【Cocoon】フッターのカスタマイズ方法|2つの機能を設定して利便性UP!

「フッターをカスタマイズする方法は?」
「モバイルでもフッターボタンを設置したい」
「リンクをどうやって挿入するの?」
この記事では、そんな方に向けて、Cocoonでフッターのカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、フッターのカスタマイズ方法はもちろん、
- フッターを設定する2つの機能の使い分け
- モバイルフッターメニューの作り方
- リンクの挿入
が理解できるようになります。
私自身、CSSを使わないとフッターを自由に設定できないと思っていましたが、本記事の方法で好きなように設定できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
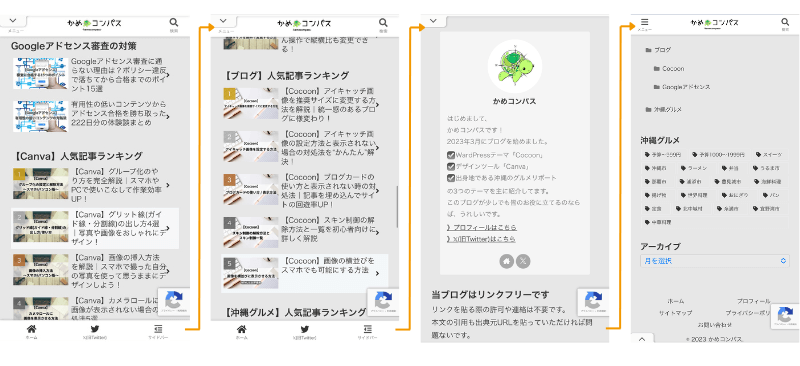
フッターの前提知識と完成イメージ
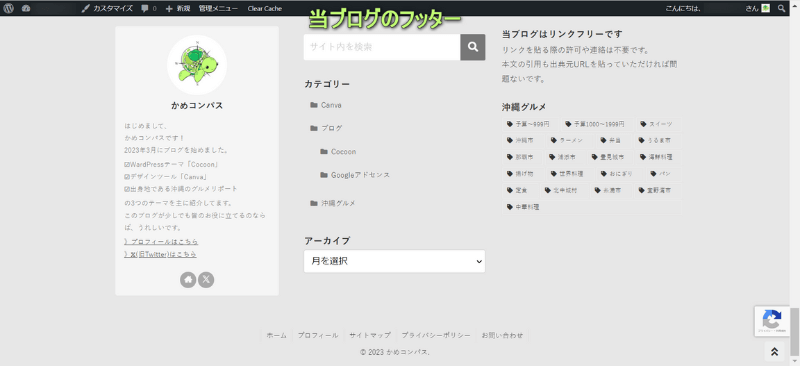
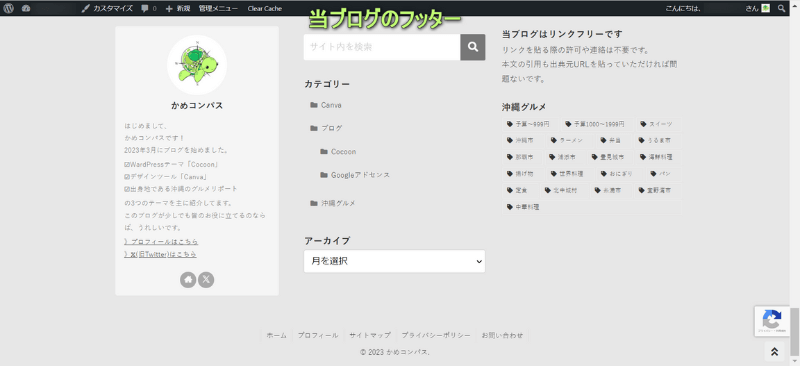
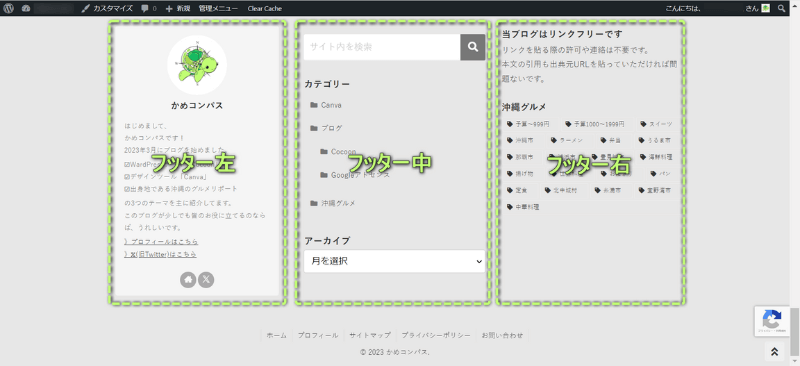
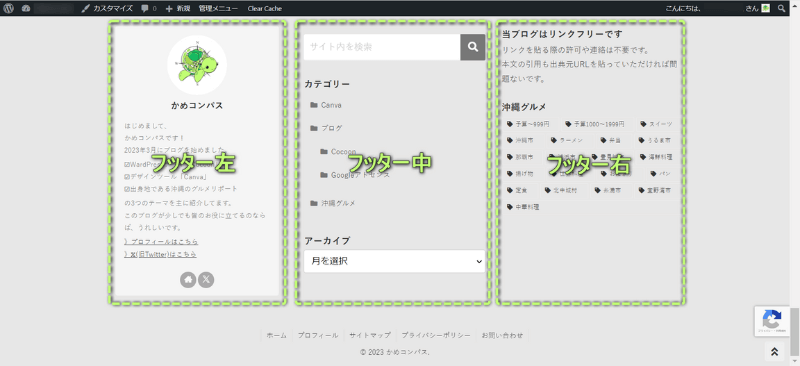
フッターとは、サイト下部の場所のことです。
下の画像は、当ブログのフッターになります。




Cocoonでフッターは大きく2つに分かれており、
それぞれで設定できます。


フッターを設定することで、
- サイトの情報を整理できる
- ページの回遊率が向上する
- ブログ全体のデザインを整える
などの役割を果たします。



ブログを開設したら真っ先に行う設定だね!
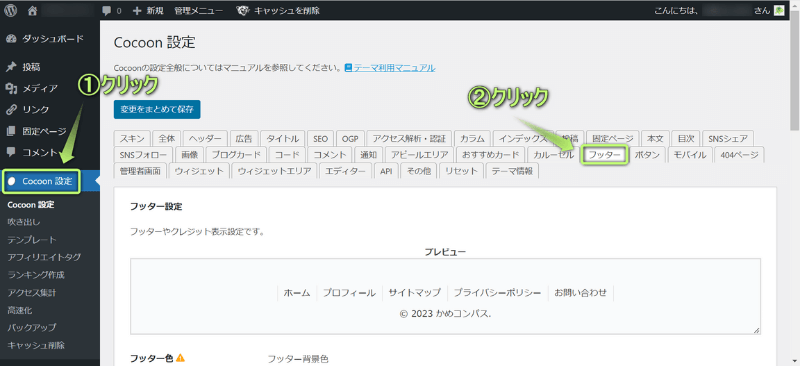
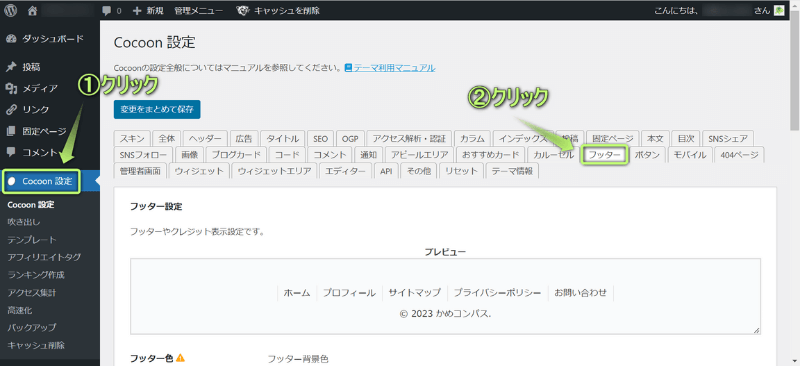
Cocoonフッターをカスタマイズする方法
Cocoonでフッターをカスタマイズする方法は、下記の通りです。
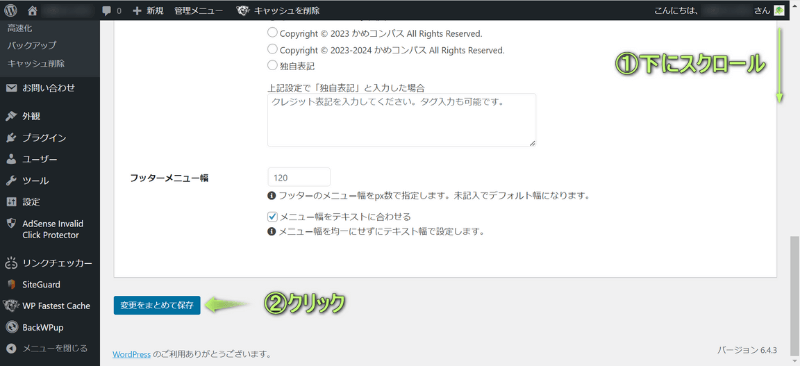
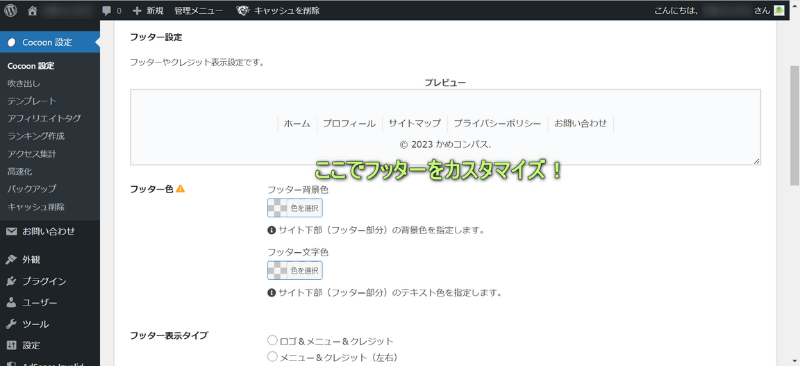
WordPress管理画面で、Cocoon設定⇒フッターの順にクリックする


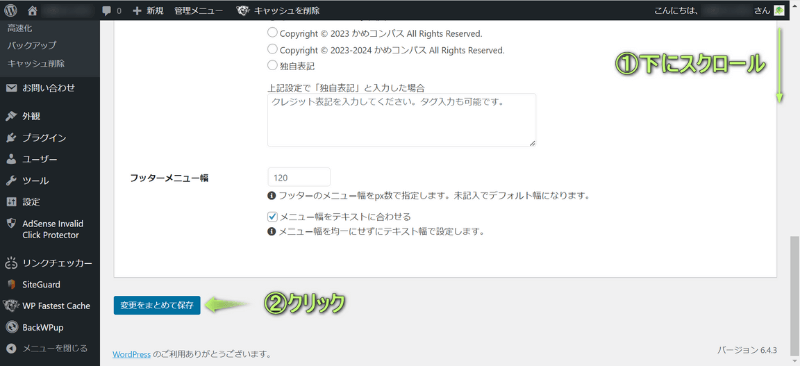
カスタマイズし終えたら、変更をまとめて保存をクリックする


フッターでカスタマイズできる項目は、下記5つあります。
それぞれ詳しく解説します。
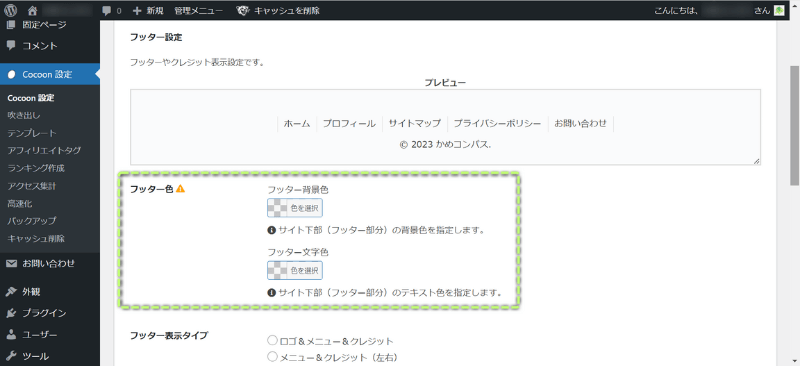
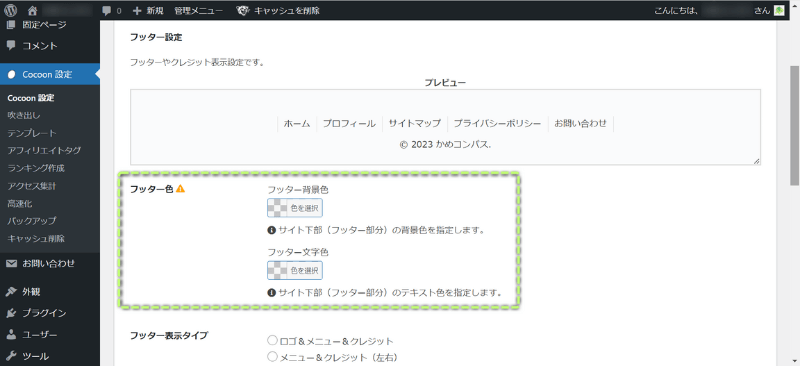
色をつける




「フッター色」では、
- 背景色
- 文字色
の2つに色をつけれます。
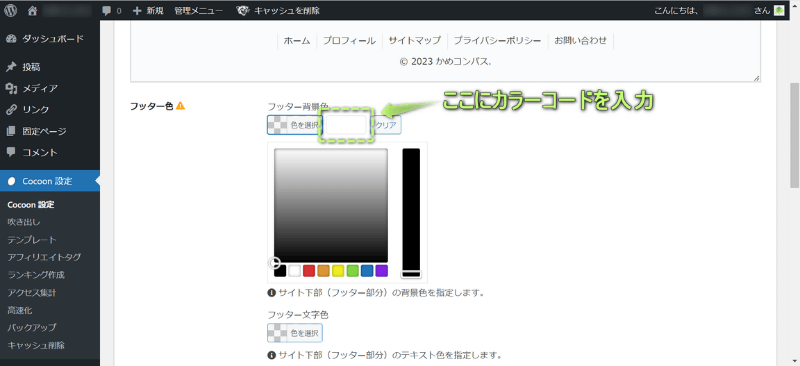
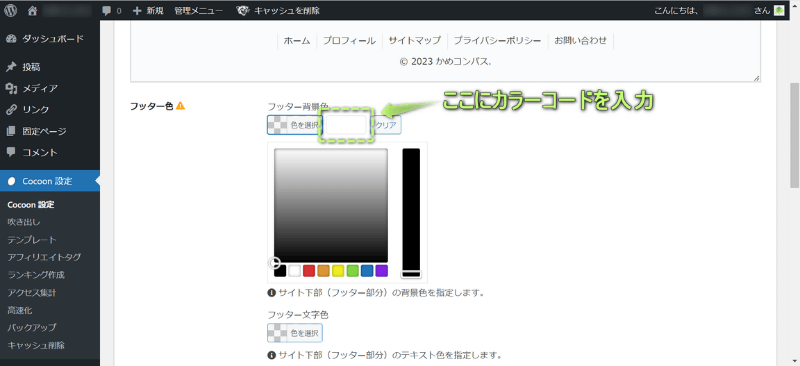
設定したい色が見つからない場合は、設定したい色のカラーコードを入力すると見つかります。


カラーコードで設定したい色を見つける方法は、下の記事を参考にしてください。


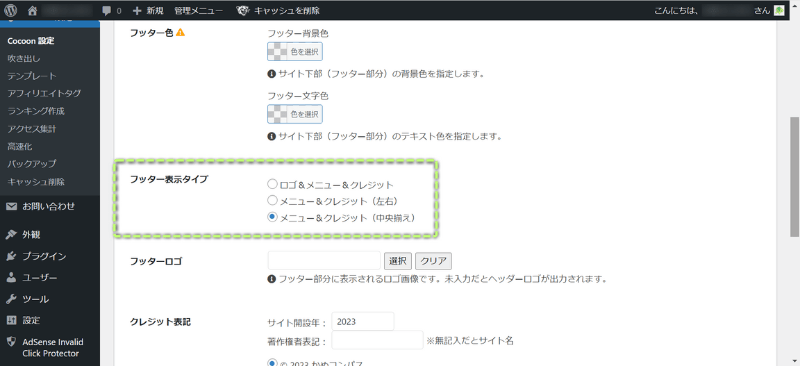
フッターの表示タイプを選ぶ




「フッター表示タイプ」では、
- ロゴ&メニュー&クレジット
- メニュー&クレジット(左右)
- メニュー&クレジット(中央揃え)
の3つの項目から選べます。



フッターにロゴを表示する場合は、ロゴ&メニュー&クレジットを選んでね
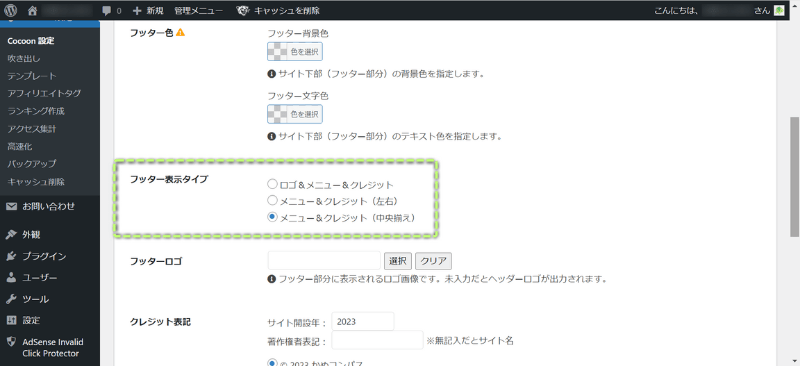
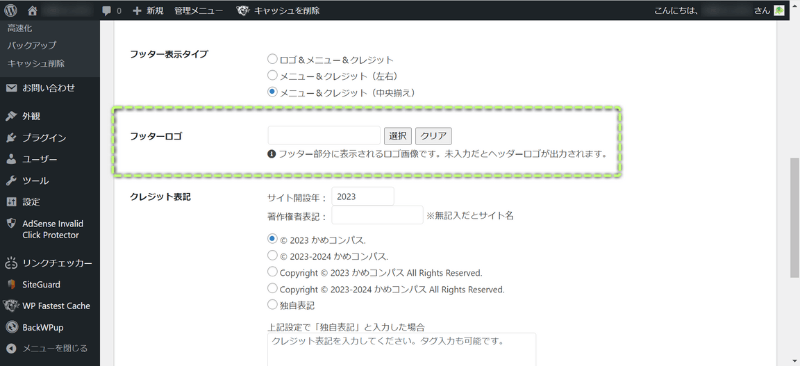
ロゴを入れる




「フッターロゴ」では、フッターに表示させたいロゴ画像を挿入できます。
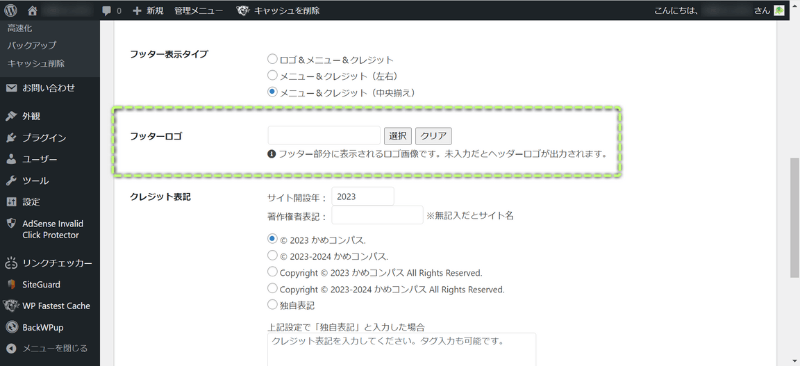
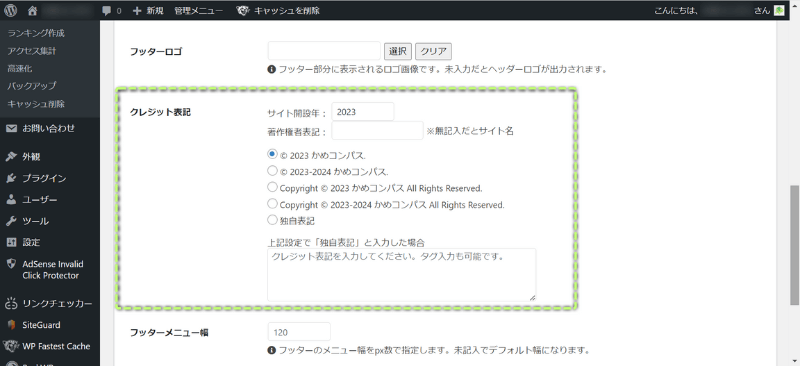
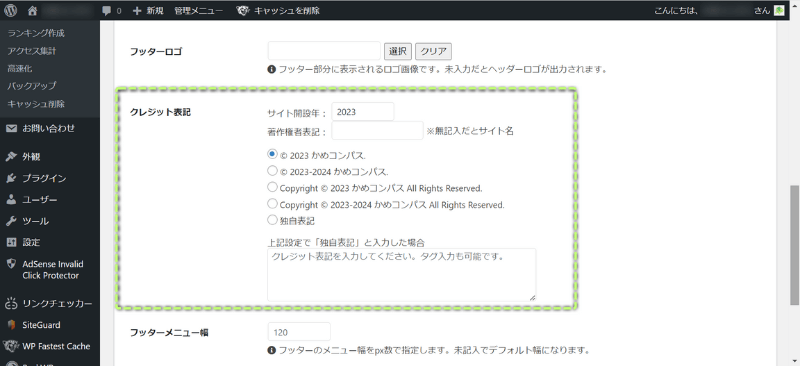
クレジット表記を選ぶ




「クレジット表記」では、5つの項目から選べます。



よく分からない人は、そのままにしましょう
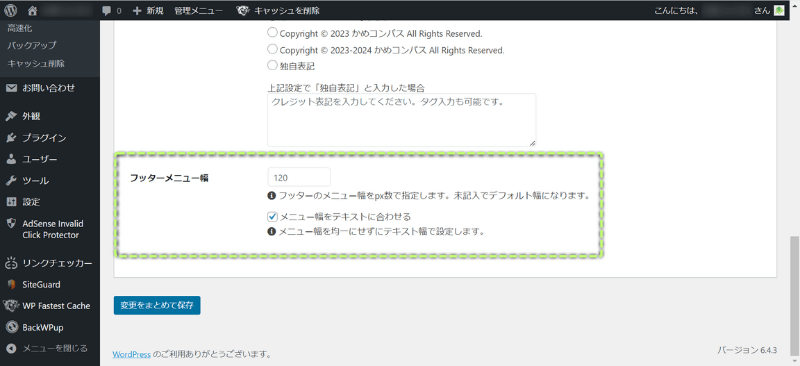
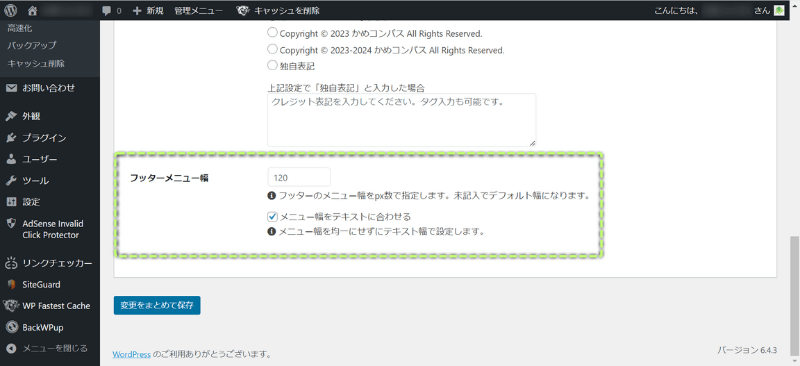
フッターのメニュー幅を指定する




「フッターメニュー幅」では、
- メニュー幅を指定する(70~300px)
- メニュー幅をテキストに合わせる
ことができます。
おすすめは、「メニュー幅をテキストに合わせる」に✔を入れることです。
メニュー幅をテキストに合わせないと、フッターメニューに表記されている項目が1行で収まらず、2行になってしまい、見栄えが悪くなります。
ですので、「メニュー幅をテキストに合わせる」に✔を入れましょう。



メニュー幅をテキストに合わせたら、メニュー幅を指定しなくていいよ
Cocoonフッターをメニュー機能で設定する方法


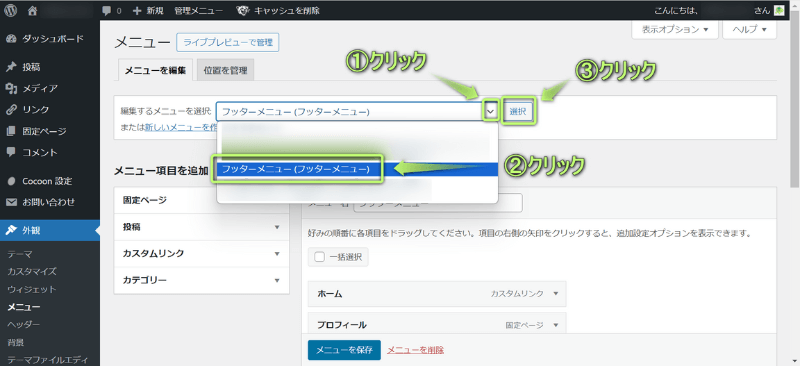
Cocoonでフッターをメニュー機能で設定する方法は、下記の通りです。
WordPress管理画面で、外観⇒メニューの順にクリックする


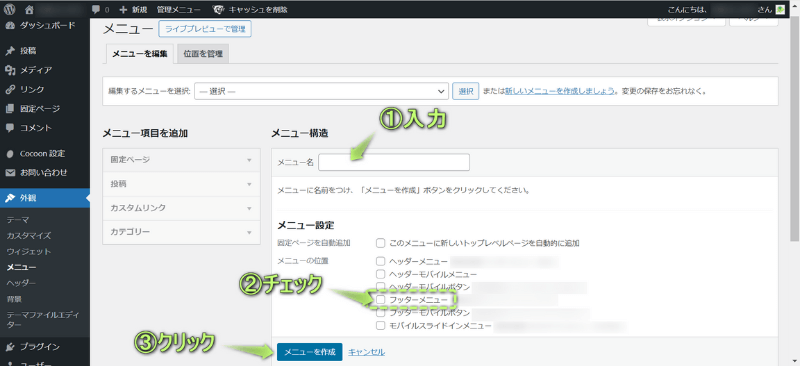
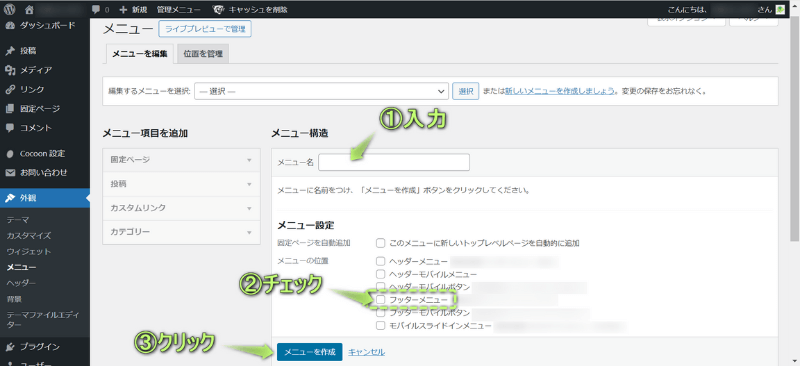
「新しいメニューを作成しましょう」をクリックする


- メニュー名を入力
- メニュー設定の「フッターメニュー」に✔
- メニューを作成をクリックする



メニュー名は分かりやすいように「フッター」でOKだよ


- フッターに表示したい項目に✔
- メニューに追加をクリック
- 追加した項目を並び替える
- メニューを保存をクリックする



一般的にフッターでは固定ページを表示させるよ


フッターをメニュー機能で設定完了!
フッターメニューで設置すべき4つの項目
フッターには、下記4つの項目を設置するのが一般的です。
- プロフィール
- お問い合わせフォーム
- プライバシーポリシー
- サイトマップ
それぞれの設置方法は、下の記事を参考にしてください。




- プライバシーポリシーの作成は、当ブログのプライバシーポリシーを参考にしてください。コピペOKです。


フッターにSNS・ホームボタンを設置する方法
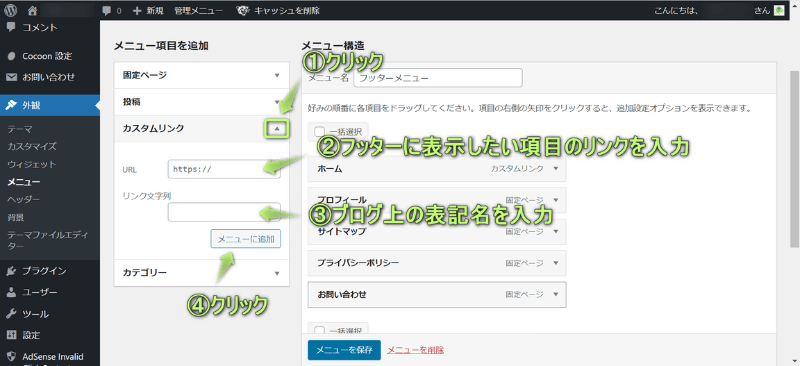
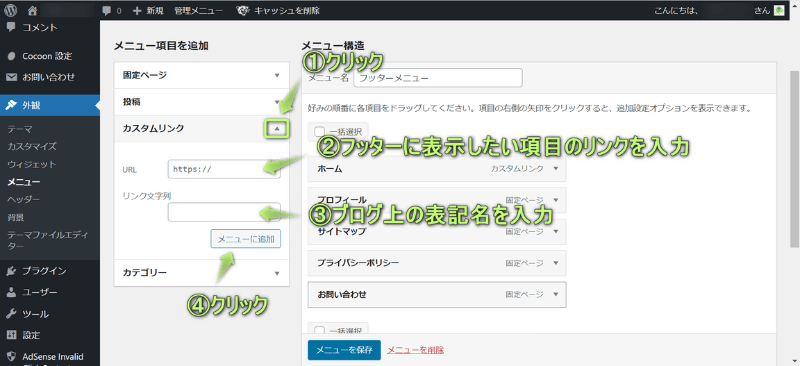
フッターのメニュー機能で、SNS・ホームボタンを設置するには、カスタムリンクで設定します。
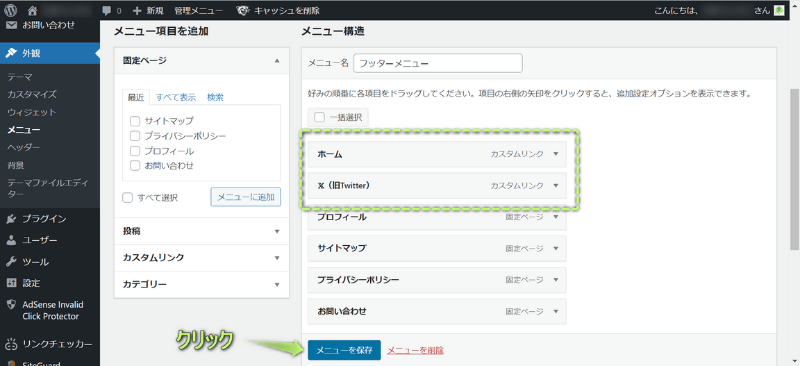
WordPress管理画面で、外観⇒メニューの順にクリックする


- 「カスタムリンク」をプルダウン
- フッターに表示したいURLを入力
- ブログ上の表記名を入力
- メニューを追加をクリックする


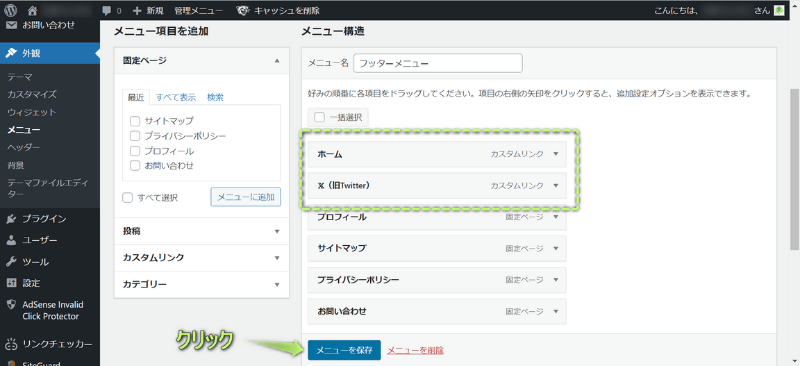
\フッターに表示させたい項目を選ぶ/
- URL:𝕏(旧Twitter)のURL
- リンク文字列:𝕏(旧Twitter)
を入力します。
メニューに追加されたカスタムリンクを並び替えて、メニューを保存をクリックする


フッターにSNS・ホームボタンを設置完了!
Cocoonフッターをウィジェット機能で設定する方法


Cocoonでフッターをウィジェット機能で設定する方法は、下記の通りです。
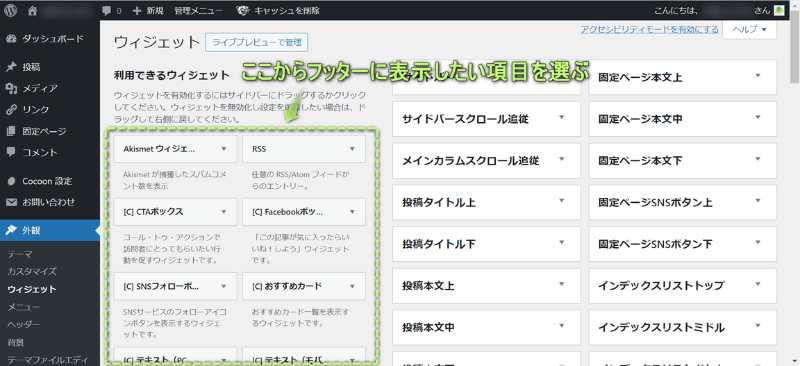
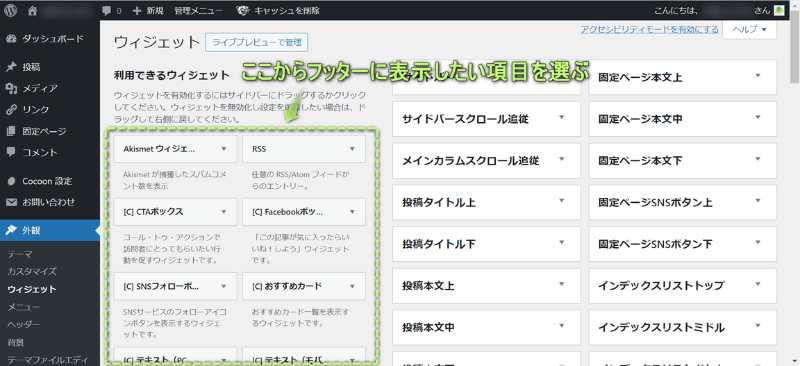
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


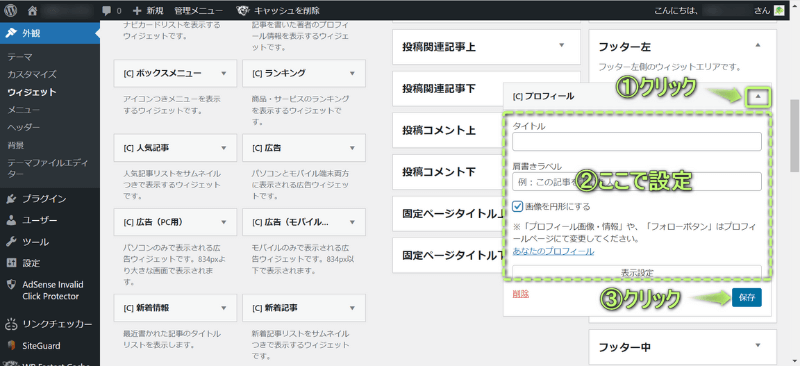
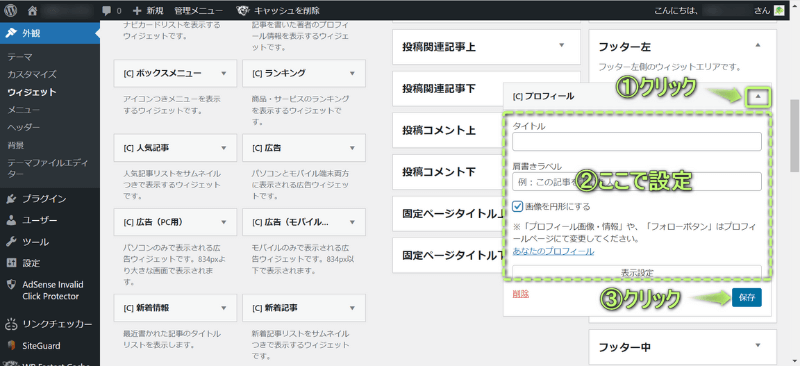
利用できるウィジェットからフッターに表示したい項目を選ぶ


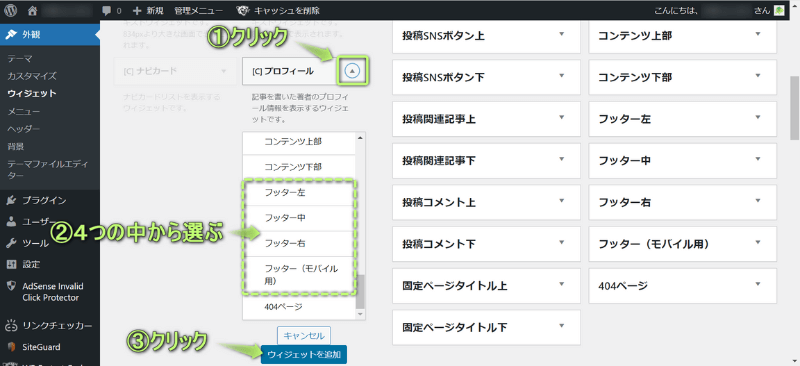
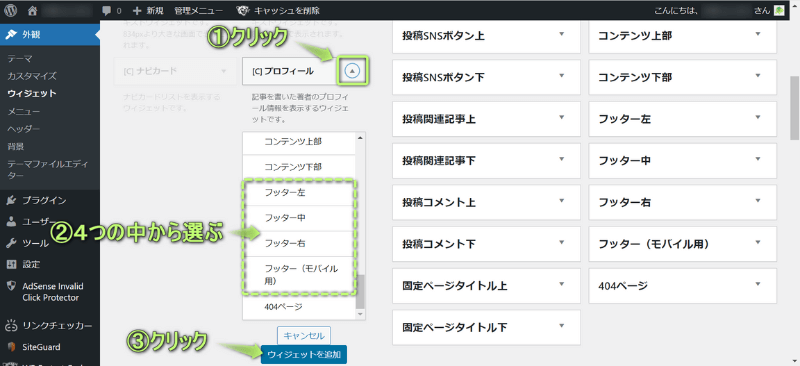
- フッターに表示したい項目をプルダウン
- フッター左・中・右、もしくはフッター(モバイル用)から選ぶ
- ウィジェットを追加をクリックする


フッター左・中・右は、PCに設定する場合に使い、


フッター(モバイル用)は、スマホに設定する場合に使います。
フッターに追加した項目を設定し、保存をクリックする


フッターをウィジェット機能で設定完了!
ウィジェット機能で設置すべき5つの項目
フッターには、下記5つの項目を設置しましょう。
- プロフィール
- 検索
- カテゴリー
- アーカイブ
- タグ



ユーザーが興味のある記事を見つけやすいよう情報をまとめるのがポイント!
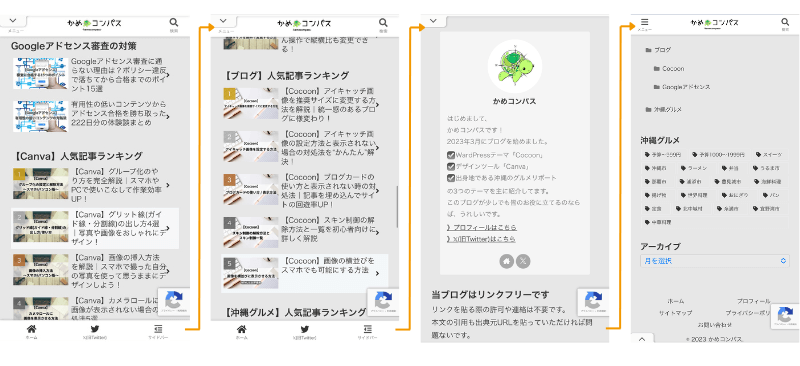
スマホはPCと違い、サイドバーが常に表示されないので、
当ブログでは、フッター(モバイル用)にカテゴリー別の人気記事も入れてます。



スマホとPCのフッターは統一しなくていいよ
フッターに住所・地図を設置する方法
フッターのウィジェット機能で、住所・地図を設置するには、カスタムHTMLで設定します。
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


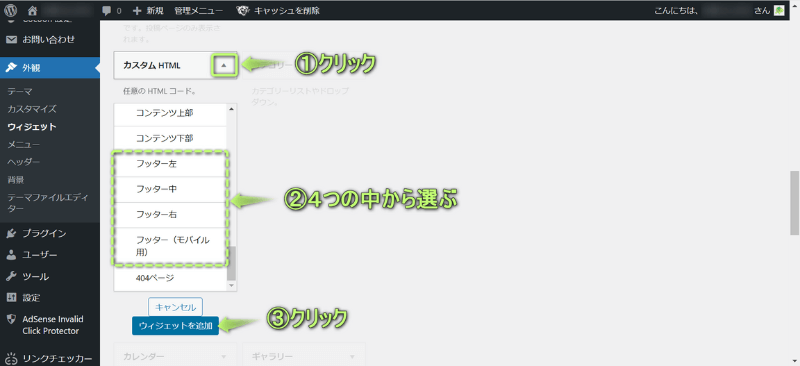
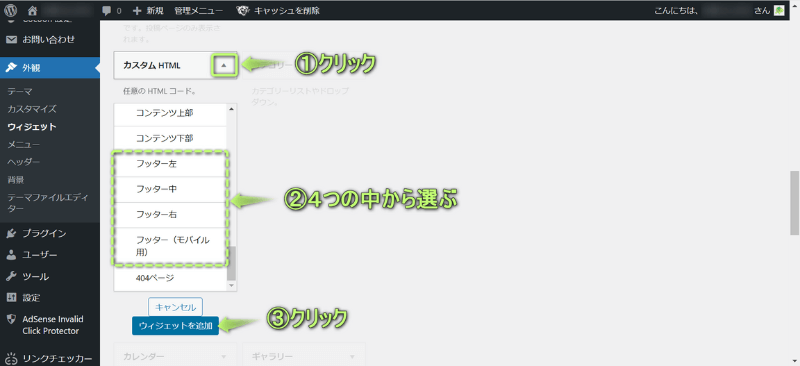
- 「カスタムHTML」をプルダウン
- フッター左・中・右、もしくはフッター(モバイル用)から選ぶ
- ウィジェットを追加をクリックする


- 「タイトル」に住所を入力
- 「内容」に住所の地図のHTMLを入力
- 保存をクリックする
住所の地図のHTMLを見つける方法
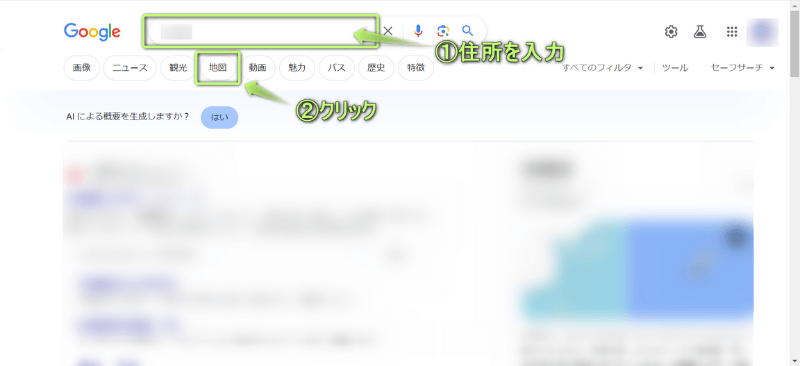
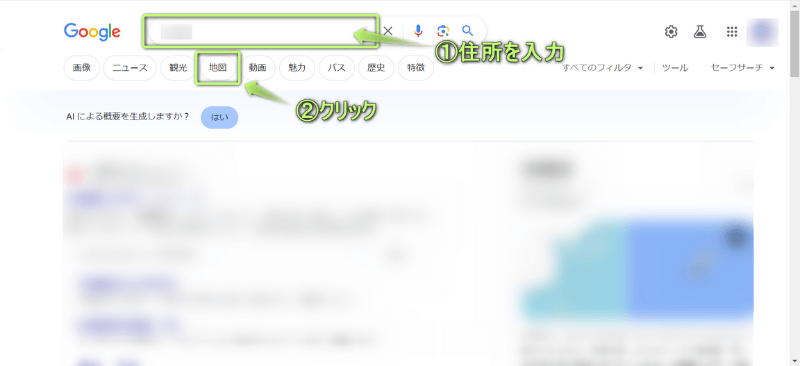
- Google検索窓に住所を入力
- 「地図」をクリックする


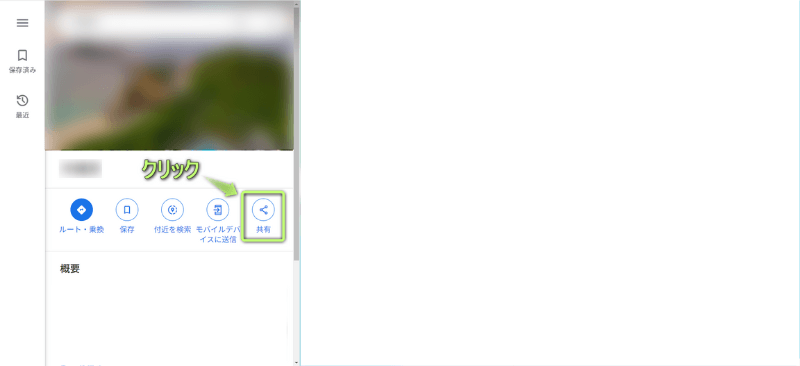
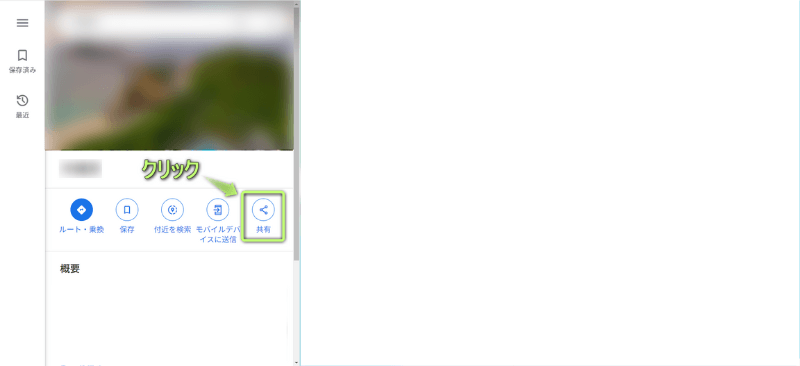
「共有」をクリックする


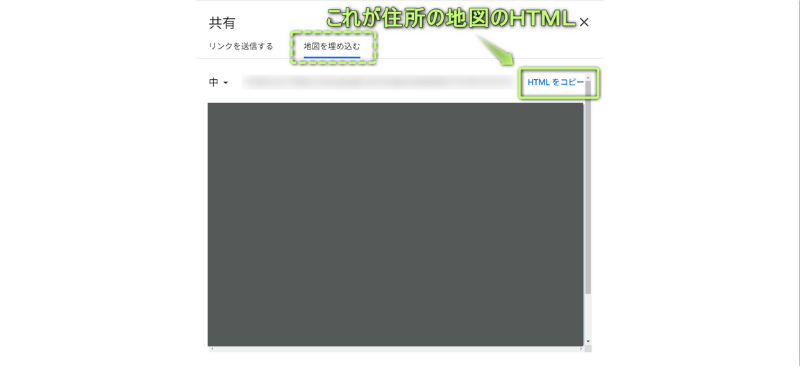
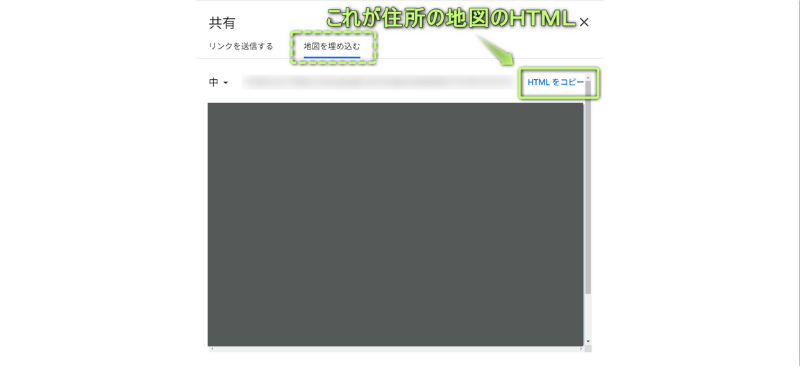
「地図を埋め込む」をクリックすると「HTMLをコピー」が見つかる


HTMLをコピーして、先ほどの「カスタムHTML」の「内容」に貼りつけましょう。


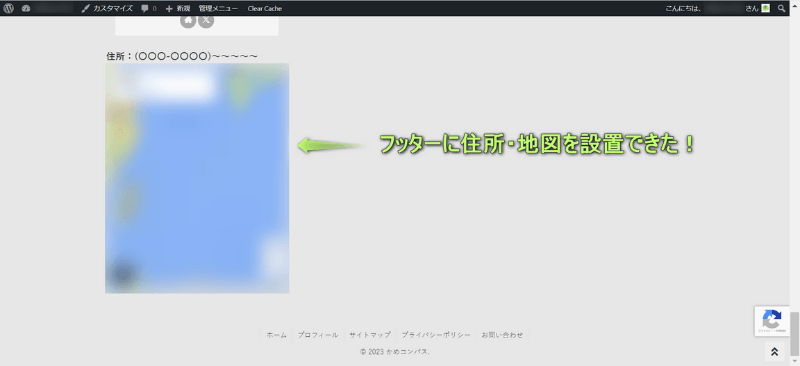
フッターに住所・地図を設置完了!


Cocoonフッターモバイルボタンを表示する方法
Cocoonでフッターモバイルボタンを表示する方法は、下記の通りです。
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


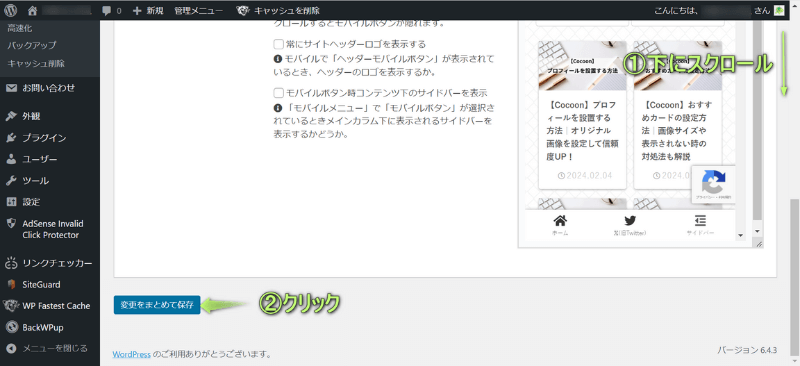
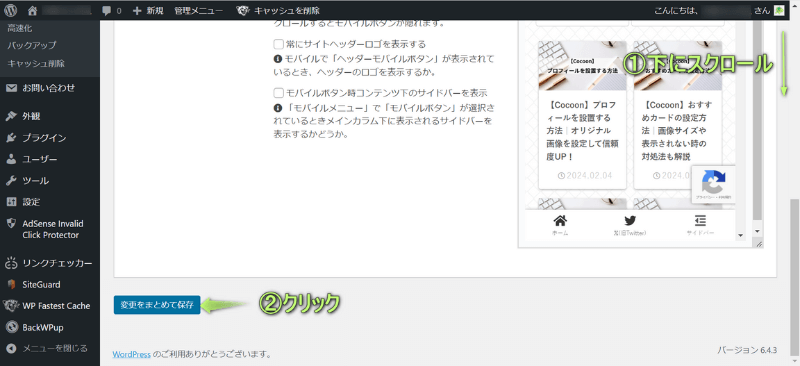
「モバイルメニュー」から「フッターモバイルボタン」か「ヘッダー・モバイルボタン」を選ぶ


変更をまとめて保存をクリックする


フッターモバイルボタンを表示できた!
次に、フッターモバイルボタンに表示させる項目を設定していきます。
モバイルでフッターメニューを設定する方法
- WordPress管理画面で、外観⇒メニューの順にクリックする


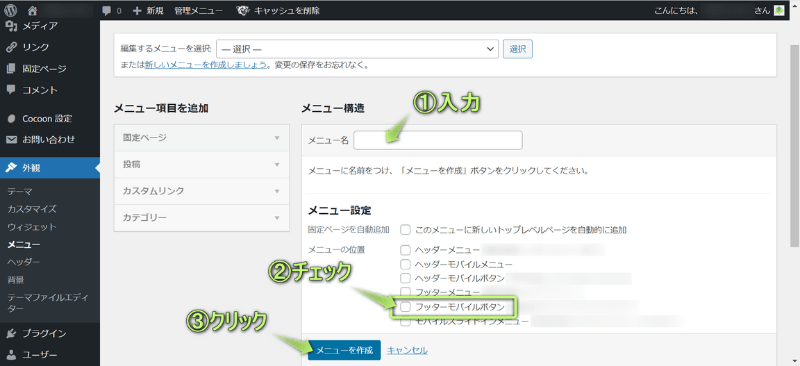
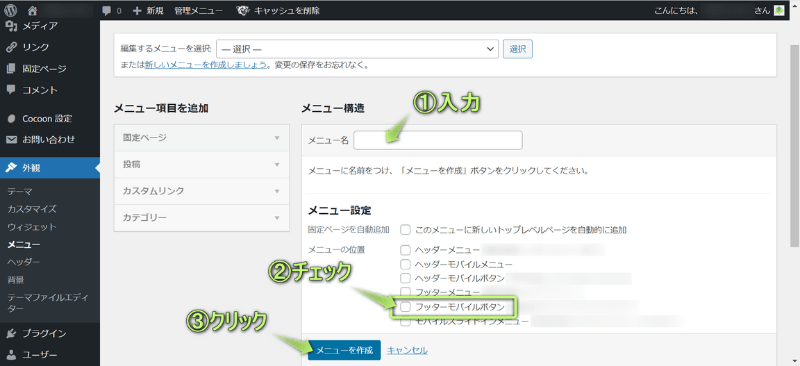
「新しいメニューを作成しましょう」をクリックする


- メニュー名を入力
- メニュー設定の「フッターモバイルボタン」に✔
- メニューを作成をクリックする


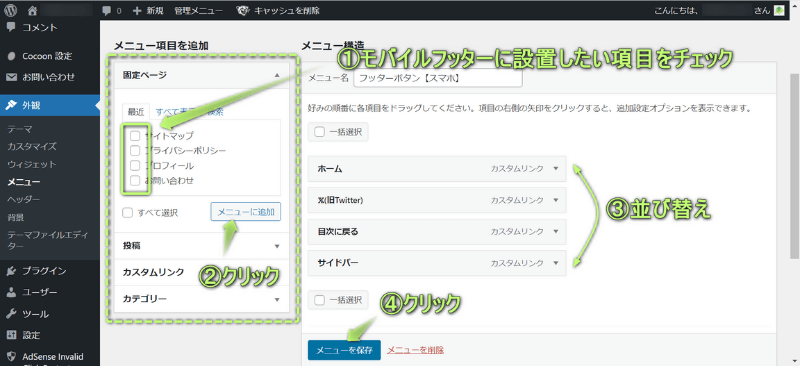
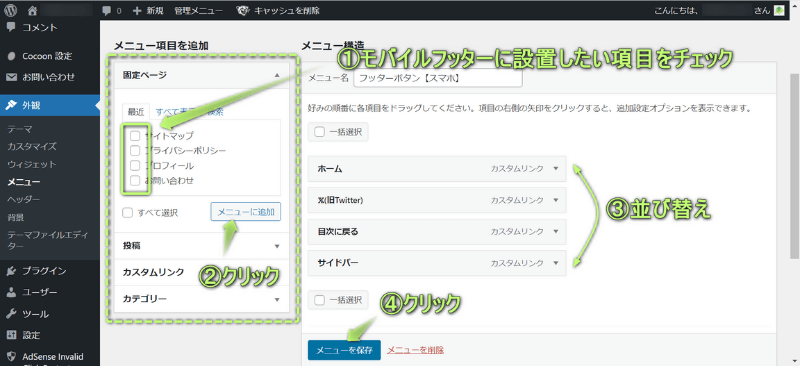
- フッターモバイルに表示したい項目に✔
- メニューに追加をクリック
- 追加した項目を並び替える
- メニューを保存をクリックする


モバイルでフッターメニューを設定完了!
モバイルのフッターメニューで設置すべき3つの項目
モバイルのフッターメニューでは、下記3つのボタンを設定することをおすすめします。
- ホーム
- 目次に戻る
- サイドバー



ユーザーの利便性を高めるボタンを設置するのがポイント!
紹介したおすすめボタンは、カスタムリンクに下記テキストを入力すると作れます。
| リンク文字列 | URL |
|---|---|
| ホーム | #home |
| 目次に戻る | #toc |
| サイドバー | #sidebar |
まとめ:フッターを設定して利便性の高いサイト設計に!
今回は、Cocoonでフッターのカスタマイズ方法を紹介しました。
フッターとは反対のヘッダーのカスタマイズ方法を知りたいという人は、下の記事も見てください。


また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“コメント”してくれると嬉しいです!







コメント