当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「アイキャッチ画像の推奨サイズを知りたい」
「アイキャッチ画像のサイズを変更する方法は?」
「アイキャッチ画像が切れる、どうして?」
この記事では、そんな方に向けて、アイキャッチ画像の推奨サイズと画像のサイズを変更する方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
アイキャッチ画像の設定方法が知りたい場合は、下の記事をご覧ください。


また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
Cocoonでアイキャッチ画像のサイズは、幅1200×高さ675pxに統一することをオススメします。
まず幅について、なぜなら
ので、幅1200pxちょうどがいいからです。
次は高さについて、
アイキャッチ画像の高さは、アスペクト比(=幅と高さの比率)16:9になるように変更しましょう。
なぜなら、
からです。
つまり、アイキャッチ画像の高さは
幅1200×9÷16=675px
になります。



当ブログのアイキャッチ画像のサイズも幅1200×高さ675pxにしているよ!
Cocoonでアイキャッチ画像のサイズを変更する方法は、2つあります。
それぞれ詳しく解説します。
Canvaでは画像のサイズを
1px単位で変更できます。
Canvaで画像のサイズを変更する方法は、下の記事を参考にしてください。


WordPress管理画面から画像のサイズを変更する方法は、下記の通りです。
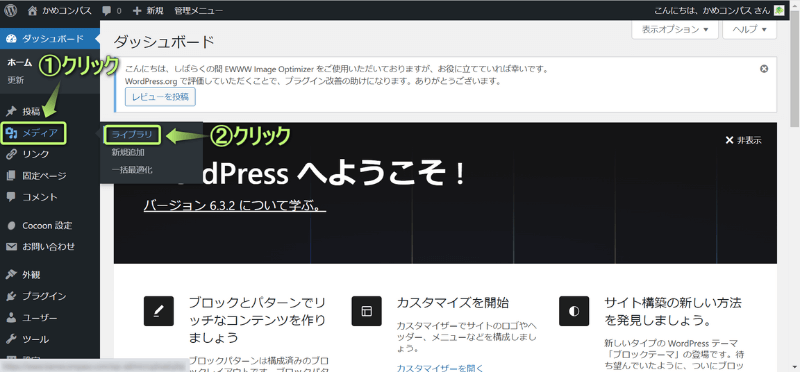
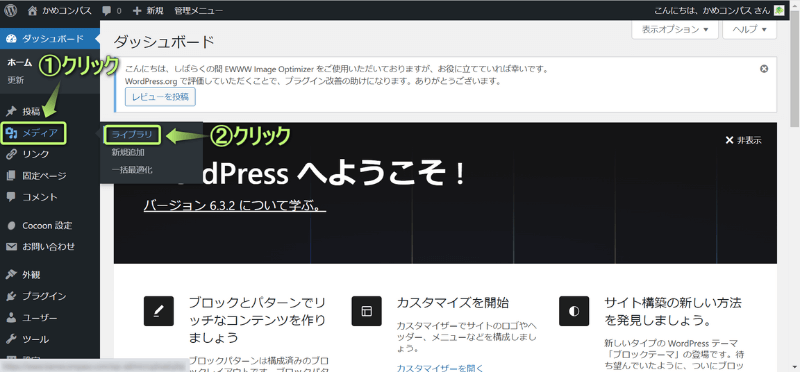
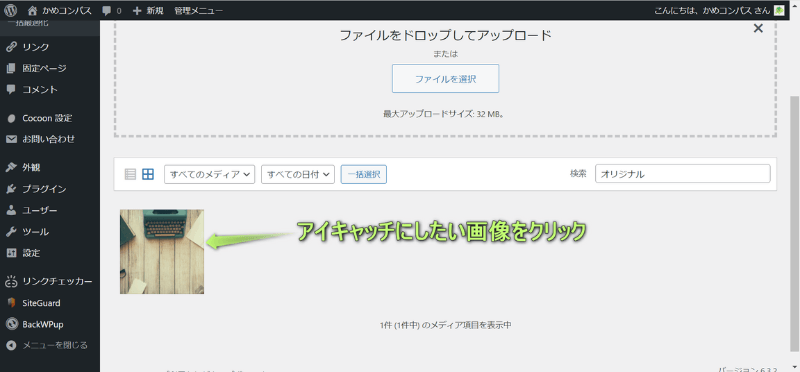
WordPress管理画面で、メディア⇒ライブラリの順にクリックする


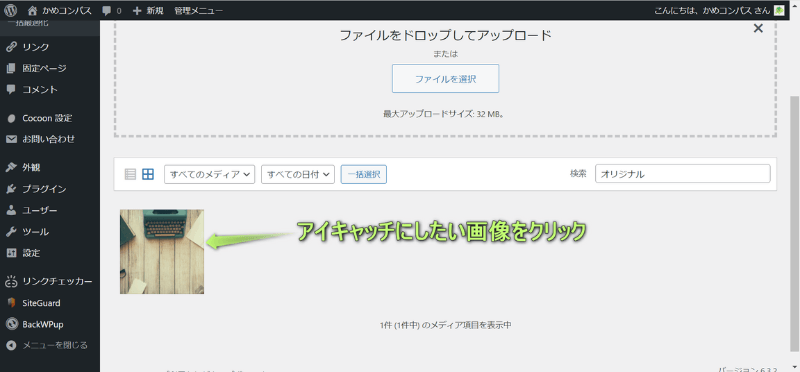
アイキャッチにしたい画像をクリックする


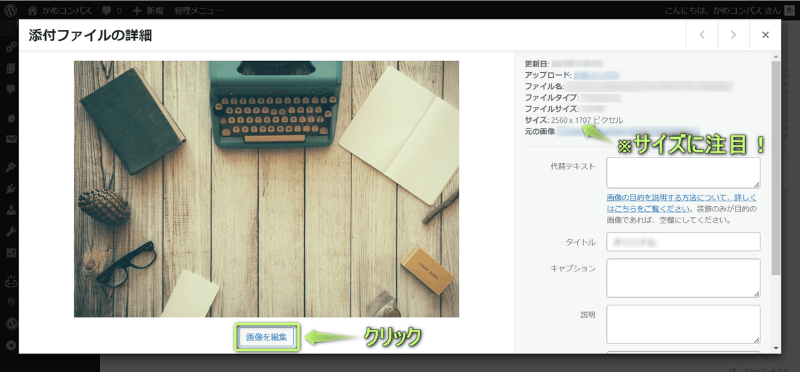
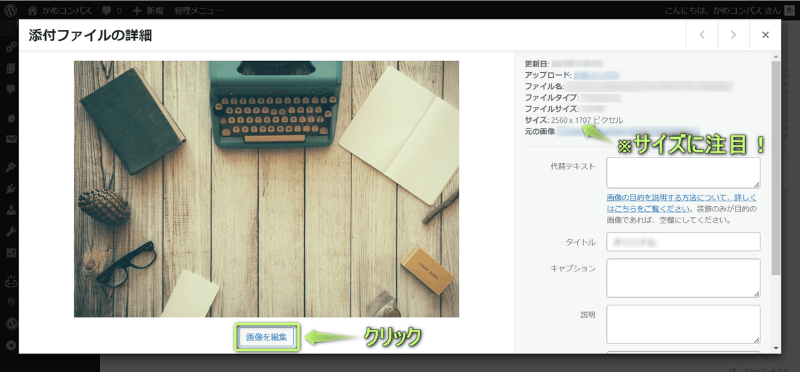
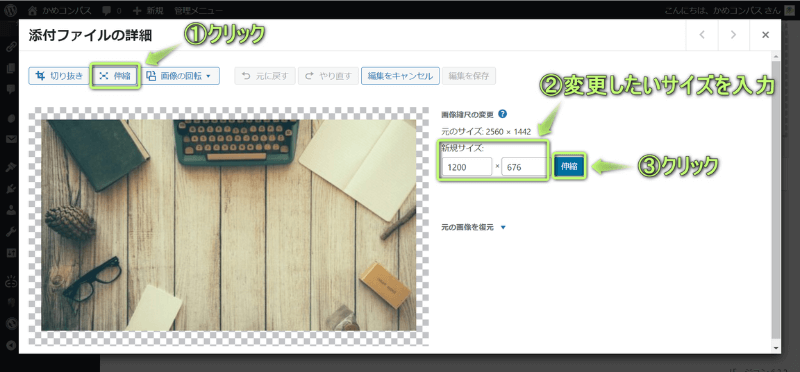
画像を編集をクリックする


画像のサイズを覚えておいてください。


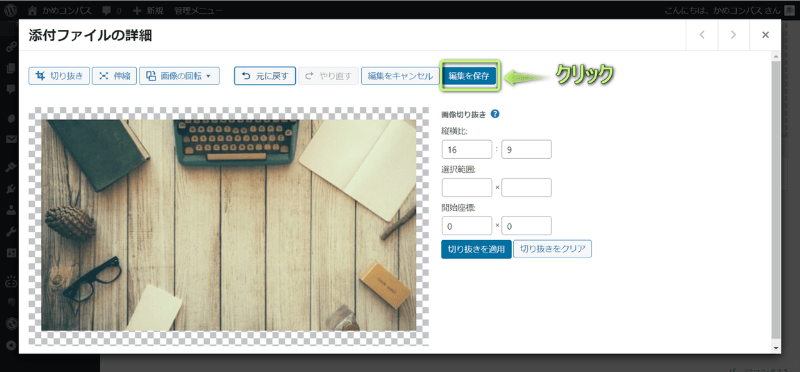
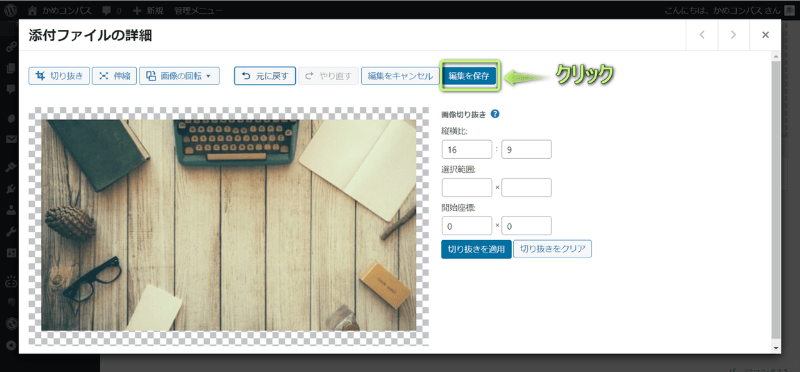
編集を保存をクリックする


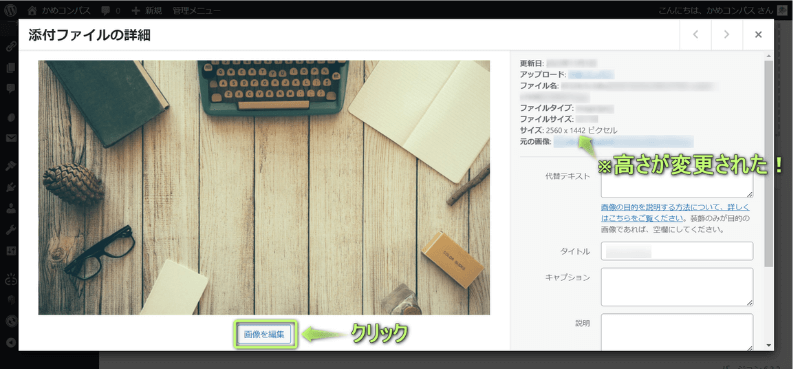
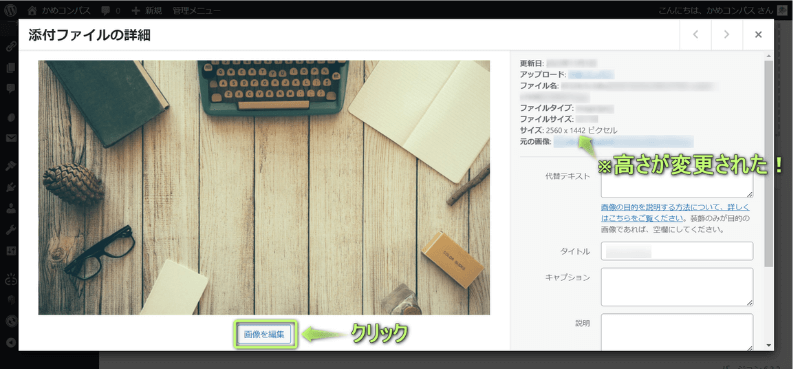
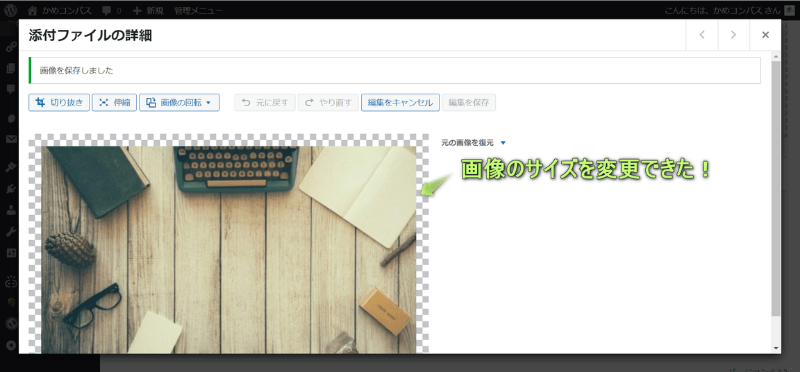
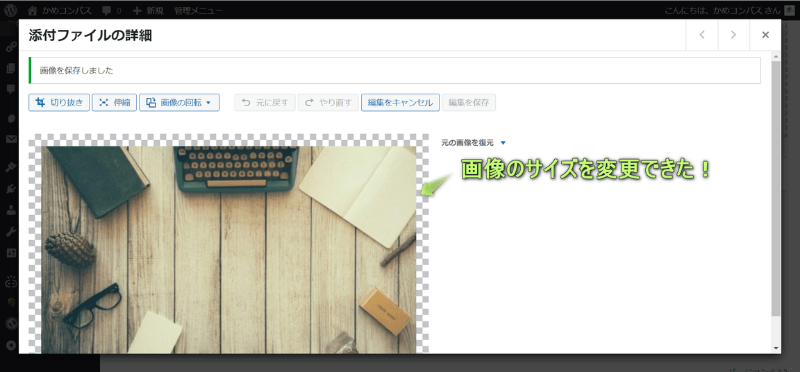
画像の高さが変更されます。
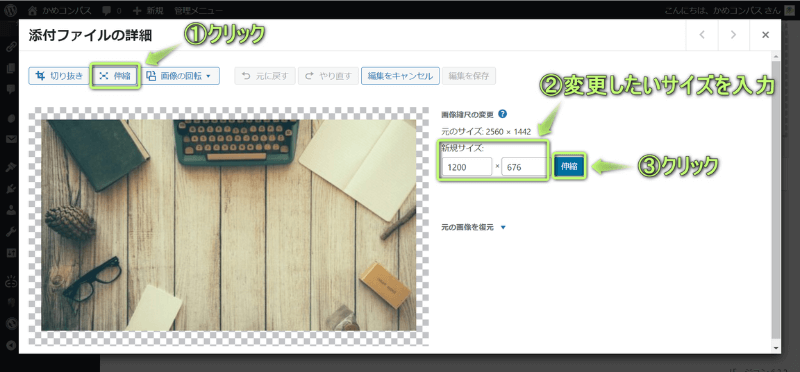
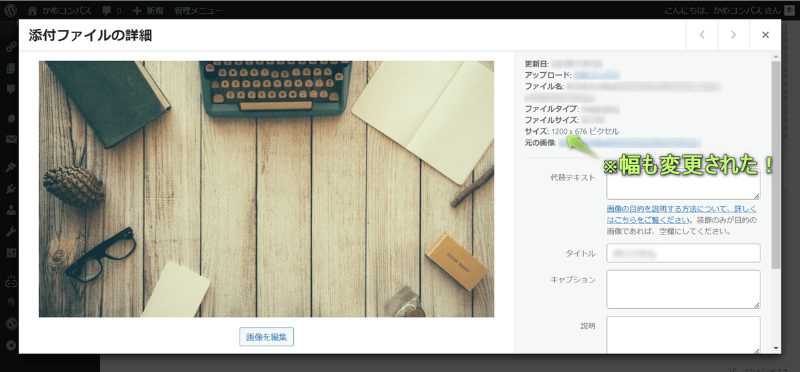
画像を編集をクリックする




画像のサイズを変更できた!


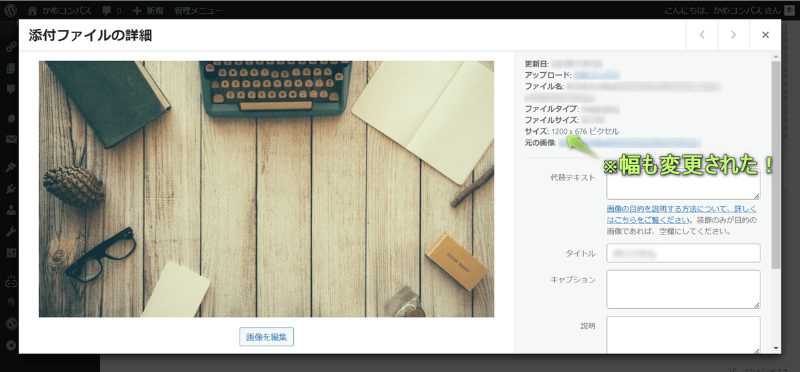
画像の幅も変更されます。


アイキャッチ画像が切れる原因は
の2つが考えられます。
それぞれ詳しく解説します。


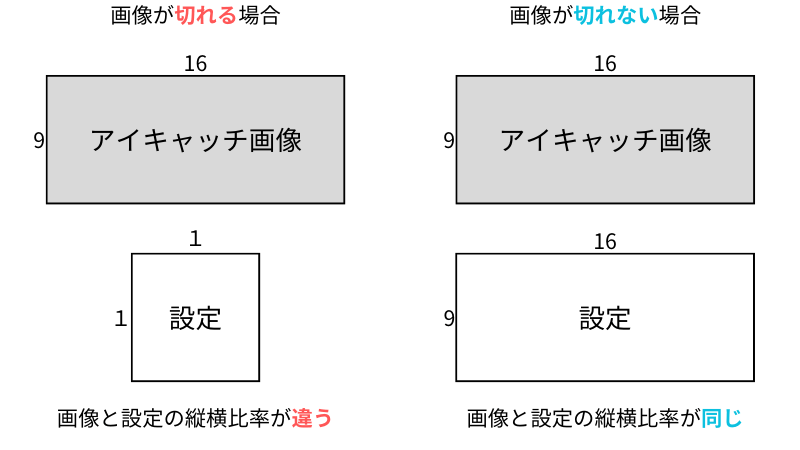
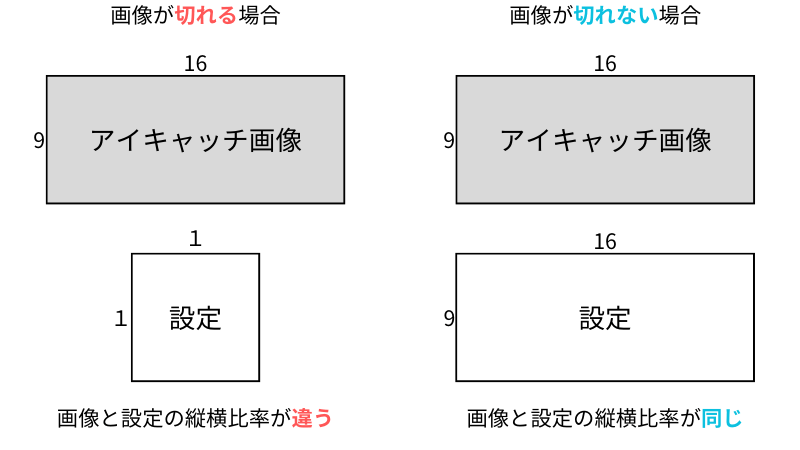
画像の縦横比率が設定した縦横比率と同じになっていないと、アイキャッチ画像が切れる場合があります。
例えば、縦横比率が16:9の画像の場合、設定も16:9にしなければなりません。
縦横比率の設定を変更する方法は、下記の通りです。
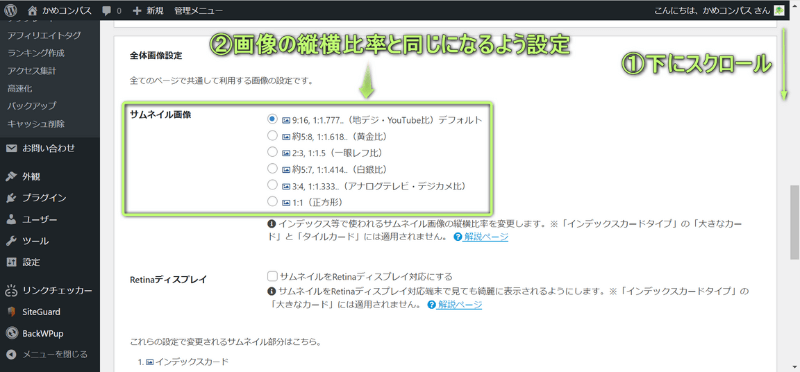
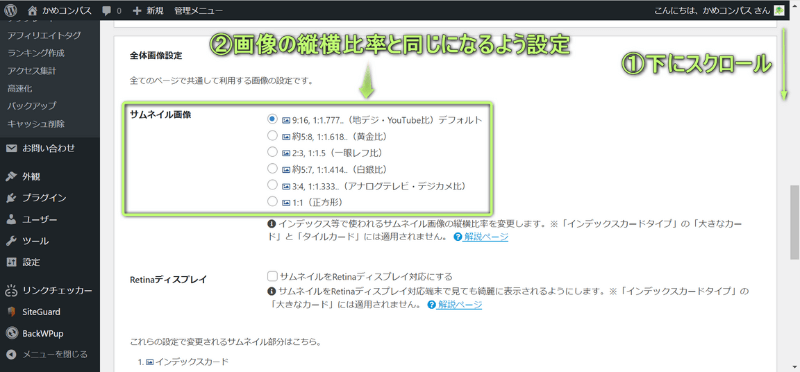
WordPress管理画面で、Cocoon設定⇒画像の順にクリックする


「サムネイル画像」内で画像の縦横比率と同じになるように設定する


アイキャッチ画像の推奨サイズである幅1200×高さ675px(=16:9)になっていれば、設定は16:9にする。
変更をまとめて保存をクリックする


アイキャッチ画像と設定の縦横比率が同じになった!


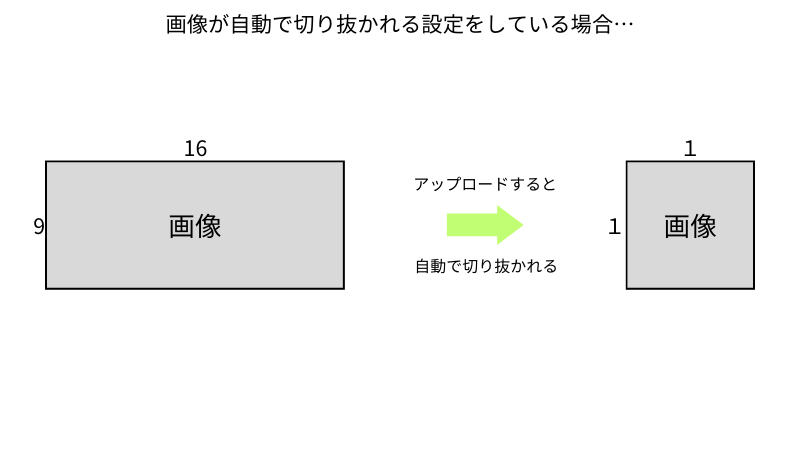
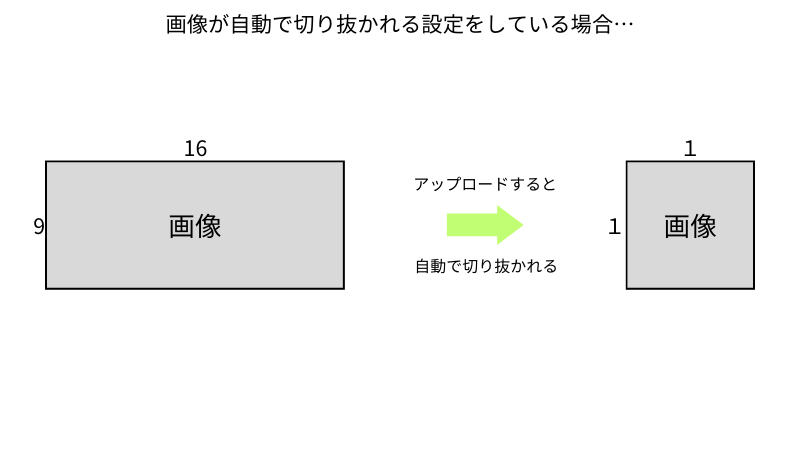
画像をアイキャッチの推奨サイズに変更しても切れる場合、画像をWordPressにアップロードする際に自動で切り抜かれるよう設定されている可能性があります。
ですので、画像が自動で切り抜かれる設定をOFFにすれば、切れることはなくなります。
画像が自動で切り抜かれる設定を変更する方法は、下記の通りです。
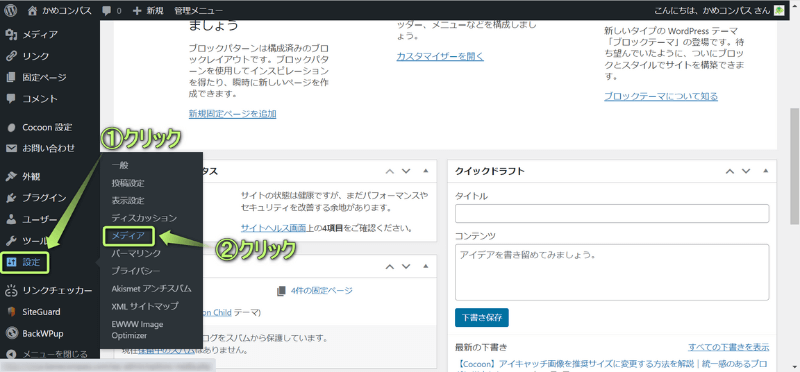
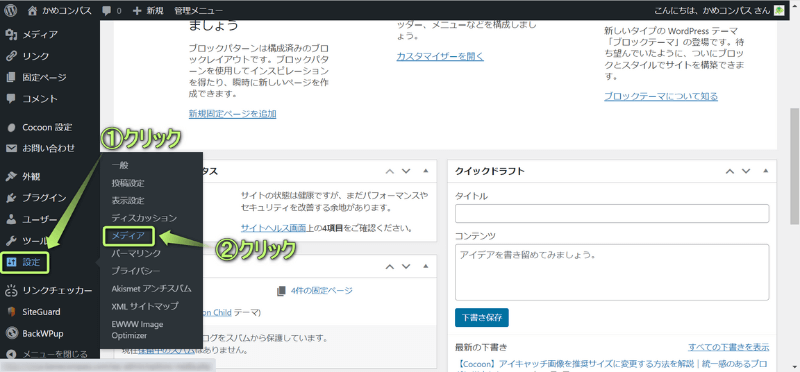
WordPress管理画面で、設定⇒メディアの順にクリックする


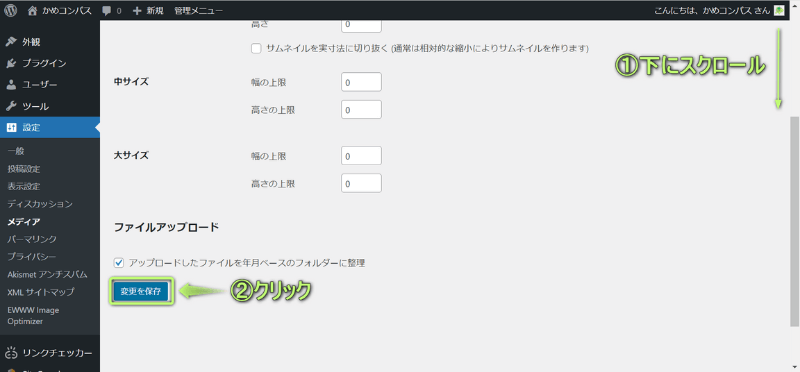
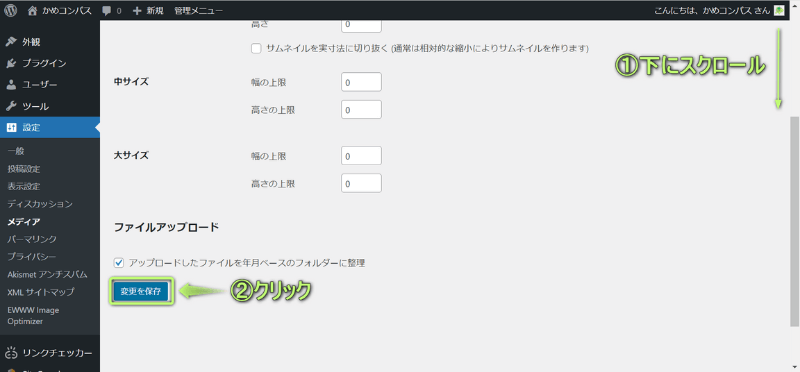
サムネイルを実寸法に切り抜くの✔を外す


変更を保存をクリックする


画像が自動で切り抜かれる設定をOFFにできた!
今回は、Cocoonでアイキャッチ画像の推奨サイズと画像のサイズを変更する方法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント