【Cocoon】ファビコンの設定方法|反映されないときの対処法も解説【WordPress】

「ファビコンの設定方法は?」
「サイトアイコンはどこで作るの?」
「ファビコンが反映されない、どうして?」
この記事では、そんな方に向けて、Cocoonでファビコンを設定する方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、ファビコンの設定方法はもちろん
- アイコンを作ったり
- 反映されない原因の対処法
をかんたんに理解できるようになります。
私も本記事の方法でファビコンを設定し、Googleの検索結果にサイトアイコンが表示されるのをうれしく見てますw
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
ファビコンとは?
ファビコンとは、Webサイトのアイコンのことです。
ファビコンが表示される場所は、
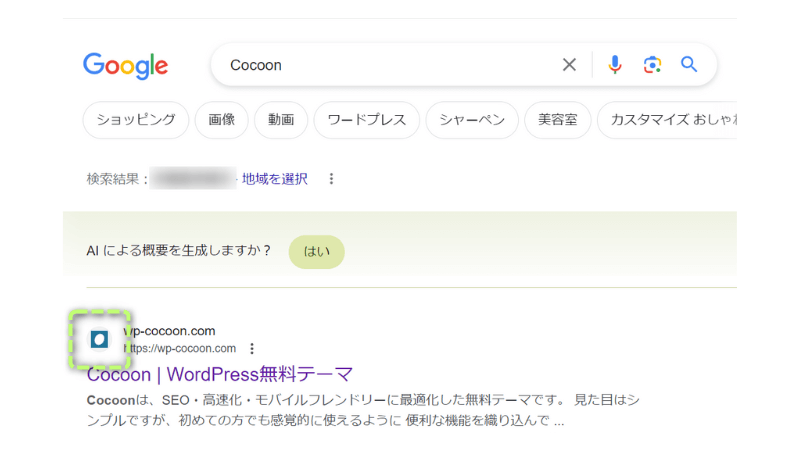
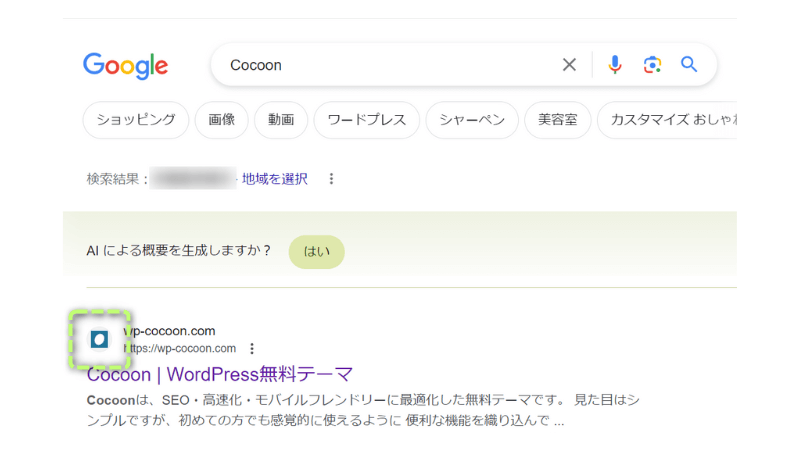
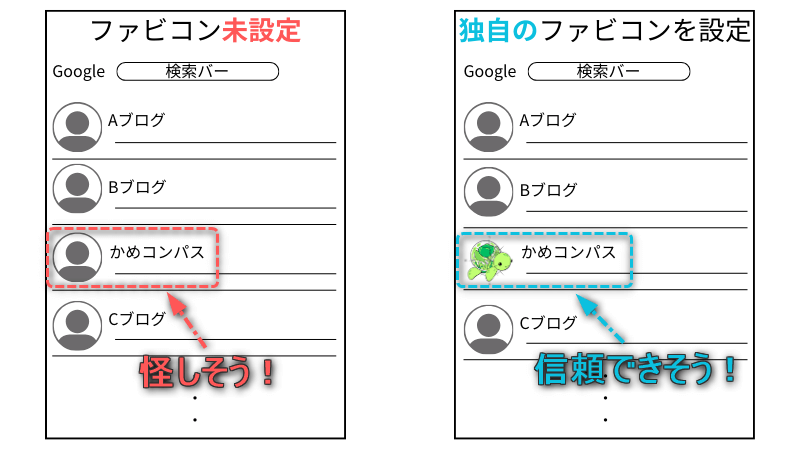
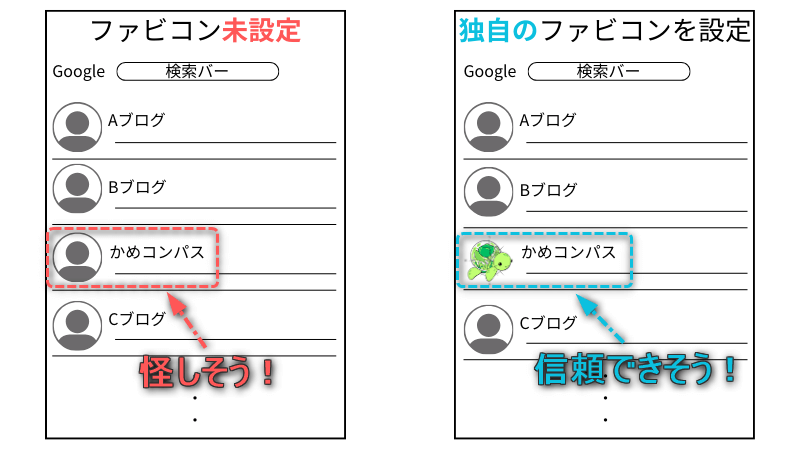
- 検索結果のページタイトル
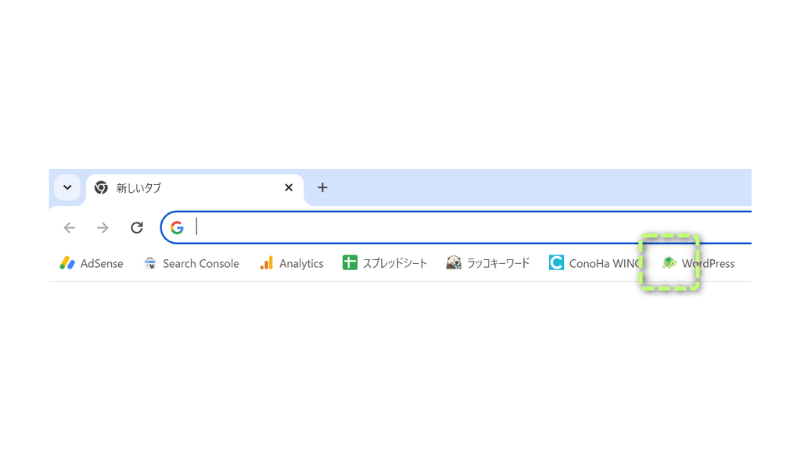
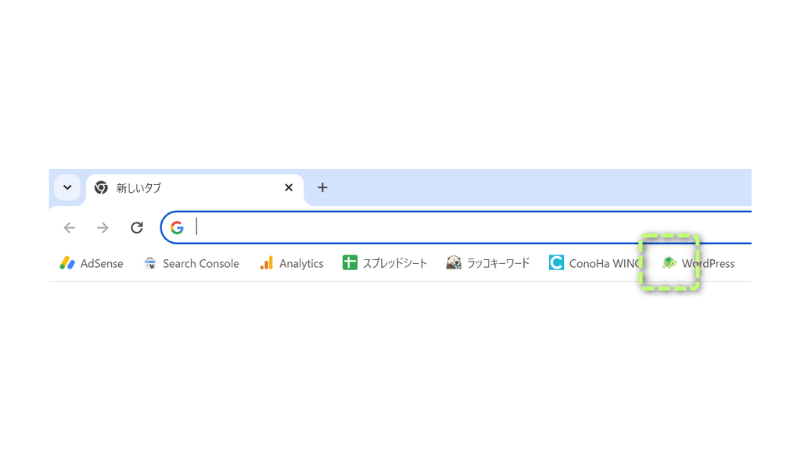
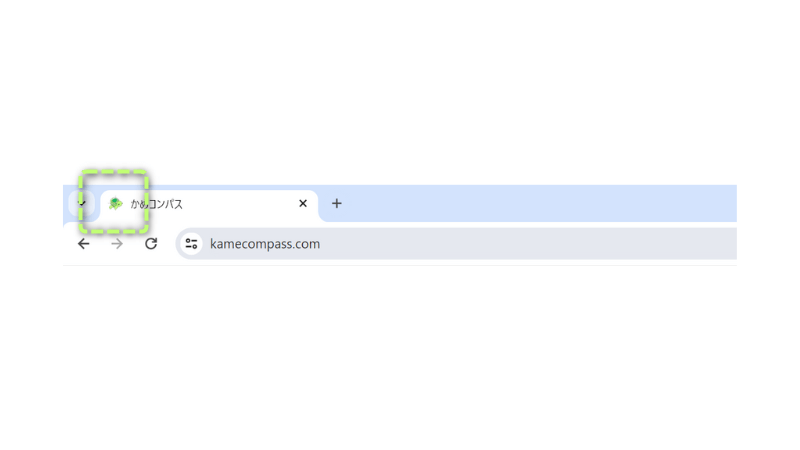
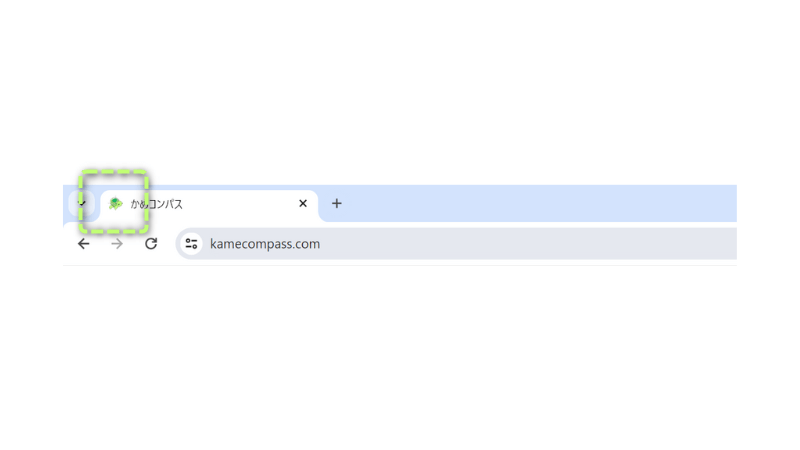
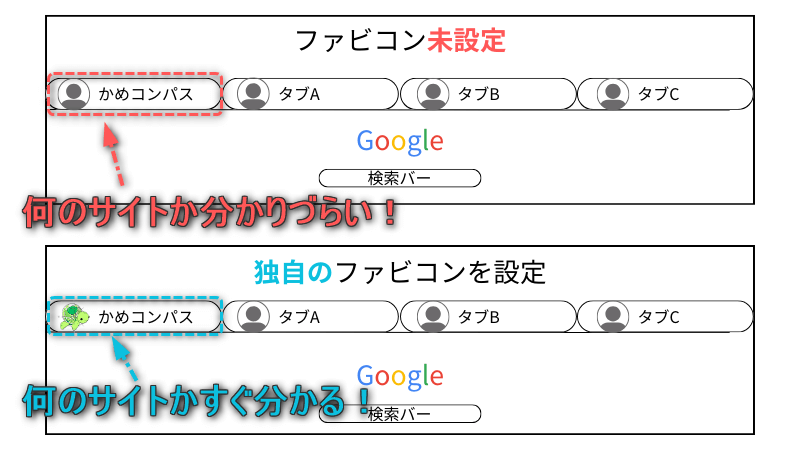
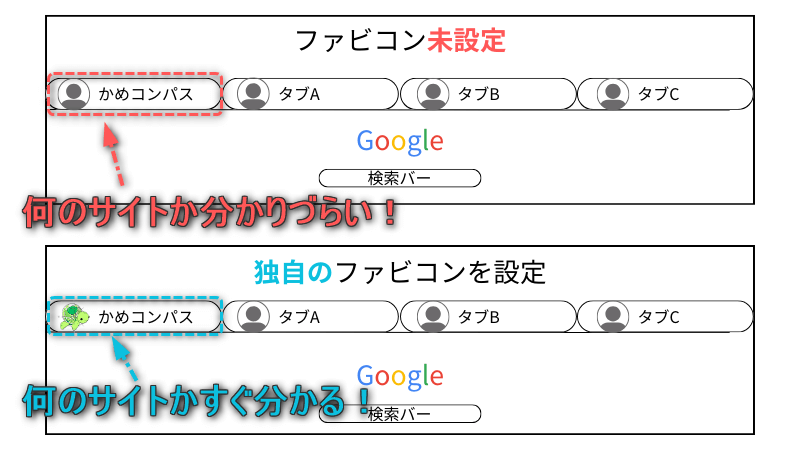
- Webブラウザのタブ
- ブックマークしたページタイトル
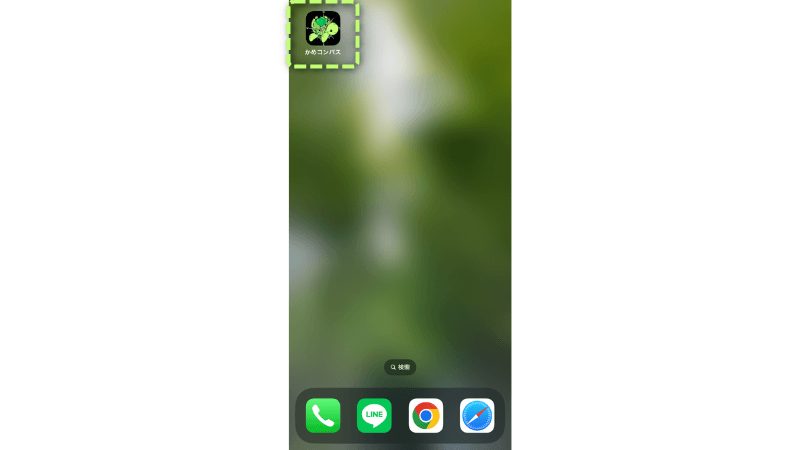
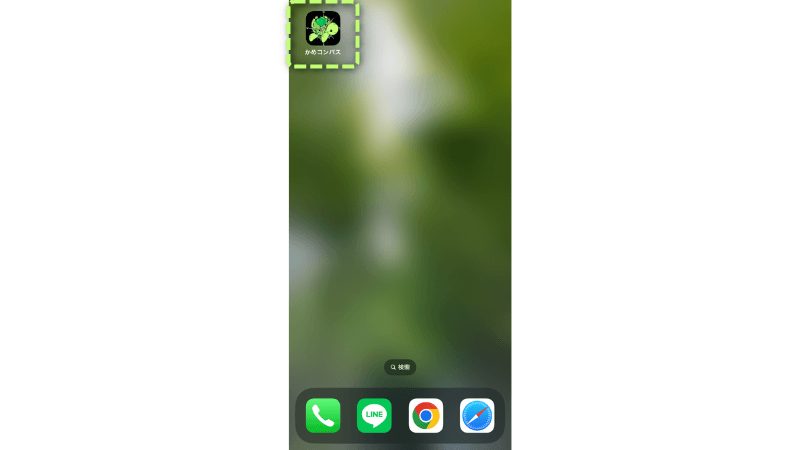
- スマホにショートカットを作成したアイコン
の4ヵ所です。
ファビコンを未設定の人は、WordPressテーマ「Cocoon」と同じサイトアイコンが表示されてます。


当ブログのアイコンをファビコンに設定すると、下の画像のようになります。











自分で設定したファビコンを初めてネットで見たときは感動するよ!
Cocoonでファビコンの設定方法
Cocoonでファビコンを設定する方法は、下記の通りです。
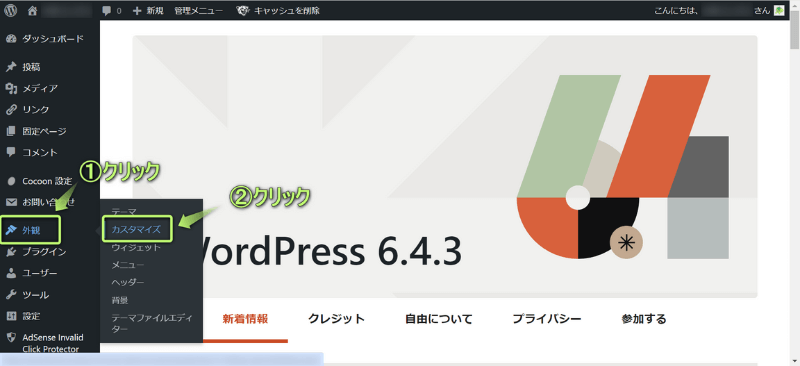
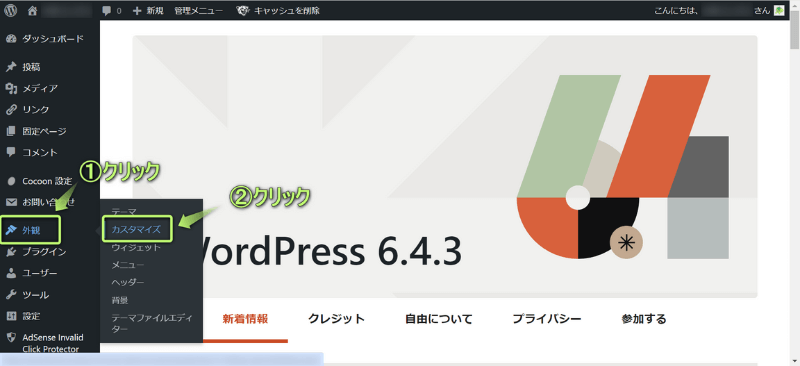
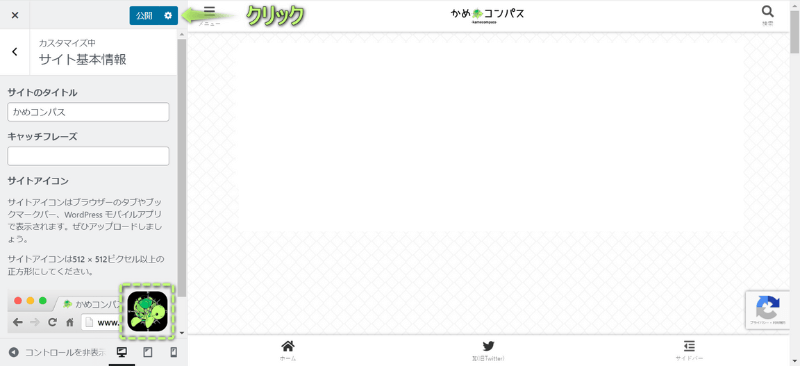
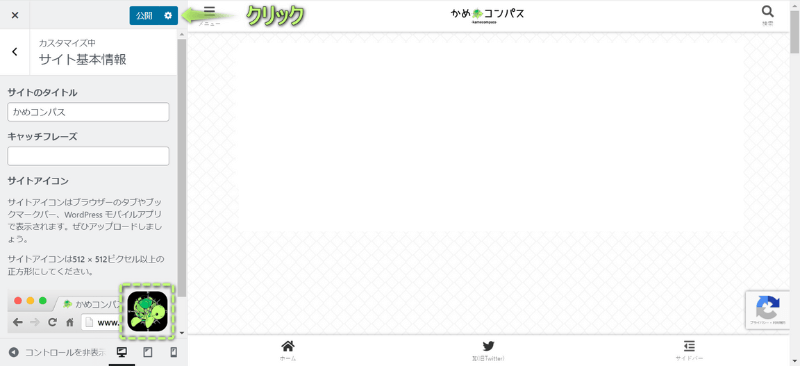
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


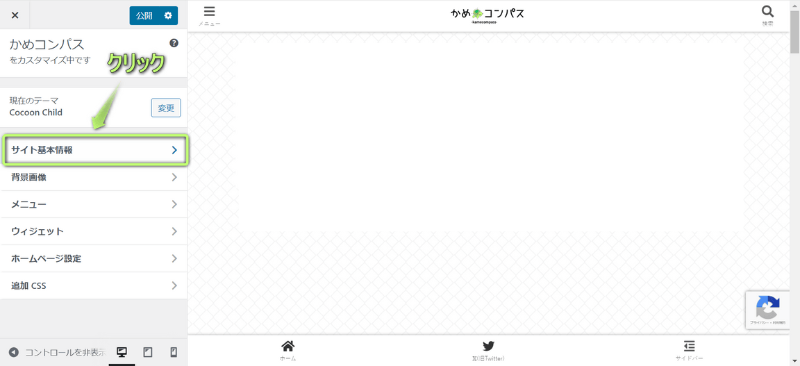
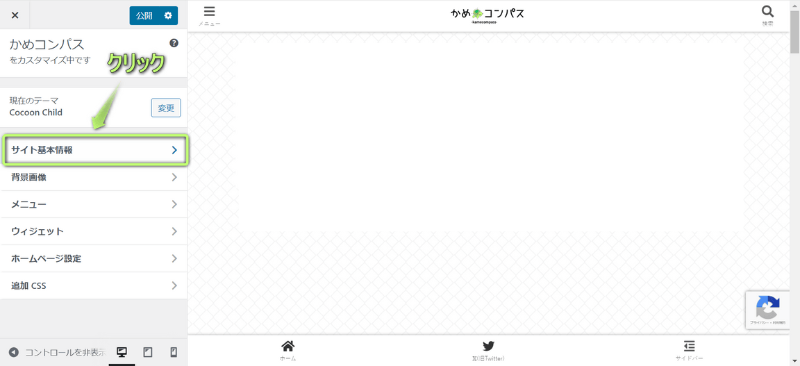
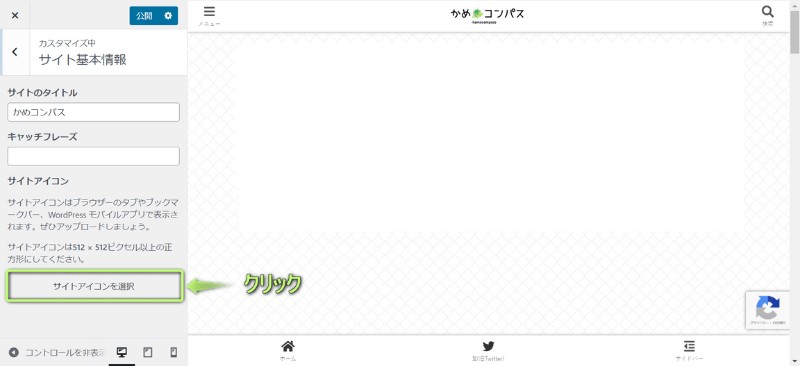
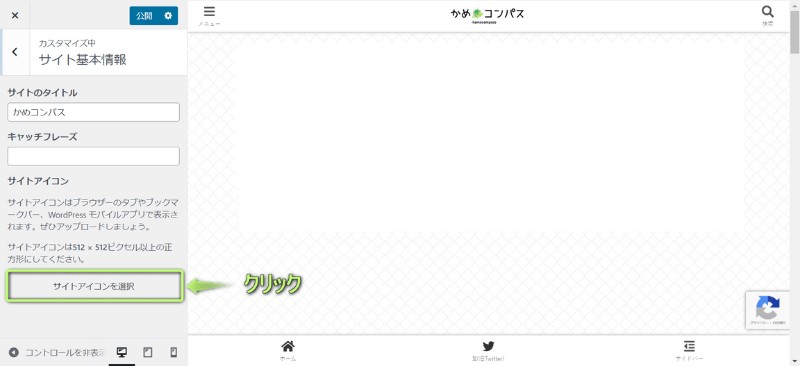
サイト基本情報をクリックする


サイトアイコンを選択をクリックする


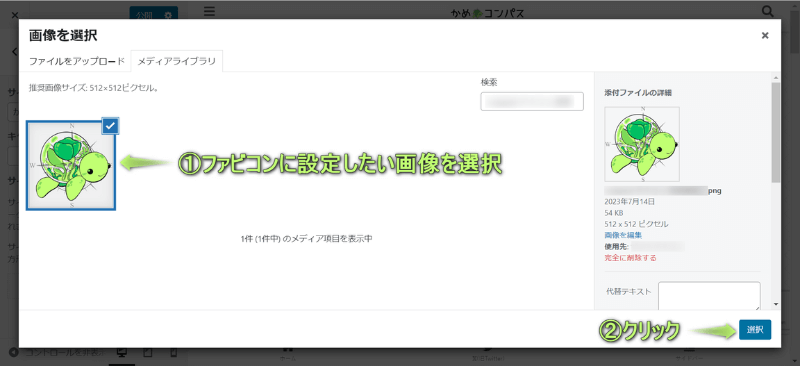
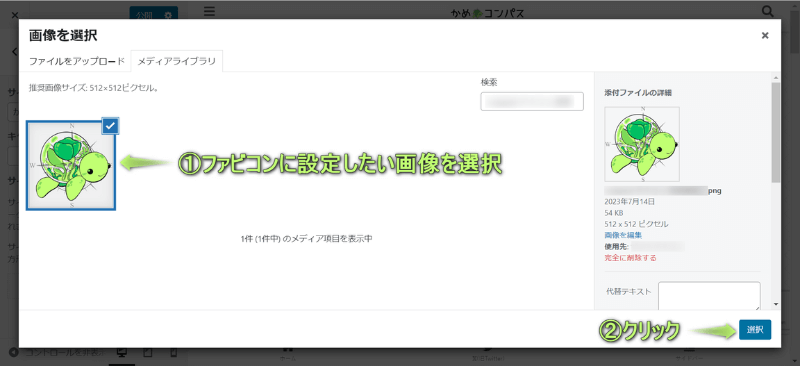
ファビコンにしたい画像を選び、選択をクリックする


公開をクリックする


これでファビコンの設定完了!
Cocoonのファビコンを作成する方法
Cocoonのファビコンを作成する方法は、下記3つあります。
それぞれ詳しく解説します。
ファビコン画像を自分で用意・作成する
Cocoonのサイトアイコン画像を自分で用意・作成する場合、デザインツール「Canva」を使えばかんたんに準備できます。
Canvaでは、無料で
- 自分の写真をデザインしたり
- テンプレート画像やイラストを使えたり
できます。



私もCanvaはよく使っているツールの1つだよ!
ファビコン画像を
- 自分で用意した画像を使いたい!
- 自分でデザインしたい!
という人は、Canvaを使ってみてください。
Canvaで作成する場合は、必ず商用利用ページに目を通しましょう。
Canvaで自分の画像やテンプレート画像の使い方は、下の記事を参考にしてください。


フリー素材をファビコンに使う
自分でイラストを描けない…という人は、商用利用できるフリー素材を使ってみましょう。
おすすめのサイトは、下記2つです。
フリー素材を使うメリットは、
- 誰でも無料で画像を使える
- すぐにファビコン画像を用意できる
- 画像を加工できる
などがあります。



私もフリー素材のサイトをお気に入り登録してるよ
自分でイラストを描けない人は、フリー素材のサイトをのぞいてみてください。
作成依頼したイラストをファビコンに使う
オリジナル画像を用意したいが、自分では描けない…という人は、ココナラ
![]()
![]()
ココナラでイラストを作れば、
- 唯一無二のオリジナル画像を使える
- 自分好みのイラストを描いてもらえる
- 商用利用できるか気にしなくていい
などがあります。
2,000円~5,000円で作成依頼できるアイコン画像もある(2024年2月5日時点)ので、まずはご覧になってください。
\予算・ジャンル別/
/ランキング・おすすめ順\
Cocoonでファビコンを設定する3つのメリット
Cocoonでファビコンを設定する3つのメリットを、私なりにざっと書いてみました。
- 認知してもらえる!
- 認識しやすくなる!
- 信頼してもらえる!
それぞれ詳しく解説します。
認知してもらえる!


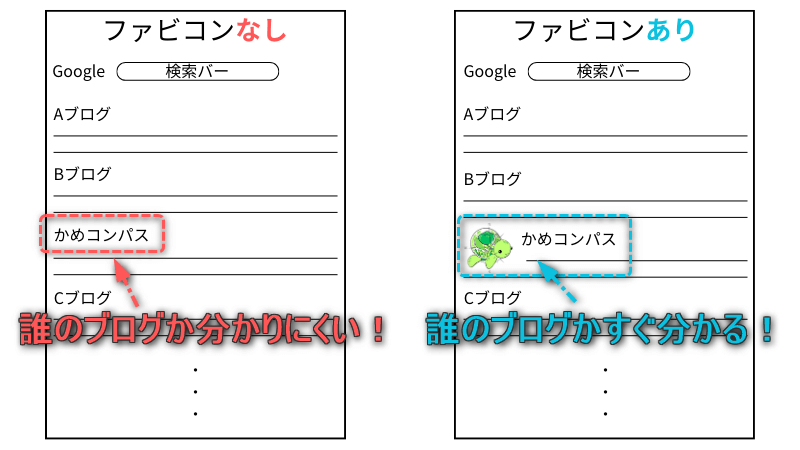
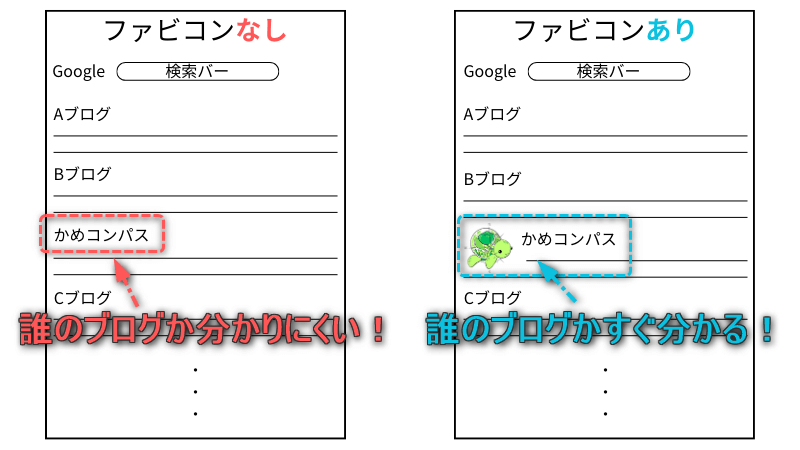
ユーザーが検索結果からページを探すとき、ファビコンを設定していないと誰のブログか分からなくなります。
もし、あなたのブログを気に入ったユーザーが、別の検索キーワードであなたのブログを探すときに、
すぐに見つからず、他の人のブログに流れる可能性があります。
ファビコンを設定していれば、あなたのブログのファンになったユーザーが、別の検索キーワードでページを探すとき、
あなたのブログが見つかれば、クリックしてもらえる確率も上がります。



「このファビコン、どこかで見たことあるな~」と思ってもらうことがファンになってもらえる第一歩だね!
認識しやすくなる!


ファビコンが未設定のままだと、複数のタブを開いているとき、どのタブが何のサイトか分からなくなります。
ゆえに、1つずつ開いて確認しなければならず、時間と手間がかかります。
ファビコンを設定していれば、自分のブログがどのタブか瞬時に把握でき、スムーズに作業できます。



私もブログを書くときは5つ以上のサイトを開いているので、ファビコンがあると分かりやすい!
信頼してもらえる!


ファビコンを設定していないサイトは、なんだか怪しいサイトに思われやすいです。
また、同じようなファビコンが検索結果に表示されていると、どれが自分のブログか分かりづらくなります。
オリジナリティのあるファビコンを設定することで、他のサイトと差別化でき、信頼感が得られます。



怪しそうなサイトだと、クリック率も下がる。ファビコンを設定するに越したことはないね!
Cocoonでファビコンが反映されない原因の対処法
Cocoonでファビコンが反映されない原因は、下記2つあります。
それぞれ詳しく解説します。
ファビコン画像のサイズが小さい
WordPressでは、ファビコンで用いる画像の推奨サイズを、幅512×高さ512px以上の正方形としており、
ファビコンで設定した画像が、推奨サイズよりも小さければ反映されない場合があります。
ですので、画像を推奨サイズに変更すれば、ファビコンが反映されます。



画像が大きすぎるとサイトが重くなるので、幅512×高さ512pxちょうどがオススメだよ!
画像のサイズを変更する方法はCanvaを使えばかんたんにできるので、下の記事を参考にしてください。


反映に時間がかかっている
ファビコンをちゃんと設定しても反映されない場合、Googleのインディックスに時間がかかり、反映が遅れている可能性があります。
ですので、数日~数週間待ってみましょう。



私もそうだったけど、ブログを始めたばかりの人はファビコンの反映に遅れるよ!
まとめ:ファビコンでユーザーに覚えてもらおう
今回は、Cocoonでファビコンを設定する方法を紹介しました。
ファビコンに設定する画像をフリー素材から探したい人は、イラストACやいらすとやがおすすめ。
オリジナル画像を設定し、自分のブログだと実感するうれしさをより味わいたい人は、ココナラ
![]()
![]()
作ったファビコンは、
- 吹き出し
- プロフィール
- SNSアイコン
にも使いまわせます。



当ブログの吹き出しです


作ったファビコン画像を吹き出しやプロフィールにも使いたい!という人は、下の記事も読んでみてください。




オリジナル画像を作って、本格的にブログを始めましょう!
\まずは無料で会員登録/
/300円割引クーポンもらえる\



ためになったという人は“コメント”してくれると嬉しいです!




コメント