【Cocoon】お問い合わせフォームの設置方法|表示されない場合も初心者向けに解説

「お問い合わせフォームはどうやって作るの?」
「お問い合わせフォームの設置場所は?」
「お問い合わせフォームが表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでお問い合わせフォームの作り方と表示されない場合の対処法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
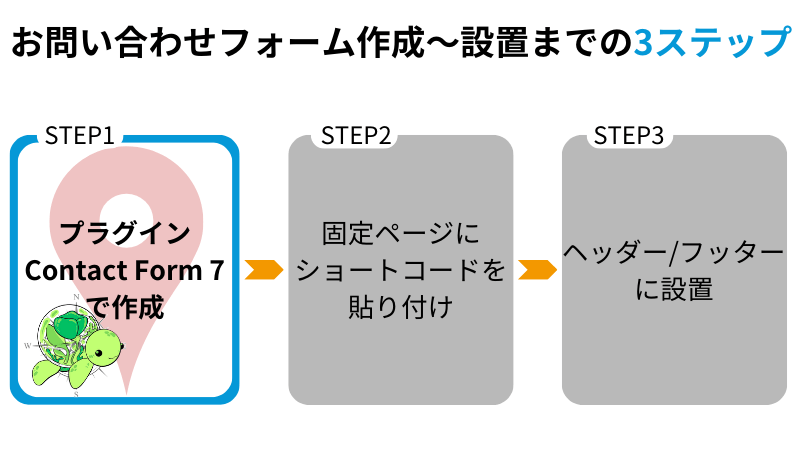
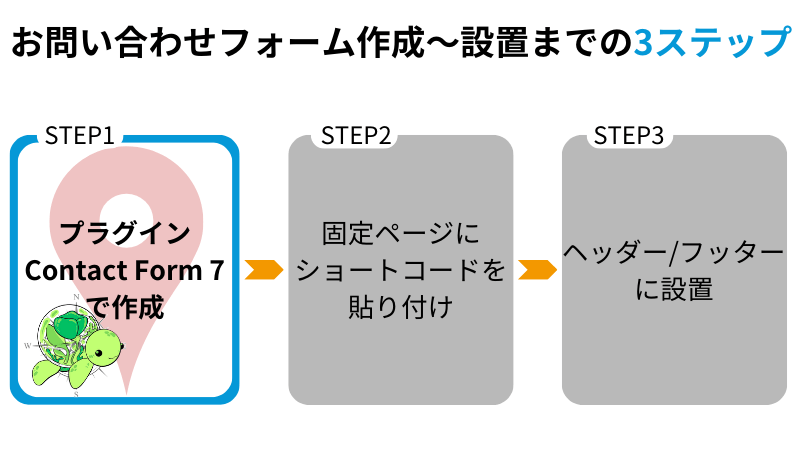
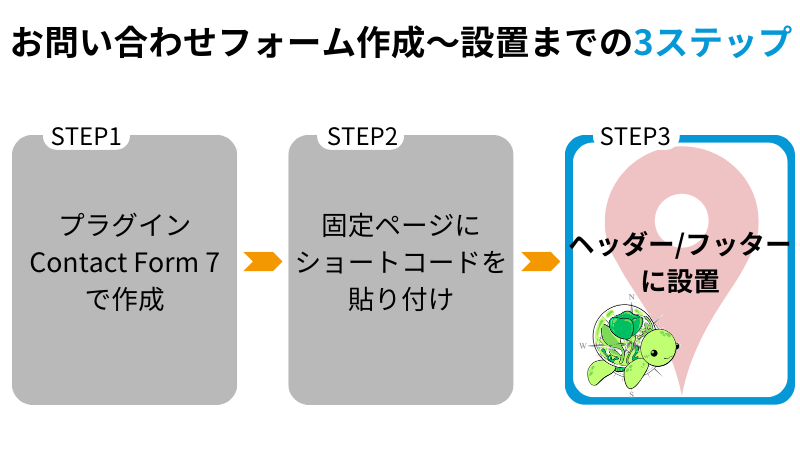
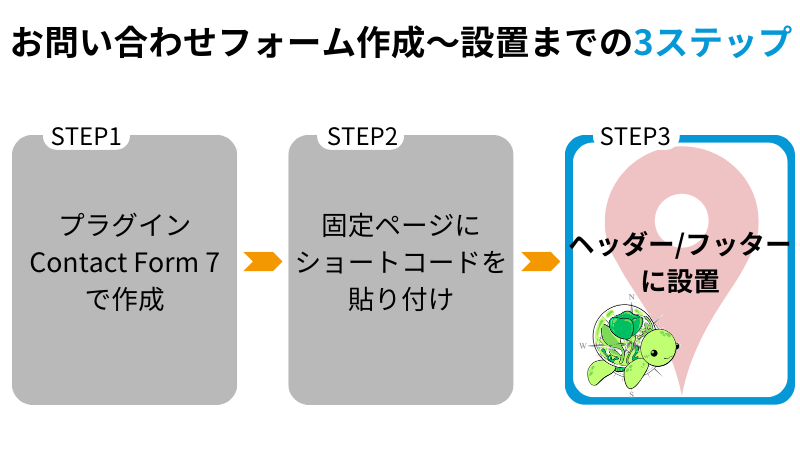
お問い合わせフォームは、
- プラグイン「Contact Form 7」
を使えば、“誰でもかんたんに”作成できます。
ブログ始めたての頃の私でも、スムーズに作成できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
Cocoonお問い合わせフォームはプラグインで作成する


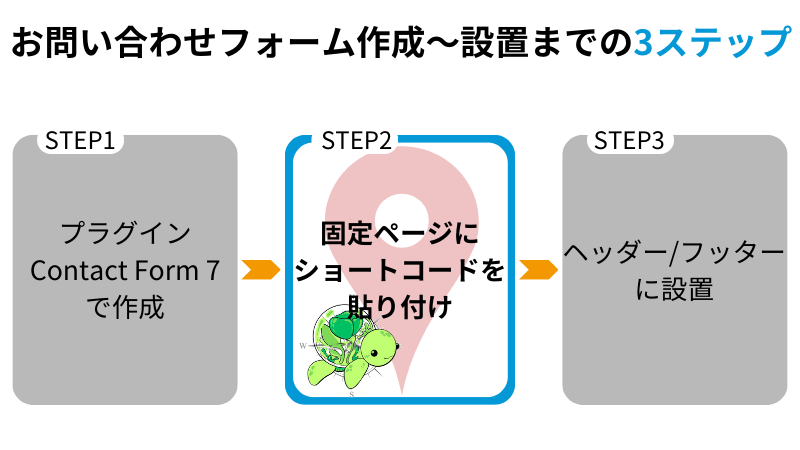
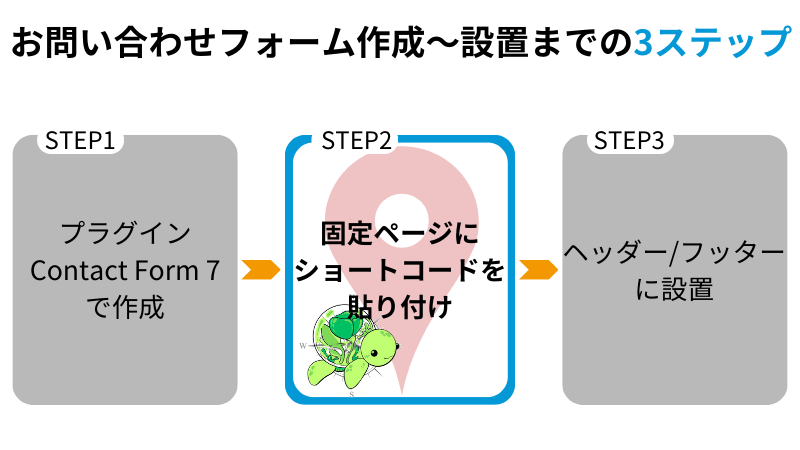
まず、Cocoonでお問い合わせフォームを作成するために
- Contact Form 7というプラグインをインストールし、
- 設定していきます。
それぞれの手順を詳しく解説します。
Contact Form 7をインストールする
プラグイン「Contact Form 7」をインストールする方法は、下記の通りです。
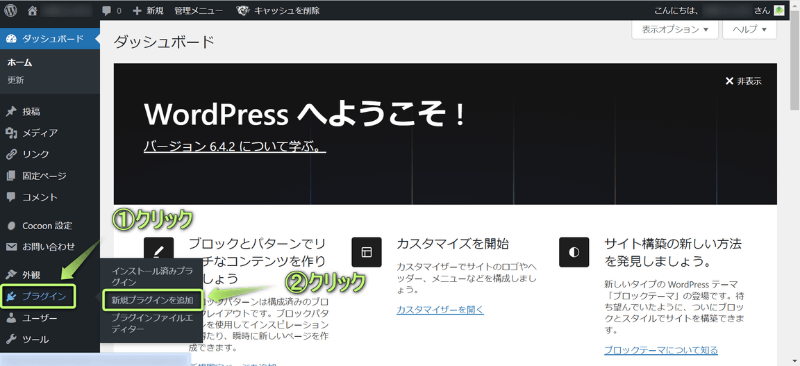
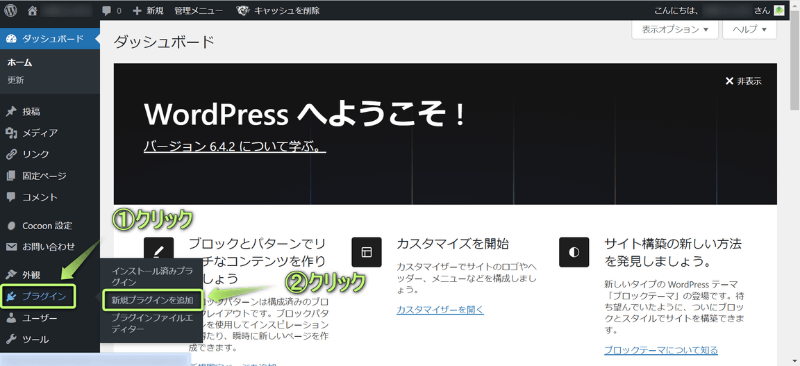
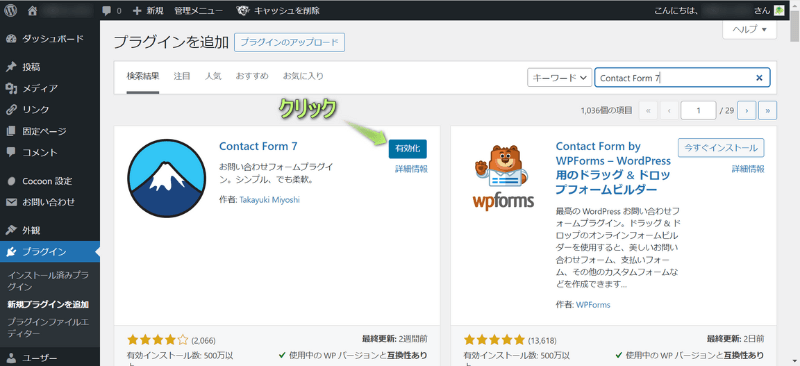
WordPress管理画面で、プラグイン⇒新規プラグインを追加の順にクリックする


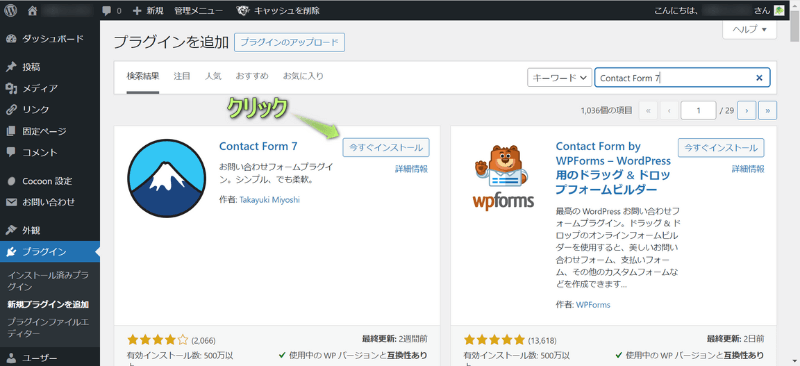
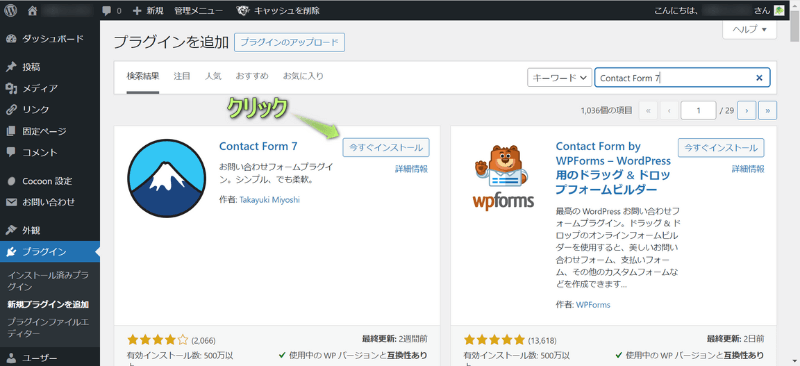
検索窓に「Contact Form 7」と入力する


今すぐインストールをクリックする


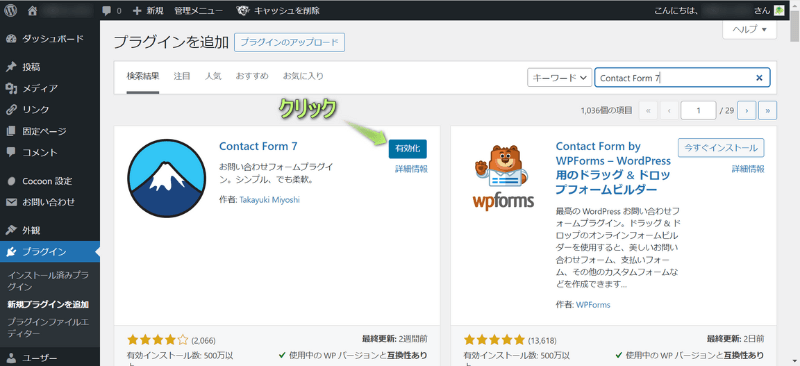
Contact Form 7のインストール完了!
Contact Form 7の設定をする
次にContact Form 7の設定をしていきます。
有効化をクリックする


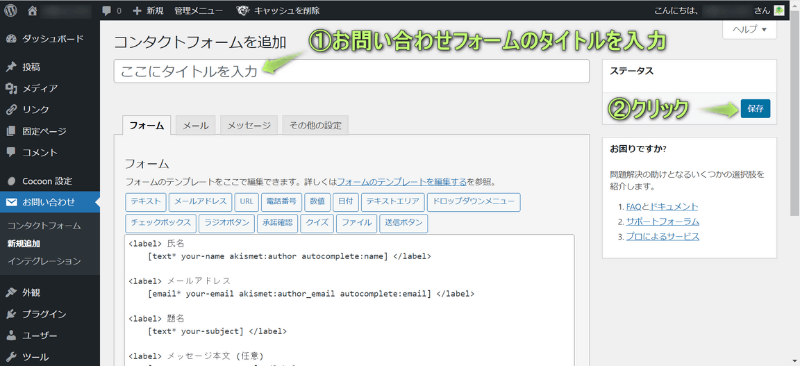
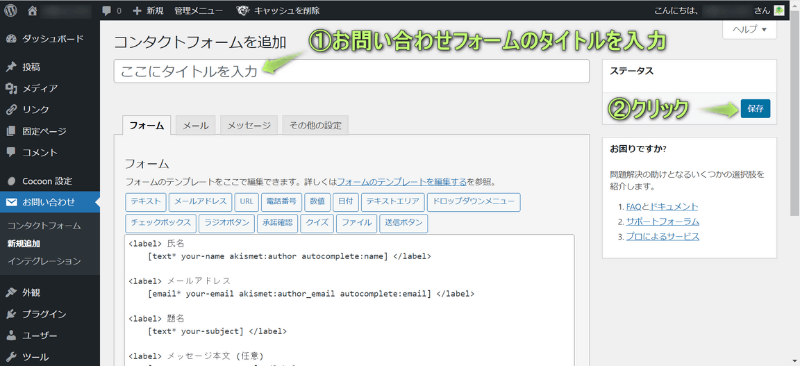
お問い合わせ⇒新規追加の順にクリックする


タイトルを入力し、保存をクリックする



タイトルは「お問い合わせ」でOK


Contact Form 7の設定完了!
Cocoonお問い合わせフォームは固定ページで作成する


先ほどインストールしたプラグイン「Contact Form 7」でお問い合わせフォームを設定し終えたら、
Cocoonのお問い合わせフォームを固定ページで公開する作業に移ります。
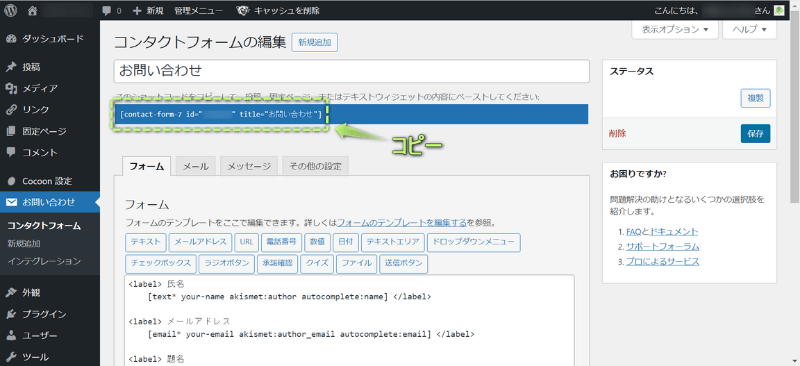
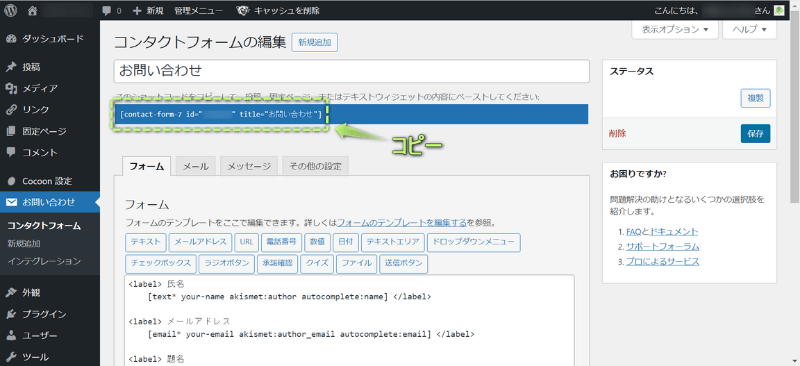
先ほどのContact Form 7の設定画面にあるショートコードをコピーする


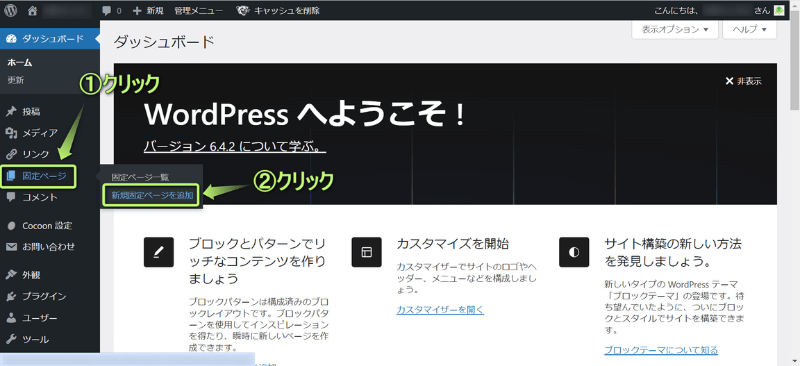
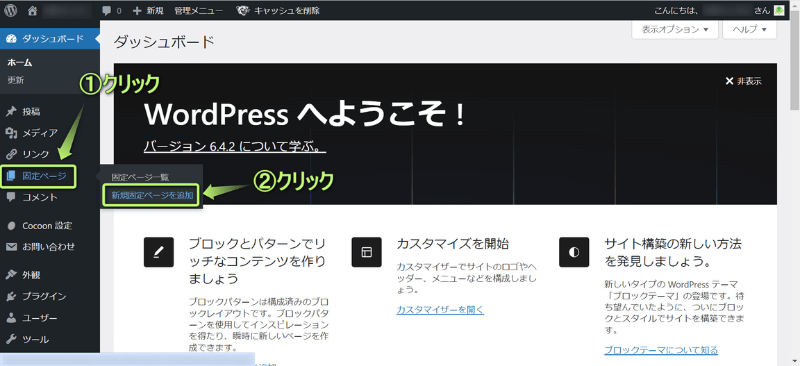
固定ページ⇒新規固定ページを追加の順にクリックする


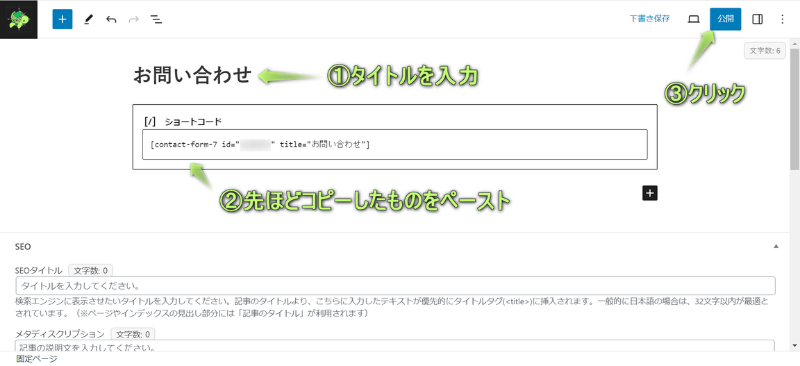
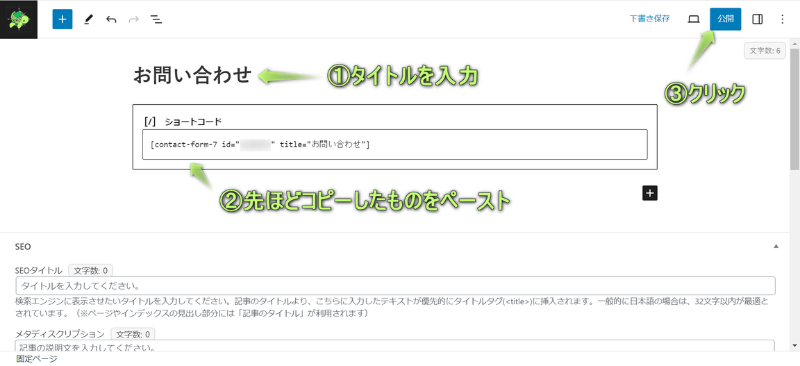
- タイトルを入力する
- 先ほどコピーしたショートコードを貼り付ける
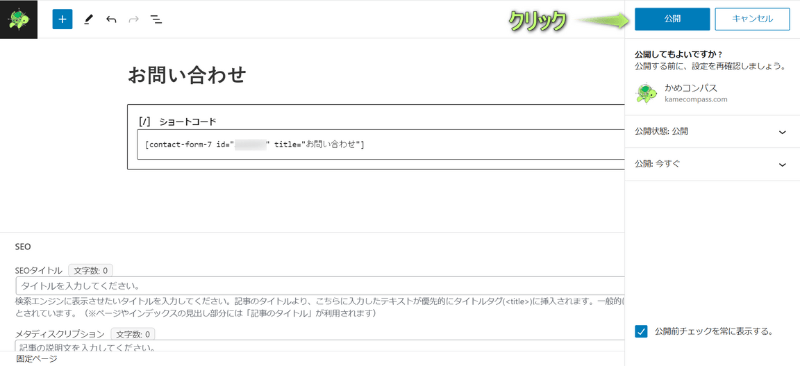
- 公開をクリックする


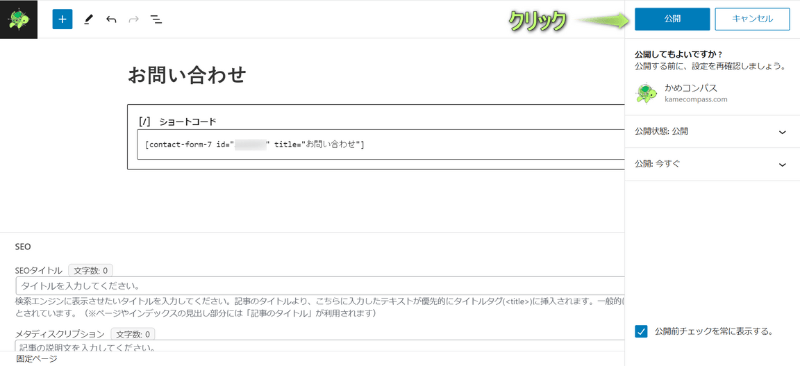
公開をクリックする


お問い合わせフォームを固定ページで作成完了!
Cocoonお問い合わせフォームを設置する場所


最後に、Cocoonでお問い合わせフォームを設置していきます。
お問い合わせフォームを設置する場所は、主に
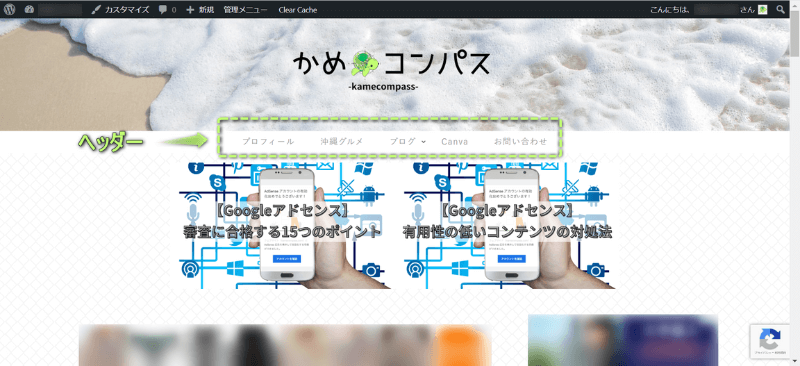
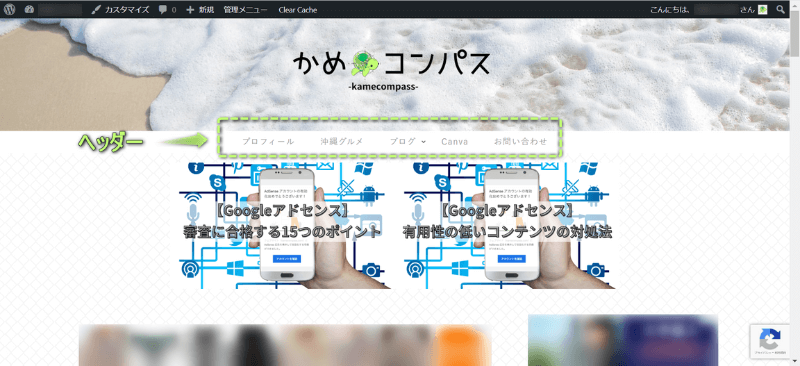
- ヘッダー
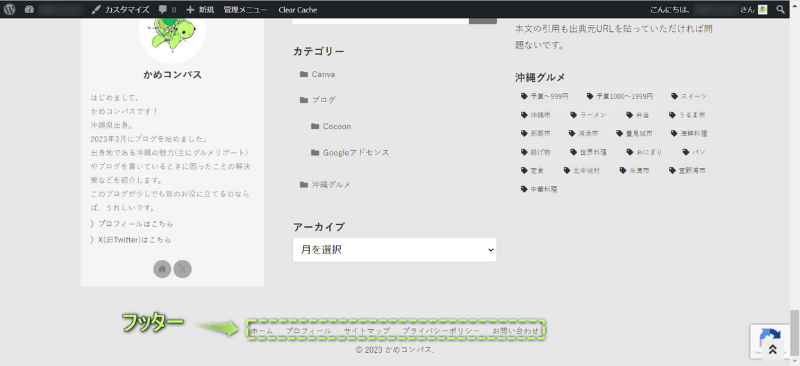
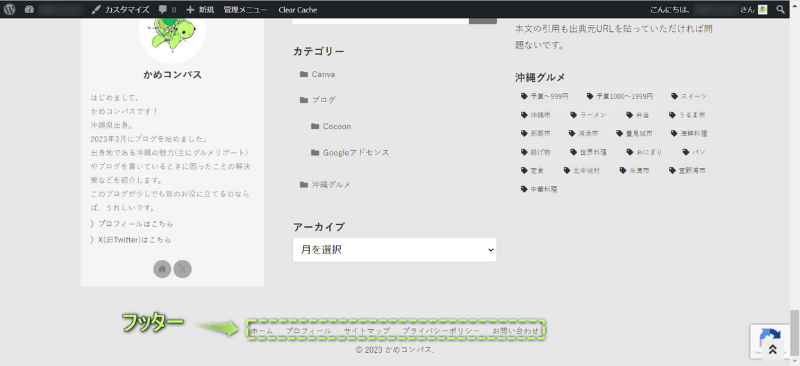
- フッター
の2ヵ所です。




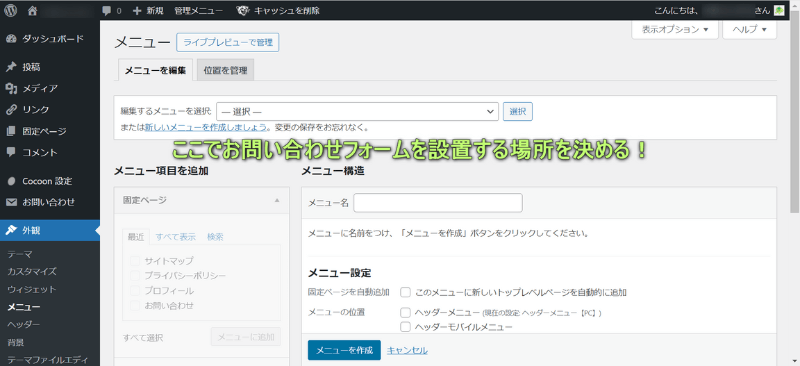
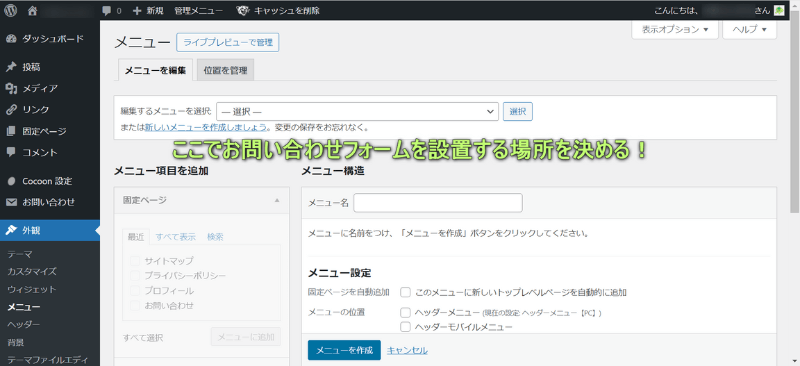
WordPress管理画面のサイドパネルにある外観⇒メニューの順にクリックし、


表示されたメニュー画面で、お問い合わせフォームを設置する場所を決めます。


ヘッダー・フッターに設置する方法を詳しく解説します。
ヘッダーに設置する
お問い合わせフォームをヘッダーに設置する方法は、下記の通りです。
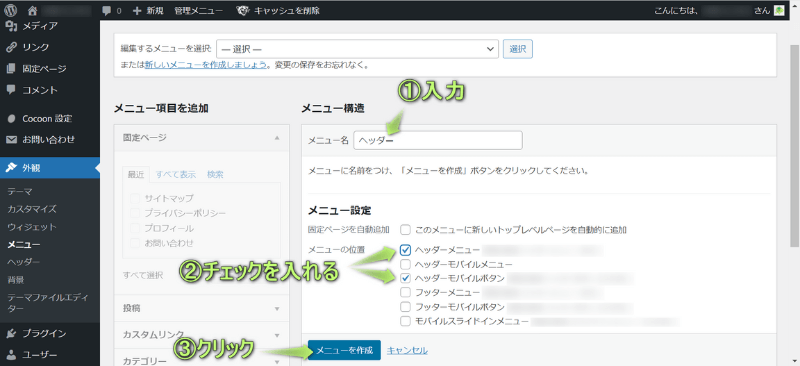
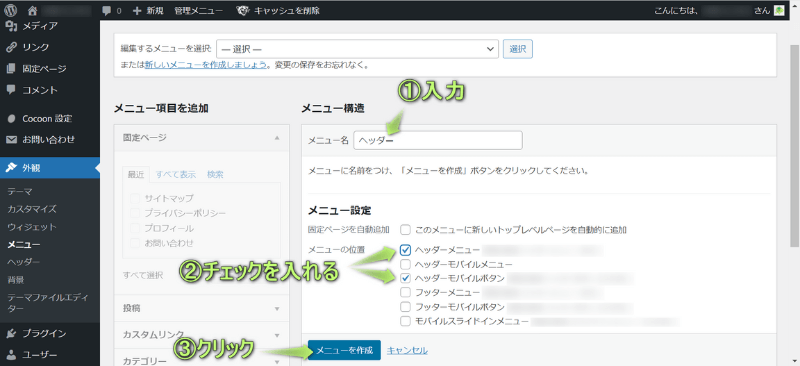
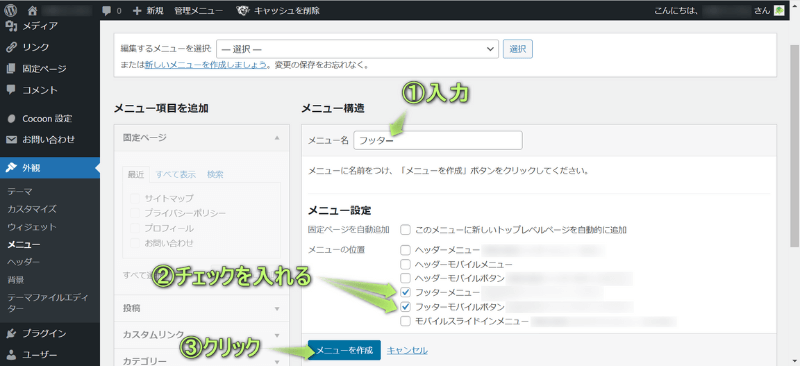
- メニュー名を入力する
- 「ヘッダーメニュー」と「ヘッダーモバイルボタン」に✔を入れる
- メニューを作成をクリックする



メニュー名は「ヘッダー」でOK


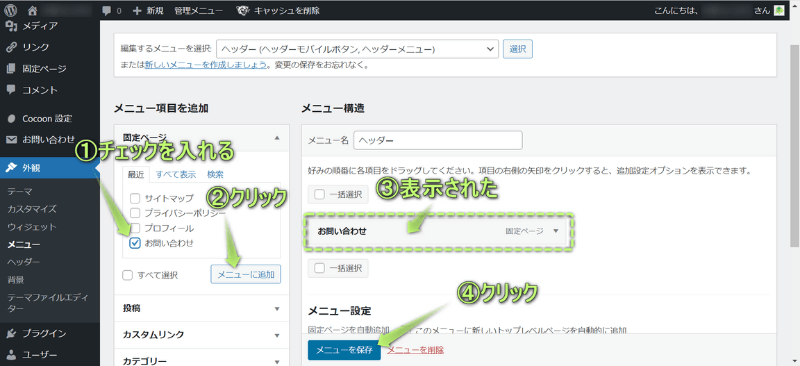
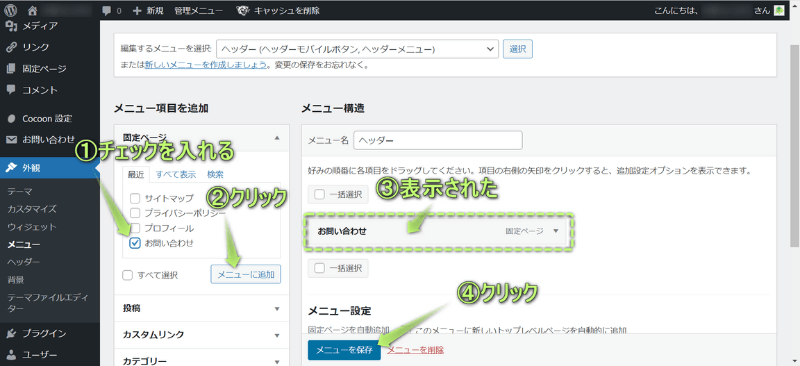
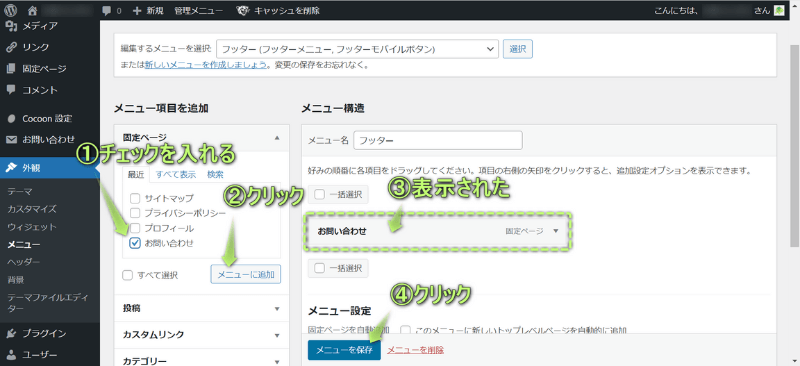
- 固定ページ欄にある「お問い合わせ」に✔を入れる
- メニューに追加をクリックする
- メニューを保存をクリックする


お問い合わせフォームをヘッダーに設置完了!
フッターに設置する
お問い合わせフォームをフッターに設置する方法は、下記の通りです。
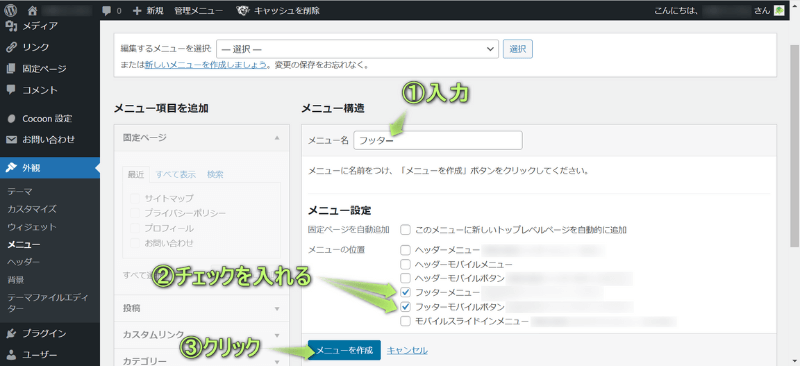
- メニュー名を入力する
- 「フッターメニュー」と「フッターモバイルボタン」に✔を入れる
- メニューを作成をクリックする



メニュー名は「フッター」でOK


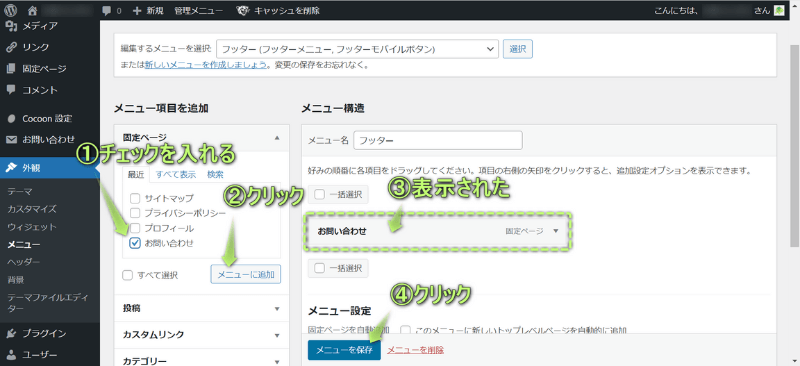
- 固定ページ欄にある「お問い合わせ」に✔を入れる
- メニューに追加をクリックする
- メニューを保存をクリックする


お問い合わせフォームをフッターに設置完了!



自分のブログにお問い合わせフォームが設置されているか確認しよう!
Cocoonでお問い合わせフォームが表示されない原因と対処法
お問い合わせフォームが表示されない原因は、下記4つが考えられます。
それぞれの対処法を詳しく解説します。
固定ページを公開していない
投稿ページと同じように、固定ページに挿入したお問い合わせフォームを下書きで保存したままだと、表示されないです。
固定ページが公開されているか確認しましょう。
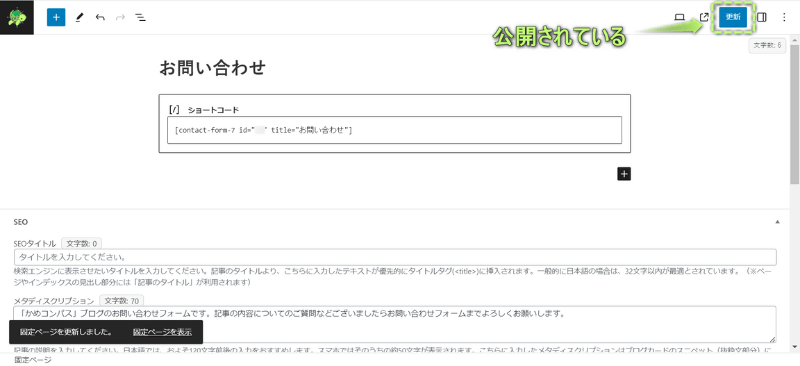
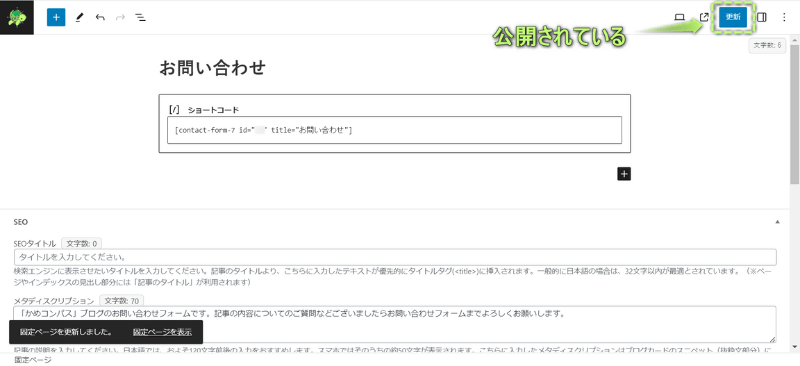
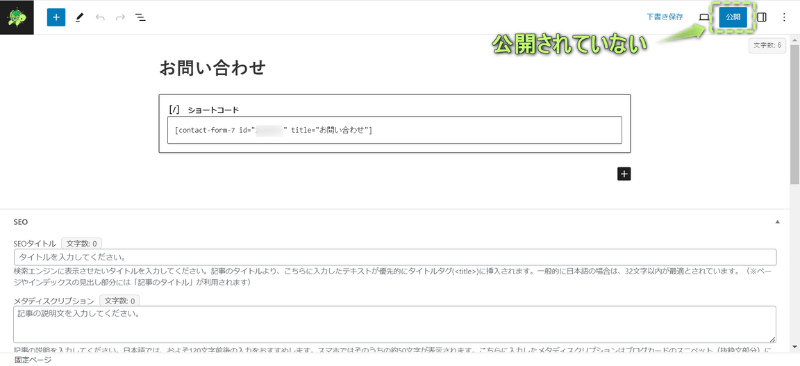
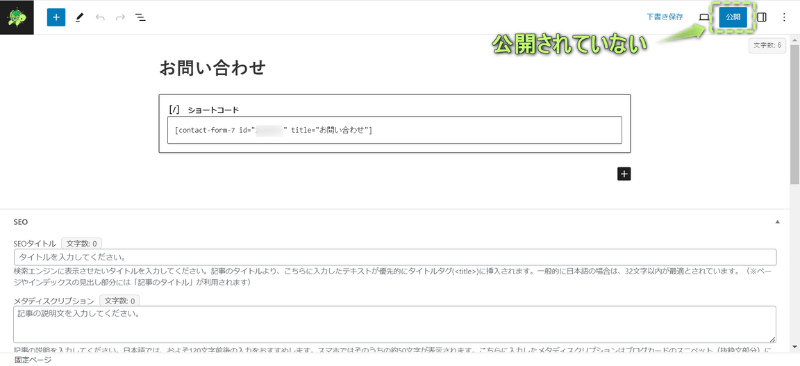
固定ページの右上が
- 更新になっている場合:公開済み
- 公開になっている場合:未公開
になります。







未公開だった場合は、公開を押してね!
フッターやヘッダーに設置していない
投稿ページは、公開ボタンを押すと自分のブログに表示されますが、
固定ページは、公開ボタンを押した後、フッターやヘッダーなどに設置しないと表示されないです。
固定ページを公開しただけの場合は、お問い合わせフォームをヘッダーやフッターに設置する設定をしましょう。
プラグインを有効化していない
プラグイン「Contact Form 7」をインストールしただけになっていないでしょうか?
Contact Form 7を有効化させないと、お問い合わせフォームが表示されないです。
Contact Form 7が有効になっているか、下記の手順で確認しましょう。
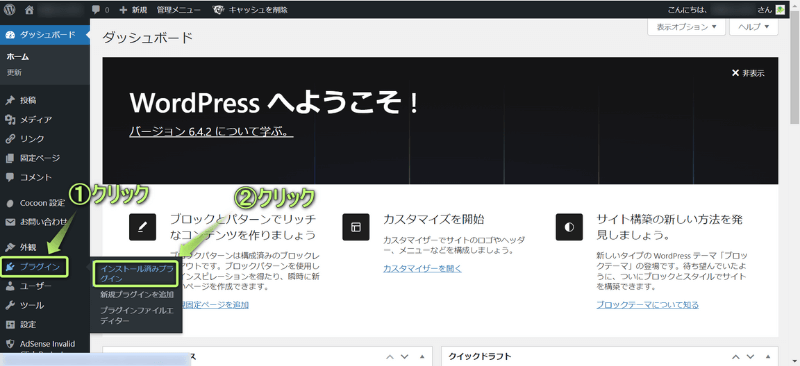
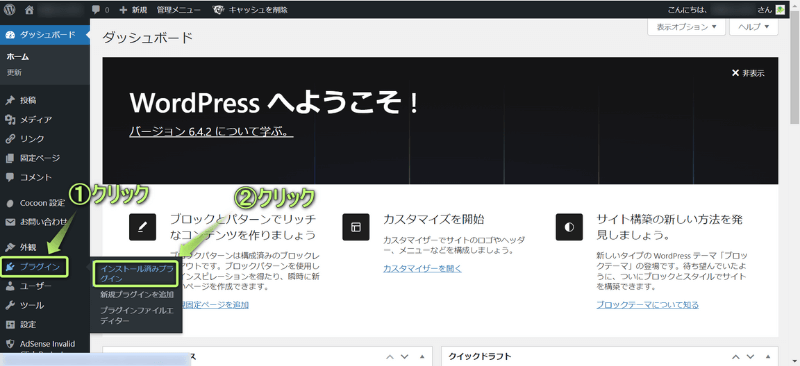
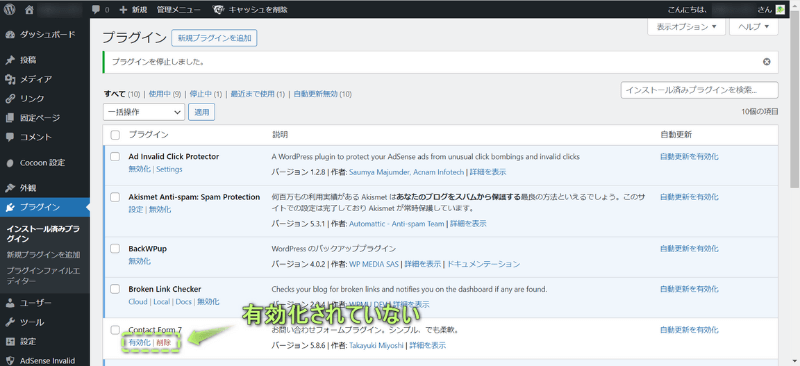
WordPress管理画面のサイドパネルにあるプラグイン⇒インストール済みプラグインの順にクリックし、


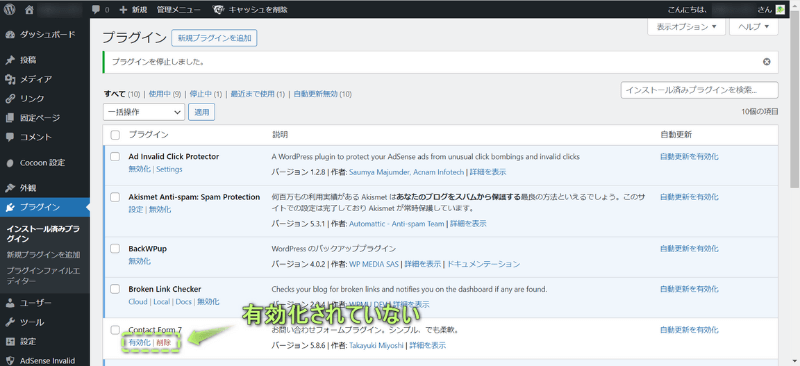
Contact Form 7の文字の下が
- 設定|無効化の場合⇒有効化済み
- 有効化|削除の場合⇒有効化されていない
になります。







有効化されていなければ、有効化を押してね!
最新のバージョンになっていない
Contact Form 7が最新のバージョンに更新されているか確認していきます。
WordPress管理画面のサイドパネルにある更新をクリックし、
プラグインの欄に「プラグインはすべて最新版です。」と表示があれば、最新のバージョンになっています。


ブログをしばらく放置していれば、Contact Form 7が最新のバージョンではなく、お問い合わせフォームが表示されなくなっている可能性もあります。
最新のバージョンでなければ、更新しましょう。
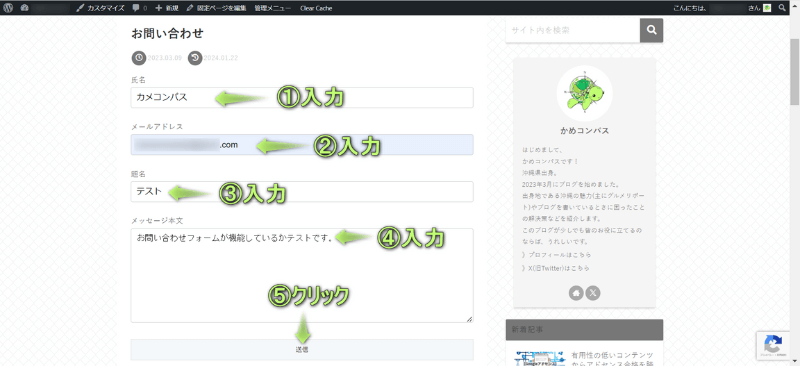
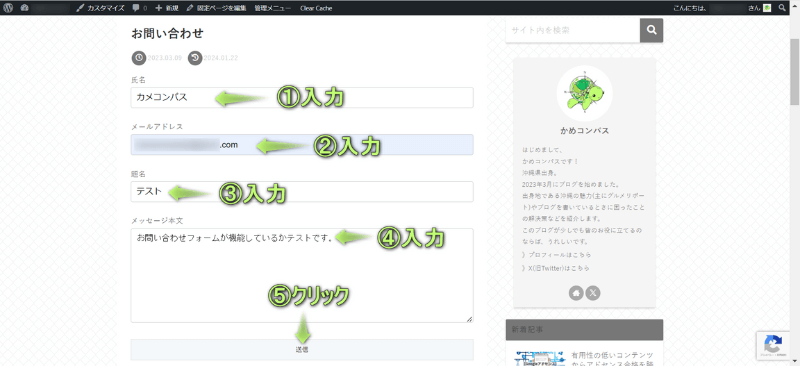
お問い合わせフォームが機能するか確認する
お問い合わせフォームに入力したメッセージが届くかどうか、確認します。


- お問い合わせフォームを開く
- 氏名・メールアドレス・題名・メッセージ本文を入力する
- 送信をクリックする



メッセージが届いているか確認してね!
まとめ:お問い合わせフォームでユーザーとの接点を持とう
今回は、Cocoonでお問い合わせフォームの作り方と表示されない場合の対処法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“コメント”してくれると嬉しいです!




コメント