当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「文章を箇条書きや番号付きでまとめたい…」
「リストとアイコンリストの設定方法は?」
「リストを枠線で囲んだり、アイコンを挿入できる?」
この記事では、そんな方に向けて、Cocoonでリスト(箇条書き)の使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなデザインでリストで情報を整理し、読みやすい記事を作成できるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


まずはCocoonでリストを挿入する方法を紹介します。
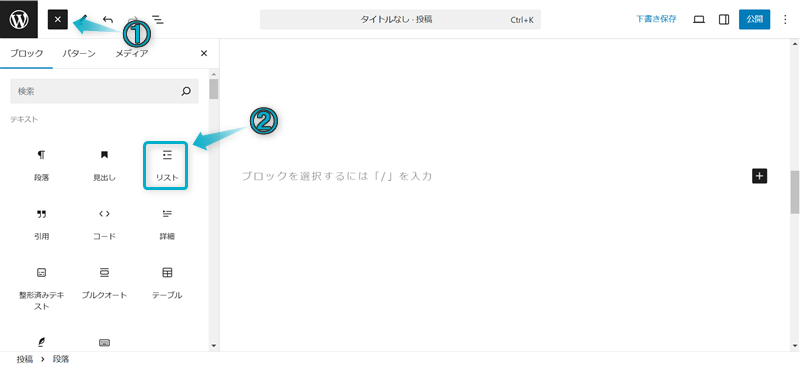
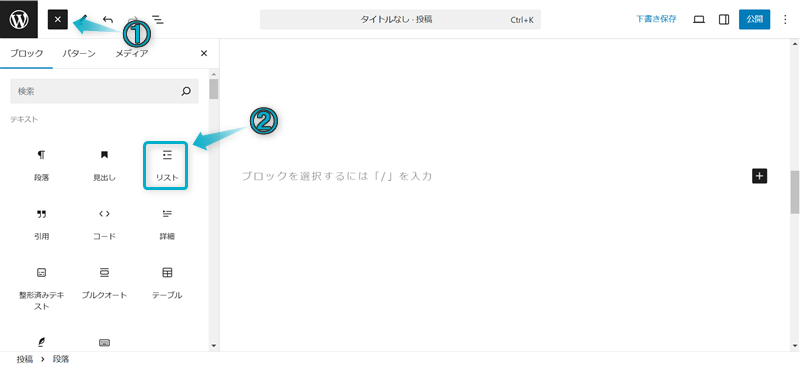
記事編集ページで+⇒リストの順にクリックする


これでリストを呼び出せます。
ちなみに、リストは以下3つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
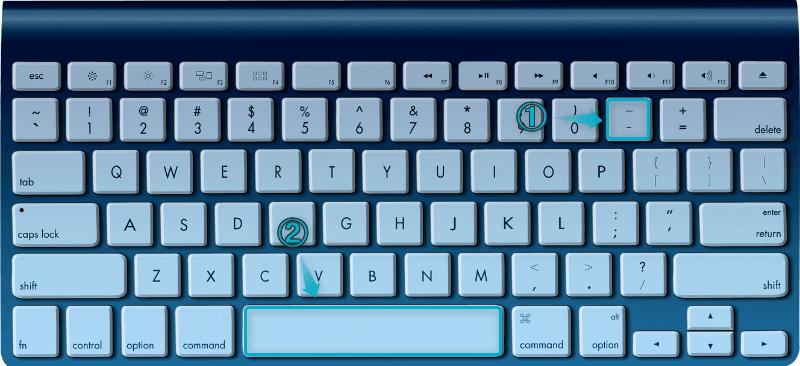
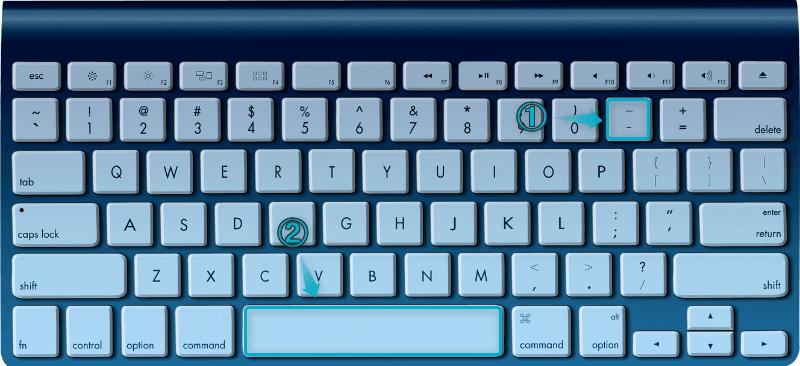
-⇒スペースキーの順に入力する ※「-」は半角で入力してください。


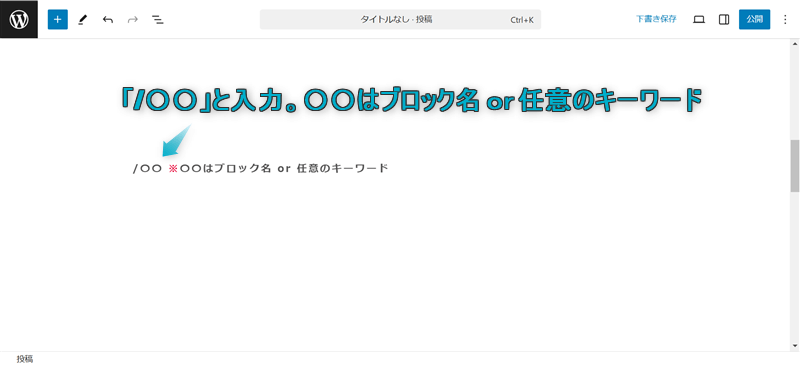
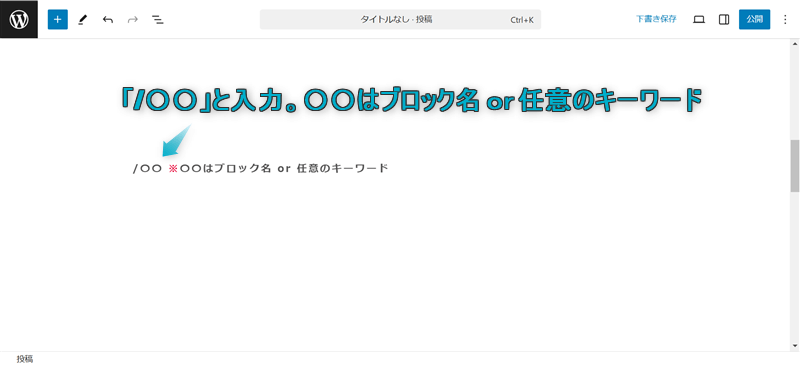
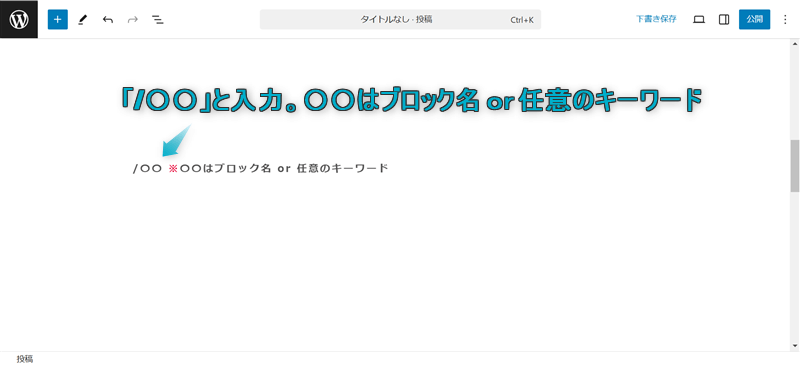
/リスト、もしくは/listを入力する ※「/」は半角で入力してください。


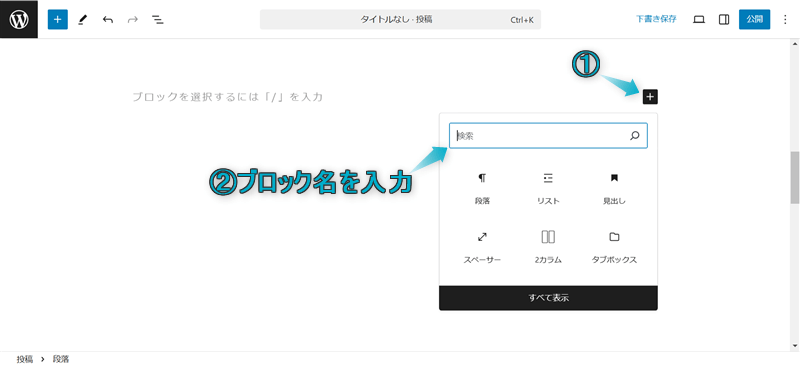
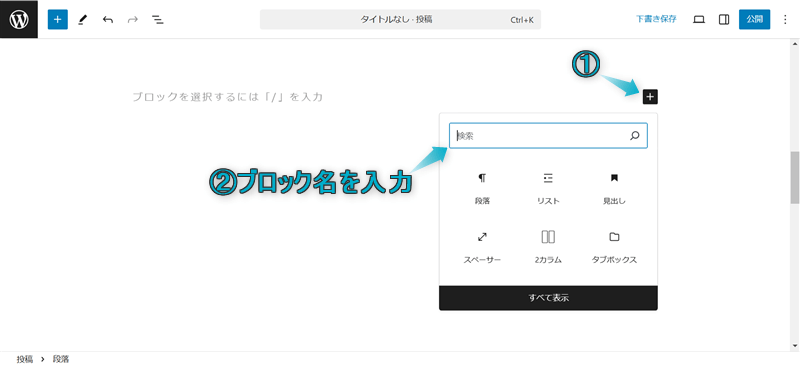
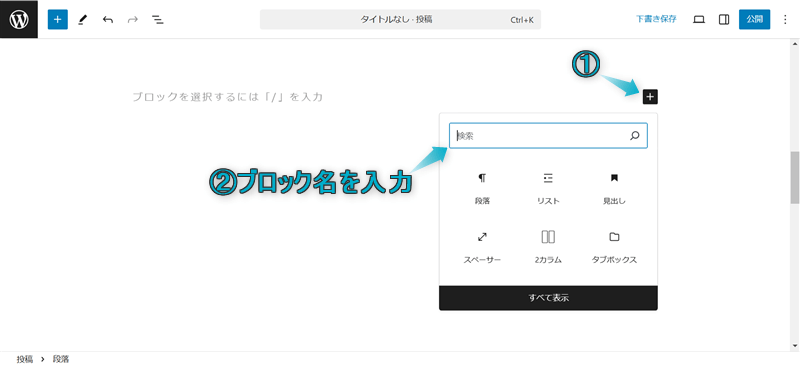
+をクリックし、検索窓に「リスト」と入力する ※「リスト」はカタカナで入力してください


自分の好きな方法で呼び出しましょう。



個人的にショートカットキーで呼び出すのがおすすめ!マウスを操作せずキーボード入力だけでかんたんに呼び出せるよ
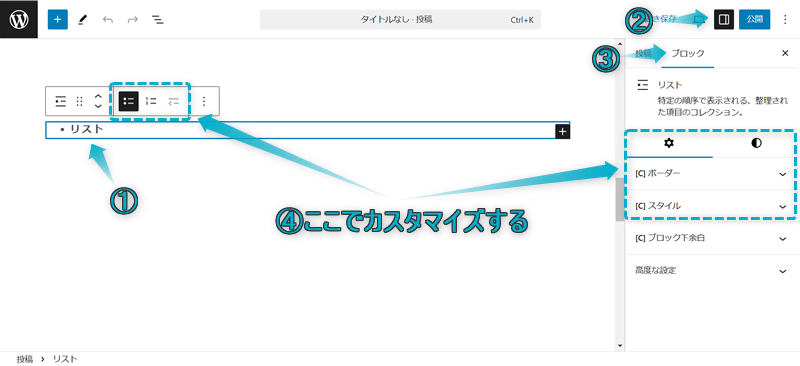
リストブロックでカスタマイズ可能な項目は5つあります。
それぞれ詳しく解説します。
ちなみに、Cocoonのリストブロックのデザイン装飾は公式サイトでも紹介されています。
公式サイト:リストブロックの装飾オプションサンプル
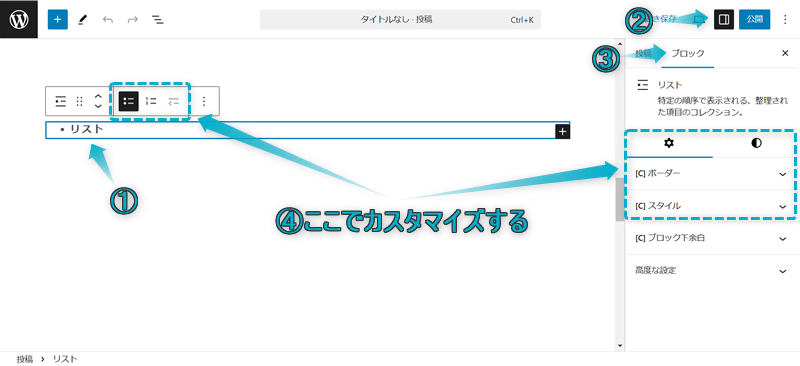
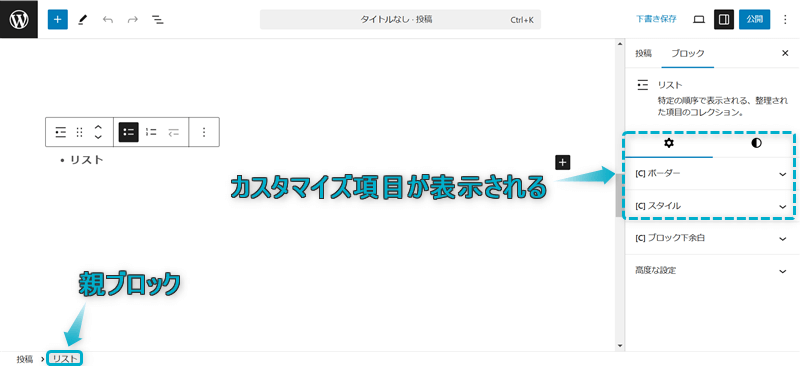
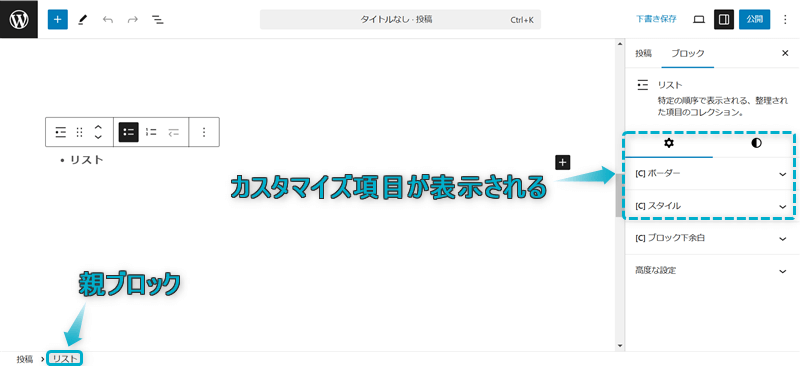
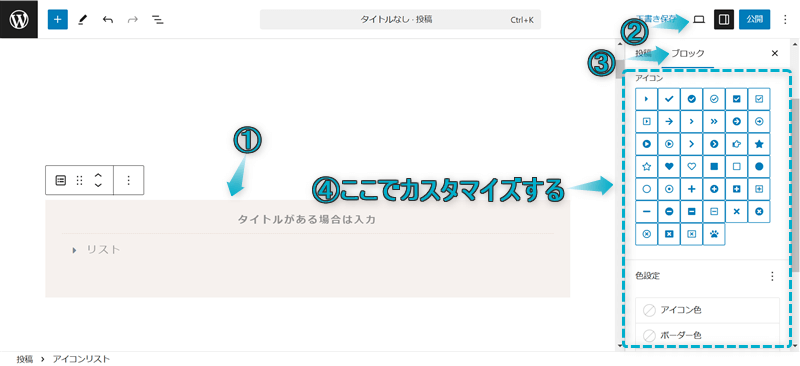
リストの親ブロックを選択し、設定⇒ブロックの順にクリックすると表示されます。


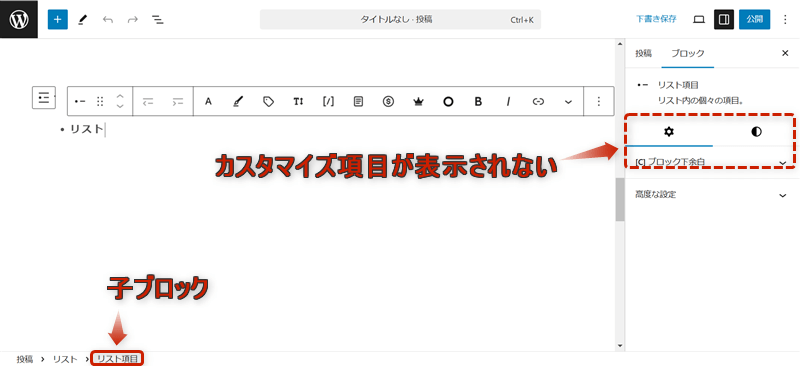
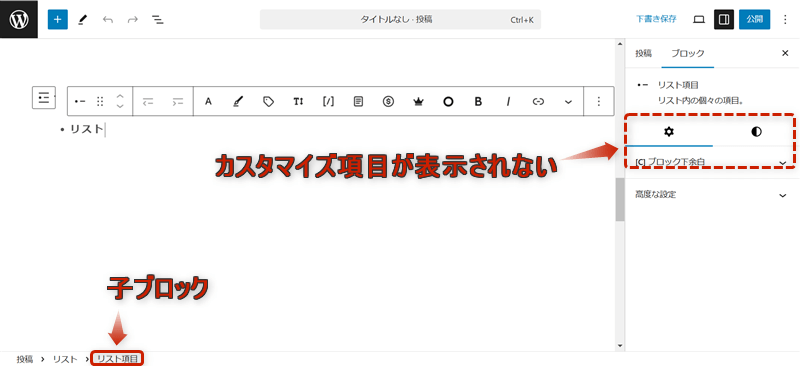
リスト項目を選択しているとカスタマイズ項目が表示されません。
子ブロックではなく親ブロックを選択してください。




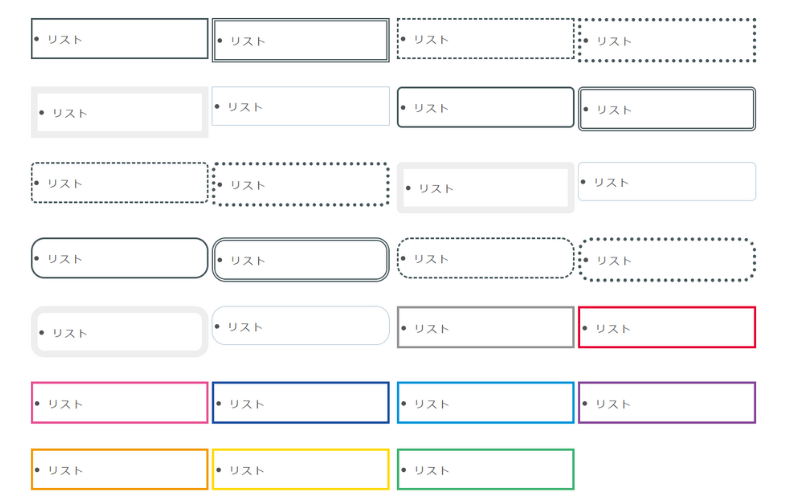
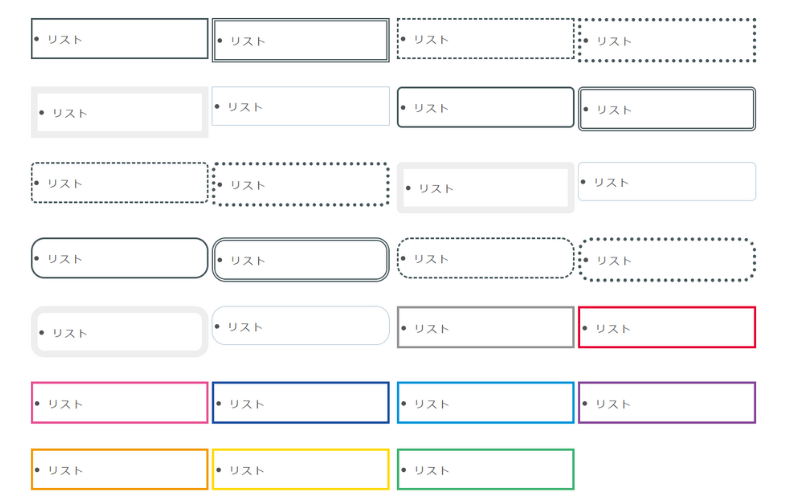
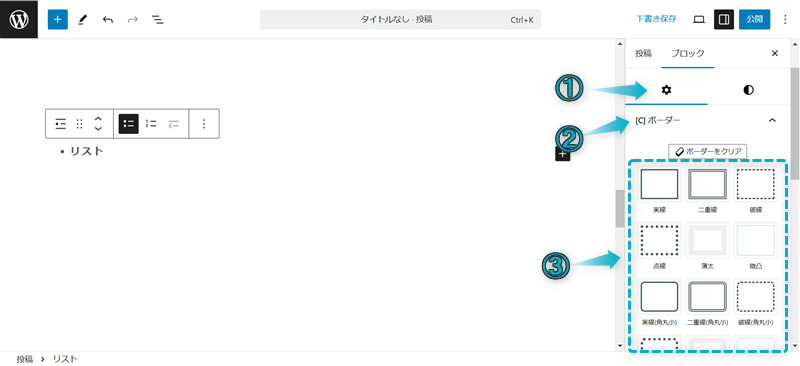
Cocoonではリストの枠線を以下の27種類から選んでカスタマイズできます。


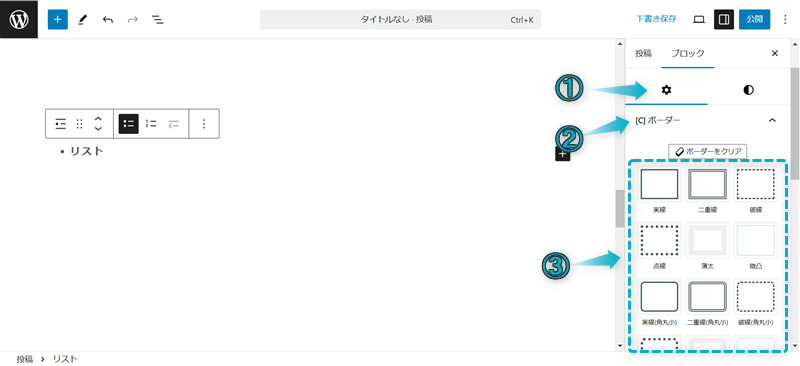
設定方法は、右サイドバーにある ⇒[C]ボーダーの順にクリックして表示されるページで、リストの枠線を選びます。


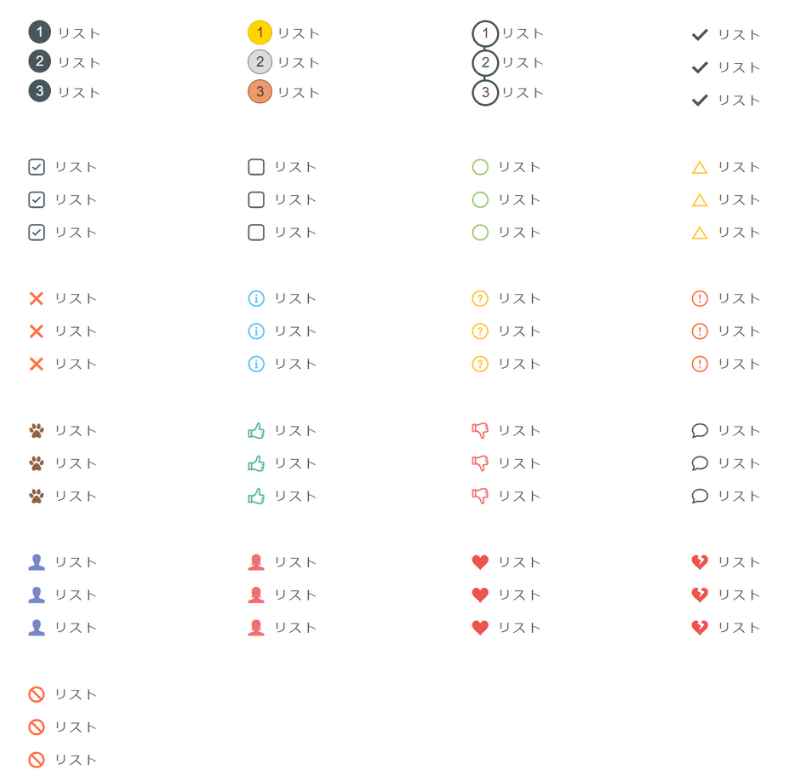
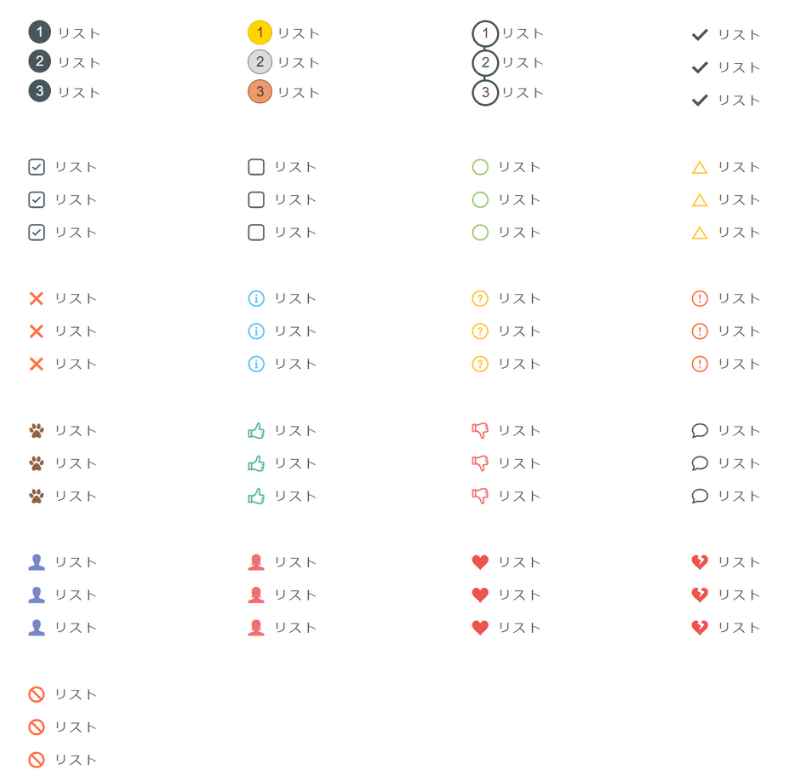
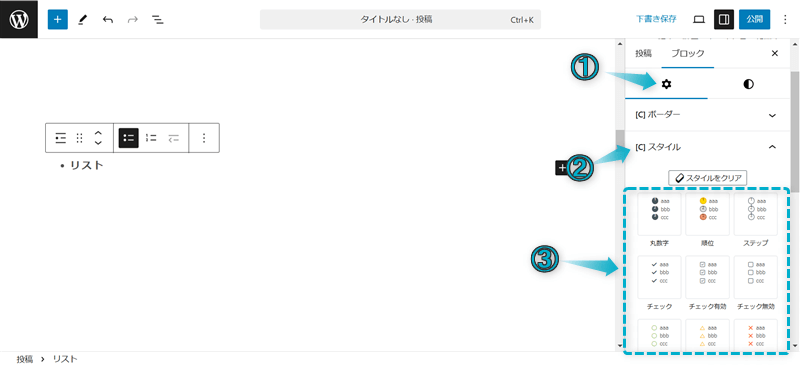
Cocoonでリストのアイコンを以下の21種類から選んでカスタマイズできます。


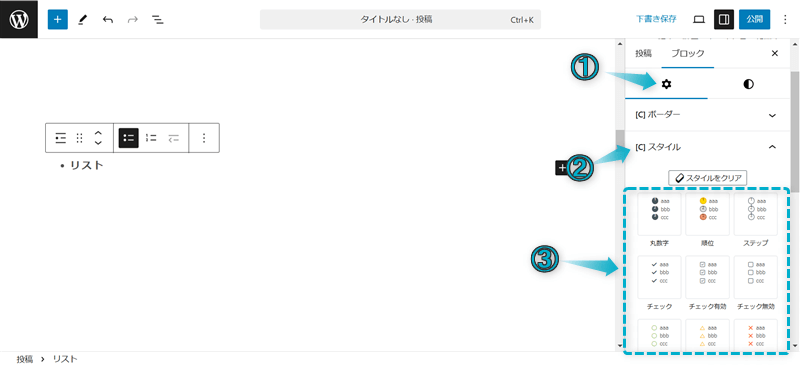
設定方法は、右サイドバーにある ⇒[C]スタイルの順にクリックして表示されるページで、リストの枠線を選びます。


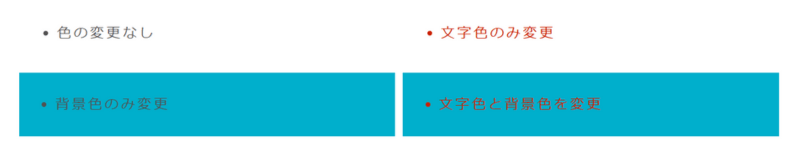
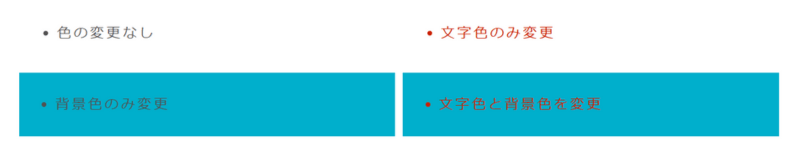
Cocoonのリストの文字や背景の色をカスタマイズした場合、下記のようになります。


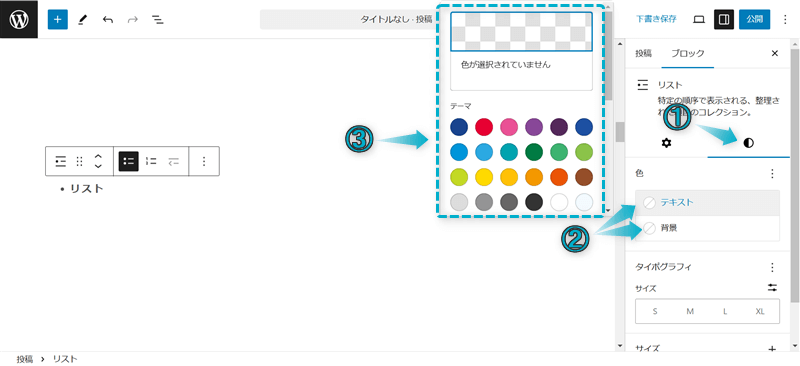
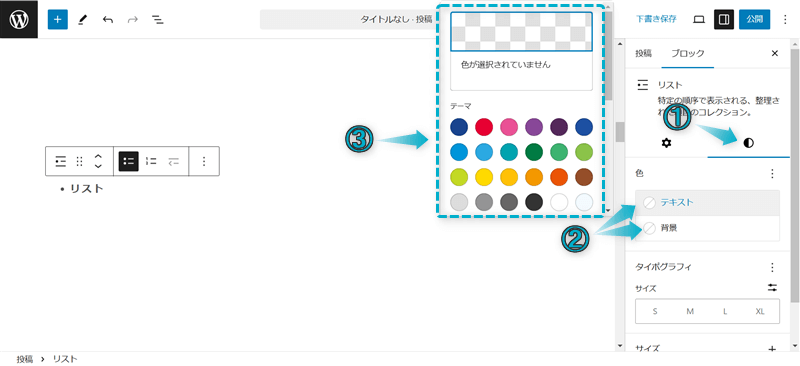
設定方法は、右サイドバーにある をクリックします。
表示される「色」欄の「テキスト」「背景」をクリックすると色を選択できます。


もし使いたい色がない場合は、下の画像にある白と灰色の網目状になっている長方形をクリックしましょう。


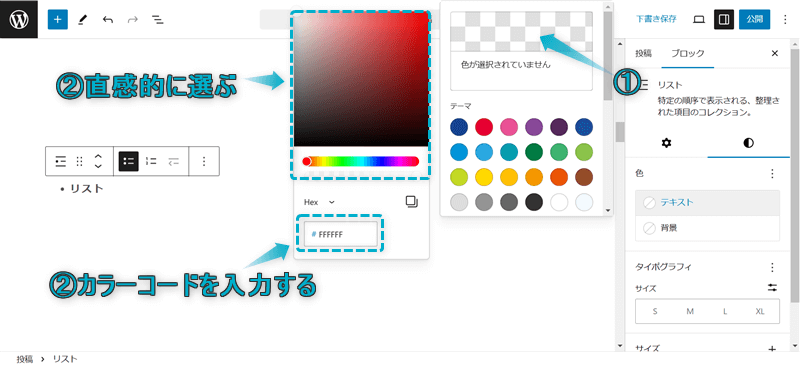
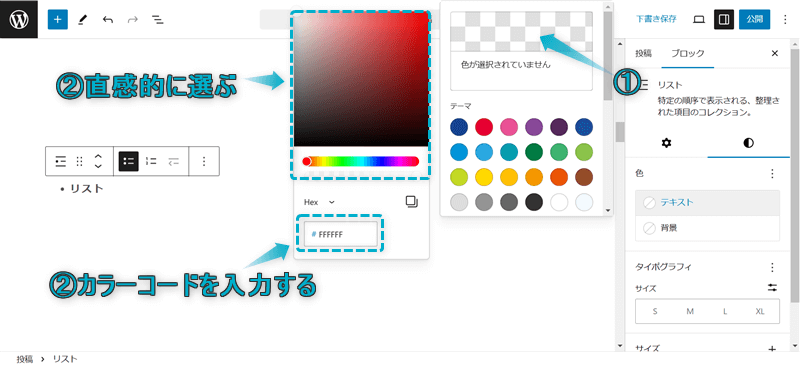
ここで色を設定する方法は以下の2つあります。
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめだよ
カラーコードが分からない…カラーコードの調べ方が分からない…という方はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられます。
\クリックで開く/
導入方法


使い方




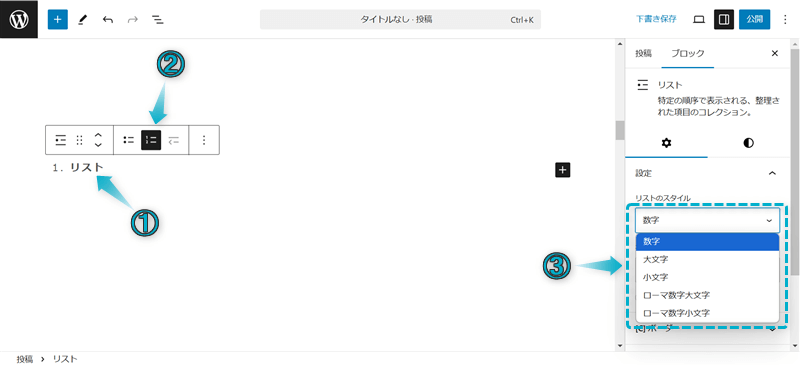
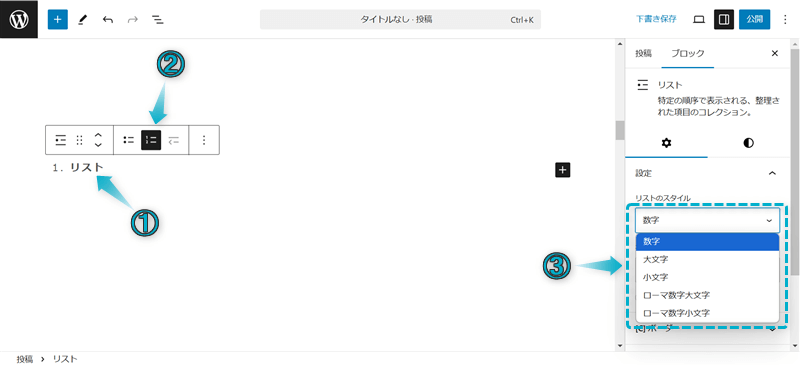
Cocoonのリストは順序なしリストがデフォルトですが、数字やローマ字といった順序付きリストに変換することができます。
設定方法はリストの親ブロックをクリックし、右サイドバーに表示された「リストのスタイル」をプルダウンして選びます。


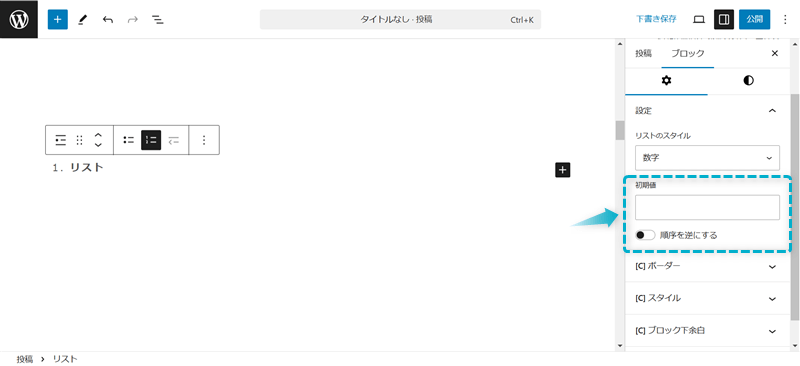
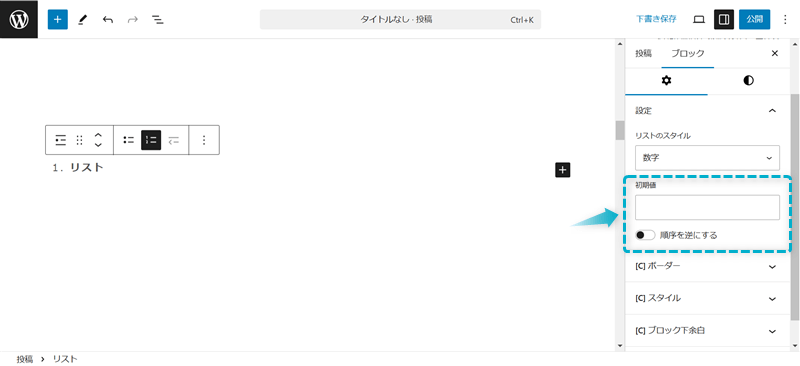
順序付きリストは「初期値」を変更することで「1」以外から始まる数字に設定したり、「順序を逆にする」をスライドして大きい数字から並べることができます。
初期値「3」
順序を逆にする


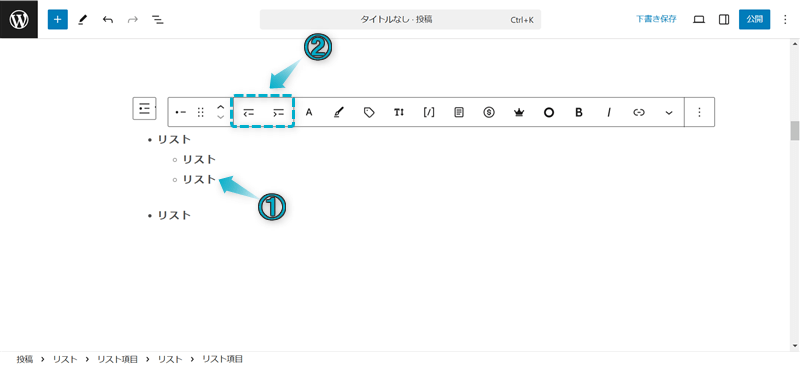
ツールバーの項目「インデント」でリスト項目の開始位置をずらすことができます。
インデントとは…文章の頭に空白を入れること
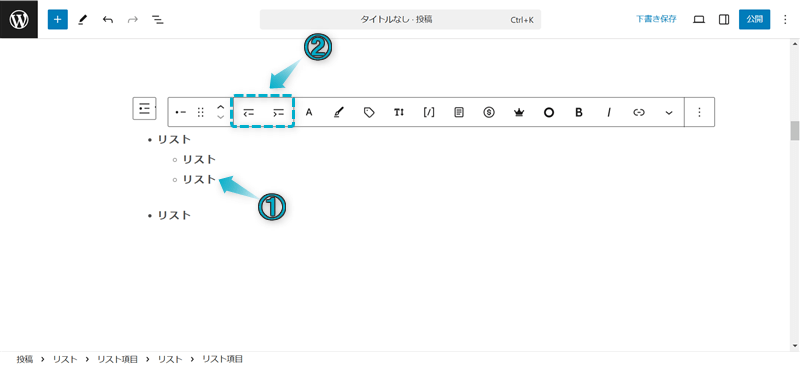
リストにインデントを使うと、以下のようになります。
設定方法は、リスト項目を選択して表示されたツールバー内のインテンドをクリックします。


インデントはリスト項目が2つ以上、かつ2つ目以降のリスト項目でなければ設定できません。


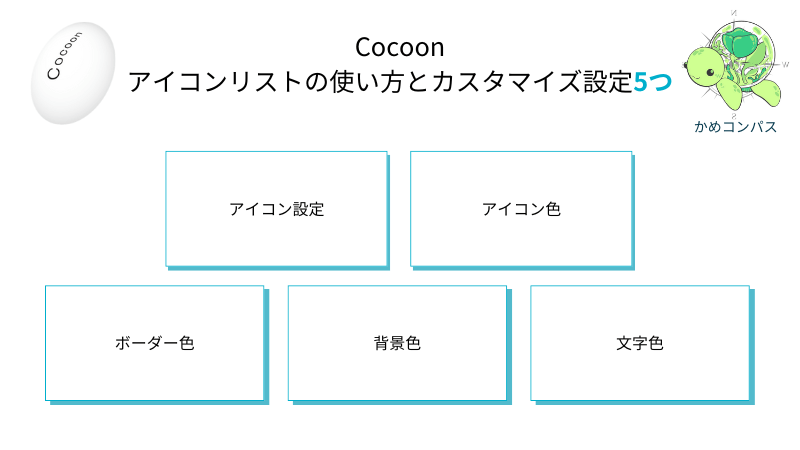
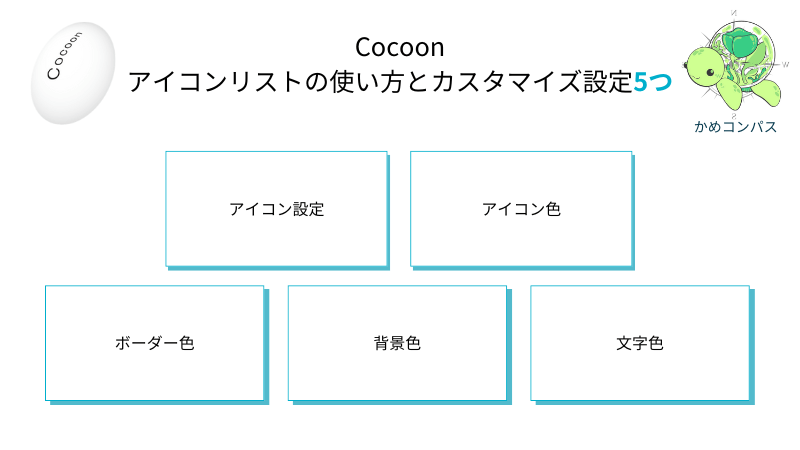
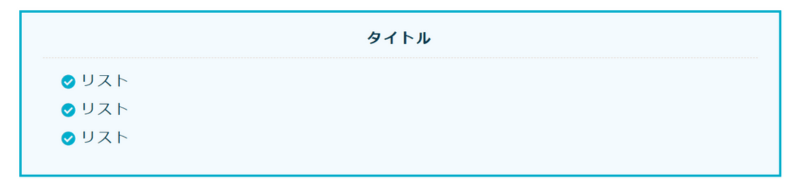
Cocoonにはリストの上位互換とも言えるべき、以下のような「アイコンリスト」があります。


アイコンリストでカスタマイズ可能な項目は5つです。
それではアイコンリストをページに挿入し、カスタマイズする方法を紹介します。
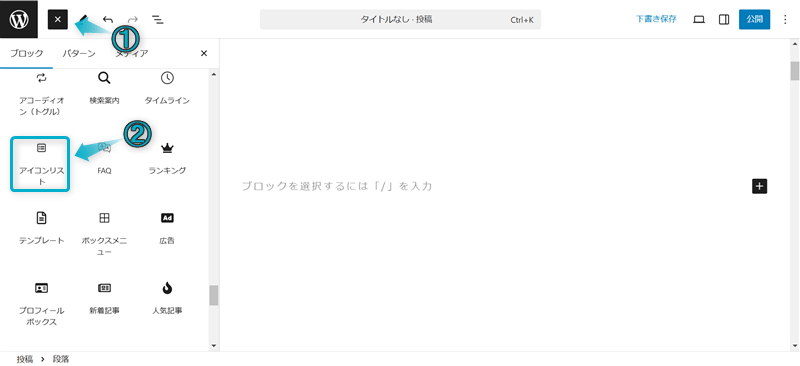
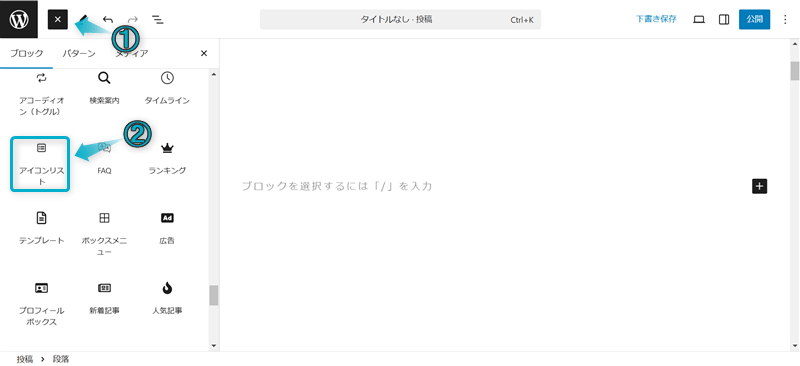
記事編集ページで+⇒アイコンリストの順にクリックする


これでアイコンリストを呼び出せます。
\クリックで開く/
それぞれ未入力の段落ブロックで操作してください。
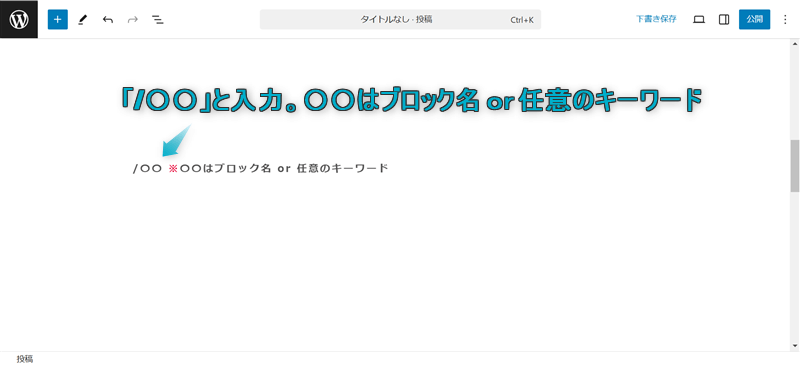
/アイコンリスト、もしくは/iconlistを入力する ※「/」は半角で入力してください。


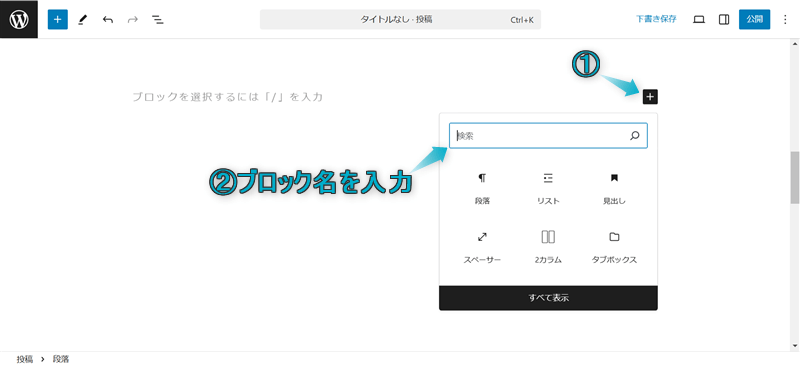
+をクリックし、検索窓に「アイコンリスト」と入力する ※「リスト」はカタカナで入力してください


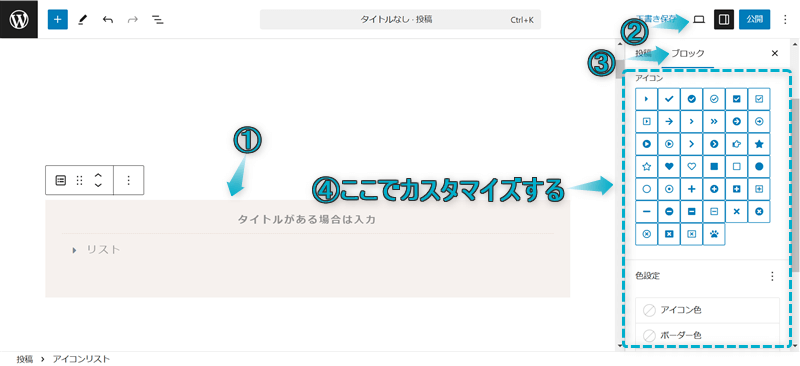
アイコンリストを選択し、設定⇒ブロックの順にクリックして表示されるページでカスタマイズする


カスタマイズしたい項目のみ設定してください。
色を設定する方法は、先ほど「Cocoonリスト(箇条書き)の使い方とカスタマイズ設定5つ – テキスト色と背景色を設定する」で紹介したやり方と同じです。


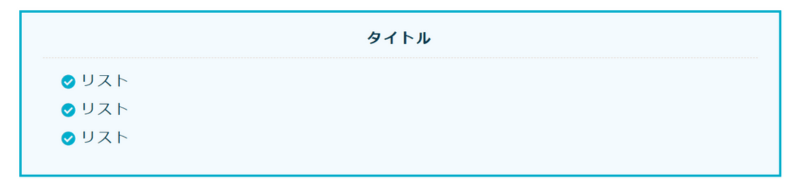
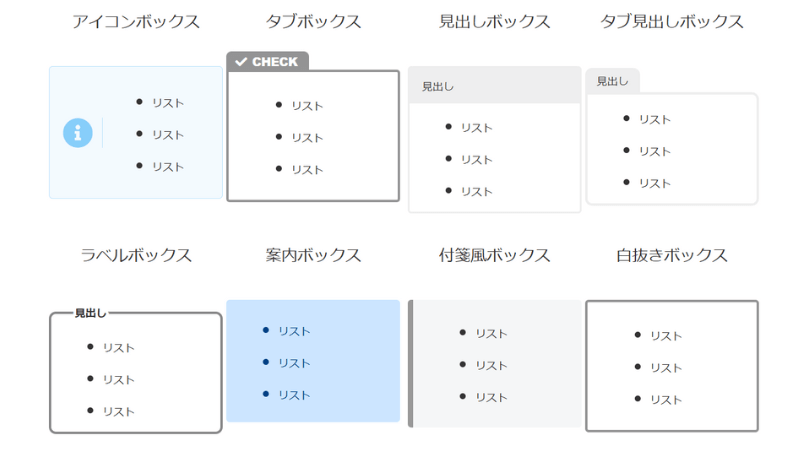
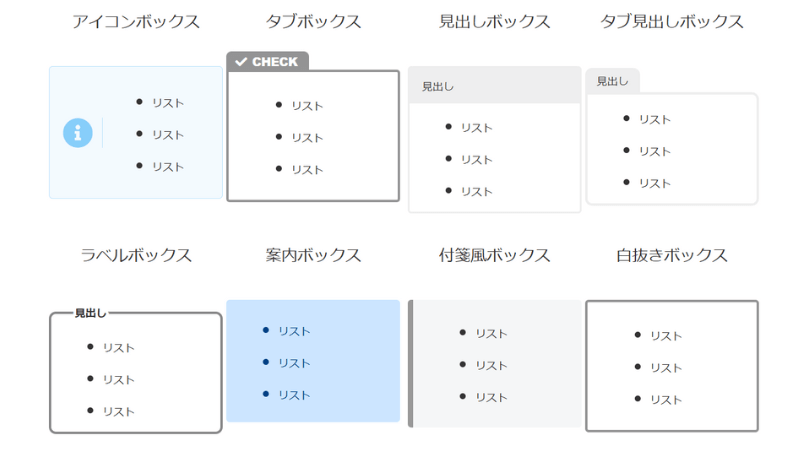
Cocoonにはボックス系ブロックが8種類あり、ボックス内にリストを挿入することで枠付きのオシャレなリストにカスタマイズできます。


ボックスブロックによってはアイコンを設定できたり、見出しを挿入できたりできますよ。



カスタマイズが豊富なボックスでリストがオシャレに様変わりするね
Cocoonでボックスブロックの使い方とカスタマイズ方法を詳しく知りたい方は、下の記事を参考にしてください。
WordPressテーマ「SWELL」
デフォルト
目次風
チェック
マル
三角
バツ
丸数字
注釈
Cocoonと同じく点を数字や英数字、ローマ数字に変更したり、初期値や順序を逆にする設定もできます。
数字
大文字
小文字
ローマ数字大文字
ローマ数字小文字
初期値「3」
順序を逆にする
そして、何といってもSWELLには独自のカスタマイズ機能である「下線を付ける」「横並び」も設定できるのです。
下線を付けない
下線を付ける
縦並び
横並び
私は「下線をつける」機能がお気に入りで、行間が広くなることで窮屈さがなくなります。



文字が詰まっていると読みにくいよね
SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
よりオシャレなリストを使いたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/デザイン装飾がよりオシャレに!\


今回は、Cocoonでリスト(箇条書き)の使い方とカスタマイズ方法を紹介しました。
以下の記事では、リスト以外のカスタマイズ方法をまとめて紹介しています。
また当ブログでは、Cocoonに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント