当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「リンクをボタン化したい…」
「ボタンと囲みボタンの違いは?」
「ボタンを横並びにできる?」
この記事では、そんな方に向けて、Cocoonでボタンの使い方とカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、おしゃれなボタンを設置してクリック率UPを目指すことができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、Cocoonの使い方や設定方法をブログ運営歴・公開した記事数別でまとめて紹介しています。


本記事はWordPressテーマ「SWELL


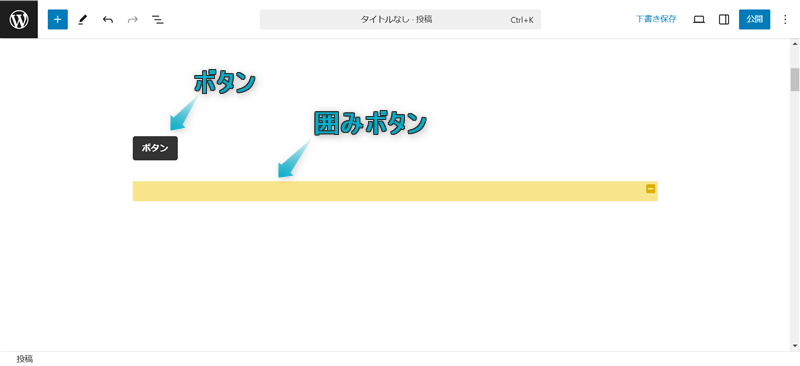
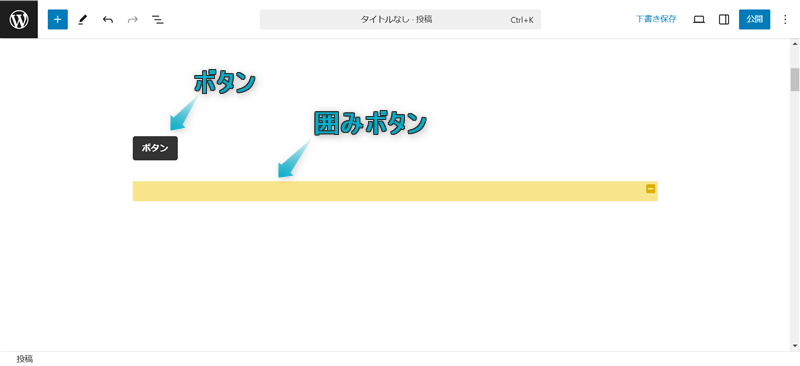
Cocoonにはボタンと囲みボタンの2種類あり、以下のような違いがあります。
内部リンクとは…自サイト内にある記事リンクのこと
外部リンクとは…自サイト外にある記事リンクのこと
アフィリアエイトリンクとは…ASPが発行する広告コードのこと
それぞれのボタンに以下のリンクを設定してみました。
見た目の違いはありませんが、設定できるリンクの種類が大きく異なります。



アフィリエイトリンクは「囲みボタン」、それ以外が「ボタン」という認識でOKだよ


Cocoonのボタンの使い方は公式サイトでもまとめられていますが、本記事ではより詳しく紹介します。
公式サイト:囲みボタン機能の使い方。アフィリエイトタグ利用向き。
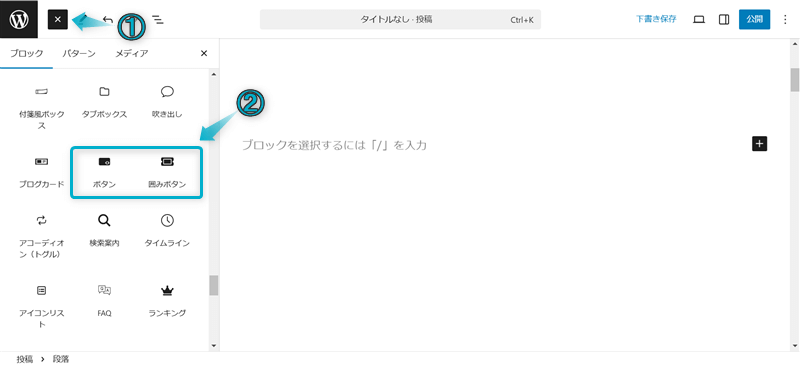
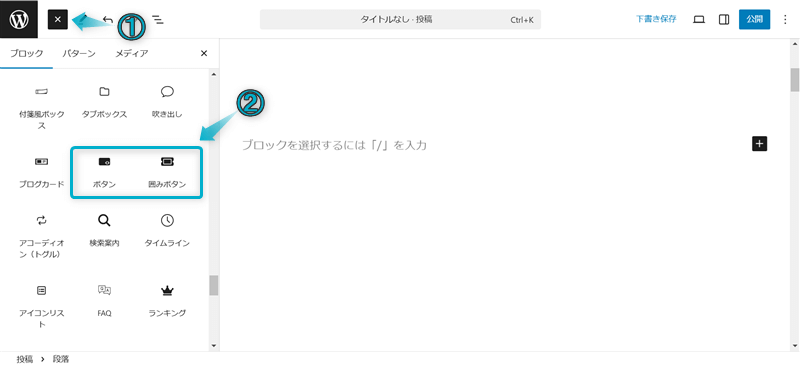
+⇒ボタンもしくは囲みボタンの順にクリックする


これでボタンと囲みボタンがページに挿入されます。


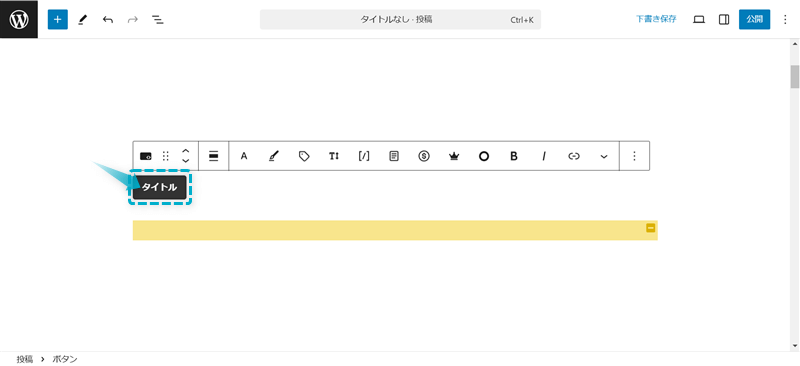
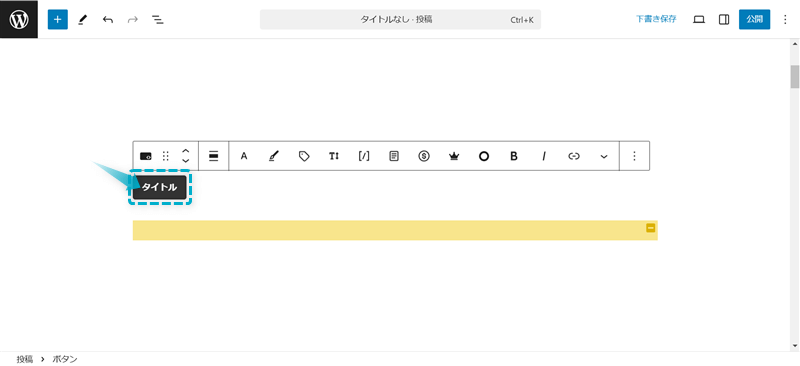
ボタンのみ表示させるタイトルを決めれます。


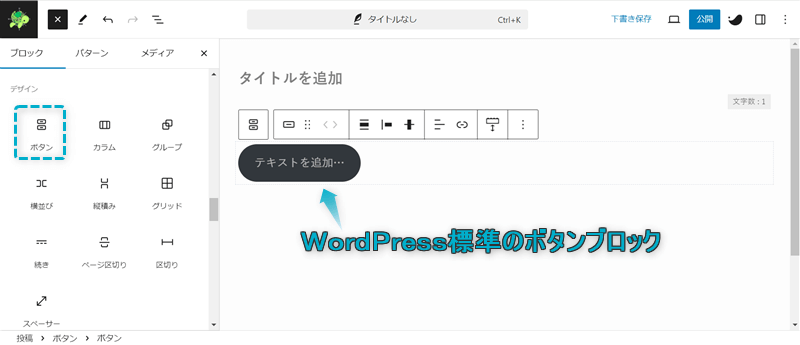
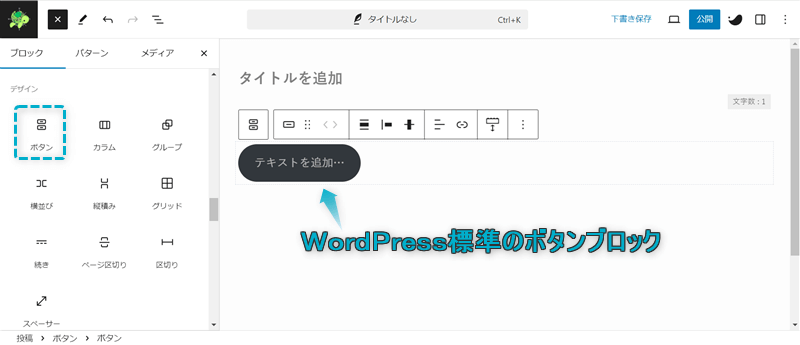
Cocoon専用のボタンと似たWordPress標準のボタンも存在するので、間違って選ばないようにしてください。


WordPress標準のボタンはカスタマイズ性が低く、ボタンの大きさしか変えられません。
ちなみに、ボタンは以下2つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
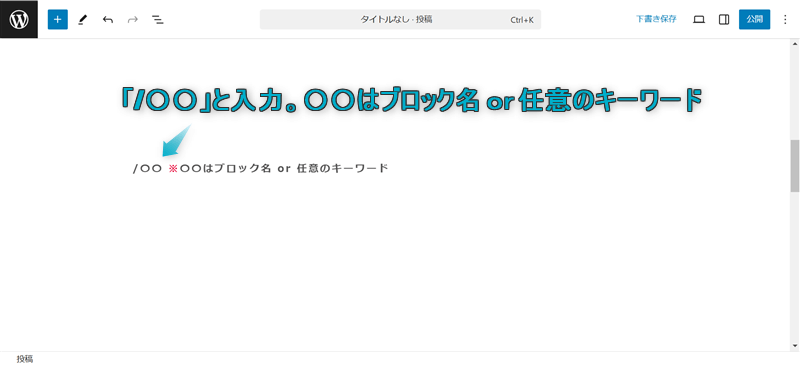
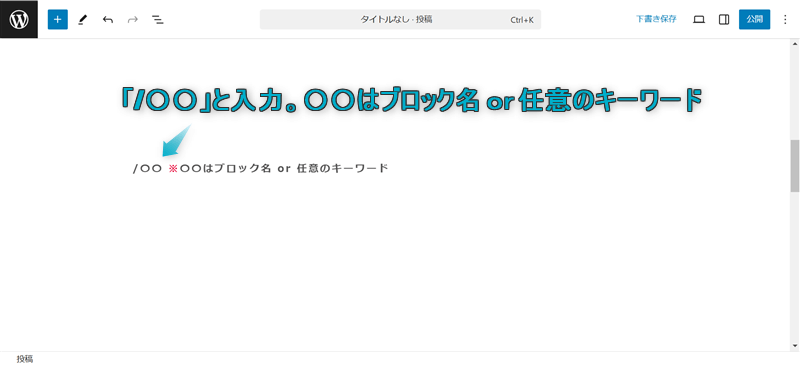
/ボタン、もしくは/buttonを入力する ※「/」は半角で入力してください。


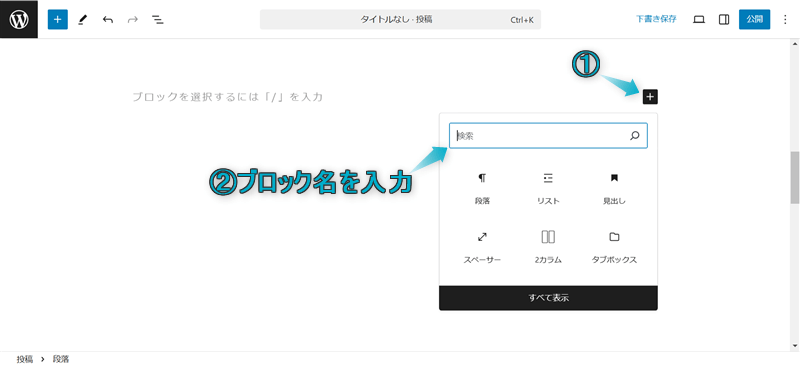
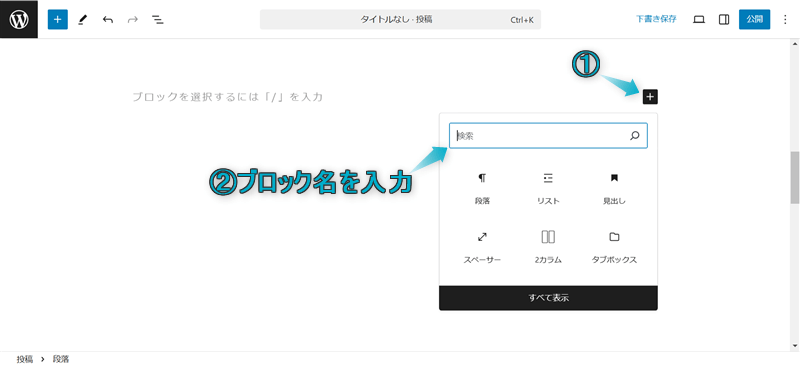
+をクリックし、検索窓に「ボタン」と入力する ※「ボタン」はカタカナで入力してください


自分の好きな方法で呼び出しましょう。



個人的にショートカットキーで呼び出すのがおすすめ!マウスを操作せずキーボード入力だけでかんたんに呼び出せるよ
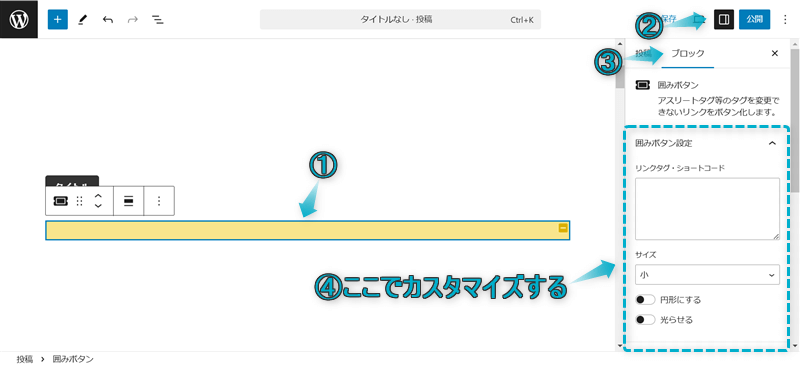
ボタンと囲みボタンでカスタマイズ可能な項目は7~8つあります。
「リンクの開き方」以外は設定項目が一緒なので、まとめて詳しく解説します。
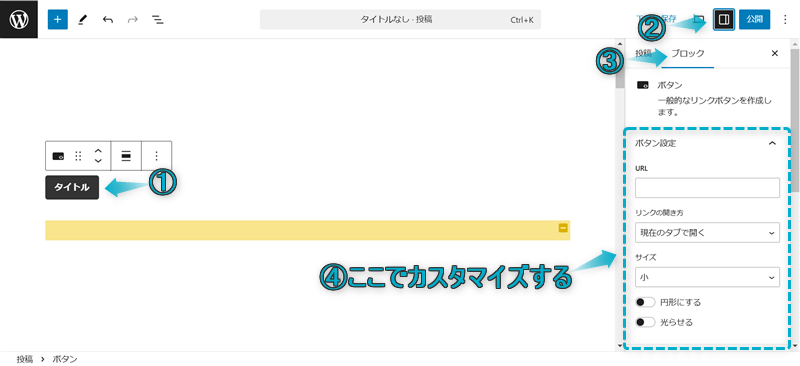
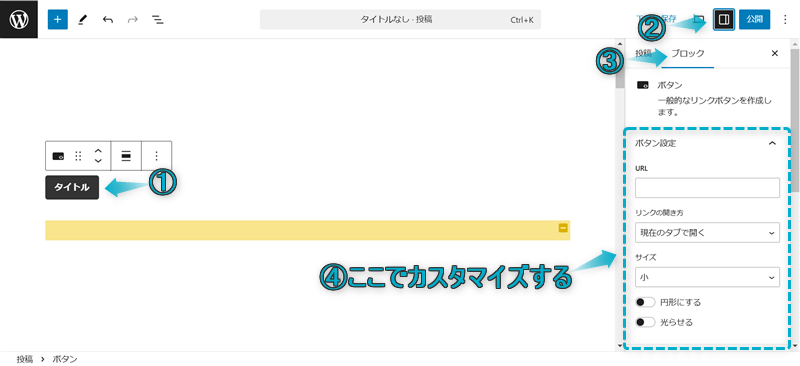
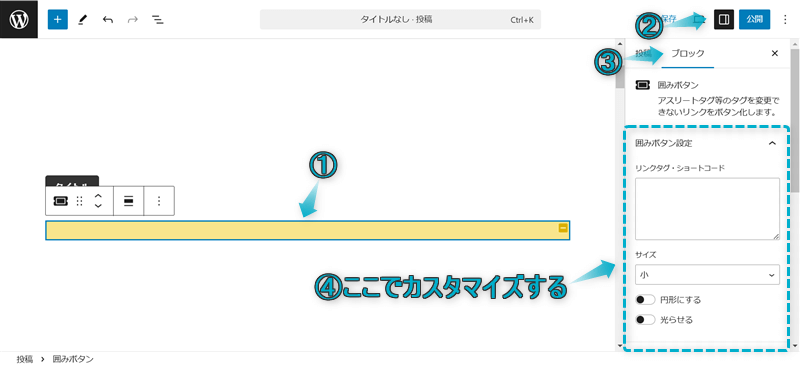
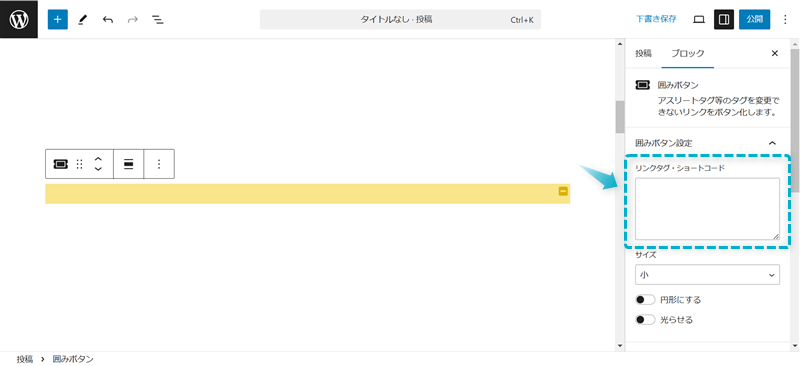
ボタンもしくは囲みボタンを選択し、設定⇒ブロックの順にクリックすると表示されます。




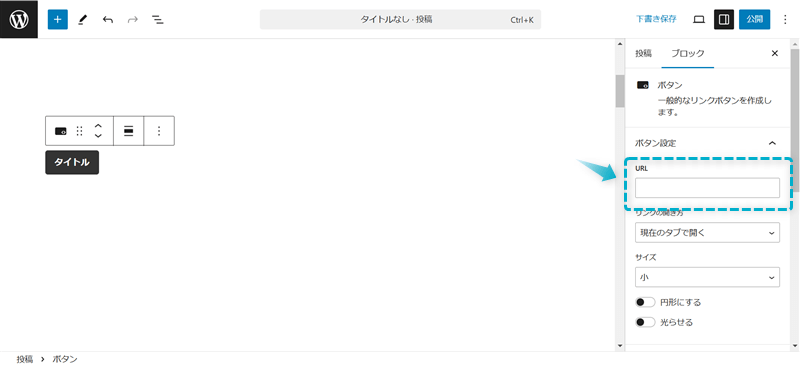
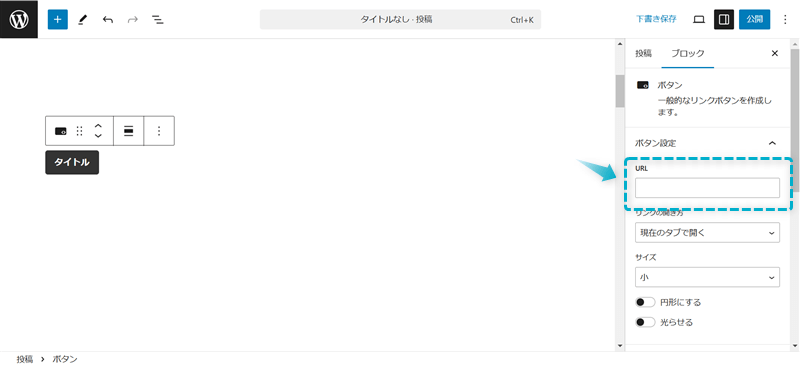
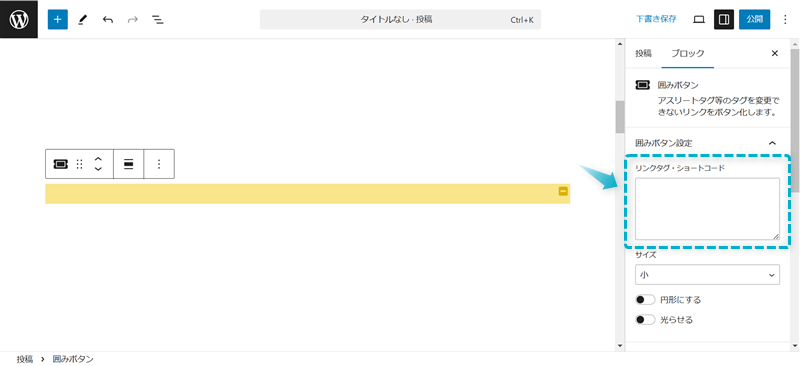
CocoonのボタンにはURL、囲みボタンにはリンクタグ・ショートコードを入力します。




リンクはコピーしたものをそのまま貼り付けましょう。
広告タグは改変せずに利用してください。
広告の成果計測の正確性を担保するため、広告タグの改変を禁止しているASPもあります。
ただし、一部の属性の変更は改変とみなされないケースもあるので、詳細は各ASPの利用規約を読んでください。



広告タグの改変によって成果報酬が正しく反映されない可能性もあるので注意してね
広告タグを改変について、以下にASPごとの見解をリンクします。
※はリンク先ページのどこに広告タグを改変についての見解が書かれているかを示す
※2024年10月時点の情報
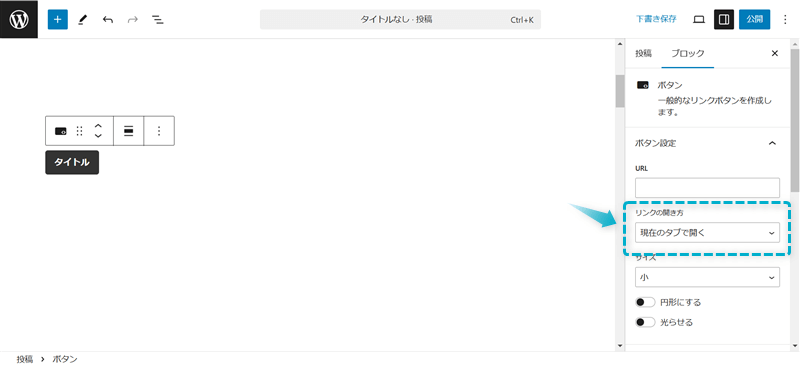
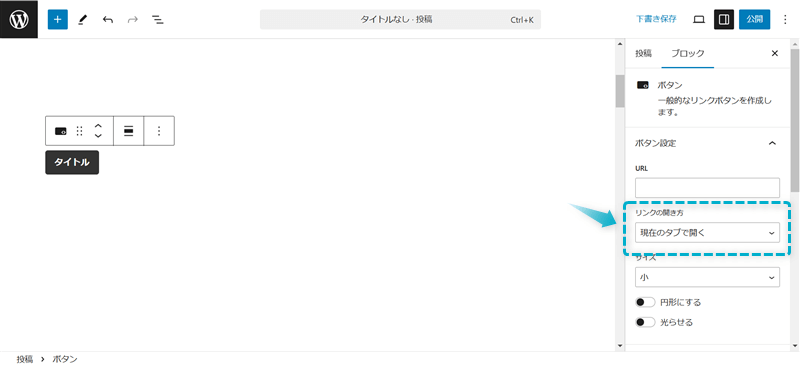
Cocoonのボタンのみリンクの開き方を「現在のタブで開く」「新しいタブで開く」の2つから選べます。


それぞれのリンクの開き方をするボタンを以下に作ってみました。
\現在のタブで開く/
\新しいタブで開く/



内部リンクは「現在のタブ」、外部リンクは「新しいタブ」がおすすめだよ
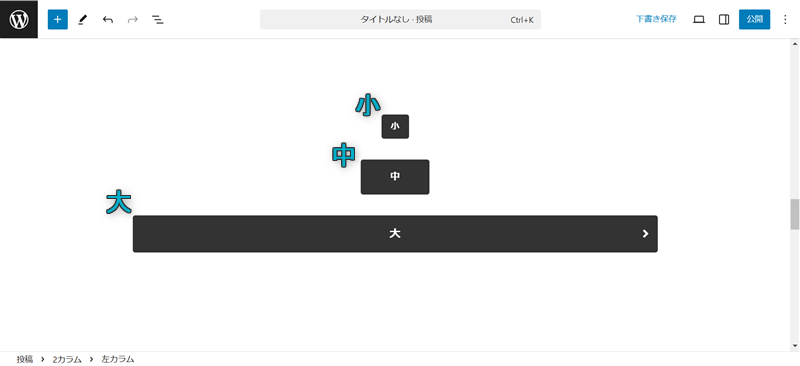
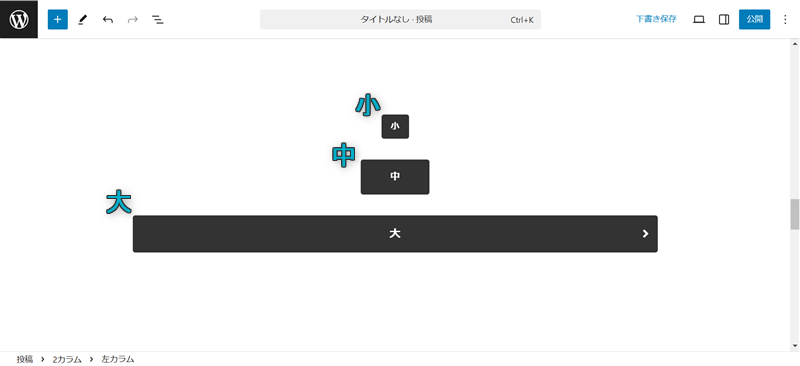
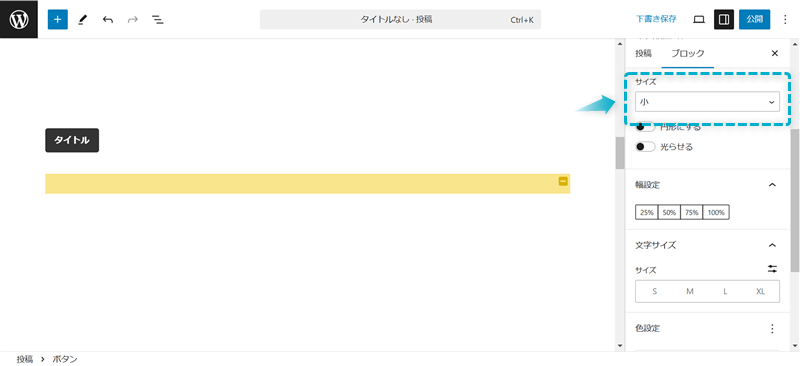
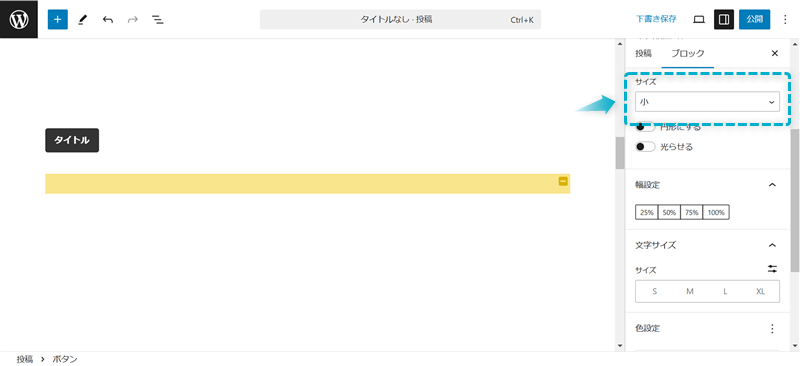
Cocoonのボタンと囲みボタンのサイズを「小」「中」「大」の3つからカスタマイズできます。




ボタンのサイズ「大」は、ページの端から端まで伸びているのでかなり目立ちますね。
個人的には、ボタン内の文字とボタンの枠にちょうどいい空白ができるサイズ「小」がおすすめです。
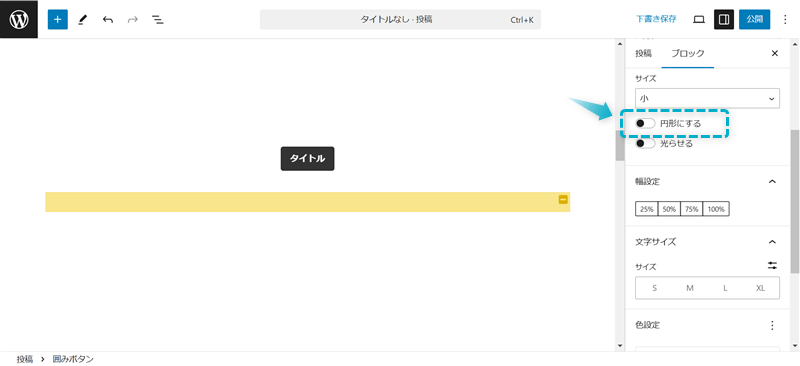
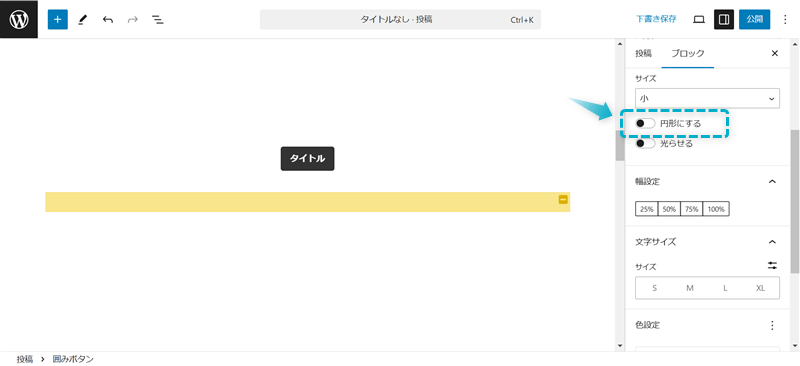
Cocoonでボタンと囲みボタンを円形にするか選ぶことができます。


「円形」だと柔らかく穏やかな印象、「四角形」だと真面目で緊張感のある印象を与えますよ。



私は円形が好み!
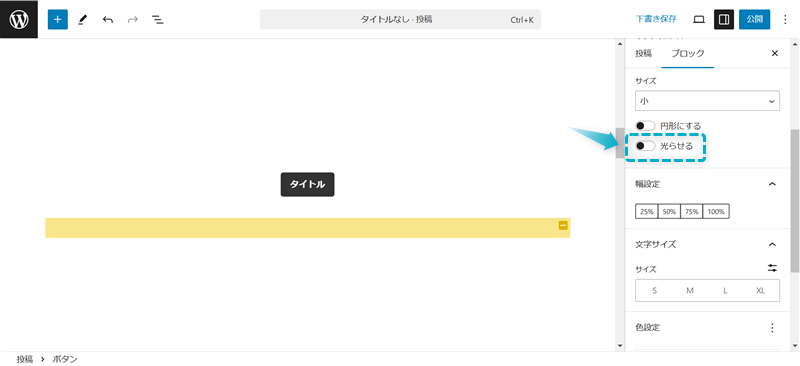
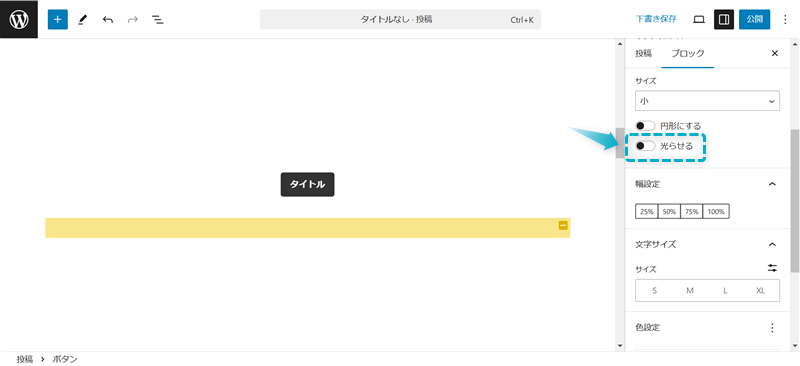
Cocoonでボタンと囲みボタンを光らせるか選ぶことができます。


光らせたほうが注意を引くことができるよ。
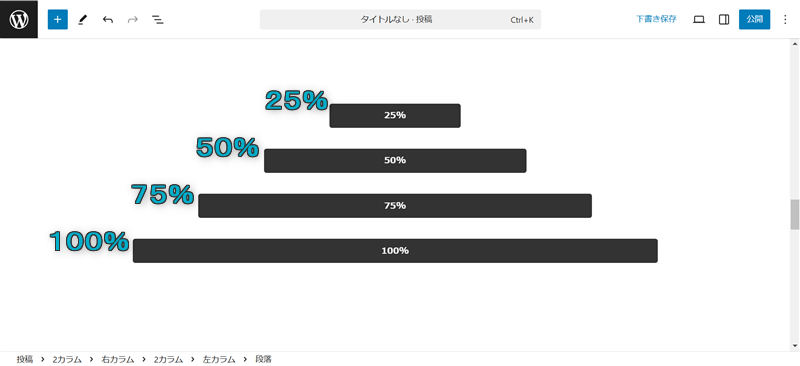
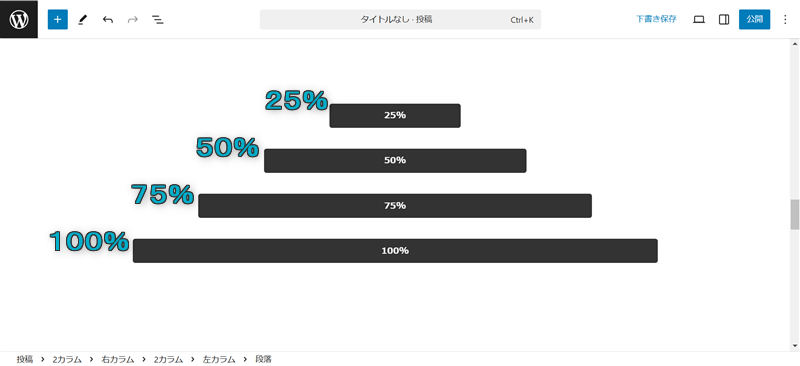
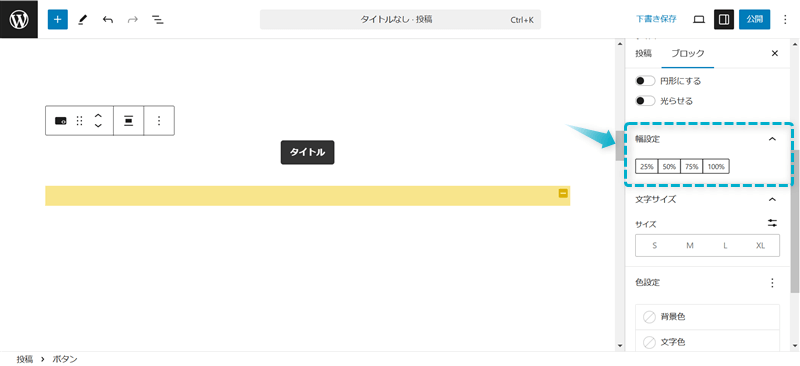
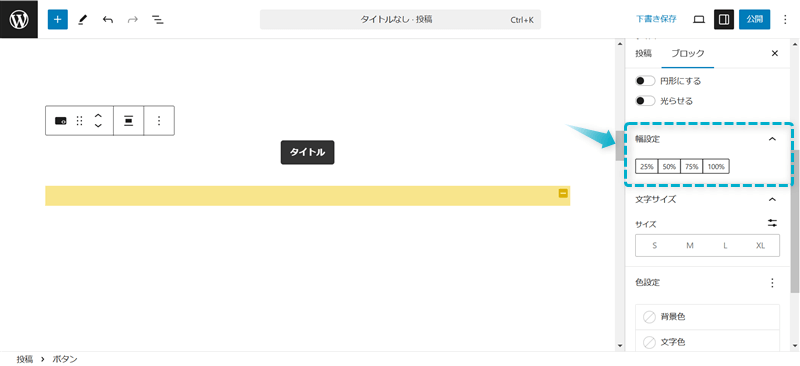
Cocoonでは、ボタンと囲みボタンの横幅を「25%」「50%」「75%」「100%」からカスタマイズできます。




先ほど紹介したボタンのサイズ「小」「中」「大」と似ていますが、縦幅の変化があるかどうかの違いがありますよ。
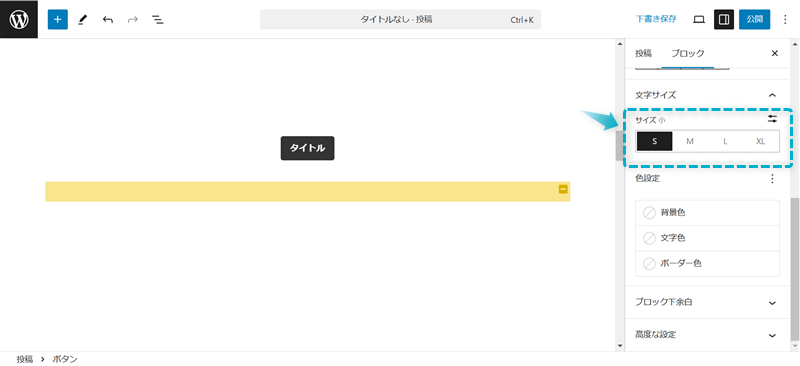
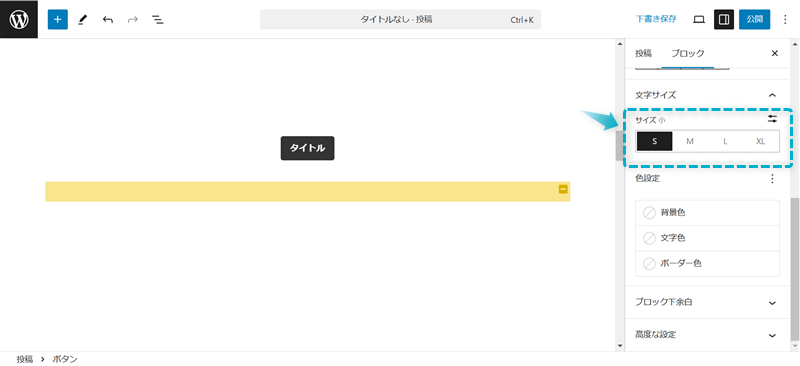
Cocoonでボタンと囲みボタンの文字サイズを「S」「M」「L」「XL」の4つからカスタマイズできます。





デフォルトのままでいいかな…
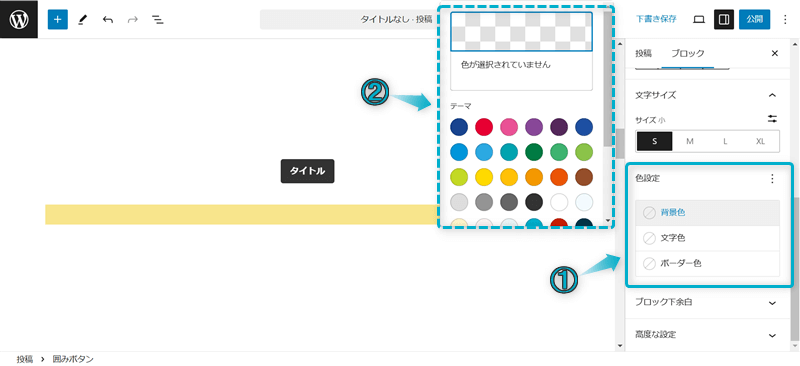
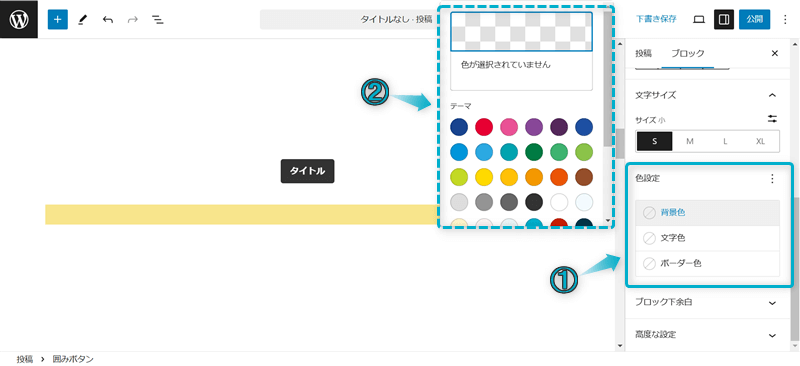
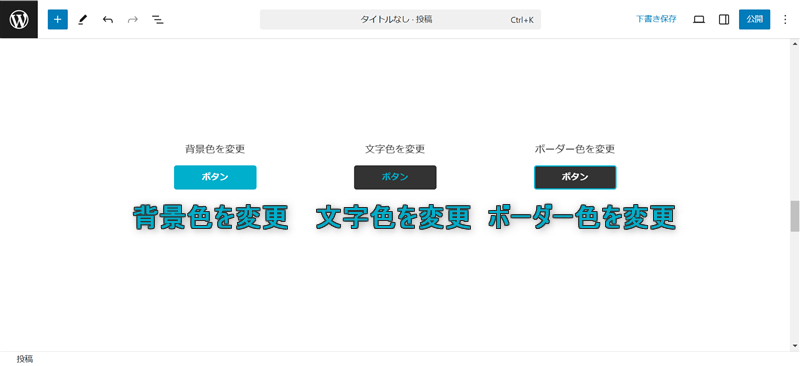
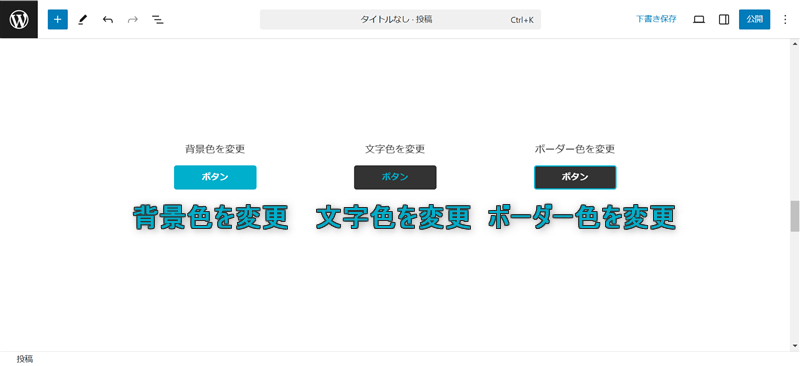
Cocoonのボタンと囲みボタンでは、「背景色」「文字色」「ボーダー色」の3ヵ所で色を設定できます。


以下のようにボタンを青色に設定してみました。


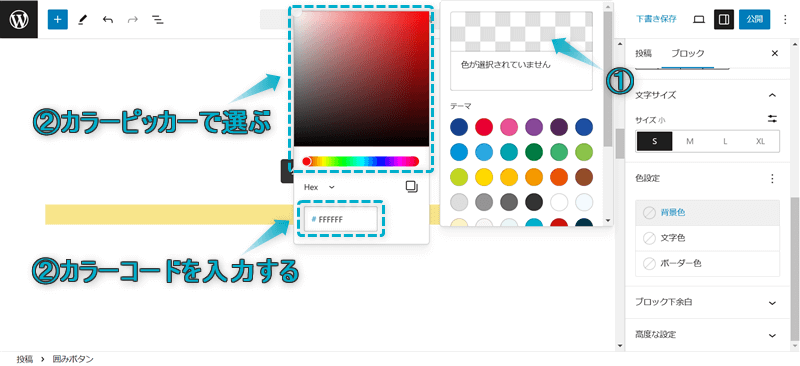
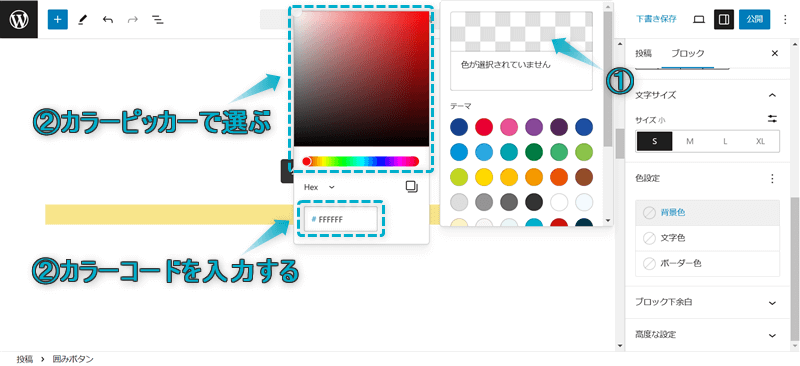
もし使いたい色がない場合は、下の画像にある白と灰色の網目状になっている長方形をクリックしましょう。


ここで色を設定する方法は以下の2つあります。
カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと



カラーピッカーで好きな色にピンポイントで合わすのは難しいので、カラーコードの入力がおすすめだよ
カラーコードが分からない…カラーコードの調べ方が分からない…という方はGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うとかんたんに調べられます。
\クリックで開く/
導入方法


使い方






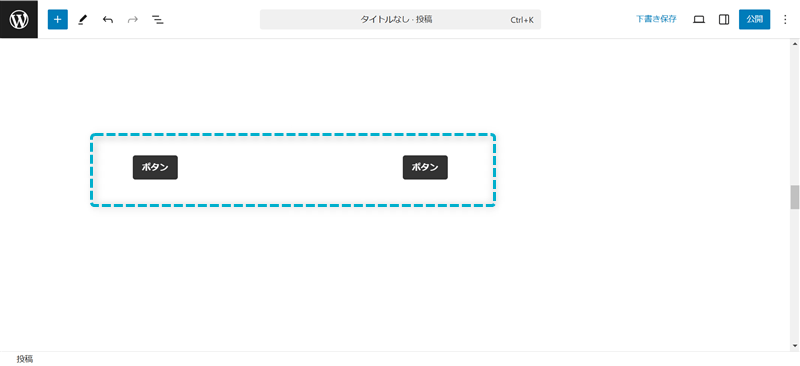
Cocoonでボタンを横並びにするにはカラムブロックを使い、以下のようにボタンを配置できます。
カラムブロックとは…1つのブロックを複数に分割してレイアウトを変更するWordPress標準ブロック
ボタンを横並びにする方法は下記のとおりです。
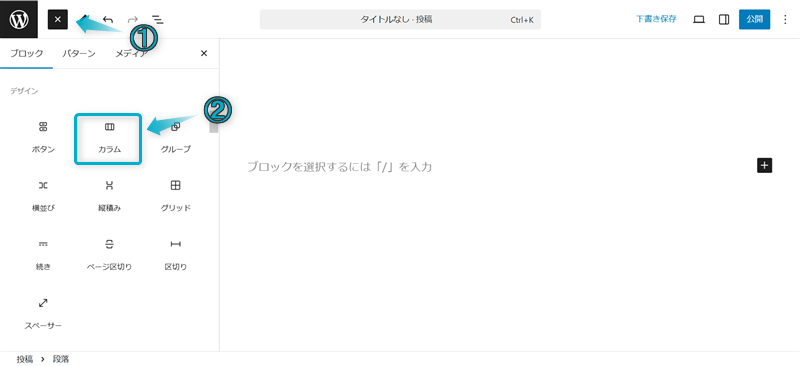
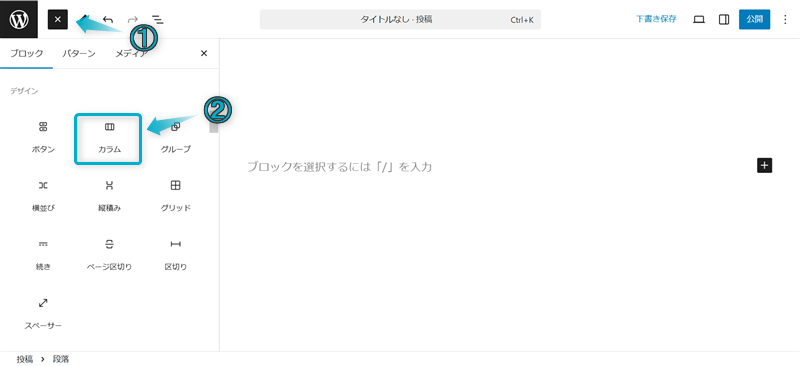
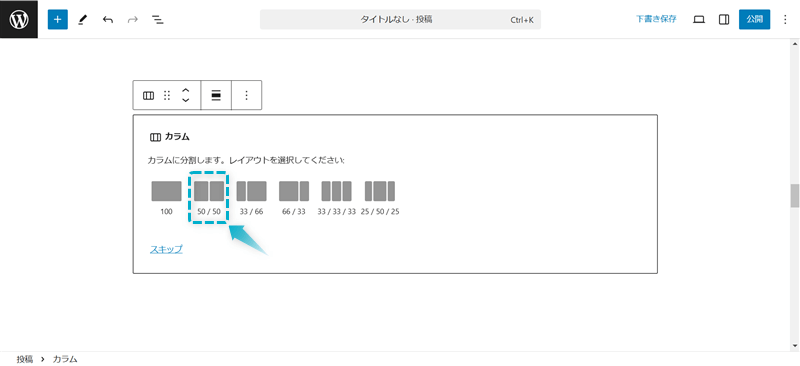
+⇒カラムの順にクリックする


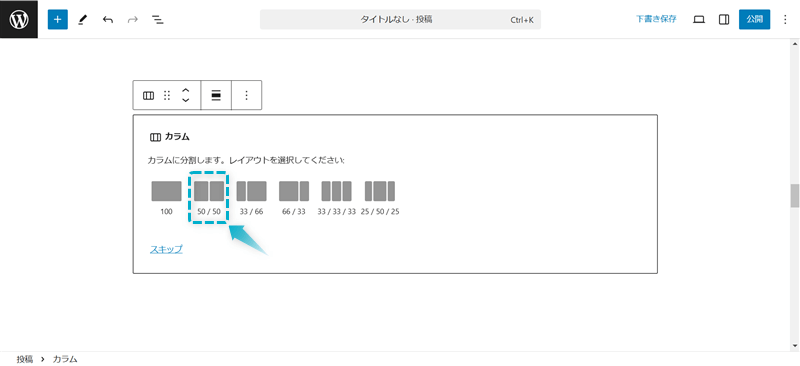
レイアウト「50/50」を選ぶ


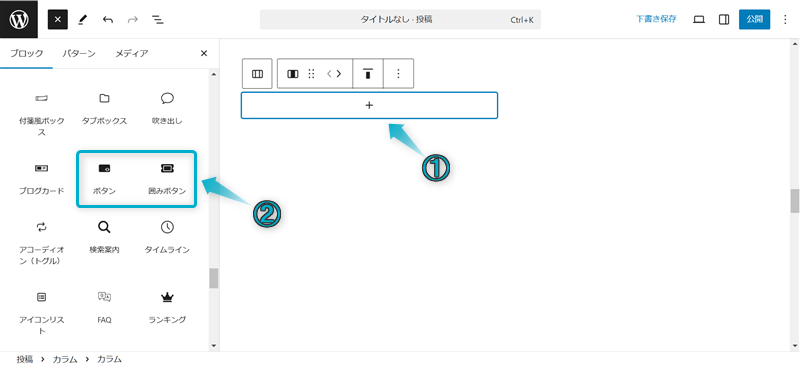
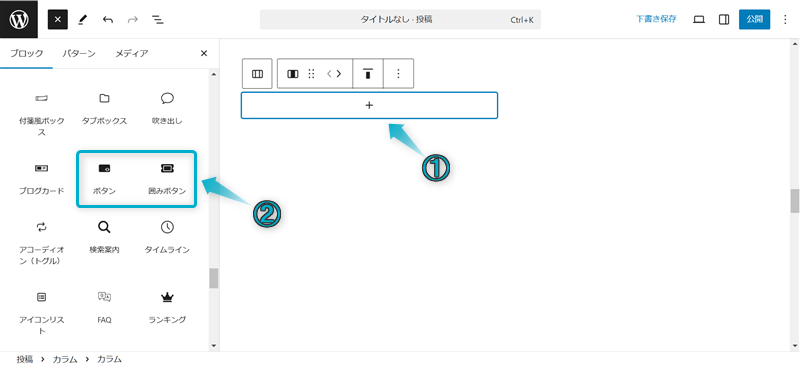
ページに挿入されたカラムの+⇒ボタンもしくは囲みボタンの順にクリックする


これで左側のカラムにボタンを配置できます。
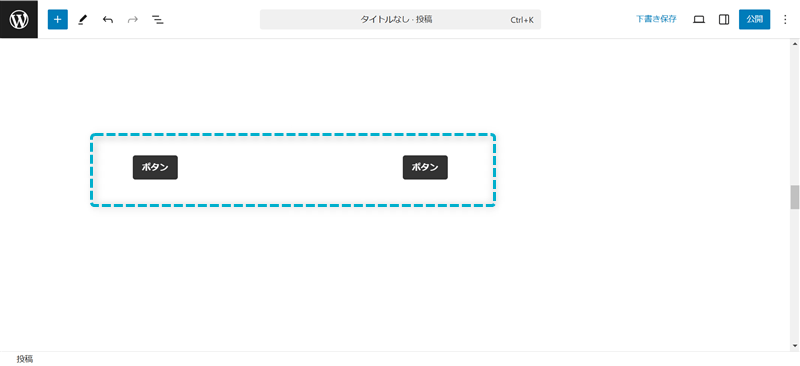
右側のカラムにも同じ手順でボタンを挿入しましょう。
これでボタンを横並びにできます。※スマホでは縦並びになっています。


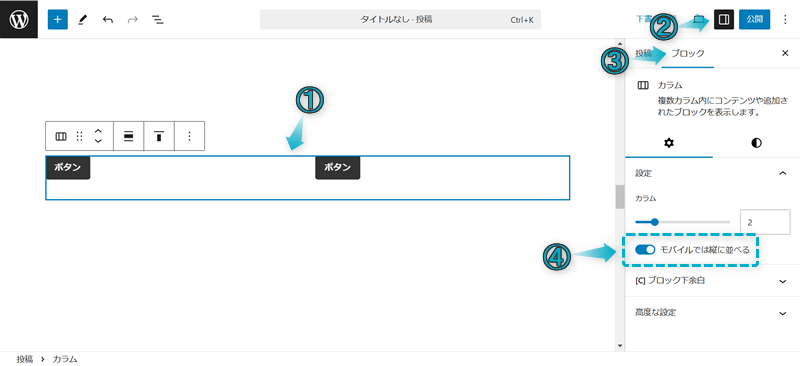
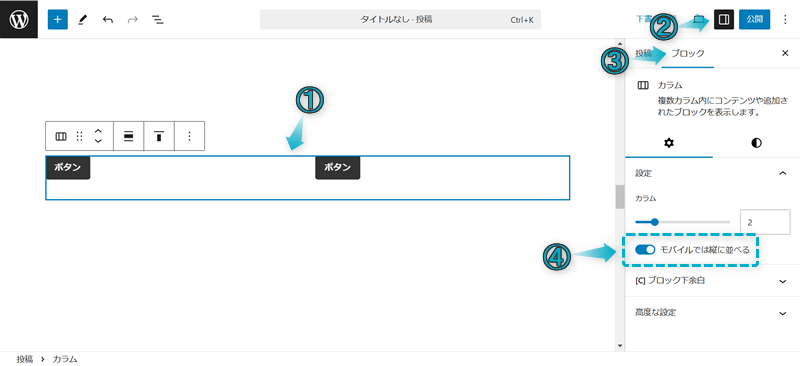
カラムブロックを選択し、設定⇒ブロックの順にクリックする
「モバイルでは縦に並べる」をOFFにする


これでボタンをスマホでも横並びにできます。



スマホは表示画面が小さいので、ボタンは縦並びがおすすめ!
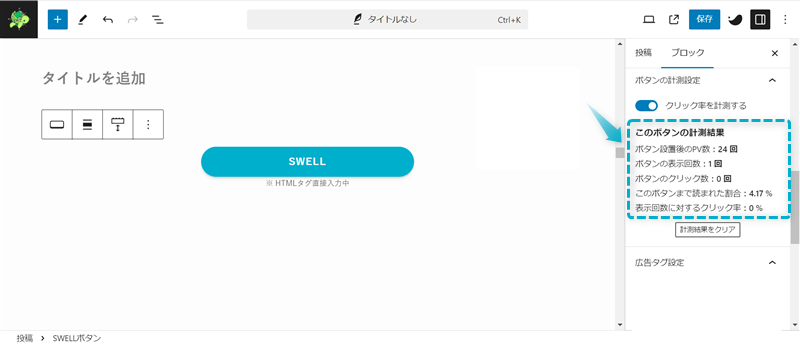
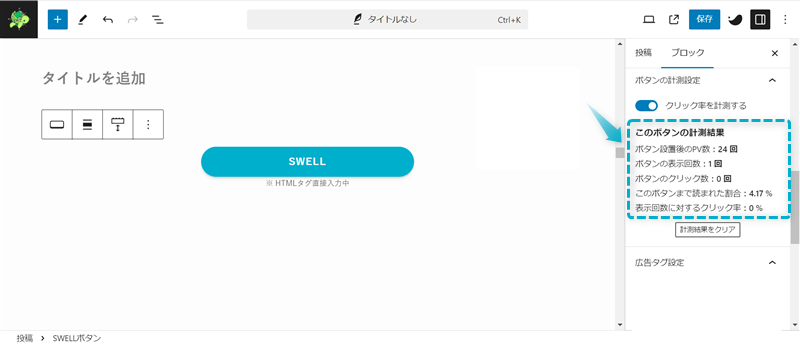
WordPressテーマ「SWELL」にはSWELLボタンブロックという専用ブロックがあり、以下5つのデータを計測できます。


計測機能を使えば、得られたデータで収益化UPのための分析や正しい改善ができます。
またSWELLボタンはデザイン装飾が豊富にあり、オシャレに仕上がります。
利用できるアイコンの種類は、ザッと数えただけでも1000種類以上!








SWELLの魅力に気づき、当ブログでは2024年4月から「Cocoon」から「SWELL




Cocoon開発者のわいひらさんもCocoonからの乗り換え先としてSWELLをおすすめしていますよ。
Cocoonから他のテーマに乗り換える場合はSWELLな最も適しています。
引用:Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など – Cocoon公式サイト
計測機能を利用してアフィリエイト収益を増やしたい方は、SWELLをチェックしてみてください。
\Cocoonからの乗り換え先おすすめテーマ!/
/データ収集で収益を最大化できる!\


今回は、Cocoonでボタンの使い方とカスタマイズ方法を紹介しました。
収益化をするには、主にアフィリエイトとGoogleアドセンスの2択!
アフィリエイトを始めるにはASPへの会員登録が必須です。
ASPの登録がまだの人は、収益化のチャンスを逃していますよ…
| ASP | ||||||
| A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet | ||
| 特徴 | アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | 金融系ジャンルに強い!報酬単価が高い! |
| 公式サイト | A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet |
/だれでも会員登録無料!\
ASPに登録済みだがアフィリエイトで収益化できていない人は、Googleアドセンスも併用して稼ぐのもアリです。
以下の記事では、Googleアドセンス審査に合格するためのコツをまとめているので、ぜひご覧ください。
また以下の記事では、ボタン以外のカスタマイズ方法も紹介しています。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
本記事はWordPressテーマ「SWELL
\もっと早く乗り換えればよかった…/
/テーマ移行も5ステップのみ!\


この記事が気に入ったら
フォローしてね!
コメント