【Cocoon】見出しをおしゃれにカスタマイズ!CSSなしで設定する方法を“初心者”向けに解説

「見出しの色やサイズを変更したい」
「CSSを使わず見出しをカスタマイズできる?」
「そもそも見出しの正しい使い方は?」
この記事では、そんな方に向けて、CocoonでCSS編集せずに見出しをカスタマイズする方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
Cocoon見出しの設定方法
Cocoonで見出しの設定方法は、下記の通りです。
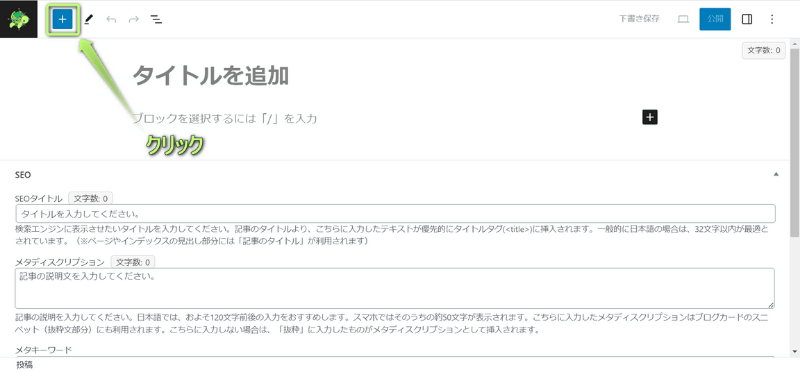
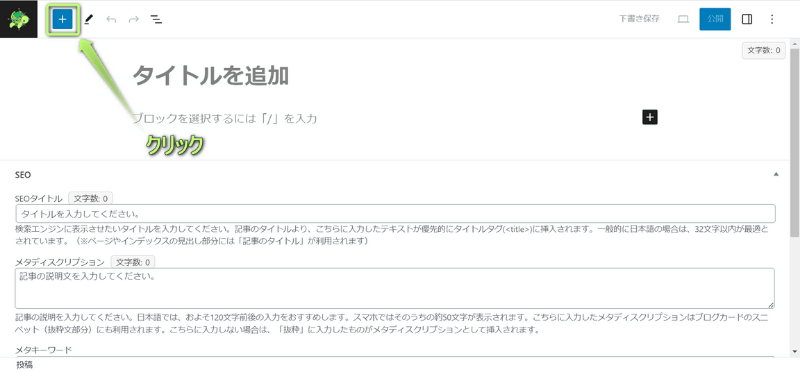
記事投稿画面で、+をクリックする


「見出し」をクリックする


(H2)見出しの出来上がり!


見出しはH1~H6の6種類あり、
- H1が記事タイトル
- H2~H6が本文中に使われる見出し
です。


見出しのレベルを変更する方法
見出しのレベル(H2~H6)を変更する方法は、下記の通りです。
見出しブロックを選択し、レベルを変更をクリックする


変更したいレベル(H2~H6)をクリックする





H1は記事タイトルなので、H2~H6の中から選んでね
見出しのレベルをH2からH3に変更してみます。
見出しのレベルを変更完了!


見出しの機能を変更する方法
見出しの機能を変更する方法は、下記の通りです。
見出しブロックを選択し、設定をクリックする


ブロック⇒スタイルの順にクリックし、表示された項目で機能設定!


Cocoon見出しをカスタマイズする方法
Cocoonの見出しでカスタマイズできる機能は、大きく分けて2つあります。
それぞれ詳しく解説します。
色
見出しの色をカスタマイズできるところは、
- テキスト
- 背景
の2つです。





サイトのデザインに合わせて、色を設定するといいね!
見出しの色は、変更したい項目(テキストor背景)をクリックして変更します。


他の素材で使われている色を抽出し、同じ色を使って統一感を出したい場合は、その色のカラーコードを入力すると同じ色を使うこともできます。


色の抽出方法やカラーコードの調べ方は、下の記事を参考にしてください。


タイポグラフィ
見出しのタイポグラフィをカスタマイズできるところは、
- サイズ
- 外観
- 行の高さ
- 文字間隔
- テキスト装飾
- 大文字小文字
の6つです。
タイポグラフィに表示されない項目は、タイポグラフィオプションをクリックし、表示したい項目をチェックすると、設定変更できるようになります。


見出しのサイズは、4種類あります。





ユーザーの年齢層に合わせて、サイズをカスタマイズしよう
見出しの外観は、19種類あります。





自分の好みやサイトとの親和性に合わせて、外観をカスタマイズするといいね!
見出しの行の高さは、0から自由に設定できます。





文字が詰まっているように見えれば、行の高さをカスタマイズしてね!
見出しの文字間隔は、0から自由に設定できます。





文字が詰まっているように見えれば、文字の間隔をカスタマイズしてね!
見出しの装飾は、3種類あります。





お好みでどうぞ!ただ使うことはなさそう…
見出しの大文字小文字は、4種類あります。





大文字小文字はキーボードで設定可能なので、使うことはないです
Cocoon見出しの正しい使い方
Cocoonで見出しを使うときに注意した方がいいポイントは、3つあります。
それぞれ解説します。
H1見出しの使用は1回のみ


WordPressでは、H1見出しは記事のタイトルでのみ使い、本文中で使うことはありません。
本文中で使う見出しはH2~H6を使いましょう。



記事のタイトルは自動的にH1見出しになってるので、H1見出しは無視しても大丈夫だよ!
見出しの階層を守る


見出しは基本的に、H2→H3→H4→H5→H6の順に使います。
H2見出しをより詳細に説明したい場合にH3見出しを使い、
H3見出しをより詳細に説明したい場合にH4見出しを使います。
例えば、H2見出しの中に、H3見出しを飛ばしてH4見出しやH5見出しを使わないようにしましょう。



H2見出しから順番通りに使えば、問題ないね!
見出しの使いすぎや階層が深くなりすぎは避ける


見出しを使いすぎたり、見出しの階層が深くなりすぎたりすると、
文章が読みづらくなったり、分かりづらい記事になってしまいます。
また、目次に表示される見出しの数も増えるので、ユーザーが読みたい見出しを探すのに手間もかかります。
ですので、見出しの数は必要最低限に抑えましょう。



私の場合、見出しが多いときは1つにまとめたり、使う見出しの階層をH4までと決めているよ!
見出しを使う3つのメリット
見出しを使うメリットを、私なりにざっと書いてみました。
- 見やすく、読みやすくなる
- 目次に表示され、内容が一目で分かる
- SEO対策になる
それぞれ解説します。
見やすく、読みやすくなる!


見出しがなく、ダラダラと書かれている文章は、見づらいし内容が頭に入ってこなくなります。
見出しを使うと、その見出しに書かれている大まかな内容が分かるようになり、スラスラと頭に入りやすくなります。



見やすく読みやすいと、ページ滞在時間も増えるね!
目次に表示され、内容が一目で分かる!


見出しがないと目次が表示されず、何が書かれているか分からなくなります。
ユーザーが読みたい文章がページの最後の方にあっても、途中でページから離脱されることもあります。
見出しを使うと、目次が表示され、ページ全体に何が書かれているか大まかに分かるようになったり、読みたい見出しにジャンプして読むことができます。



目次があると、利便性が高まるね!
見出しを設定しても目次が表示されない場合は、下の記事を参考にしてください。


SEO対策になる!


見出しがないと、Googleの検索エンジンに記事の内容がうまく伝わらなくなります。
見出しの中に狙ったキーワードを入れると、記事の検索順位が上がり、SEO対策も期待できます。



検索順位が上がれば、記事のクリック率も上がるね!
当ブログ使用「SWELL」は見出しがオシャレ!
当ブログでは、2024年4月からWordPressテーマ「SWELL
Cocoonでは、スキンを変更しなければ見出しのデザインを変更できません。
ただ、SWELLでは見出しのレベルごとにデザインを変更できます。









どれもオシャレ!
もちろん、見出しの色も自由に変更できます。
おしゃれな見出しを使いたい人は、SWELLもおすすめですよ。
\見出しをよりオシャレに!/
まとめ
今回は、CocoonでCSS編集せずに見出しをカスタマイズする方法を紹介しました。
以下の記事では、見出し以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“コメント”してくれると嬉しいです!




コメント