【Cocoon】ボックスメニューの設定方法|画像のカスタマイズでブログをおしゃれに!

「ボックスメニューを設置したい」
「ボックスメニューのカスタマイズ方法は?」
「ボックスメニューの画像が表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでボックスメニューの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたもボックスメニューの設置はもちろん
- カスタマイズする方法
- 画像サイズ
- 画像が表示されない対処法
をかんたんに理解できるようになります。
私も面倒で後回しにしていましたが、本記事の方法でパパッと設置できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
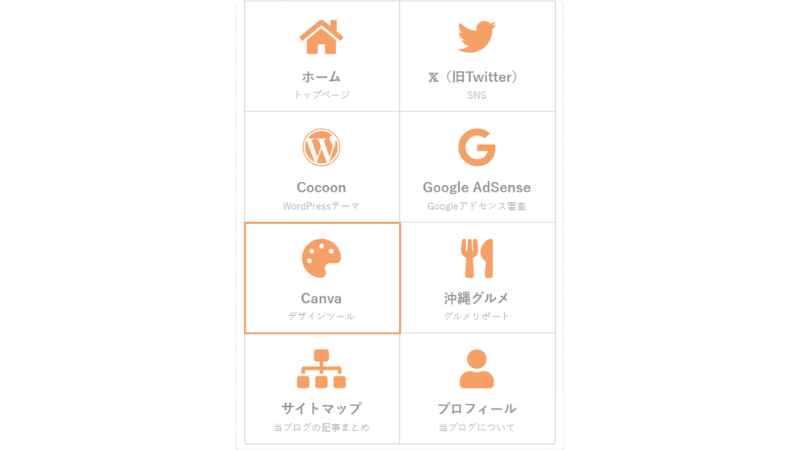
ボックスメニューの完成イメージ


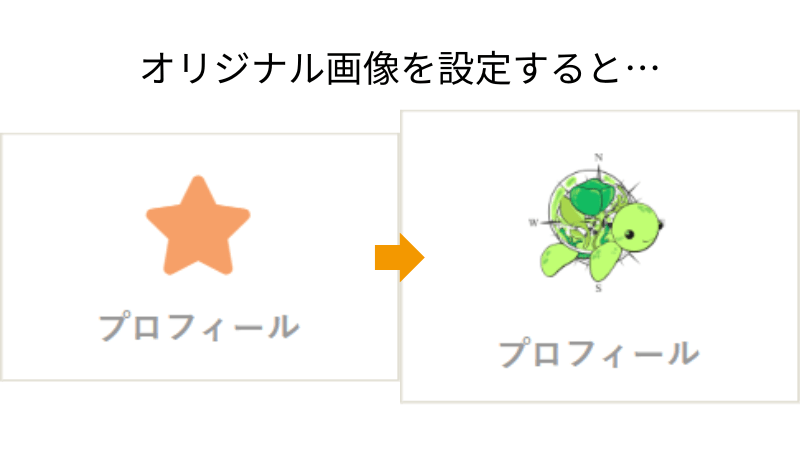
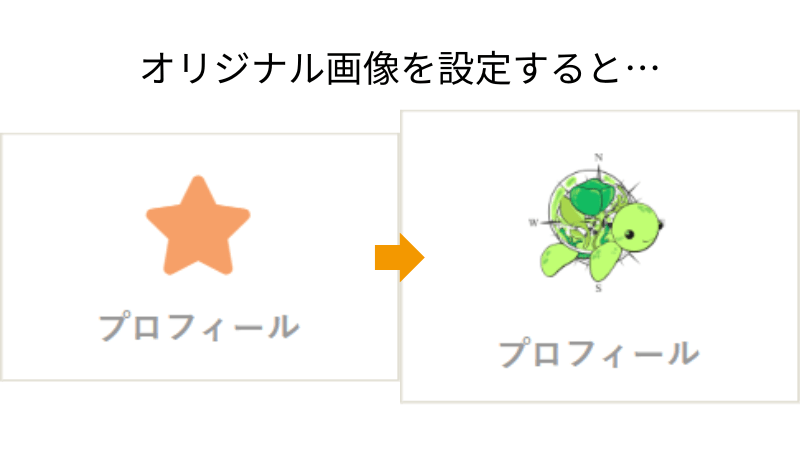
ボックスメニューをカスタマイズせずに設置すると以下の画像のようになりますが、


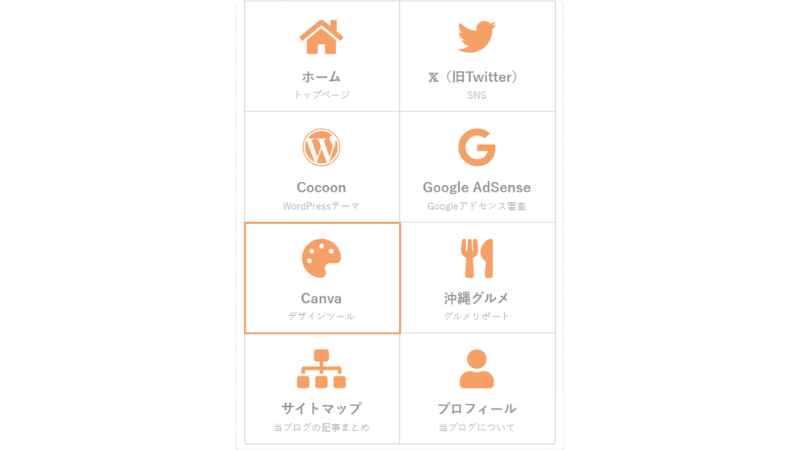
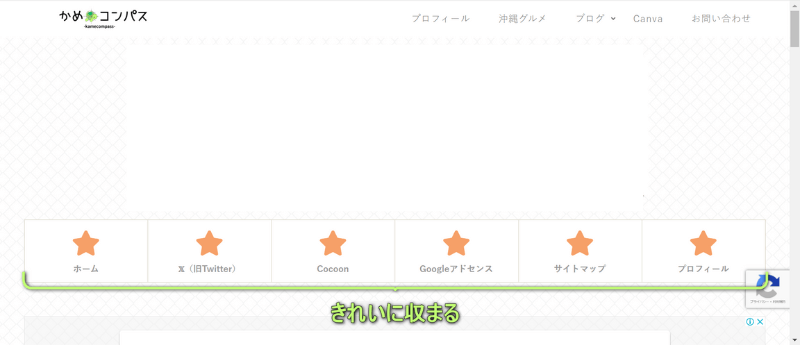
カスタマイズした当ブログのボックスメニューは、以下の画像のようになります。


ボックスメニューを設置することで、
- 視認性が高まる
- クリック率が上がる
- ブログがおしゃれになる
などの役割を果たします。



画像やテキストのカスタマイズ性が特徴的だね
Cocoonボックスメニューの作り方


Cocoonでボックスメニューの作り方は、下記の通りです。
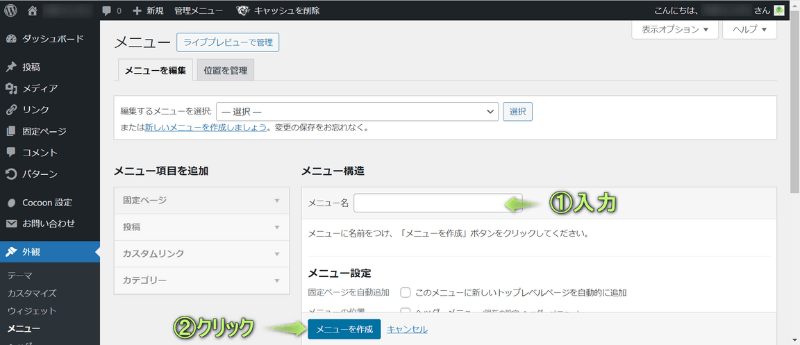
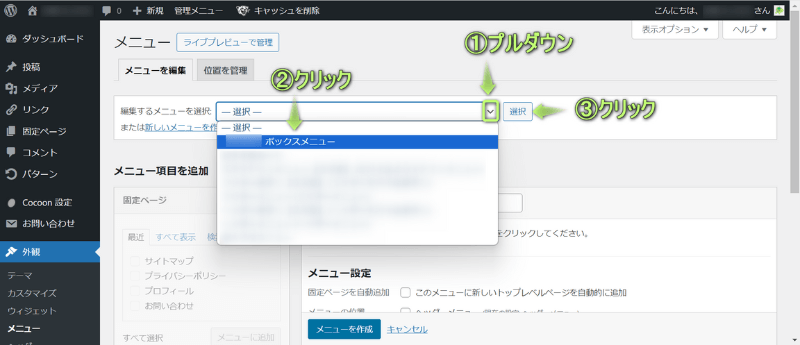
WordPress管理画面で、外観⇒メニューの順にクリックする


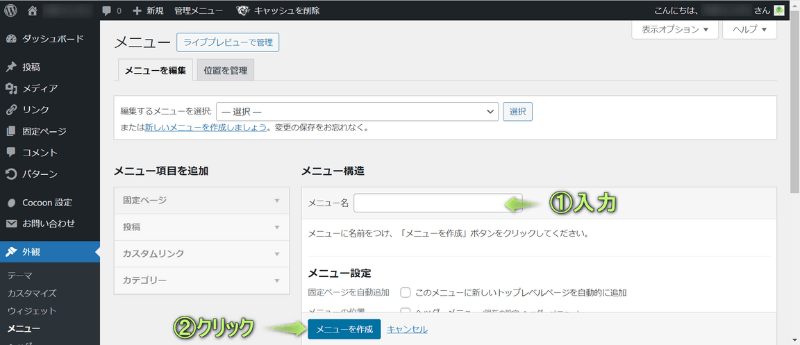
「新しいメニューを作成しましょう」をクリックする


メニュー名を入力し、メニューを作成をクリックする



メニュー名は「ボックスメニュー」でOK


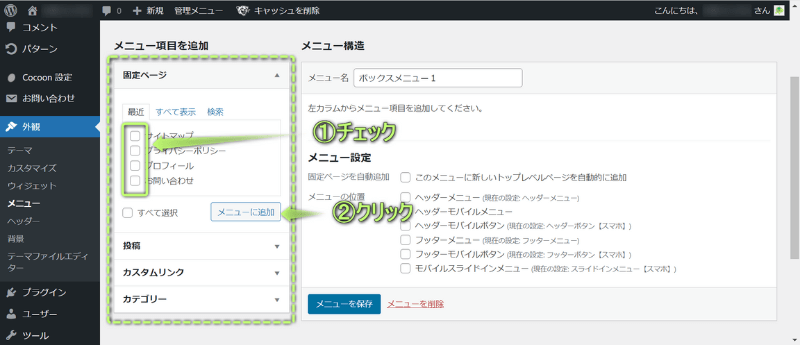
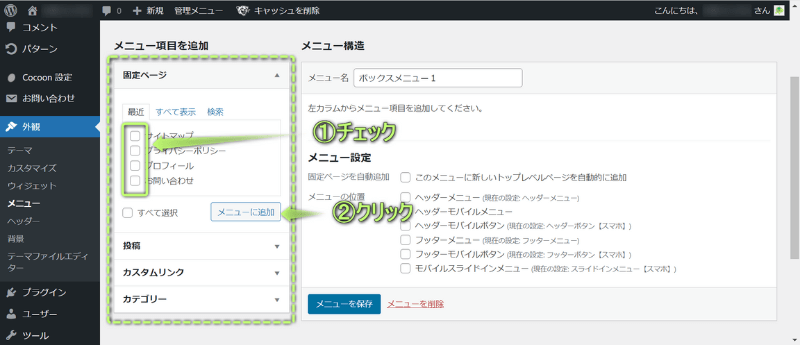
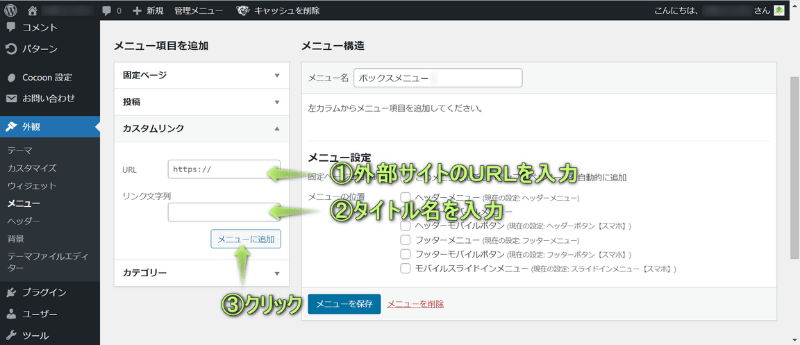
ボックスメニューに設置したい項目に✔し、メニューに追加をクリックする


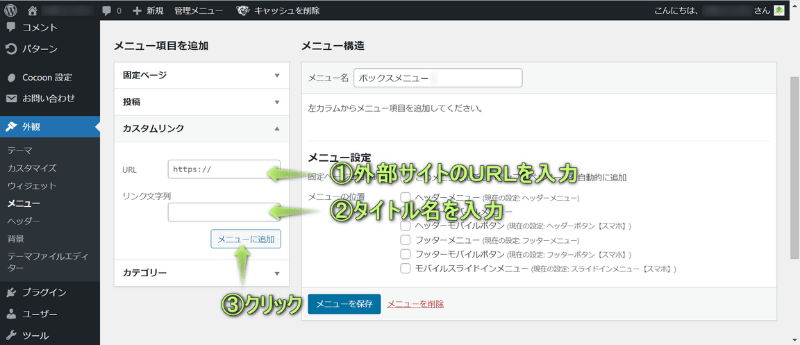
- URLに外部リンクを入力
- リンク文字列にタイトル名を入力
- メニューに追加をクリック


これで外部サイトも設置できます。
ボックスメニューに設定したい5つの項目
Cocoonでボックスメニューに設定するおすすめの項目は、下記5つです。
- ホームページ
- カテゴリーページ
- サイトマップ
- SNSリンク
- 収益用の記事
設定する項目を考える上でのポイントは、
- ユーザーに読んでほしいページへ誘導させる
- ユーザーに他の記事を見つけやすくする
の2つになります。



この2つのポイントを軸に項目を設定してね
ボックスメニューに設定するおすすめの項目数
Cocoonのボックスメニューに設定するおすすめの項目数は、
- 6(コンテンツ上部に設置する場合)
- 偶数(サイドバーに設置する場合)
です。
コンテンツ上部に設置する場合
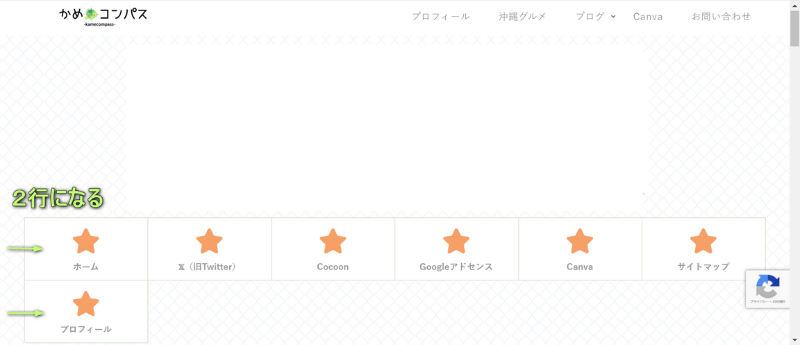
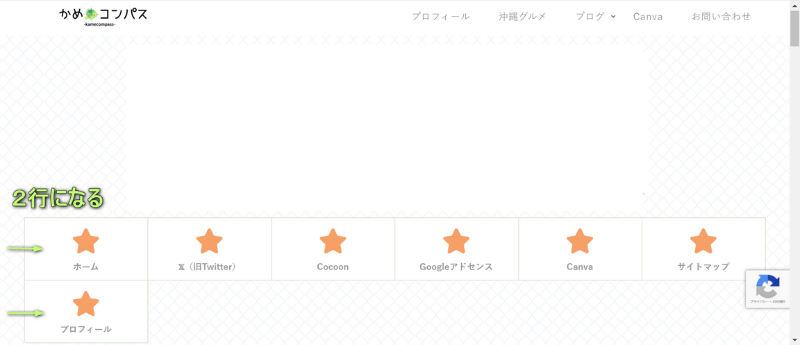
項目数を6より少ない数だと、変な余白が生まれてしまいます。


項目数を6より多い数だと、項目が2行に分かれてしまい、格好悪いです。


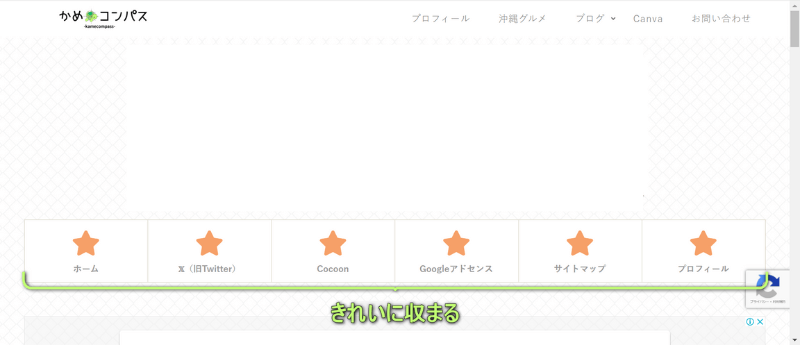
ですので、項目数は6にしましょう。


サイドバーに設置する場合
サイドバーに設置する場合、設定した項目が2列で表示されますが、
項目数が奇数だと右下に空白が生まれてしまいます。


ですので、空白が生まれない偶数で項目数を設定しましょう。


Cocoonボックスメニューを設置する方法


Cocoonでボックスメニューを設置する方法は、下記の通りです。
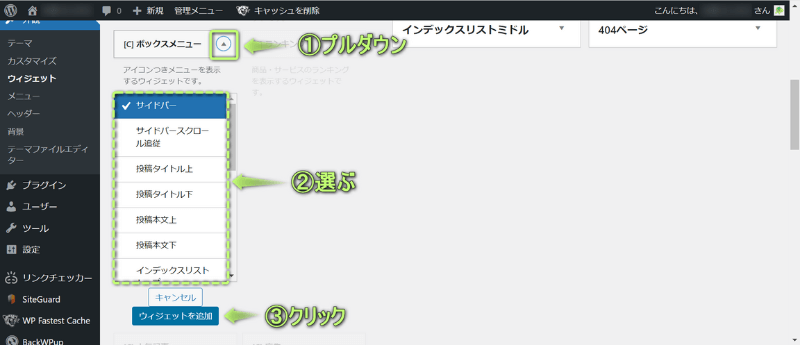
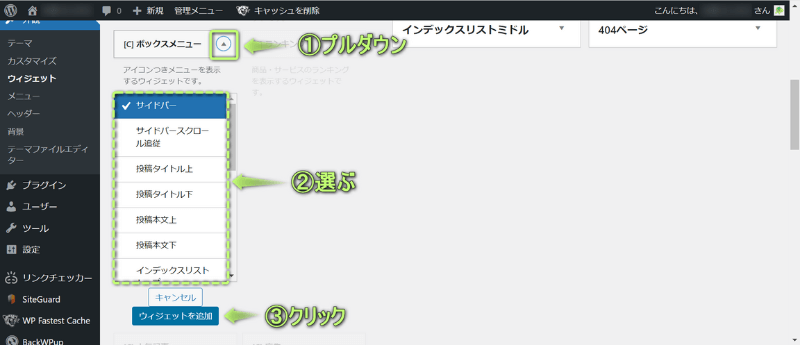
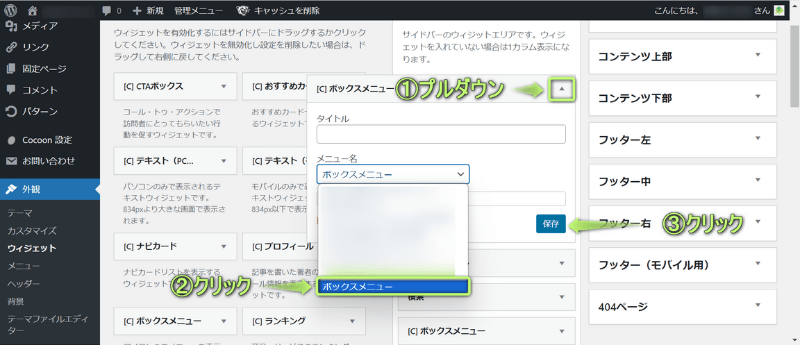
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


- 利用できるウィジェット内にある「ボックスメニュー」をプルダウン
- 設置したい場所をクリック
- ウィジェットを追加をクリックする


おすすめの設置場所
ボックスメニューを設置するおすすめの場所は、下記2ヵ所です。
- サイドバー
- コンテンツ上部
設置する場所を考える上でのポイントは
- ユーザーの目にとまりやすいか
になります。



サイドバーに設置するのは必須かな
コンテンツ上部に設置したい場合は、代わりに
- おすすめカード
で設置するのもアリです。





おすすめカードの方がカスタマイズ性は高いよ!
Cocoonでおすすめカードの設定方法は、下の記事を参考にしてください。


Cocoonボックスメニューをカスタマイズする方法


Cocoonでボックスメニューをカスタマイズする方法は、下記の通りです。
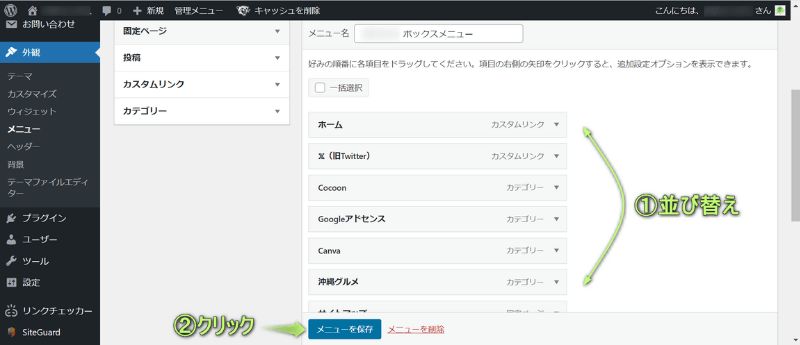
WordPress管理画面で、外観⇒メニューの順にクリックする


画像を設定したい項目をプルダウンし、カスタマイズする


カスタマイズし終えたら、メニューを保存をクリックする


ボックスメニューのカスタマイズ完了!
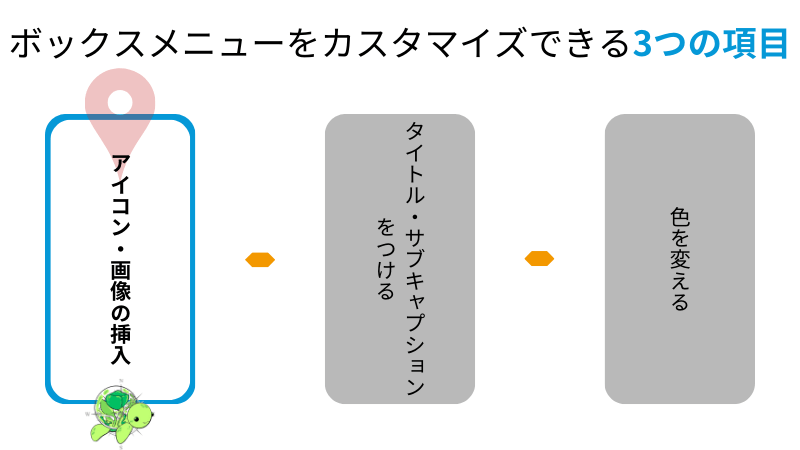
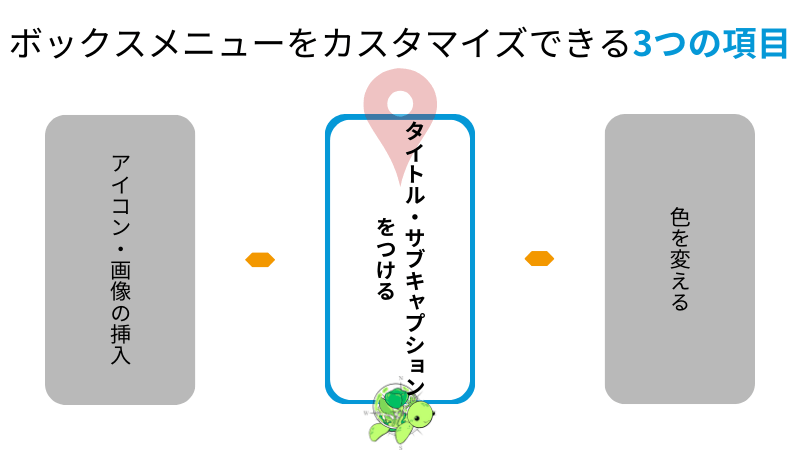
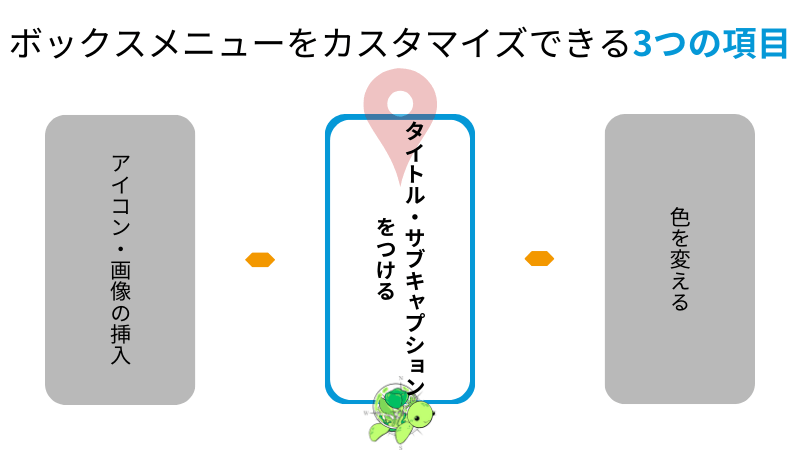
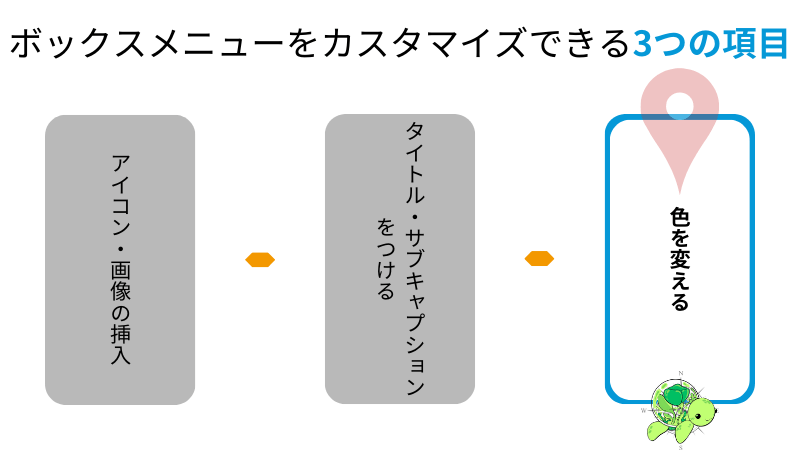
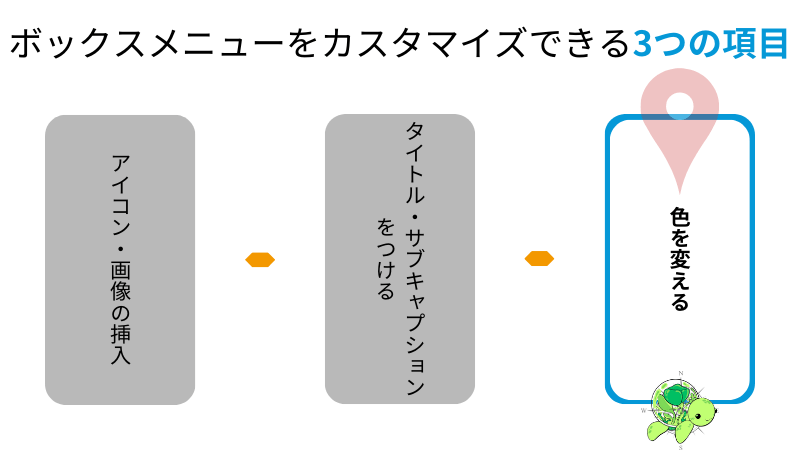
Cocoonのボックスメニューでカスタマイズできる項目は、下記3つあります。
それぞれのやり方を詳しく解説します。
アイコン・画像を挿入する


Cocoonのボックスメニューに設定する画像は、
のどちらか選びます。
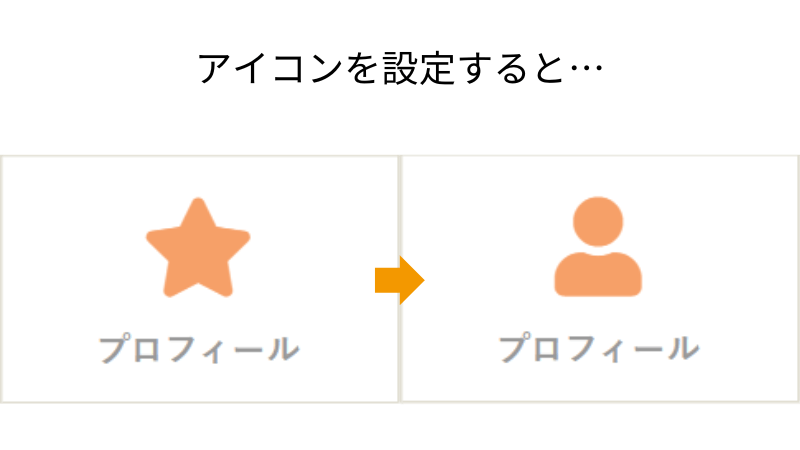
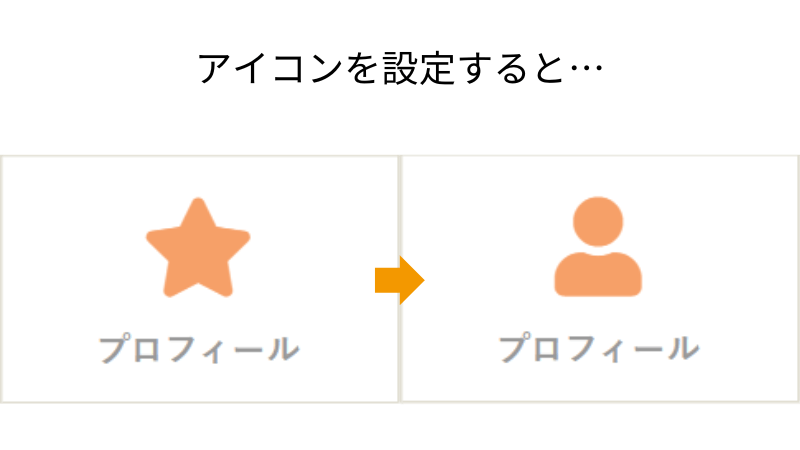
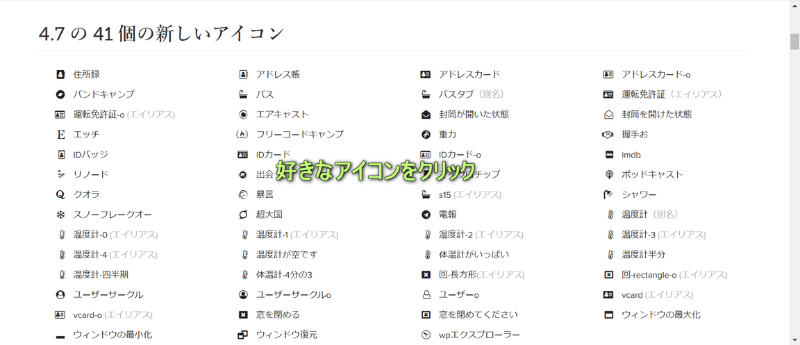
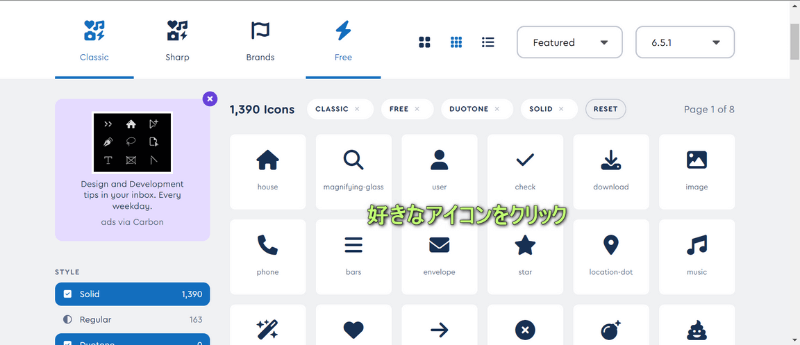
アイコンを設置する


ボックスメニューにアイコンを設定したい場合は、
を使います。
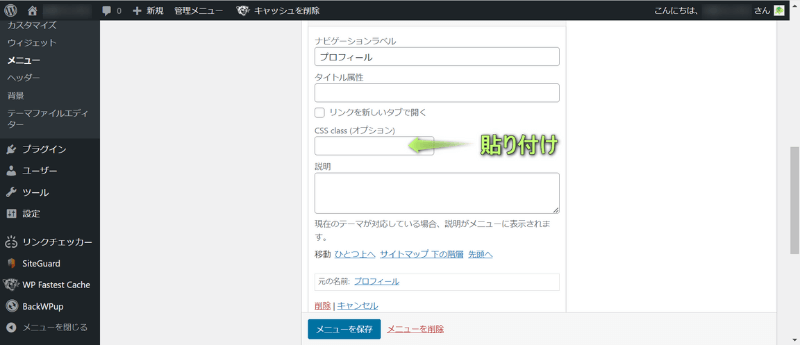
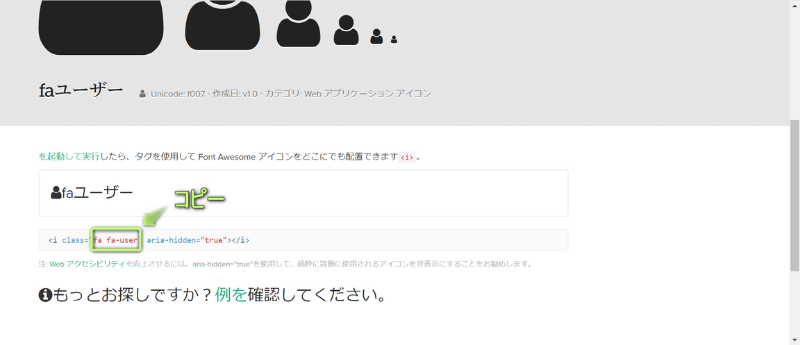
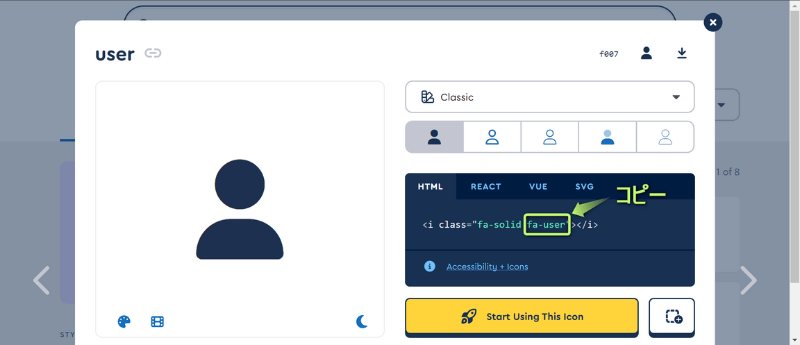
\タブの切り替え/
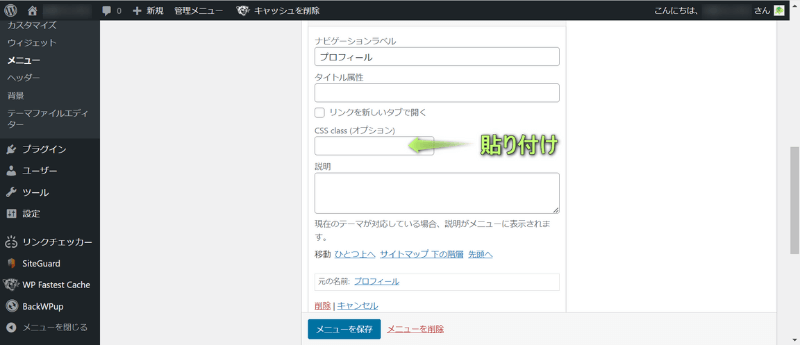
- コピーしたテキストを「CSS class (オプション)」に貼りつける


アイコンを設定完了!
オリジナル画像を設置する


ボックスメニューにオリジナル画像を設定したい場合は、
の使用をおすすめします。
画像を作り終えたら…
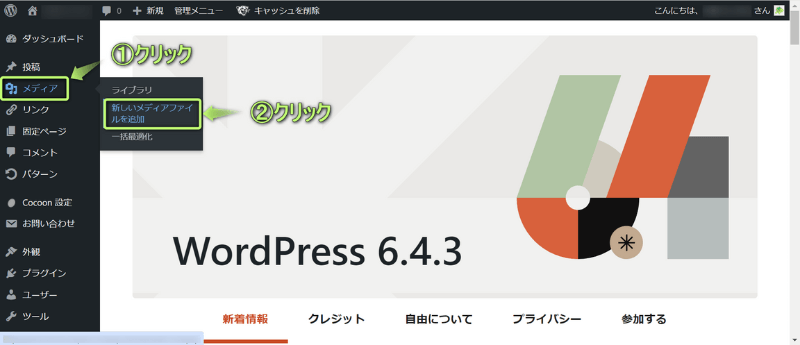
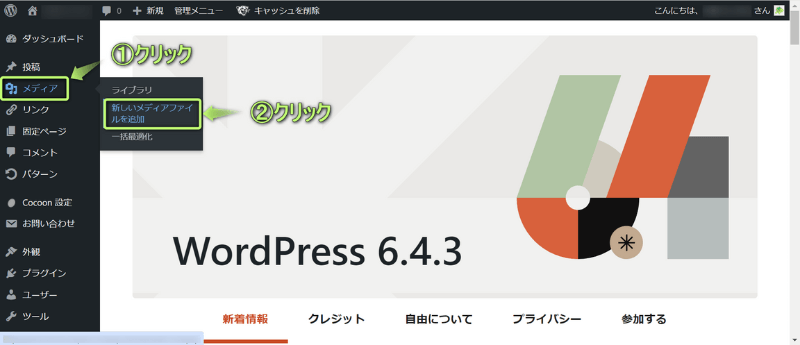
- WordPress管理画面でメディア⇒新しいメディアファイルを追加の順にクリックする


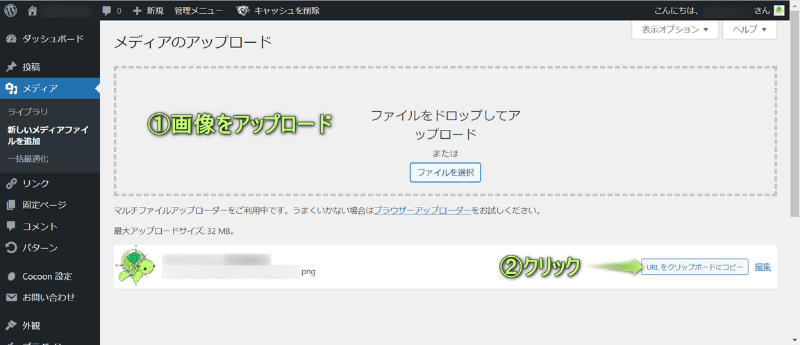
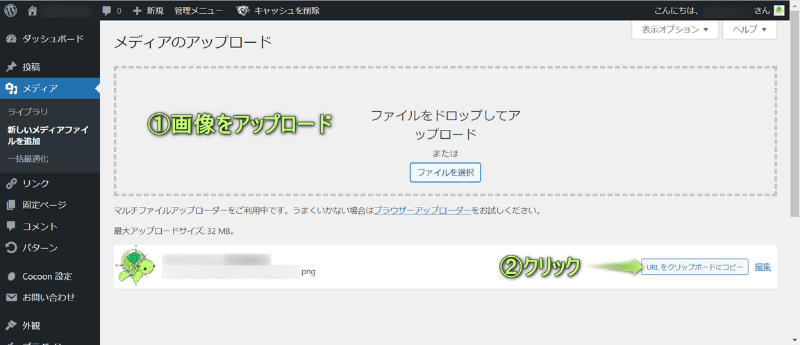
- オリジナル画像をアップロードし、URLをクリップボードにコピーをクリックする


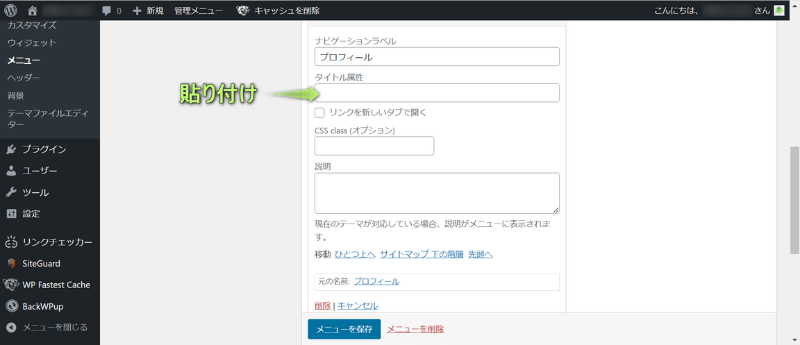
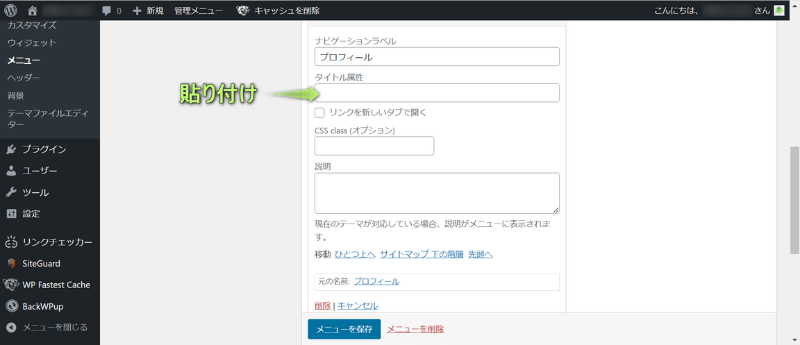
- コピーしたテキストを「タイトル属性」に貼りつける


オリジナル画像を設定完了!
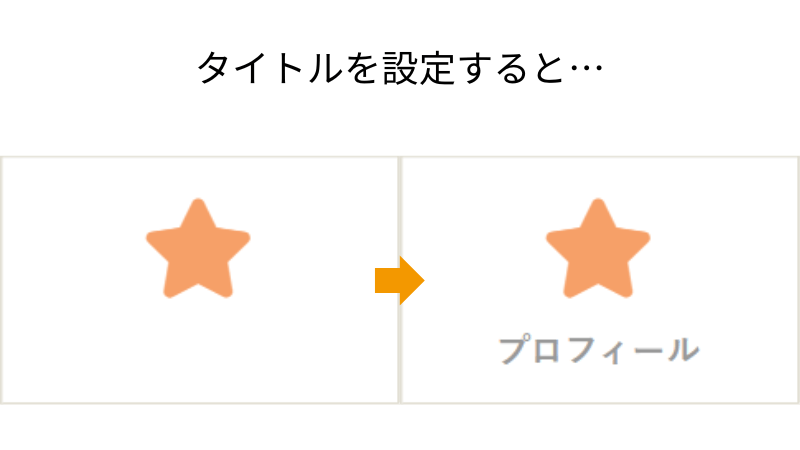
タイトル・サブキャプションをつける


Cocoonのボックスメニューでは、
を設定できます。
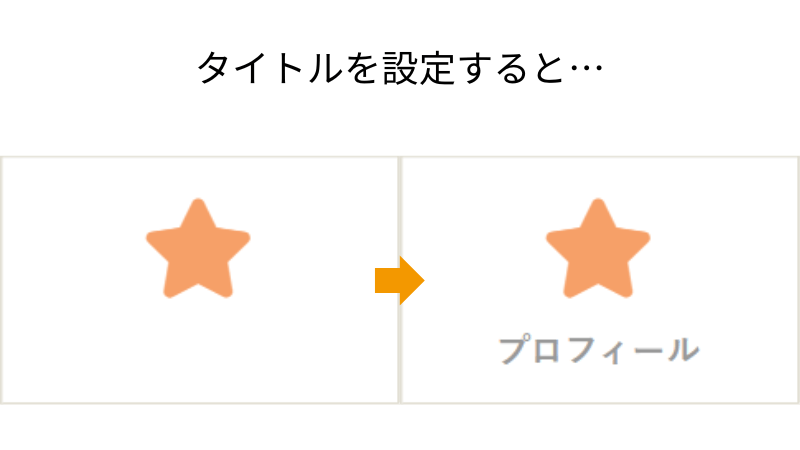
タイトルをつける


- 「ナビゲーションラベル」に表示したいタイトルを入力する


タイトルを設定完了!
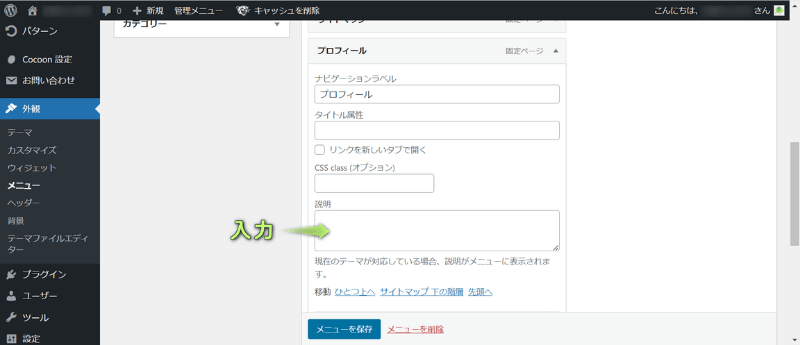
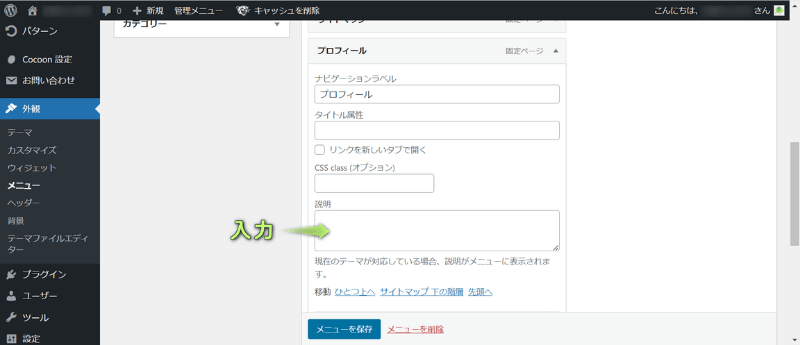
サブキャプションをつける


- 「説明」に表示したいサブキャプションを入力する


サブキャプションを設定完了!
色を変える


Cocoonのボックスメニューの色を変えたい場合は、
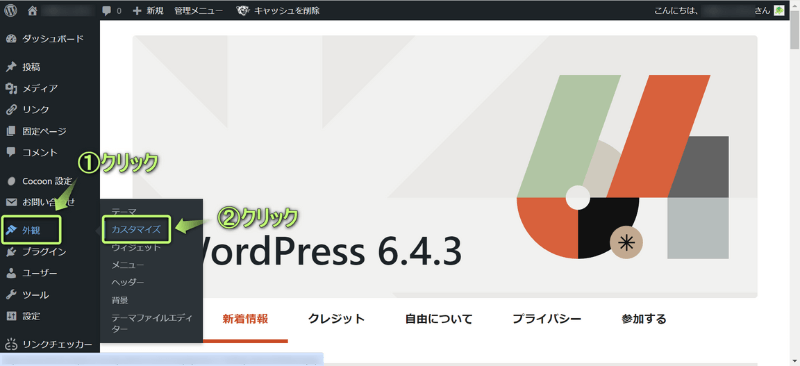
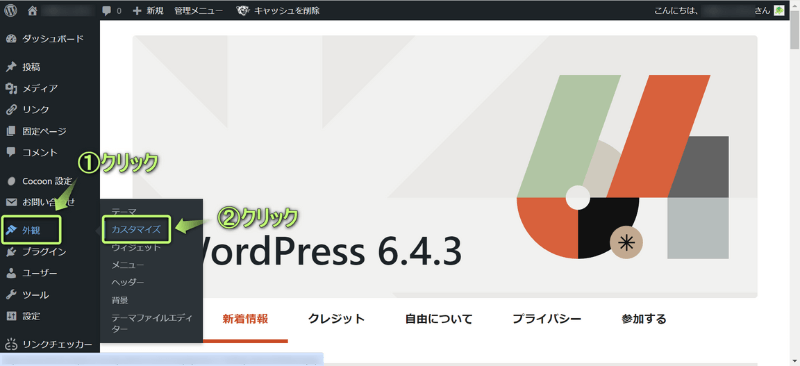
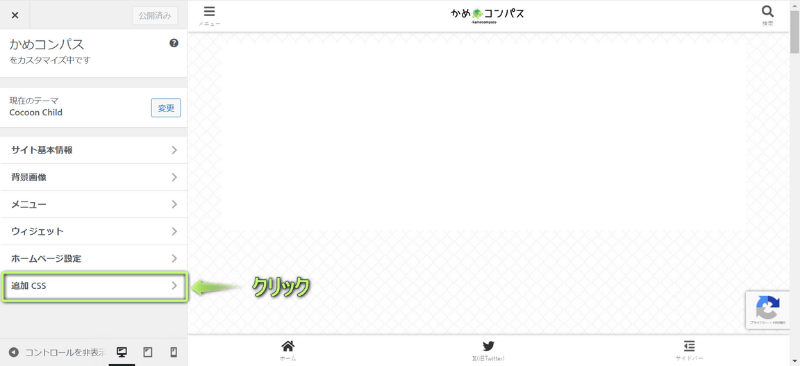
- WardPress管理画面で、外観⇒カスタマイズの順にクリックする


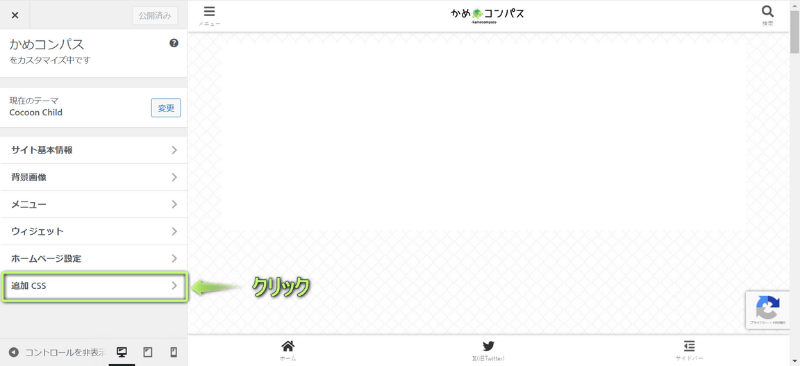
- 追加CSSをクリックする


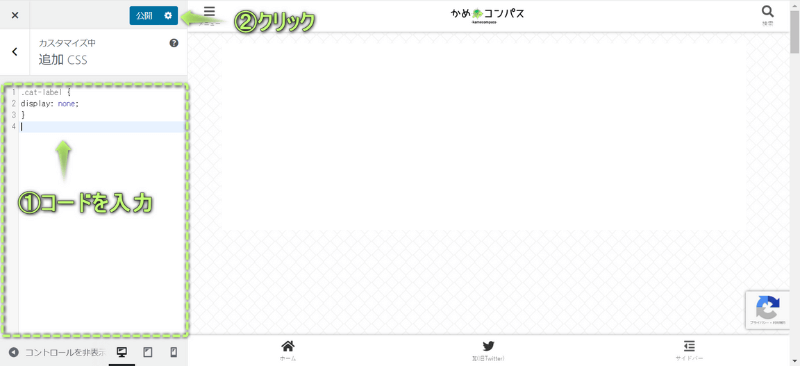
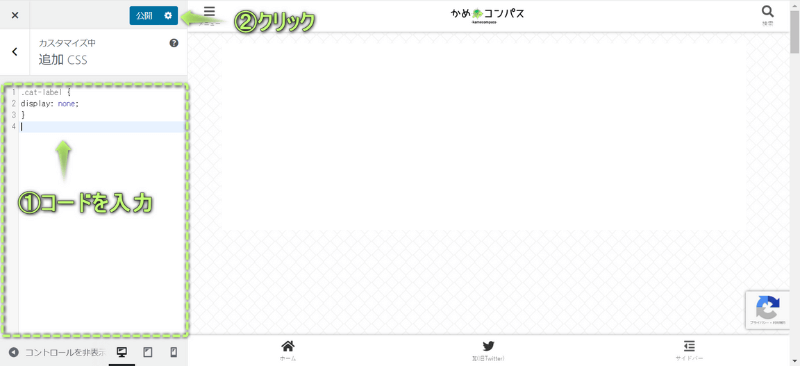
- 下記コードを入力し、公開をクリックする
/************************************
** アイコンの色を変える
************************************/
.box-menu-icon{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** タイトルの色を変える
************************************/
.box-menu-label{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** サブキャプションの色を変える
************************************/
.box-menu-description{
color: #000000;/*こちらにカラーコードを入力*/
}
/************************************
** 背景色を変える
************************************/
.box-menu{
background: #000000;/*こちらにカラーコードを入力*/
}



色を変えたい部分のコードをコピペしてね!





私はメモ帳に元のテキストを保存してます
色の設定完了!


Cocoonボックスメニューの画像サイズ


Cocoonでボックスメニューの画像サイズは
- 幅180×高さ180pxの正方形
- 幅320×高さ180pxの長方形
のどちらかをおすすめします。
- 画像が粗くならないようにする
- 画像が小さすぎないようにする
アイコンを利用する場合は、画像サイズを気にする必要はありませんが、
自分で一から画像を作る場合、作るデザインが
- 横長になる⇒幅320×高さ180px
- 横長にならない⇒幅180×高さ180px
というように決めると良いですよ。



ボックスメニューに設定する各画像のサイズは統一してね
Cocoonボックスメニューの画像が表示されない原因と対処法


Cocoonでボックスメニューの画像が表示されない原因は、下記2つ考えられます。
それぞれの対処法を詳しく解説します。
URLの入力ミス
画像のURLを正しく入力しないとボックスメニューに画像は表示されないです。
URLはそのままコピペして、入力ミスがないようにしましょう。



すべてコピーしたつもりでも1文字コピー漏れしてる場合もあるよ
ファイル名に日本語が入っている
画像のファイル名に日本語が入っていると文字化けしてしまい、ボックスメニューに画像が正しく表示されないこともあります。
ですので、日本語の部分を消したり、英語に直したりして、再度確認してみましょう。



URLは英語+数字のみにするよう日ごろから意識しようね
まとめ:ボックスメニューで視認性UP
今回は、Cocoonでボックスメニューの設定方法を紹介しました。
ブログには、ボックスメニュー以上に
の設置が必須です。
まだ、この2つを設置していない人は、下の記事もあわせて読んでください。




さらにヘッダー・フッターをカスタマイズして、より利便性の高いおしゃれなブログを作りたい人は、下の記事を参考にしてください。




また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“コメント”してくれると嬉しいです!











コメント