【Cocoon】ブログカードの使い方とカスタマイズ|表示されない4つの原因とは?

「ブログカードの使い方は?」
「ブログカードをカスタマイズしたい」
「ブログカードが表示されない、どうして?」
この記事では、そんな方に向けて、Cocoonでブログカードの使い方と設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
- ブログカードの使い方
- ブログカードのカスタマイズ方法
- ブログカード(画像)が表示されないときの対処法
が理解できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でパパッと解決できました。
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでマスターしてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


さっそく本題に入りましょう。
当ブログ愛用のWordPressテーマ
\もっと早く乗り換えればよかった…/
使い心地バツグン、高機能でオシャレ!
ブログカードとは?


ブログカードとは、別の記事へ飛ぶリンクを、記事タイトルや画像などもまとめて表示させる埋め込み形式のことです。
以下は、テキストリンクとブログカードの比較です。
テキストリンク
ブログカード


このようにブログカードでは、
- リンク先のアイキャッチ画像
- リンク先のタイトル
- リンク先のメタディスクリプション(=説明文)
なども表示することができます。



視認性が段違いだね!
ブログカードの種類
ブログカードには
- 内部ブログカード…同じサイト内にある別の記事へ飛ぶリンク
- 外部ブログカード…異なるサイトにある記事へ飛ぶリンク
の2種類があります。
自サイトの記事だけではなく、他サイトのURLを貼ることができます。



2種類あるんだな~程度で覚えておくといいよ
ブログカードの役割
ブログカードの役割は、情報の整理と他記事へ誘導させることです。
1記事に情報をあれこれ詰めてしまうとボリューミーになり、読みたい箇所を探すのが困難になります。
その記事にユーザーの悩みや疑問を解決する回答があるのに見つけてもらえず、ページを離脱されるでしょう。



例えば10万文字以上もある記事だと、どこに何が書いてあるか分からなくなるよね
このような問題を解決するために、情報を2記事以上に分割し、ブログカードでその記事同士をつなげれば、
ユーザーが読みたい内容をかんたんに見つけられ、ユーザビリティの向上にもつながります。



5万文字を1記事にするより、1万文字の5記事にしてブログカードで記事同士リンクさせた方がいいってこと!
Cocoonでブログカードの使い方
Cocoonでブログカードの使い方は、下記の通りです。
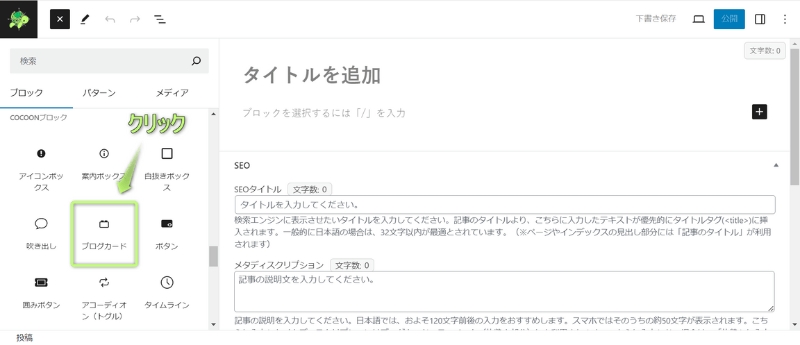
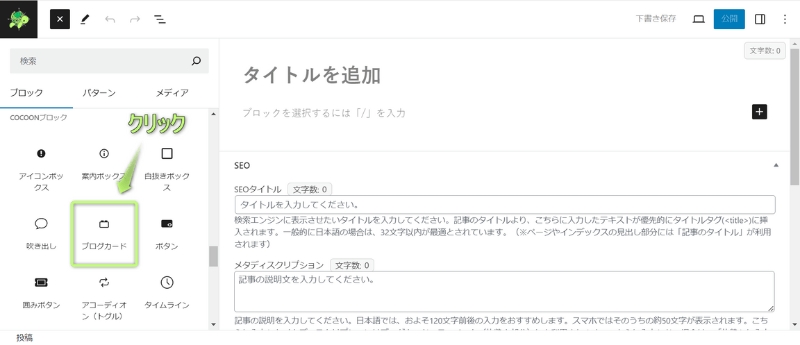
記事編集画面で、+をクリックする


「ブログカード」をクリックする


挿入されたブログカードブロックに、リンクさせたい記事のURLを入力する


これでブログカードの完成です
Cocoon設定でブログカードをカスタマイズ


Cocoonでは、ブログカードを
- Cocoon設定(今はココ!)
- 記事編集画面
の2ヵ所からカスタマイズできます。
まず、Cocoon設定からカスタマイズする方法を紹介します。



記事編集画面とは違うカスタマイズができるよ
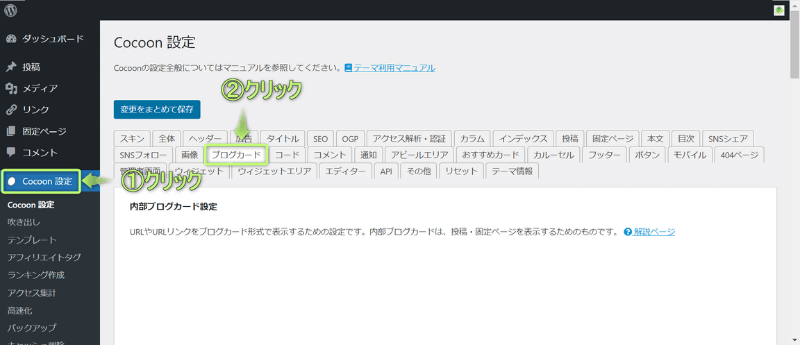
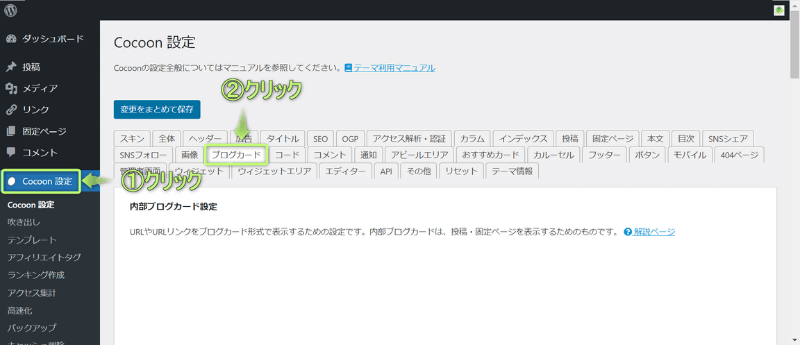
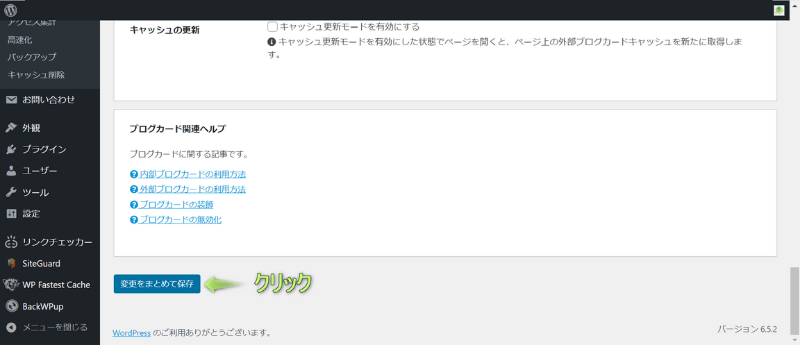
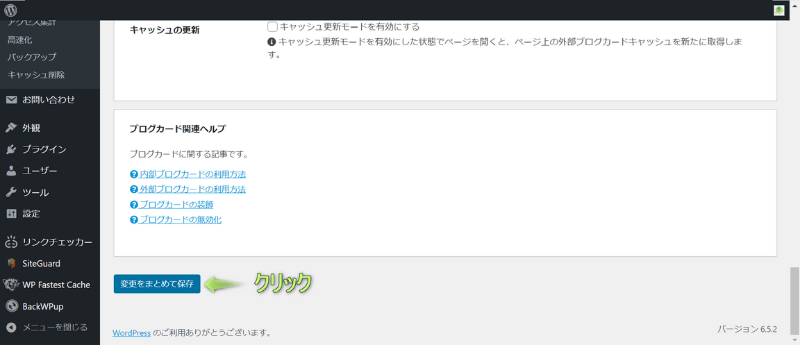
WordPress管理画面で、Cocoon設定⇒ブログカードを順にクリックする


カスタマイズし終えたら、変更をまとめて保存をクリックする


これでブログカードをカスタマイズできます
Cocoon設定でブログカードをカスタマイズできる項目は、下記6つあります。



「内部」と「外部」ブログカードでは設定できる項目が違うよ
それぞれ詳しく解説します。
ブログカードでの表示を設定する


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 可 | 可 |
「ブログカード表示」では、ブログカードの表示を
- 有効…リンクをブログカードで表示
- 無効…リンクをテキストで表示
のどちらか選べます。


上の画像にもあるように、リンクの表示形式が異なります。



ブログカードは視認性が高いので、有効がおすすめだね!
有効にする場合は、「ブログカード表示を有効にする」に✔を入れましょう。
サムネイルの表示位置を決める


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 可 | 可 |
「サムネイルスタイル」では、サイネイルの表示位置を
- 左側
- 右側
のどちらか選べます。


上の画像にもあるように、サムネイル(=画像)の表示位置が異なります。



お好みでどうぞ
リンクの開き方を選ぶ


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 可 | 可 |
「リンクの開き方」では、ブログカードを
- 新しいタブで開く
- 現在のタブで開く
のどちらか選べます。


上の画像にもあるように、タブの数が異なります。



自サイトの記事をリンクすることが多いので、現在のタブで開くことをおすすめ
新しいタブで開かない場合は、「新しいタブで開く」の✔を外しましょう。
日付の表示を設定する


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 可 | 不可 |
「日付表示」では、ブログカードに表示する日付を
- 投稿日
- 更新日
- なし
のどちらか設定できます。


上の画像にもあるように、ブログカード右下の表示が異なります。
日付の設定は「なし」がおすすめです。
もし「投稿日」を設定した場合、年月が経つとその記事が古い情報だと思われてしまい、クリックされなくなります。
また「更新日」を設定した場合も、記事の更新をしなければその記事が古い情報だと教えることになるので、同様にクリックされなくなります。



なるべく日付が新しい記事を見たいよね
ただ、「なし」を設定すれば、その記事の情報の新旧が分からなくなるので、日付が原因でクリック率が変わることはありません。



日付が原因でクリック率が下がるのはもったいない
ですので、日付は「なし」に設定しましょう。
キャッシュの保存期間を決める


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 不可 | 可 |
「キャッシュの保存期間」は、初期設定のままでOKです。
キャッシュを更新する


| 内部ブログカード | 外部ブログカード | |
|---|---|---|
| カスタマイズ | 不可 | 可 |
「キャッシュの更新」では、
- 外部サイトのWebページの情報を更新する
かどうか選べます。
キャッシュの更新を有効にした場合、外部サイトのWebページが新しい情報に更新された場合に再保存されますが、その分キャッシュ量がたまっていき、表示スピードが遅くなります。



✔は外したままで問題ないよ
Cocoonでラベル付きブログカードへカスタマイズ


先ほどCocoonでは、ブログカードを
- Cocoon設定
- 記事編集画面(今はココ!)
の2ヵ所からカスタマイズできるということをお伝えしました。
次は、記事編集画面からカスタマイズする方法を紹介します。



ここではブログカードにラベルを付けることができるよ
記事編集画面で、ブログカードブロック⇒設定の順にクリックする


- 「スタイル設定」にある「ラベル」をプルダウン
- 以下13項目の中から選ぶ
- なし
- 関連記事
- 参考記事
- 参考リンク
- 人気記事
- あわせて読みたい
- 詳細はこちら
- チェック
- ピックアップ
- 公式サイト
- ダウンロード
- 前回の記事
- 続きの記事


これでラベルが付いたブログカードへカスタマイズ完了です


Cocoonでブログカードが表示されない3つの原因と対処法


Cocoonでブログカードが表示されない原因は、下記3つが考えられます。
それぞれの対処法を詳しく解説します。
ブログカードの表示を有効にしていない
Cocoon設定で「ブログカード表示を有効にする」にチェックが入っていないと、ブログカードは表示されないです。
「ブログカード表示を有効にする」にチェックを入れたと思う…という方は、
- 「内部ブログカード」にしかチェックを入れていない
- 「外部ブログカード」にしかチェックを入れていない
かのどちらかの可能性があります。



設定項目は2つあるよ
「内部ブログカード」と「外部ブログカード」それぞれに「ブログカード表示を有効にする」という項目があるので、両方ともチェックを入れると解決します。
「ブログカード表示を有効にする」にチェックを入れる方法はこちら ≫
URLに日本語が入っている
以下の画像のように、URLに日本語が入っている場合、ブログカードは表示されないです。


ですので、
のどちらかで解決できます。



おすすめはパーマリンクを英数字に変えることだよ
パーマリンクを日本語から英数字に変える
パーマリンクを日本語から英数字に変更するには、
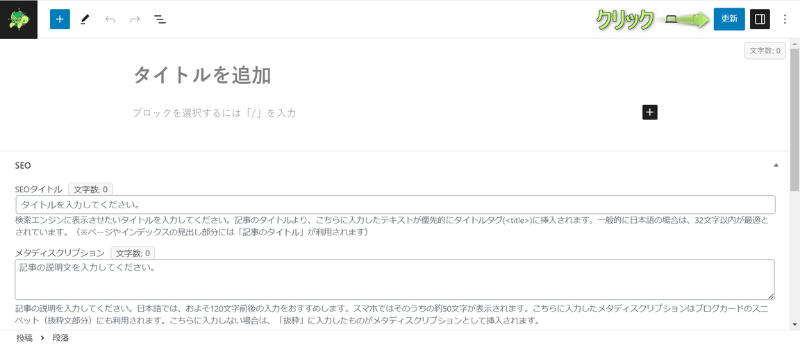
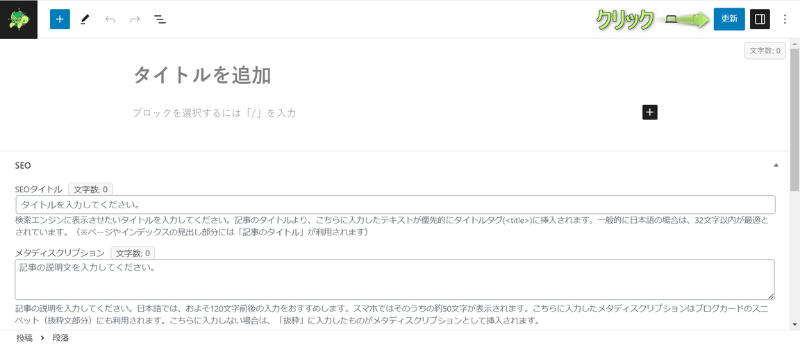
リンク先の記事編集画面を開き、設定をクリックします。


投稿にある「URL」の右部分をクリックし、パーマリンクを日本語から英数字に変更しましょう。


更新をクリックすれば、パーマリンクの変更完了です。


アドレスバーのURLをコピペする
アドレスバーにあるURLは、日本語になっている部分が日本語以外の文字に自動に変換されます。
パーマリンクを日本語に設定している人は、アドレスバーのURLをそのままコピペしましょう。


URLの前にスペース(空白)がある
ブログカードブロックに入力するURLの前にスペース(空白)があると、うまくブログカードは表示されないです。


ですので、URL前のスペース(空白)をなくすと、ブログカードが表示されます。


Cocoonでブログカードの画像が表示されない原因と対処法


ブログカードの画像(サムネイル)は、リンク先の記事でアイキャッチ画像を設定していなければ、表示されないです。


ですので、アイキャッチ画像を設定すれば、画像が表示されます。
Cocoonでアイキャッチ画像を設定する方法は、下の記事を参考にしてください。


当ブログ使用「SWELL」はブログカードのカスタマイズ性が高い!
当ブログでは、2024年4月からWordPressテーマ「SWELL
SWELLのブログカードは、Cocoonにはない以下4つの設定ができます。
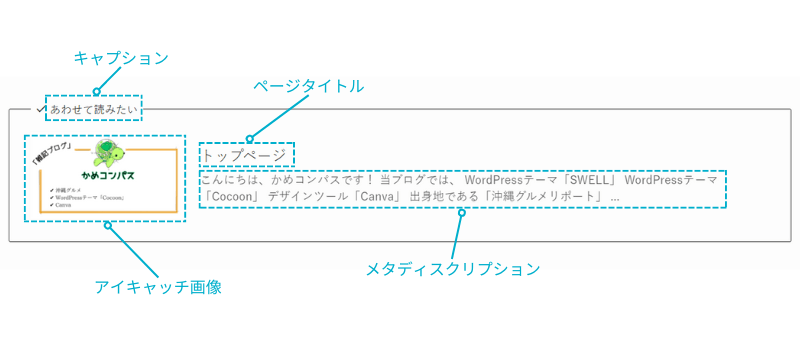
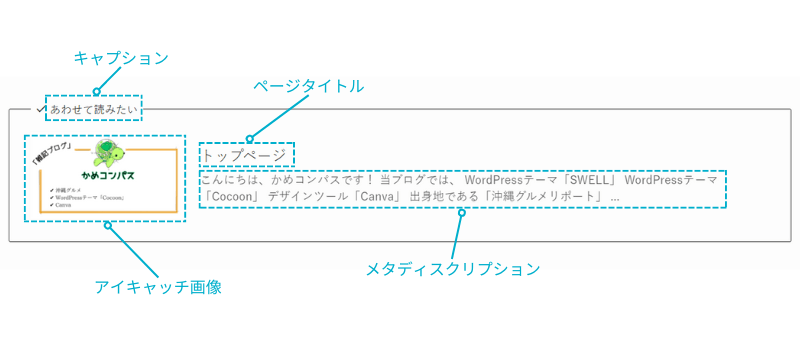
- アイキャッチ画像を非表示にする
- メタディスクリプションを非表示にする
- ページタイトルを書き替える
- キャプションを書き換える


例えば、ページタイトルを書き換えて、メタディスクリプションを非表示にすると、以下のようになります。


このように、ページタイトルをクリックしやすい内容に変えてみたり、メタディスクリプションを非表示にすることでブログカードをスッキリさせることもできます。
ブログカードを好きなようにカスタマイズしたい人は、SWELLもおすすめですよ。
\ブログカードを自分好みにアレンジ!/
まとめ:ブログカードでいろんな記事をみてもらおう


今回は、Cocoonでブログカードの使い方と設定方法を紹介しました。
以下の記事では、ブログカード以外のカスタマイズ方法も紹介しています。


また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“コメント”してくれると嬉しいです!







コメント