当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
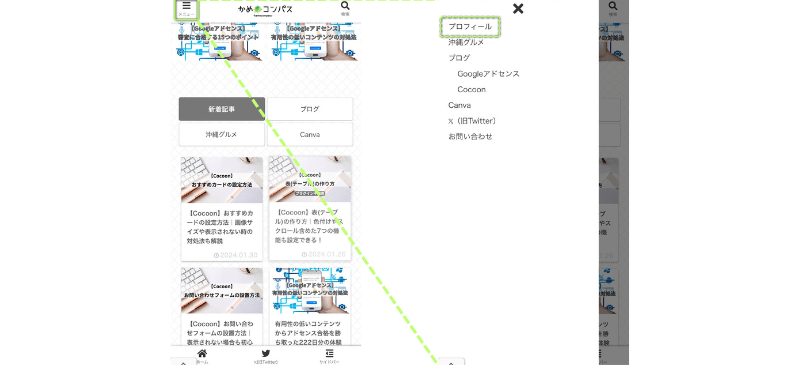
タップ

「プロフィールを設定したい」
「プロフィールにリンクを挿入するには?」
「プロフィール画像が表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでプロフィールを設置する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、プロフィールを設置はもちろん、
できるようになります。
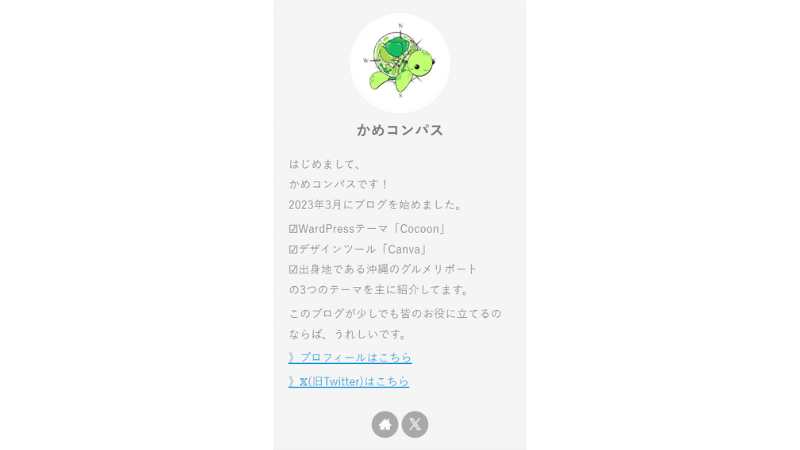
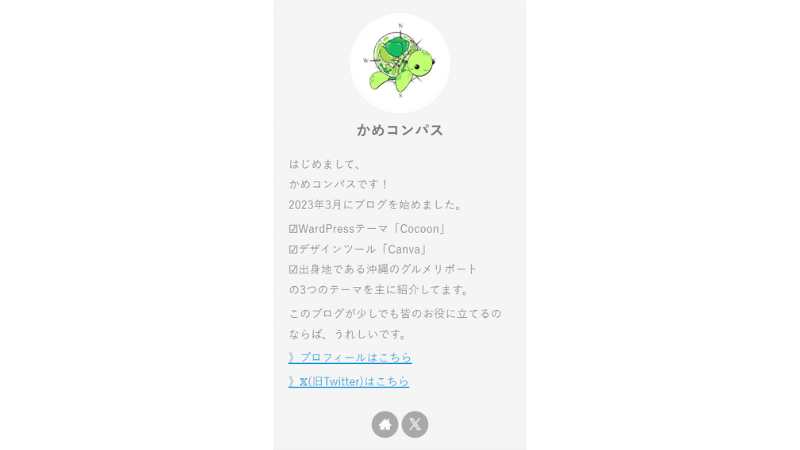
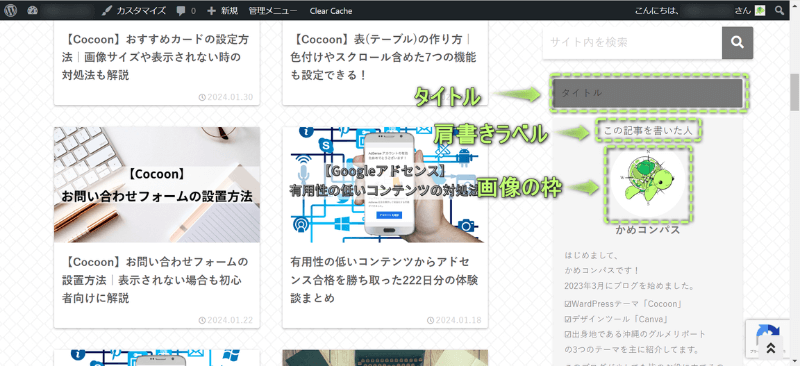
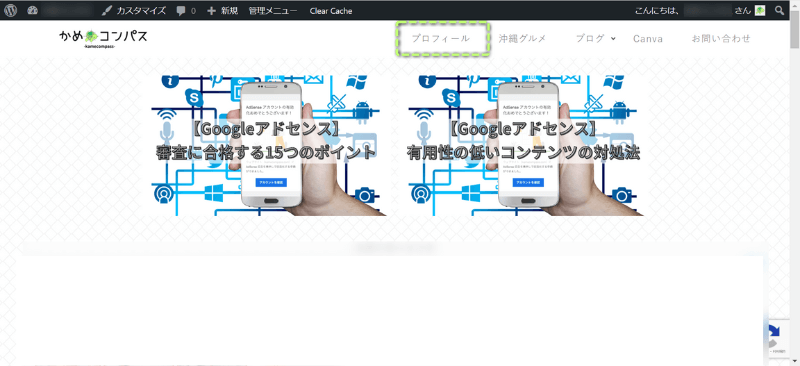
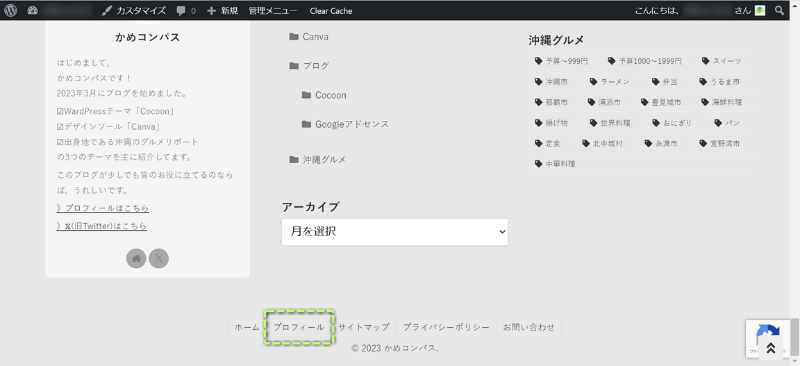
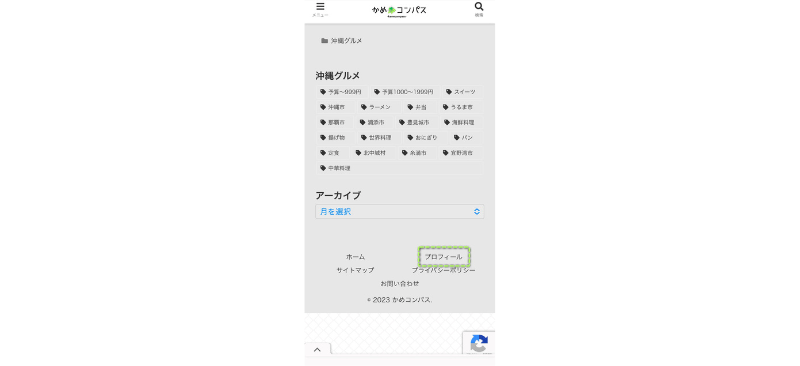
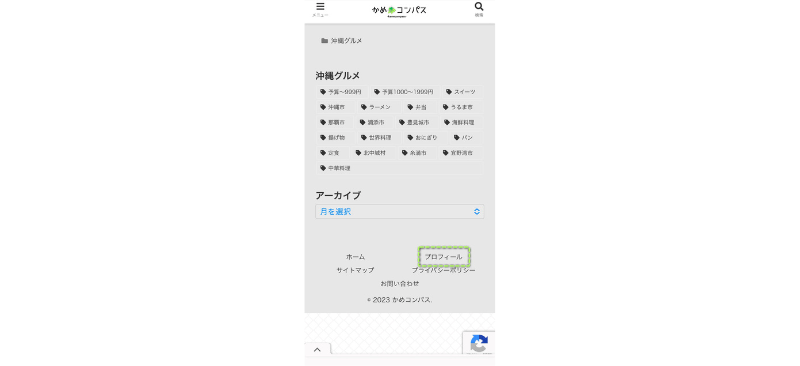
私もブログ始めたての頃は、いろいろ調べて下の画像のようにプロフィールを設置できました。


どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。


ます、Cocoonでプロフィールを設定していきます。
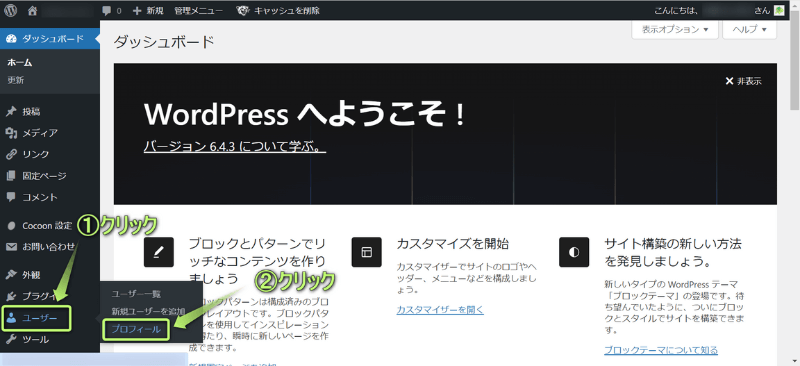
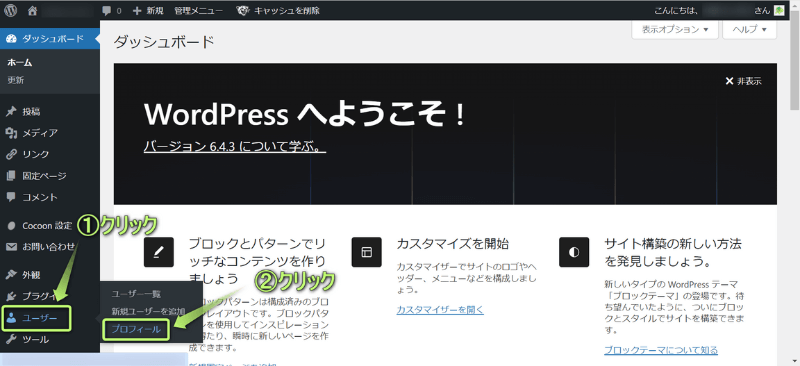
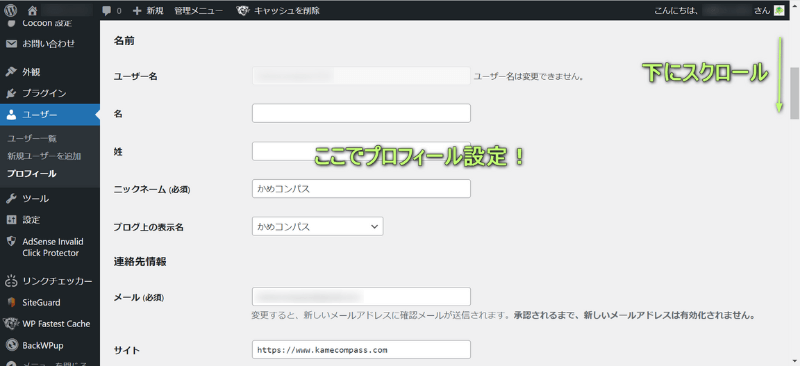
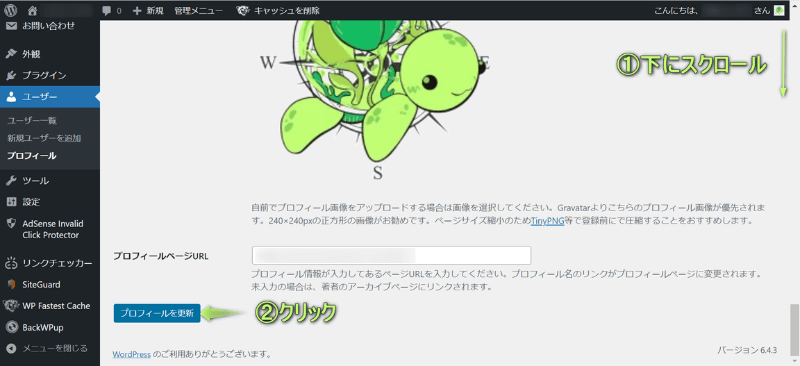
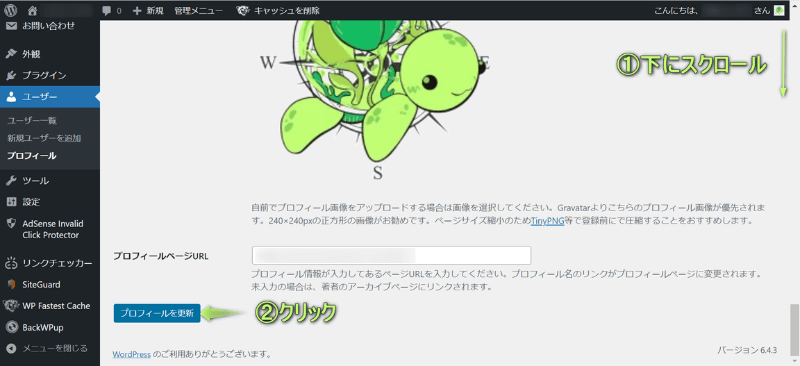
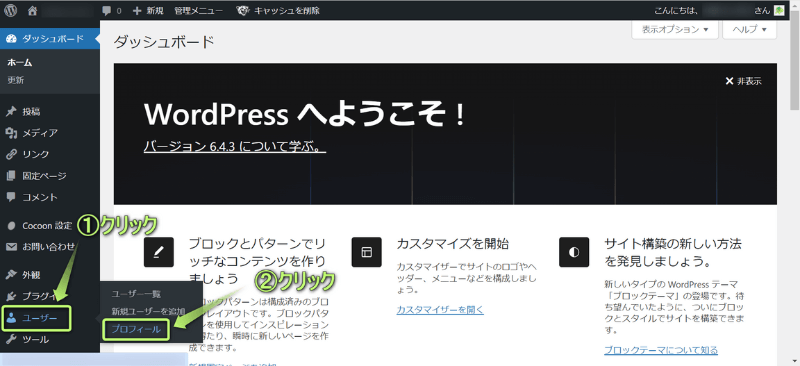
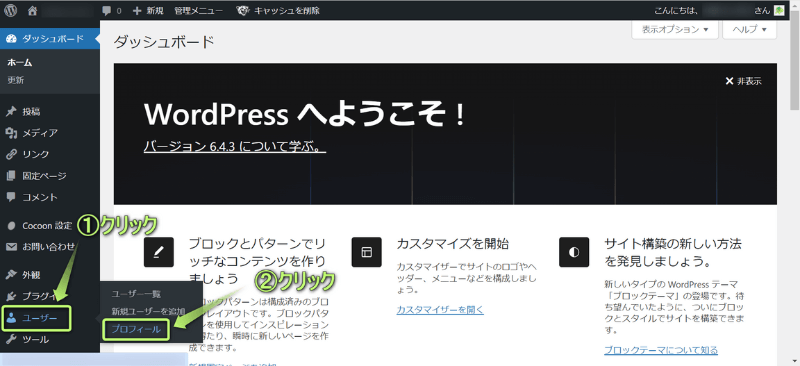
WardPress管理画面で、ユーザー⇒プロフィールの順にクリックする


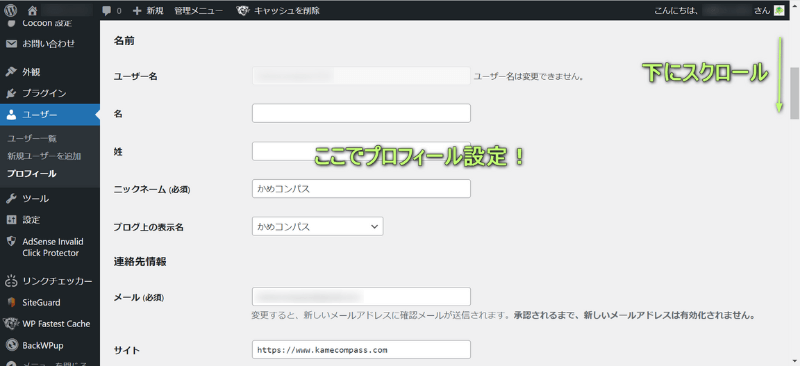
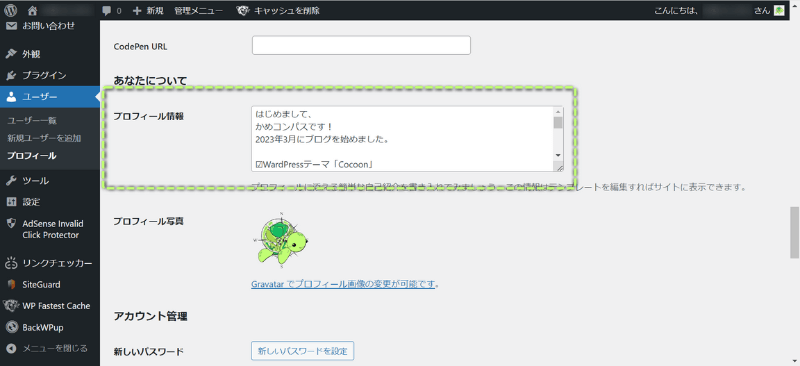
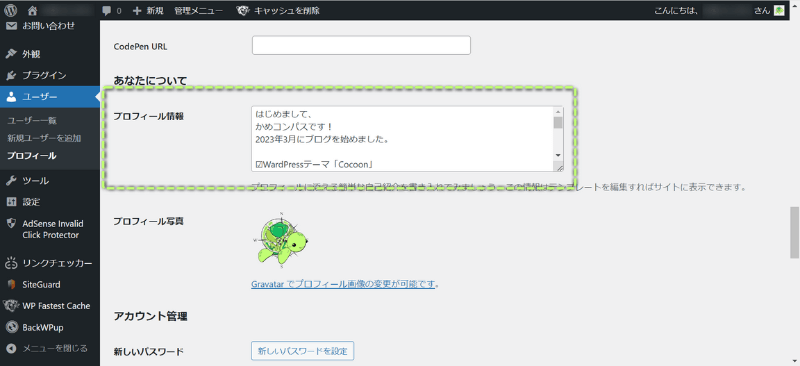
表示されたページでプロフィール設定をする


設定し終えたら、プロフィールを更新をクリックする


プロフィールの設定完了!
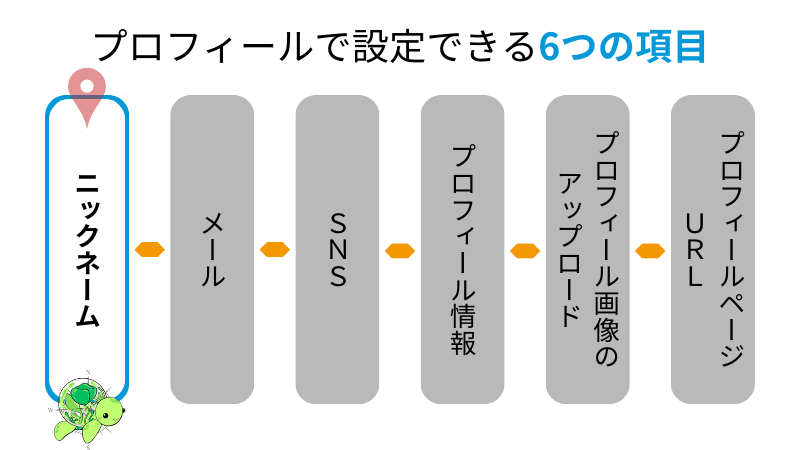
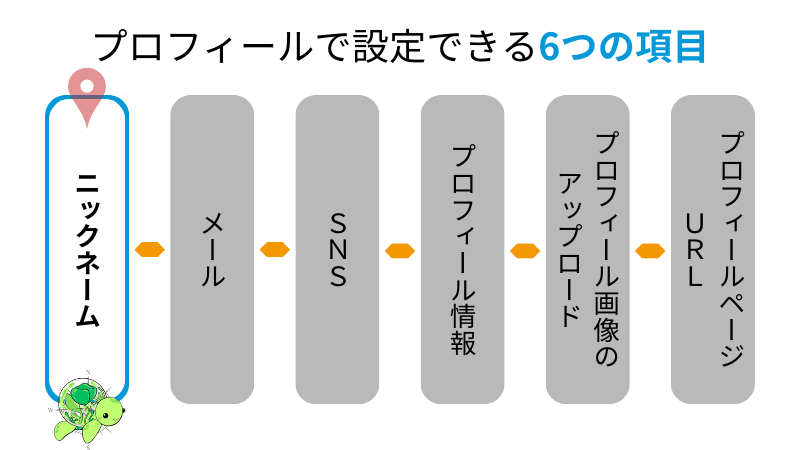
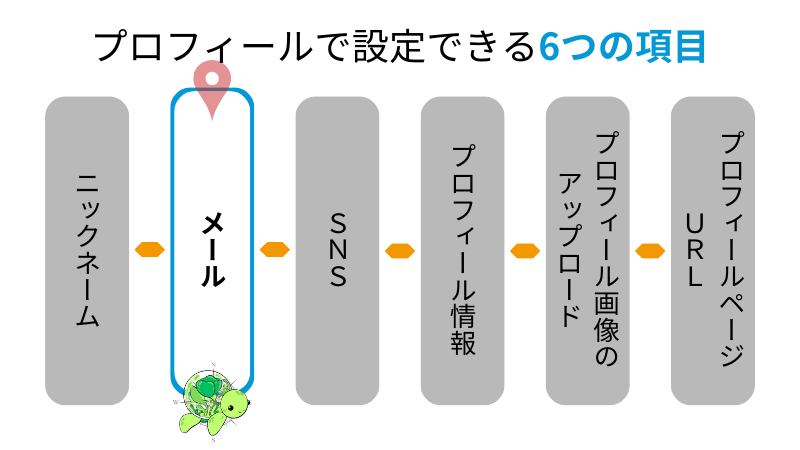
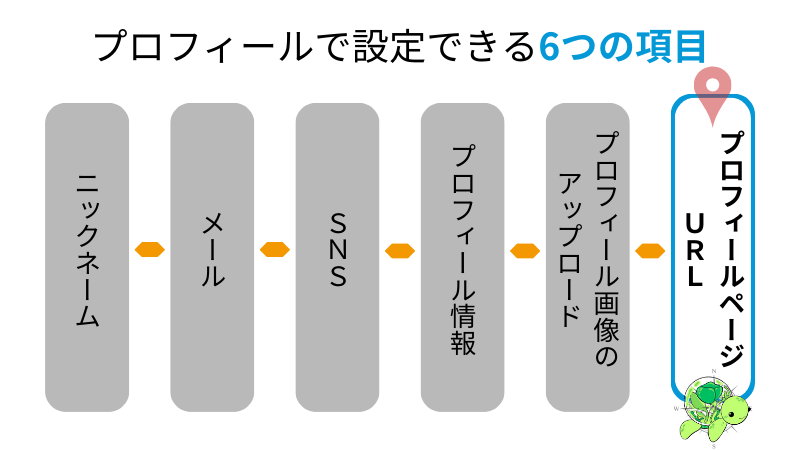
プロフィールで設定できる項目は、下記6つあります。
それぞれ詳しく解説します。




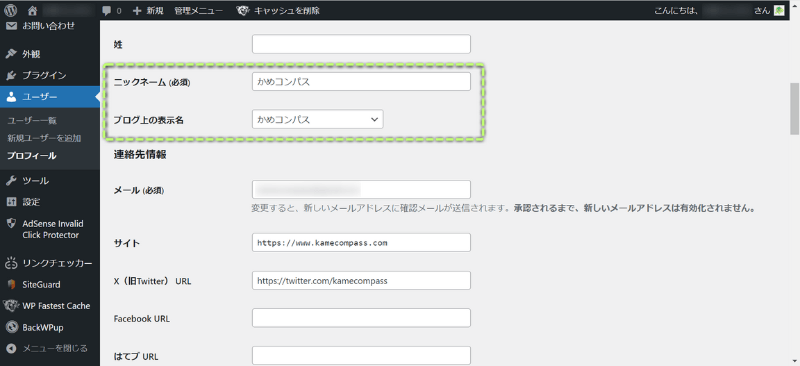
の2つを決めます。



ユーザーが覚えやすい名前がいいね




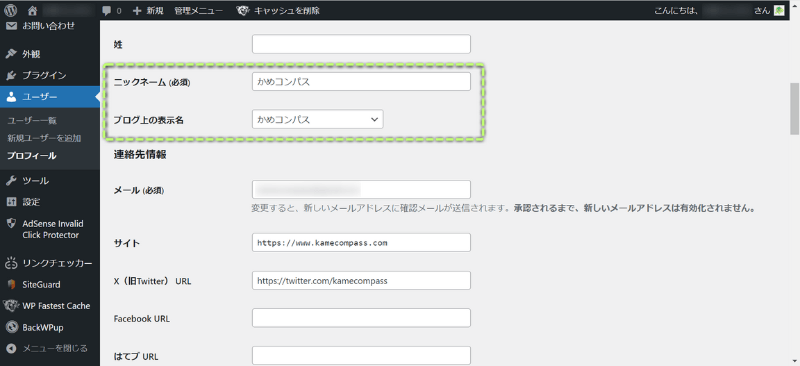
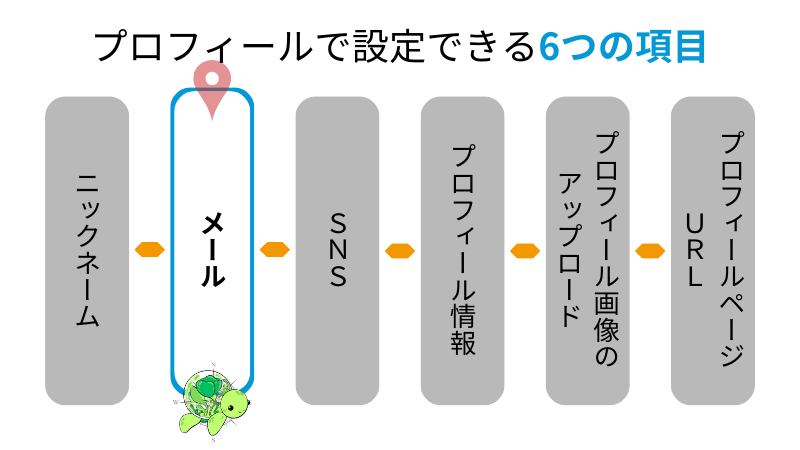
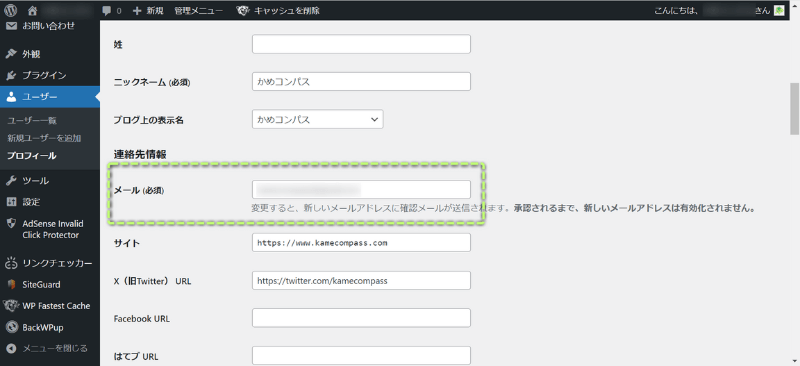
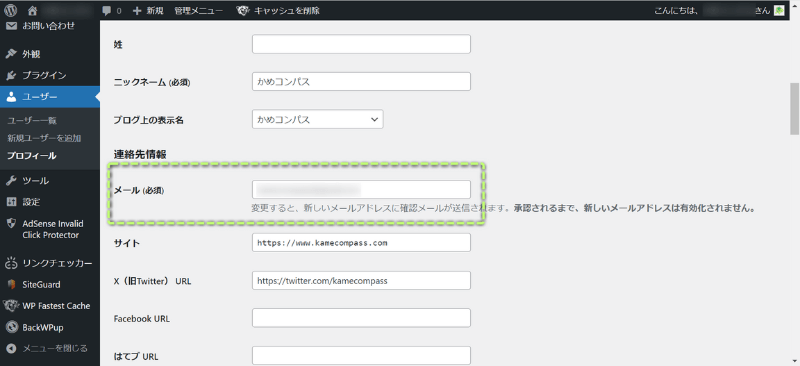
「メール」に、自分のメールアドレスを入力します。



私の場合、プライベートとは別にビジネス用のメールアドレスを作ったよ




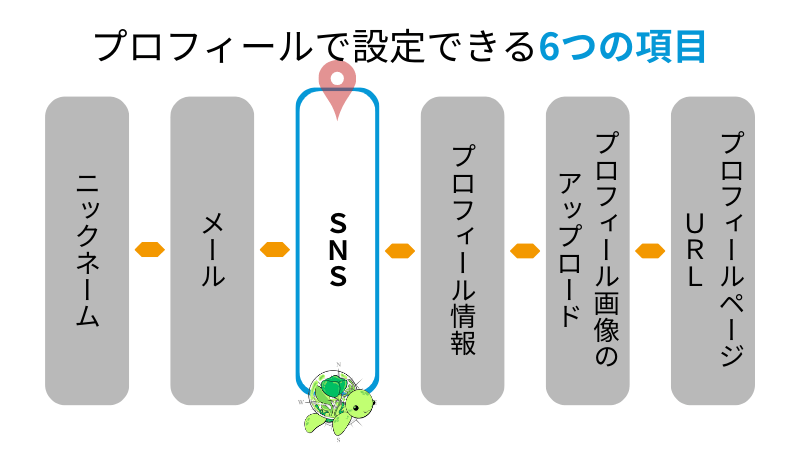
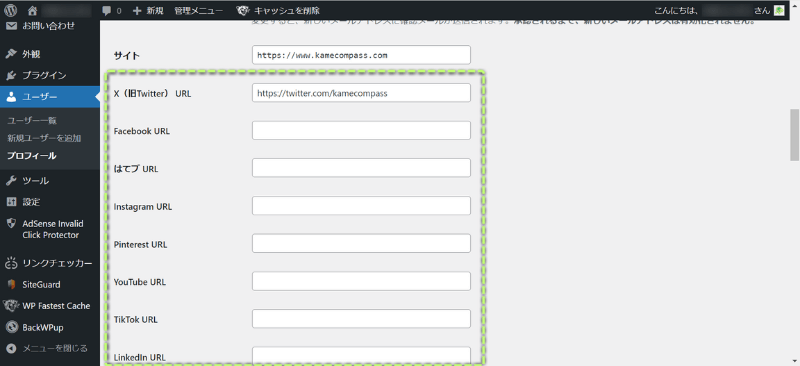
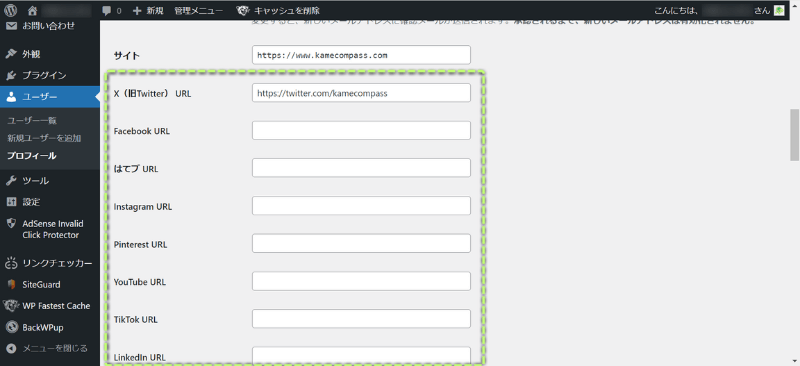
SNSをやっている人は、SNSのURLも入力しましょう。



SNS経由で自分のブログを見てもらえるよ




「プロフィール情報」に、
などをかんたんに書きましょう。



一文を短め、箇条書きをしたら読みやすくなるよ




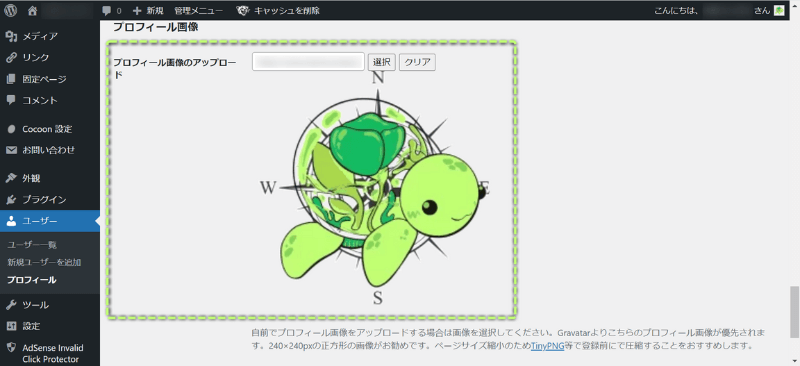
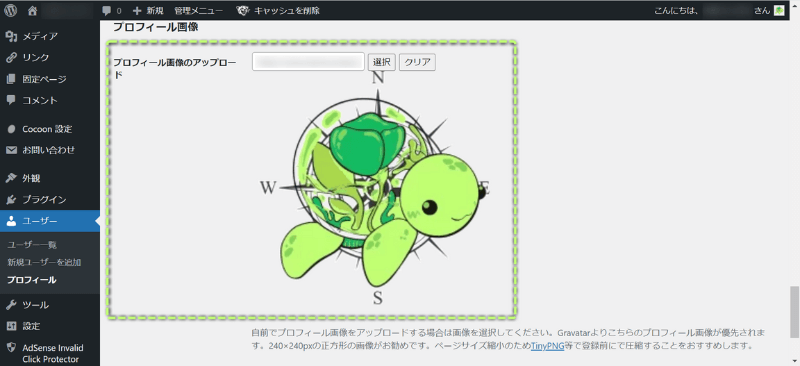
「プロフィール画像のアップロード」に、著者のアイコンを設定します。



自分の写真じゃなくてもいいよ




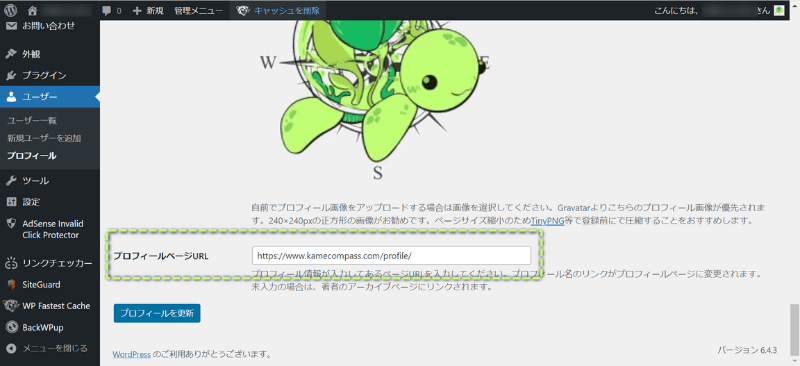
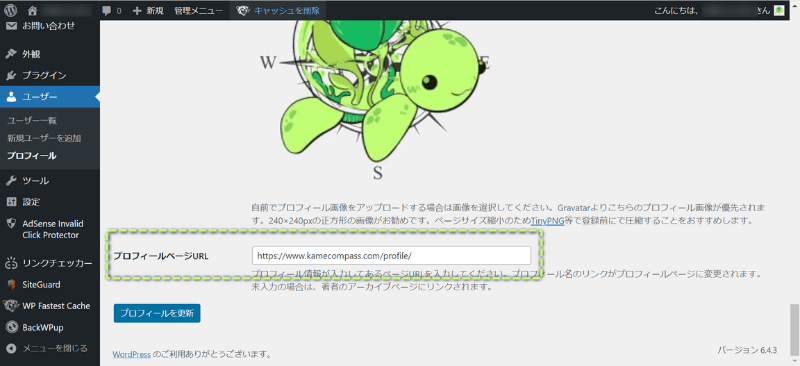
「プロフィールページURL」に、別で作ったプロフィール用の固定ページをリンクさせます。
プロフィール用の固定ページの作り方は、後ほど解説します。



リンクすれば、著者名をクリックでプロフィール用ページに誘導できるよ


Cocoonでプロフィールの設定を終えたら、次はサイドバーにプロフィールを表示させていきます。
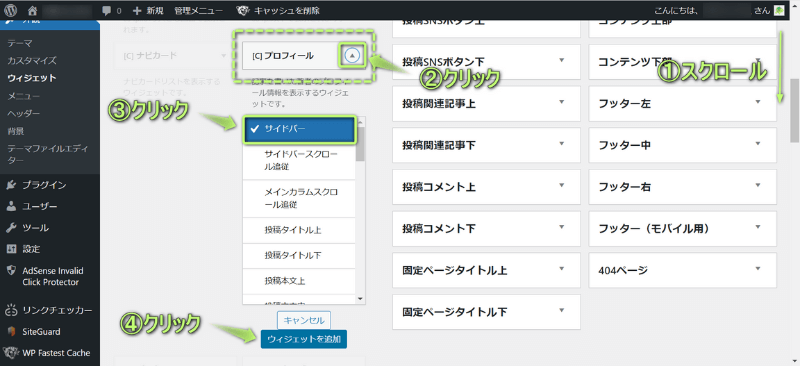
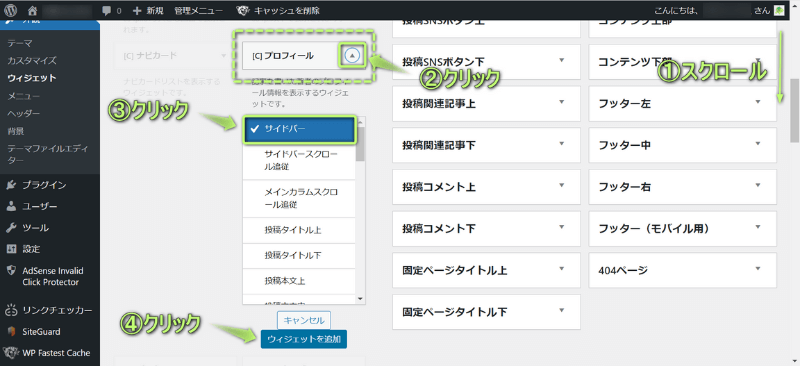
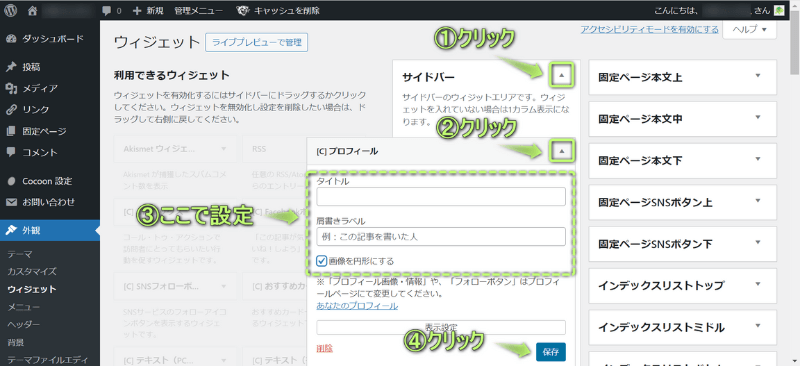
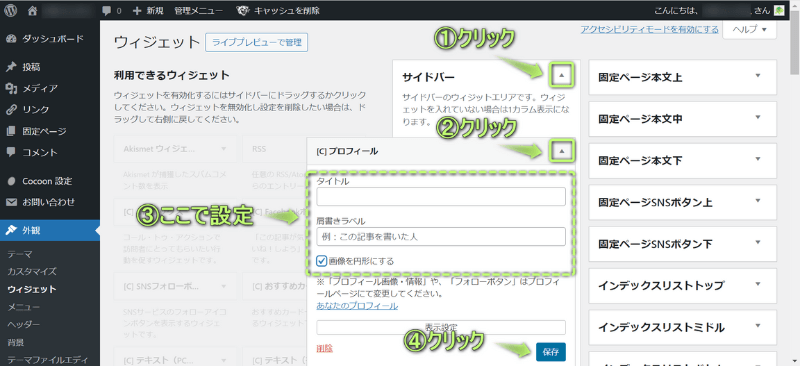
WardPress管理画面で、外観⇒ウィジェットの順にクリックする


ウィジェット内にあるプロフィールをプルダウン⇒「サイドバー」を選び、ウィジェットを追加をクリックする


プロフィールを表示させる場所は、
などにも設定できます。
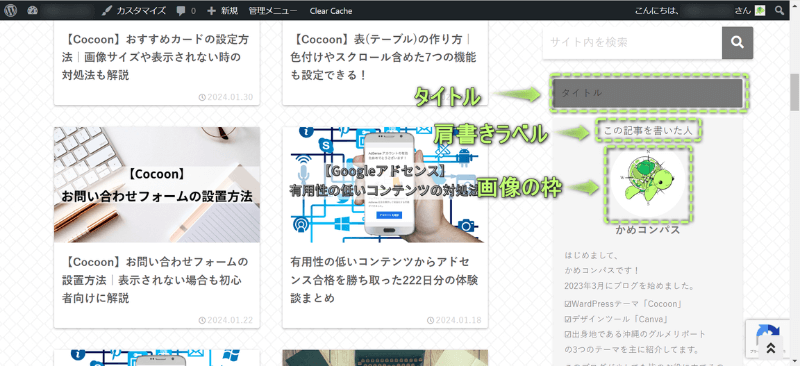
サイドバー⇒プロフィールをプルダウンし、


の3つを設定⇒保存をクリックする



画像の枠は円形か四角か選べるよ


プロフィールをサイドバーに設置完了!
Cocoonのプロフィールで設定する画像は、下記3つの中から準備します。
それぞれ詳しく解説します。
Cocoonのプロフィール画像を自分で用意・作成する場合、デザインツール「Canva」を使えばかんたんに準備できます。
Canvaでは、無料で
できます。



私もCanvaはよく使っているツールの1つだよ!
プロフィール画像を
という人は、Canvaを使ってみてください。
Canvaで作成する場合は、必ず商用利用ページに目を通しましょう。
Canvaで自分の画像やテンプレート画像の使い方は、下の記事を参考にしてください。


自分でイラストを描けない…という人は、商用利用できるフリー素材を使ってみましょう。
おすすめのサイトは、下記2つです。
フリー素材を使うメリットは、
などがあります。



私もフリー素材のサイトをお気に入り登録してるよ
自分でイラストを描けない人は、フリー素材のサイトをのぞいてみてください。
オリジナル画像を用意したいが、自分では描けない…という人は、ココナラ
![]()
![]()
ココナラでイラストを作れば、
などがあります。
2,000円~5,000円で作成依頼できるアイコン画像もある(2024年2月5日時点)ので、まずはご覧になってください。
\予算・ジャンル別/
/ランキング・おすすめ順\
Cocoonでプロフィール(画像)が表示されない原因は、下記2つ考えられます。
それぞれの対処法を詳しく解説します。
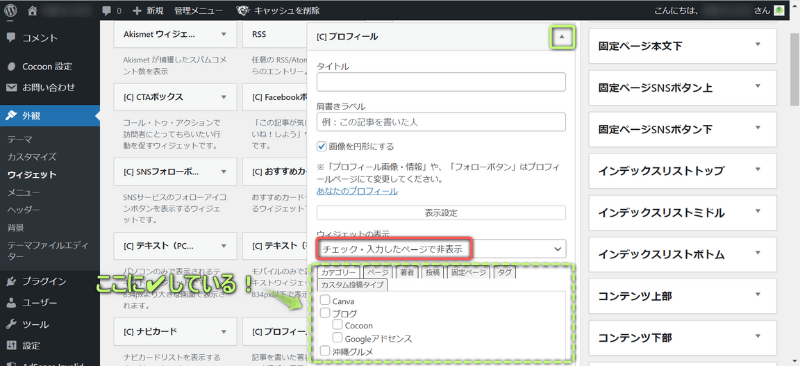
プロフィールが表示されない場合、ウィジェットで非表示設定していることが考えられます。
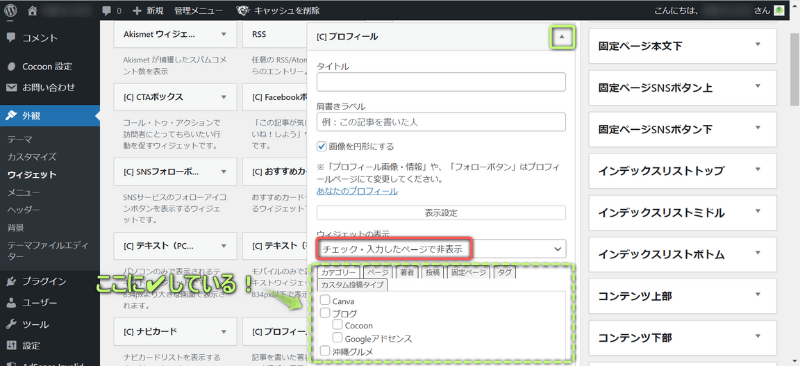
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


プロフィールをプルダウンし、「ウィジェットの表示」を確認する


「チェック・入力したページで非表示」で任意の項目に✔していると、プロフィールが表示されないです。
ですので、✔を外すとプロフィールが表示されます。



プロフィールを特定のページだけ非表示にできるよ
プロフィール画像が表示されない原因は、Lazy Load機能が二重で働いていることも考えられます。
Lazy Loadとは…サイトの画像を遅延読み込み表示させることです。
ですので、Lazy Loadが2つ以上有効になっている場合、無効にすればプロフィール画像が表示されます。



プロフィール以外の画像が表示されない場合も、同じやり方で解決!
Lazy Load設定は、
の3項目あります。
下記が、Lazy Loadを無効にする方法です。
ご自身が利用しているものだけ確認してください。
\タブの切り替え/
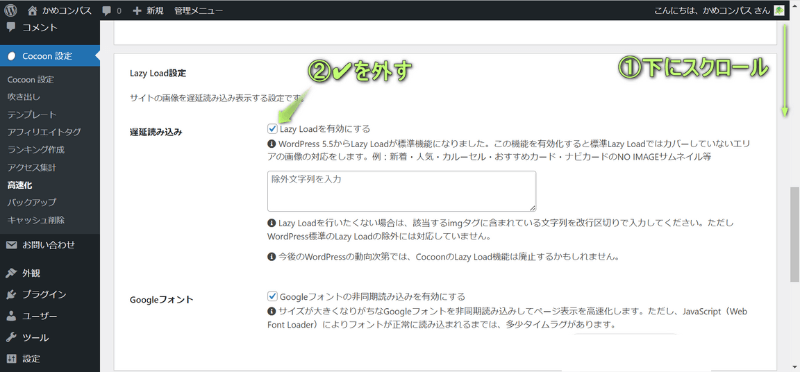
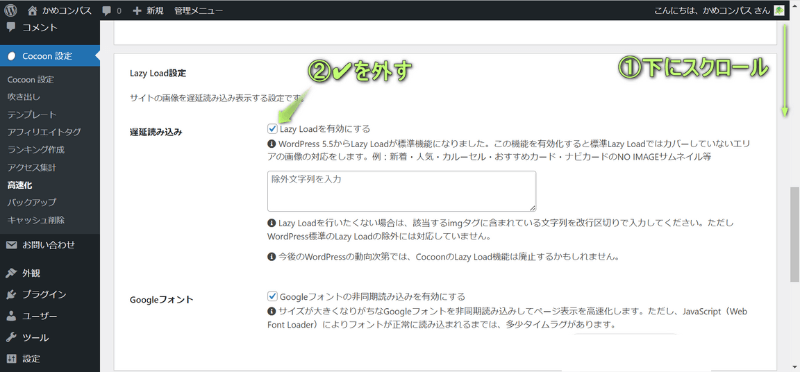
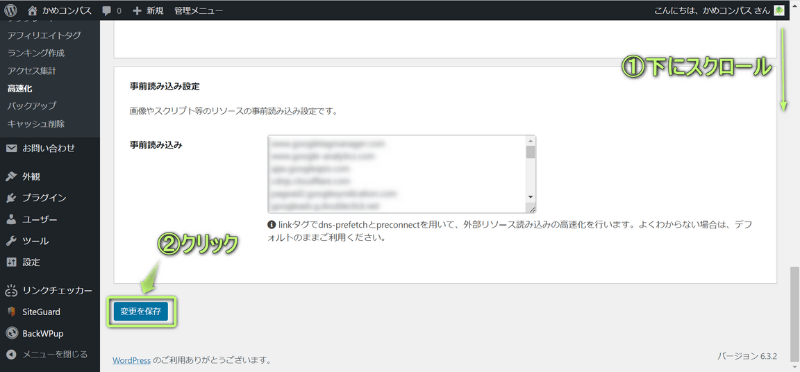
WordPress投稿画面で、Cocoon設定⇒高速化の順にクリックする


Lazy Loadを有効にするの✔を外す


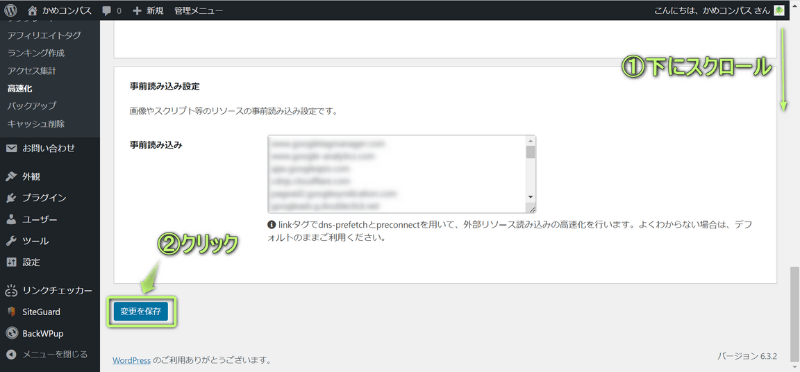
変更を保存をクリックする


これでLazy Loadを無効に設定完了!
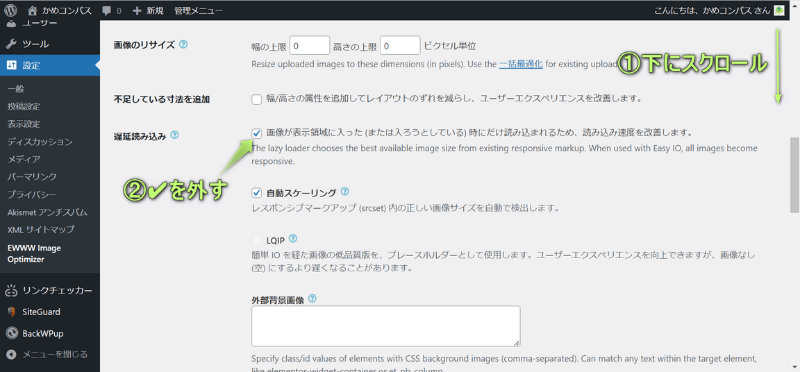
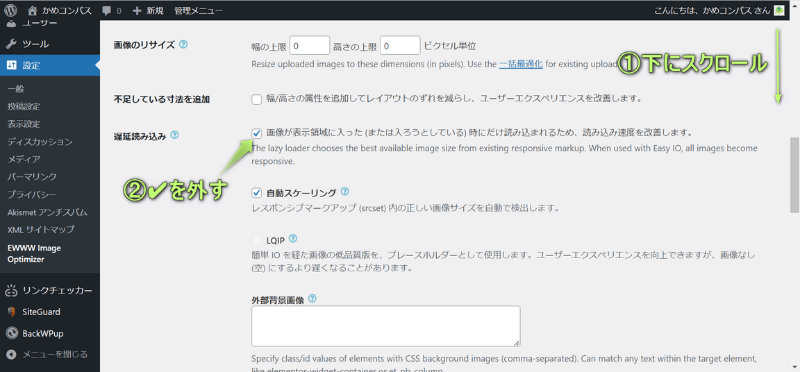
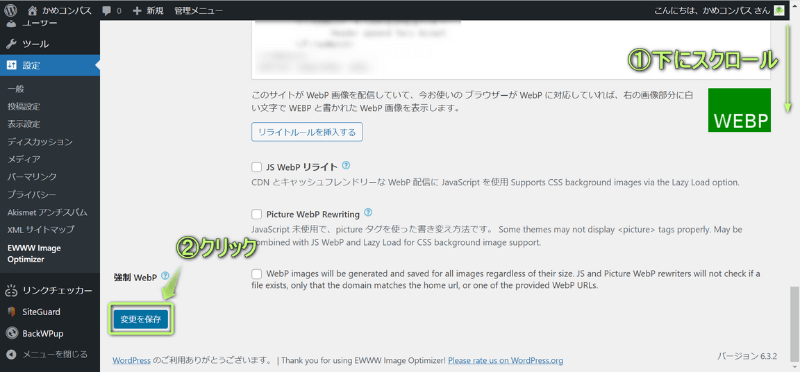
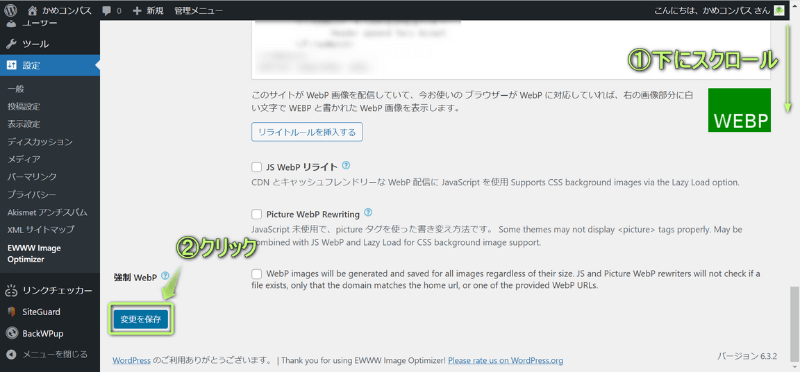
WordPress投稿画面で、設定⇒EWWW Image Optimizerの順にクリックする


基本をクリックする


画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善しますの✔を外す


変更を保存をクリックする


これでLazy Loadを無効に設定完了!
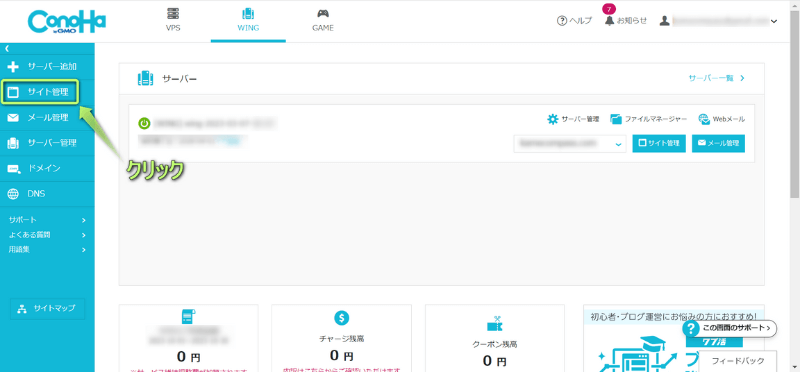
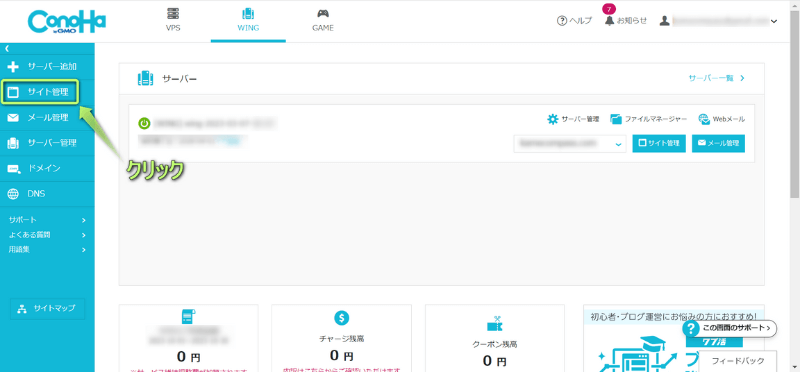
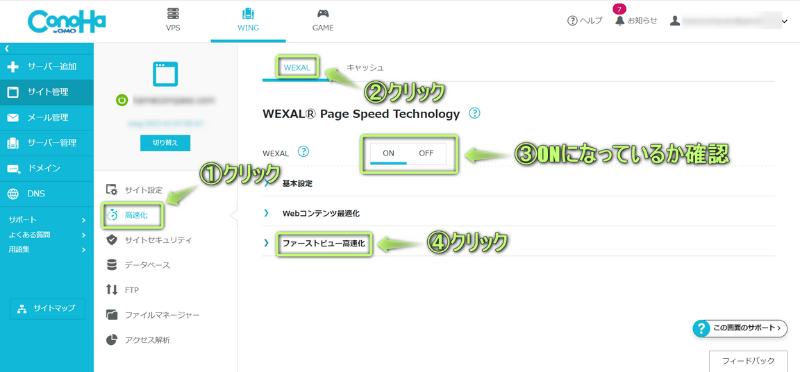
ConoHa WINGコントロール画面で、サイト管理をクリックする


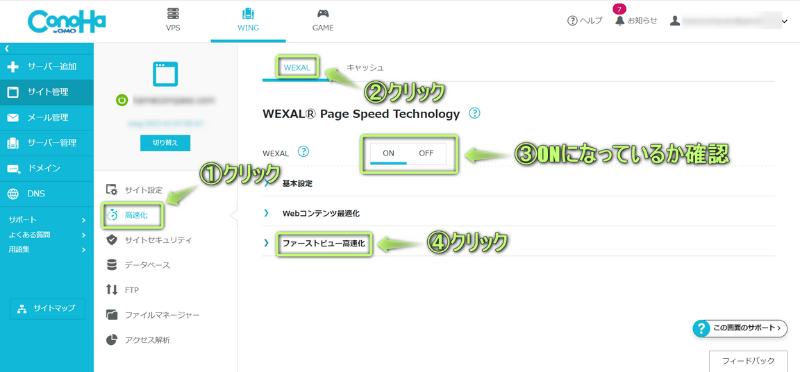
高速化⇒WEXALの順にクリックし、WEXALが「ON」になっていたらファーストビュー高速化をクリックする





WEXALが「OFF」になっていたら、Lazy Loadは無効になってるよ
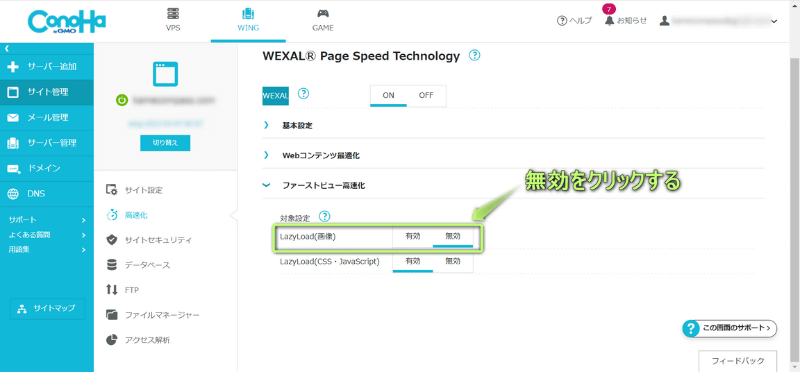
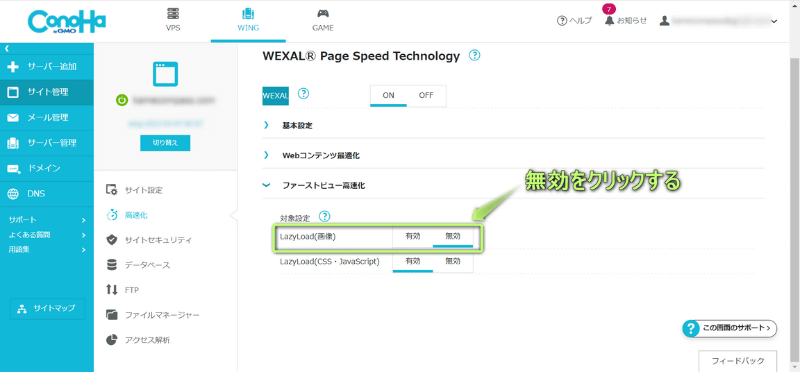
Lazy Load(画像)を無効に変更する


これでLazy Loadを無効に設定完了!



Lazy Loadの有効は1つだけで十分だよ!
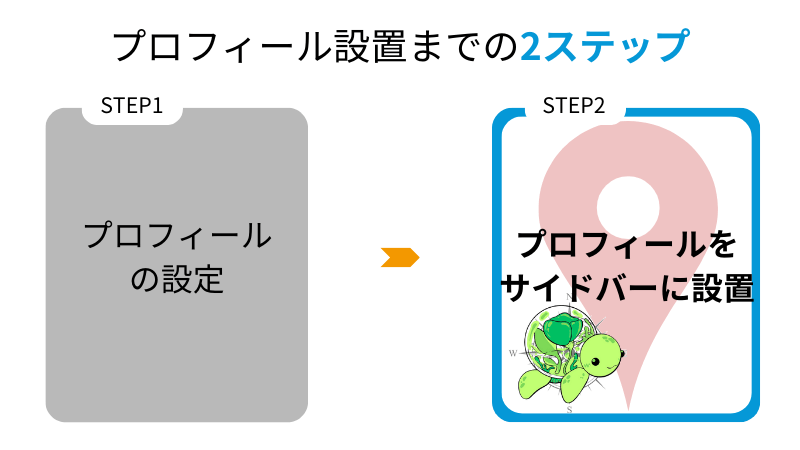
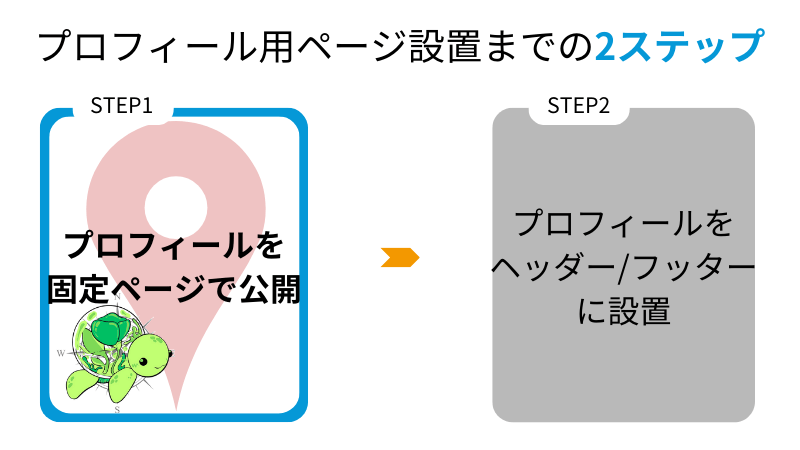
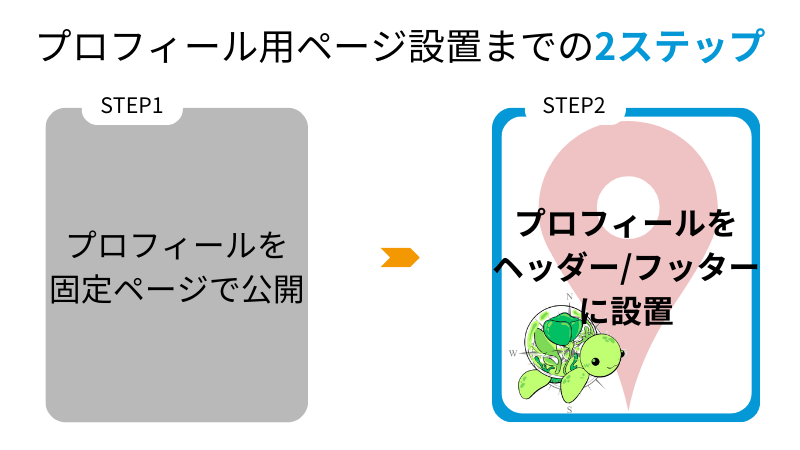
Cocoonでプロフィール用のページを設置する方法は、下記の2ステップです。
それぞれ詳しく解説します。


STEP1
プロフィールを固定ページで作成・公開する方法は、下記の通りです。
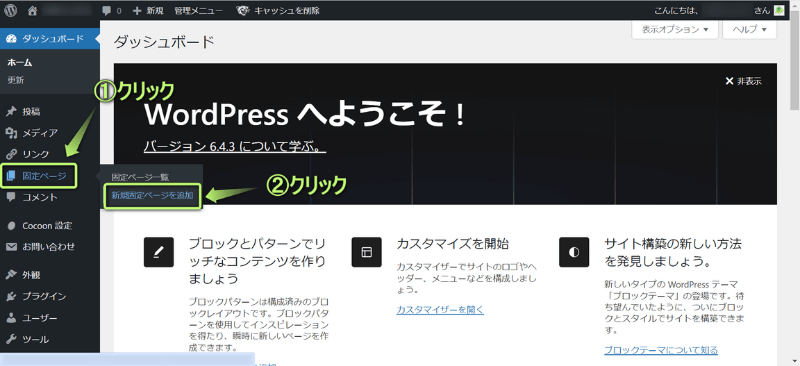
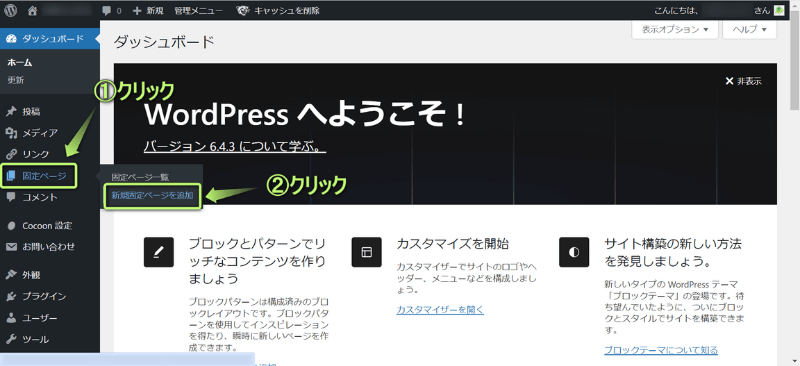
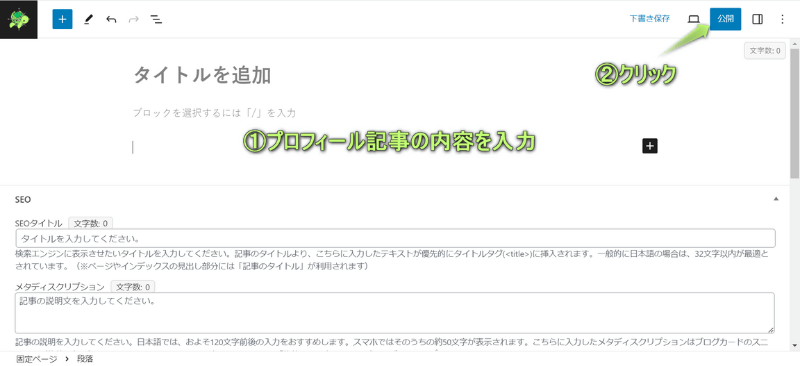
WordPress管理画面で、固定ページ⇒新規固定ページを追加をクリックする


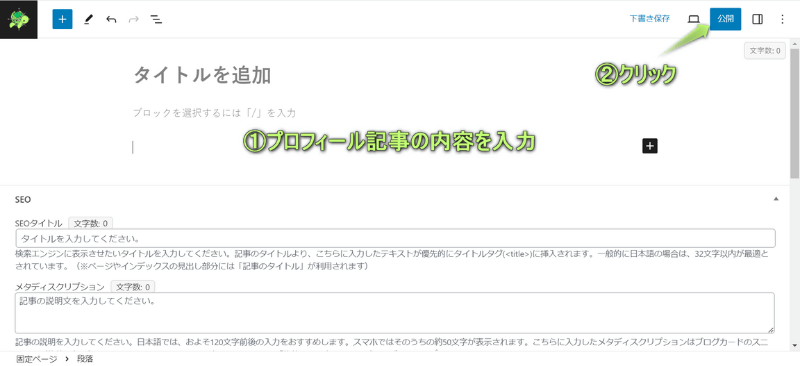
内容を入力し、公開をクリックする


下記が、当ブログのプロフィールです。参考にしてください!


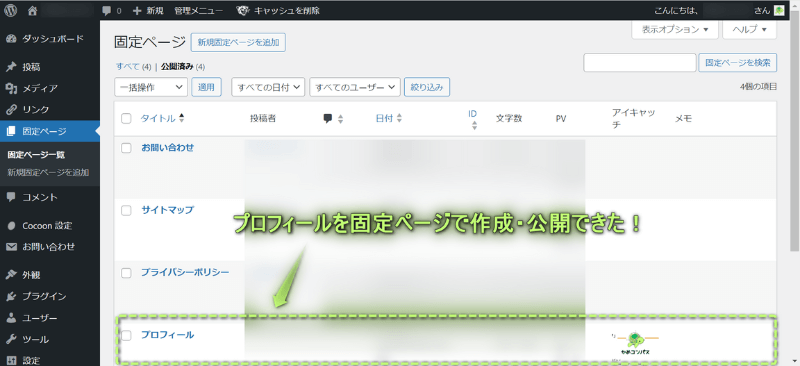
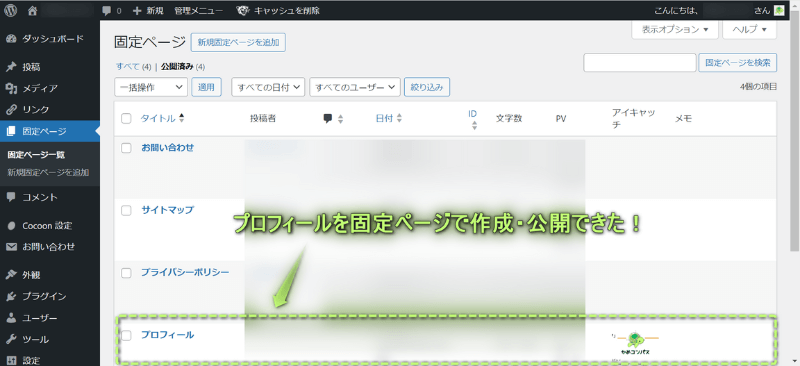
プロフィールを固定ページで作成・公開完了!




STEP2
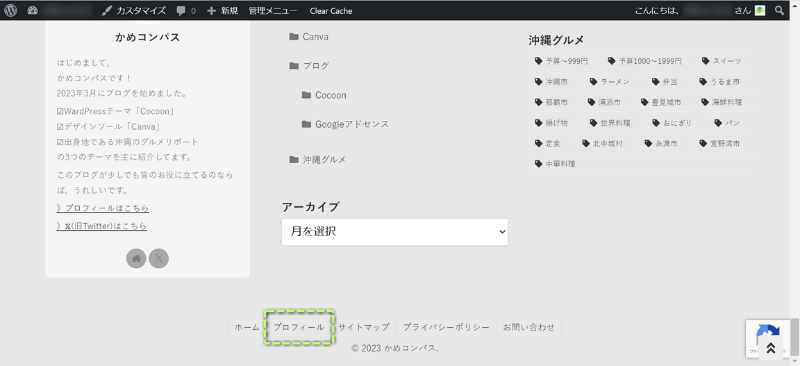
プロフィールをヘッダーやフッターに設置する方法は、下記の通りです。
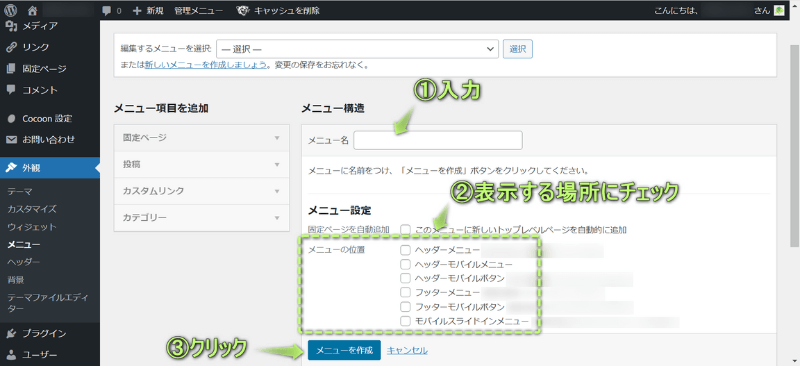
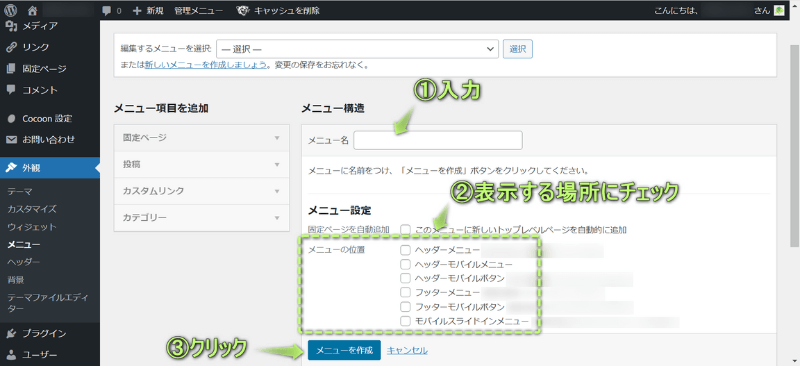
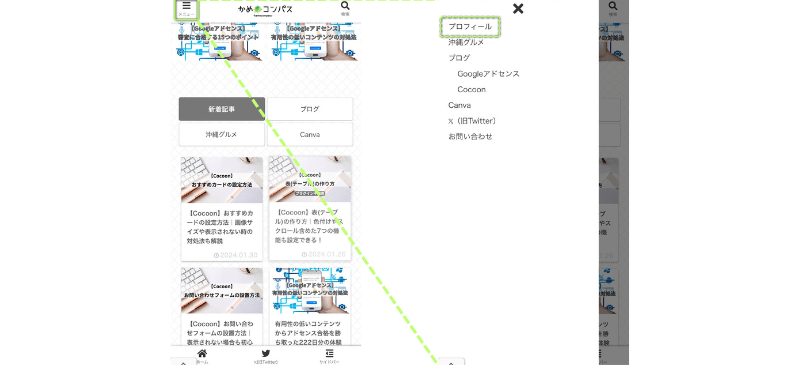
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする




「メニューの位置」は、プロフィールを
\タブの切り替え/
に✔を入れる



PCとスマホ両方に設定できるよ
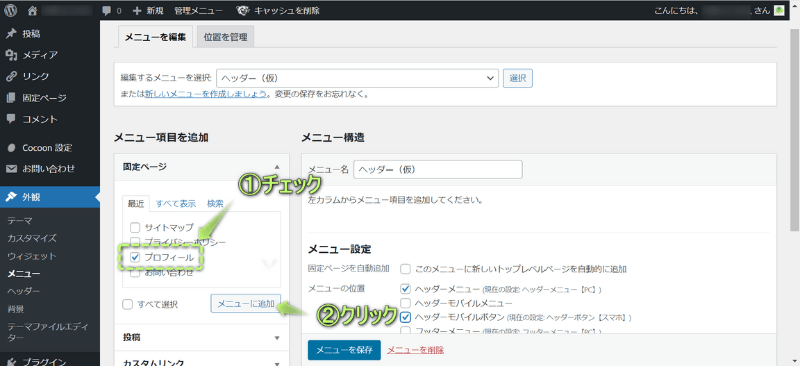
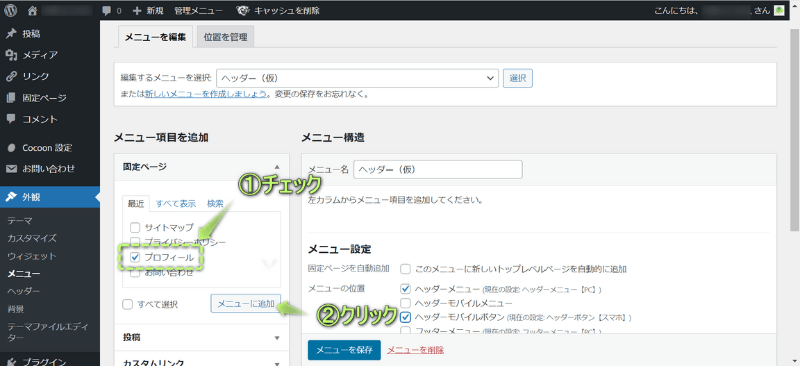
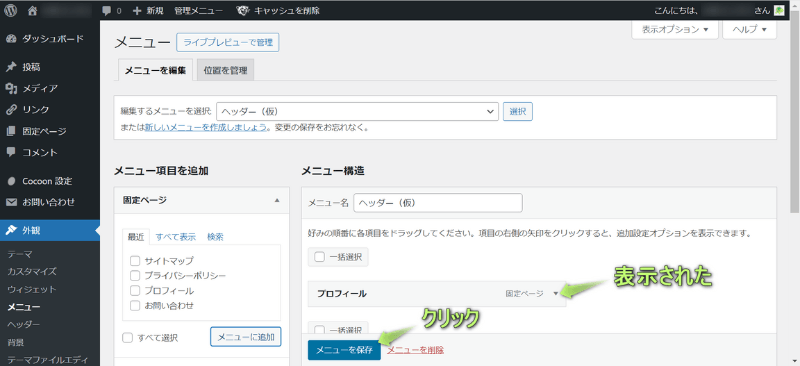
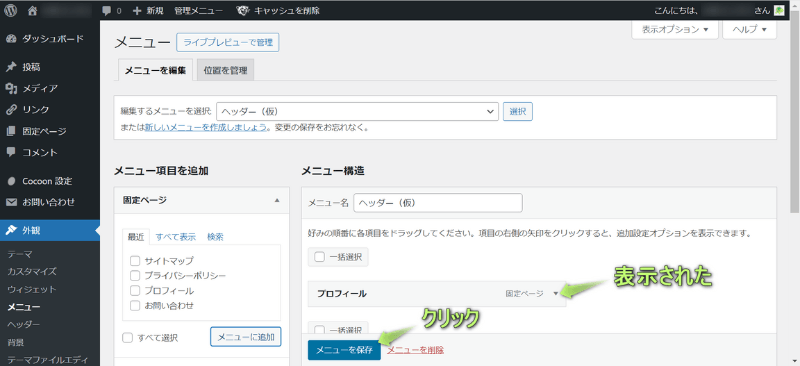
固定ページにある「プロフィール」を✔し、メニューに追加をクリックする


メニューを保存をクリックする


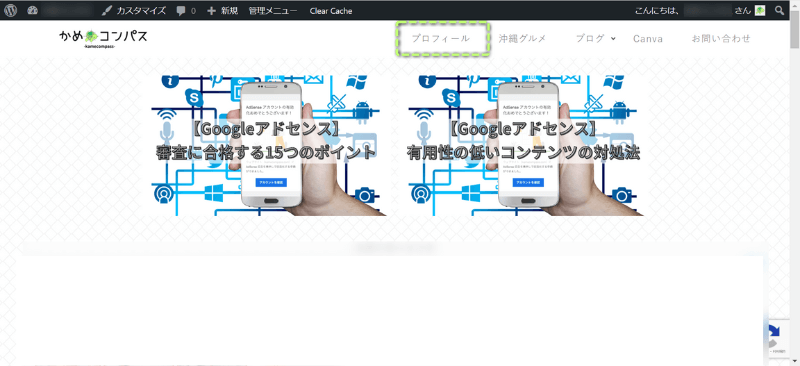
プロフィール用の固定ページを設置完了!








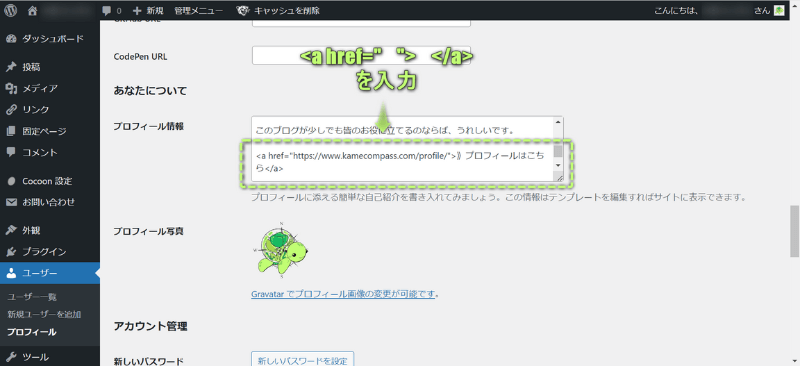
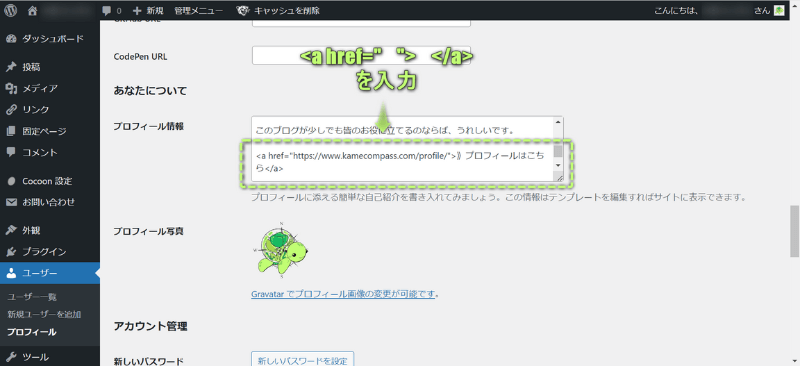
Cocoonでプロフィールにリンクを挿入するには、
<a href="リンク先のURL">リンクを貼るテキスト</a>をプロフィール情報に入力させます。


例えば、
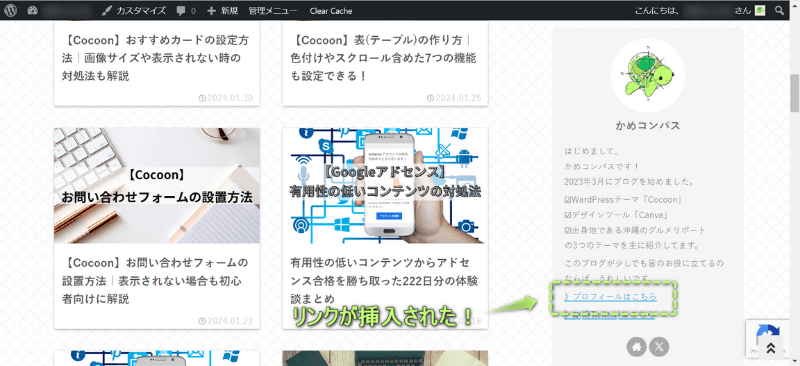
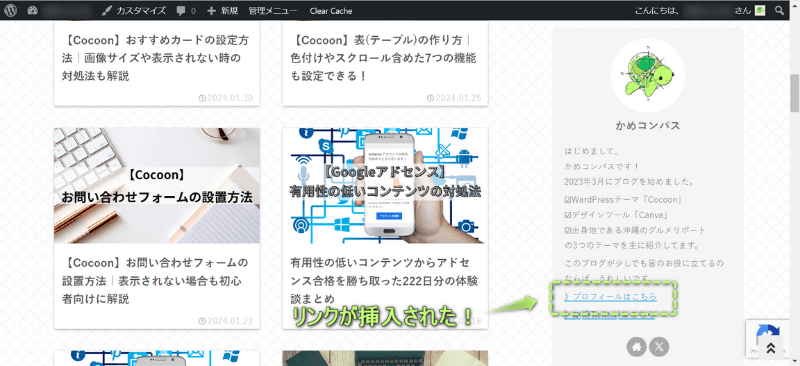
を入力すると、下の画像のようにリンクを挿入できます。





かんたんにリンクを挿入できるよ!
Cocoonのプロフィールに関してよくある質問
です。
プロフィール画像の推奨サイズは、幅240×高さ240pxです。
画像サイズを変更したい場合は、デザインツール「Canva」で変更できます。
Canvaで画像サイズを変更する方法は、下の記事を参考にしてください。


プロフィールにある下記のリンクを消す方法を紹介します。





リンクの消し方はそれぞれ異なるよ
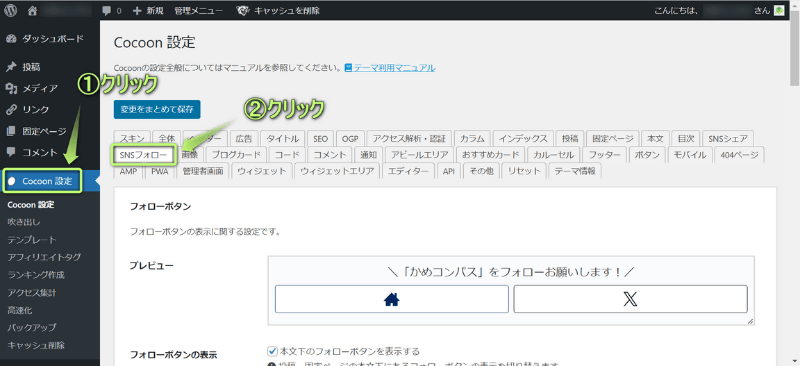
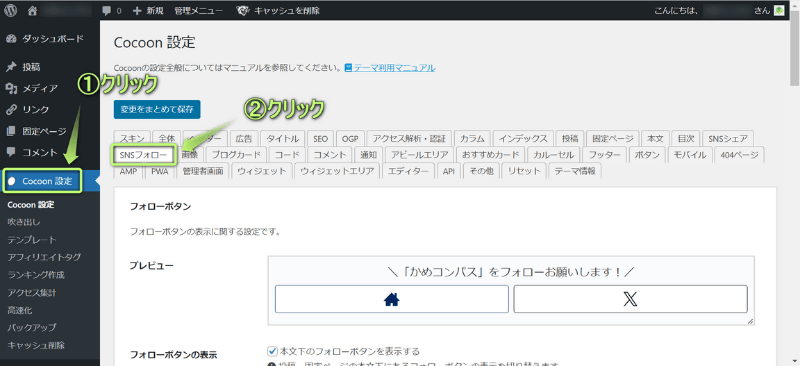
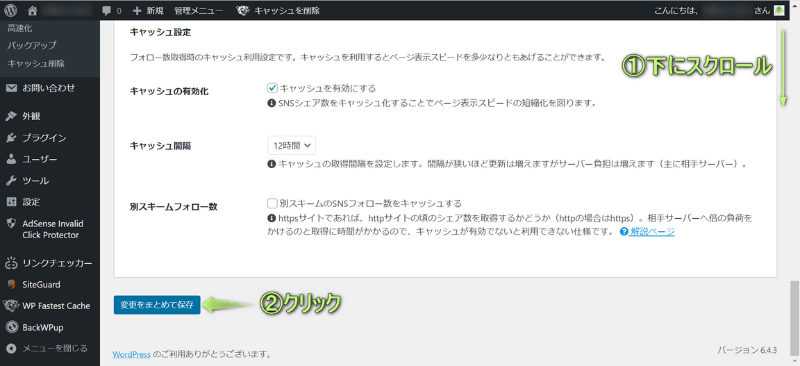
WordPress管理画面で、Cocoon設定⇒SNSフォローの順にクリックする


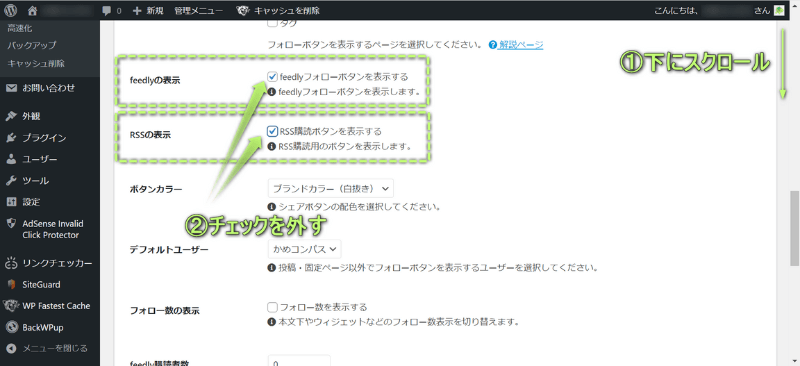
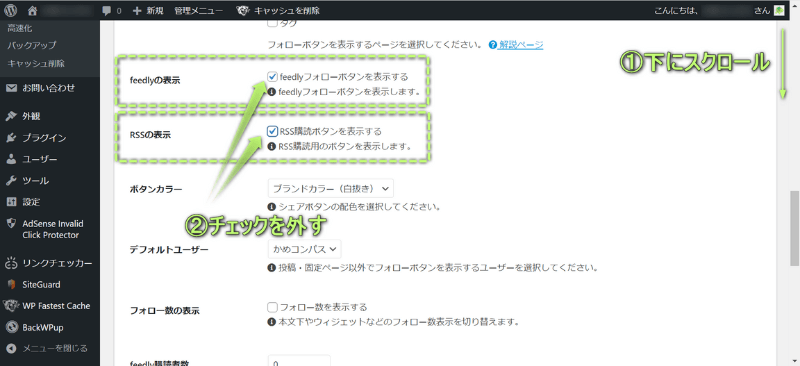
「feedlyフォローボタンを表示する」と「RSS購読ボタンを表示する」の✔を外す


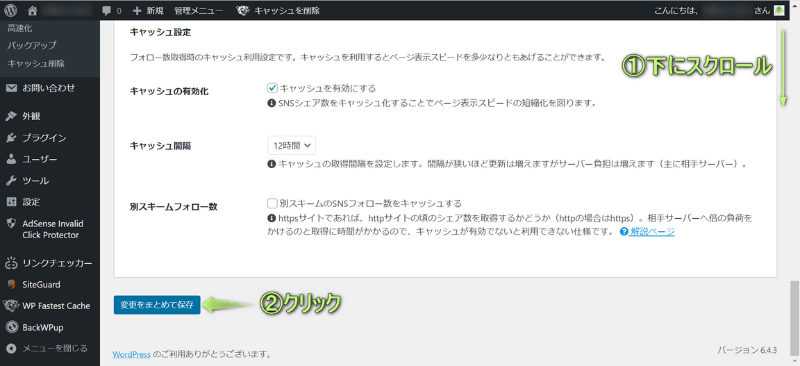
変更をまとめて保存をクリックする


feedly・RSS購読リンクが消えた!


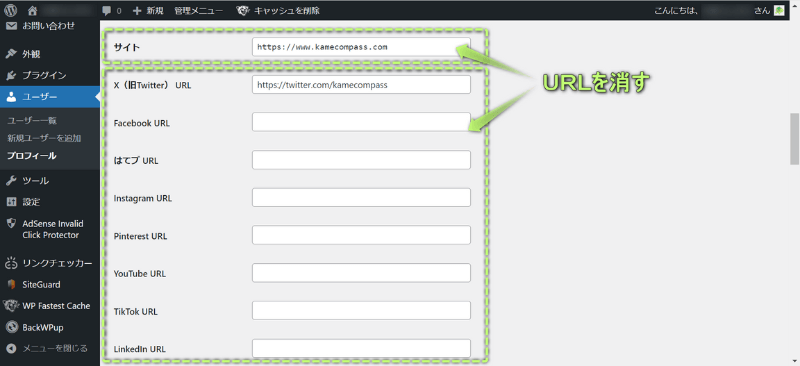
WardPress管理画面で、ユーザー⇒プロフィールの順にクリックする


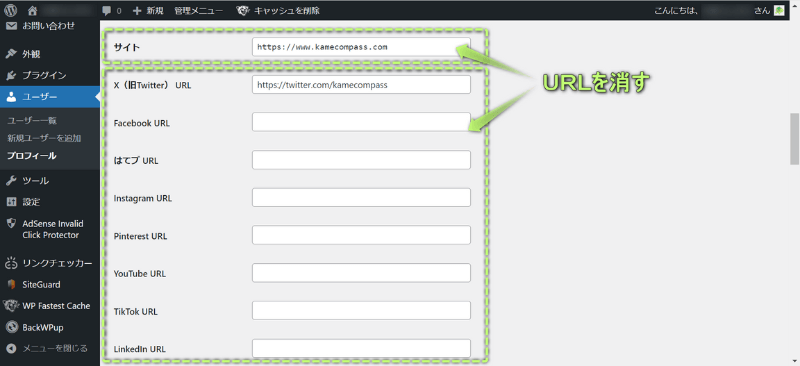
「サイト」と「SNS各種URL」に入力されているURLを消す


ホームボタン・SNSリンクが消えた!


今回は、Cocoonでプロフィールを設置する方法を紹介しました。
プロフィール画像をフリー素材から探したい人は、イラストACやいらすとやがおすすめ。
オリジナル画像をプロフィールに設定し、自分のブログだと実感するうれしさをより味わいたい人は、ココナラ
![]()
![]()
作ったプロフィール画像は、
にも使いまわせます。



当ブログの吹き出しです


作ったプロフィール画像を吹き出しやファビコンに使いたい!という人は、下の記事も読んでみてください。




オリジナル画像を作って、本格的にブログを始めましょう!
\まずは無料で会員登録/
/300円割引クーポンもらえる\



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント