつけ、その広告が表示された回数に応じて収益を得られます。



記事のPV数が多ければ多いほど、収益が増えるイメージ!
Googleアドセンス審査に申請し、収益化を目指しましょう。
ただ、広告を貼るためには審査に受かる必要があります。
Googleアドセンス審査に申請する方法を、下記5つの手順に分けて詳しく解説します。
手順①Googleアカウントを作成する
まず、Googleアカウントを作成します。
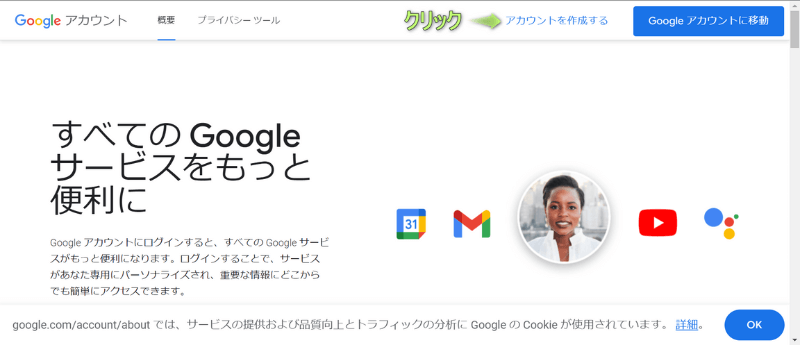
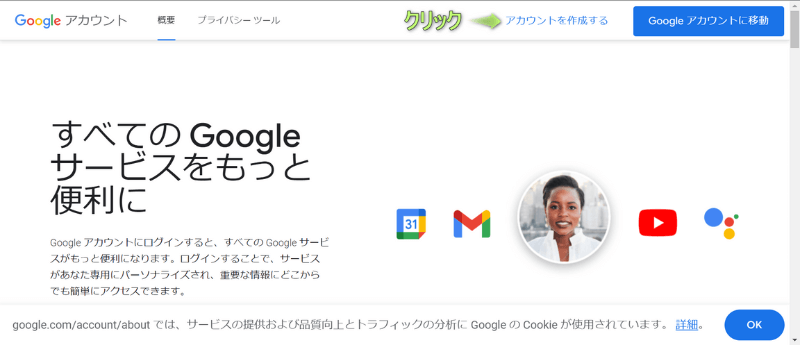
Googleアカウント作成ページにアクセスし、アカウントを作成するをクリックします。


名前や生年月日、性別、メールアドレス、パスワードなどを入力すると作成できます。
Googleアカウントをすでに持っている人は作る必要はありません。
ただ、プライベート用とビジネス用でアカウントを分けたい場合は、作成しましょう。



私も副業用でアカウントを作成したよ
手順②Googleアドセンス公式ページにアクセスする
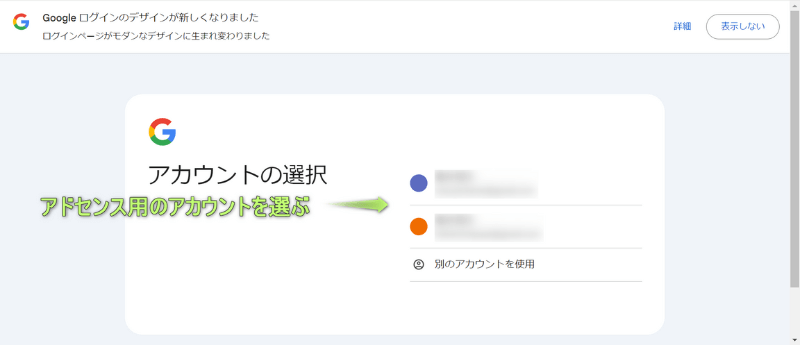
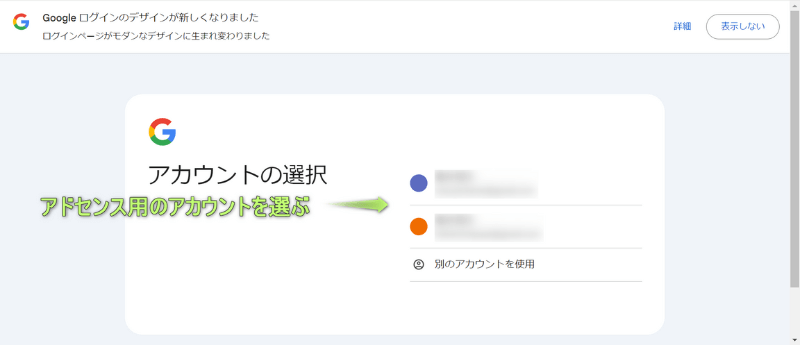
Googleアドセンス公式ページにアクセスし、ご利用開始をクリックします。


先ほど作ったGoogleアカウントを選択します。


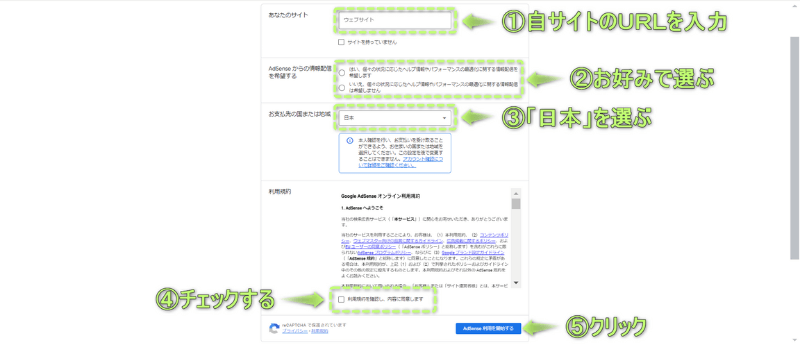
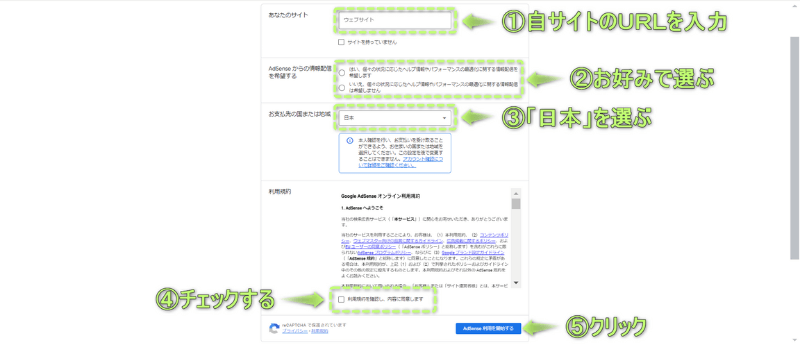
以下5つの項目を行います。
- 自サイトのURLを入力する
- アドセンスからの情報配信を希望するか
- お支払先の国を「日本」にする
- 利用規約を確認・同意する
- AdSense利用を開始するをクリックする


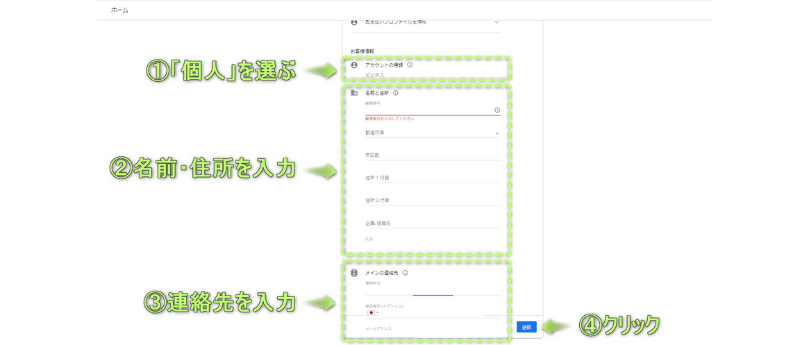
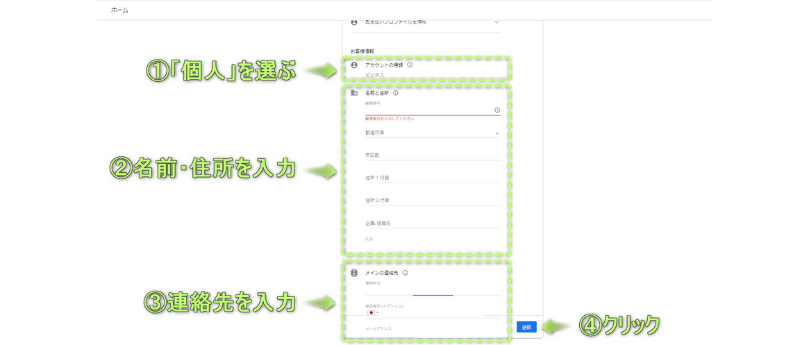
手順③お客様情報を入力する
以下4つの項目を行います。
- アカウントの種類を「個人」にする
- 名前・住所を入力する
- 連絡先を入力する
- 送信をクリックする


手順④アドセンスコードを自サイトに貼りつける
AdSenseコードのコピーをクリックします。
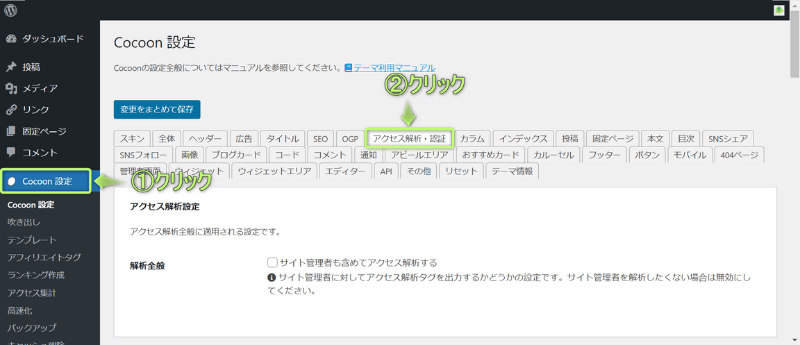
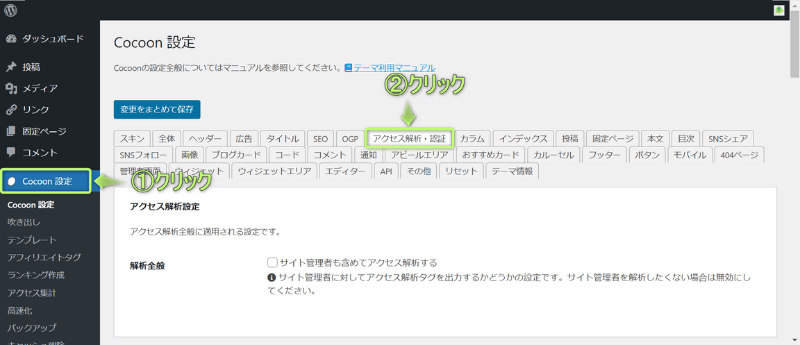
その後、WordPress管理画面を開き、
Cocoon設定⇒アクセス解析・認証の順にクリックします。


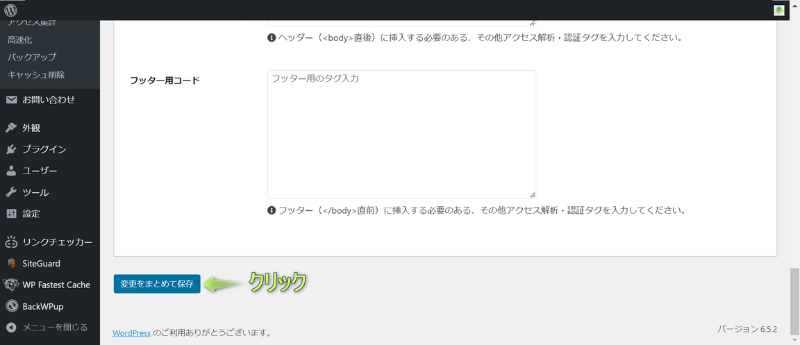
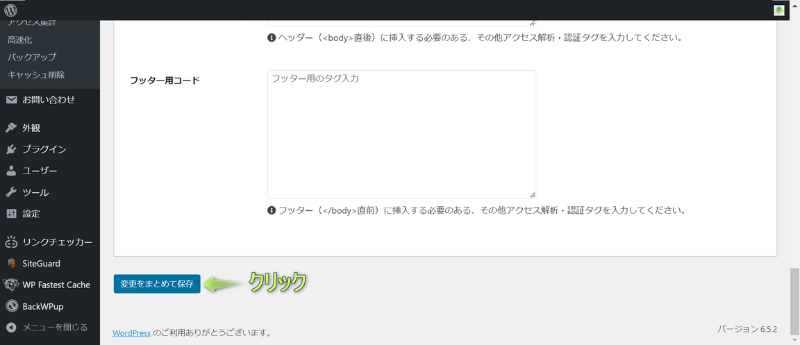
「ヘッド用コード」にコピーしたAdSenseコードを貼りつけます。


変更をまとめて保存をクリックします。


手順⑤アドセンス審査にリクエストする
先ほどのGoogleアドセンス公式ページに戻り、審査をリクエストをクリックします。
これでGoogleアドセンス審査に申請できます。



審査結果は数日~数週間かかるよ
以下の記事では、Googleアドセンス審査に合格するポイントを解説しています。


また、Googleアドセンス審査に合格した私の体験談もあわせてご覧ください。


Googleサーチコンソールに登録する【検索分析ツール】
Googleサーチコンソールとは、Google検索結果でWebサイトの掲載順位を監視・管理・改善するためのサービスです。
Googleサーチコンソールでは、
- 記事や検索キーワード別のクリック数、表示回数、掲載順位、クリック率
- 記事のインデックス登録(=検索結果画面への表示)
- 記事のパフォーマンス
- Googleからのペナルティやセキュリティ問題の有無
- 内部・外部リンク数の確認
などが分かります。



すべて無料で利用できる!
自サイト分析のため、ブログ運営している人に必須のサービスです。
Googleアナリティクスに登録する【アクセス解析ツール】
Googleアナリティクスとは、Webサイトにアクセスしたユーザーの属性や行動を分析するためのサービスです。
Googleアナリティクスでは、
- サイトや記事別の表示回数、平均滞在時間、新規ユーザー数
- 過去30分間でサイトに訪れたユーザー数
- 地域・年齢・性別などのユーザー属性
- サイトに訪れたユーザーのデバイスやOS
- サイトに訪れたユーザーの流入元
などが分かります。



無料で使えて、スマホアプリもある!
こちらも自サイト分析のため、ブログ運営している人に必須のサービスです。
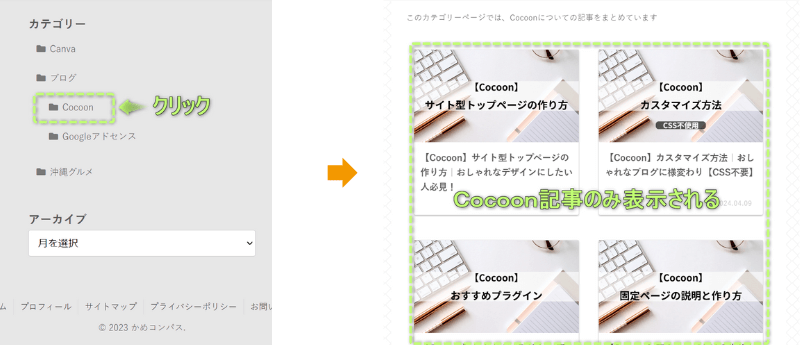
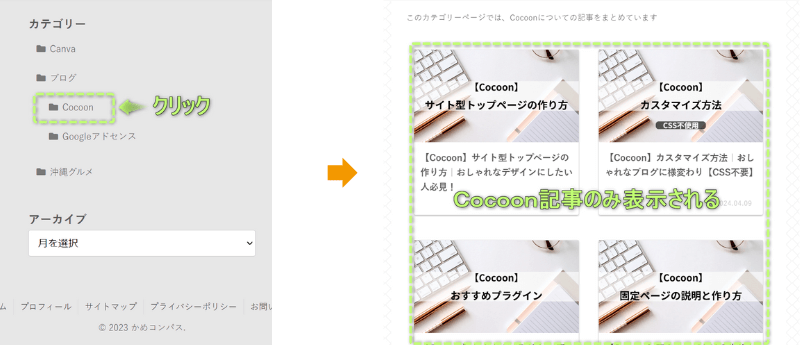
カテゴリーを設定する【ジャンル別の分類】
雑記ブログ、つまり複数ジャンルを扱ったブログを運営する場合は、カテゴリーの設定をしましょう。
例えば当ブログの場合、「Cocoon」「Canva」「沖縄グルメ」の3つカテゴリーを扱ってますが、
カテゴリー分けしないと記事がごっちゃになって利便性が低いブログになってしまいます。



興味のない記事も混ざっていると離脱率も上がるね
カテゴリー分けされていると、
- CocoonカテゴリーではCocoon記事のみ
- CanvaカテゴリーではCanva記事のみ
と一覧でまとめることができ、ユーザビリティが向上します。


Cocoonでカテゴリーを設定する方法は、下の記事を参考にしてください。


タグを設定する【キーワード別の分類】
記事数が増えたら、タグの設定もしましょう。
当ブログの「沖縄グルメ」カテゴリーを例にタグの説明をします。
沖縄グルメの情報を調べたい人の中に、料理ジャンル別や地域別、料金別など情報をピンポイントで調べたい場合もあります。
そこで、
- ジャンル別の場合…中華・和風・海鮮など
- 地域別の場合…沖縄市・那覇市など
- 料金別の場合…1000円未満・1000円以上など
で分けてタグ付けすることができ、よりニーズに合った調べ方もできます。



カテゴリーはジャンル別、タグは投稿記事に関連するキーワード別というイメージだよ
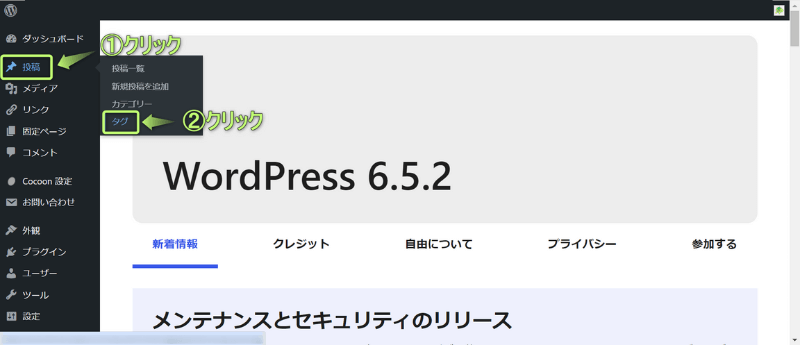
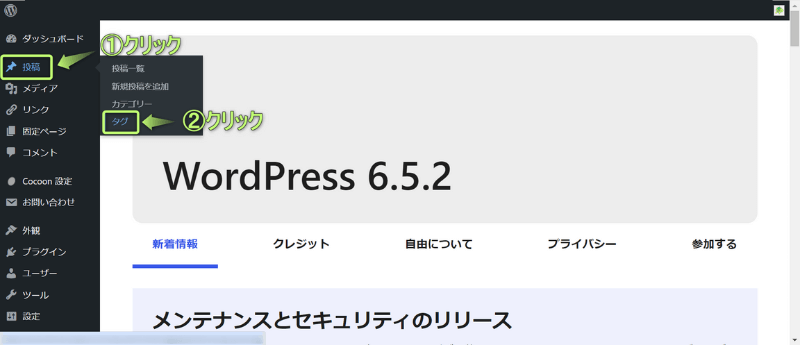
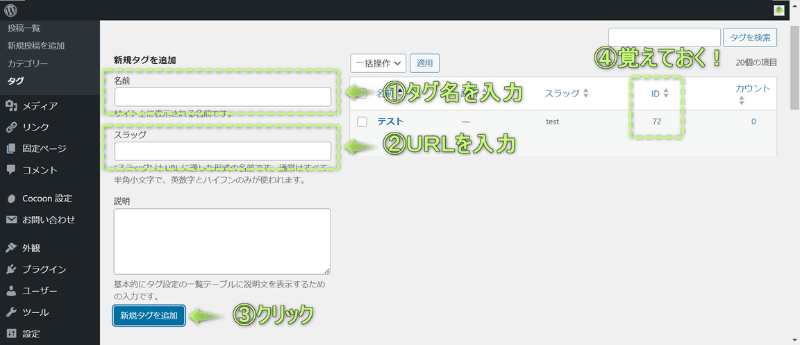
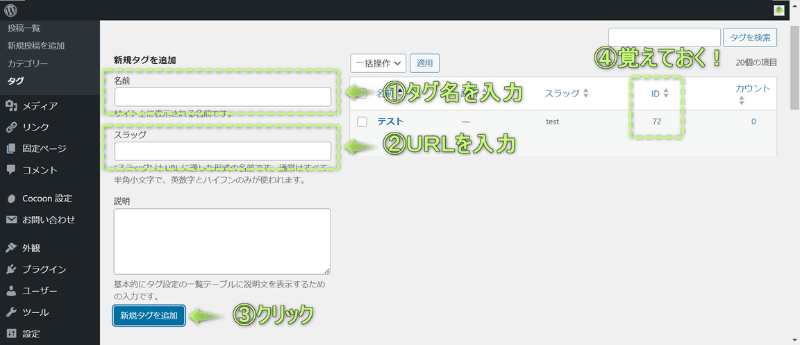
タグの設定方法は、WordPress管理画面で、
投稿⇒タグの順にクリックする。


以下3つの項目を設定する。
- タグの名前を入力
- タグのスラッグ(=URL)を入力
- 新規タブを追加をクリック


これでタグの作成完了です。
作成したタグのIDは覚えておいてください。
次に、記事にタグ付けしていきます。
記事編集画面で設定⇒投稿の順にクリックし、
「新規タグを追加」に先ほど覚えたタグIDを入力します。


更新をクリックすれば、タグ付けの完了です。
アクセス集計を使う【人気記事の作成】
Cocoonでは記事のアクセス集計をする機能が備わっており、人気記事をランキング順で作成するのに役立ちます。
当ブログのCocoonカテゴリーを例に、以下のような人気記事を作成できます。



記事数が増えてきたら作りたいね
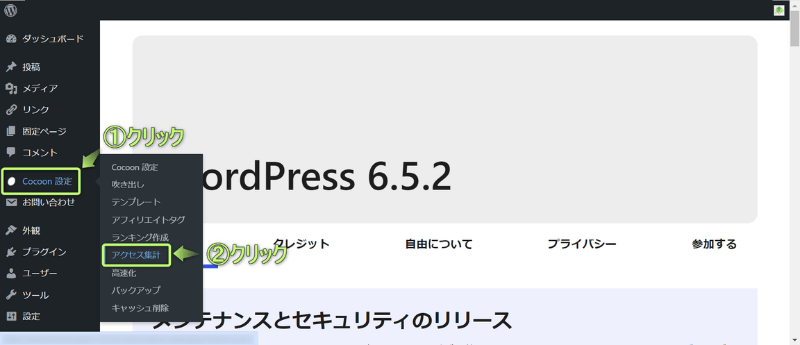
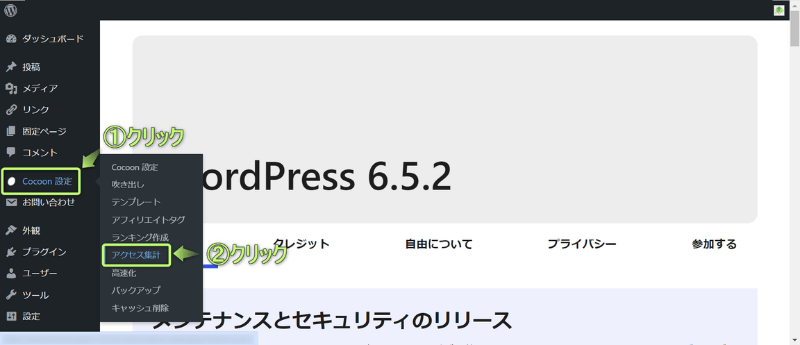
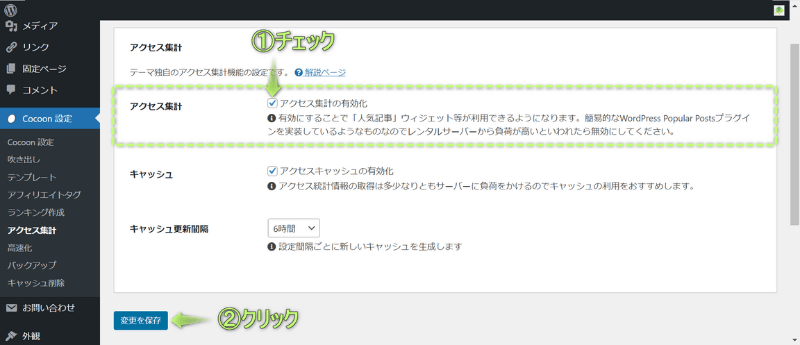
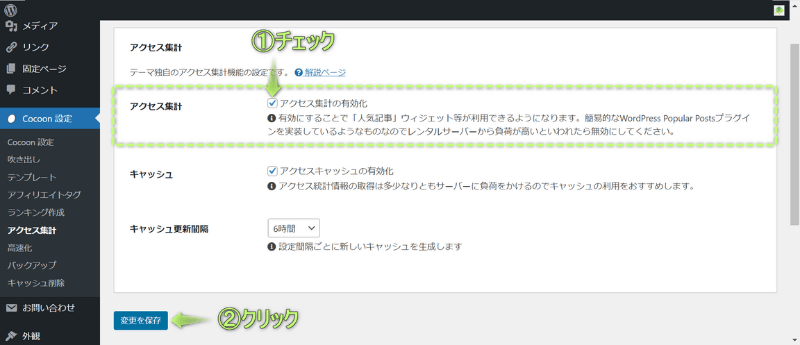
設定方法は、WordPress管理画面で
Cocoon設定⇒アクセス集計の順にクリックする。


「アクセス集計の有効化」に✔を入れ、変更を保存をクリックする。


これでアクセス集計の設定完了です。
人気記事の使い方は、先ほど紹介したサイドバーを設定する方法や、これから紹介するサイト型トップページの作り方の記事内で解説しています。
Cocoonの使い方と後期設定5つ


- 記事数:30~50本以上
- ブログ運営歴:1年以上
WordPressテーマ「Cocoon」の使い方が分かってきて、自分でいろいろカスタマイズしたい!と思った時におすすめの設定5つを紹介します。
| 後期設定の項目 | 用途 | |
|---|---|---|
| ① | ∨ サイト型トップページ | HPのカスタマイズ |
| ② | ∨ ボックスメニュー | アイコンナビゲーション |
| ③ | ∨ おすすめカード | ヘッダー下に記事を表示 |
| ④ | ∨ アピールエリア | ヘッダー下に内容を表示 |
| ⑤ | SNSの連携 |



順番に見ていこうね
サイト型トップページを作成する【HPのカスタマイズ】
サイト型トップページとは、目的や好みに合わせて記事やコンテンツを配置したり、デザインを変えたりしたトップページのことです。
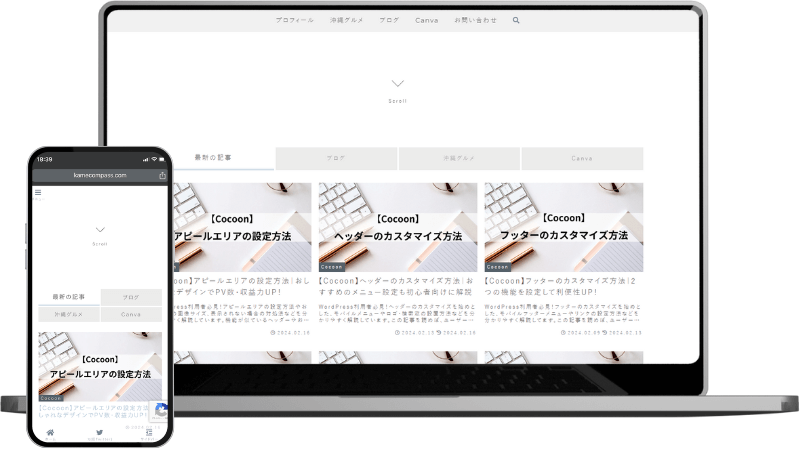
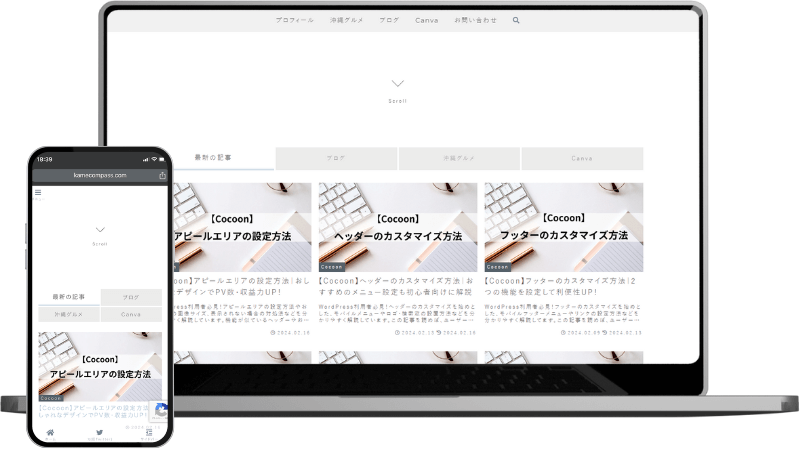
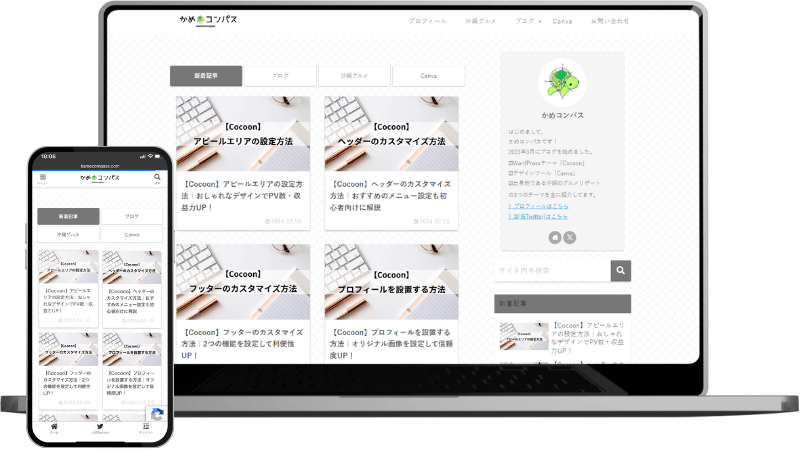
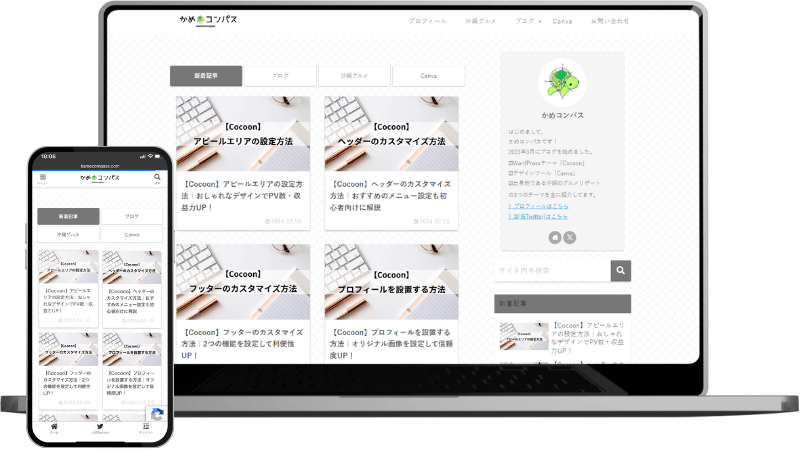
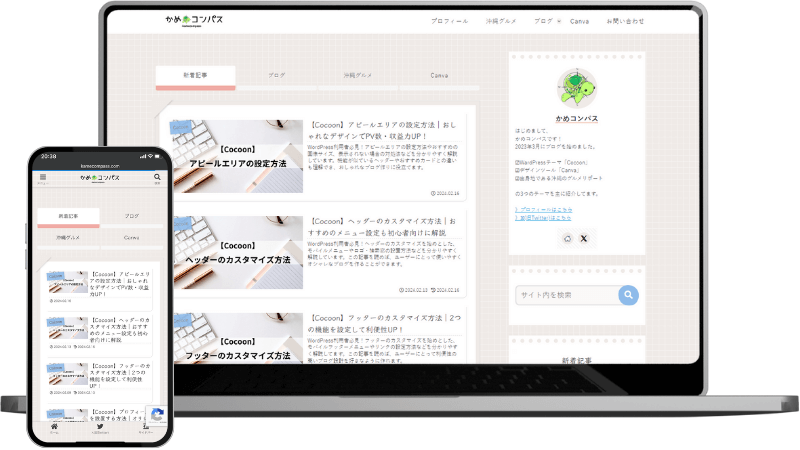
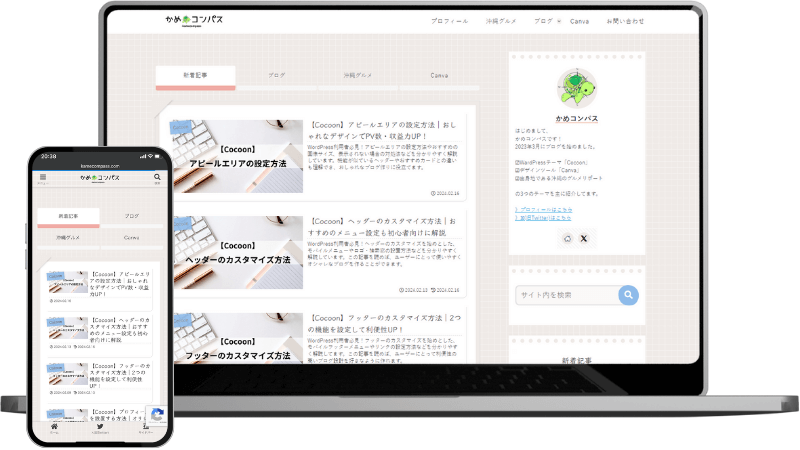
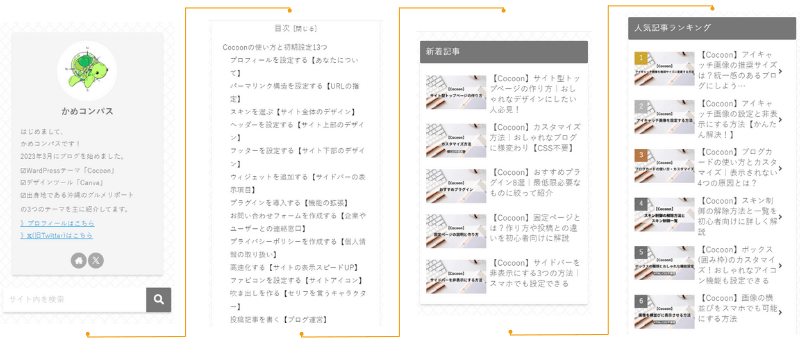
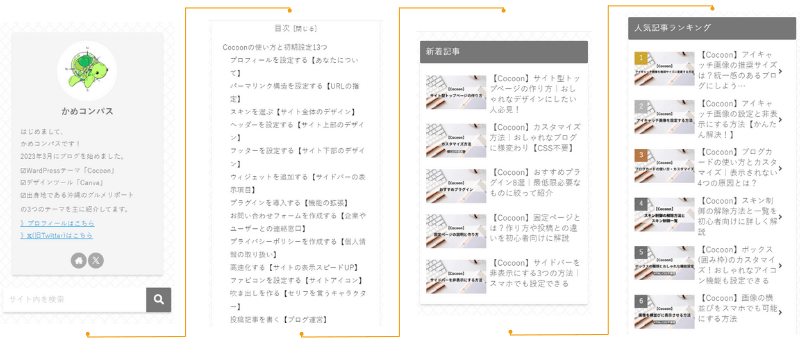
以下は、当ブログのブログ型・サイト型トップページです。
Cocoonではブログ型トップページがデフォルトであり、新着記事から順に表示されますが、
表示する記事の順番を自由に変えられるサイト型トップページへ設定できます。



記事数が多くなってからサイト型へ移行したい
サイト型トップページは、
- 記事のカテゴリー分けの自由度
- 豊富なカスタマイズ性
- デザイン性の高さ
が大きなメリットです。
固定ページで作成するので、投稿ページと同じように画像の挿入や文字の装飾、吹き出しの利用などができますよ。
Cocoonでサイト型トップページを設定する方法は、以下の記事を参考にしてください。


ボックスメニューを作成する【アイコンナビゲーション】
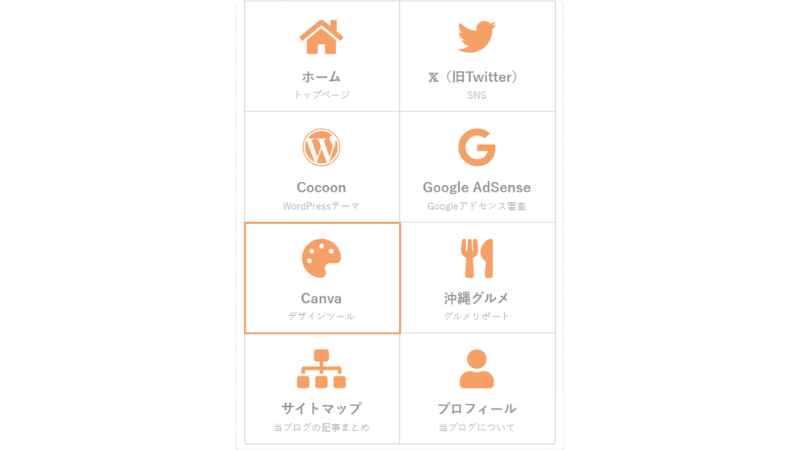
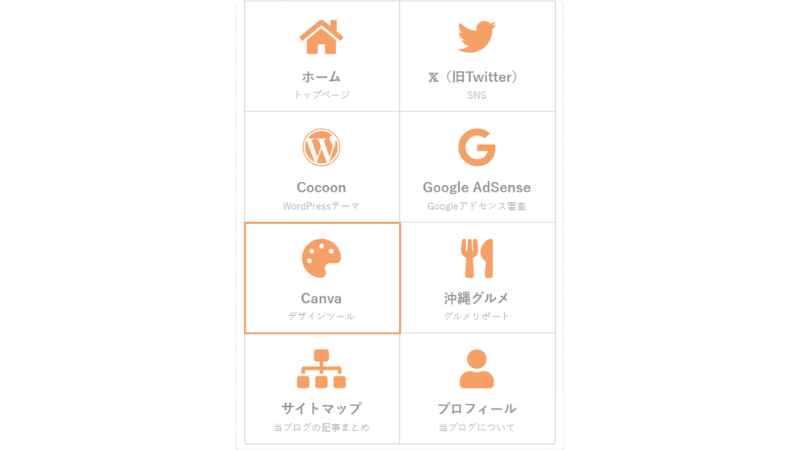
ボックスメニューとは、テキストメニューとは反対に、視認性の高いアイコンや画像も用いたボックスタイプのメニューのことです。
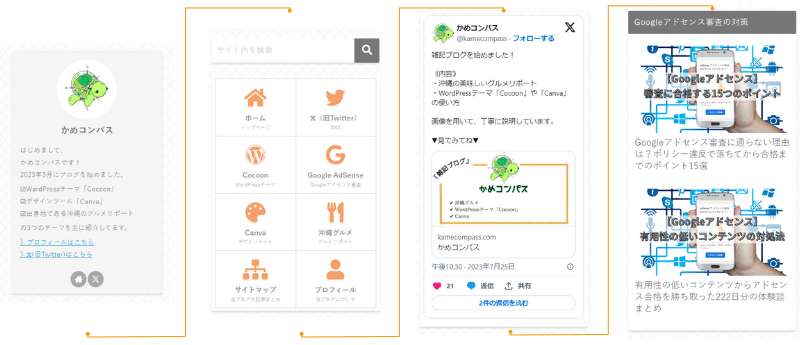
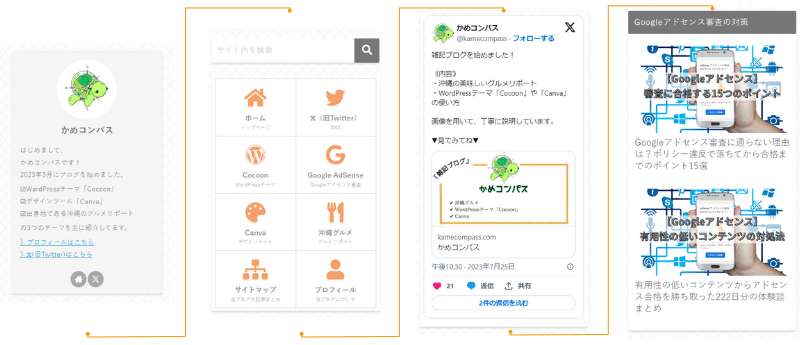
以下が当ブログのボックスメニューです。


ボックスメニューはテキストメニューに比べ、
- クリック率が上がる
- おしゃれにデザインできる
などのメリットがあります。



ブログ回遊率が上がるよ
ボックスメニューの主な設置場所は、
- コンテンツ上部
- サイドバー
の2ヵ所です。
記事をたくさん投稿していれば、ボックスメニューを設定して他の記事も読んでもらいましょう。
Cocoonでボックスメニューを設定する方法は、下の記事を参考にしてください。


おすすめカードを設定する【ヘッダー下に記事を表示】
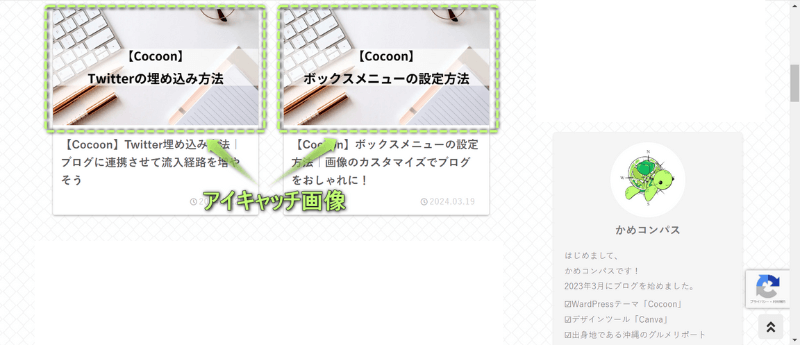
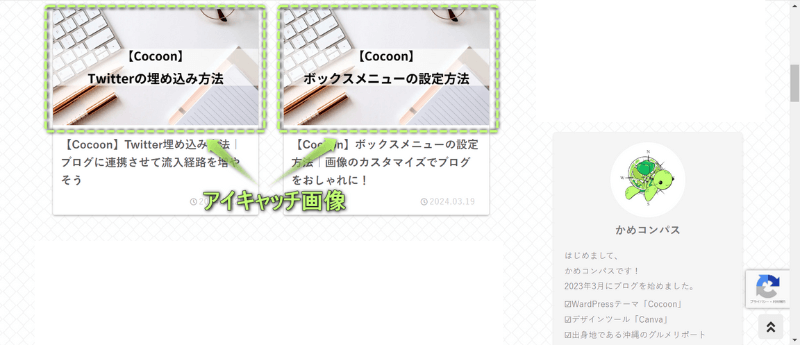
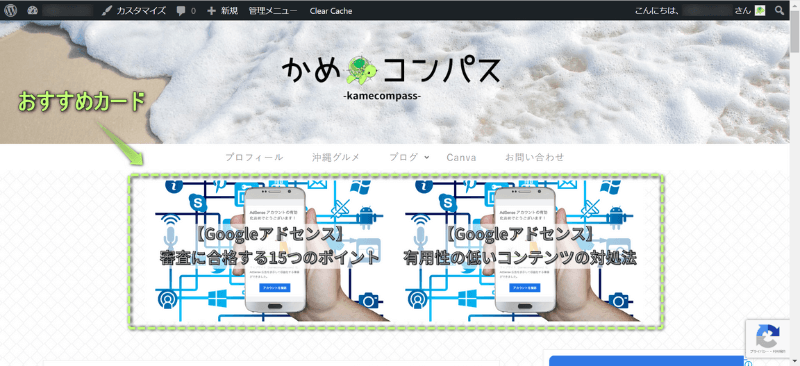
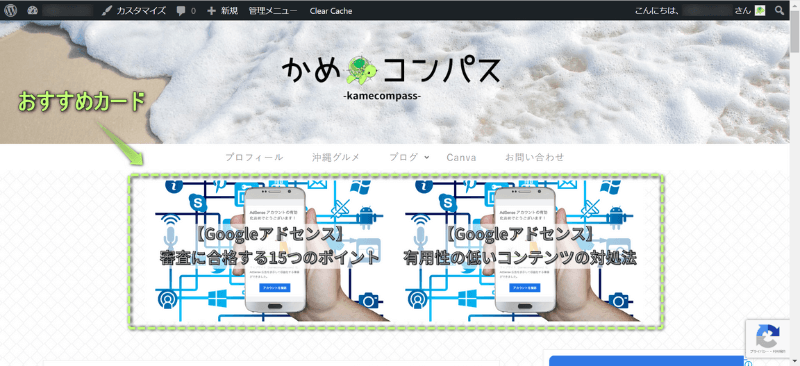
おすすめカードとは、好きな記事やその他コンテンツの画像リンクをヘッダー下に目立つよう表示できる機能のことです。
以下は、PC・スマホ画面でみた当ブログのおすすめカードです。




おすすめカードを設定することで、
- 読んでほしい記事に誘導できる
- ブログの回遊率が向上する
- ブログ全体のデザインがオシャレになる
というメリットがあります。



大きめの画像で表示されるのでかなり目立つ!
おすすめカードに収益用の記事を設定すれば、収益化UPも見込めますよ。
Cocoonでおすすめカードを設定する方法は、下の記事を参考にしてください。


アピールエリアを設定する【ヘッダー下に内容を表示】
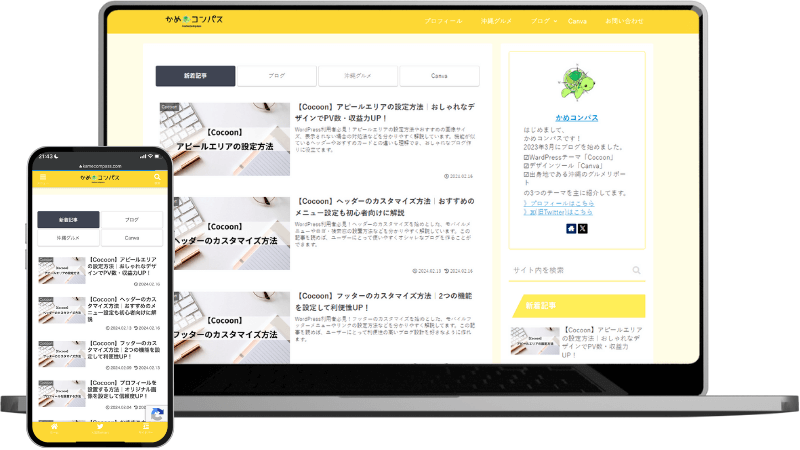
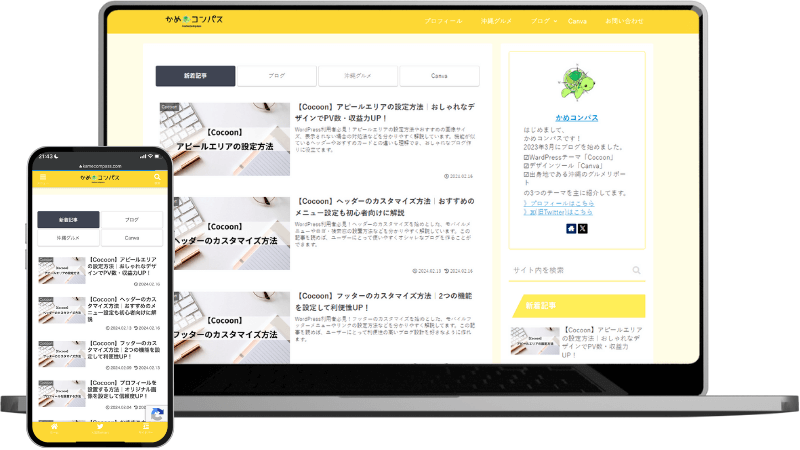
アピールエリアとは、ユーザーにアピールしたい内容やコンテンツをヘッダー下に表示できる機能のことです。
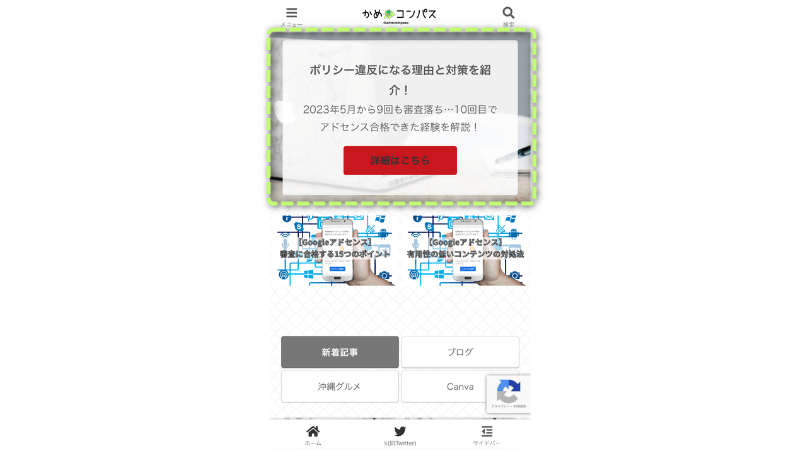
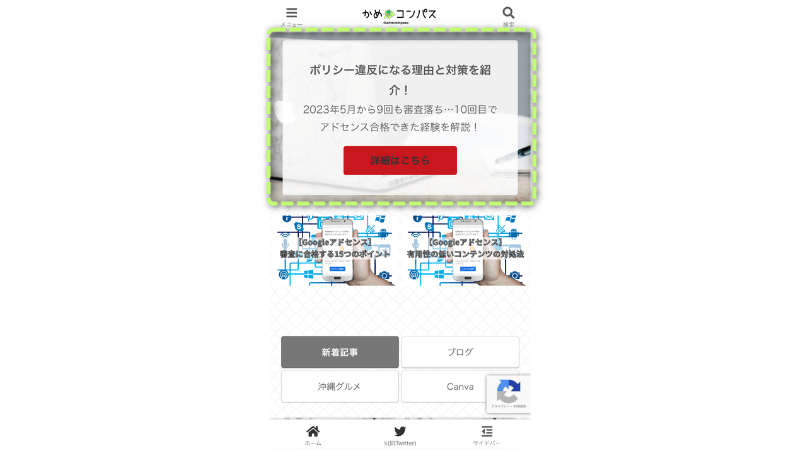
以下が、PC・スマホ画面で見たアピールエリアの例です。




横幅いっぱいに画像を表示することと、タイトルや説明文もオリジナルで入力することができます。



誘導したい記事を1つだけ設定できるよ
アピールエリアを設定することで、
- ユーザーの目を引くことができる
- 読んでほしい記事に誘導できる
- ブログ全体がおしゃれになる
といったメリットがあります。
Cocoonでアピールエリアを設定する方法は、下の記事を参考にしてください。


Twitterを設置する【SNSの連携】
ブログ用のTwitterを作りましょう。
ブログからTwitterへ流入させることで、フォロワーやファンになってもらえます。
あなたが新しい記事を公開しTwitterで告知すれば、Twitterからブログへの流入も期待できますよ。



検索エンジン以外の流入経路を増やすイメージだね
検索順位が低くてクリックされなくても、Twitterからのリンクで飛んできてもらい、PV数を増やすこともできます。
ちなみに以下は、当Twitterです。
雑記ブログを始めました!
— かめコンパス (@kamecompass) July 25, 2023
《内容》
・沖縄の美味しいグルメリポート
・WordPressテーマ「Cocoon」や「Canva」の使い方
画像を用いて、丁寧に説明しています。
▼見てみてね▼https://t.co/WXz6a9j6uu
サイドバーにTwitterを設置すれば、視認率も高まり、流入数が増えると思います。
CocoonでTwitterを設定する方法は、下の記事を参考にしてください。


まとめ:Cocoonを使いこなしてブログを育てよう


今回は、WordPressテーマ「Cocoon」の使い方と設定方法を紹介しました。
ある程度サイトの設定を終えたが、収益化のための行動がまだの人は、稼げるチャンスを逃していますよ…
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“コメント”してくれると嬉しいです!







コメント