【Cocoon】画像をクリック拡大!プラグインなしでかんたん設定【WordPress】

「画像が小さくて見づらい」
「画像内の文字が見づらい」
「プラグインなしで画像をクリックで拡大できるの?」
PCでは画像が見やすいが、スマホだと画像が見づらい、そんな経験をしたことがあります。
画像内に書かれている文字だと、なおさら見づらいです。
どうにかして画像を大きく表示させることはできないか…
この記事では、そんな方に向けて、Cocoonで画像をクリックで拡大させる設定方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
Cocoonで画像をクリックで拡大させる設定方法
Cocoonで画像をクリックで拡大させる設定方法は、下記の通りです。
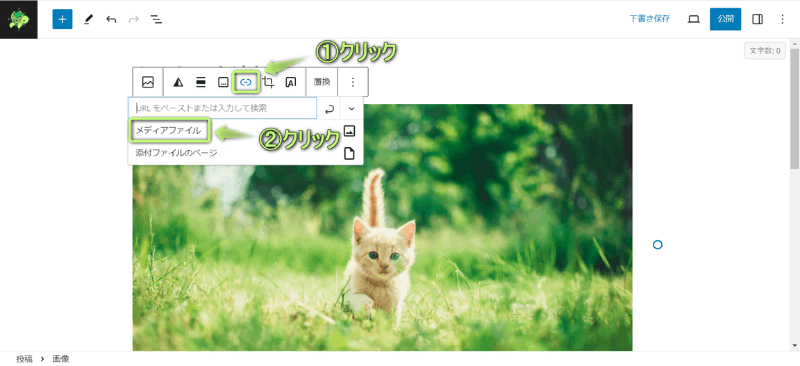
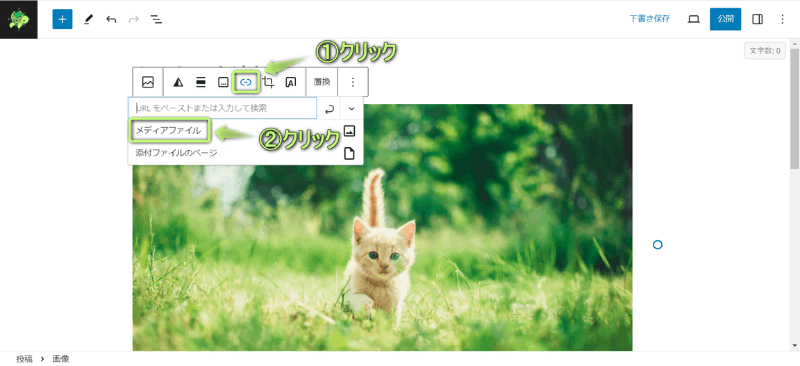
記事に挿入した、クリックで拡大させたい画像を選択する


リンクを挿入⇒メディアファイルの順にクリックする


これで画像をクリックで拡大させる設定にできた!





スマホで見た方が効果が分かりやすいかも


- プレビューをクリック
- 新しいタブでプレビューをクリック
- クリックで拡大できるよう設定した画像をクリック
Cocoon画像の拡大効果4選
Cocoonでは、画像をクリックしたときの拡大効果が4項目あります。
- Spotlight(軽量・ズーム・連続表示・スライドショー・スワイプ)
- baguetteBox(軽量・連続表示・スワイプ)
- Lity(軽量・1枚ずつ表示)
- Lightbox(アニメーション)
各拡大効果については、Cocoon公式サイトで詳しく解説しています。



当ブログでは、スマホ向けの「baguetteBox」を使用しているよ!
画像の拡大効果を変更する方法
画像の拡大効果を変更する方法は、下記の通りです。
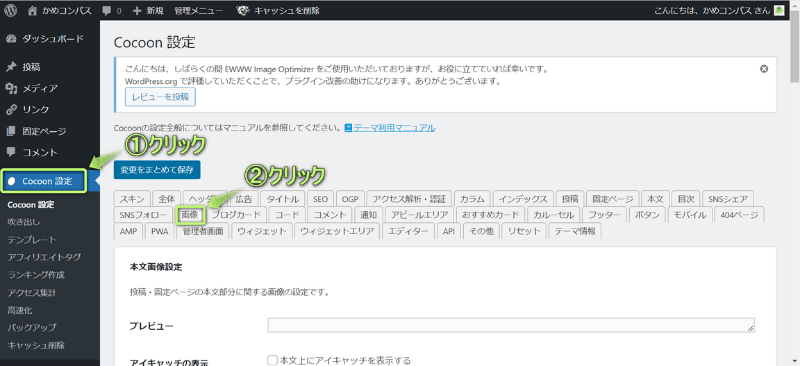
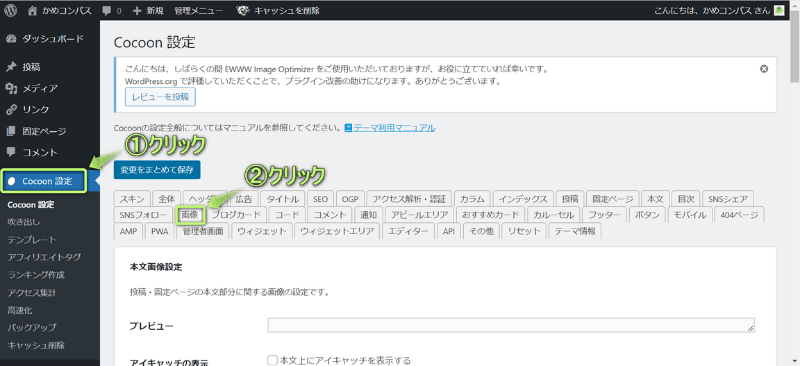
WordPress管理画面で、Cocoon設定⇒画像を順にクリックする


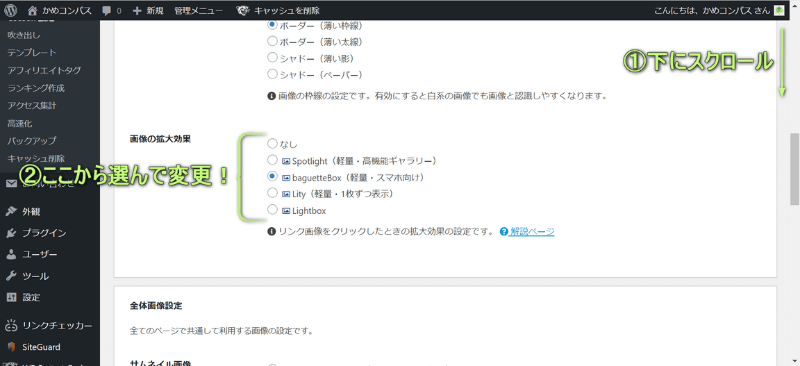
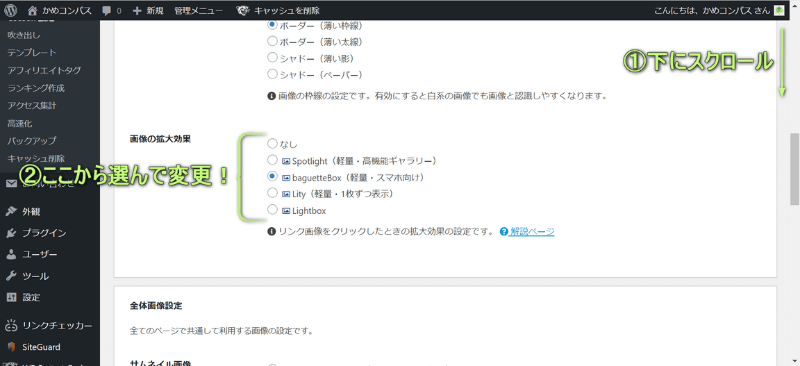
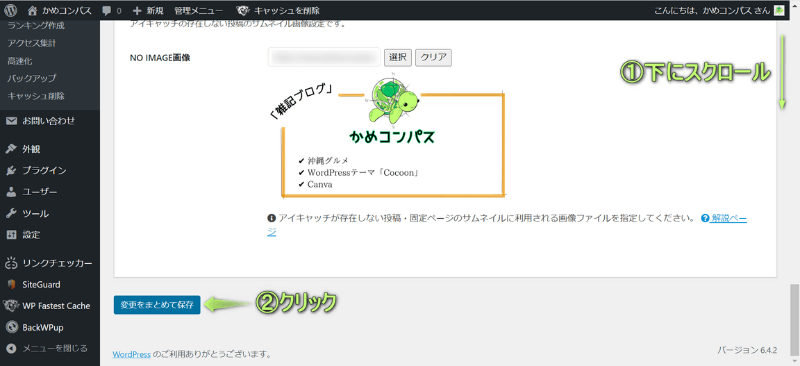
「画像の拡大効果」にある5項目から選ぶ


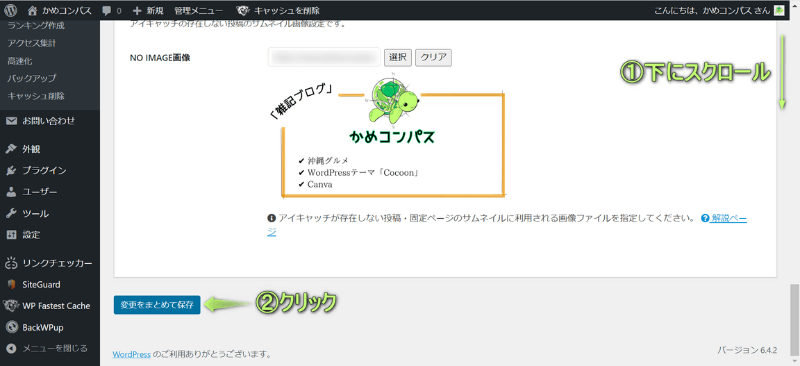
変更をまとめて保存をクリックする


これで画像の拡大効果が変更される!
クリックで拡大できる/できない画像の比較
クリックで拡大できる/できない画像の比較を
- イラスト画像
- テキスト画像
それぞれで紹介します。



PCとスマホそれぞれで確認してみてね!
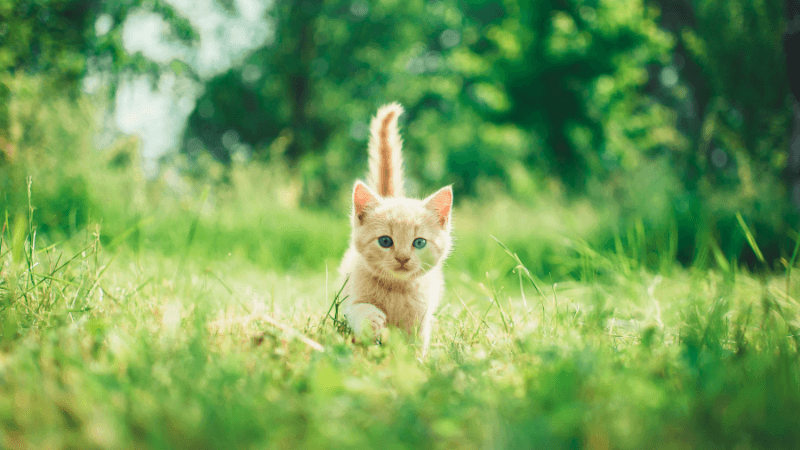
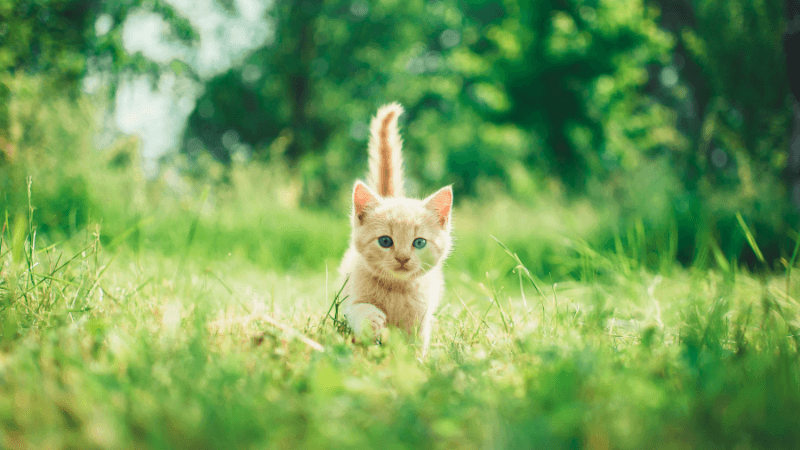
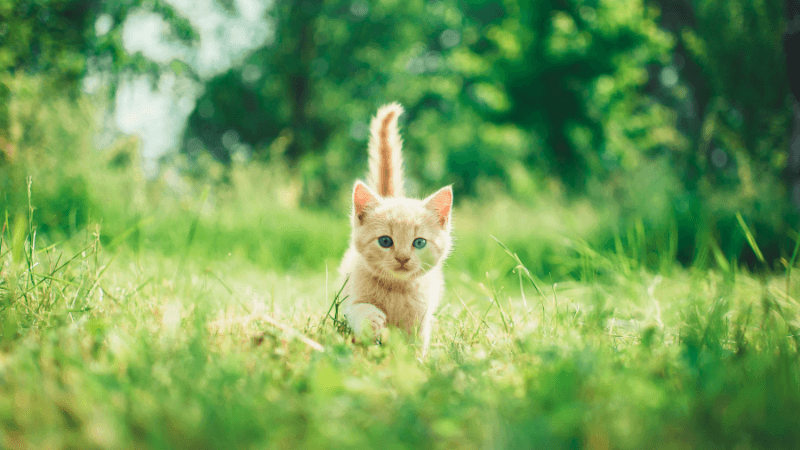
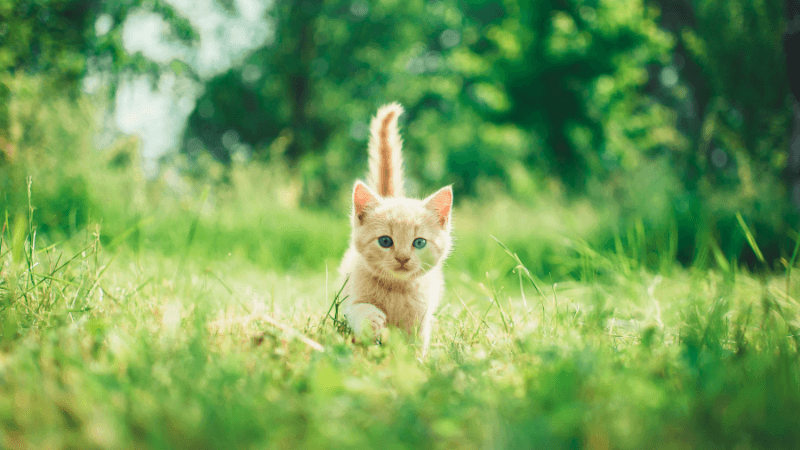
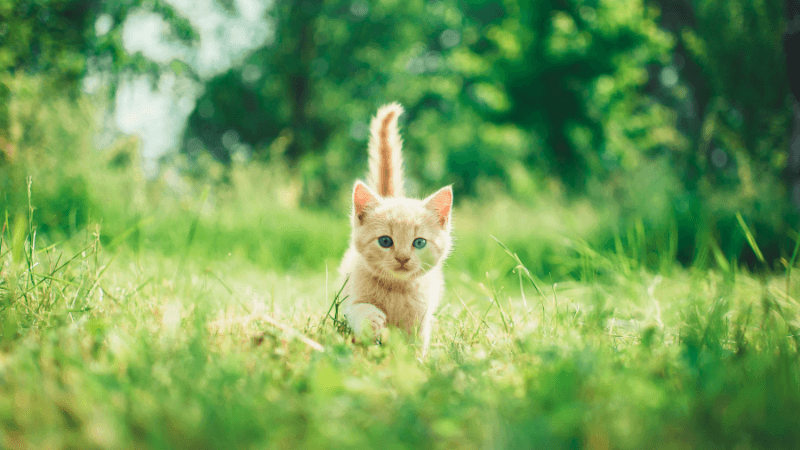
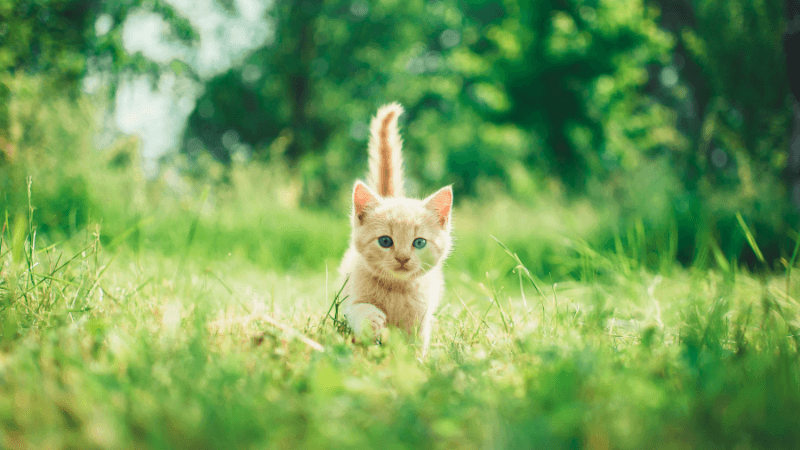
イラスト画像では…
\試しにクリックしてみましょう/




クリックで拡大した画像の方が、細かい部分も見やすくなります。
テキスト画像では…
\試しにクリックしてみましょう/




クリックで拡大した画像の方が、文字は見やすくなります。
画像をクリックで拡大させるメリット
画像をクリックで拡大させるメリットを、私なりに考えてみました。
- 画像内の文字が見やすくなる!
- スマホで画像が見やすくなる!
それぞれ解説します。
画像内の文字が見やすくなる!
ブログに挿入した画像の最大サイズは決まっているので、どんなにサイズが大きい画像を挿入しても、そのブログに適正な画像サイズにリサイズされて表示されます。
つまり、大きすぎるサイズの画像は縮小されてしまうので、文字も小さくなり、ユーザーにとって不便になります。
ただ、画像をクリックで拡大できるよう設定すれば、画像内の文字も見やすくなり、ユーザーもストレスなく文字を読むことができます。



自分でも画像内の文字が見やすいか確認するといいね!
スマホで画像が見やすくなる!
PCに比べてスマホの画面のサイズはかなり小さいので、画像が見やすいかどうかは注意が必要です。
もし画像が見づらいと、ユーザーの離脱率が高くなり、記事を最後まで読んでもらえなくなります。
ですので、スマホの方が多く読まれている記事では、画像をクリックで拡大できるように設定しましょう。



今の時代ほとんどの人がスマホを持っているので、PCよりもスマホでの画像の見え方を重要視するといいね!
画像をクリックで拡大させるデメリット
画像をクリックで拡大させるデメリットを、私なりに考えてみました。
- スマホで記事を読むのに邪魔になる場合がある
解説します。
スマホで記事を読むのに邪魔になる
スマホでは下にスクロールしながら記事を読むと思いますが、スクロールしているときに誤って画像をタップしてしまい、画像が拡大表示される場合があります。
拡大表示された画像は、×で閉じないといけないので、少し面倒です。
PCでは、スクロールボタンとクリックボタンが分かれているマウスで操作するため、気にする必要はありませんが、
スマホだと誤操作で画像をクリック拡大してしまうケースも考えられるので注意が必要です。



拡大して見せたい画像だけ、クリック設定するといいね!
まとめ
今回は、Cocoonで画像をクリックで拡大させる設定方法を紹介しました。
当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“コメント”してくれると嬉しいです!




コメント