【Cocoon】サイドバーの設定と設置におすすめな7つの項目を解説

「サイドバーを設定したい」
「サイドバーに入れる項目は?」
「サイドバーの色を変えられる?」
この記事では、そんな方に向けて、Cocoonでサイドバーの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたもサイドバーの設定方法はもちろん、
- 設置におすすめな項目
- 色を変える方法
- スマホでも表示させる方法
がかんたんに理解できるようになります。
私もユーザーにいろんな記事を読んでもらいたい!という思いで、本記事の方法でパパッと設定できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
Cocoonサイドバーの設定方法


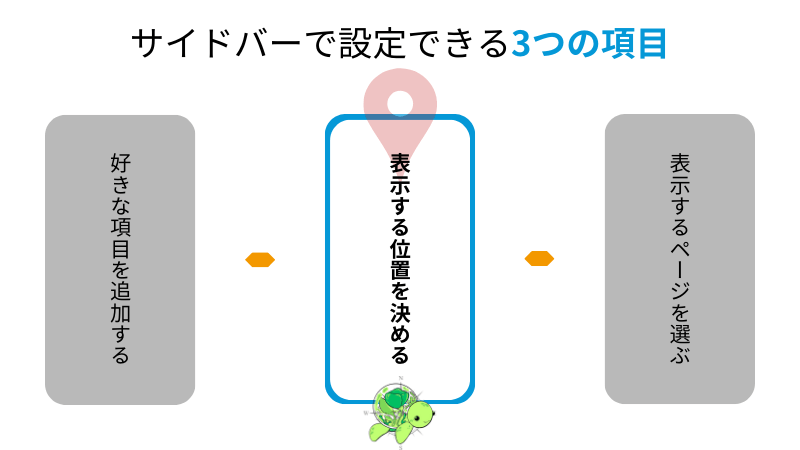
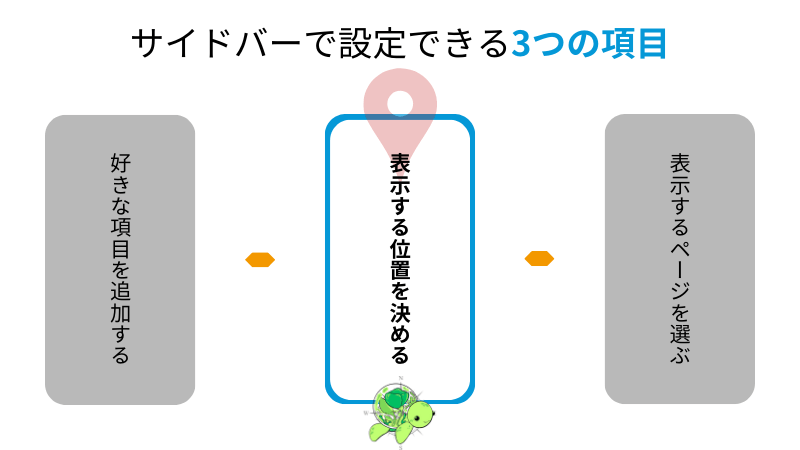
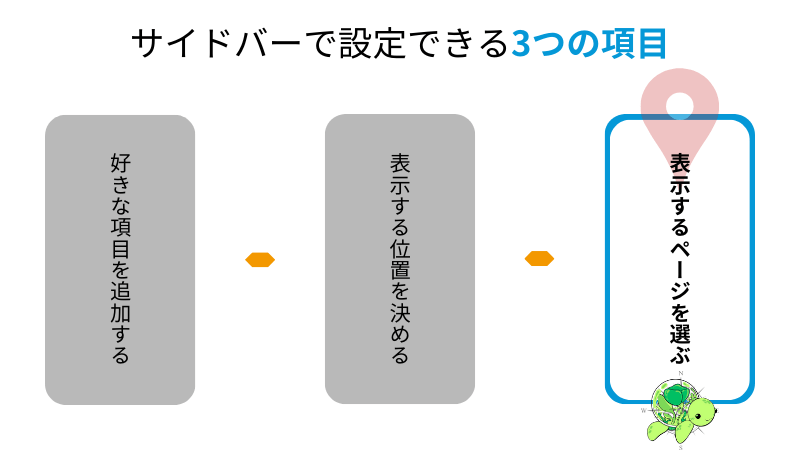
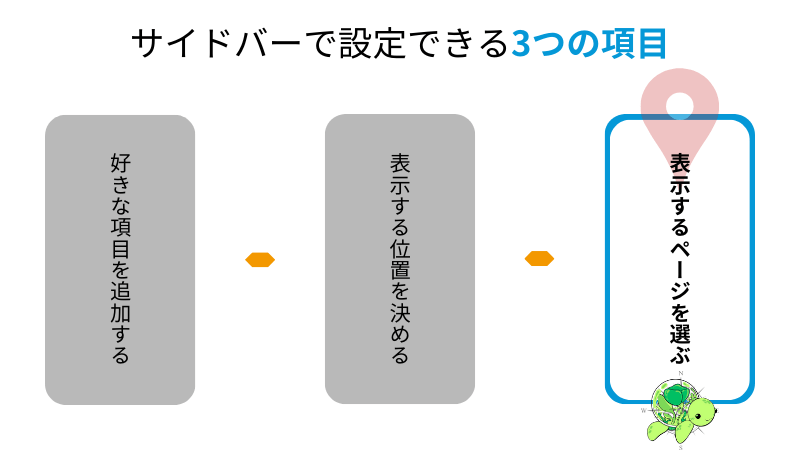
Cocoonのサイドバーでは、下記3つの設定ができます。
それぞれ詳しく解説します。
サイドバーに好きな項目を追加する


Cocoonでサイドバーに好きな項目を追加する方法は、下記の通りです。
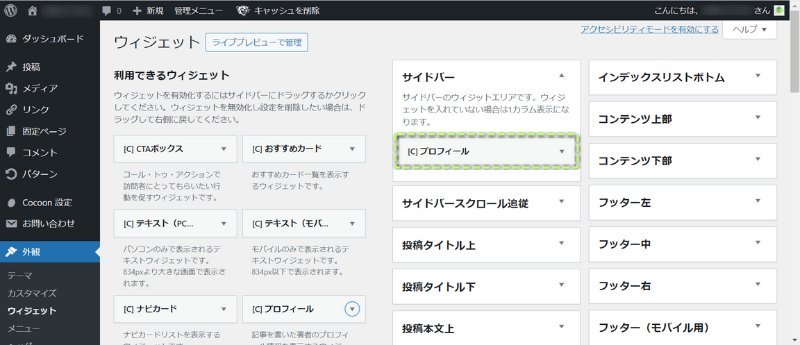
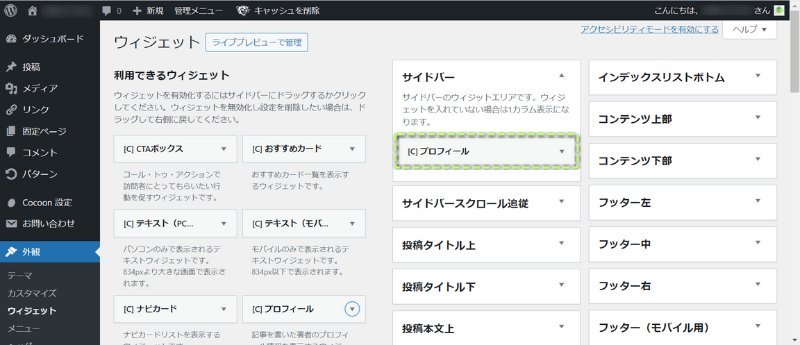
WardPress管理画面で、外観⇒ウィジェットの順にクリックする


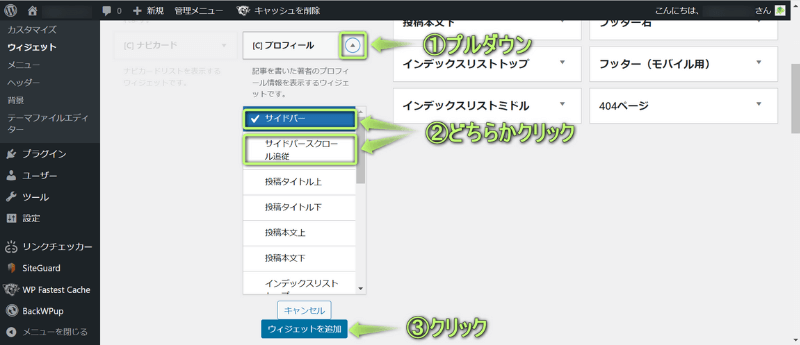
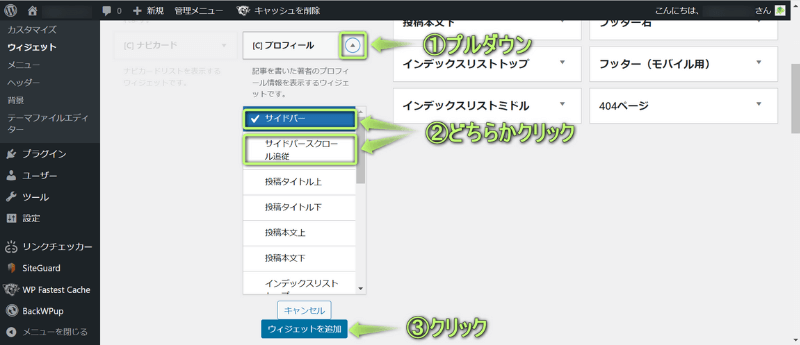
- サイドバーに追加したい項目をプルダウン
- 「サイドバー」or「サイドバースクロール追従」をクリック
- ウィジェットを追加をクリックする


これでサイドバーに表示したい項目を追加できます





後ほどサイドバーに設置するおすすめの項目も紹介するよ
いくつか追加した項目は、ドラッグ&ドロップで並び替えできます。


サイドバーの表示する位置を決める


Cocoonでサイドバーを表示する位置を決める方法は、下記の通りです。
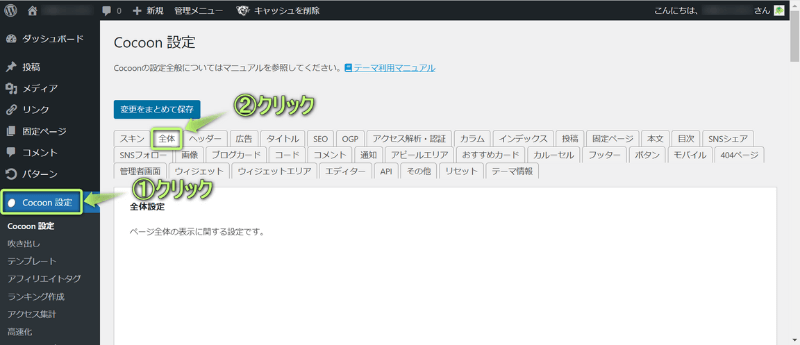
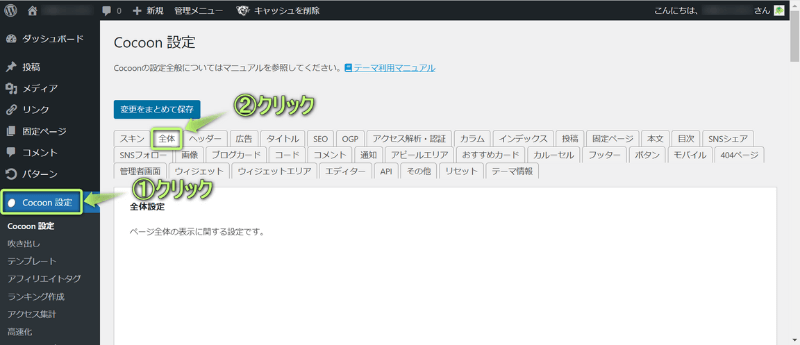
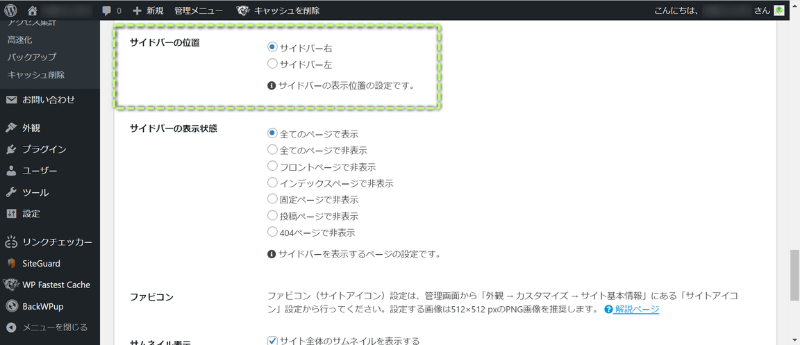
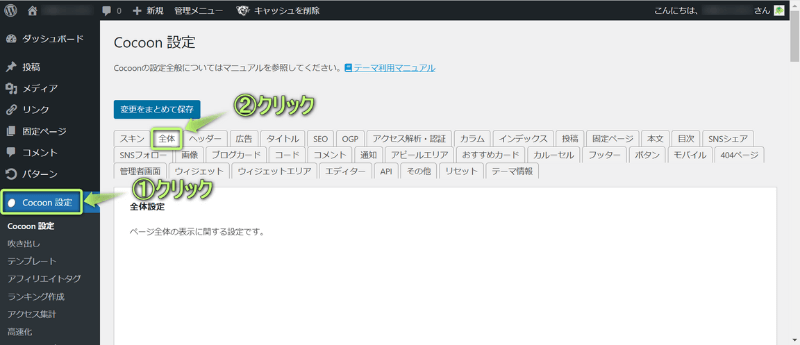
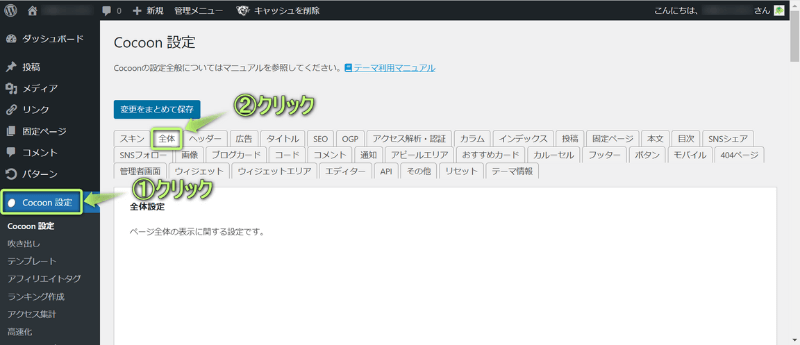
WardPress管理画面で、Cocoon設定⇒全体の順にクリックする


「サイドバーの位置」で表示位置を
- サイドバー右
- サイドバー左
の2つから選ぶ


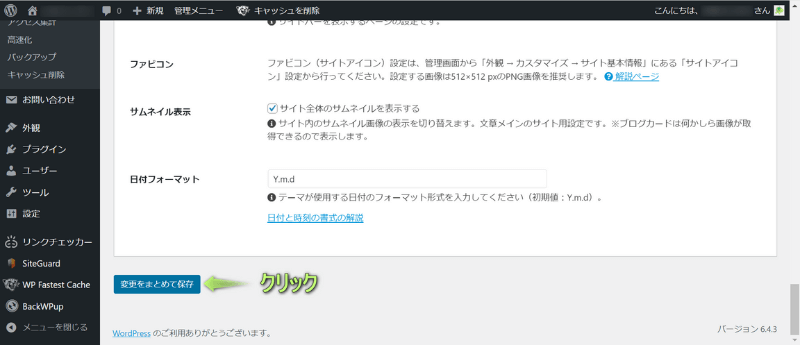
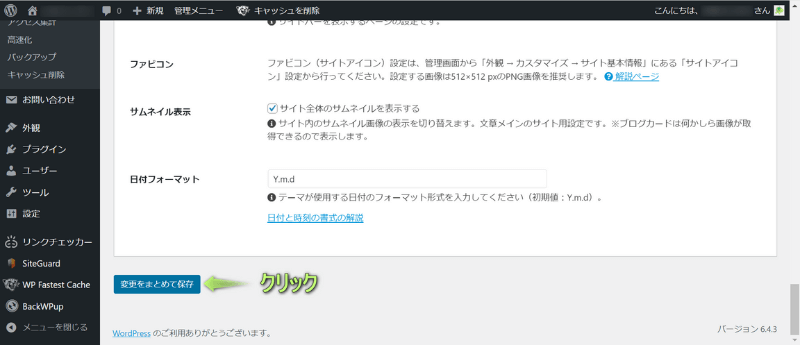
変更をまとめて保存をクリックする


これでサイドバーの表示位置を決められます



表示位置は右側が無難かな…
サイドバーを表示するページを選ぶ


Cocoonでサイドバーを表示するページを選ぶ方法は、下記の通りです。
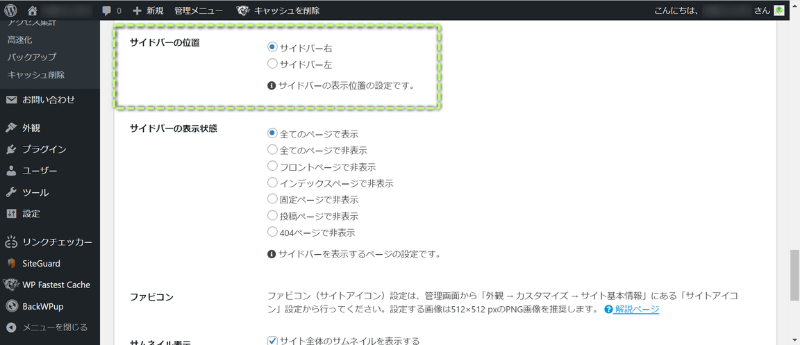
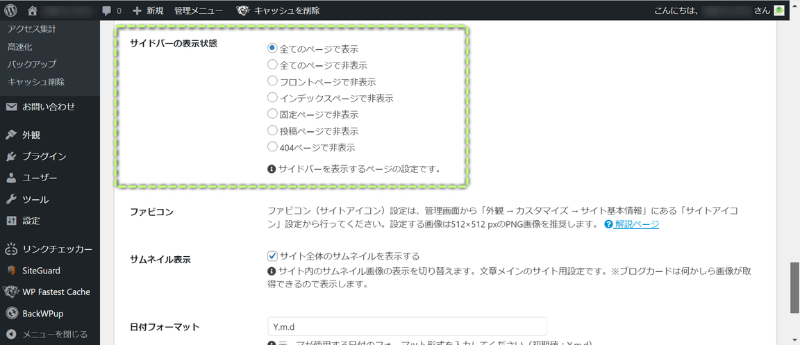
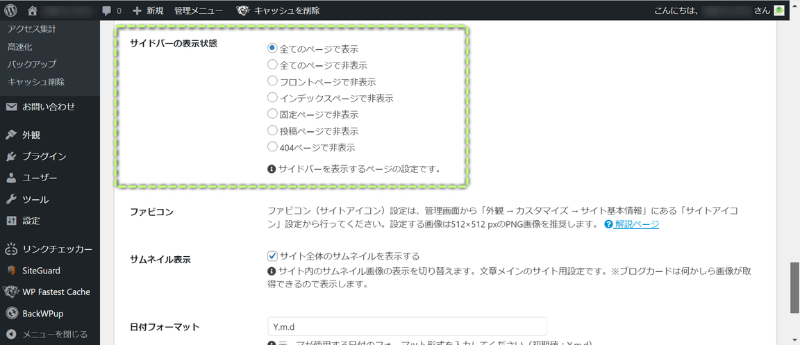
WardPress管理画面で、Cocoon設定⇒全体の順にクリックする


「サイドバーの表示状態」で設定を
- 全てのページで表示
- 全てのページで非表示
- フロントページで非表示
- インデックスページで非表示
- 固定ページで非表示
- 投稿ページで非表示
- 404ページで非表示
の7つから選ぶ


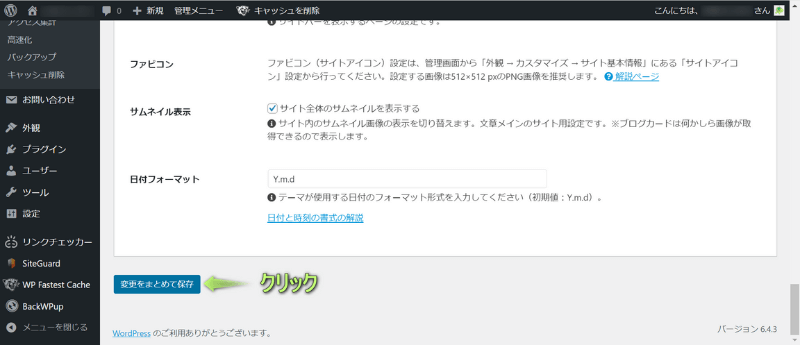
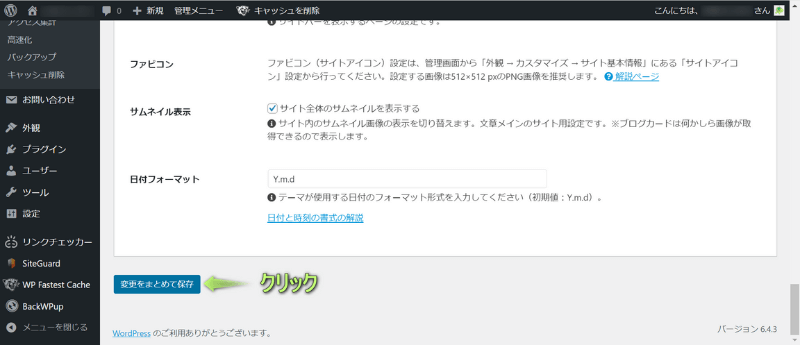
変更をまとめて保存をクリックする


これでサイドバーを表示するページを決められます



いろんな記事を見てもらうよう「すべてのページで表示」がおすすめ
Cocoonでサイドバーを非表示にする方法を詳しく知りたい場合は、下の記事を参考にしてください。


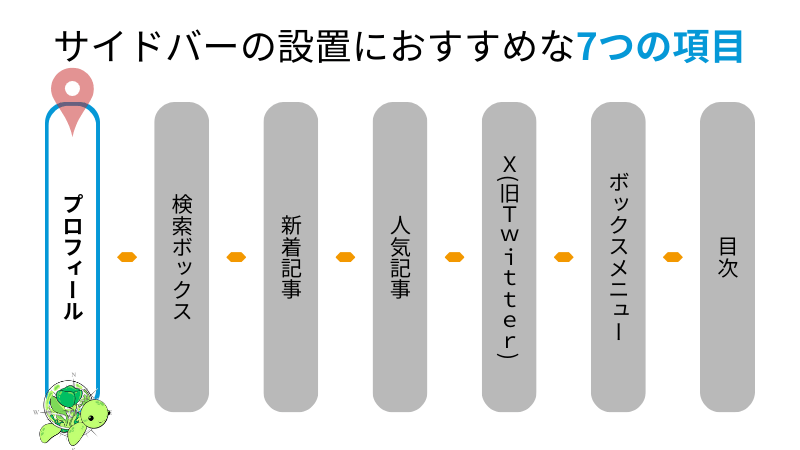
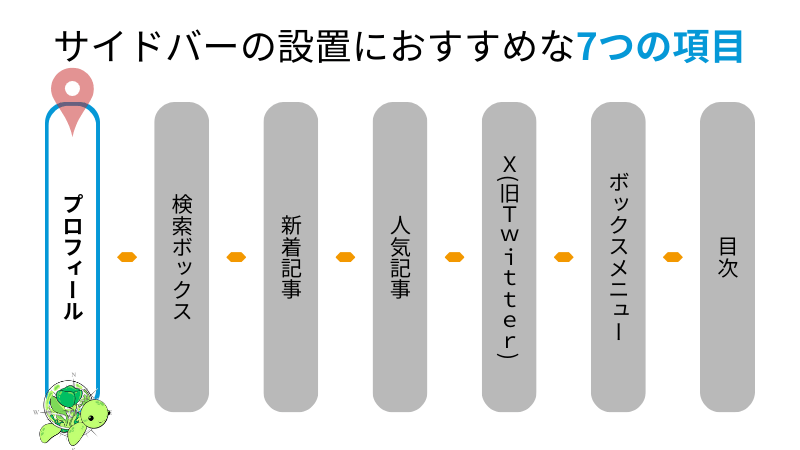
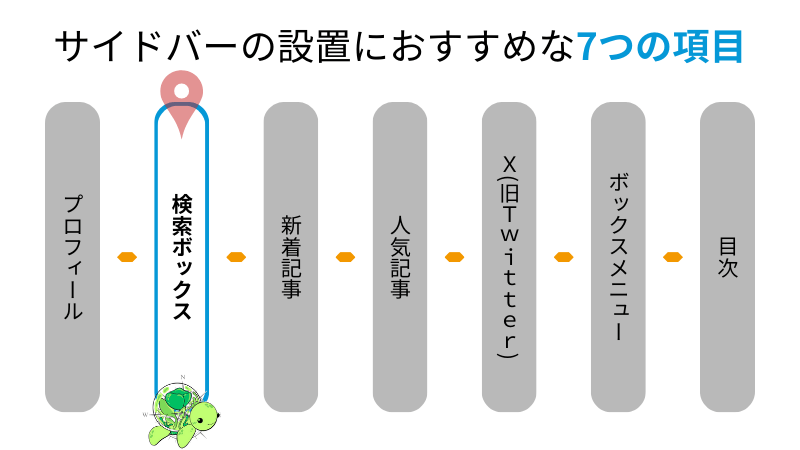
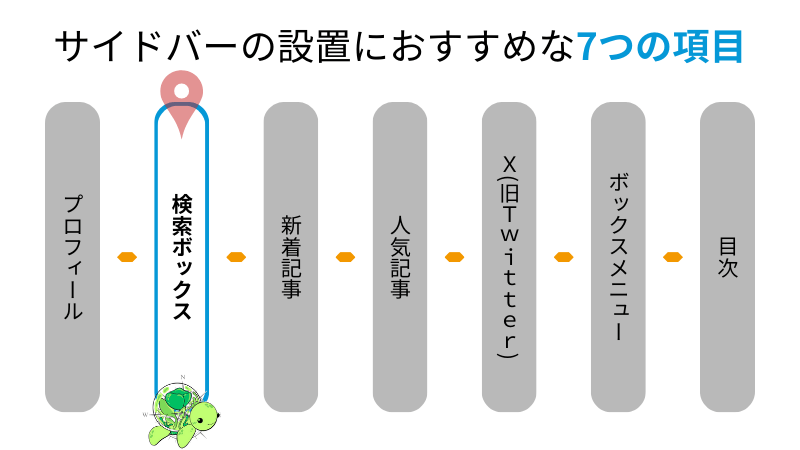
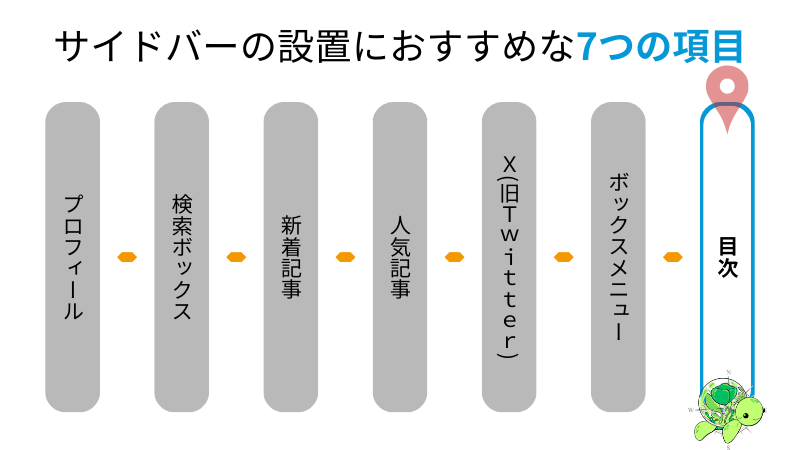
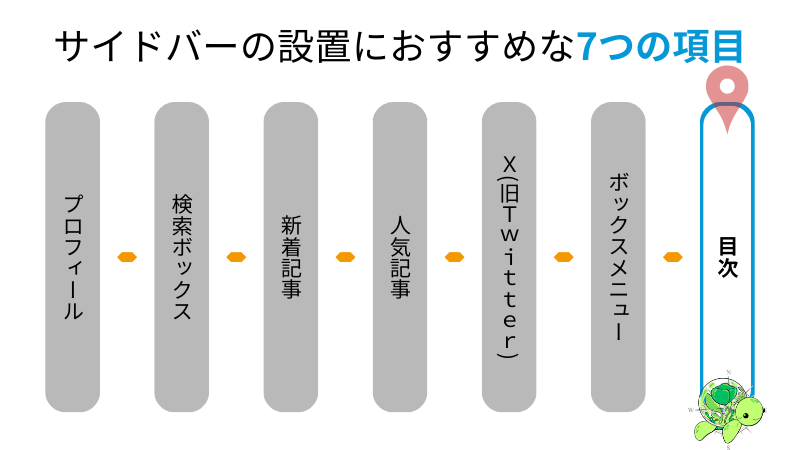
Cocoonサイドバーの設置におすすめな7つの項目


Cocoonでサイドバーに設置するおすすめの項目は、下記7つあります。
それぞれ詳しく解説します。
プロフィール


プロフィールは、「サイトを運営している人がどういう人なのか?」を伝える項目です。
下の画像は、当ブログがサイドバーに設置しているプロフィールです。


プロフィールを設置することで、
- 安心感(=悪質サイトではないか)
- 親近感(=趣味が同じ、年齢が近いなど)
- 信頼感(=間違った情報が書かれてないか、実績があるかなど)
が得られるので、必ず設置しましょう。
Cocoonでプロフィールを作る方法は、下の記事を参考にしてください。


検索ボックス


検索ボックスは、サイト内にある記事を検索で探すことができます。
「読みたい記事があるけど探しきれない」というときも、サイドバーに検索ボックスを設置していれば、すぐに探し出せます。



ユーザーにとって利便性も上がるね
新着記事


気に入ってるブロガーやユーチューバーが新しい記事や動画を公開していたら見ますよね。
新着記事がサイドバーにあれば、あなたのブログのファンになってくれた人がすぐに記事を確認できるようになります。
以下が、当ブログにあるCocoonカテゴリーの新着記事です。
人気記事


人気記事は、PV数をランキング形式で表示してくれます。
ランキング上位にある記事=みんなが見ている記事なので、気になって思わずクリックしたくなる心理になりますよ。



PV数アップに大いに期待できる!
以下が、当ブログにあるCocoonカテゴリーの人気記事です。
𝕏(旧Twitter)


もし𝕏(旧Twitter)をやっているならば、サイドバーに設置しましょう。
サイドバーにリアルタイムのツイートや好きなツイートを自由に設置できます。
ブログ経由であなたの𝕏(旧Twitter)をフォローしてくれるかも…



SNSからブログへの流入も見込めるね
Cocoonで𝕏(旧Twitter)の埋め込み方法は、下の記事を参考にしてください。


ボックスメニュー


ボックスメニューは視認性が高いので、サイドバーに設置すればクリック率の上昇が見込めます。
タイトルや画像・アイコンを自由に設定できたりとカスタマイズ性も高いので、必ず設置しましょう。



ブログ全体もオシャレになるね
下の画像は、当ブログがサイドバーに設置しているボックスメニューです。


Cocoonでボックスメニューの作り方は、下の記事を参考にしてください。


目次


目次は「サイドバースクロール追従」に設置することをおすすめです。
目次がなければ、
- 記事に書かれている内容が分からない
- 読みたい内容が見つけられない
- 自分がどこを読んでいるか分からなくなる
といったリスクがあります。
サイドバースクロール追従に設置すれば、記事を読み進めても目次がついてくるので、設置しましょう。



本でも必ず目次はあるよね
サイドバーに目次を設置したくない人は、下のような「目次に戻るボタン」を記事中に設置するのもおすすめです。
∧ 目次に戻る
Cocoonで目次に戻るボタンを作る方法は、下の記事を参考にしてください。


Cocoonサイドバーの色をカスタマイズする方法


サイドバーの色をカスタマイズするために、CSSを編集します。
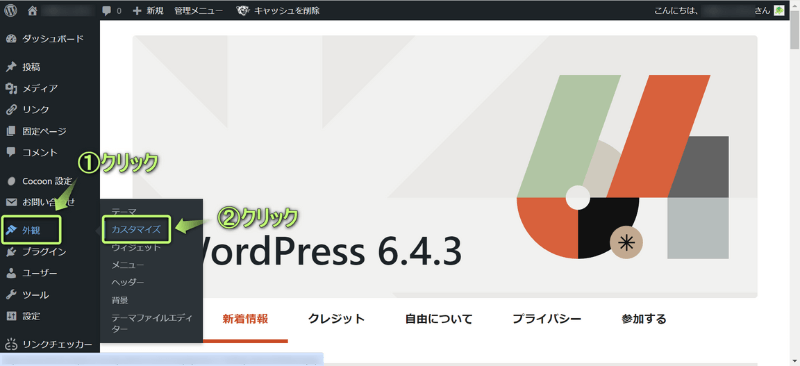
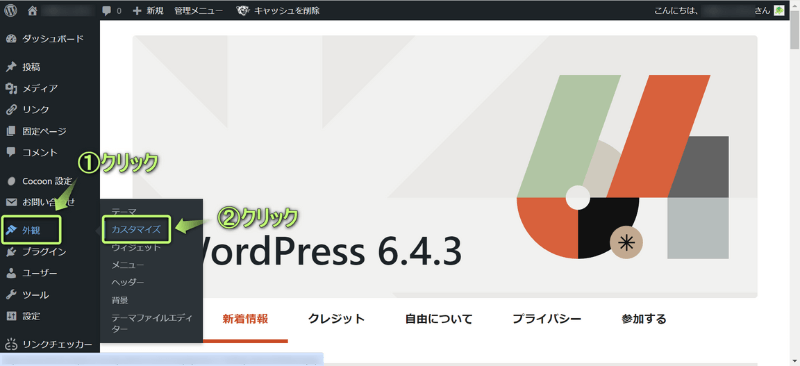
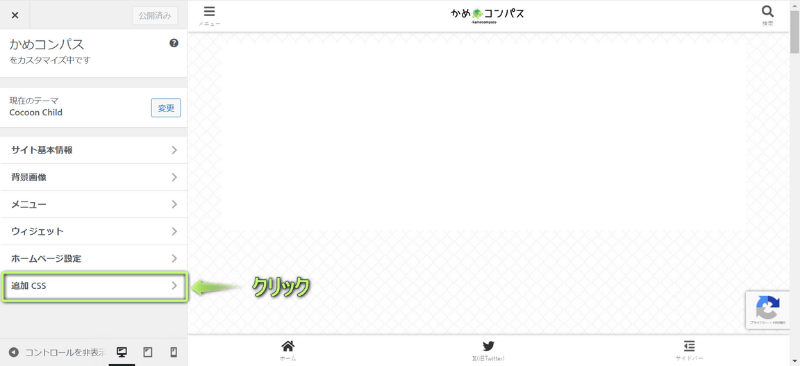
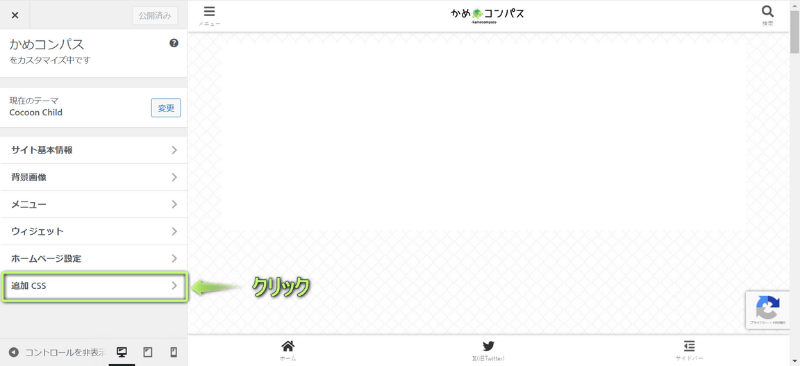
WardPress管理画面で、外観⇒カスタムサイズの順にクリックする


追加CSSをクリックする


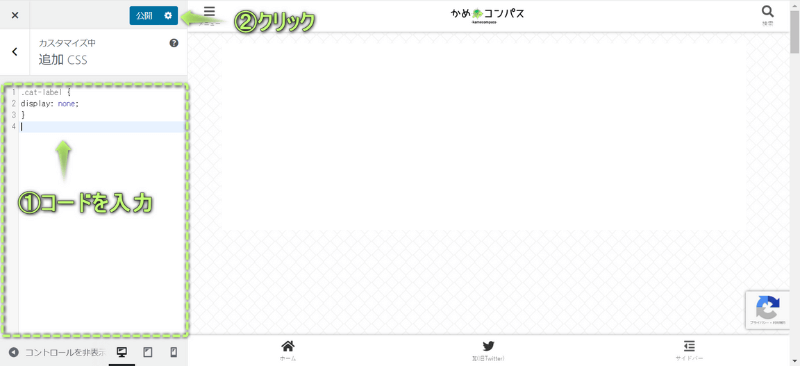
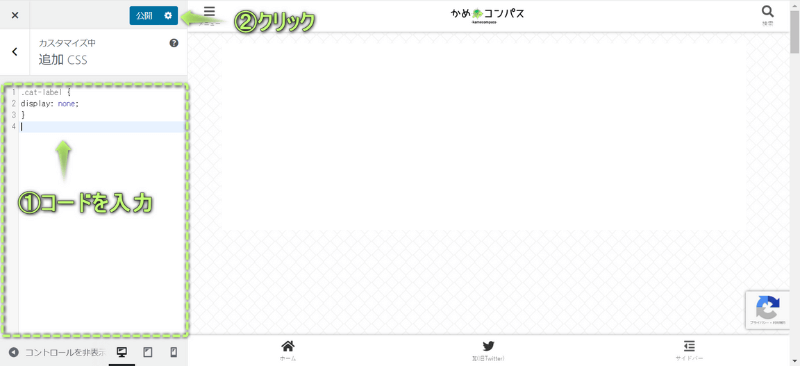
後ほど紹介するコードを入力し、公開をクリックする





私はメモ帳に元のテキストを保存してます
色の設定完了!
Cocoonのサイドバーでは、下記2つの項目の色をカスタマイズできます。
それぞれ詳しく解説します。
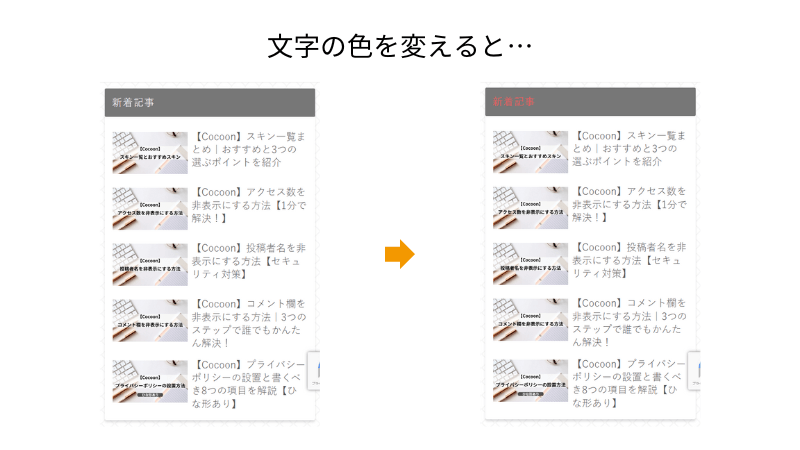
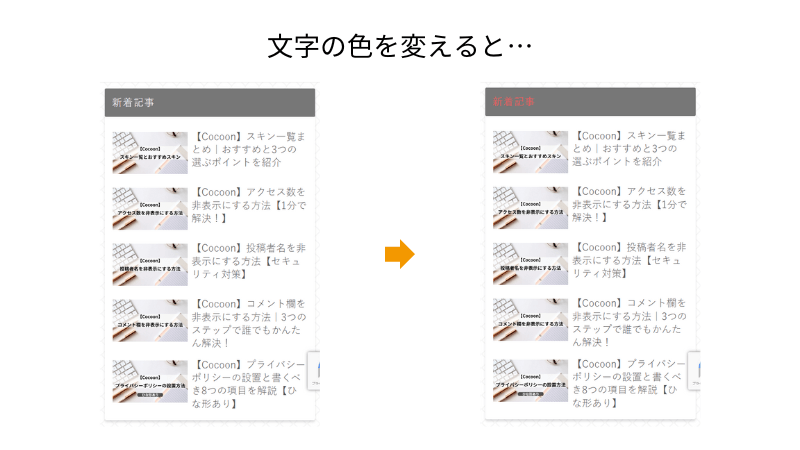
サイドバーの文字色を変える


Cocoonでサイドバーの文字色をカスタマイズできるコードです。
.sidebar {
background-color: #000000;/*こちらにカラーコードを入力*/
}
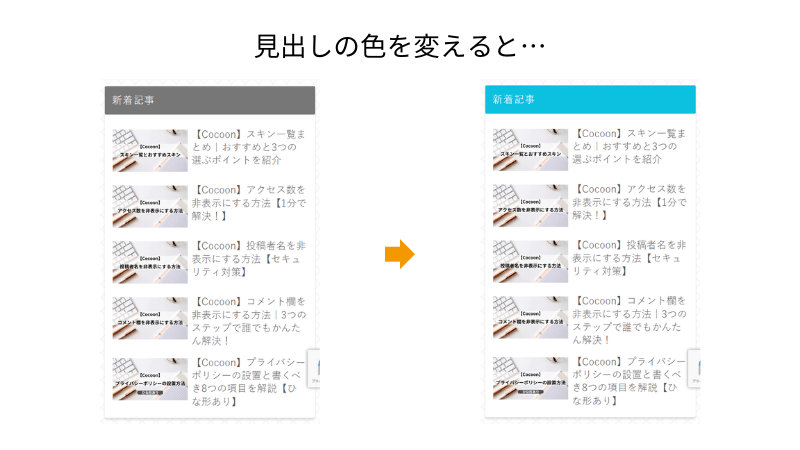
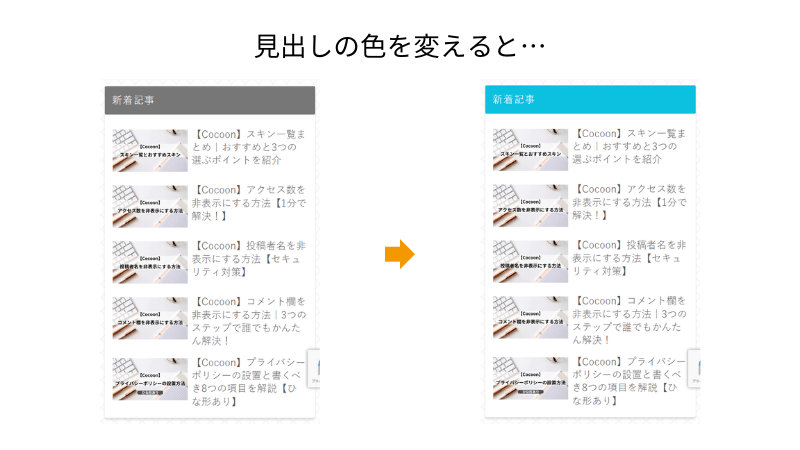
サイドバーの見出しの色を変える


Cocoonでサイドバーの見出しの色をカスタマイズできるコードです。
.sidebar {
color:#000000;/*こちらにカラーコードを入力*/
}
カラーコードを調べる方法は、下の記事を参考にしてください。


Cocoonスマホでサイドバーを表示する方法


Cocoonでサイドバーをスマホでも表示させるには、下記2つの手順にそって行います。
それぞれ詳しく解説します。
手順①スマホ用フッターにサイドバーを設置する


まず、スマホ用フッターにサイドバーを設置します。
WardPress管理画面で、外観⇒メニューの順にクリックする


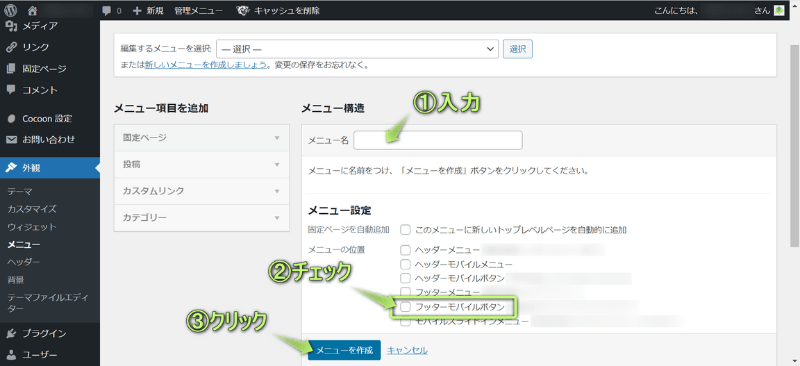
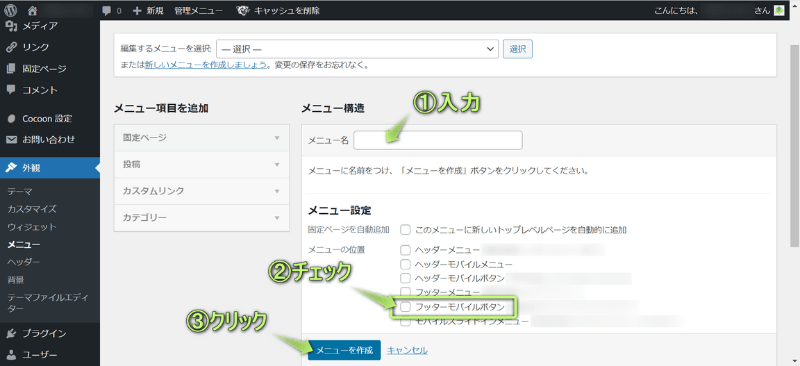
「新しいメニューを作成しましょう」をクリックする


- メニュー名を入力
- フッターモバイルボタンを✔
- メニューを作成をクリックする


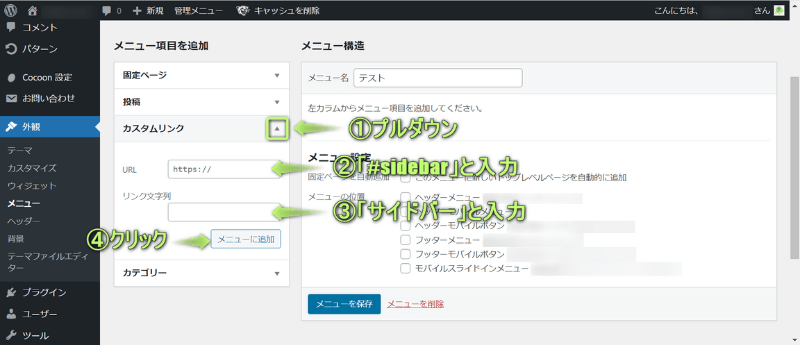
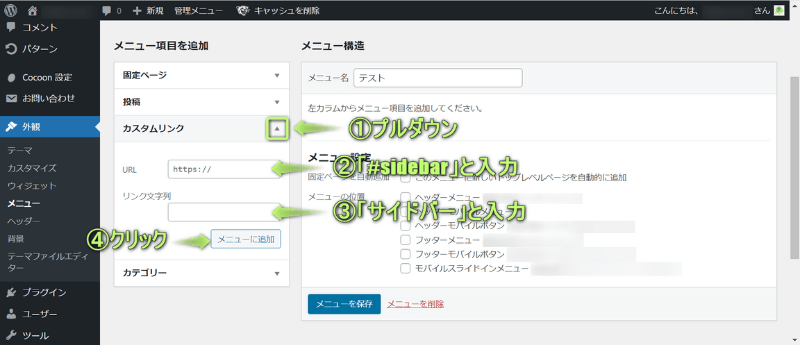
- カスタムリンクをプルダウン
- URLに「#sidebar」と入力
- 文字列に「サイドバー」と入力
- メニューに追加をクリックする


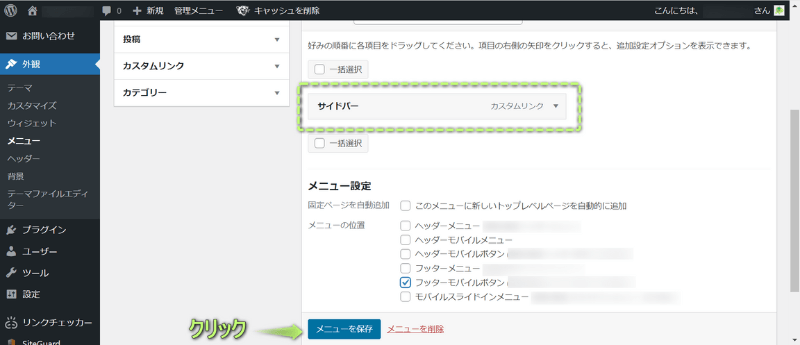
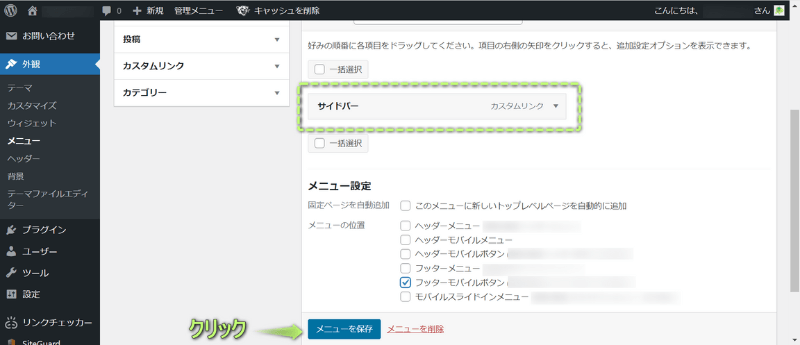
メニューを保存をクリックする


これでスマホ用フッターにサイドバーを設置できます



これで終わりじゃないよ!次に進んでね
手順②スマホ用フッターの表示設定をする


次に、スマホ用フッターを表示させる設定をします。
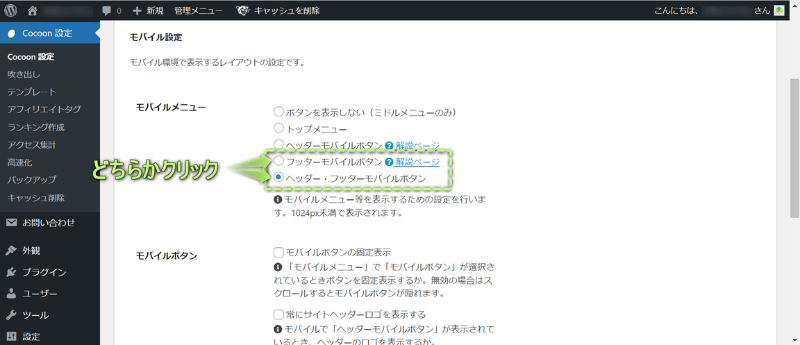
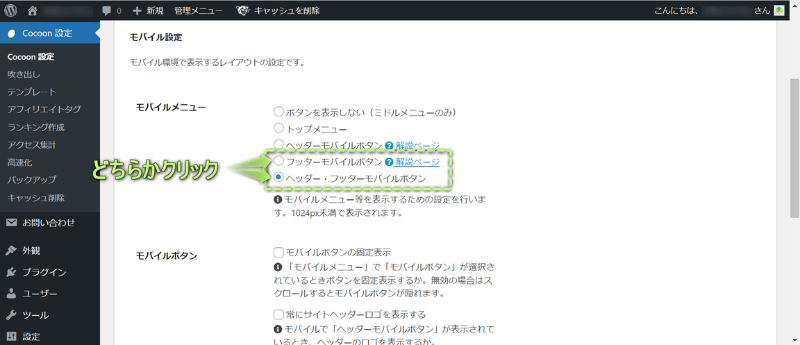
WordPress管理画面で、Cocoon設定⇒モバイルの順にクリックする


「フッターモバイルボタン」or「ヘッダー・フッターモバイルボタン」をクリックする


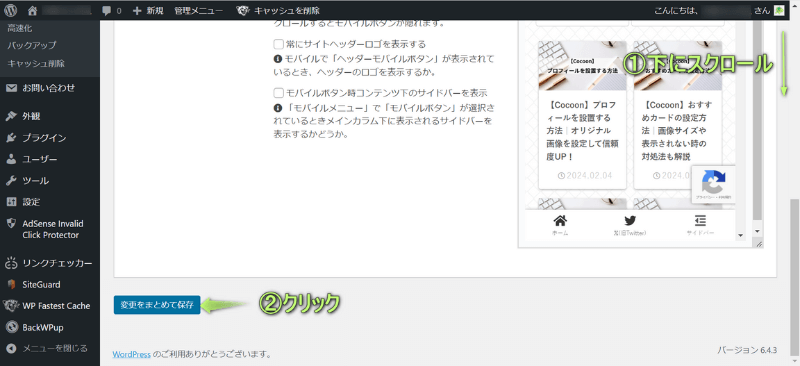
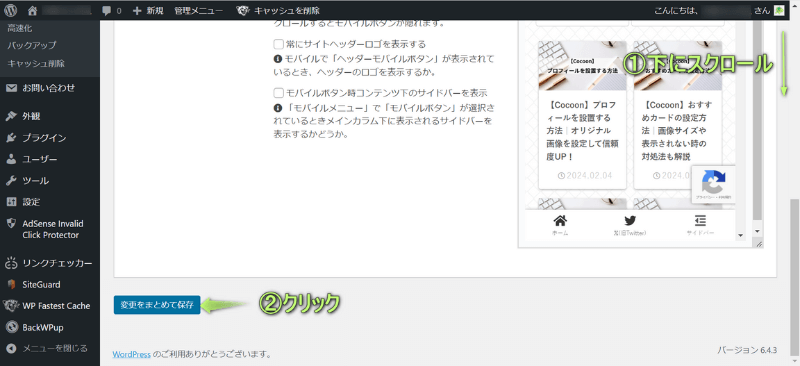
変更をまとめて保存をクリックする


これでスマホ用フッターを表示できます
自サイトに戻って、フッターに設置したサイドバーをタップしてみましょう。



サイドバーが表示されるか確認してね
まとめ:サイドバーのデザイン次第で回遊率が変わる


今回は、Cocoonでサイドバーの設定方法を紹介しました。
サイドバーを設置するのと同じくらい、ヘッダー・フッターを設置するのも重要です。
ヘッダーやフッターを設置したい!という人は、下の記事もあわせてご覧ください。




また以下の記事では、その他カスタマイズ方法も紹介しています。





ためになったという人は“コメント”してくれると嬉しいです!











コメント