当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

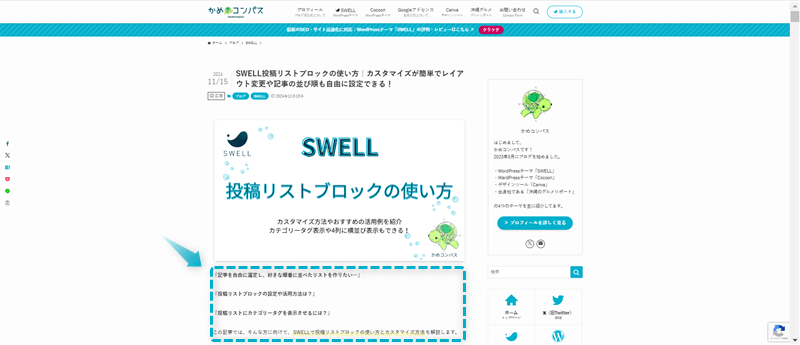
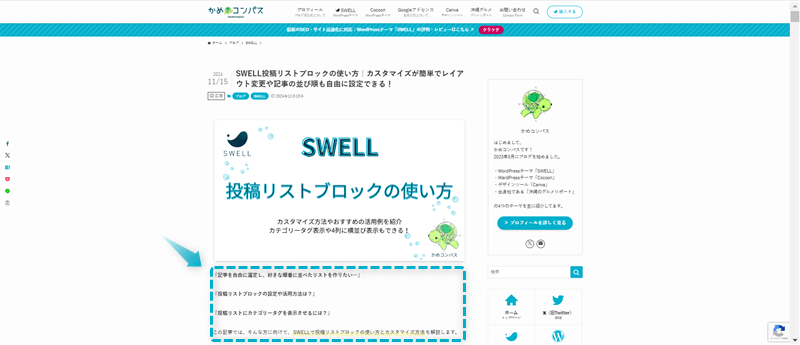
「好きな記事を好きな順番で並べたリストを作りたい…」
「投稿リストブロックの設定や活用方法は?」
「投稿リストにカテゴリータグを表示させるには?」
この記事では、そんな方に向けて、SWELLで投稿リストブロックの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
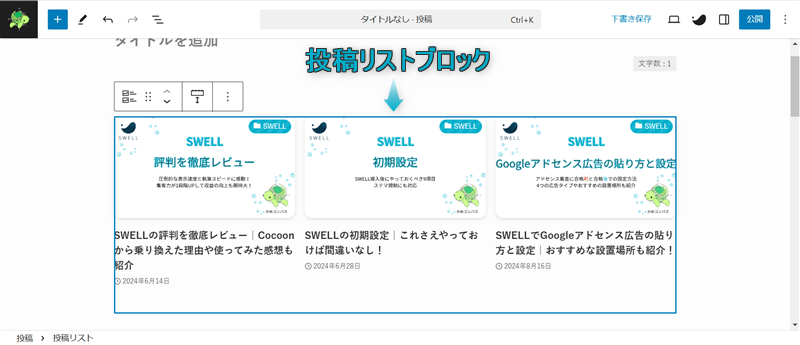
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーに読んでほしい記事のクリック数を増やすことができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLの投稿リストブロックでは以下のようなことができます。
それぞれ詳しく解説します。
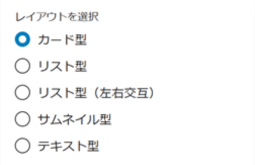
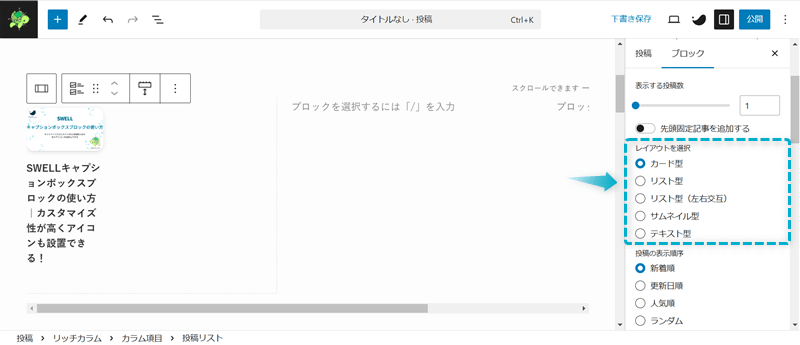
SWELLの投稿リストブロックでは、レイアウトを以下の5種類にカスタマイズできます。










サムネイル画像の有無や大小、タイトルの表示位置などの違いがあり、自分の好みに合わせて自由に選べます。



どのレイアウトを選んでもデザインがおしゃれ!
SWELLの投稿リストブロックでは、以下の8項目でカスタマイズできます。


カスタマイズ項目によってはテキストと一緒にアイコンも設置してくれるので、分かりやすくおしゃれですね。



著者名もアイコンが表示され、ユーザーに覚えてもらいやすくなる!
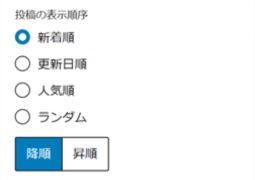
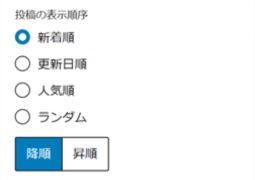
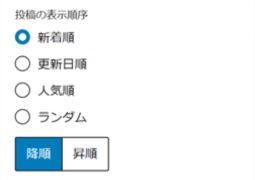
SWELLの投稿リストブロックでは、以下のとおり表示する記事の順番を自由にカスタマイズできます。


上記、それぞれ降順 or 昇順



人気順に並べる、つまりランキング順のリストも作れるね
また、表示させたい順番に記事の投稿IDを入力することで、おすすめ順に並べることもできますよ。※後ほど解説。
SWELLの投稿リストブロックでは、投稿IDを入力することで表示する記事を指定したり、任意のカテゴリーやタグページに属する記事だけを表示させることもできます。




先ほど紹介した「投稿の表示順序」の設定と組み合わせれば、カテゴリー・タグごとの新着記事や人気記事、おすすめ記事を作成することもできますよ。



好きな記事を好きな記事数で好きな順番に並べられる!


SWELLの投稿リストブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:【SWELLブロック】投稿リストブロックの使い方
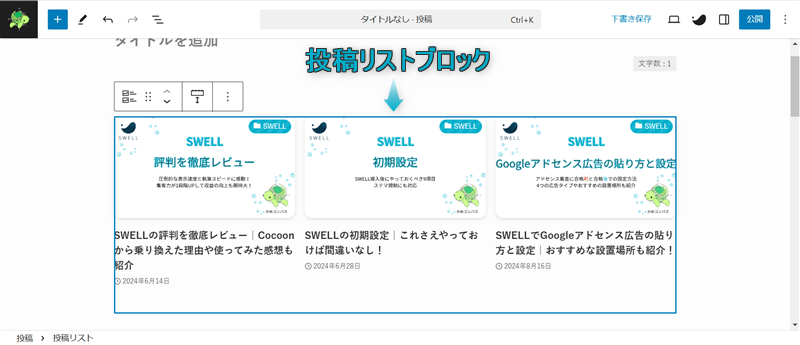
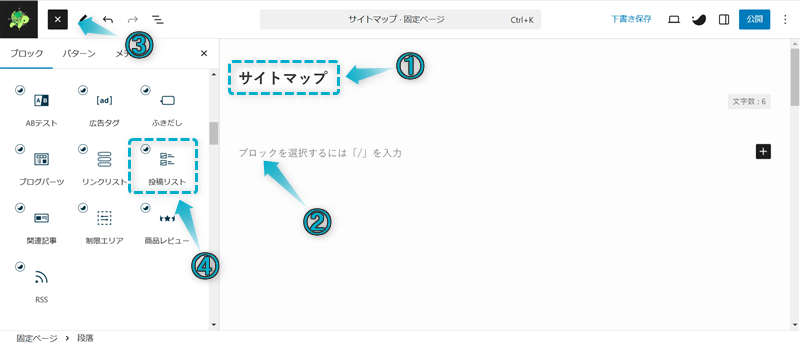
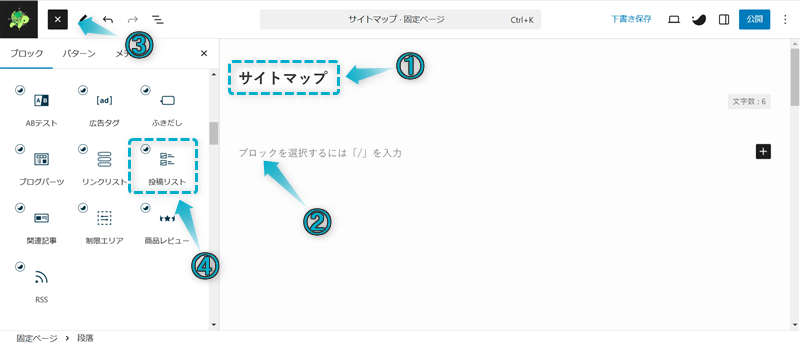
記事編集画面の左上にある+を押して、投稿リストをクリックする


これで投稿リストブロックを呼び出せます。


ちなみに、投稿リストブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
投稿リストブロックを呼び出したい段落ブロックの最初に/投稿リスト、もしくは/post-listを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/post-list」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
投稿リストブロックのカスタマイズは、以下の2ヶ所で行います。
それぞれ詳しく紹介していきます。


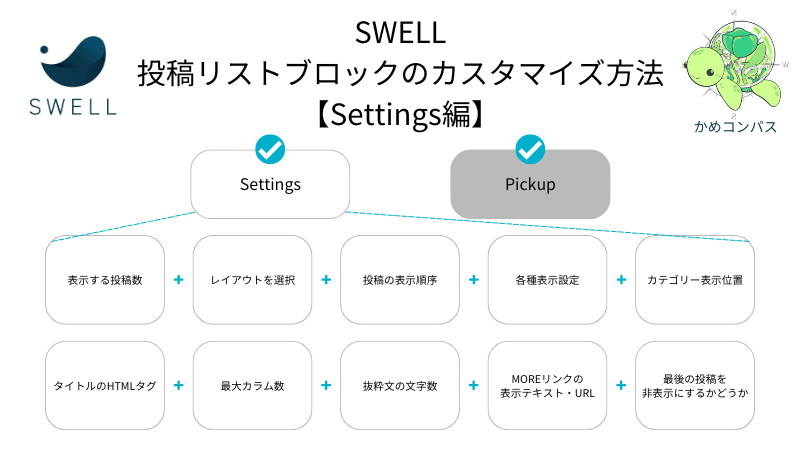
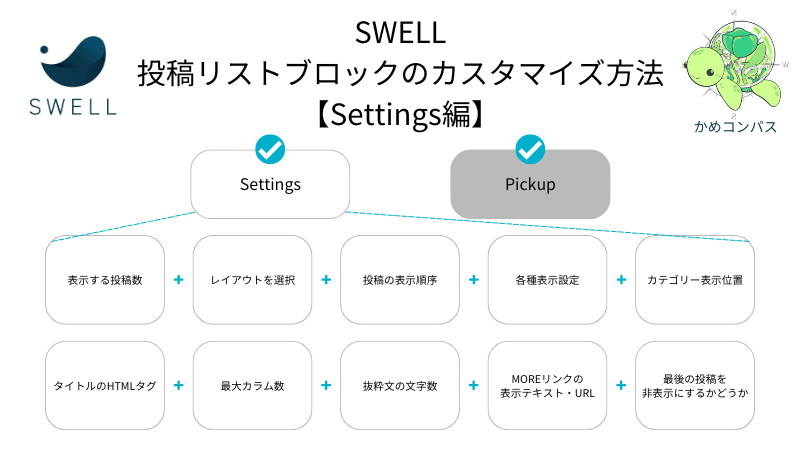
SWELLの投稿リストブロックの「Settings」で設定可能な項目は10つあります。※「Pickup」編はこちら
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




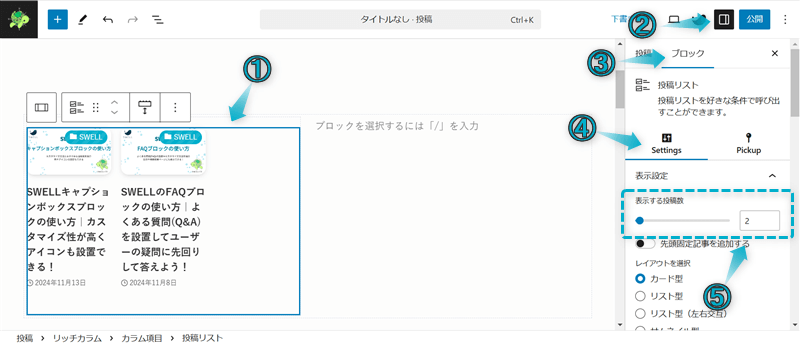
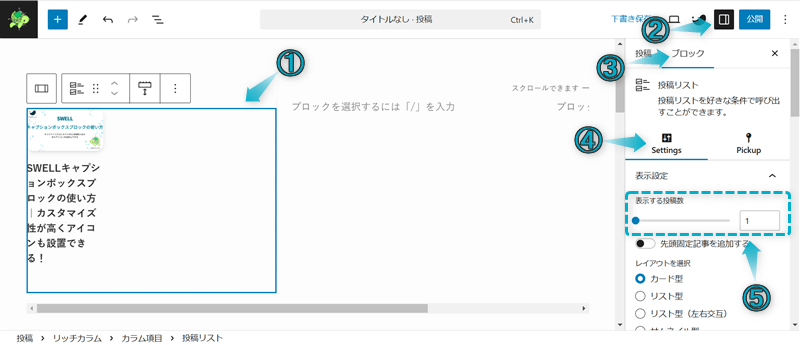
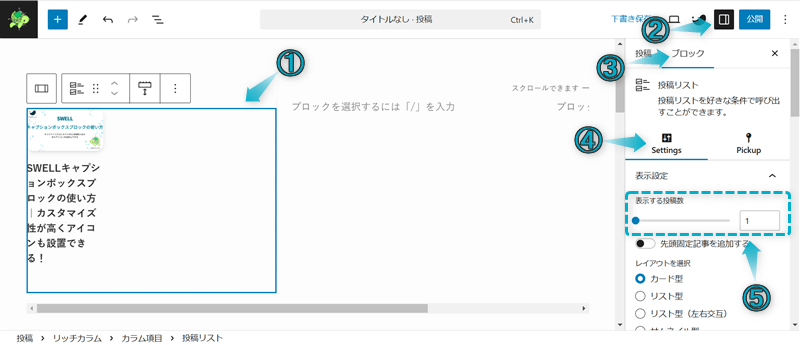
SWELLの投稿リストブロックでは、表示する記事数を1~24ページまで選べます。
また、「先頭固定記事を追加する」をオンにすることで、先頭固定表示に設定した記事を投稿リストの始めに表示させることができます。※Pickup設定で投稿IDを直接指定した場合のみ


このとき、設定した投稿数+1ページで記事数が表示されます。例:投稿数3で「先頭固定記事を追加する」をオンの場合、記事数が4ページで表示される。



おすすめ記事や人気記事を固定表示するといいね
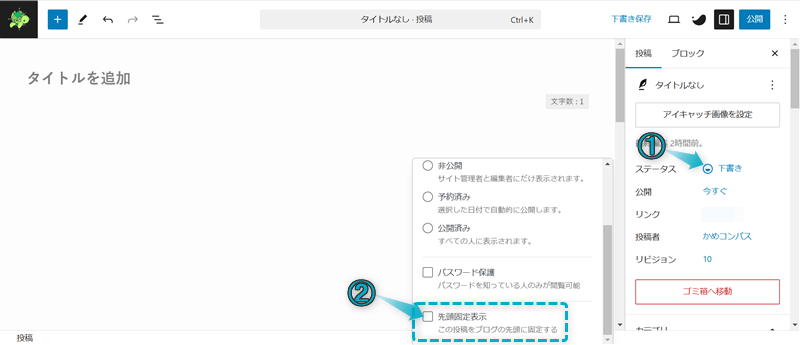
記事を先頭固定表示に設定する方法は、以下の2ヶ所から行えますよ。
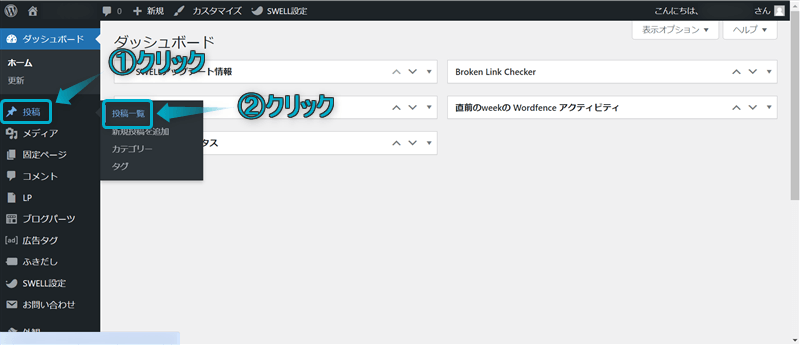
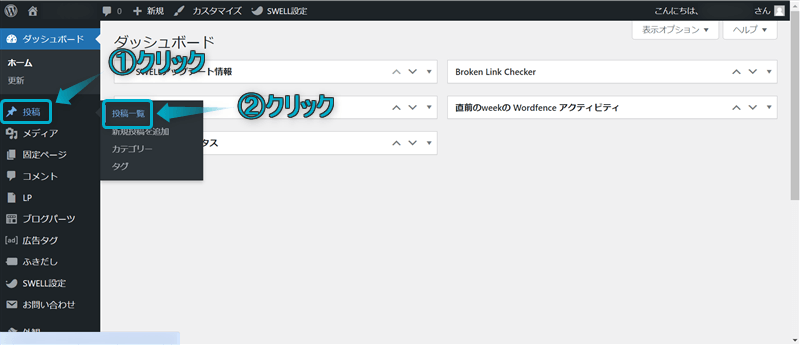
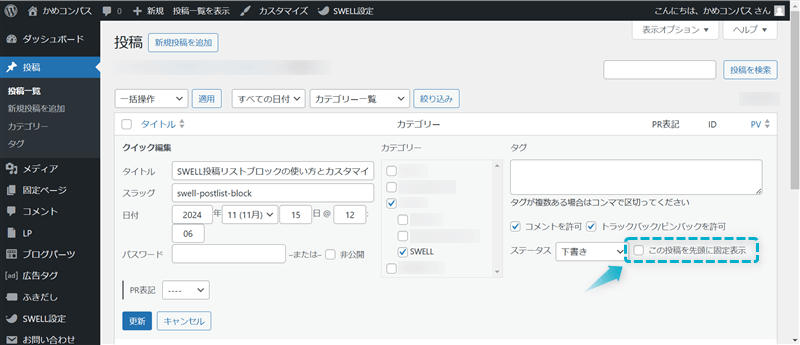
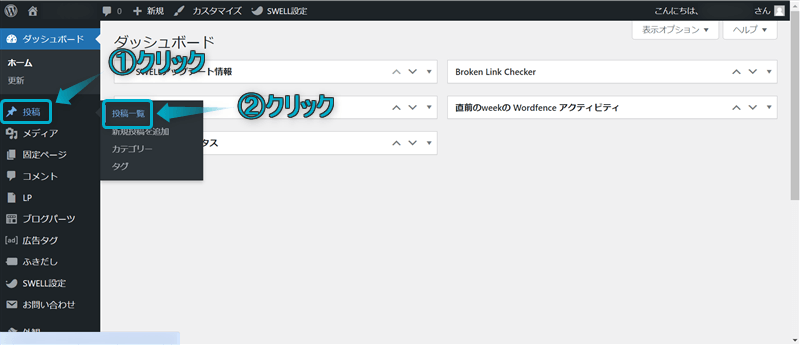
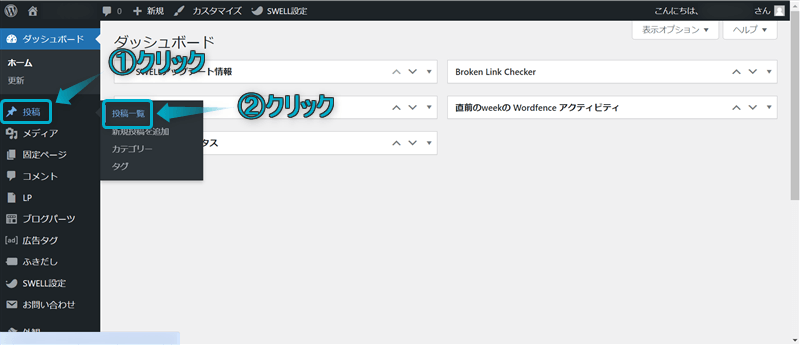
投稿⇒投稿一覧の順にクリックする


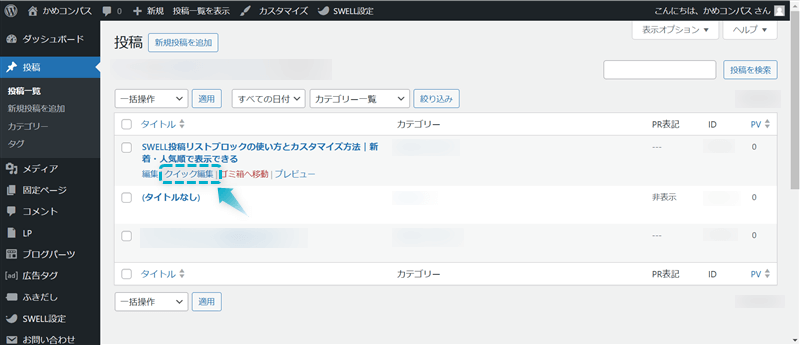
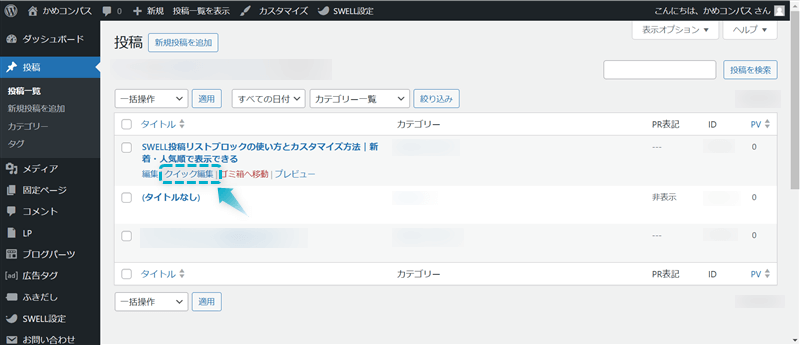
クイック編集をクリックする


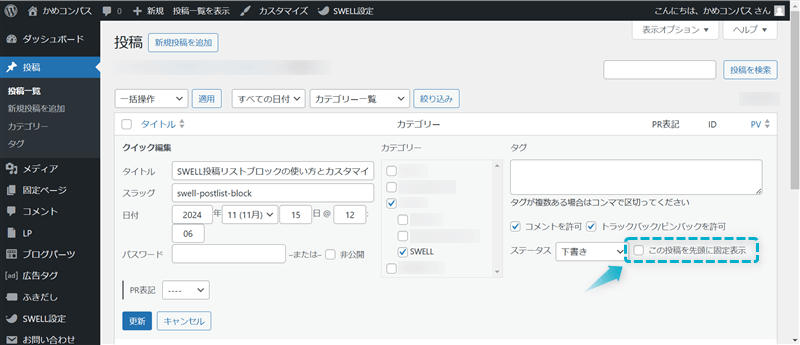
「この投稿を先頭に固定表示」に✔する


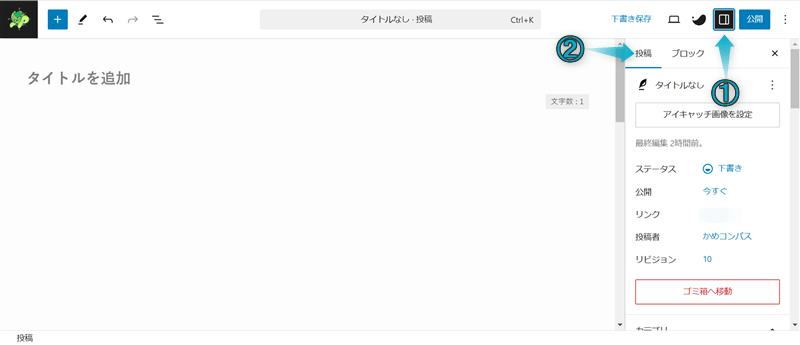
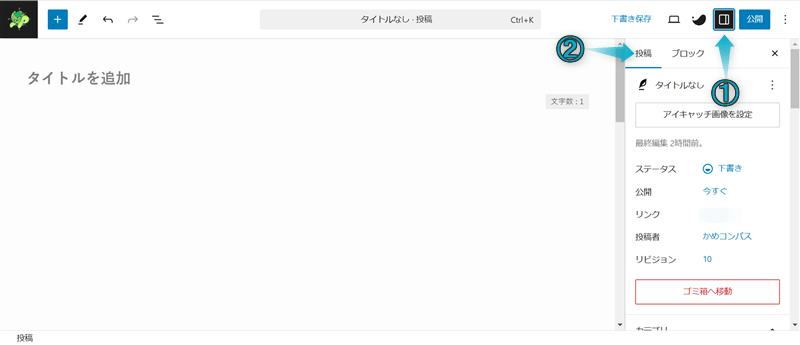
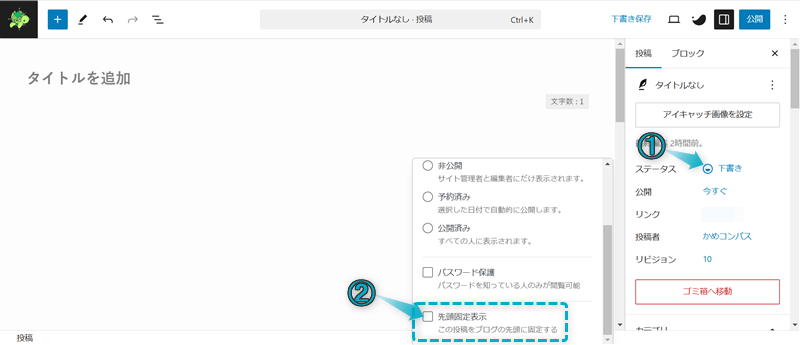
設定⇒投稿の順にクリックする


ステータスをクリックし、「先頭固定表示」に✔する




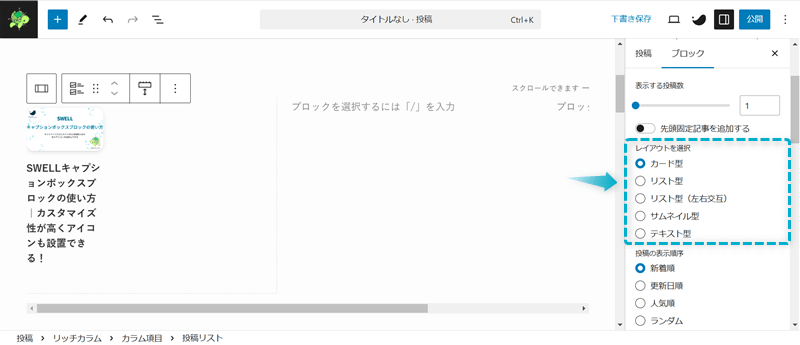
SWELLでは、投稿リストのレイアウトを以下の5種類から選べます。
\タブの切り替え/
レイアウトそれぞれの特徴は以下のとおりです。
| レイアウトの種類 | 特徴 |
|---|---|
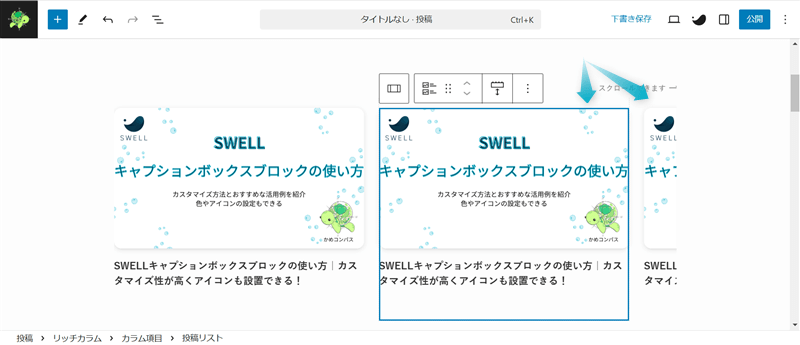
| カード型 | 記事タイトルとサムネイル画像を表示できるリスト |
| リスト型 | 左側にサムネイル画像、右側に記事タイトルが並んでいるリスト |
| リスト型(左右交互) | 記事タイトルとサムネイル画像が左右交互に縦一列で並んでいるリスト |
| サムネイル型 | 記事の横幅いっぱいに広がるサムネイル画像だけのリスト |
| テキスト型 | 記事タイトルだけのシンプルなリスト |
私はよくカード型の投稿リストを使用していますが、テキスト型のシンプルさやリスト型(左右交互)のおしゃれさも良いですね。



いろいろ試してお好みで使ってね


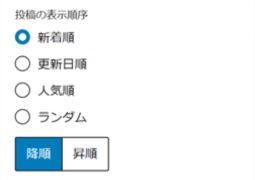
SWELLの投稿リストブロックでは、投稿の表示順序を以下の4種類から選べ、それぞれ降順・昇順の指定もできます。
例えば、人気順・降順に設定して、自サイト内でPV数の多い順に記事を表示させたり、
新着順・昇順に設定し、投稿記事数が多くなってきて下に埋もれている古い記事を表示させることもできますよ。



人気順に並べればランキング記事も作れるね


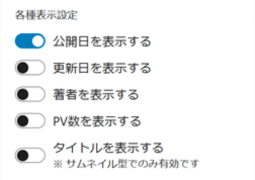
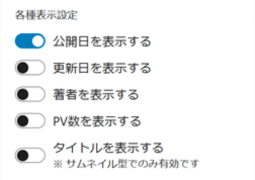
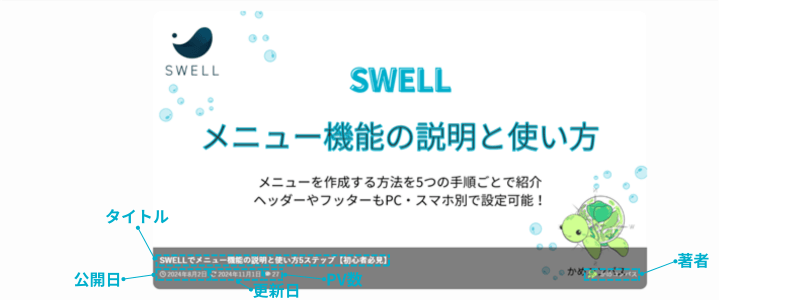
SWELLの投稿リストブロックで、以下5つの表示設定も行えます。


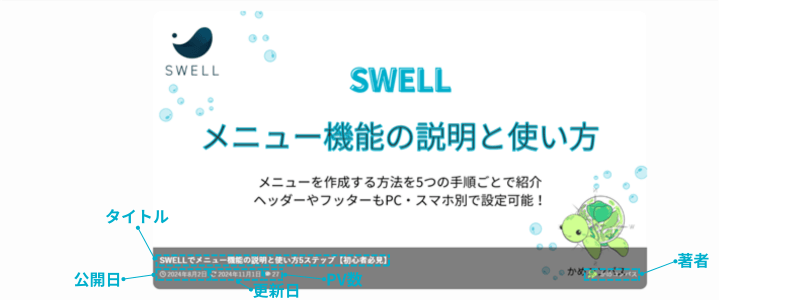
これら5つの表示設定を投稿リストのレイアウトごとで行うと以下のようになります。
私の場合…
著者名は、ユーザーに覚えてもらいたいので必ず表示させています。
公開日と更新日は、新しい日付であれば表示させてもいいと思いますが、日付が古くなるとユーザーに古い情報だと思われてしまう可能性があるので気をつけましょう。
PV数の表示はなくても良いと思いますが、お好みでどうぞ。



私が表示させるのは著者名のみ。「かめコンパス」の名前も覚えてもらえると嬉しいです!


SWELLの投稿リストブロックでは、カテゴリータグの表示有無や表示位置を設定できます。






※上の画像はレイアウト「カード型」の場合です。
カテゴリー表示位置を「サムネイル画像の上」にしたときに設置されるカテゴリータグがおしゃれなので、おすすめですよ。


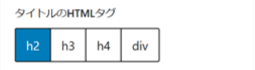
SWELLの投稿リストブロックで、記事タイトルのHTMLタグを設定することができます。
タイトルのHTMLタグとは…その記事タイトルの構造がどういう要素なのかを検索エンジンに指示する印のこと
設定できる項目は以下の4つです。
タイトルのHTMLタグをh2~h4に設定すると、その記事タイトルがH2~H4見出しであると検索エンジンに指示できますが、目次にタイトルが反映されることはありません。
タイトルのHTMLタグについてよく分からない人は、とりあえず「h2」or「div」を選びましょう。



私も詳しくありませんが、投稿リストが記事の内容と関係ある場合は「h2」、関係ない場合は「div」がいいかも…


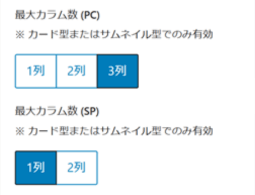
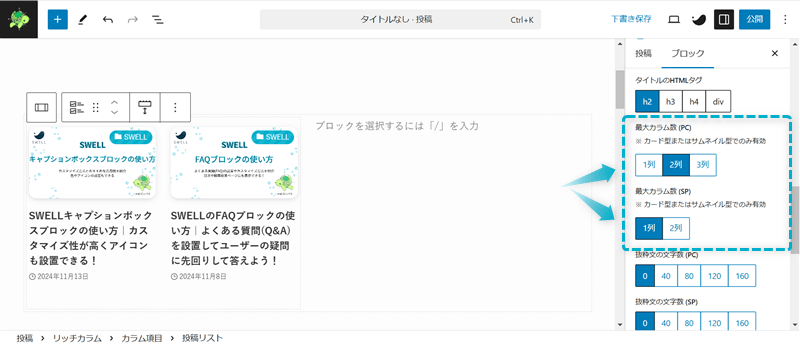
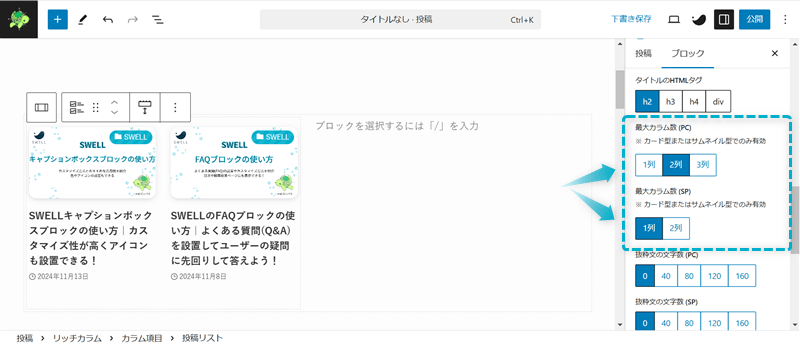
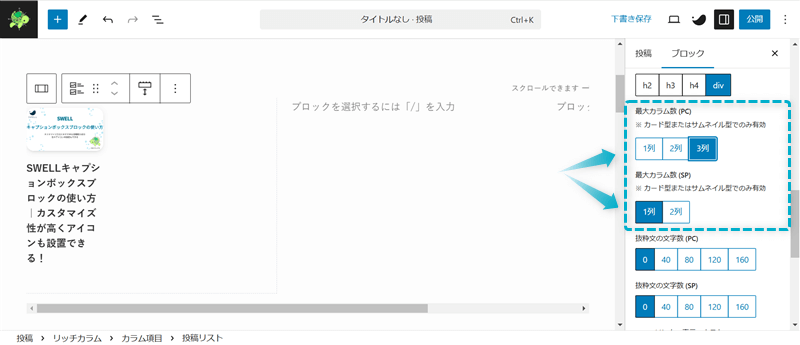
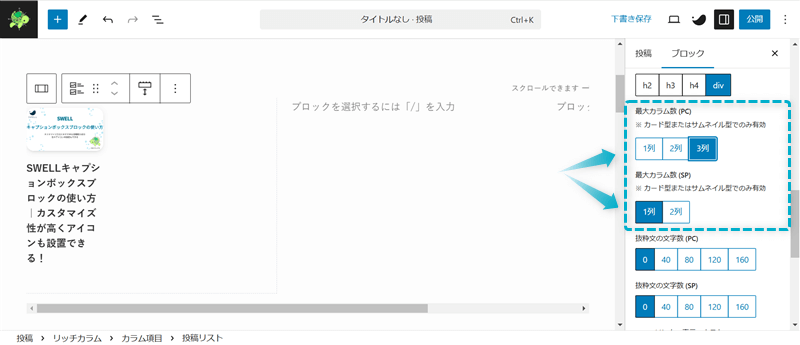
SWELLの投稿リストブロックは、デバイス別で投稿のカラム数を以下のように設定できます。
投稿リストのレイアウトが「カード型」「サムネイル型」のみ有効です。
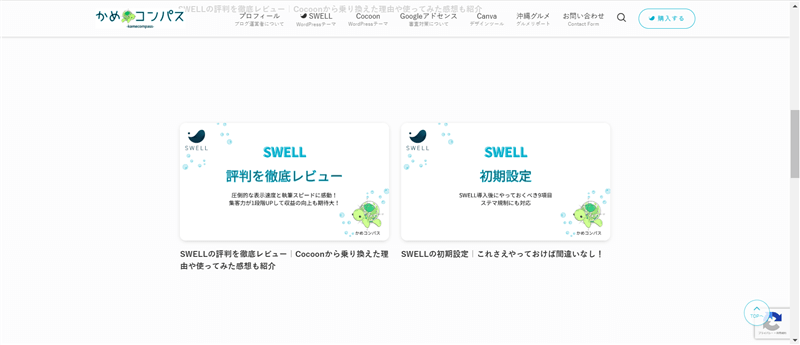
投稿リストのレイアウト「カード型」を例に、デバイス別で投稿の表示列数を以下に示しました。










スマホはPCと比べて画面が小さいので、デバイス別で表示列数を設定できるのは非常にありがたい。



スマホで2列表示の投稿リストが見づらい場合は1列表示にしようね
また、工夫次第では投稿リストを4列表示にしたり、レイアウト「リスト型」「リスト型(左右交互)」「テキスト型」でも投稿リストを横並びにしたりできますよ。※後ほど解説します。


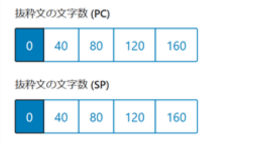
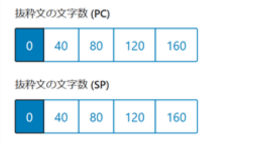
SWELLの投稿リストブロックでは、記事のメタディスクリプションの文字数を0~160文字の40文字間隔で設定でき、デバイス別で指定することも可能です。
メタディスクリプションとは…記事の内容を簡潔にまとめた文章のこと。投稿リストの記事タイトル下に表示される。




投稿リストのレイアウトが「カード型」「リスト型」「リスト型(左右交互)」のみ有効です。
表示されるメタディスクリプションは、記事始めのテキストが抜粋されます。


表示させるメタディスクリプションを自分で設定したい場合は、プラグイン「SEO SIMPLE PACK」を導入すれば設定できます。
SEO SIMPLE PACKの説明とプラグインの導入方法については、以下の記事にまとめてますのでご覧ください。
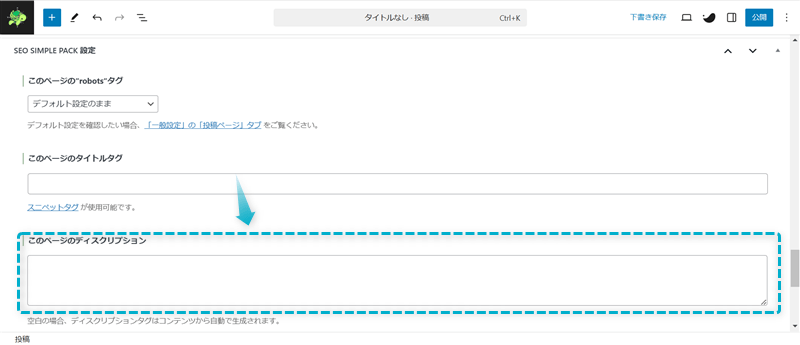
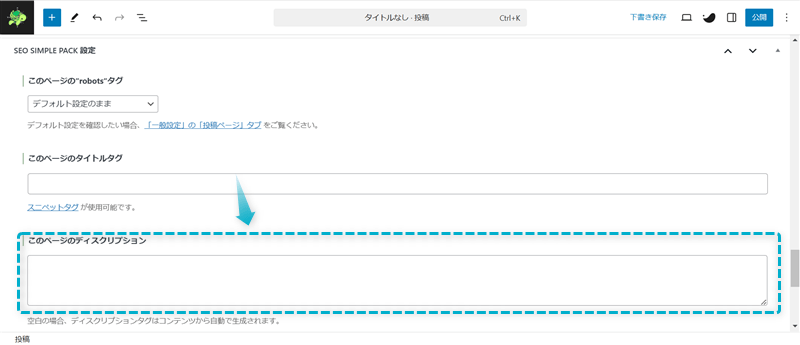
SEO SIMPLE PACKの導入・有効化を終えたら、記事編集ページの最下部にある「SEO SIMPLE PACK 設定」内の「このページのディスクリプション」にテキストを入力すると設定した内容が表示されますよ。




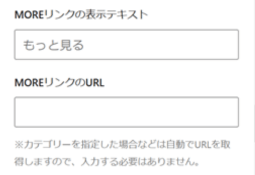
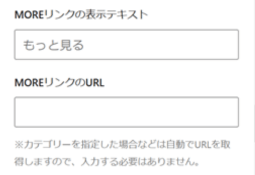
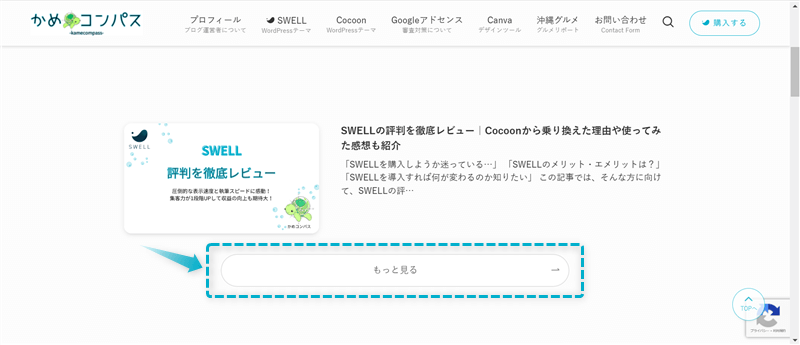
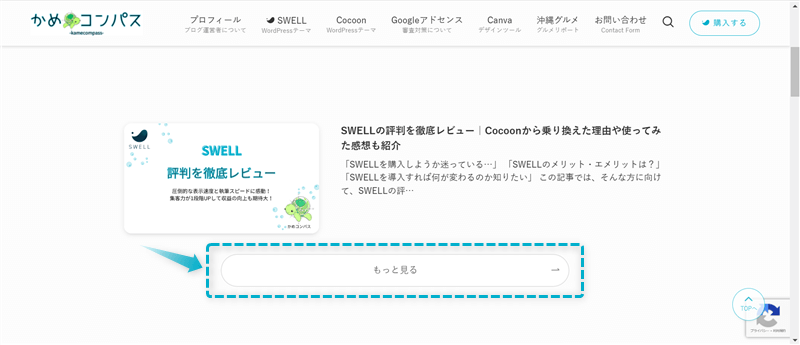
SWELLの投稿リストの下にMOREリンクを設定できます。


表示テキストとURLを自由に設定できるので、例えば投稿と関連性のあるカテゴリーページやタグページへのリンクを設定したり、LPや収益用記事へのリンクを設定するといいでしょう。



プロフィールやお問い合わせなどの固定ページも設定できるよ
ちなみに、後ほど紹介する「投稿リストブロックのカスタマイズ方法【Pickup編】」で表示する記事を投稿IDで絞り込まなければ、MOREリンク未設定でも自動でカテゴリーページが設定されます。


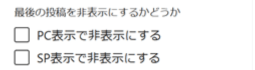
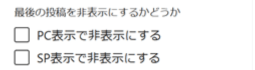
SWELLで、投稿リスト最後の記事を非表示にするかどうかをデバイスごとに設定できます。
例えば、表示する投稿数を4記事にした場合、最後の投稿を非表示にすると1記事分マイナスされ、3記事で表示されるということです。



この設定って必要ある…?
正直、私はこの設定を使うことはないかな~と思ってましたが、先頭固定記事を追加する際に必要だと感じました。
なぜなら、表示する投稿数を3記事にしても先頭固定記事を追加すると1記事分プラスされ、4記事になってしまうからです。※Pickup設定で投稿IDを直接指定した場合のみ
ただ、最後の投稿を非表示にすれば1記事分マイナスされ、3記事に戻すことができますよ。



ボックスに✔を入れるだけの1クリックでかんたん!


SWELLの投稿リストブロックの「Pickup」で設定可能な項目は4つあります。※「Settings」編はこちら
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。




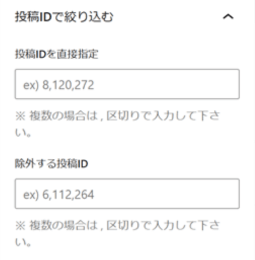
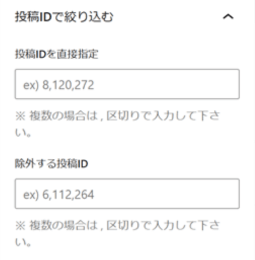
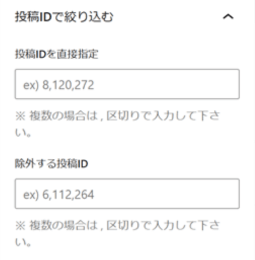
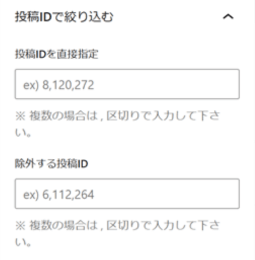
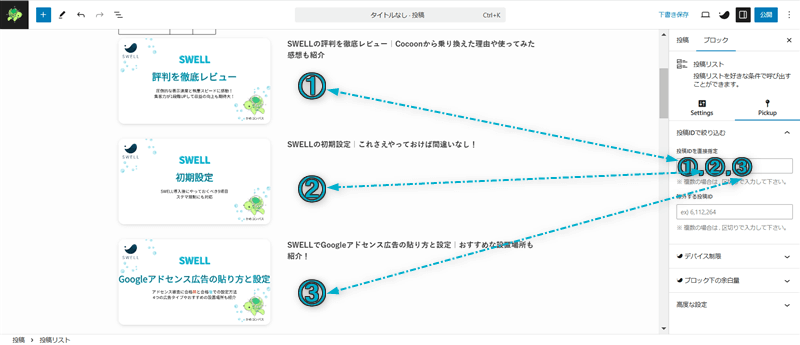
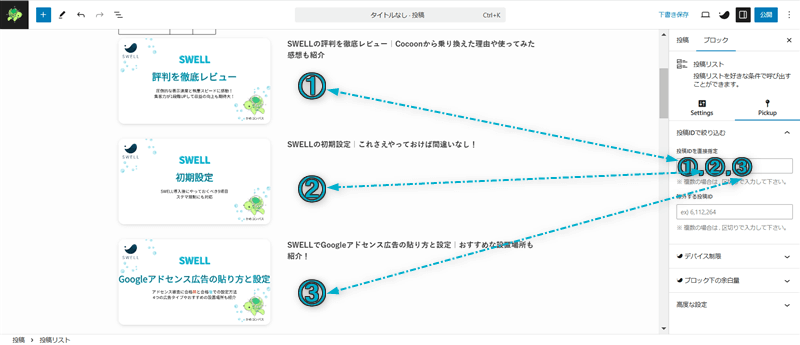
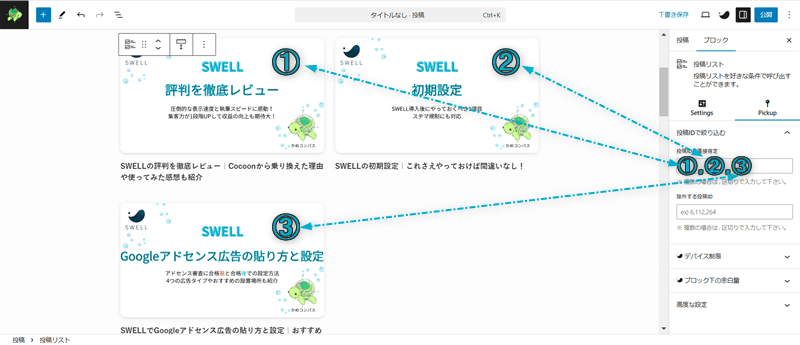
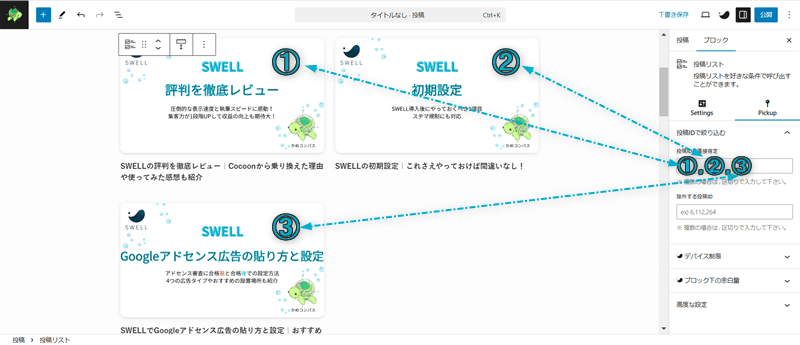
SWELLの投稿リストブロックでは、投稿IDを入力することで任意の記事を表示させるかどうか指定できます。
表示させたい順に投稿IDを入力することで、順番通りに記事を並べることができますよ。




複数の投稿IDを入力する際は、「,(半角)」で区切ってください。



おすすめ記事順の投稿リストも作れるね
\クリックで開く/
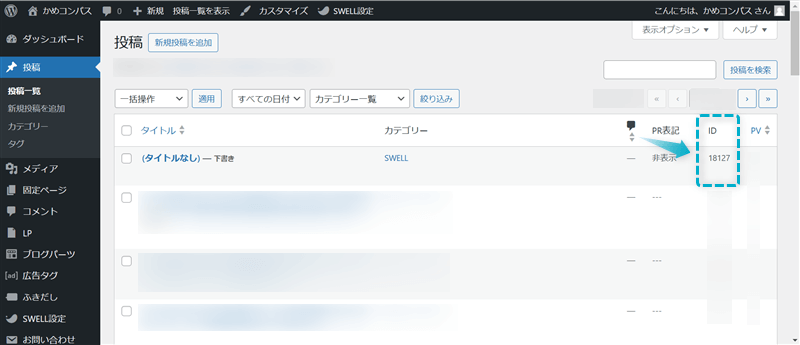
WordPress管理画面で、投稿⇒投稿一覧の順にクリックする


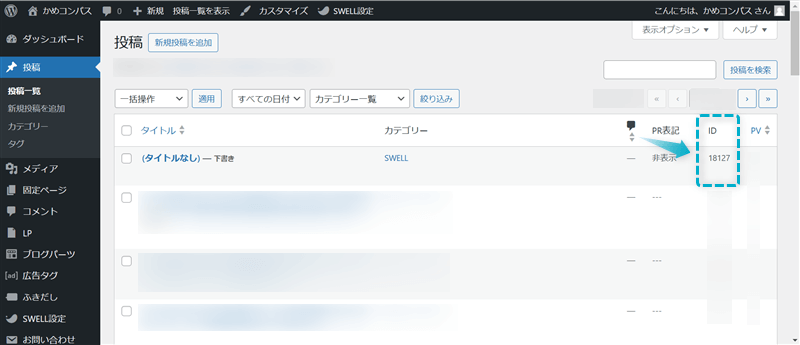
投稿ページ右側にあるID欄で記事の投稿IDを確認できます。




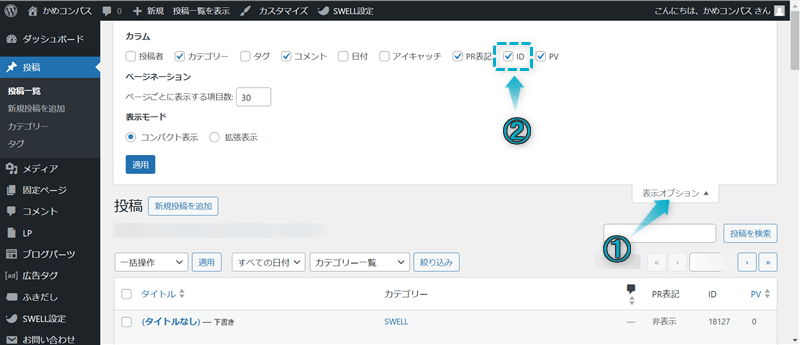
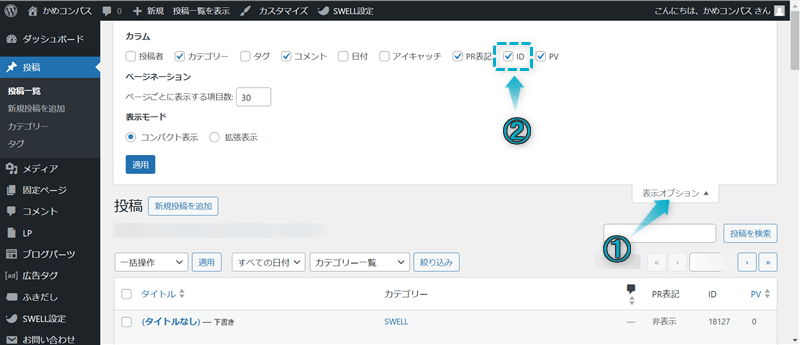
投稿ページ上部にある表示オプションをクリックし、「ID」に✔するとID欄が表示されます。


「投稿IDで絞り込む」で設定した場合、表示されません。
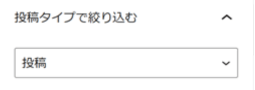
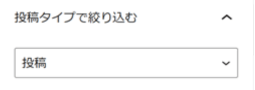
SWELLの投稿リストブロックで、表示する投稿タイプを以下の3つから選べます。
とくに設定する必要はなさそうです。


「投稿IDで絞り込む」で設定した場合、表示されません。
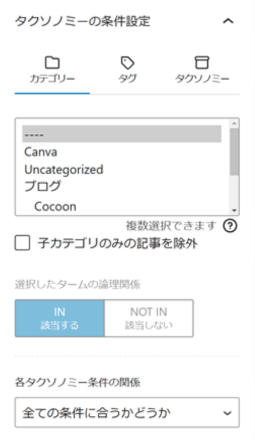
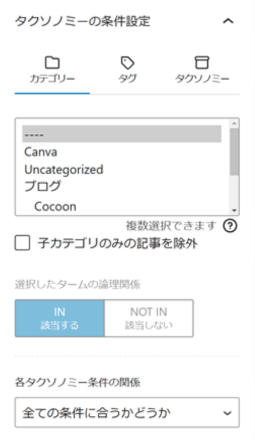
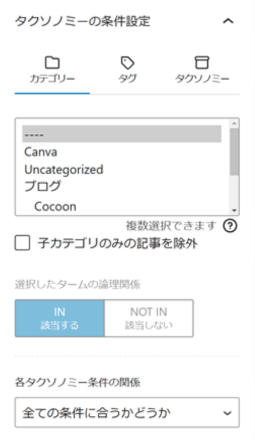
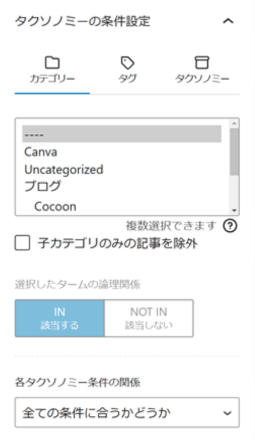
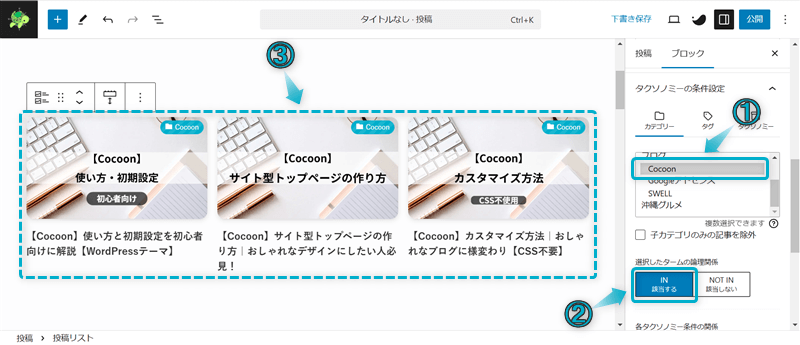
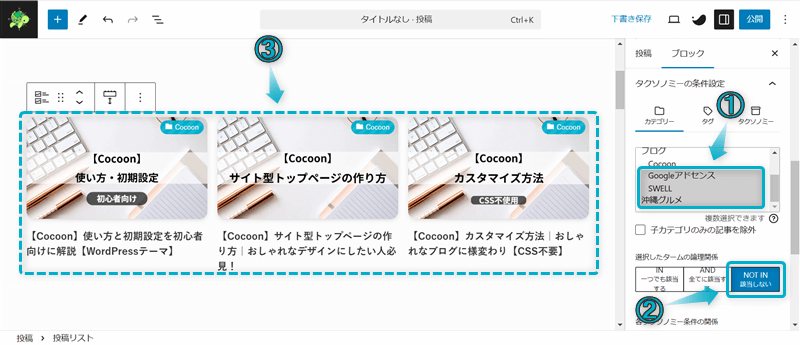
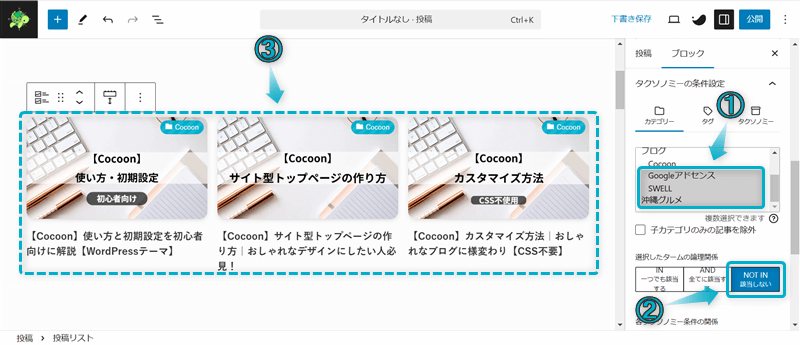
SWELLの投稿リストブロックでは、以下の4項目でタクソノミーの条件設定を細かく行えます。
タクソノミーとは…カテゴリーやタグといった分類のこと
タームとは…タクソノミーの中に作られた項目のこと
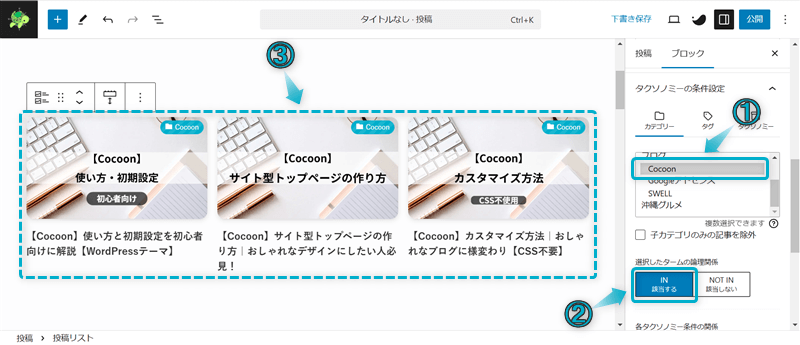
難しい言葉が並んでたり、設定が少し複雑なので、当ブログを例にCocoonカテゴリーにある記事のみを表示させる設定方法を2つ紹介します。
\タブの切り替え/




これでCocoon記事のみの投稿リストを作成できます。



初めは設定が難しいと思うけど、いろいろ試しながら覚えてね


「投稿IDで絞り込む」で設定した場合、表示されません。
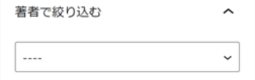
SWELLの投稿リストブロックで、表示する記事を著者名で絞り込むことができます。
こちらも作成したユーザー名が1つのみの場合、使う機会はありません。


当ブログが使用しているSWELLの投稿リストブロックのおすすめな活用方法を5つ紹介します。
それぞれ詳しく解説します。
SWELLの投稿リストブロックでは、PCでは最大3列、スマホでは最大2列までしか表示できません。
ただ、リッチカラムブロックと併せて使えば、以下のように投稿リストを4列表示にすることができます。
サムネイル画像や文字サイズが小さくなり過ぎないよう、PCでは最大4列表示、スマホでは最大2列表示がおすすめですよ。
\クリックで開く/
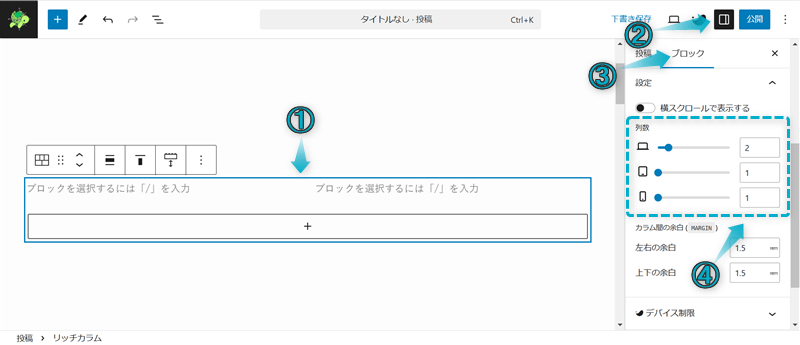
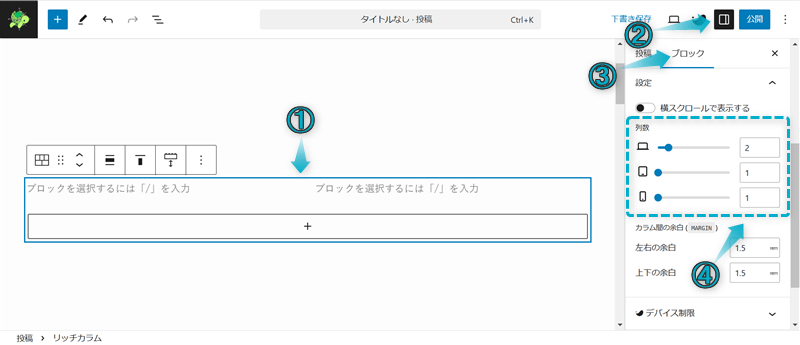
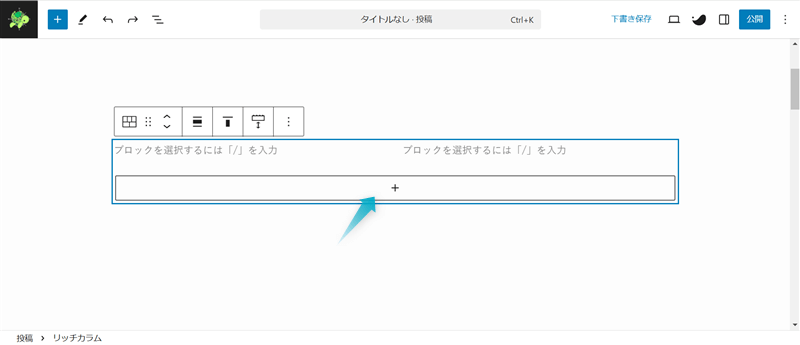
+⇒リッチカラムの順にクリックする







列数をPCのみ「2」にし、タブレットとスマホは「1」がおすすめ!
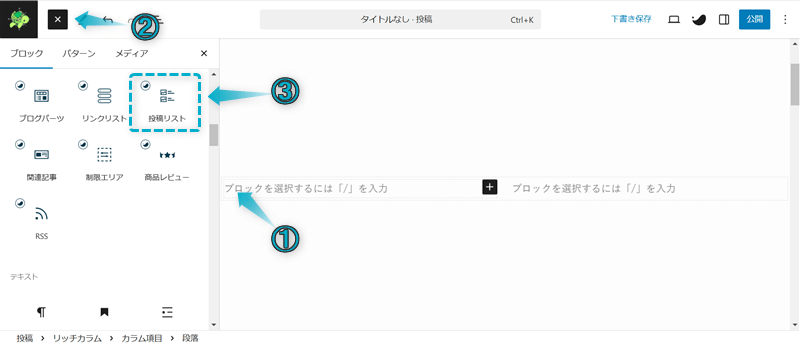
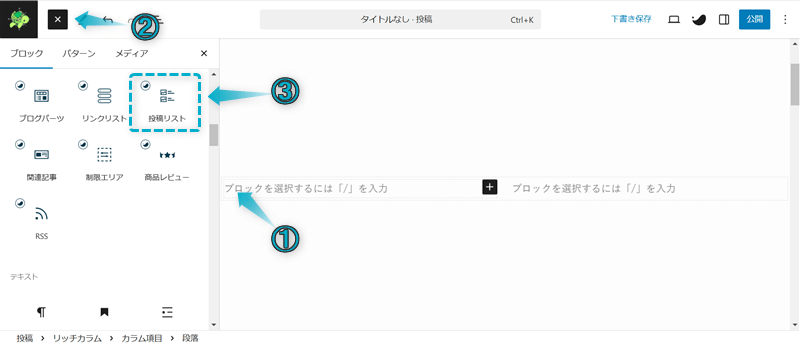
リッチカラム内の段落ブロックを選択し、+⇒投稿リストの順にクリックする




4列表示にしたいデバイスの最大カラム数を「2」にする





最大カラム数をPCは「2」スマホは「1」がおすすめ!
リッチカラムブロックのもう片方の段落にも、同じように投稿リストブロックの設定を行う


これで投稿リストを4列表示にできます。
表示する記事は「Pickup」内の「投稿IDで絞り込む」で設定してください。
SWELLでは、投稿リストのレイアウトが「カード型」「サムネイル型」でしか横並びにできません。
ただ、リッチカラムブロックを使えば「リスト型」「リスト型(左右交互)」「テキスト型」でも横並びにすることができます。



文字サイズが小さくなり過ぎないよう注意して横並びにしようね
\クリックで開く/
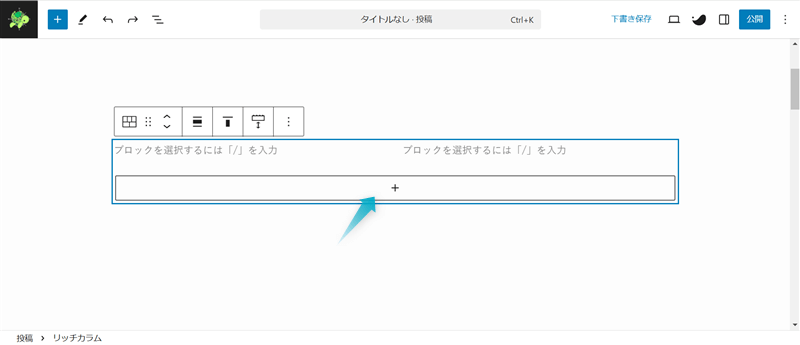
+⇒リッチカラムの順にクリックする


投稿リストに表示する記事数と同じになるように、+をクリックしてカラム項目を増やす


リッチカラム内の段落ブロックを選択し、+⇒投稿リストの順にクリックする




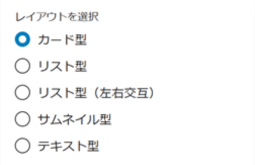
レイアウトを選択で「リスト型」or「リスト型(左右交互)」or「テキスト型」を選ぶ


最大カラム数を「1列」にする


リッチカラムブロックの残りのカラム項目にも、同じように投稿リストブロックの設定を行う


これで投稿リストを横並びにできます。
表示する記事は「Pickup」内の「投稿IDで絞り込む」で設定してください。
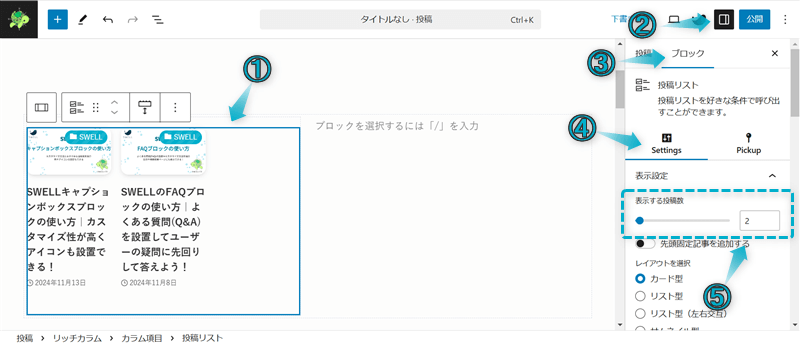
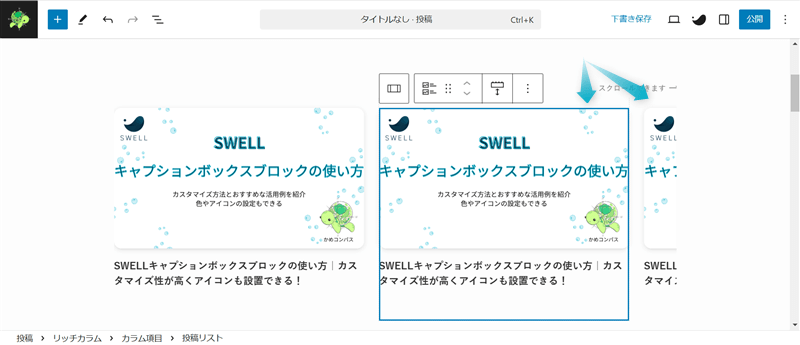
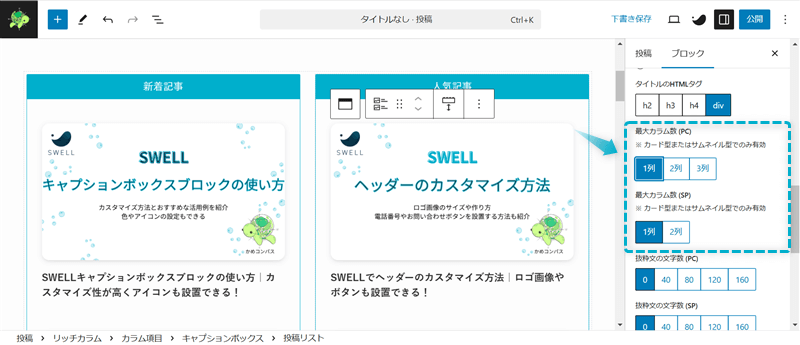
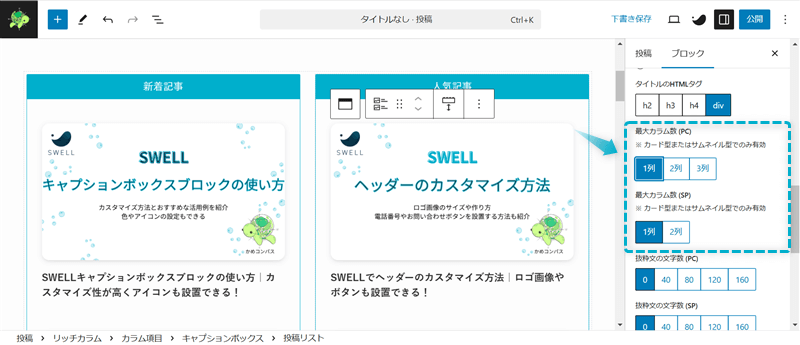
SWELLの投稿リストブロックを用いて、以下のような新着記事と人気記事を2列表示したリストを作ってみましょう。


















\クリックで開く/
+⇒リッチカラムの順にクリックする


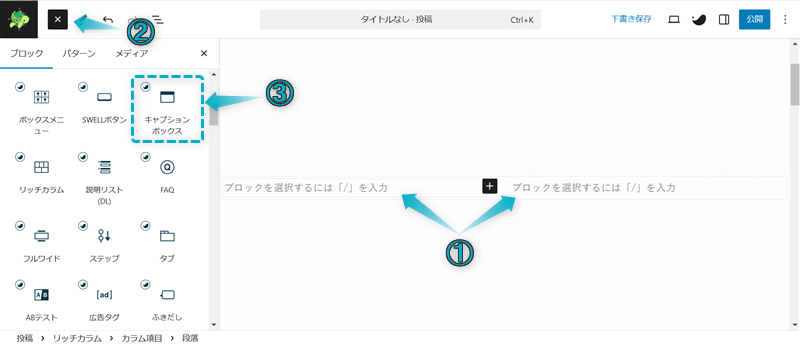
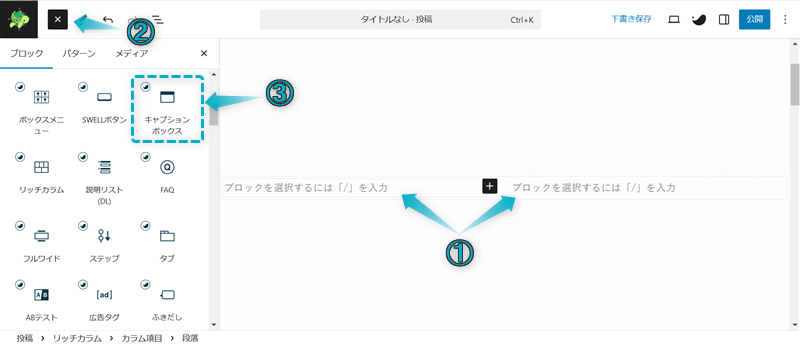
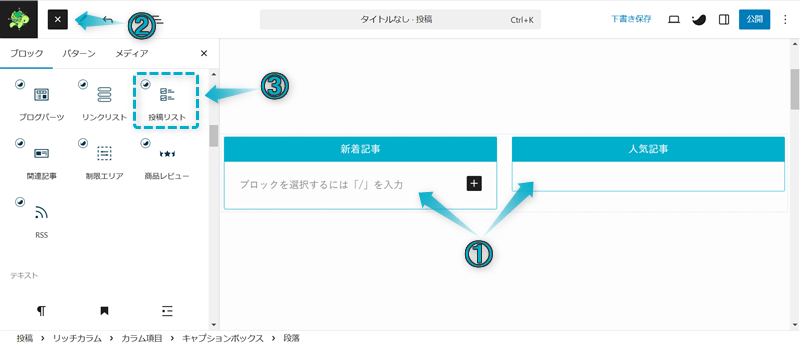
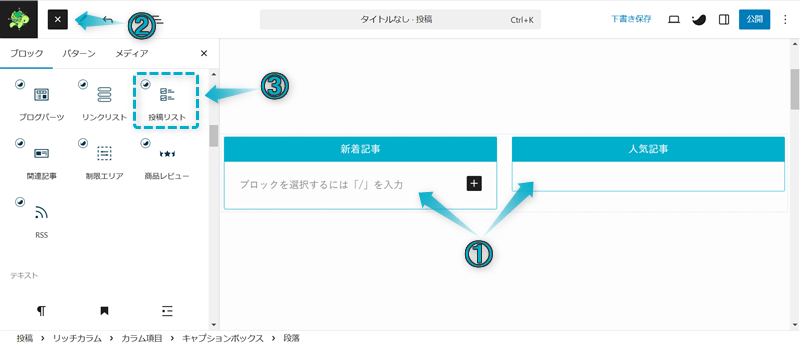
+⇒キャプションボックスの順にクリックし、2つのカラム項目にキャプションボックスブロックを挿入する


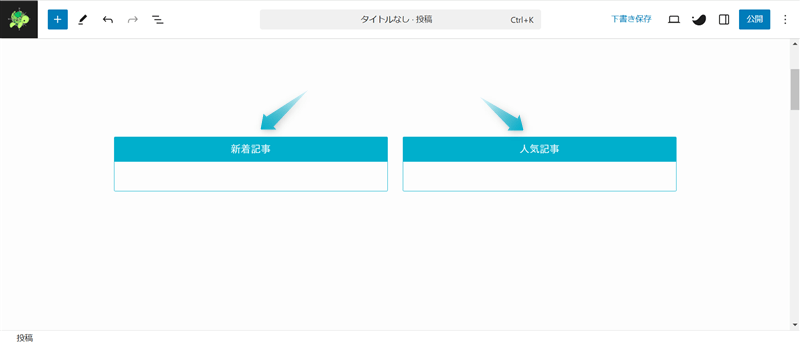
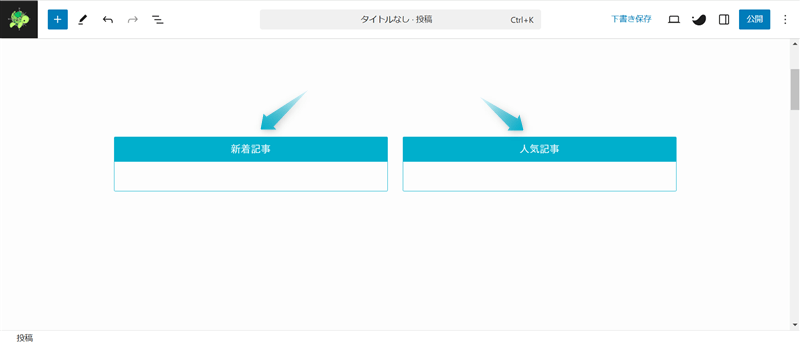
左側のキャプションボックスのタイトルを「新着記事」、右側のキャプションボックスのタイトルを「人気記事」と入力する


キャプションボックスではスタイルを7種類から選択できたり、タイトル横にアイコンも挿入できます。
キャプションボックスブロックの使い方について、詳しくは下の記事を参考にしてください。


+⇒投稿リストの順にクリックし、2つのキャプションブロック内に投稿リストブロックを挿入する


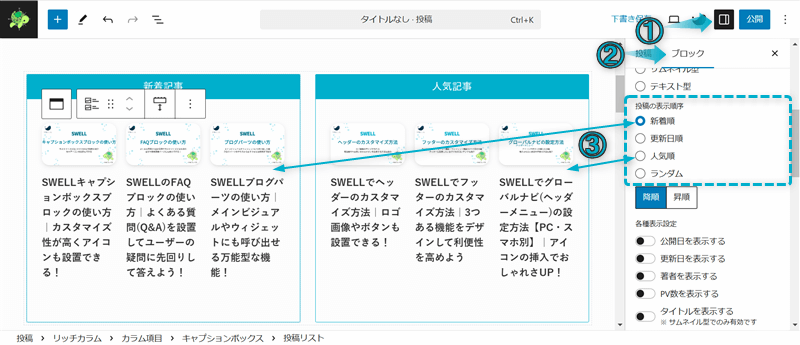
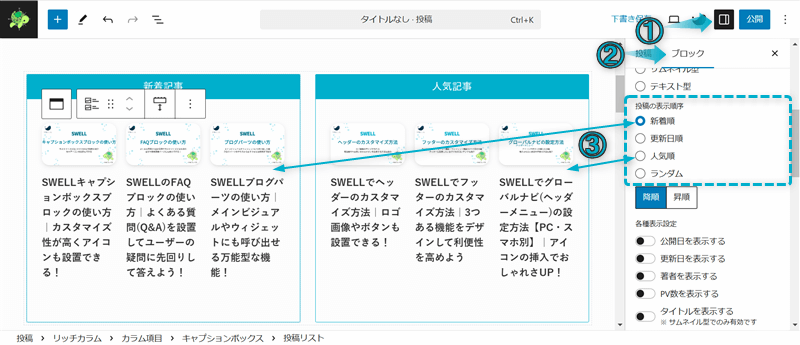
設定⇒ブロックの順にクリックし、「投稿の表示順序」を以下のように設定する。


PC・SPの最大カラム数をそれぞれ「1列」にする


新着記事と人気記事を2列表示にできます。
表示する記事を1つのカテゴリーに絞りたい場合は、「Pickup」内の「タクソノミーの条件設定を行う」で設定してください。
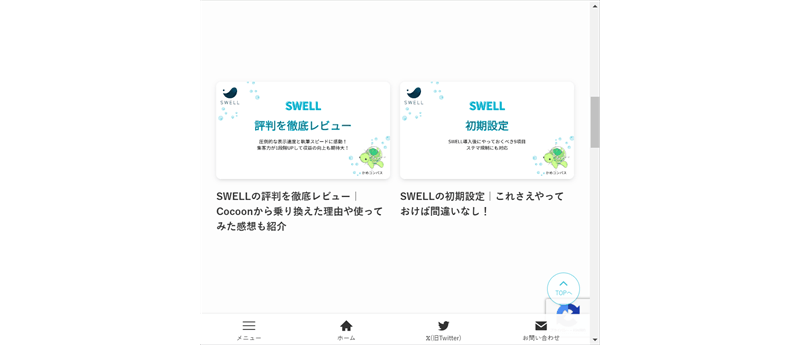
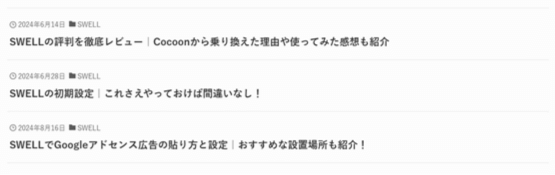
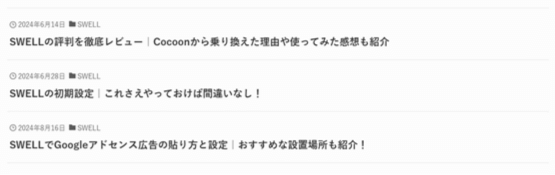
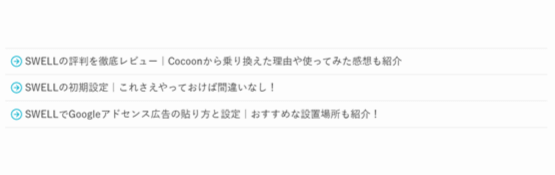
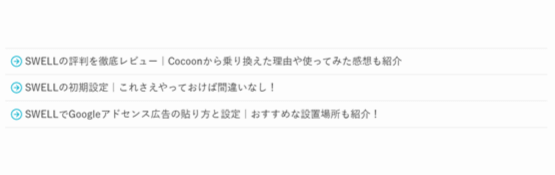
SWELLで、以下のようなテキスト型とカード型の投稿リストを組み合わせて設置してみましょう。
カード型の投稿リストを設置した段落の下に、テキスト型の投稿リストを設置すれば完成です。
通常、SWELLではプラグインを導入しないとHTMLサイトマップを作ることができません。
HTMLサイトマップとは…サイト内にある全ての投稿・固定ページを一覧でまとめたページのこと
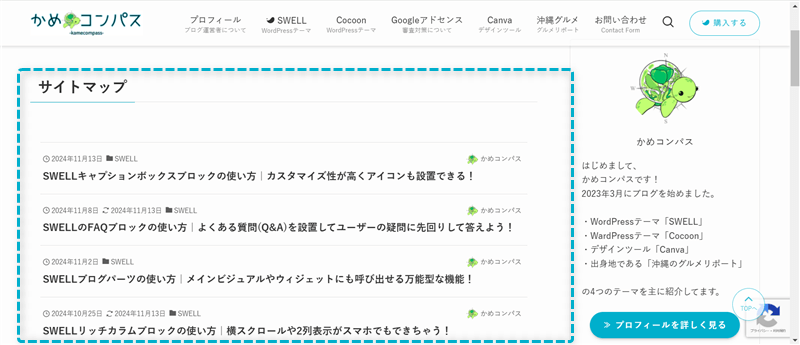
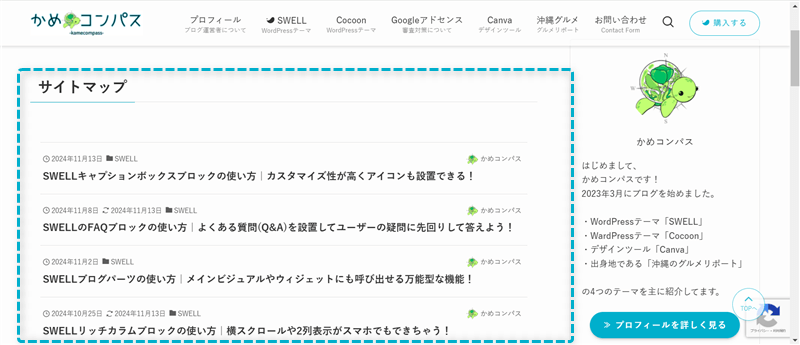
ただし、投稿リストブロックを使えば、プラグインを導入しなくてもサイトマップを作成することができます。


投稿リストブロックでサイトマップを作成する場合、表示できる投稿数は最大24までです。
表示できる投稿数を増やしてサイトマップを作成したい場合は、下の記事を参考にしてください。
\クリックで開く/
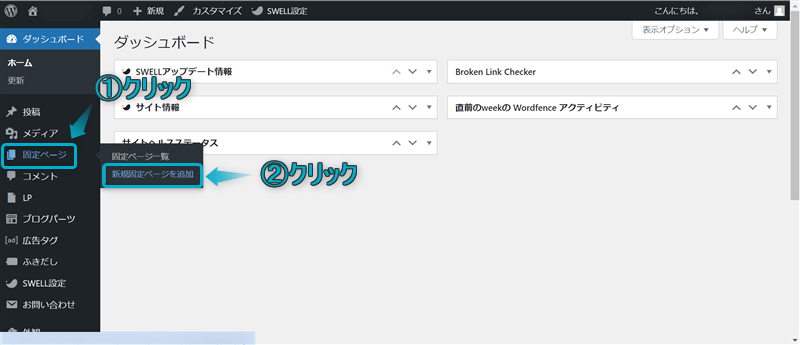
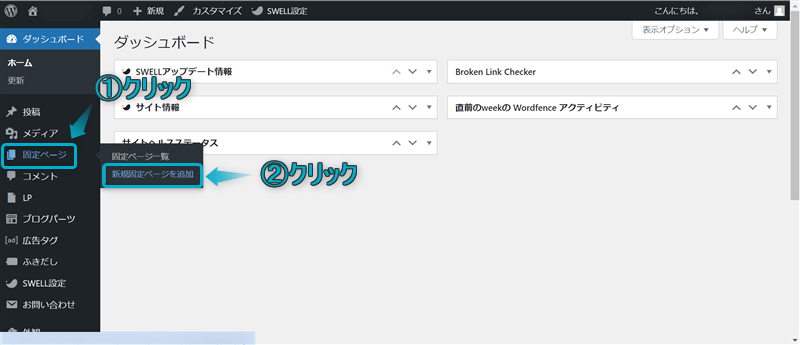
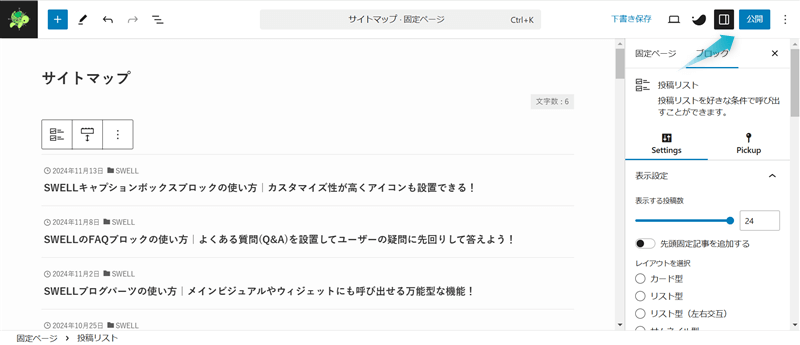
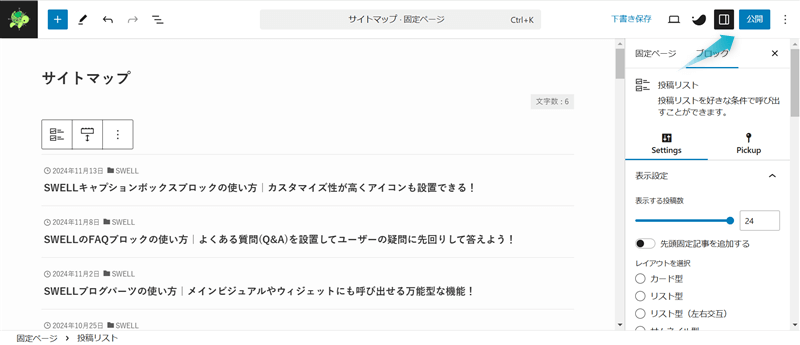
WordPress管理画面で、固定ページ⇒新規固定ページを追加の順にクリックする






公開をクリックする


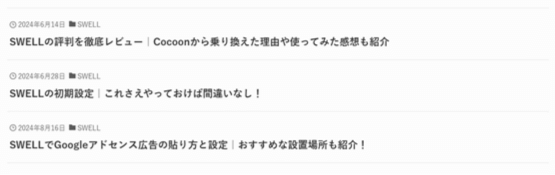
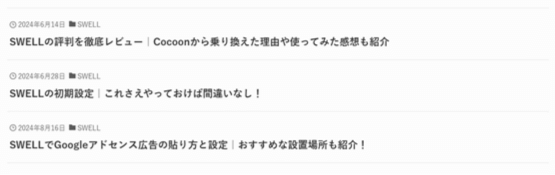
これで固定ページでサイトマップを作成できます。
カテゴリーごとに記事をまとめたい場合は、「Pickup」内の「タクソノミーの条件設定を行う」で設定してください。
作成したサイトマップは、グローバルナビ(ヘッダーメニュー)やフッターに設置しましょう。






SWELLでは投稿リストブロック以外でも投稿リストを作れるブロックが2つあります。
それぞれ詳しく解説します。
SWELLの関連記事ブロックに表示したい記事リンクを1つずつ入力することで、テキスト型とリスト型の投稿リストが作れます。








ここで投稿リストブロックと関連記事ブロックの違いを以下にまとめました。
| 投稿リストブロック | 関連記事ブロック | |
|---|---|---|
| 記事タイトルの変更 | できない | できる |
| サムネイル画像の変更 | できない | できる |
| メタディスクリプションの文字数 | 最大160文字 | 最大87文字 |
| 各種設定項目 | 公開日・著者名・カテゴリー名の表示可 | キャプション(=ラベル)の設定可 |
関連記事ブロックではキャプション(=ラベル)のテキスト入力や記事タイトルの上書きができるので、投稿リストブロックとの使い分けができそうですよ。



長くなりがちな記事タイトルをシンプルに表示させることもできるね
\クリックで開く/
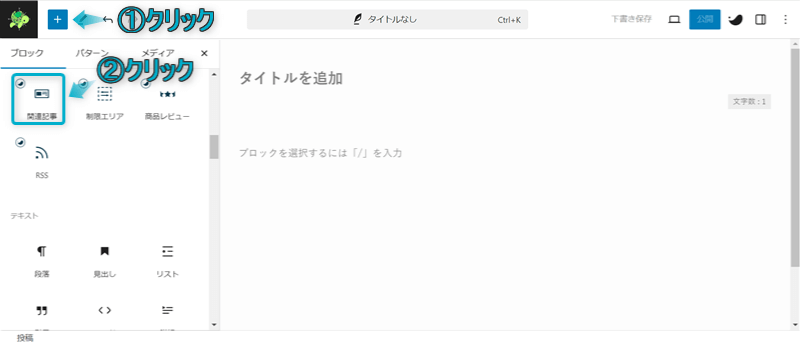
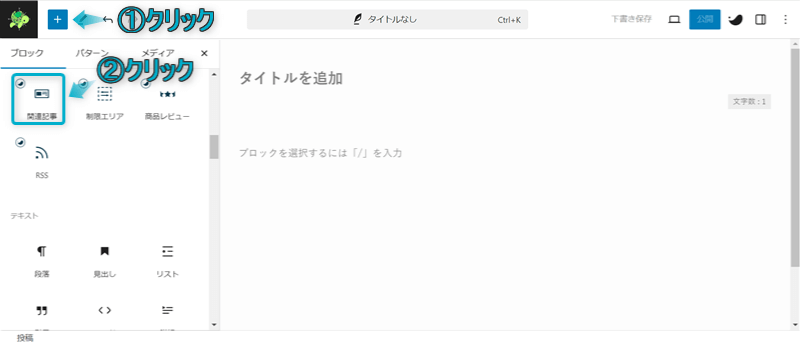
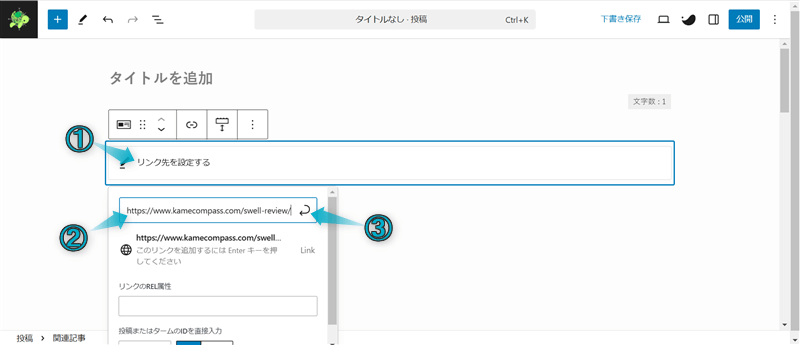
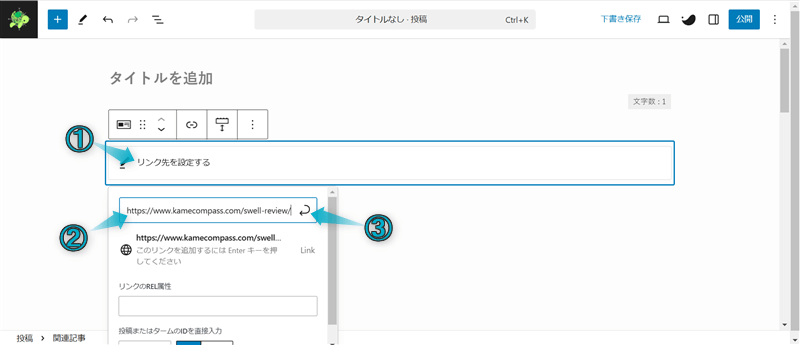
記事編集画面の左上にある+を押して、関連記事をクリックする




これで記事を挿入できます。
挿入した記事下の段落ブロックに、同じ手順で記事を挿入していくと投稿リストが作れます。


関連記事ブロックの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。


SWELLのリンクリストブロックに記事タイトルを入力し、その上に記事リンクを貼ることで、テキスト型の投稿リストが作れます。




ここで投稿リストブロックとリンクリストブロックの違いを以下にまとめました。
| 投稿リストブロック | リンクリストブロック | |
|---|---|---|
| 記事タイトルの変更 | できない | できる |
| 表示できる記事数 | 最大24記事 | 無制限 |
| 各種設定項目 | 公開日・著者名・カテゴリー名の表示可 | アイコンの設定可 |
リンクリストブロックでは表示できる記事数が無制限、かつ記事タイトルを自由に設定できるので、投稿リストブロックとの使い分けができそうですよ。



25記事以上の投稿リストを作りたいときにリンクリストブロックを使うといいね
\クリックで開く/
記事編集画面の左上にある+を押して、リンクリストをクリックする


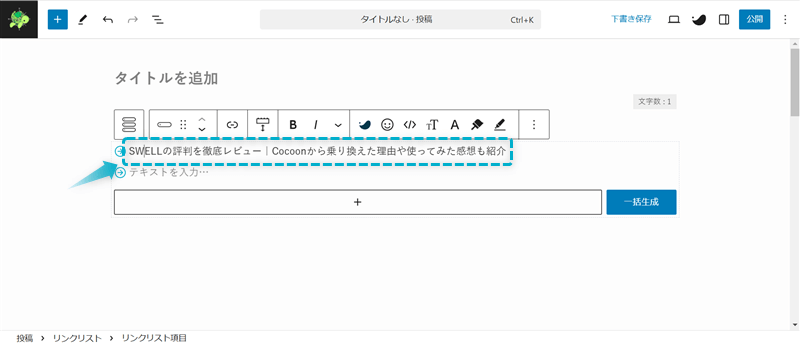
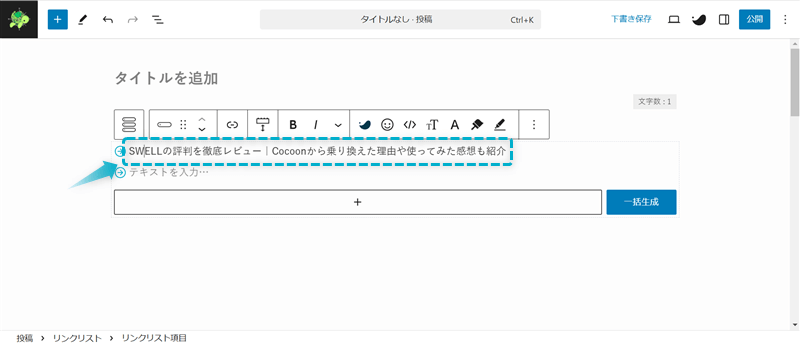
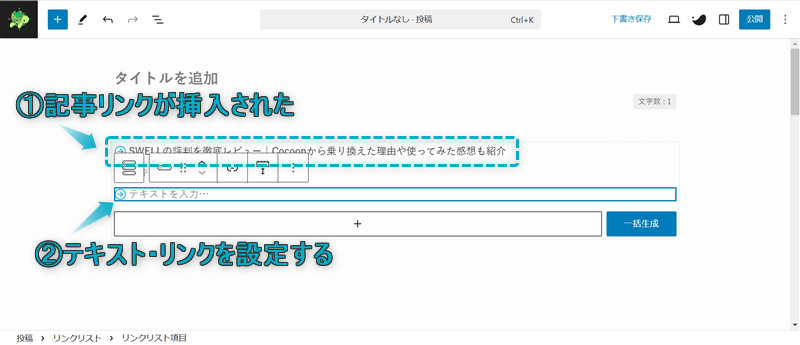
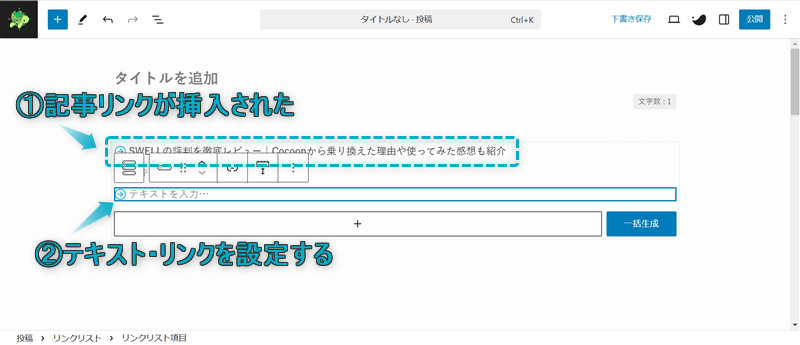
ページに挿入されたリンクリストブロックの「テキストを入力…」をクリックし、記事タイトルを入力する




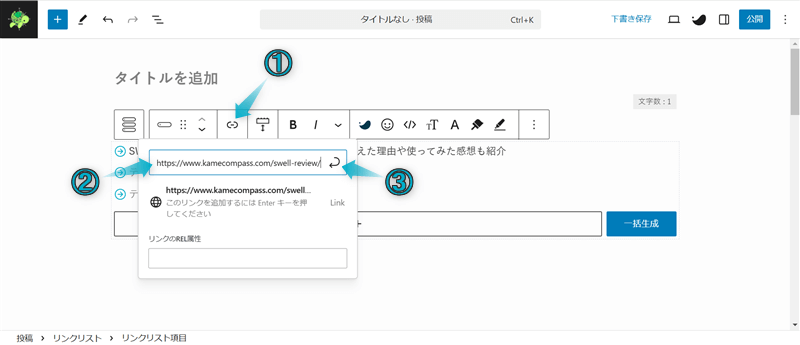
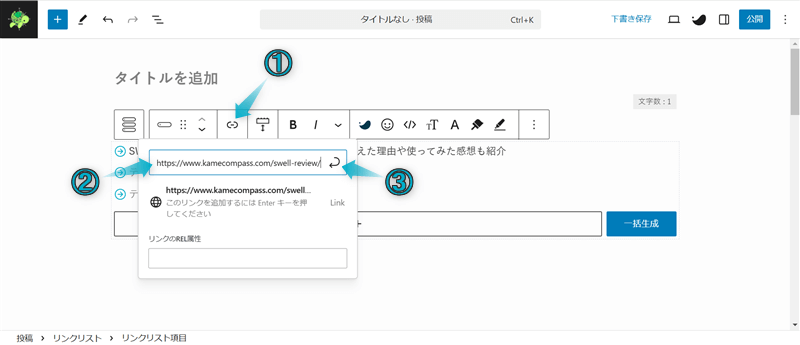
これで記事リンクを挿入できます。
挿入した記事リンクの下に、同じ手順で記事リンクを挿入していくと投稿リストが作れます。


リンクリストブロックの使い方をより詳しく知りたい場合は、下の記事を参考にしてください。




今回は、SWELLで投稿リストブロックの使い方とカスタマイズ方法を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント