PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「サイドバーにプロフィールやカテゴリーを設置したい…」
「サイドバーに広告を表示できる?」
「サイドバーを非表示にするには?」
この記事ではそんな方に向けて、SWELLでサイドバーをカスタイマイズ設定する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、サイトの回遊率やユーザーの利便性を高めることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




かめコンパス


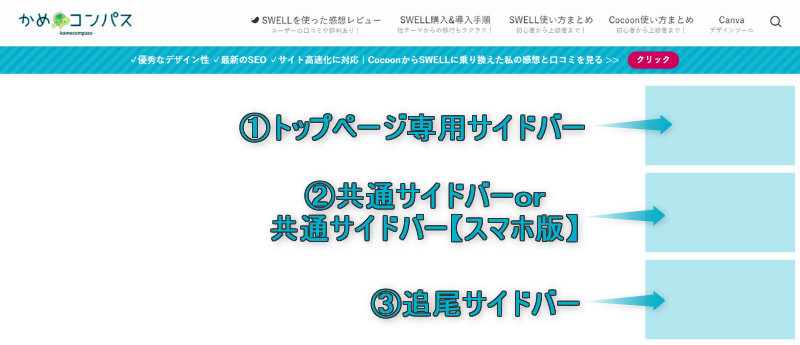
SWELLでカスタマイズ設定できるサイドバーは4種類あります。
追尾とは…ページをスクロールしても常に画面の一定位置に表示されること
各サイドバーにウィジェットを追加した場合の表示の有無を、以下の表にまとめました。
| 種類 | デバイス別での表示・非表示 | ページ別での表示・非表示 | ||||
|---|---|---|---|---|---|---|
| PC | スマホ | タブレット | トップページ | 固定ページ | カテゴリー・ タグページ | |
| 共通サイドバー | ||||||
| 共通サイドバー 【スマホ版】 | ||||||
| トップページ専用 サイドバー | ||||||
| 追尾サイドバー | ||||||
※〇:表示される、×:表示されない、△:共通サイドバー【スマホ版】にウィジェットを追加していない場合は表示される
共通サイドバーは、ほぼ全てのデバイスとページに表示されることが分かりますね。
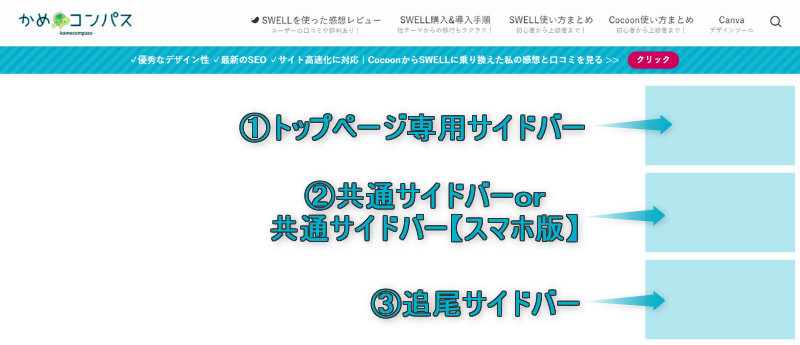
また、全種類のサイドバーにウィジェットを追加した場合、以下のような順番で上から並びます。
| デバイス画面 | 上からの並び順 | ||
|---|---|---|---|
| 1番目 | 2番目 | 3番目 | |
| PC | トップページ専用サイドバー | 共通サイドバー | 追尾サイドバー |
| スマホ | トップページ専用サイドバー | 共通サイドバー or 共通サイドバー【スマホ版】 | 追尾サイドバー |
| タブレット | トップページ専用サイドバー | 共通サイドバー | 追尾サイドバー |


各サイドバーの並び順とデバイス・ページ別での表示の有無が分かったところで、これからサイドバーに設置したいウィジェットを紹介します。



基礎編⇒応用編の順に紹介するよ


SWELLでサイドバーをカスタマイズ設定する方法を紹介します。
設定方法は、WordPress管理画面で外観⇒ウィジェットの順にクリックして表示されるページで行ってください。


今回は以下7つのウィジェットをサイドバーに設置していきます。
※上のリンクをクリックすると見たい場所へジャンプします。
どの種類のサイドバーに任意のウィジェットを追加したほうがいいのかを〇×で紹介します。


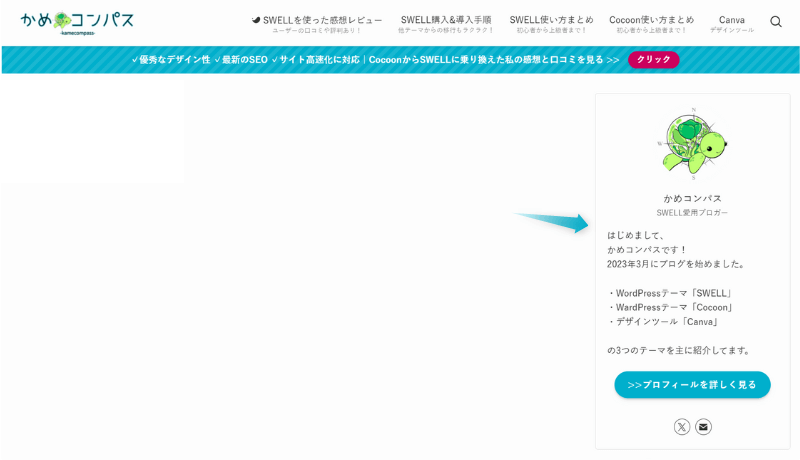
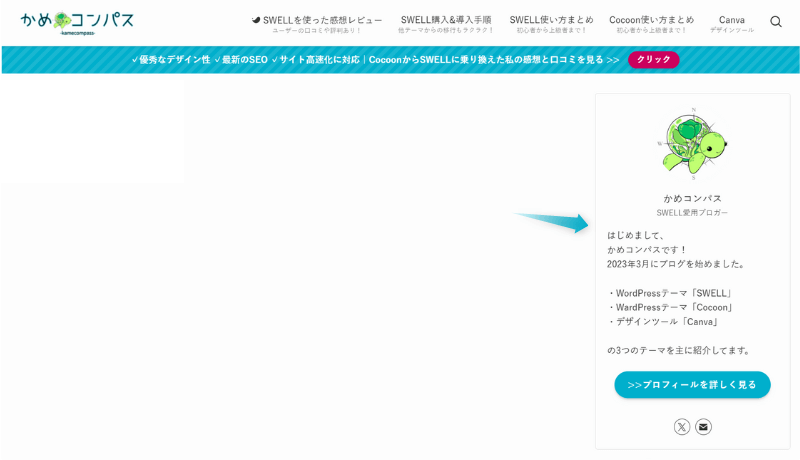
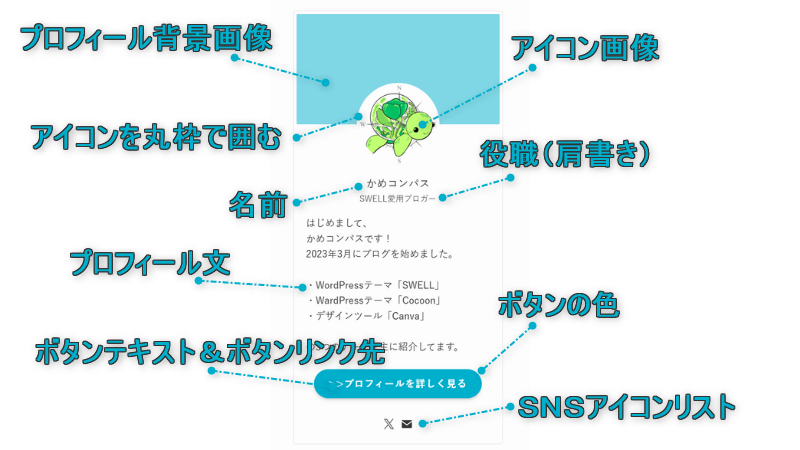
サイドバーにプロフィールを設置していきます。
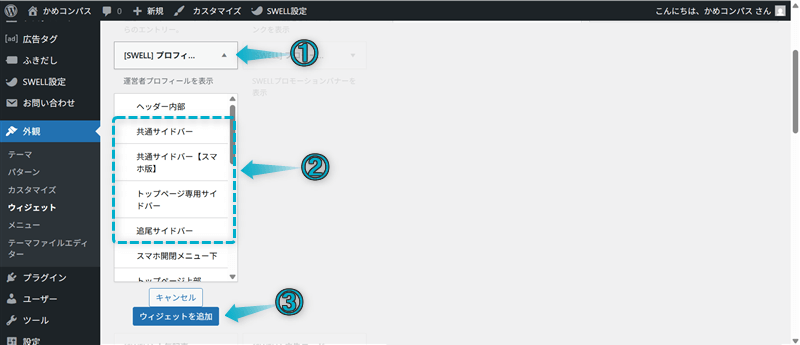
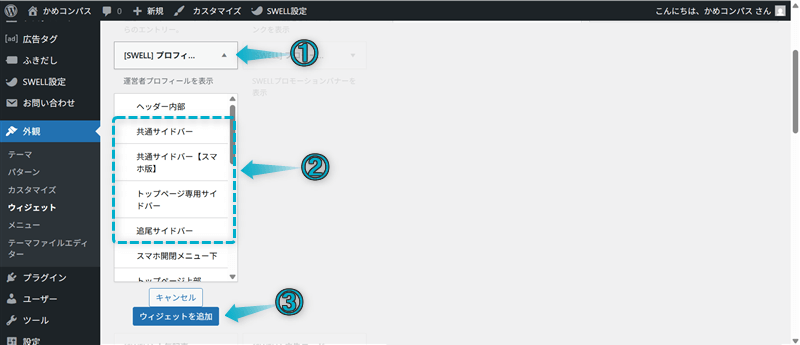
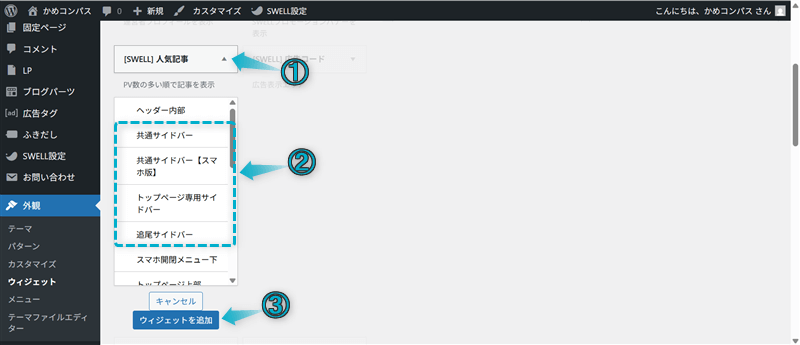
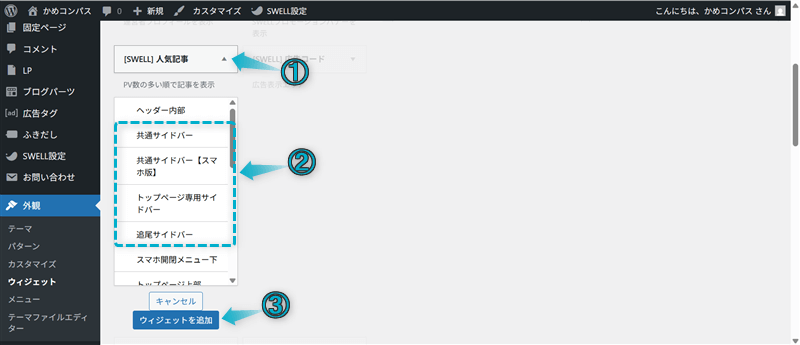
設定方法は、「利用できるウィジェット」で[SWELL]プロフィールをプルダウンしてください。
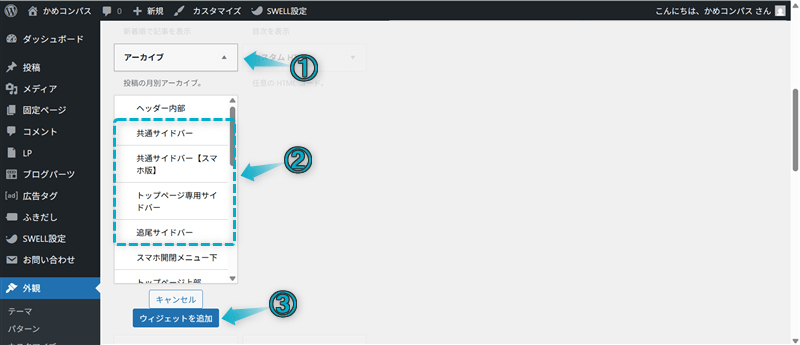
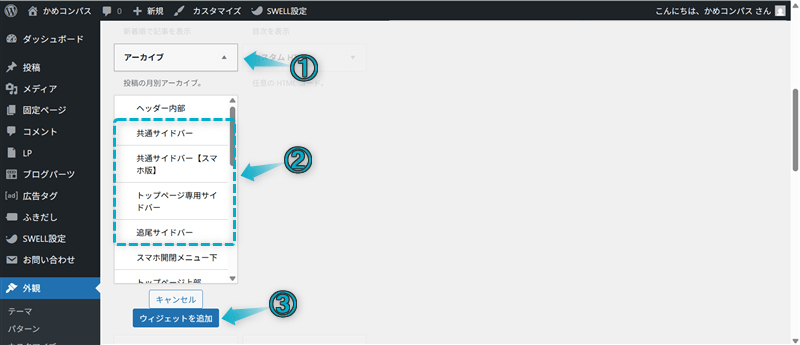
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


プロフィールを設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
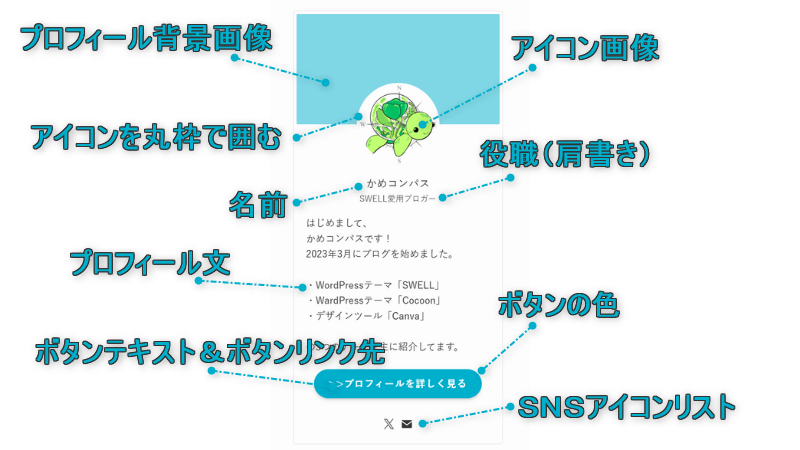
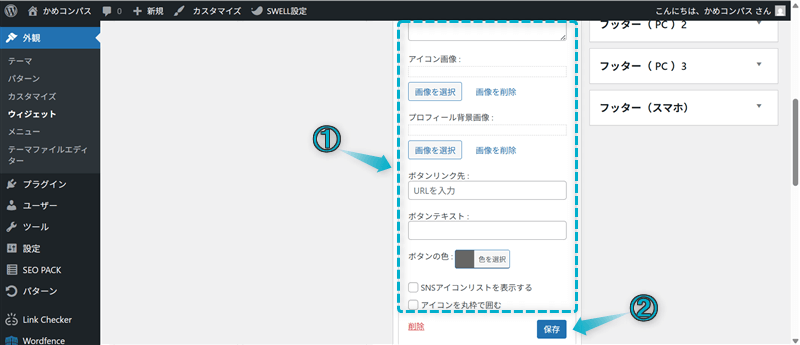
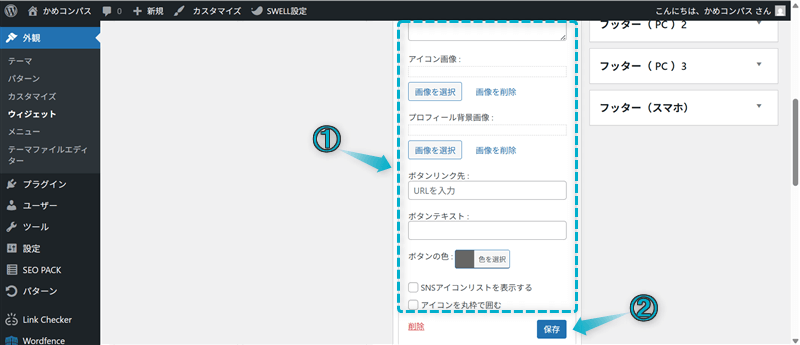
サイドバーに追加されたプロフィールウィジェットで以下の設定を行い、保存をクリックしてください。
※青色の文字は設定推奨




これでサイドバーにプロフィールを設定できます。


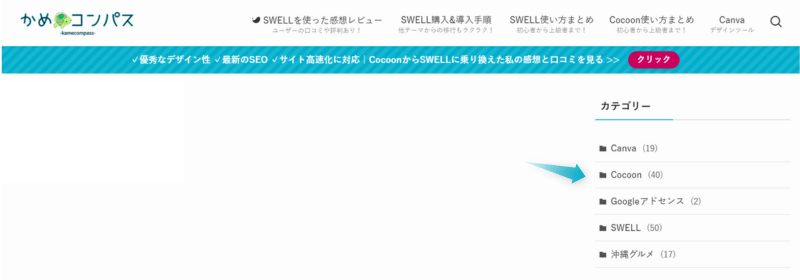
サイドバーにカテゴリーリストを設置していきます。
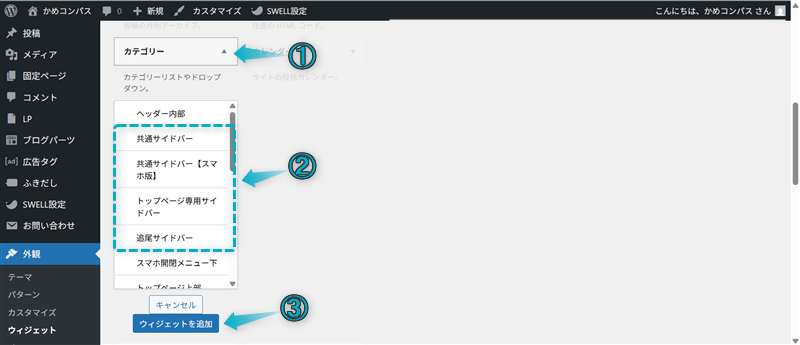
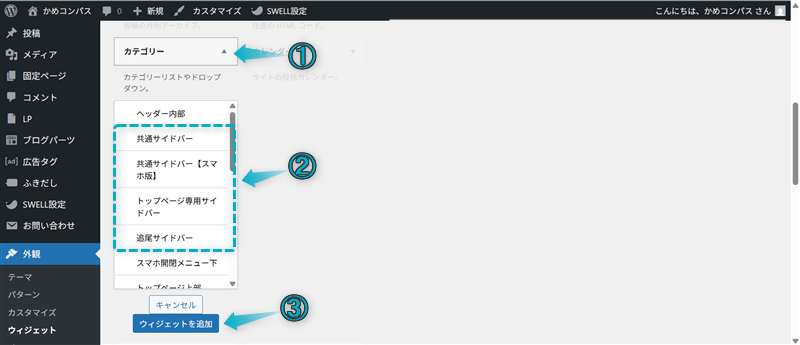
設定方法は、「利用できるウィジェット」でカテゴリーをプルダウンしてください。
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


カテゴリーリストを設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
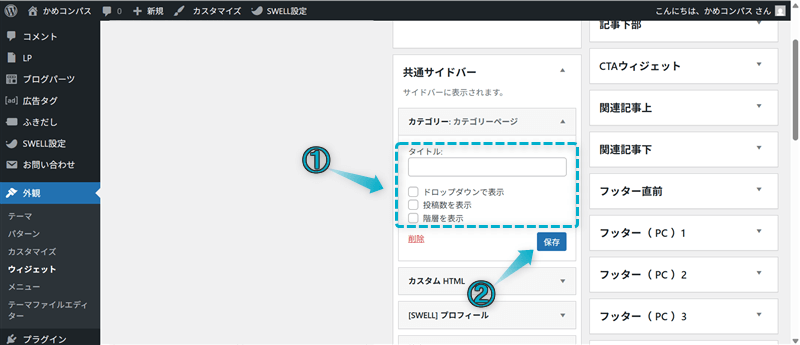
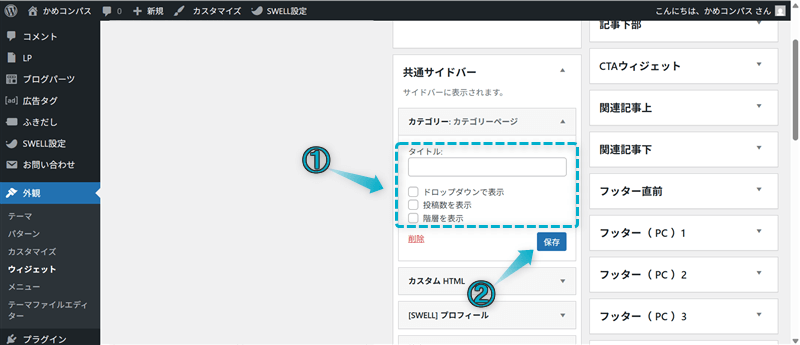
サイドバーに追加されたカテゴリーウィジェットで以下の設定を行い、保存をクリックしてください。
※未設定でOK


これでサイドバーにカテゴリーリストを設置できます。


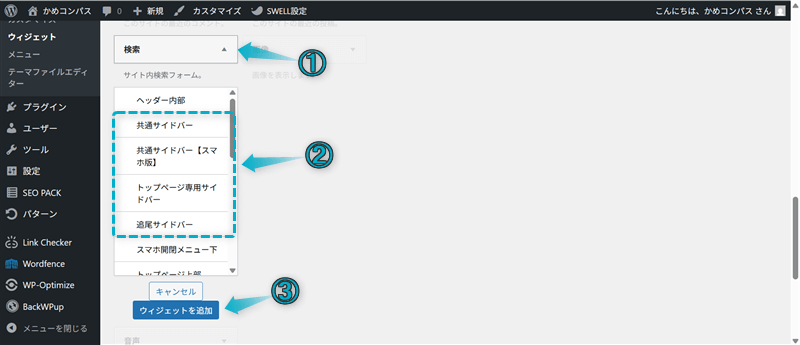
サイドバーにサイト内検索フォームを設置していきます。
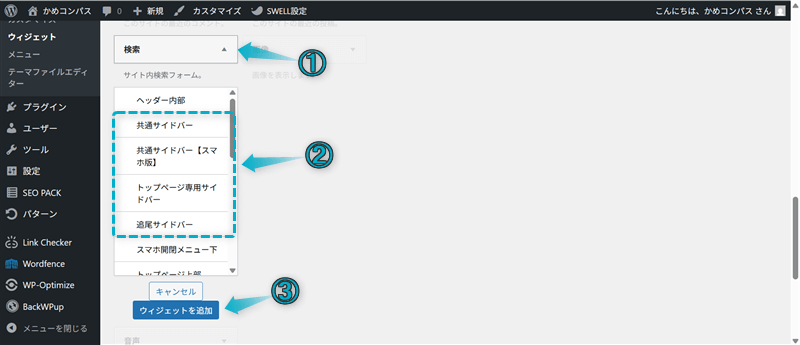
設定方法は、「利用できるウィジェット」で検索をプルダウンしてください。
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


サイト内検索フォームを設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
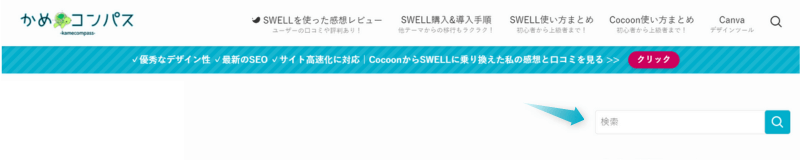
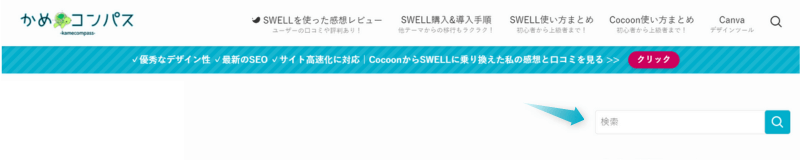
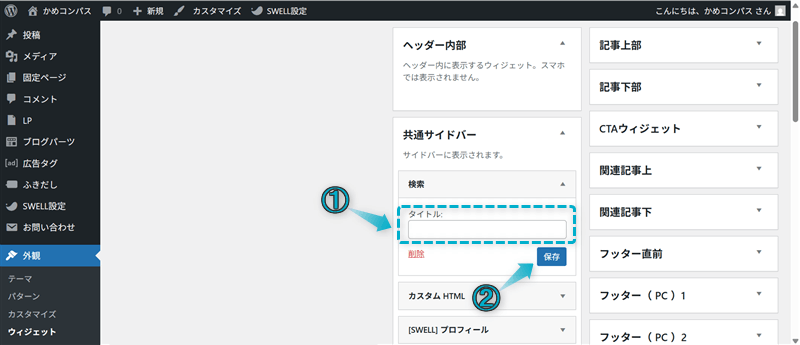
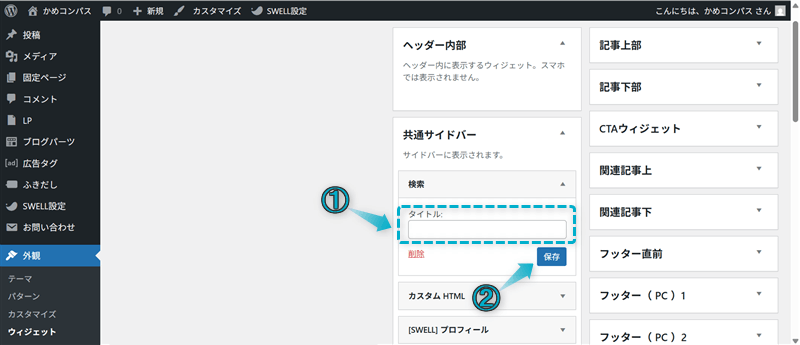
サイドバーに追加された検索ウィジェットで以下の設定を行い、保存をクリックしてください。
※未設定でOK


これでサイドバーにサイト内検索フォームを設置できます。


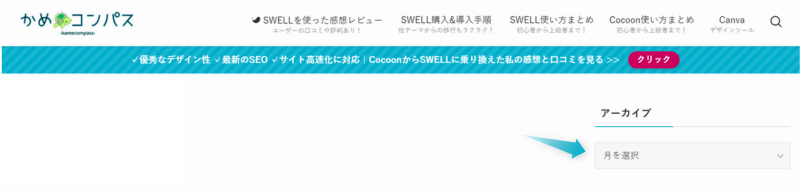
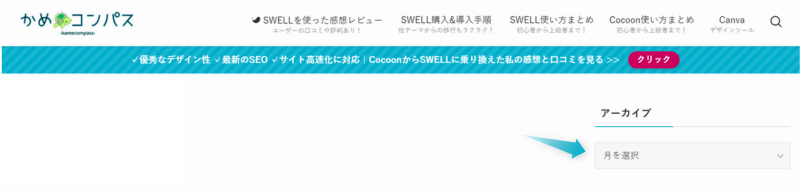
サイドバーに投稿の月別アーカイブを設置していきます。
設定方法は、「利用できるウィジェット」でアーカイブをプルダウンしてください。
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


投稿の月別アーカイブを設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
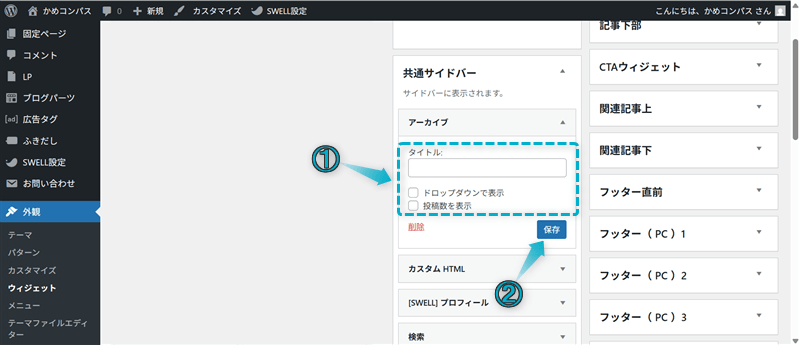
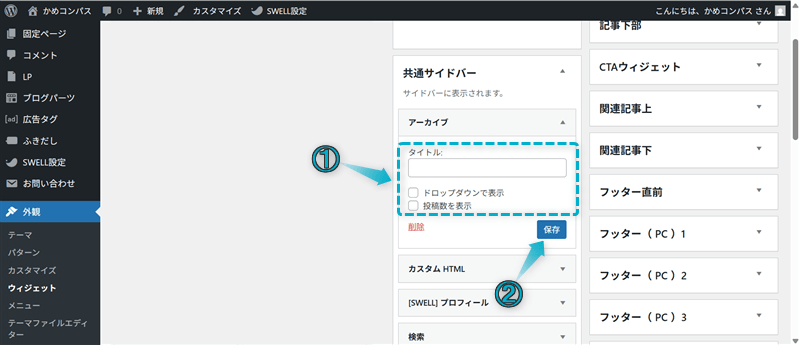
サイドバーに追加されたアーカイブウィジェットで以下の設定を行い、保存をクリックしてください。
※青色の文字は設定推奨


これでサイドバーに投稿の月別アーカイブを設置できます。


サイドバーに広告を設置していきます。
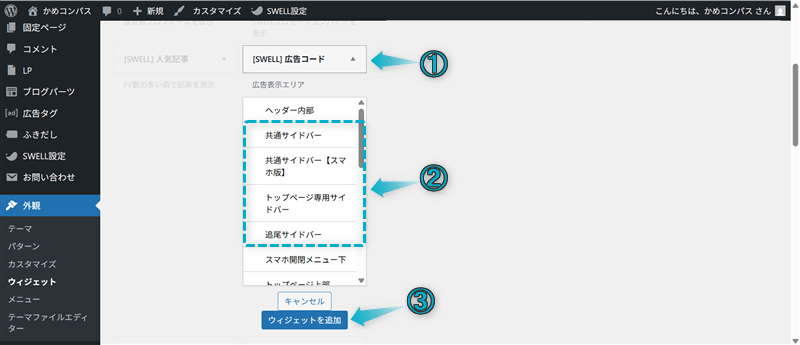
設定方法は、「利用できるウィジェット」で[SWELL]広告コードをプルダウンしてください。
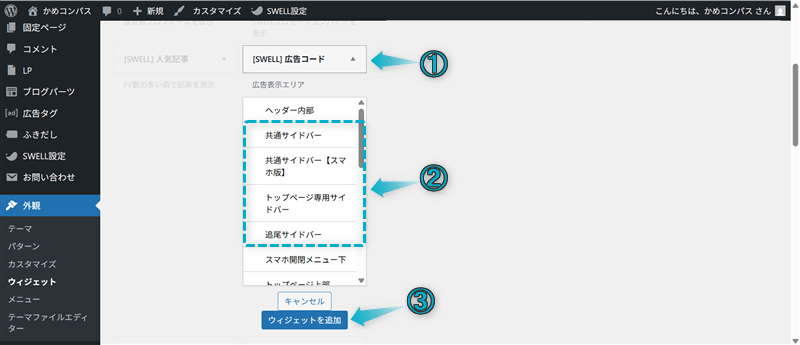
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


広告を設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
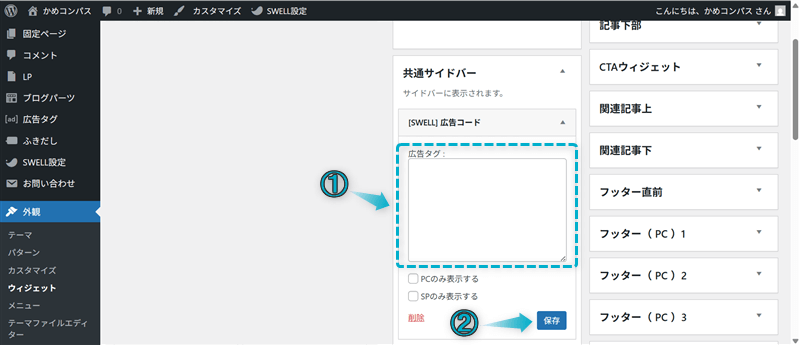
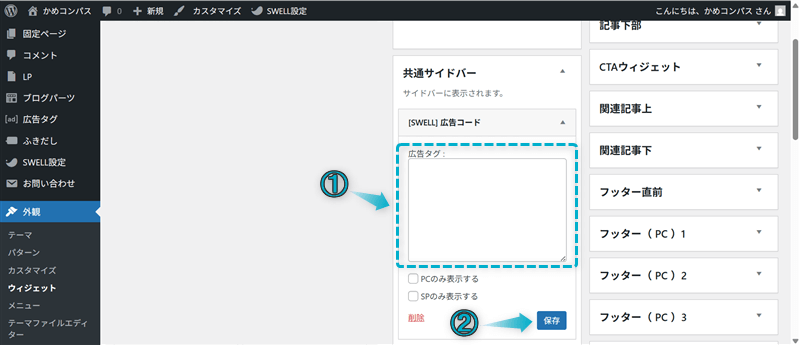
サイドバーに追加された広告コードウィジェットの「広告タグ」にASPやGoogleアドセンスなどの広告コードを貼り付け、保存をクリックしてください。


これでサイドバーに広告を設置できます。


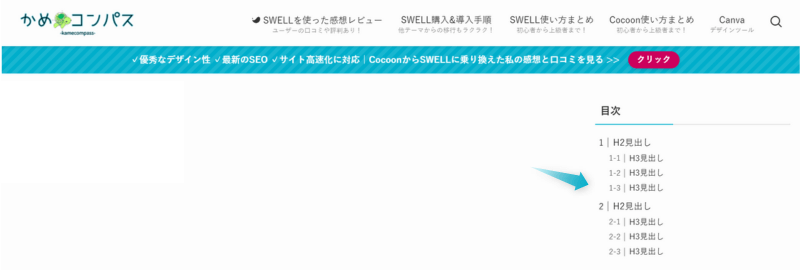
サイドバーに目次を設置していきます。
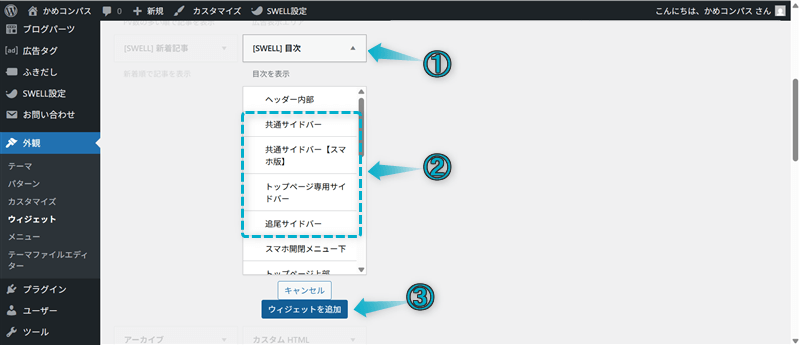
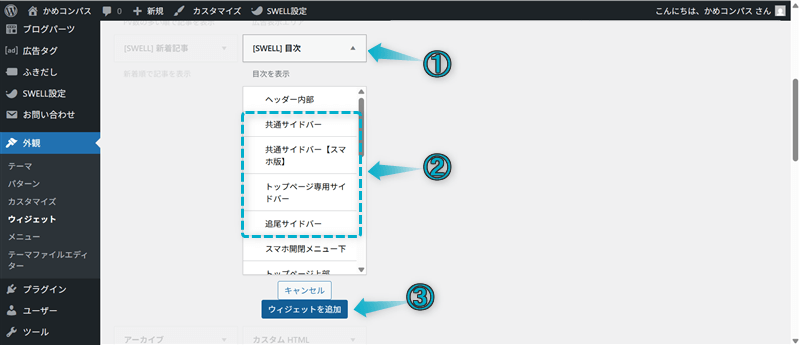
設定方法は、「利用できるウィジェット」で[SWELL]目次をプルダウンしてください。
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


目次を設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
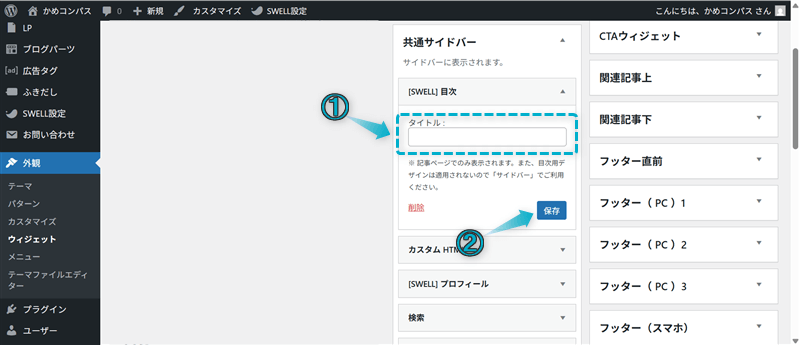
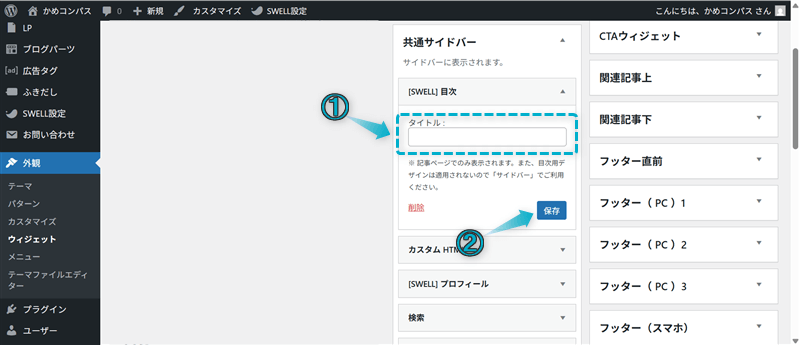
サイドバーに追加された目次ウィジェットで以下の設定を行い、保存をクリックしてください。
※未設定でOK


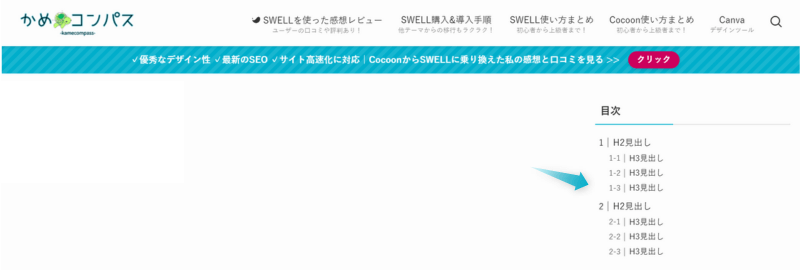
これでサイドバーに目次を設置できます。


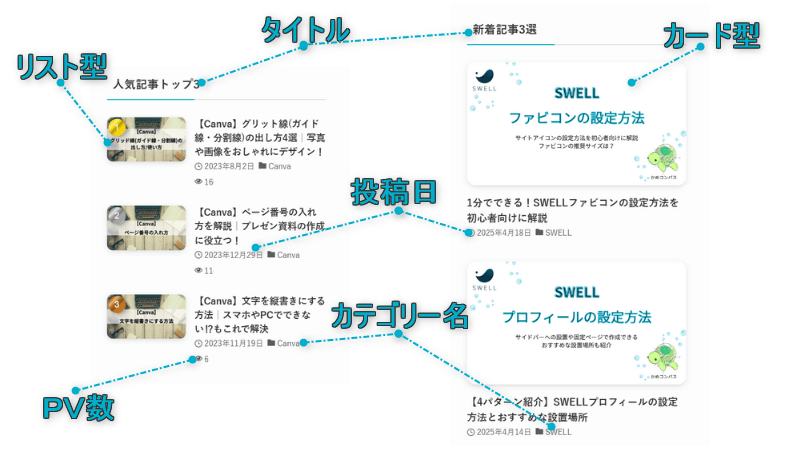
サイドバーに人気記事・新着記事を設置していきます。
設定方法は、「利用できるウィジェット」で[SWELL]新着記事 or [SWELL]人気記事をプルダウンしてください。
設置したい種類のサイドバーを選択し、ウィジェットを追加をクリックしましょう。


人気記事・新着記事を設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
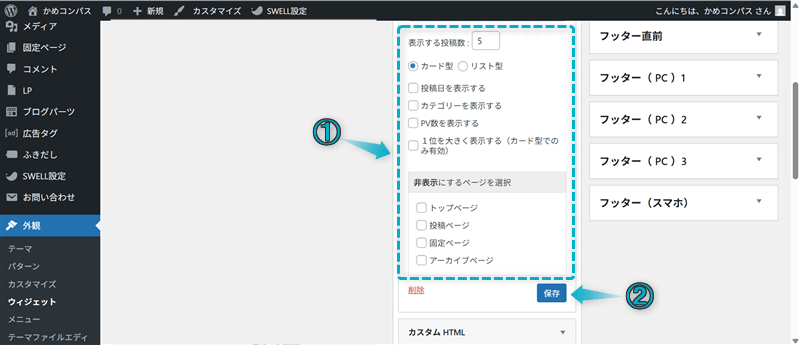
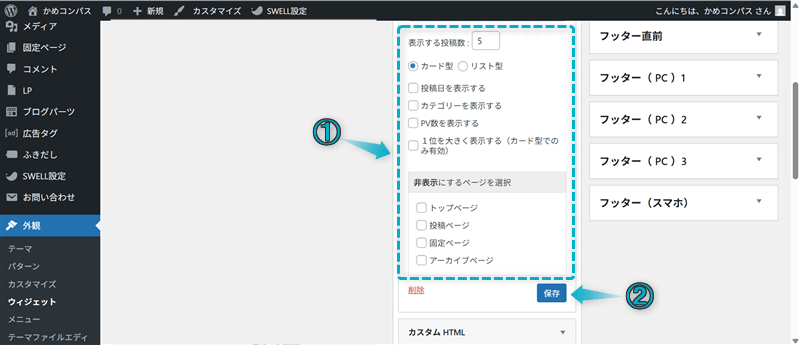
サイドバーに追加された人気記事・新着記事ウィジェットで以下の設定を行い、保存をクリックしてください。
※青色の文字は設定推奨、黄色の文字は人気記事ウィジェットのみ設定可




これでサイドバーに人気記事・新着記事を設置できます。


SWELLではカスタムHTMLウィジェットとブログパーツ機能を組み合わせて使うことで、オリジナルコンテンツをサイドバーに表示させることができます。
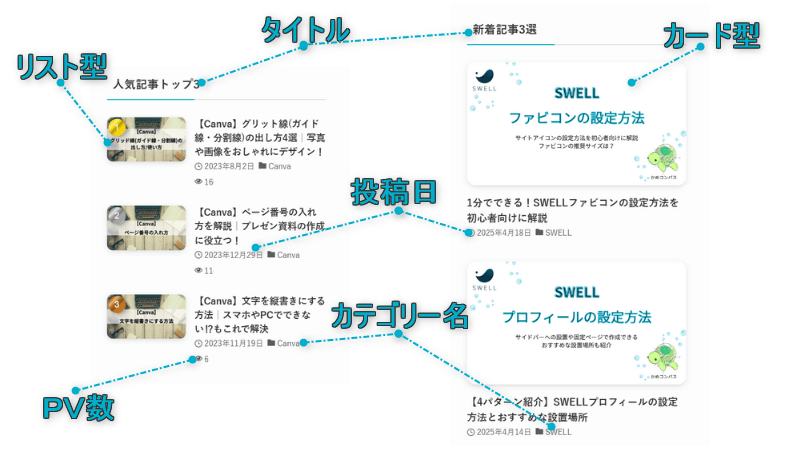
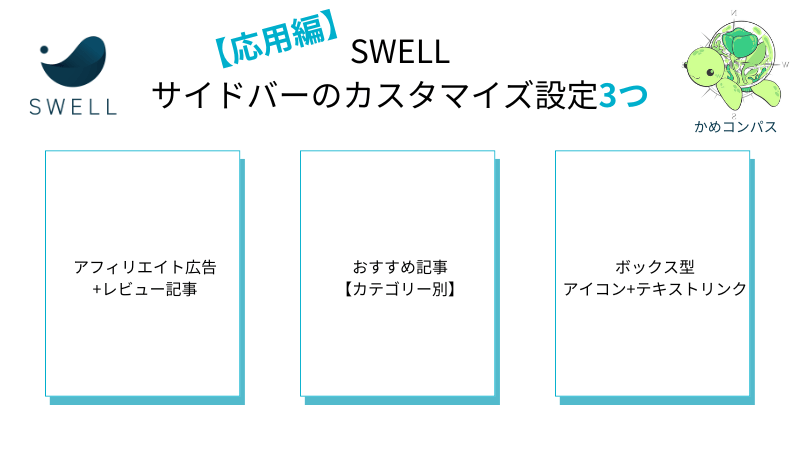
今回は以下3つのオリジナルコンテンツをサイドバーに設置していきます。
カスタマイズ項目






設定方法は以下の3ステップです。


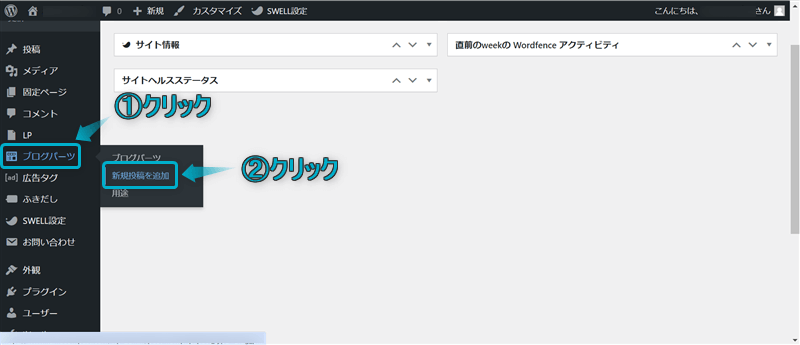
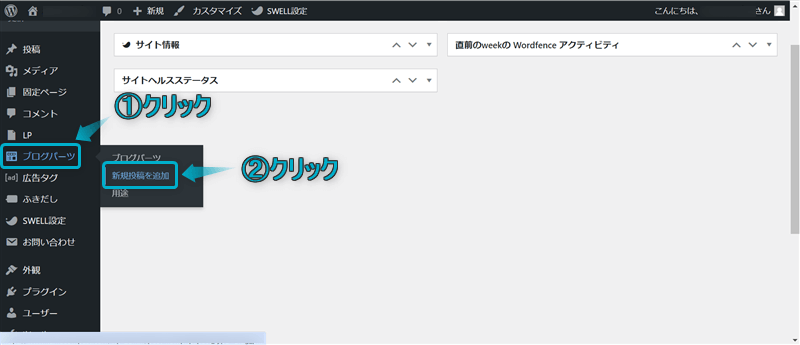
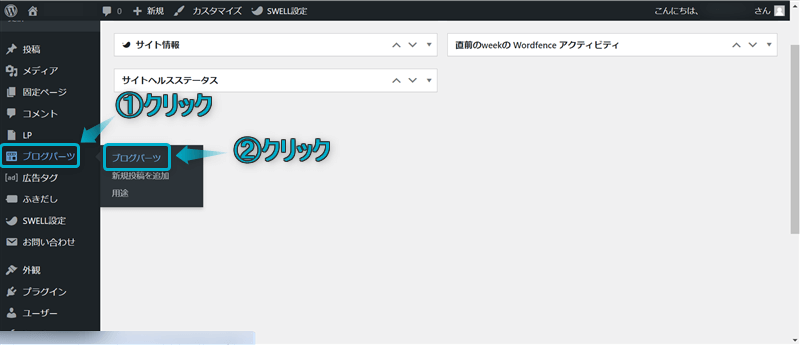
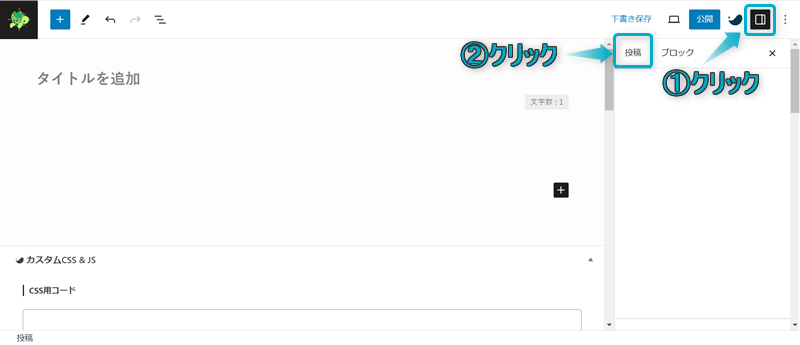
ブログパーツ⇒投稿を追加の順にクリックする


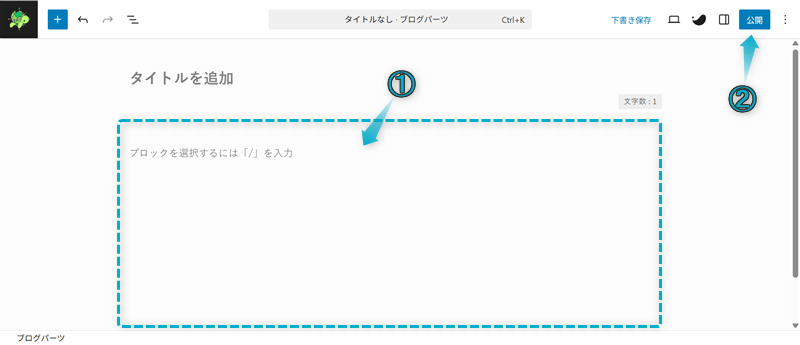
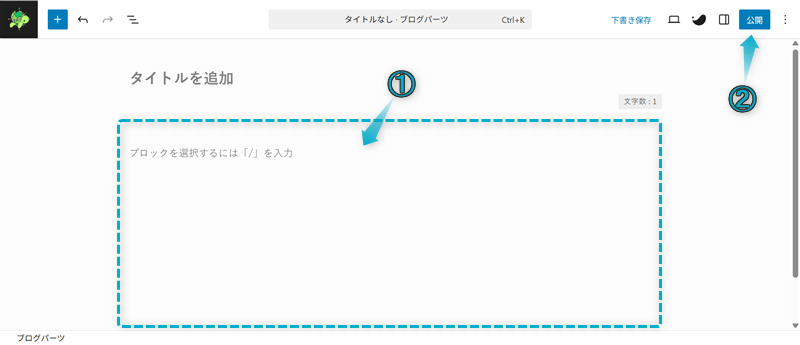
本文にブロックを自由に配置し、公開をクリックする ※後ほど紹介


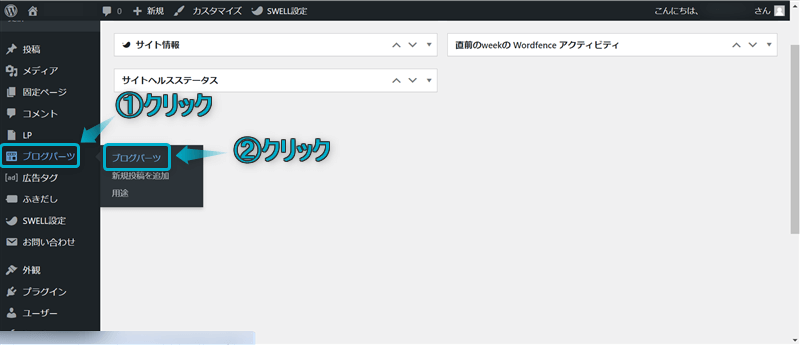
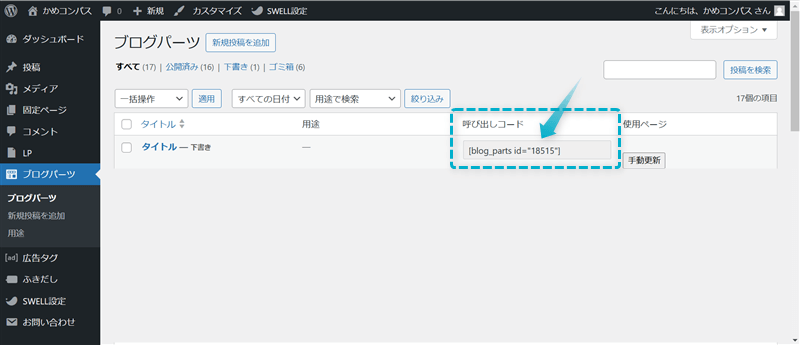
ブログパーツ⇒ブログパーツの順にクリックする


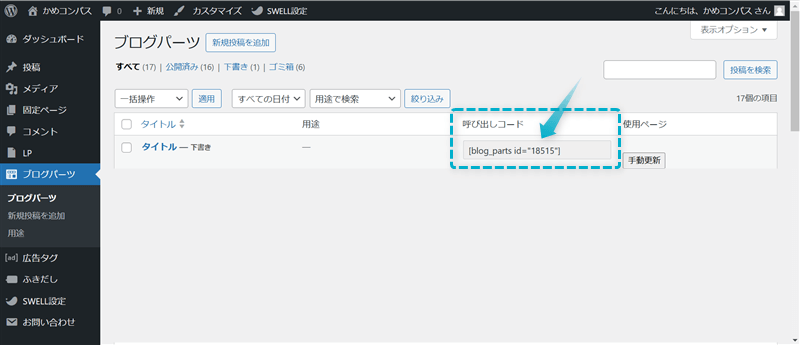
作成したブログパーツの呼び出しコードをコピーする


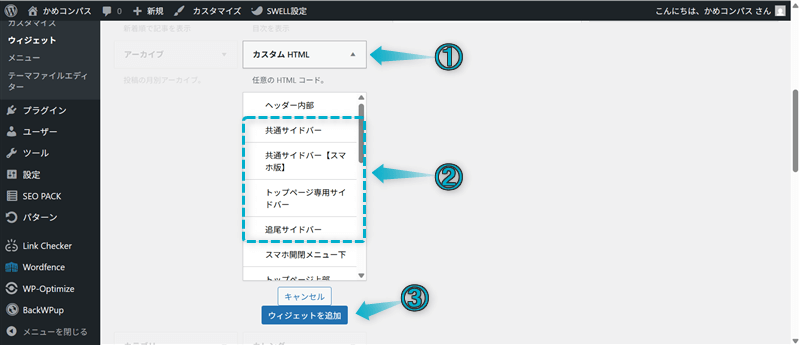
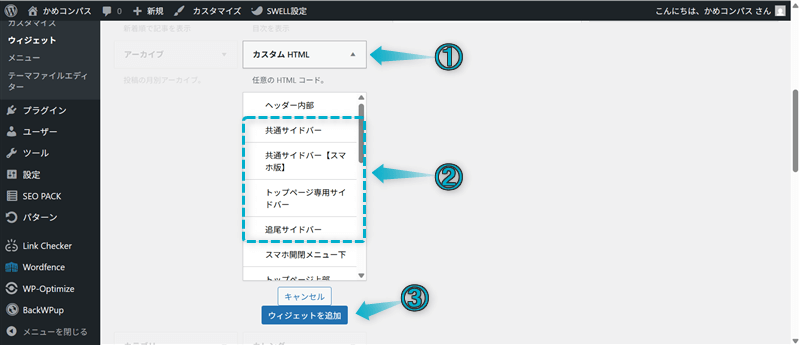
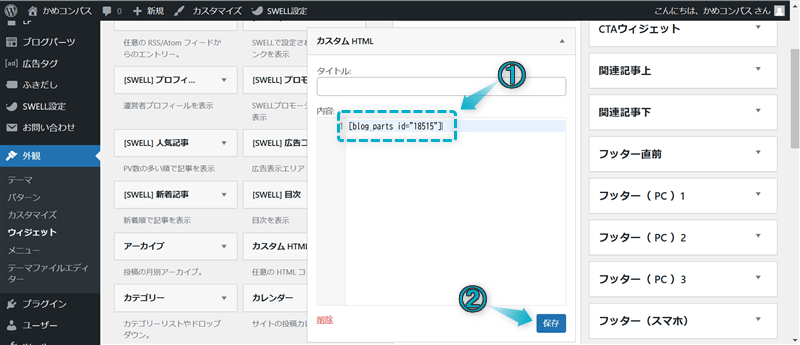
外観⇒ウィジェットの順にクリックし、カスタムHTMLウィジェットをサイドバーに追加する


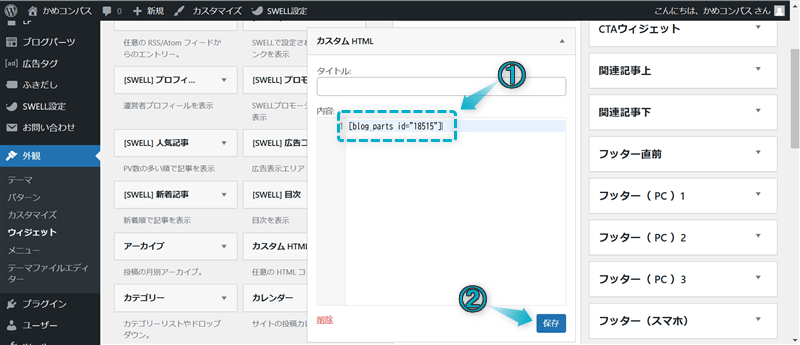
カスタムHTMLウィジェットの「内容」に作成したブログパーツの呼び出しコードを貼り付ける
後ほど紹介するオリジナルコンテンツを設置したほうがいいサイドバー
| トップページ専用サイドバー | 共通サイドバー | 共通サイドバー【スマホ版】 | 追尾サイドバー |
|---|---|---|---|
これでオリジナルコンテンツをサイドバーに設置できます。
では実際に、オリジナルコンテンツを作成していきましょう。


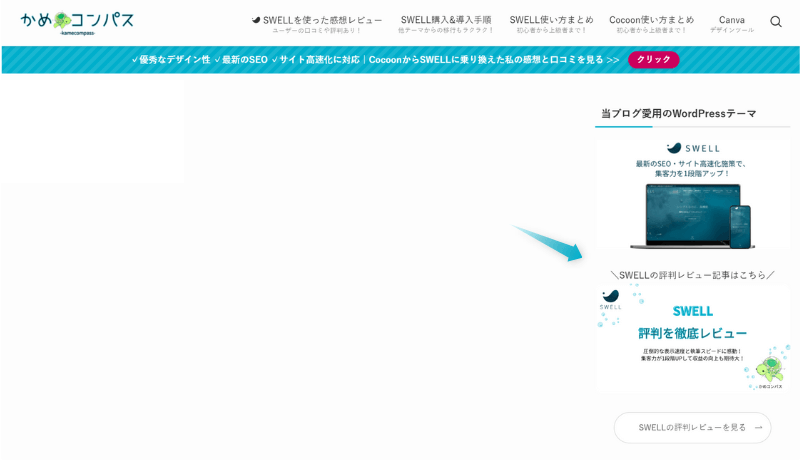
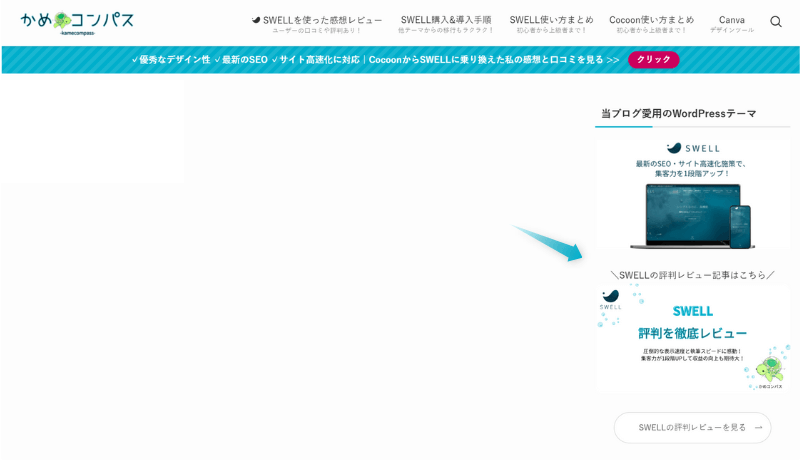
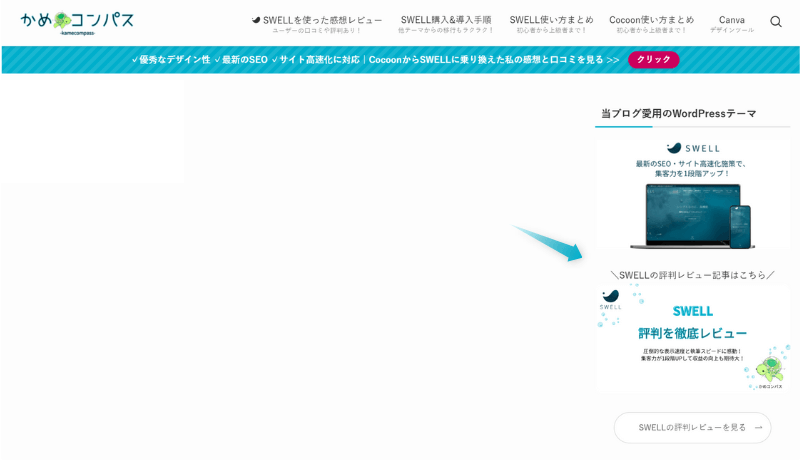
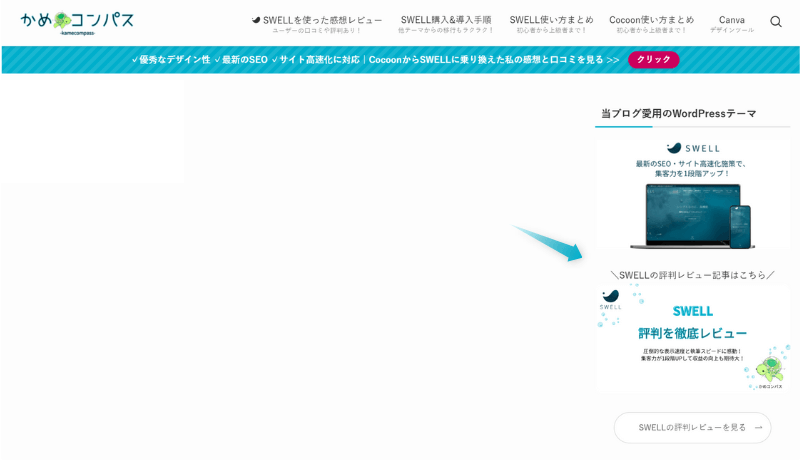
サイドバーに設置するコンテンツ「アフィリエイト広告+レビュー記事」を作成していきます。
ブログパーツの本文始めの段落ブロックを選択し、ページ左上の+⇒カスタムHTMLの順にクリックする


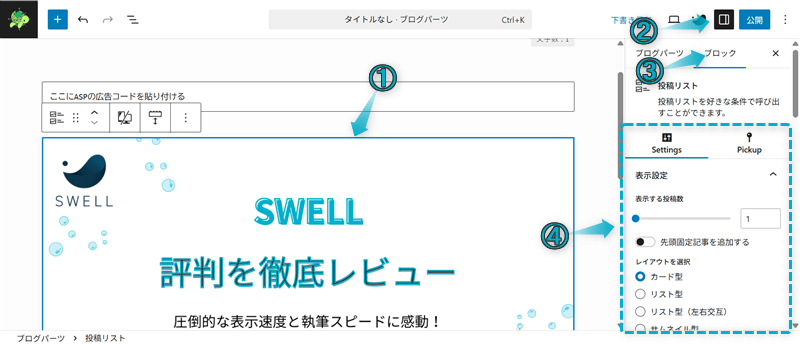
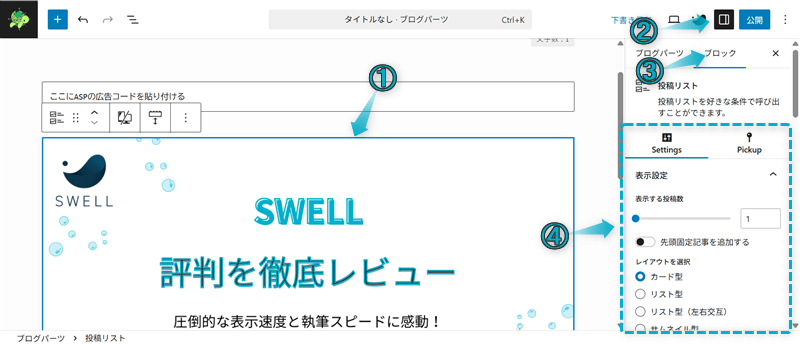
配置したアフィリエイト広告の下の段落ブロックを選択し、+⇒投稿リストの順にクリックする


ページに挿入された投稿リストブロックを選択し、ページ右上の設定⇒ブロックの順にクリックする
SettingタブとPickupタブ内それぞれで以下の設定を行う
–Setting–
1
カード型
すべてOFF
表示しない
div
1列
0
〇〇の評判レビューを見る
〇〇の評判レビュー記事のURL
–Pickup–
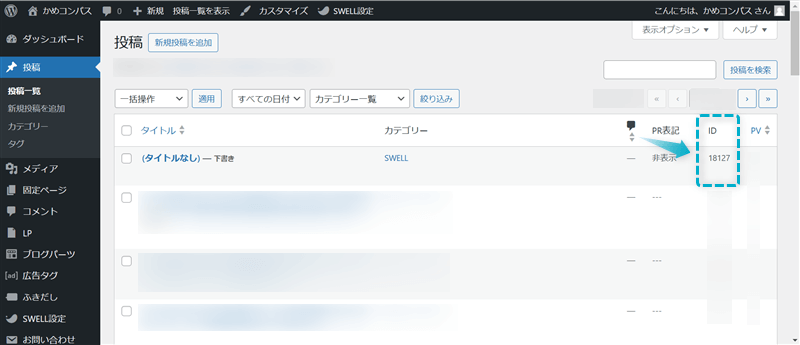
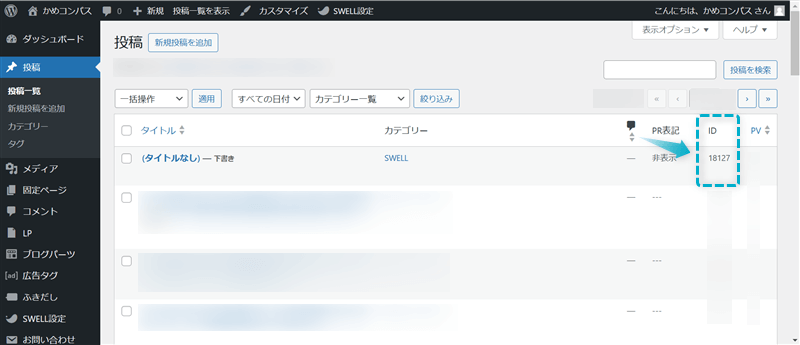
〇〇の評判レビュー記事の投稿ID




これで「アフィリエイト広告+レビュー記事」を作成できます。
設定方法【STEP1】に戻り、残りの【STEP2】~【STEP3】を行ってください。


サイドバーに設置するコンテンツ「おすすめ記事【カテゴリー別】」を作成していきます。
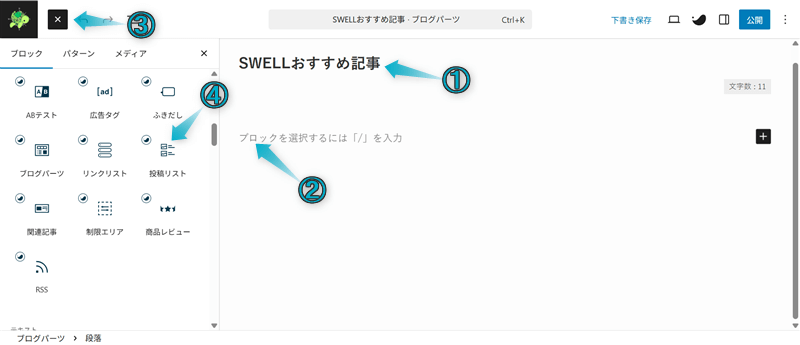
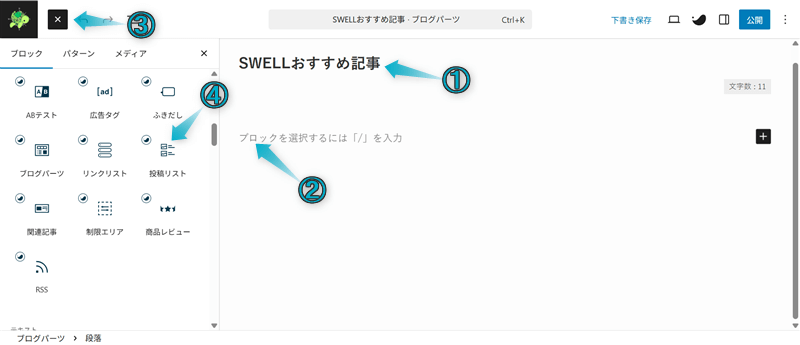
ページタイトルに「〇〇おすすめ記事」と入力する
ブログパーツの本文始めの段落ブロックを選択し、ページ左上の+⇒投稿リストの順にクリックする


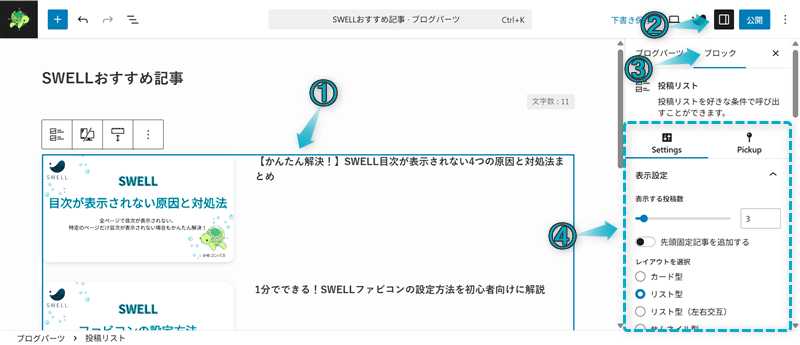
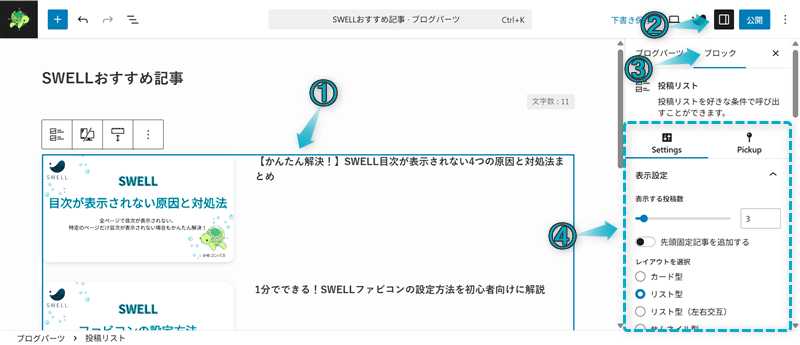
ページに挿入された投稿リストブロックを選択し、ページ右上の設定⇒ブロックの順にクリックする
SettingタブとPickupタブ内それぞれで以下の設定を行う
–Setting–
3
リスト型
すべてOFF
表示しない
div
0
–Pickup–
表示したい記事の投稿IDを3つ ※隣接する投稿IDは「,」で区切ってください。


これで「おすすめ記事【カテゴリー別】」を作成できます。
設定方法【STEP1】に戻り、残りの【STEP2】~【STEP3】を行ってください。


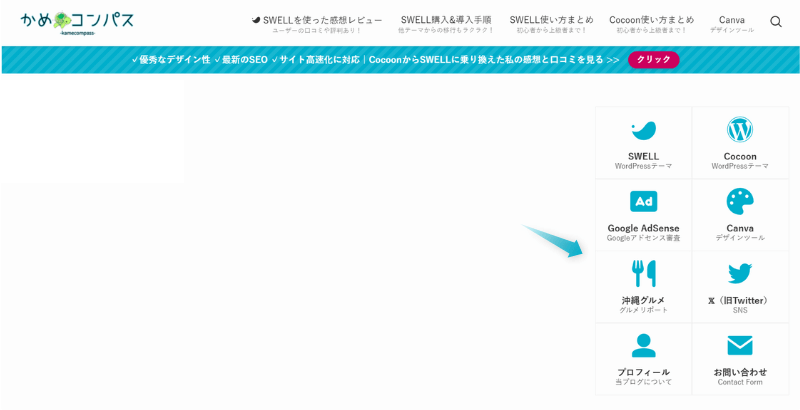
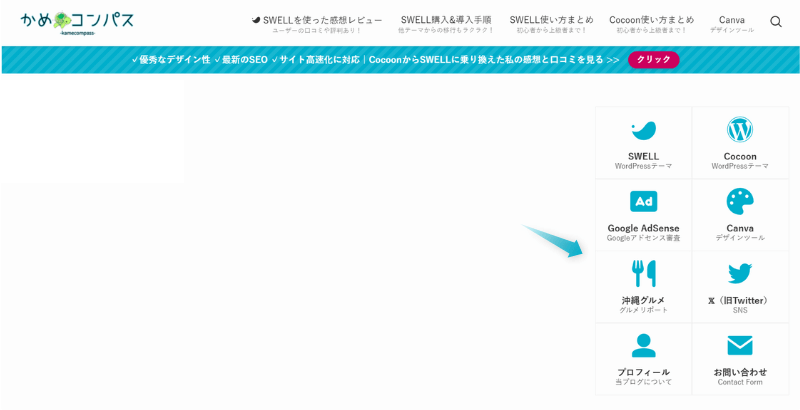
サイドバーに設置するコンテンツ「ボックス型アイコン+テキストリンク」は、ボックスメニューブロックを使って作成できます。
作成方法やボックスメニューブロックの使い方については、下の記事にまとめてますのでご覧ください。
「ボックス型アイコン+テキストリンク」を作成できたら設定方法【STEP1】に戻り、残りの【STEP2】~【STEP3】を行いましょう。


さて、SWELLではページごとにサイドバーの表示・非表示設定ができます。
ここでは以下の3タイプに分けて、サイドバーの表示・非表示を切り替える方法を紹介します。
※上のリンクをクリックすると見たい場所へジャンプします。
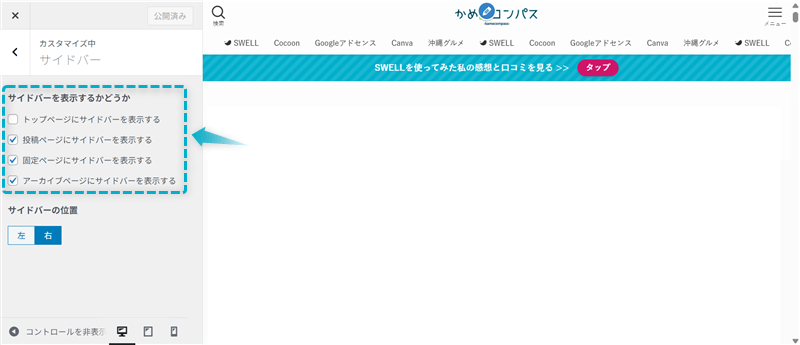
サイドバーの表示・非表示の切り替えを以下4つで設定できます。
設定方法は以下のとおりです。
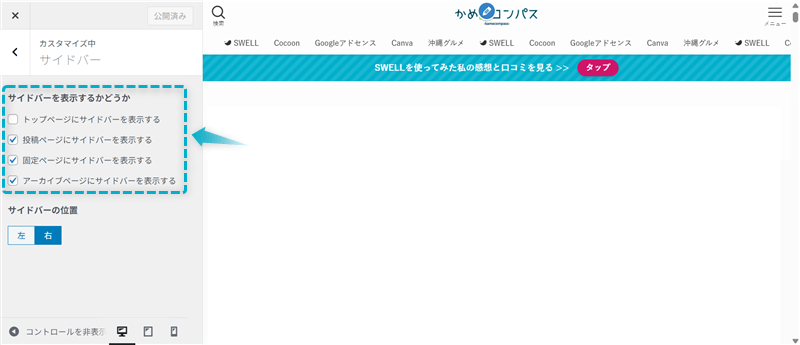
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


サイドバーをクリックする


「サイドバーを表示するかどうか」でサイドバーを表示したい以下の項目にチェックを入れる


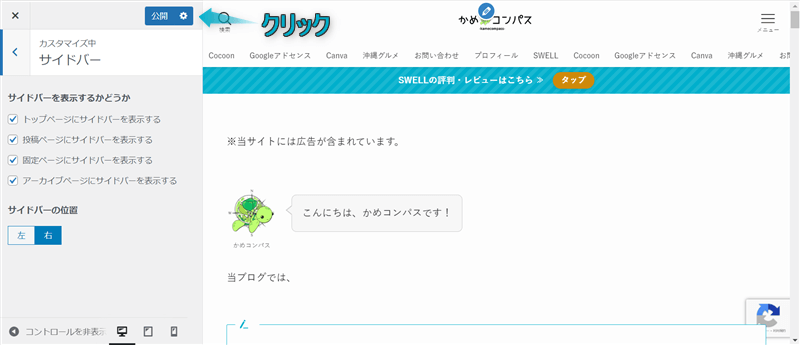
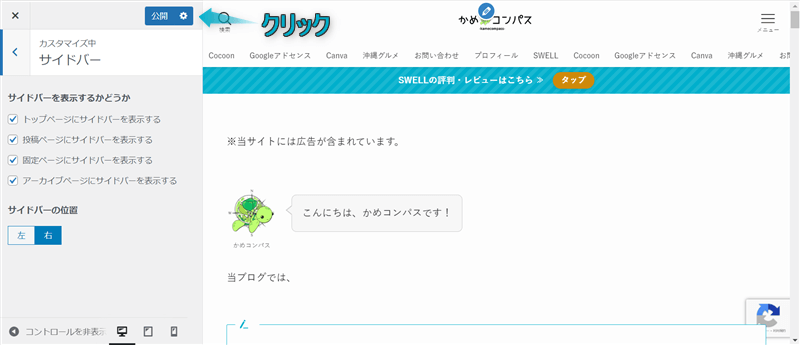
公開をクリックする


これでページ種別でサイドバーの表示・非表示設定ができます。
サイドバーの表示・非表示の切り替えを投稿ページごと、固定ページごとで設定できます。
設定方法は以下のとおりです。
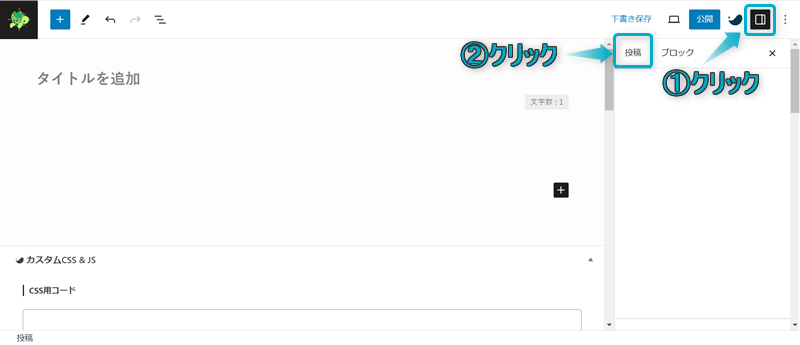
サイドバーの表示・非表示設定をするページの編集画面を開き、右上の設定⇒投稿の順にクリックする


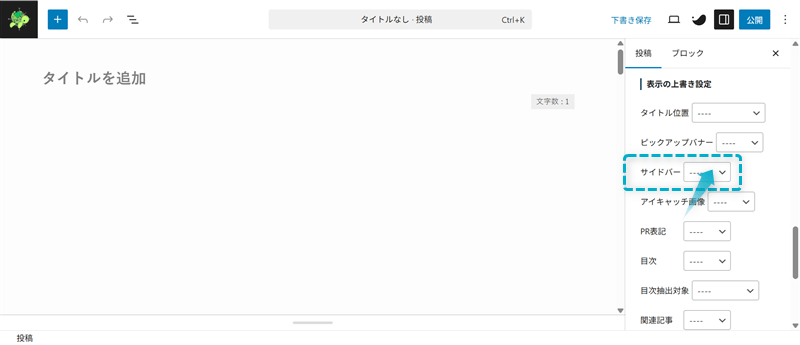
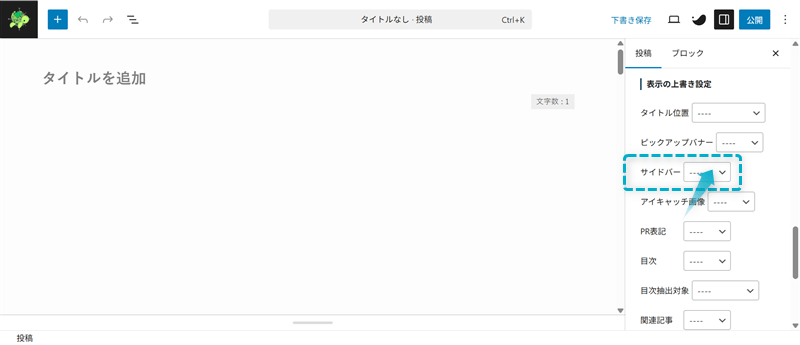
表示の上書き設定でサイドバー「表示」or「非表示」を選ぶ


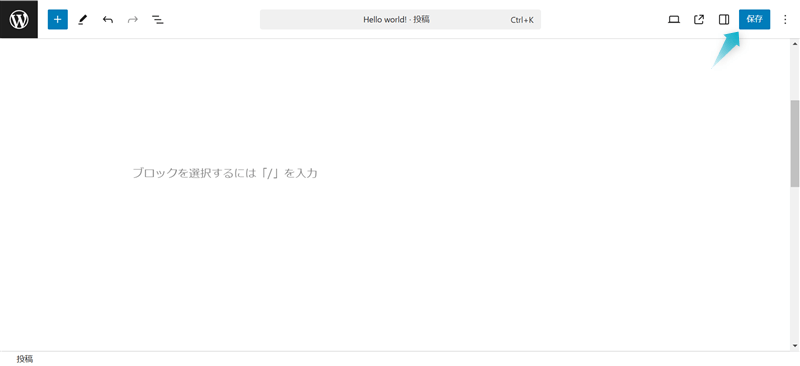
保存をクリックする


これで投稿(固定)ページごとでサイドバーの表示・非表示設定ができます。
サイドバーの表示・非表示の切り替えをカテゴリーページごと、タグページごとで設定できます。
設定方法は以下のとおりです。
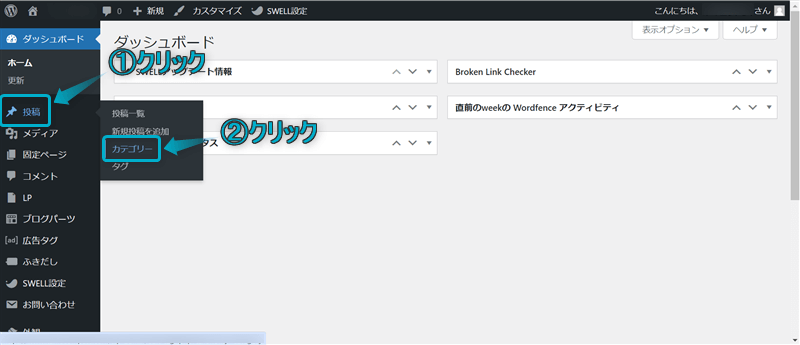
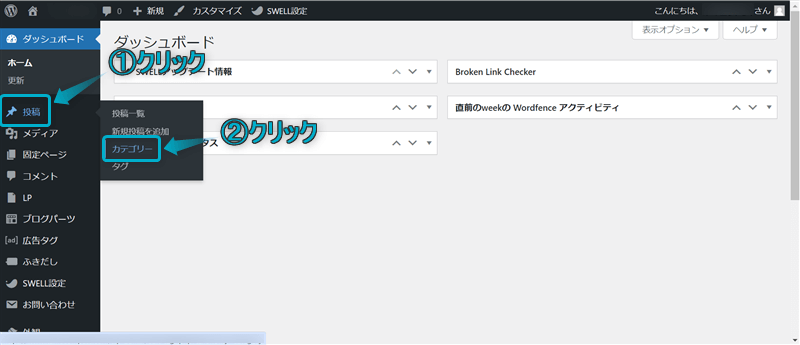
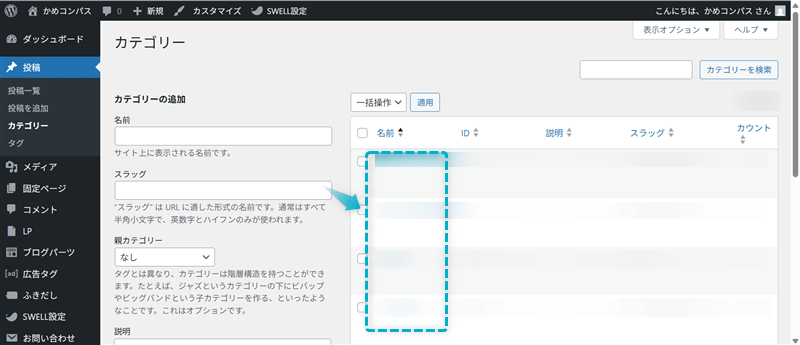
WordPress管理画面で、投稿⇒カテゴリー or タグの順にクリックする


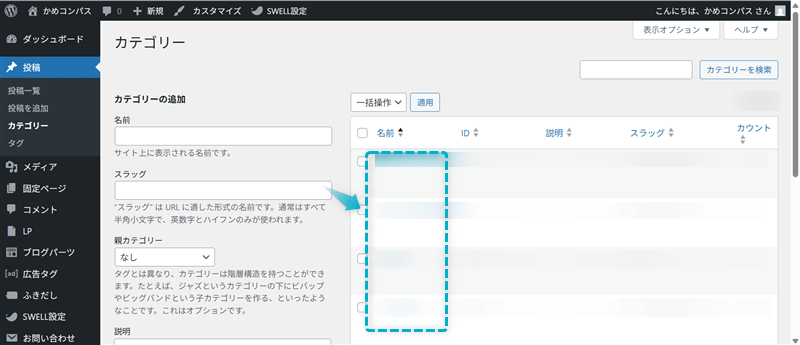
サイドバーの表示・非表示設定をするカテゴリー(タグ)ページをクリックする


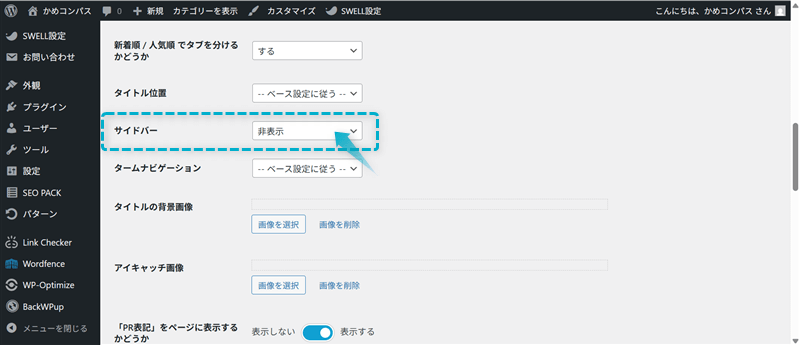
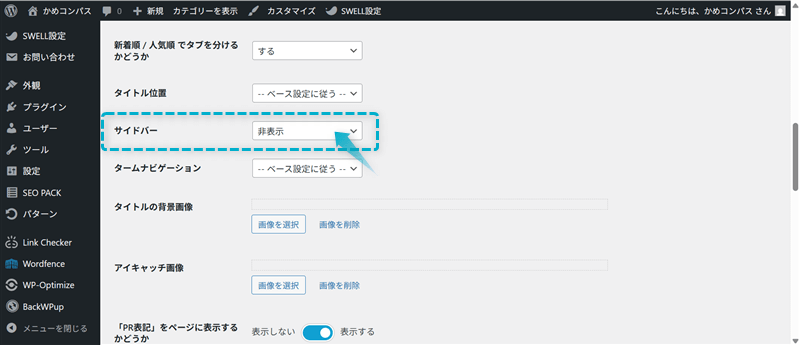
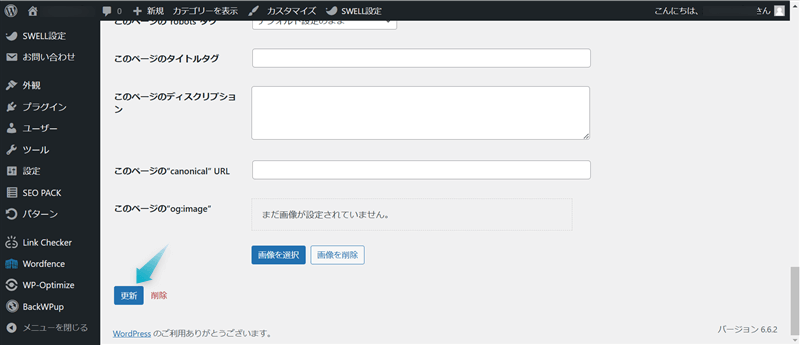
SWELL設定でサイドバー「表示」or「非表示」を選ぶ


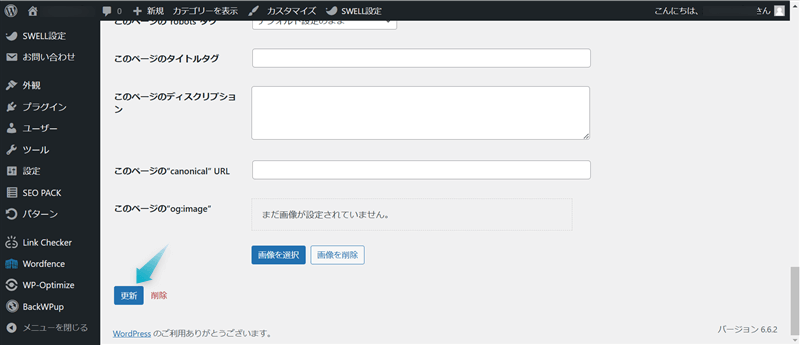
更新をクリックする


これでカテゴリー(タグ)ページごとでサイドバーの表示・非表示設定ができます。


今回は、SWELLでサイドバーをカスタイマイズ設定する方法を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント