PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「SWELLで使えるアイコンが知りたい…」
「font awesomeでアイコンの呼び出し方は?」
「オリジナル画像をアイコンにできる?」
この記事ではそんな方に向けて、SWELLでアイコンの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、視覚的に記事の内容を分かりやすく伝えることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




かめコンパス


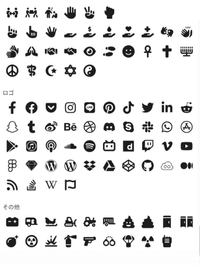
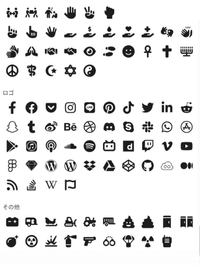
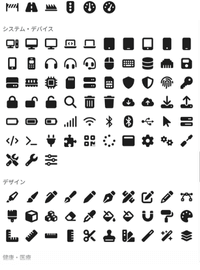
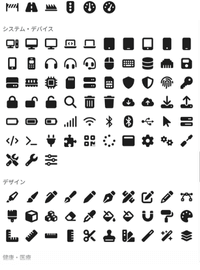
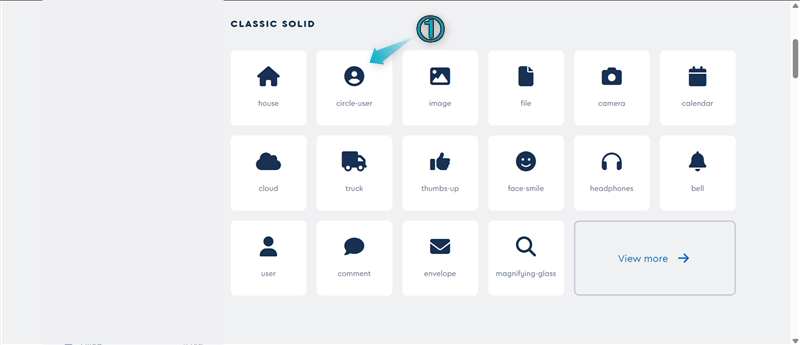
SWELLでは、以下の画像のようなオシャレなアイコンを使用できます。(一部抜粋)








ザッと数えただけでも1000種類以上もありました!



何を使おうか迷ってしまうね
これらアイコンを呼び出す方法は、以下の4パターンあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
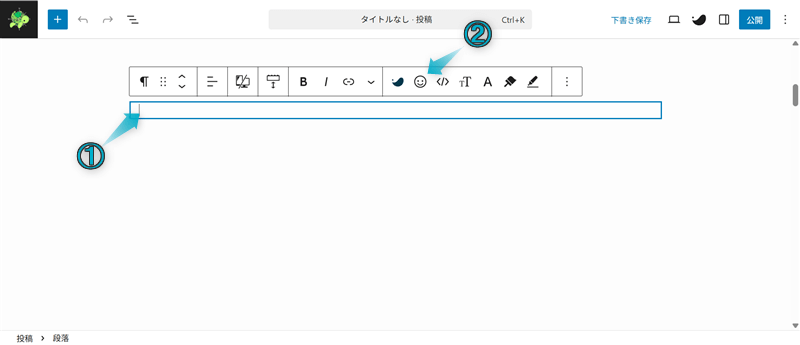
ブロックツールバーを使えば、文章中にアイコンを挿入できます。
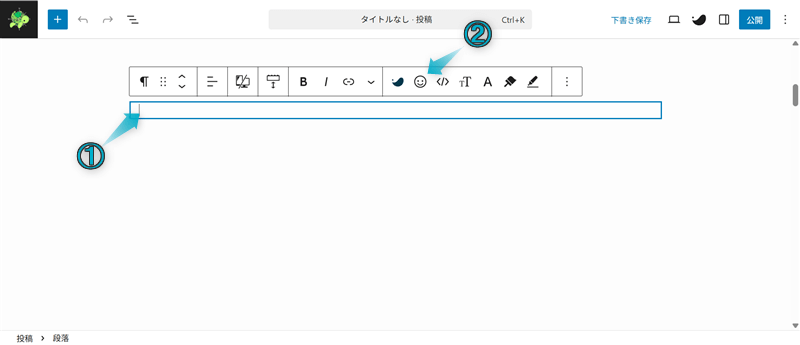
まず、アイコンを呼び出したい段落ブロックを選択します。
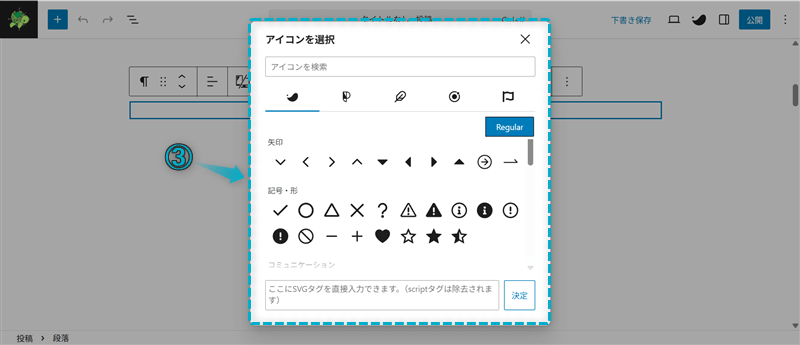
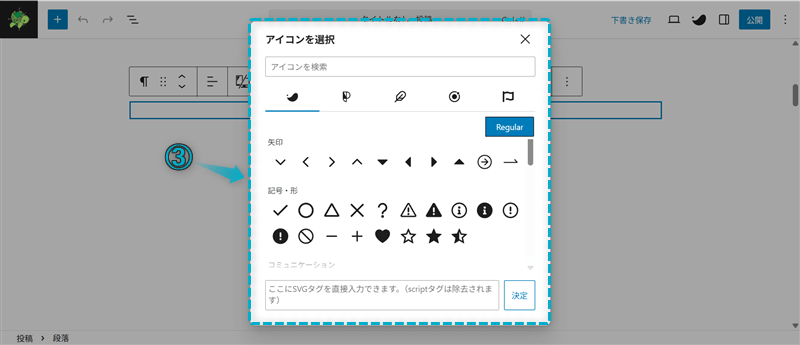
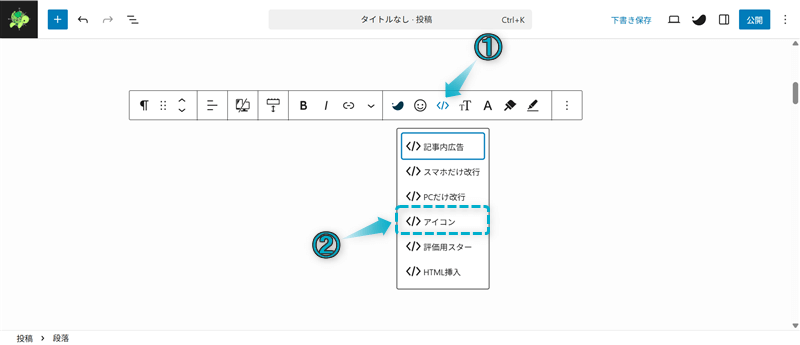
ブロックツールバーの項目「アイコン」をクリックすると、アイコン一覧が表示されるので、利用したいアイコンを選んでください。







「 (鉛筆マーク)」や「 (チェックマーク)」はお気に入りでよく使ってるよ
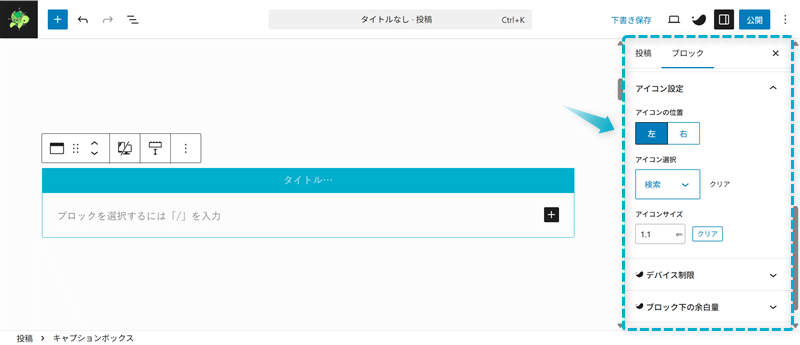
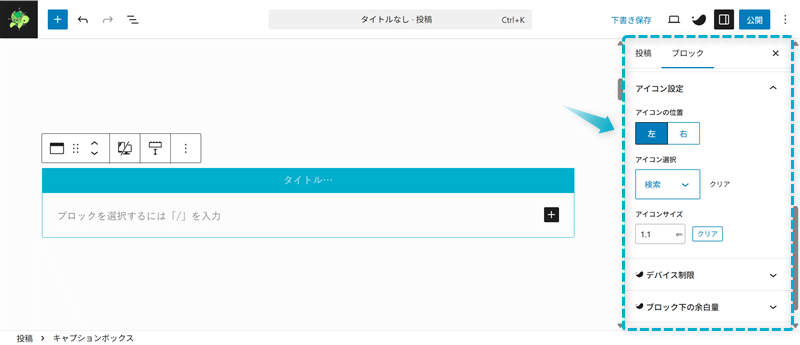
SWELLでは以下のような特定のブロックで、ブロックサイドバーからアイコンを呼び出すことができます。
| ブロック名 | アイコンの種類 |
|---|---|
| キャプションボックス | 1000種類以上 |
| SWELLボタン | 1000種類以上 |
| ボックスメニュー | 1000種類以上 |
| リンクリスト | 4種類 |
| アコーディオン | 3種類 |
| FAQ | 3種類 |
| リスト | 8種類 |
| 段落ブロック | 12種類 |
※上記リンクをクリックすると、そのブロックの使い方を詳しく確認できます。


これら特定のブロックにアイコンを設定すると以下のようになります。



使用するブロックによってはカラー設定もできるよ
以下のようにショートコードを入力して、簡単にアイコンを挿入することもできます。
[icon 〇〇]※〇〇はアイコンのクラス名
アイコンのクラス名はSWELL公式サイトで確認できますが、本記事でも抜粋して記載します。
| アイコンとクラス名一覧 | |||
|---|---|---|---|
| icon-caret-down | icon-info-fill | ||
| icon-caret-left | icon-alert | ||
| icon-caret-right | icon-modified | ||
| icon-caret-up | icon-download | ||
| icon-home | icon-person | ||
| icon-link | icon-mail | ||
| icon-image | icon-swell | ||
例えば、
[icon icon-home]と入力すると「 」が表示されますよ。



ブロックツールバーからアイコンを挿入させたほうが便利かな…
ただ、ショートコードを利用すれば、SWELLにはないアイコンを呼び出すことができます。(後ほど詳しく解説します。)
ブロックツールバーから呼び出せるアイコン一覧にSVGタグを入力する欄があります。


この欄に指定のSVGタグを入力することで、自作したオリジナル画像をアイコンとして表示させることができます。
例えば、サイトのロゴやSWELLにないアイコンを表示させることができますよ。
【 】⇐当ブログ「かめコンパス」のアイコンです!
SVGタグの入力でオリジナル画像を呼び出す方法は、後ほど詳しく解説します。


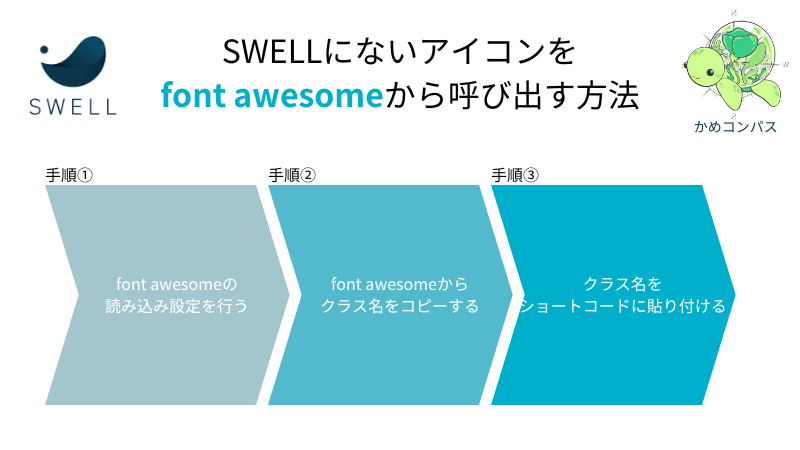
webアイコンフォント「font awesome」を使って、SWELLにないアイコンを利用することができます。
font awesomeのアイコンをSWELLに呼び出す手順は、以下の3ステップです。
それぞれの手順を詳しく解説します。
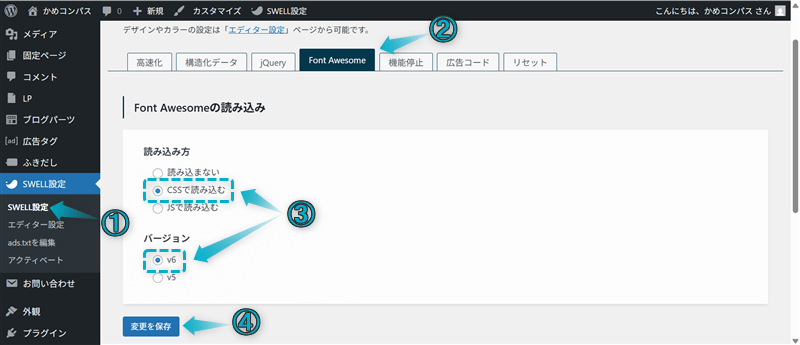
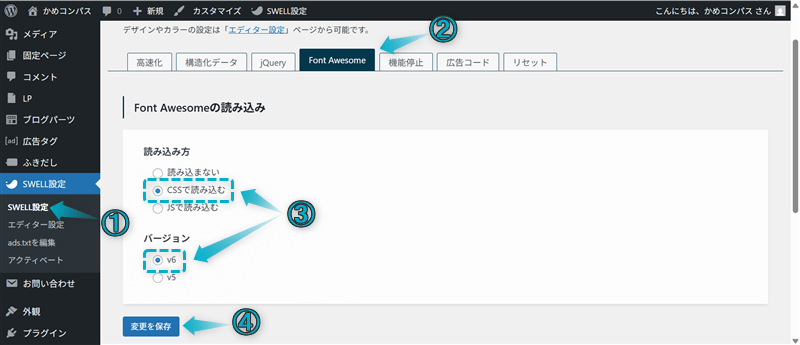
まず、font awesomeの読み込み設定を行います。
WordPress管理画面で、SWELL設定をクリックしてください。
「font awesome」タブ内にある「Font Awesomeの読み込み」で以下の2項目を選択し、変更を保存をクリックしましょう。


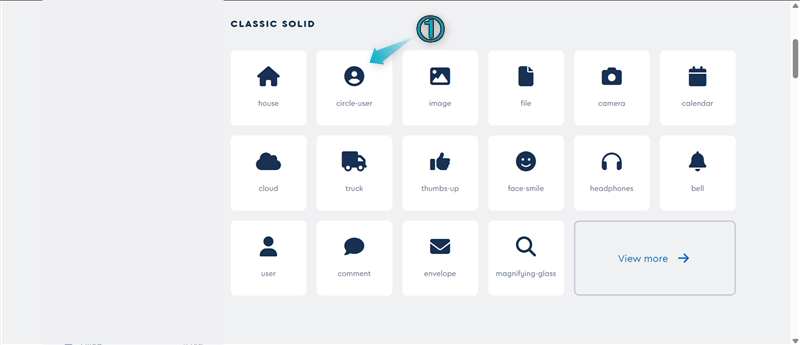
「font awesome」公式サイトへアクセスします。
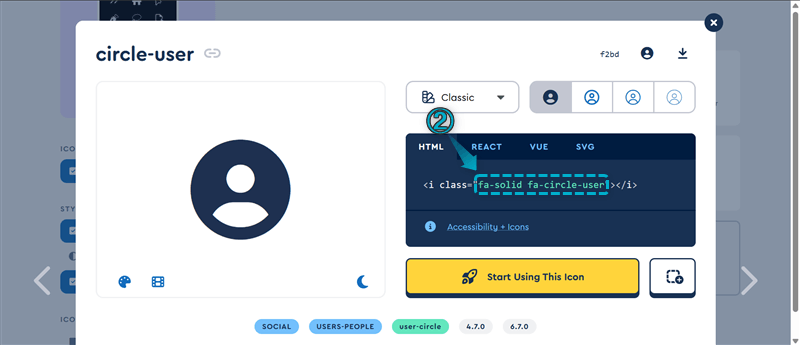
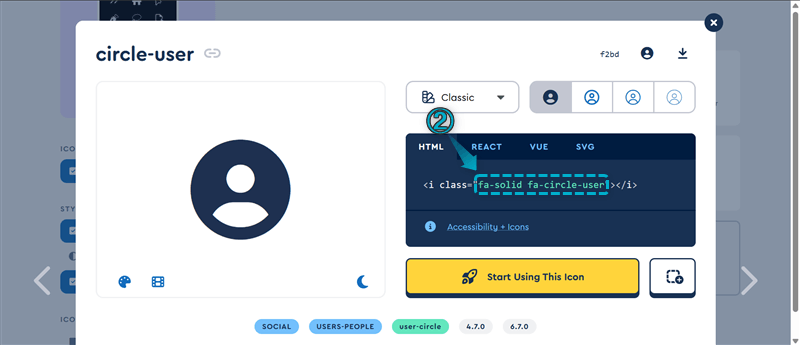
利用したいアイコンをクリックし、クラス名だけをコピーしましょう。
<i class=”〇〇”></i>の〇〇だけをコピーしてください。




font awesomeからコピーしたクラス名をショートコードに貼り付けていきます。
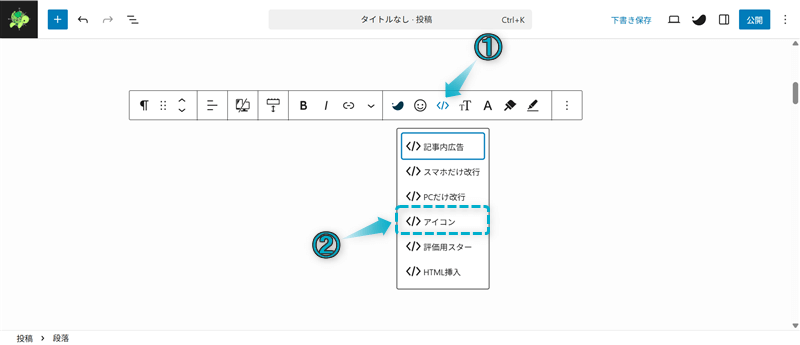
アイコンを貼り付けたい場所で、ブロックツールバーの項目「ショートコード」⇒「アイコン」の順にクリックします。


ページに挿入された
[icon class="XXXX"]の「XXXX」に先ほどコピーしたクラス名を貼り付けてください。
クラス名の例:fa-solid fa-circle-user
クラス名を貼り付け後:[icon class="fa-solid fa-circle-user"]これで、SWELLにないアイコンをfont awesomeから呼び出せます。



基本、SWELLにあるアイコンで事足りると思いますが、どうしても使いたいアイコンがない場合に利用したいね


SVGタグを直接入力することで、自作したオリジナル画像をアイコンとして表示させることができます。
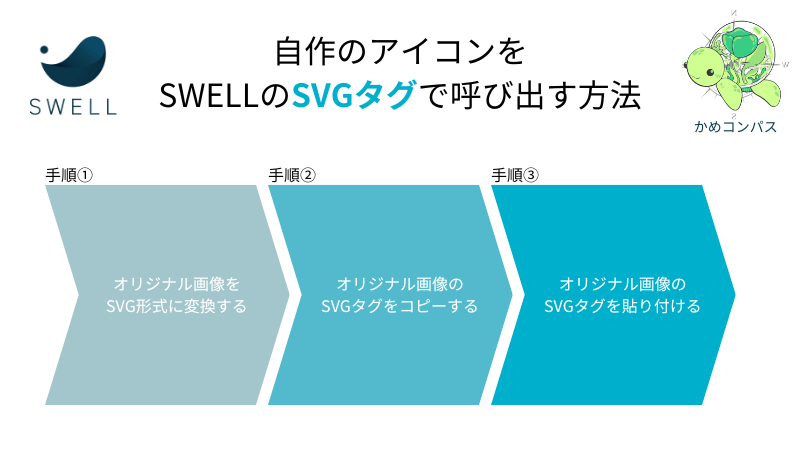
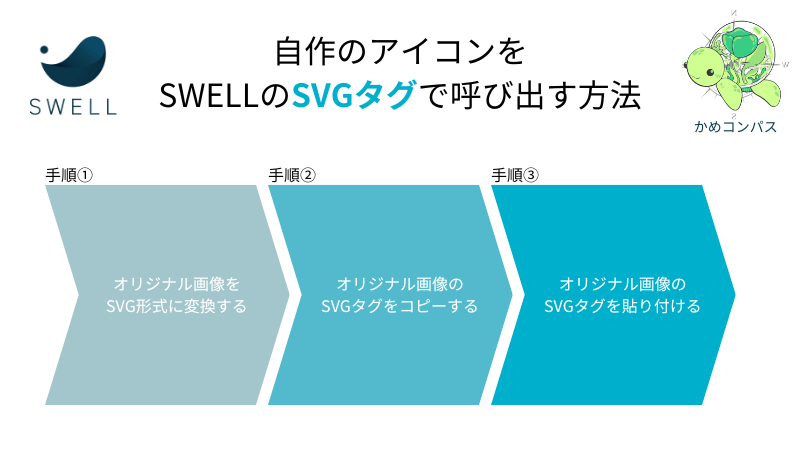
自作のアイコンをSWELLに呼び出す手順は、以下の3ステップです。
それぞれの手順を詳しく解説します。
まず、オリジナル画像の形式(PNG、JPEGなど)をSVGに変換していきます。



SVG形式に変換する前に画像を背景透過することをおすすめだよ!
背景透過とは…写真や画像の周りの背景を削除・透明にすること
画像を背景透過させる方法は、下の記事を参考にしてください。
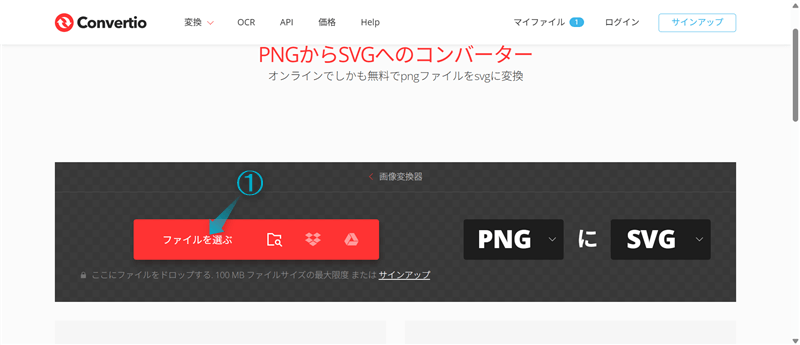
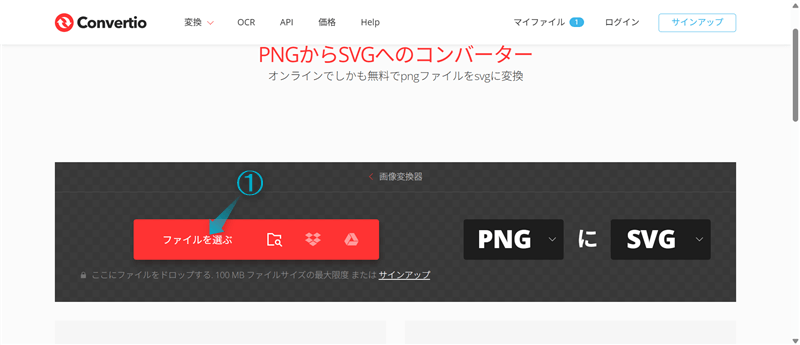
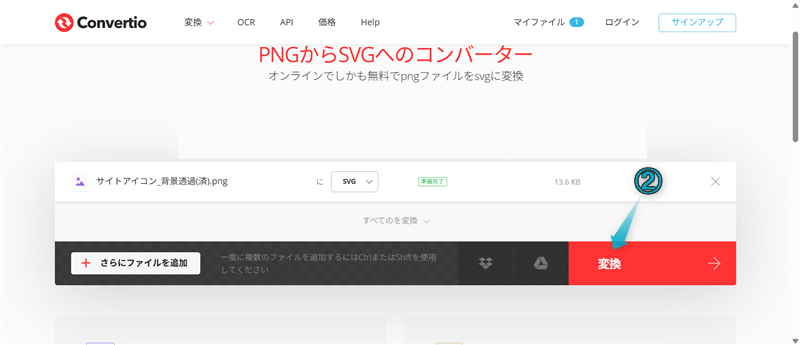
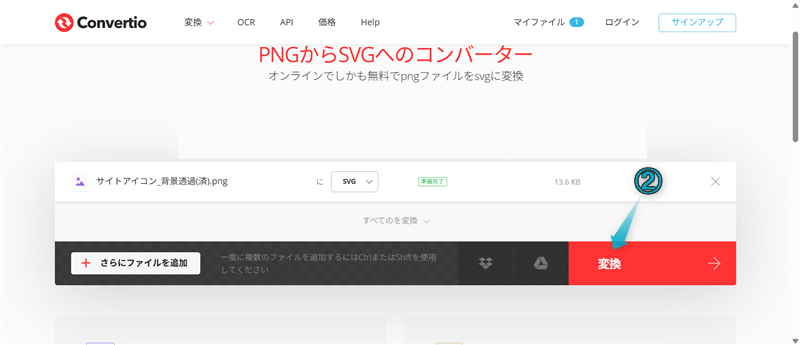
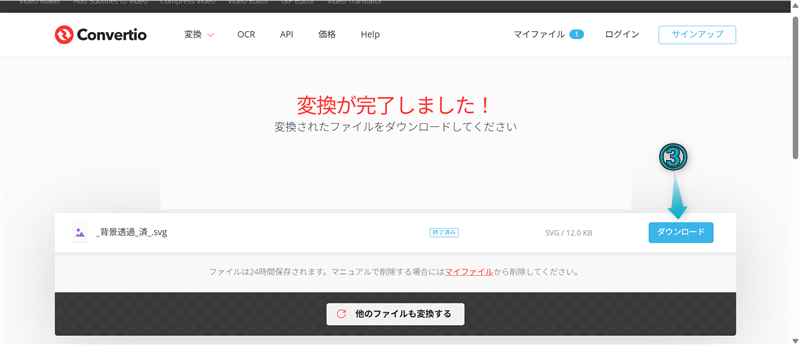
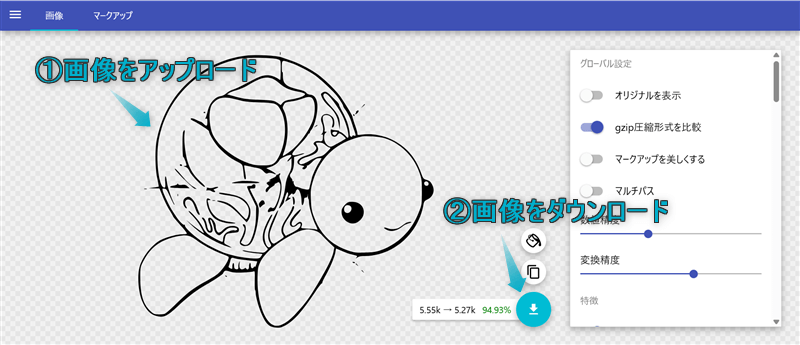
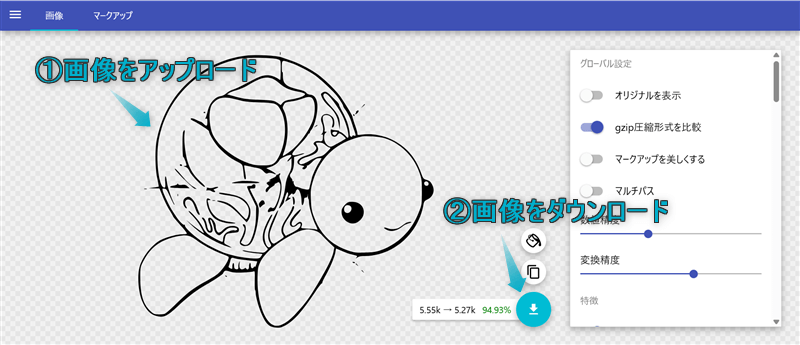
「Convertio」公式サイトにアクセスし、「ファイルを選ぶ」からアイコンにしたい画像を選び、変換をクリックしてください。




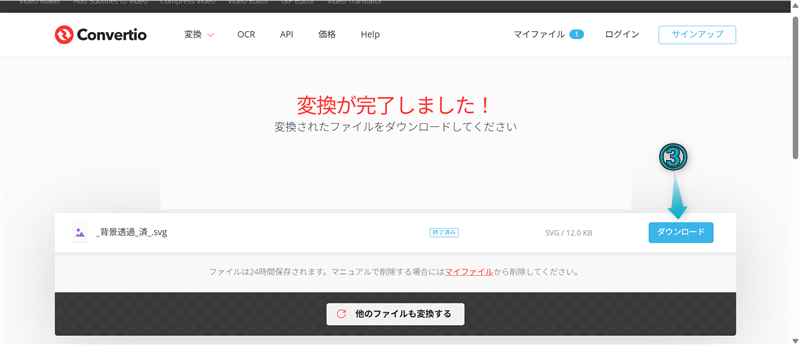
ダウンロードをクリックするとSVG形式の画像を生成できます。


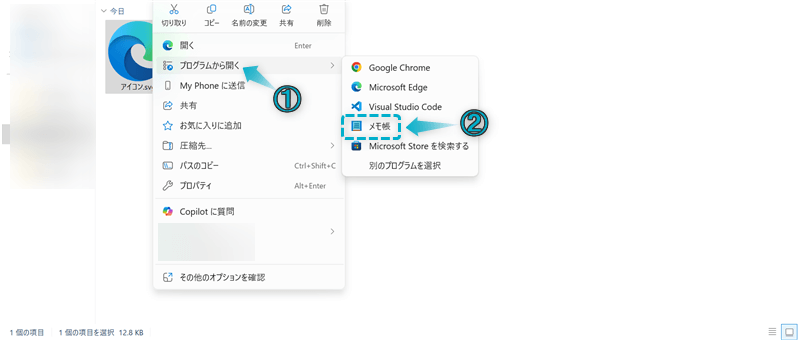
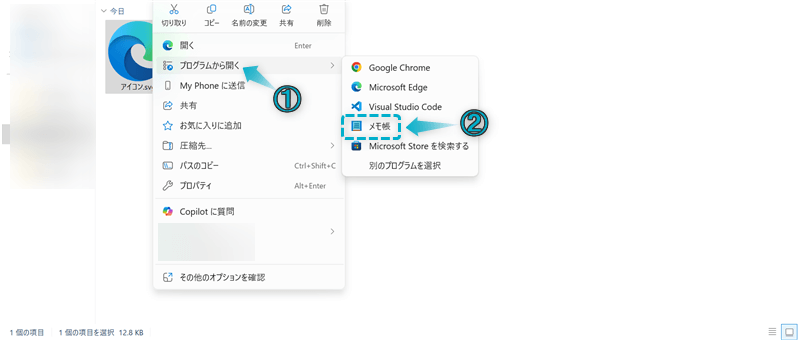
ダウンロードしたSVG形式の画像を右クリックし、以下の手順でSVGタグをコピーします。
Windowsの場合…「プログラムから開く」⇒「メモ帳」
Macの場合…「このアプリケーションで開く」⇒「テキストエディット.app」




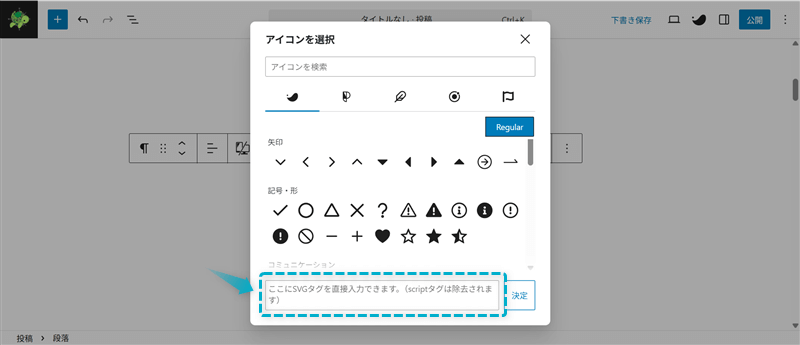
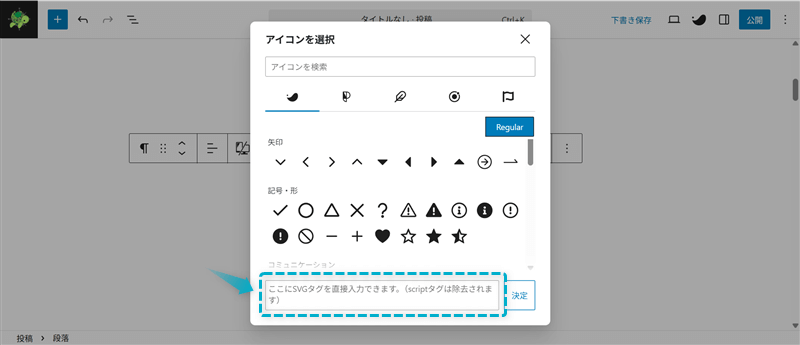
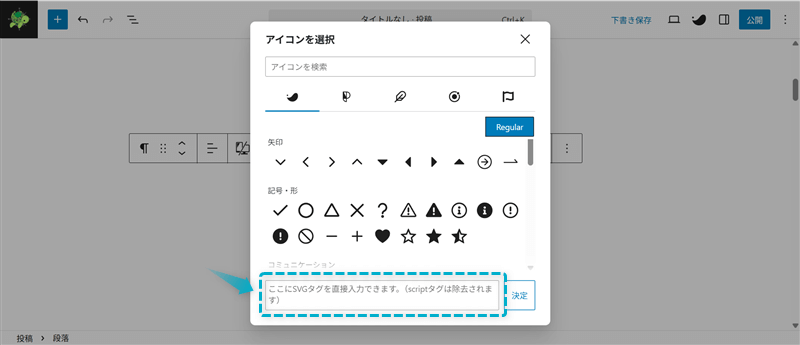
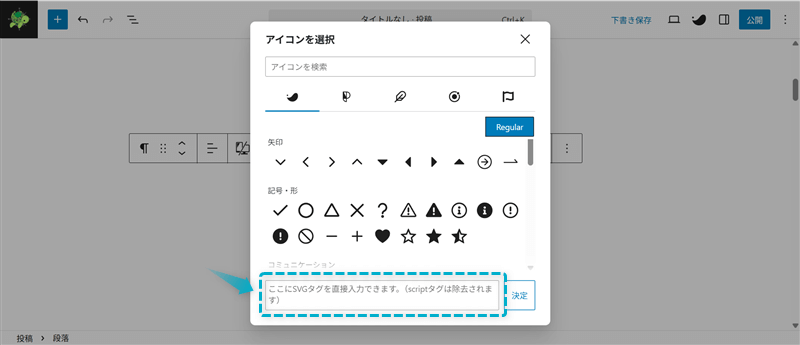
アイコンを貼り付けたい場所で、ブロックツールバーの項目「アイコン」をクリックします。
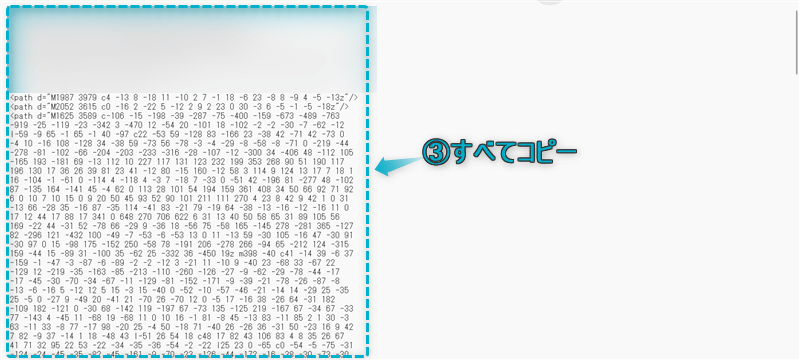
「ここにSVGタグを直接入力できます。(scriptタグは除外されます)」と書かれた欄に、先ほどコピーしたSVGタグを貼り付けましょう。


これで、自作のアイコンをSVGタグで呼び出せます。
もし、アイコンが表示されない場合は、「SVGOMG」でSVG形式の画像のコードを圧縮してからSVGタグをコピペしてください。




今回は、SWELLでアイコンの使い方を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント