当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「作業の手順や購入の流れを順番通りに説明したい…」
「ステップブロックの設定や活用方法は?」
「ステップを横並びで表示させるには?」
この記事では、そんな方に向けて、SWELLでステップブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
ステップブロックとは…手順を時系列で説明できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、作業の手順や購入の流れを分かりやすく説明できています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




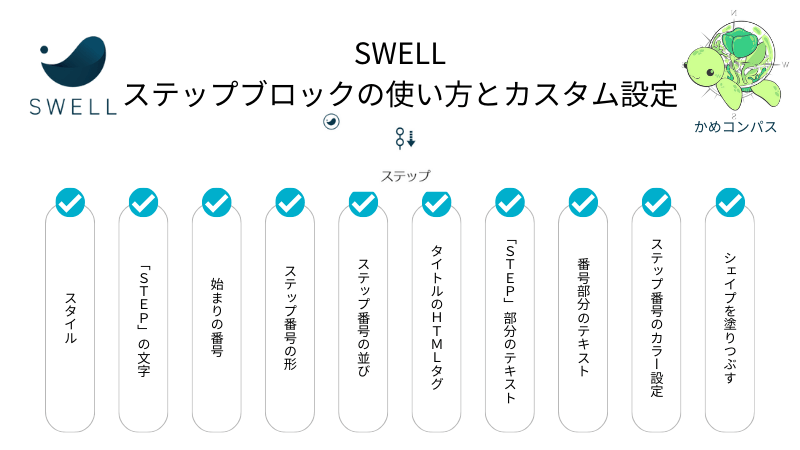
SWELLのステップブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのステップブロックは「スタイル」「形」「色」を選べ、以下のようなデザインにカスタマイズできます。
テキスト
テキスト
テキスト
テキスト
テキスト
テキスト
豊富なカスタマイズ性から、サイトの雰囲気やユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
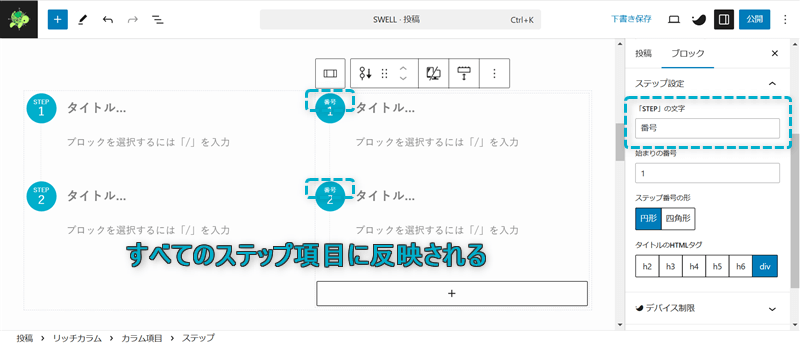
SWELLのステップブロックでは、「STEP」の文字と番号を上書きできます。
テキスト
テキスト
テキスト
テキスト
テキスト
テキスト
ひらがなやカタカナ、漢字、数字、ローマ字、記号など自由に設定することができますよ。


SWELLのステップブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:【SWELL専用ブロック】ステップブロックの使い方
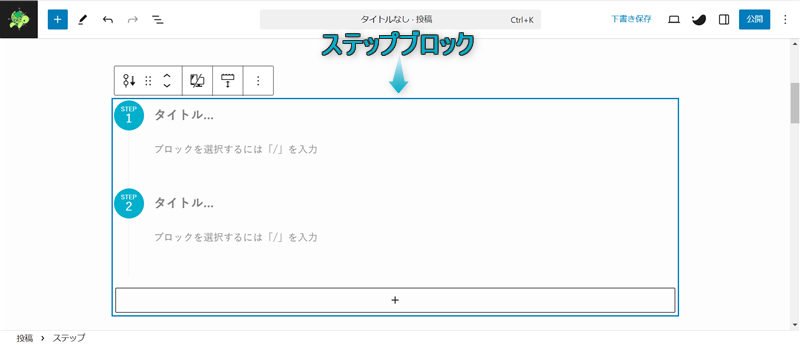
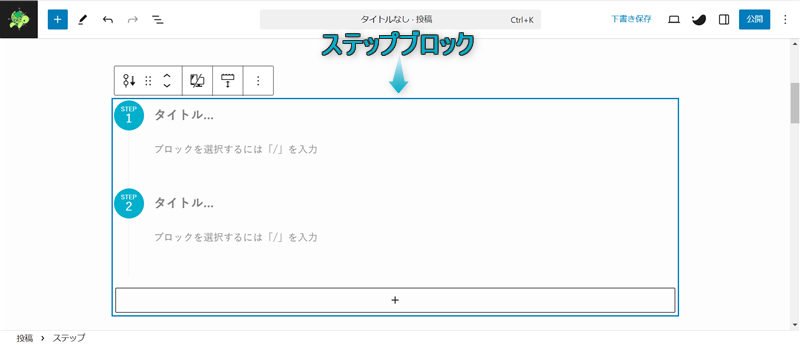
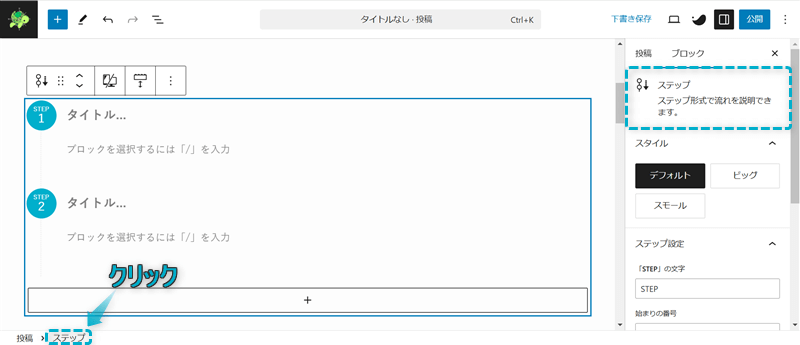
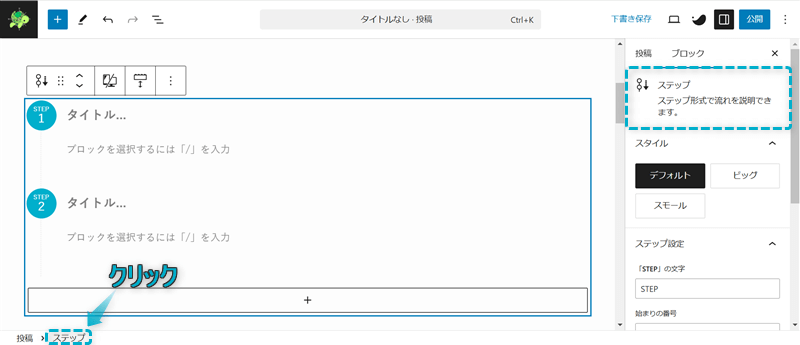
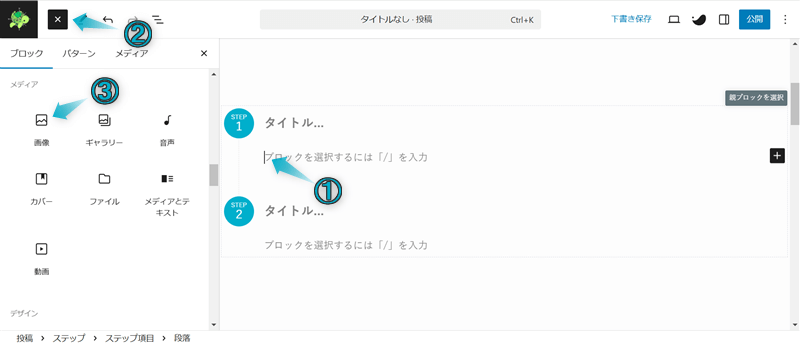
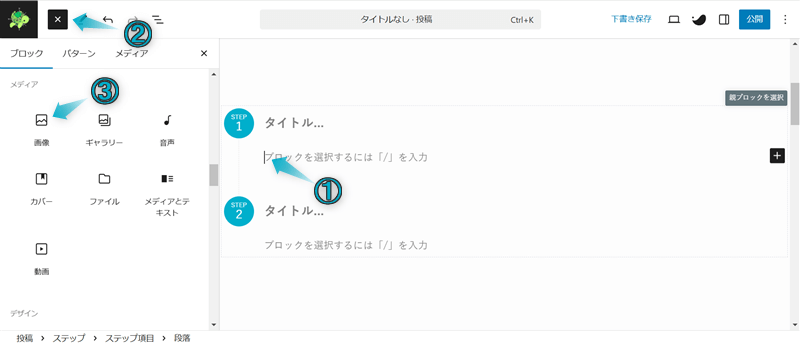
記事編集画面の左上にある+を押して、ステップをクリックする


これでステップブロックを呼び出せます。


ちなみに、ステップブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
ステップブロックを呼び出したい段落ブロックの最初に/ステップ、もしくは/stepを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/step」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
ステップブロックで設定可能な項目は10つあります。
子ブロックでできる設定
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




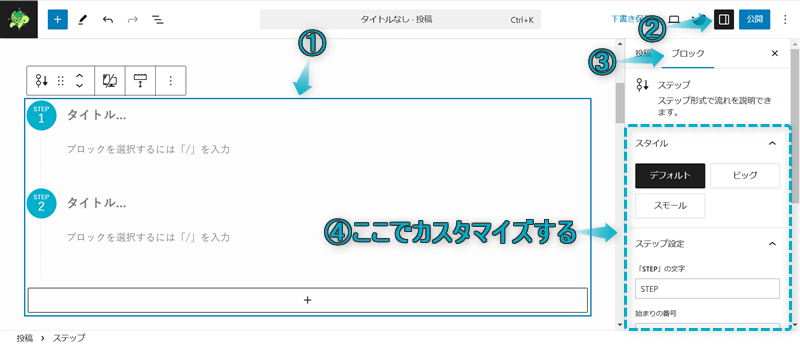
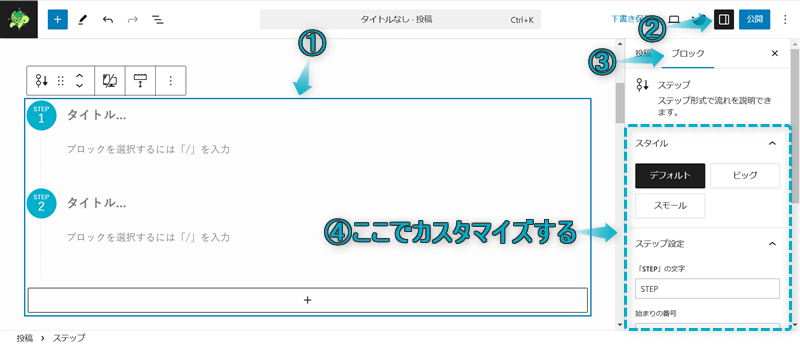
設定する箇所によって最初に選択する部分が異なるので注意してください。






まずは親ブロックで設定できる項目から説明していきます。
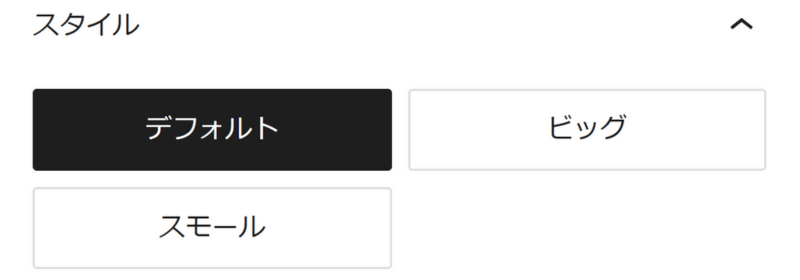
SWELLでは、ステップブロックのスタイルを以下の3種類から選べます。
\タブの切り替え/
テキスト
テキスト
テキスト
テキスト
テキスト
テキスト
1記事内で使うステップブロックのスタイルを1つに絞れば、統一感のある記事に仕上がりますよ。



私は1番シンプルな「スモール」をよく使ってます


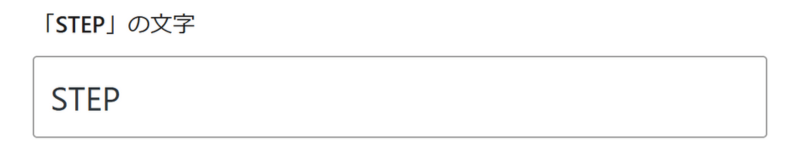
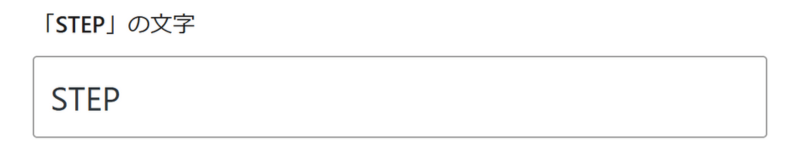
ステップブロックの「STEP」の文字を自由に変更できます。
「STEP」の文字を以下のように変えてみました。
STEP⇒番号へ変更
テキスト
テキスト
テキスト
STEP⇒順番へ変更
テキスト
テキスト
テキスト
基本、デフォルトのままで良さそうです。


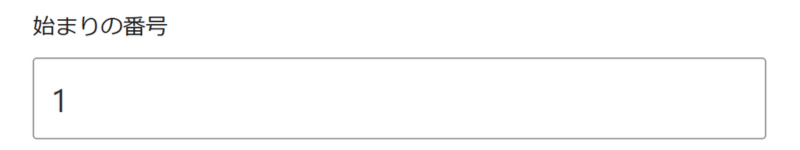
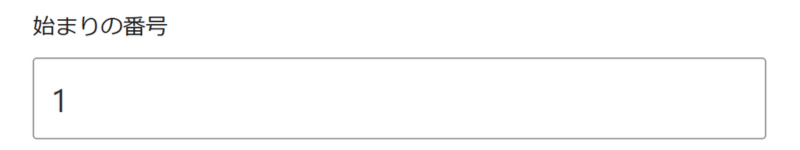
ステップの始まりを何番からにするか自由に変更できます。
始まりの番号を以下のように変えてみました。
始まりの番号を3に変更
テキスト
テキスト
テキスト
始まりの番号を10に変更
テキスト
テキスト
テキスト
最初の番号を自由に決められるのは便利ですね。


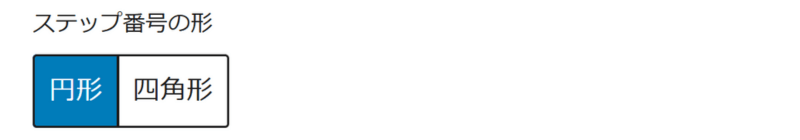
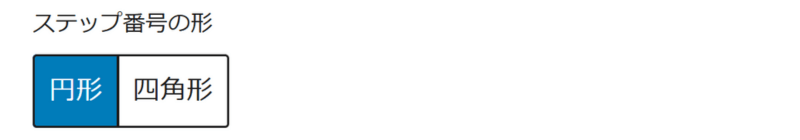
ステップブロックのスタイル「デフォルト」「スモール」を選んだ場合のみ、ステップ番号の形を以下の2種類から選べます。
円形
テキスト
テキスト
四角形
テキスト
テキスト
「円形」だと柔らかく穏やかな印象、「四角形」だと真面目で緊張感のある印象を与えますよ。



個人的には円形が好み!


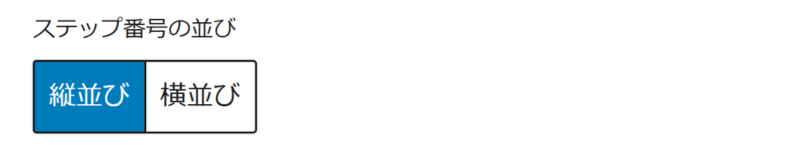
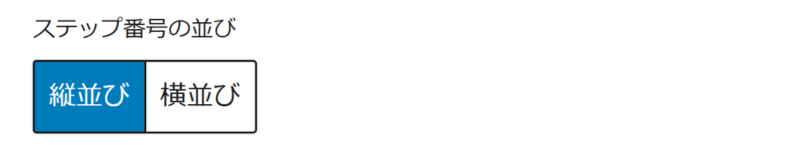
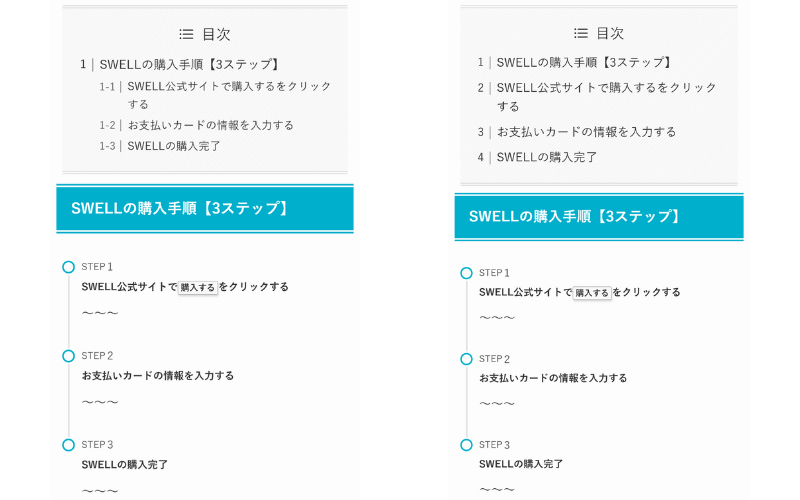
ステップブロックのスタイル「ビッグ」を選んだ場合のみ、ステップ番号の並びを以下の2種類から選べます。
縦並び
テキスト
テキスト
横並び
テキスト
テキスト
ご覧のとおり、タイトルとテキストの位置が並びによって若干異なりますね。
好みの問題ですが、個人的には縦に短いコンパクトな横並びがおすすめです。


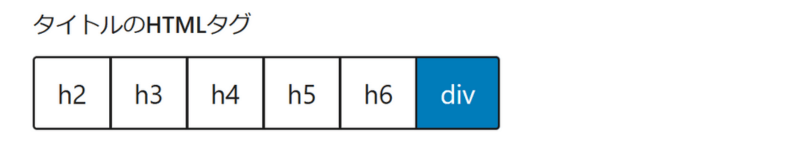
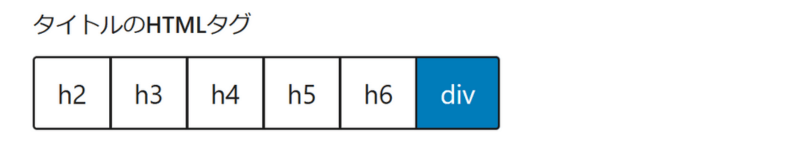
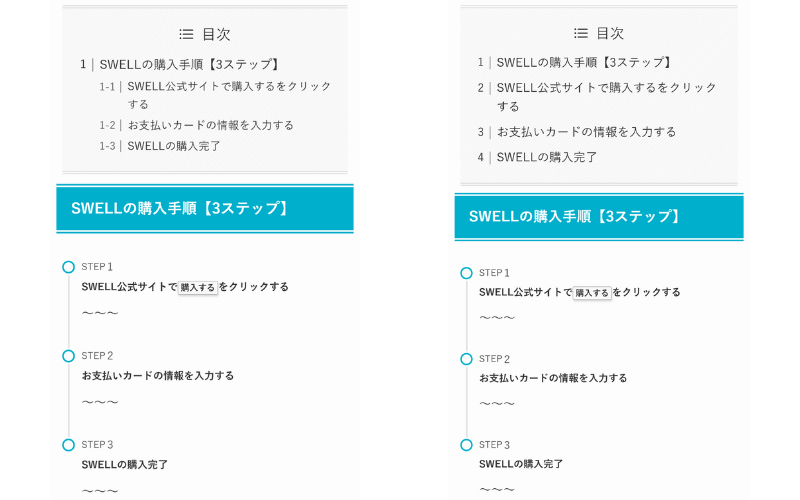
SWELLのステップブロックでは、ステップのタイトルをHTMLタグ(見出し)にすることができます。
見出し化すれば、ステップのタイトルを目次に反映させることができますよ。


ユーザーと検索エンジンに内容を分かりやすく伝えることができるので、ユーザーの利便性UP、かつSEO効果も期待できるでしょう。



見出し化したくない場合は「div」を選択してください


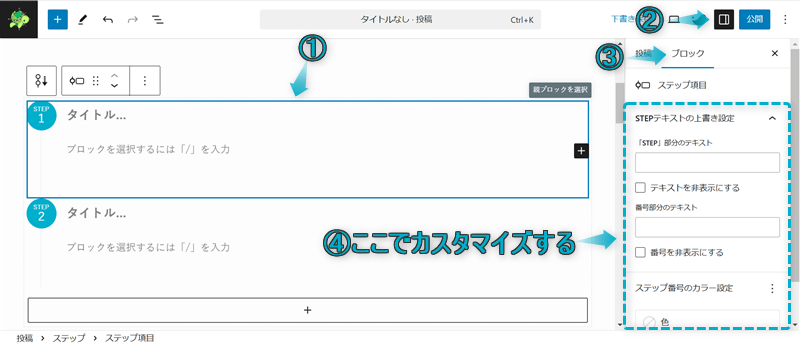
ここからは子ブロックで設定できる項目を説明していきます。
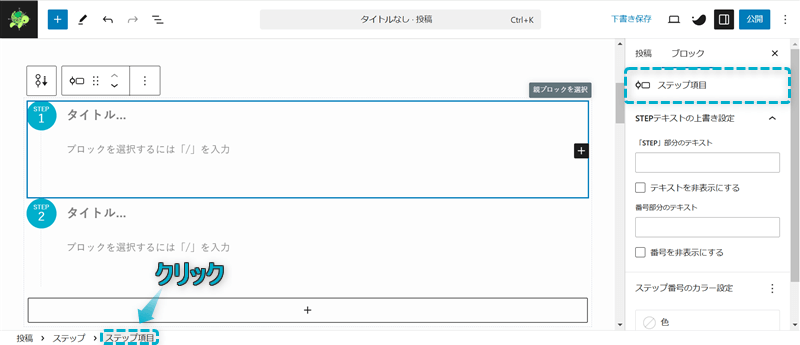
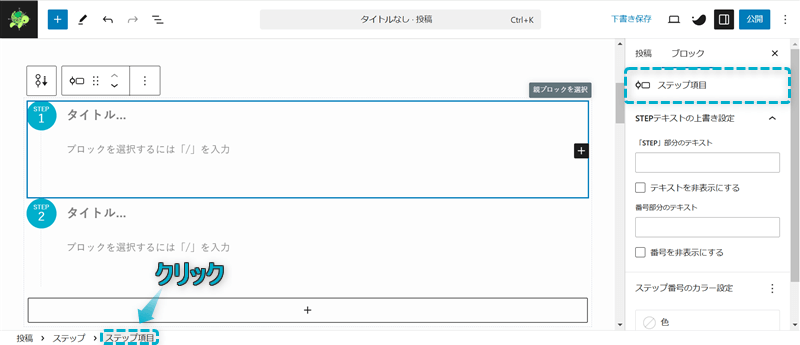
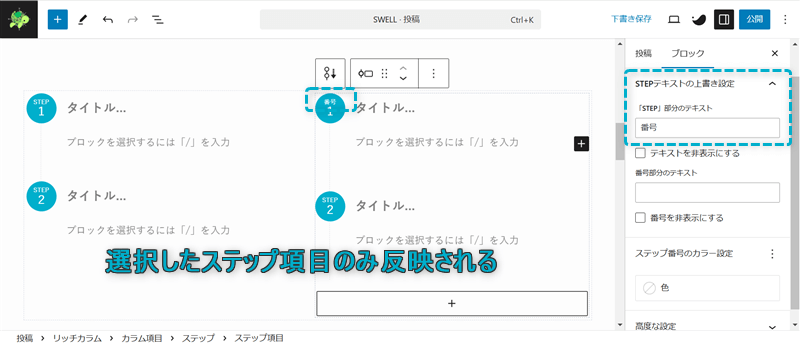
SWELLのステップブロックでは、ステップ項目ごとで「STEP」部分のテキストを上書きすることができます。
例えば、以下のように「STEP」部分のテキストを上書きしてみました。
2番目のSTEP⇒ステップ、3番目のSTEP⇒番号へ上書き
テキスト
テキスト
テキスト
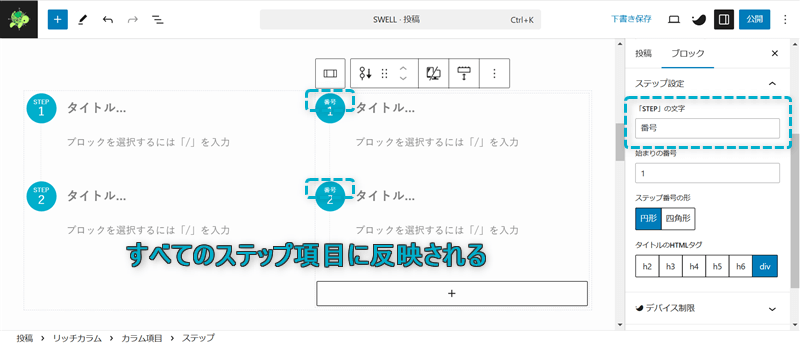
親ブロックの設定項目「「STEP」の文字」ではSTEPの文字を変えるとすべてのSTEPに反映されるが、
子ブロックでは選択したステップ項目のテキストだけを変えることができます。







使い分けができて非常に便利!
「STEP」部分のテキストを消したい場合は、「テキストを非表示にする」に✔しましょう。


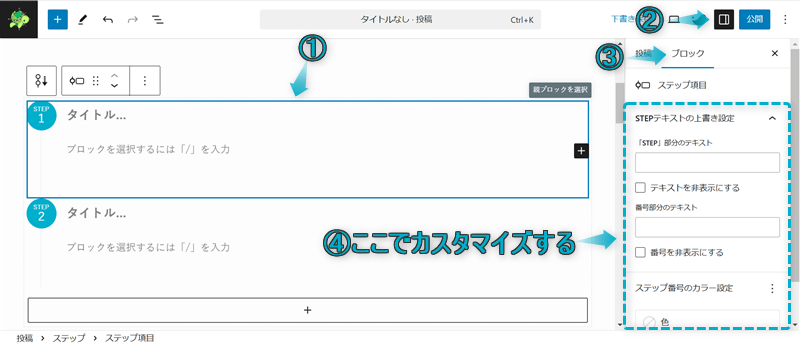
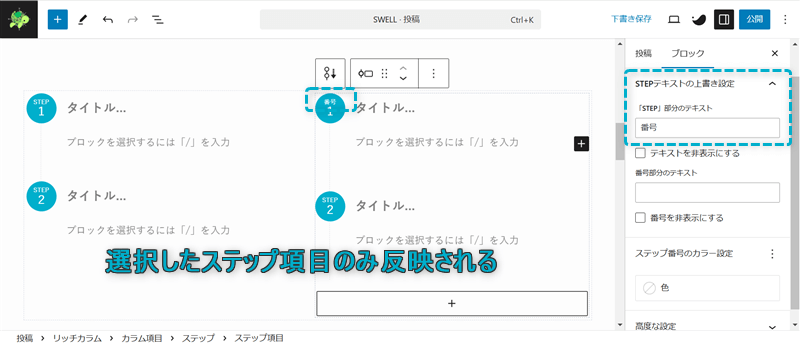
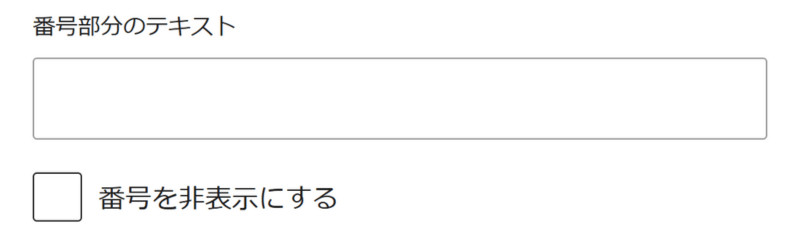
SWELLのステップブロックでは、ステップ項目ごとで番号部分のテキストを上書きすることができます。
以下のように番号部分のテキストを上書きしてみました。
2番目の2⇒②、3番目の3⇒三へ上書き
テキスト
テキスト
テキスト
親ブロックの設定項目「始まりの番号を決める」では数字しか選べなかったが、
子ブロックでは選択したステップ項目の番号をひらがなや漢字、記号など自由に設定できます。



細かい設定もできて非常に便利だね
番号部分のテキストを消したい場合は、「番号を非表示にする」に✔しましょう。


ステップブロックのスタイル「スモール」を選んだ場合のみ、ステップ項目ごとでシェイプを塗りつぶすことができます。



シェイプはステップブロック左側の〇のことだよ
シェイプを塗りつぶした場合と塗りつぶさない場合の違いは、以下のとおりです。
塗りつぶす
テキスト
テキスト
塗りつぶさない
テキスト
テキスト
シェイプの塗りつぶしを交互に行うとオシャレになりますね。
テキスト
テキスト
テキスト
テキスト


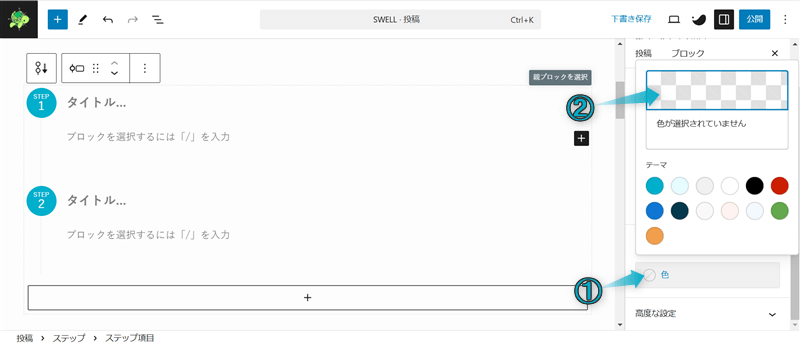
ステップ項目ごとでステップ番号のカラーを設定することもできます。
テキスト
テキスト
テキスト
テキスト
サイトの統一感を出すために、メインカラーと同じ色にすることをおすすめですよ。
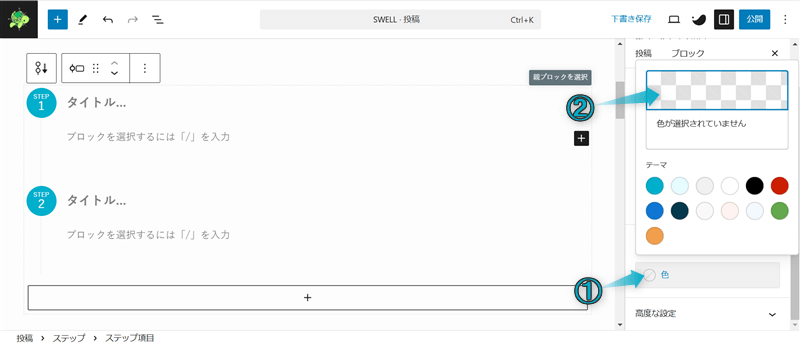
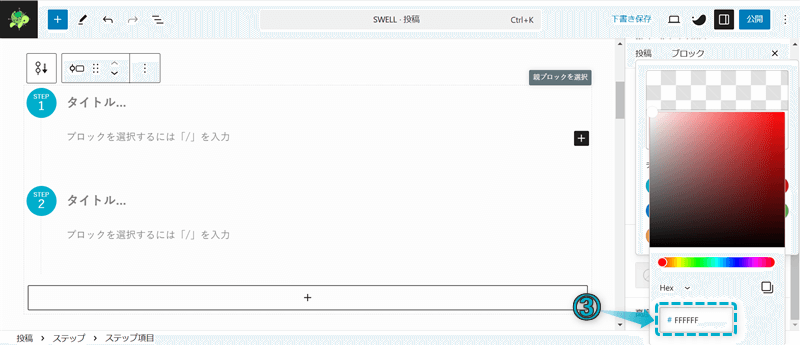
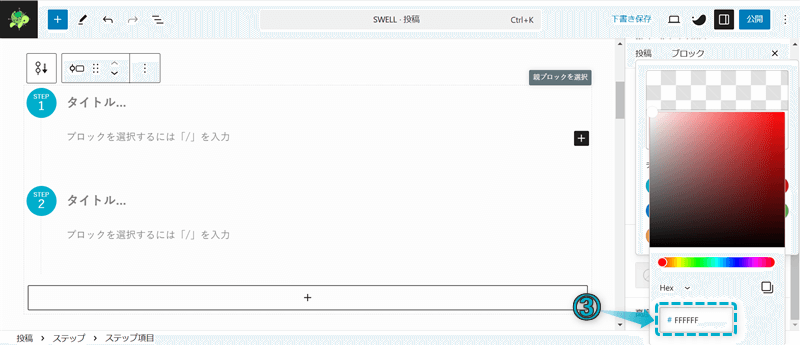
使用したい色がなかったり、好きな色を指定して使いたい場合は、カラーピッカーで調べたカラーコードを入力しましょう。




カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
\クリックで開く/
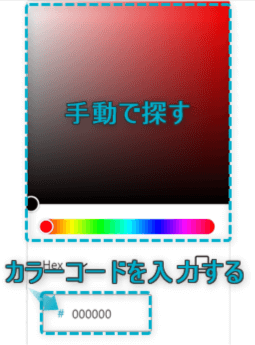
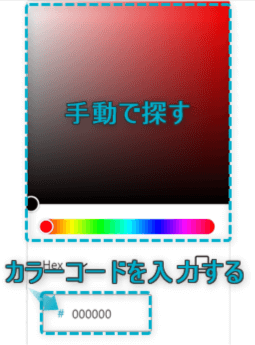
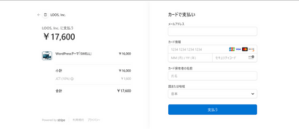
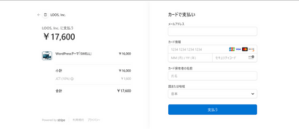
色を設定する方法は、下の画像のとおり①手動で探す②使いたい色のカラーコードを入力するのどちらかです。


①手動で探すはピンポイントで色を探すのは困難なので、②使いたい色のカラーコードを入力する方法をおすすめします。
カラーコードは、Google Chromeの拡張機能「ColorPick Eyedropper」を使って調べます。
\クリックで開く/
導入方法


使い方






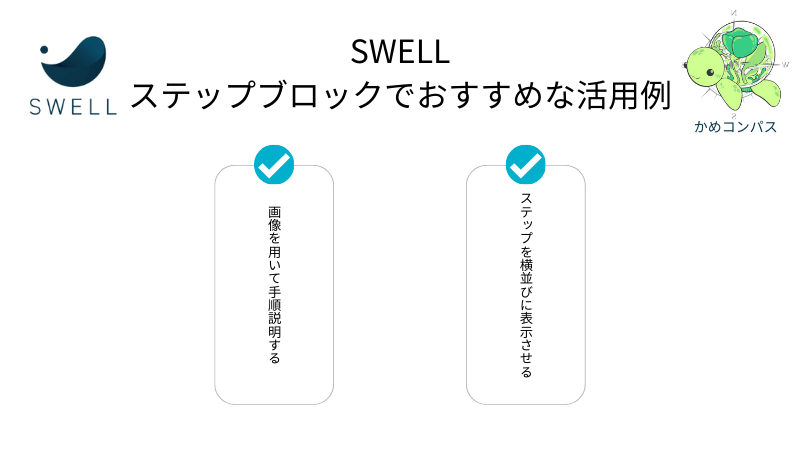
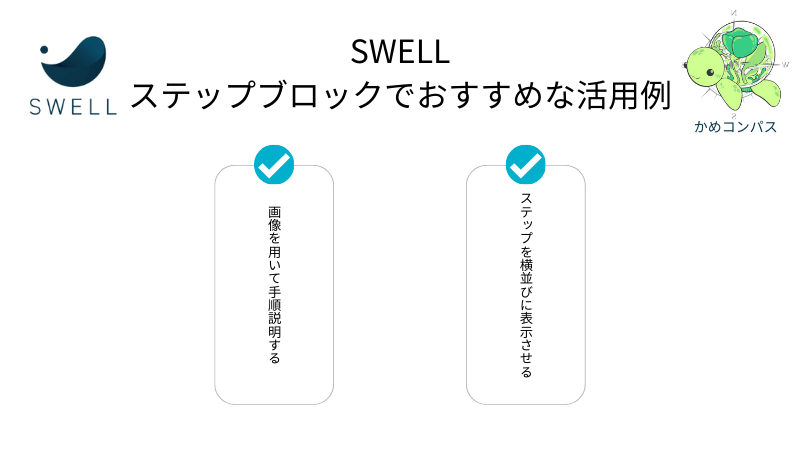
当ブログで使用しているSWELLのステップブロックのおすすめな活用方法を2つ紹介します。
それぞれ詳しく解説します。
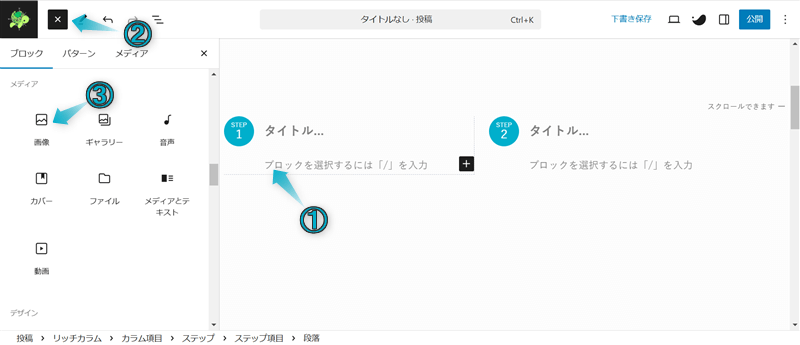
SWELLのステップブロックは、以下のようにテキストだけではなく画像も用いて手順説明できます。






テキストだけだと理解できない場合もありますが、画像と併用すれば理解度がより深くなり、ユーザーの利便性も上がりますよ。



ユーザーと一緒に同じページを開きながら手順を追えるね
\クリックで開く/
ステップブロック内の段落ブロックを選択し、+⇒画像の順にクリックする


SWELLのステップブロックとリッチカラムブロックを組み合わせて使えば、手順説明を横並びに表示させることができます。






通常通りにステップブロックを使えば縦に長くなりがちですが、横並びに表示させることで既知の情報をかんたんにスキップでき、ユーザーの利便性も上がりますよ。



不要な情報が縦に長く続くと離脱される可能性もあるね
\クリックで開く/
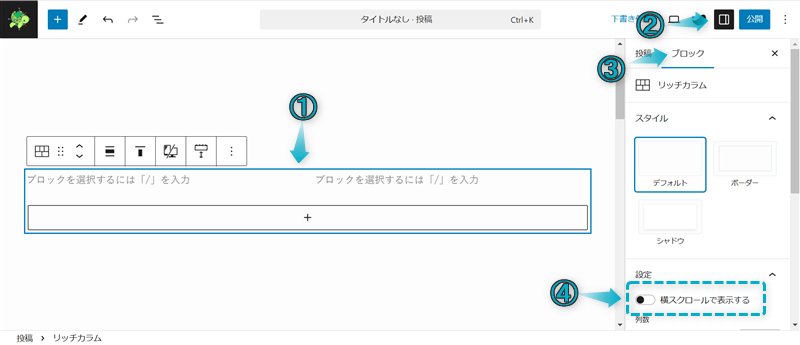
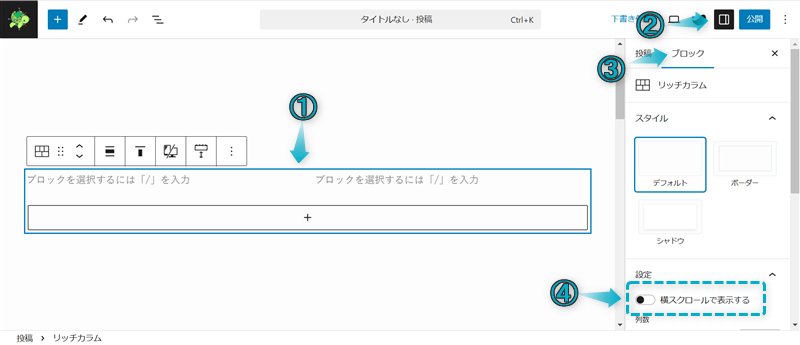
段落ブロックを選択し、+⇒リッチカラムの順にクリックする




子ブロックを選択すると「横スクロールで表示する」が表示されません。


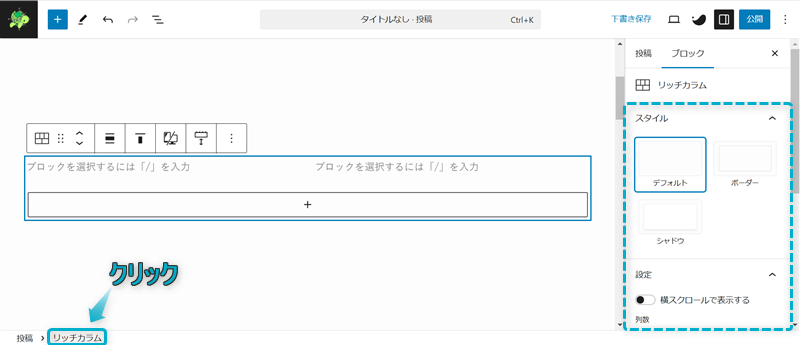
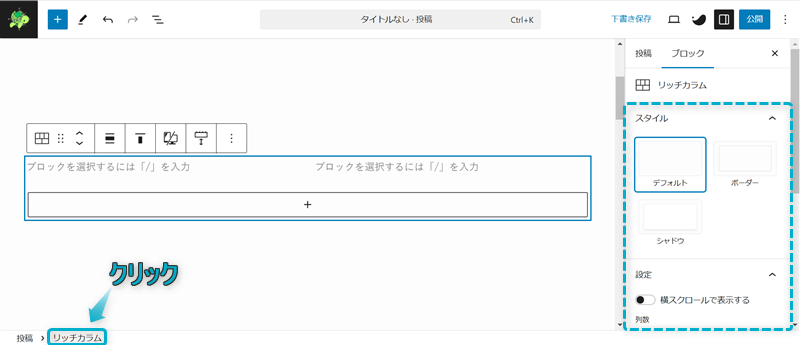
画面下部にある「リッチカラム」をクリックする
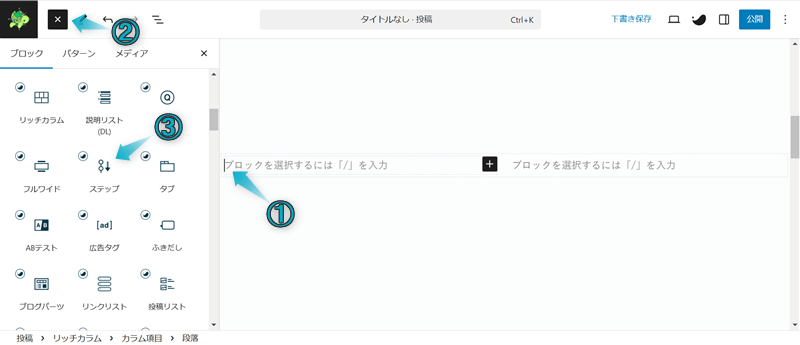
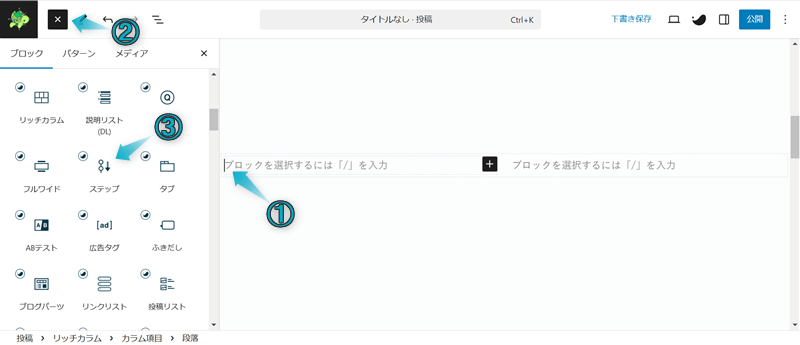
リッチカラムのカラム項目内の段落ブロックを選択し、+⇒ステップの順にクリックする


すべてのカラム項目内にステップブロックを挿入してください。
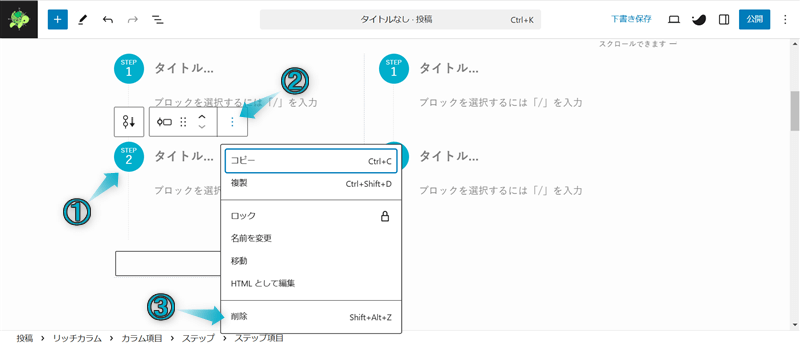
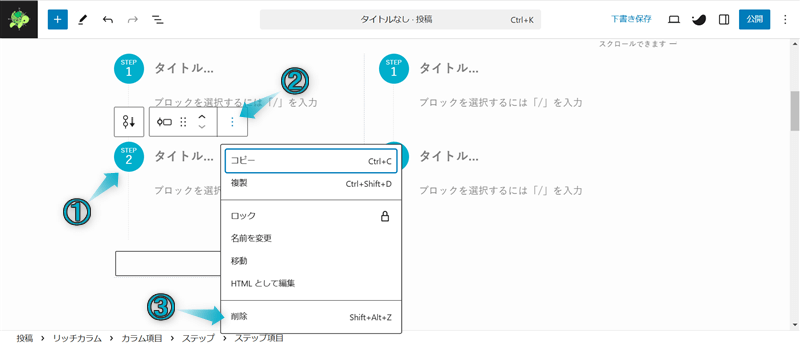
STEP2のステップ項目を選択し、︙⇒削除の順にクリックする


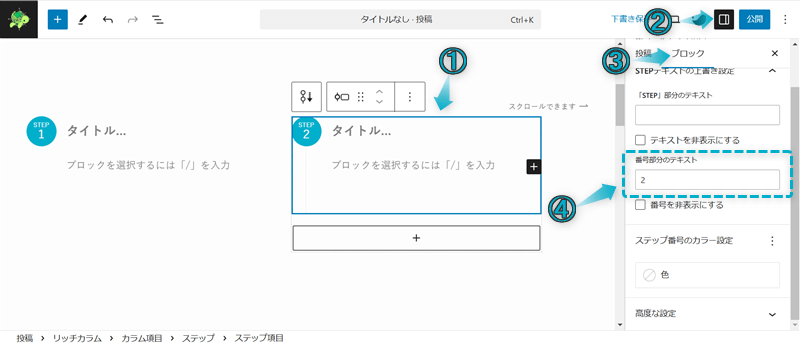
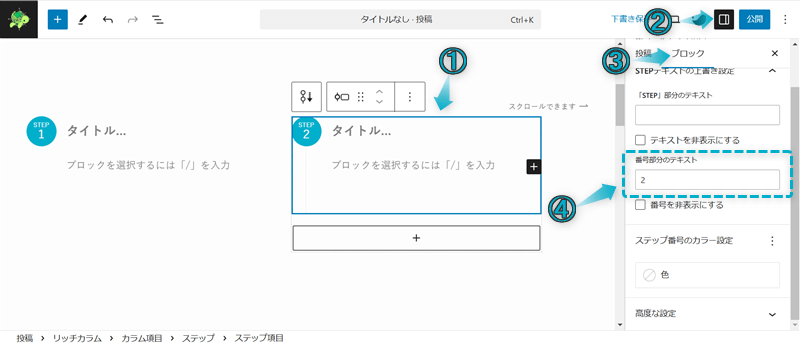
左から2番目のカラム項目内にあるステップブロックの始まりの番号を「2」にする


カラム項目が3つ以上ある場合は、ステップブロックの始まりの番号を「3」「4」「5」…という風にしてください。
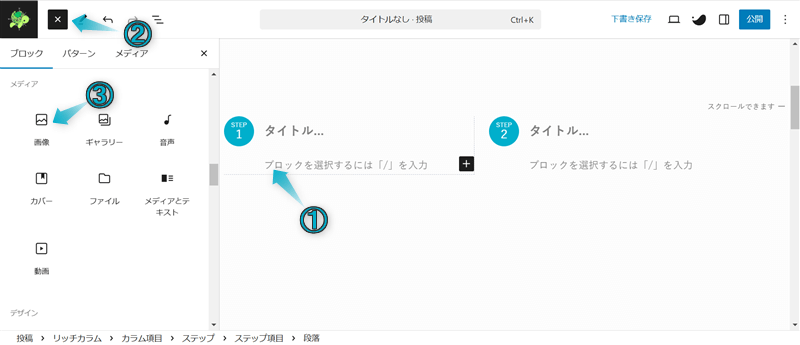
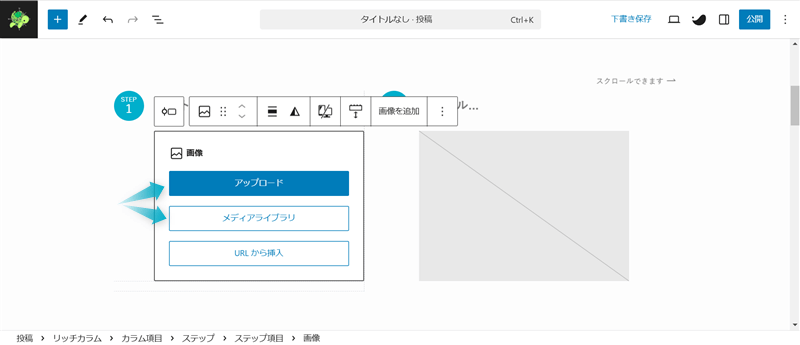
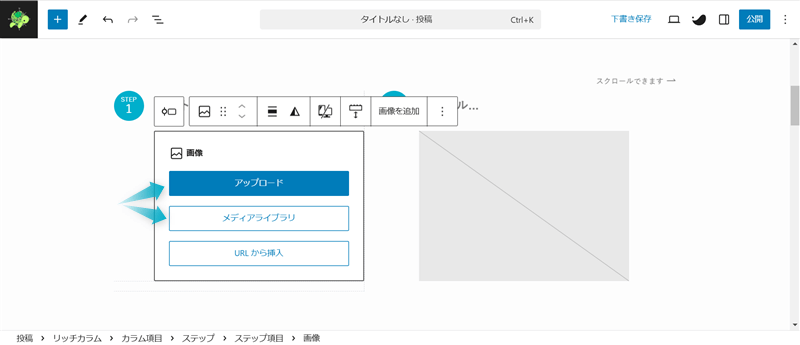
ステップブロック内の段落ブロックを選択し、+⇒画像の順にクリックする


挿入された画像ブロックに画像ファイルをアップロードする


これでステップブロックを横並びに表示できます。
リッチカラムブロックの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。




今回は、SWELLでステップブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント