【Canva】グリット線(ガイド線・分割線)の出し方4選|写真や画像をおしゃれにデザイン!

「グリッド線って何?」
「グリッド線はどうやって出すの?」
「ページを2,3,4分割して画像を配置したい」
この記事では、そんな方に向けて、Canvaでグリッド線(ガイド線・分割線)の出し方と使い方をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
- WordPressなどでブログを書いている
- グリッド線の出し方/使い方を知りたい
- ページを2,3,4分割する方法を知りたい
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでください!
さっそく本題に入りましょう。
グリッド線(ガイド線・分割線)とは?
グリッド線(ガイド線・分割線)とは、写真や画像をある一定のサイズで特定の場所に配置するために、あらかじめ作っておく格子状の線のことです。
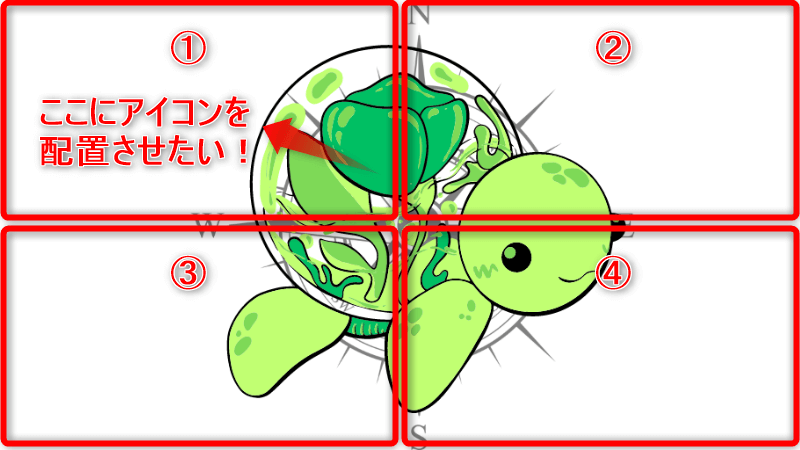
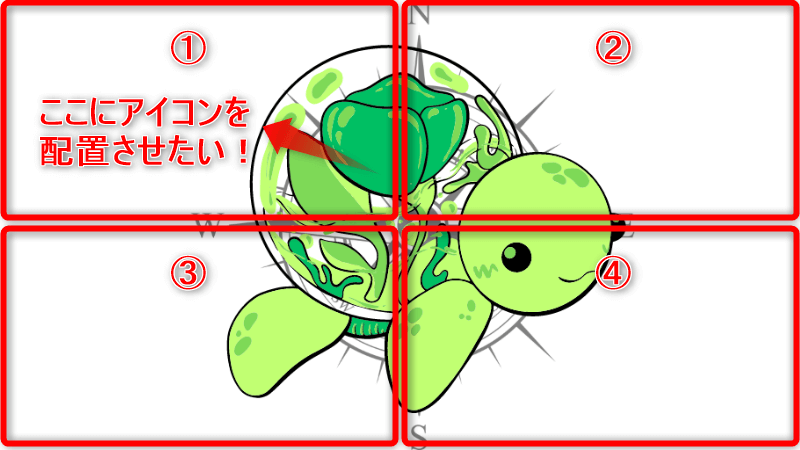
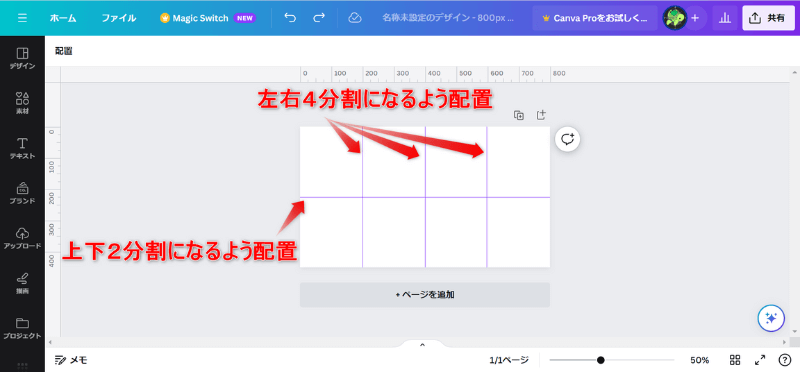
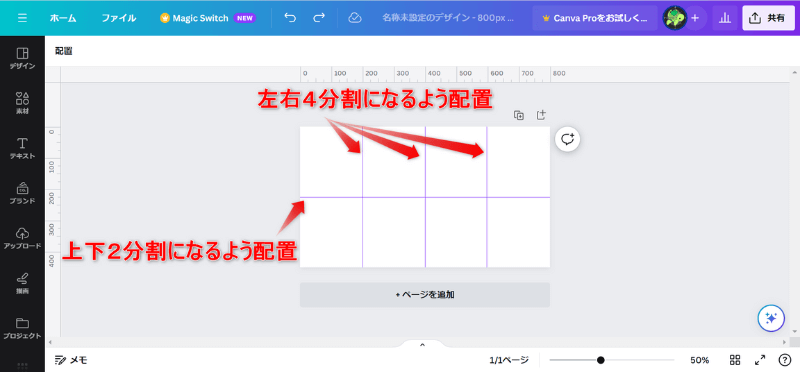
例えば、ページを上下左右に4分割し、左上に当ブログのアイコン画像を配置したい場合、


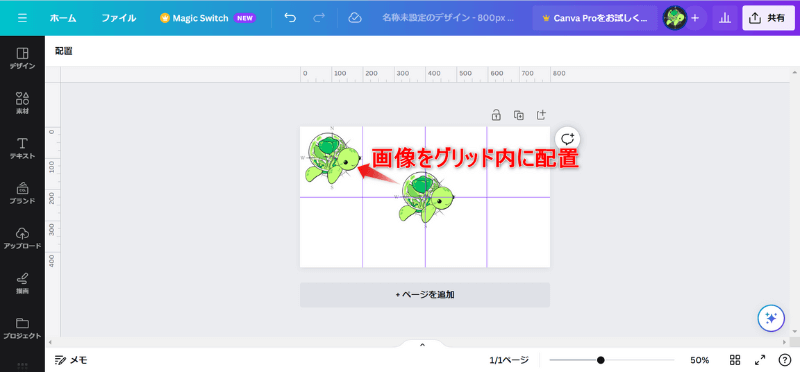
グリッド線を使い、当ブログのアイコン画像を左上①に配置すると、


このようにグリッド線を使えば、写真や画像のサイズがばらばらにならず、指定した枠内で写真や画像を配置することができます。
今回は上下左右の4分割を例に紹介しましたが、他にも左右の2分割、上下3分割など、分割方法は自由にカスタマイズできます。
グリッド線(ガイド線・分割線)の出し方
Canvaでグリッド線の出し方は、下記4つあります。
それぞれ詳しく解説します。
定規を使う
グリッド線の出し方4つの中で、自分の好きなようにページを分割したい場合におすすめです。
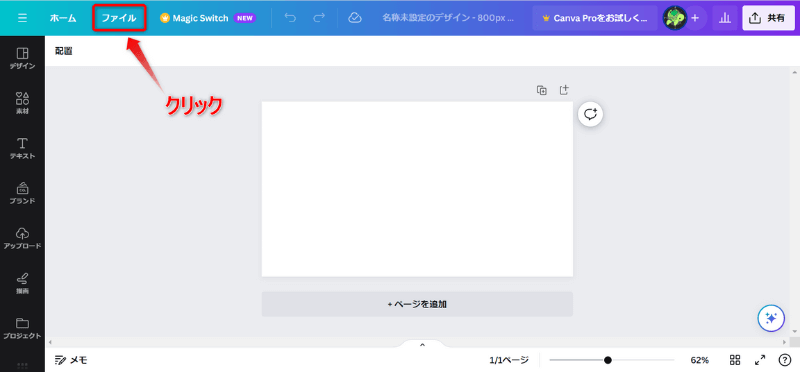
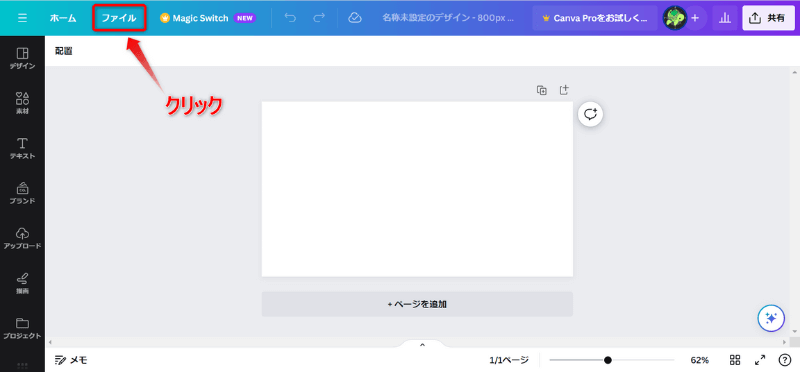
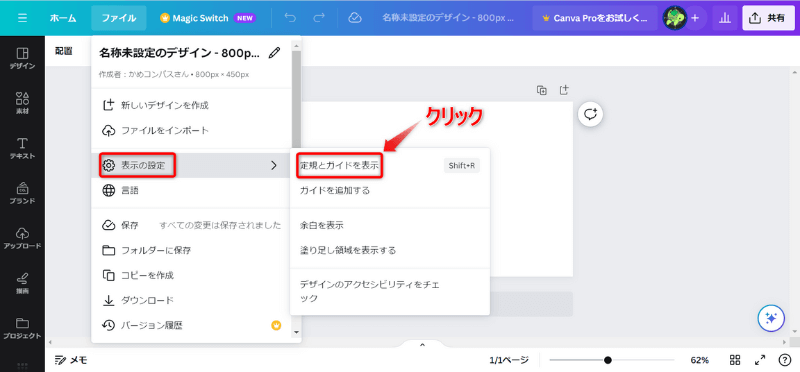
Canvaデザイン編集画面左上のファイルをクリックする


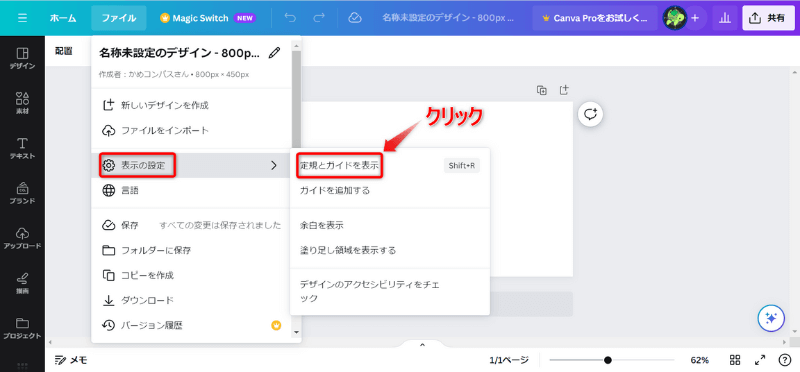
ページ表示を設定にカーソルを合わせ、定規とガイドを表示をクリックする


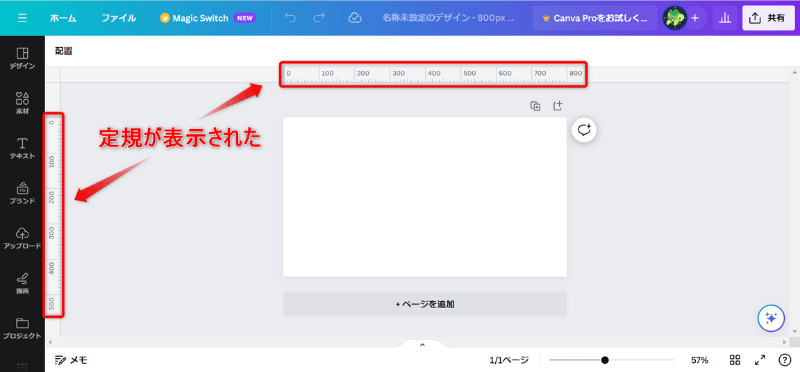
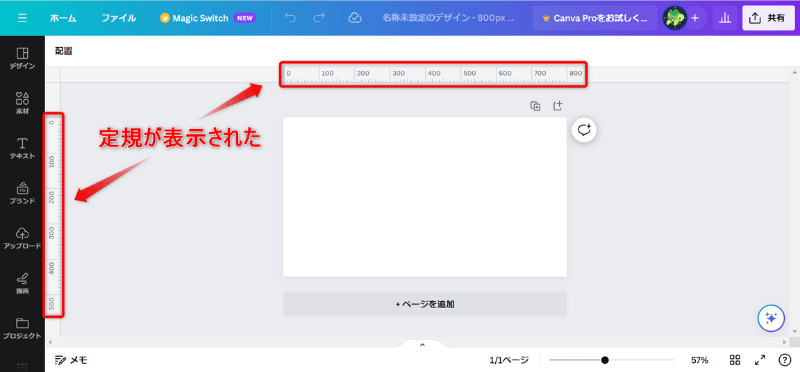
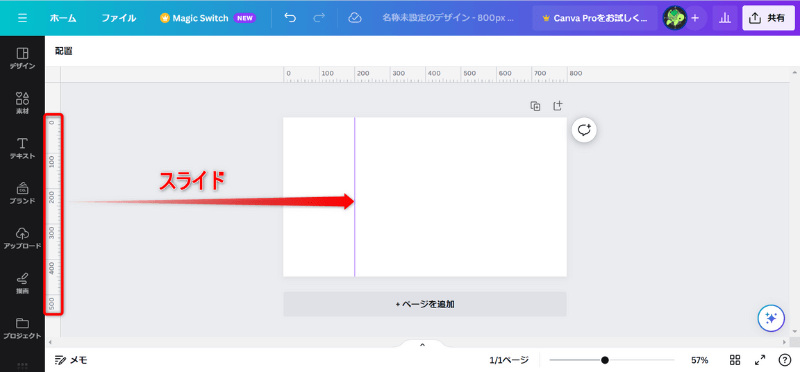
定規が表示される


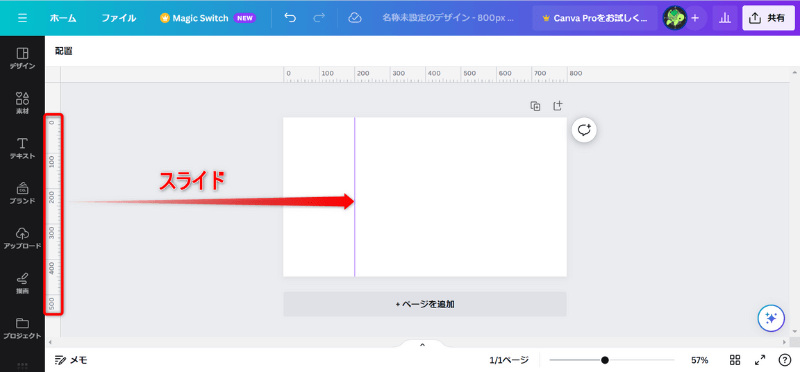
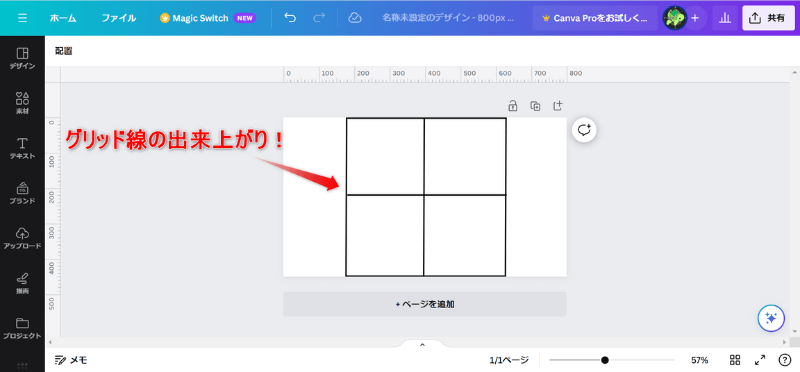
グリッド線をページにスライドさせる


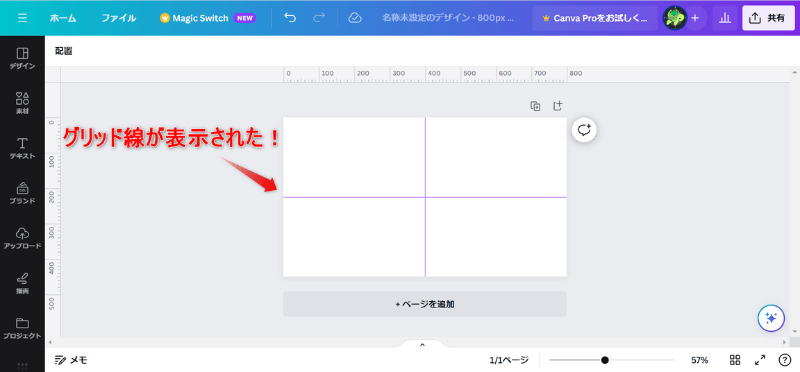
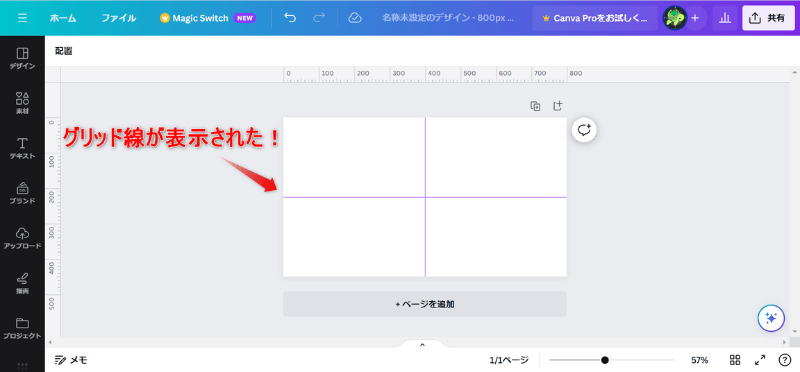
これでグリッド線の出来上がり!


定規で作ったグリッド線の使い方は、後ほど紹介します。
テンプレートを使う
グリッド線の出し方4つの中で、ページをどう分割すればいいか分からない初心者におすすめです。
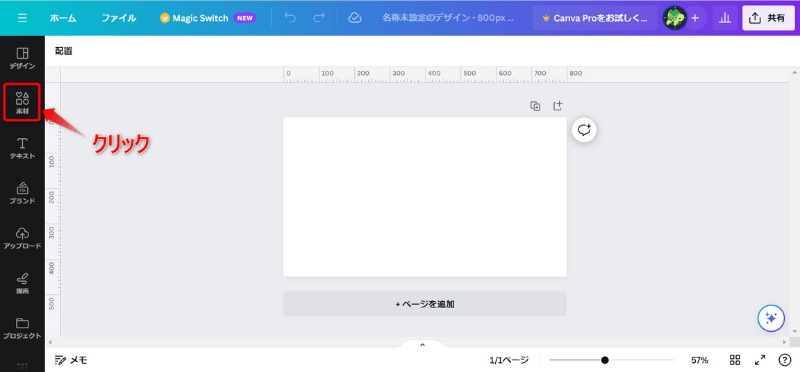
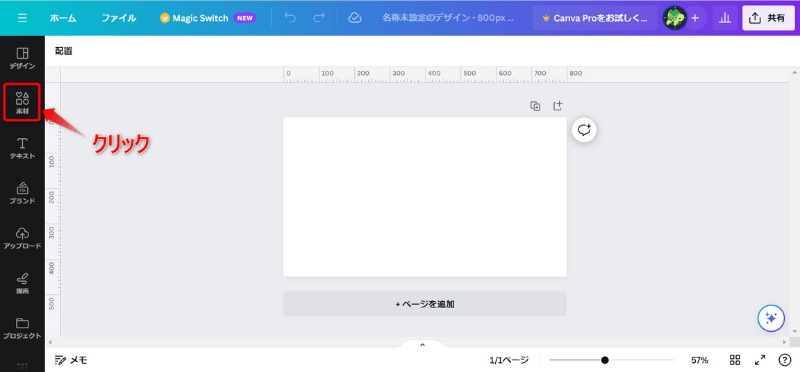
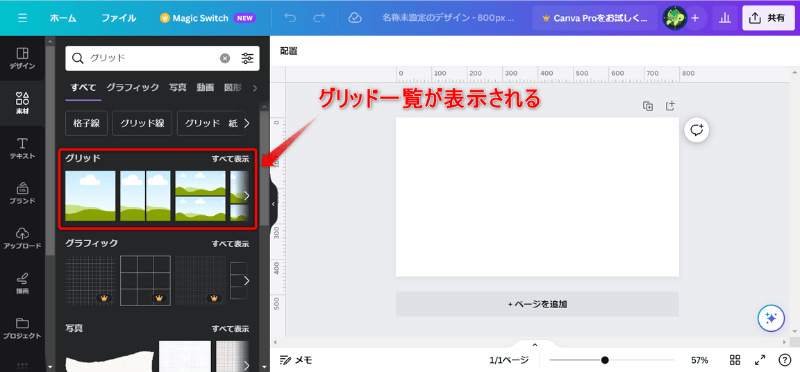
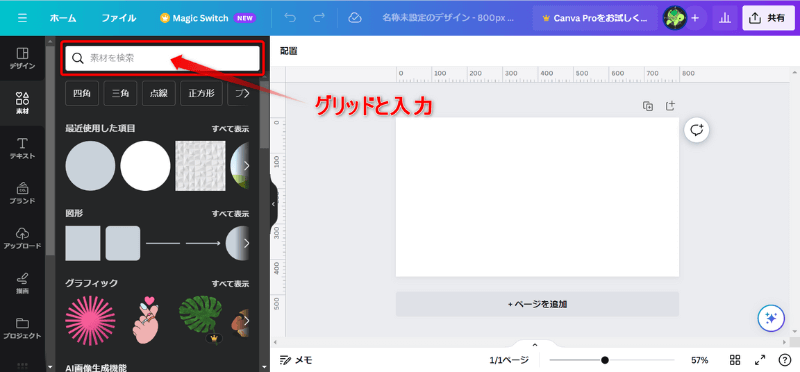
Canvaデザイン編集画面左側にあるサイドパネルの素材をクリックする


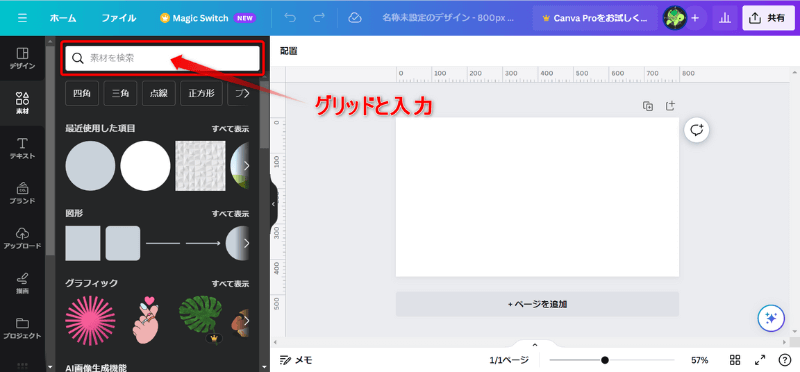
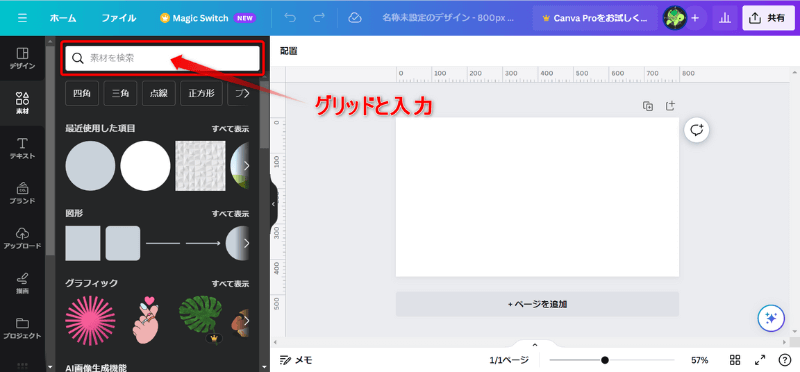
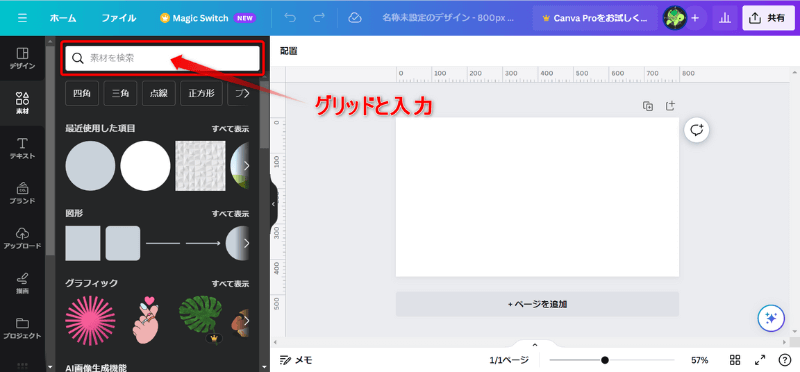
検索窓に「グリッド」と入力する


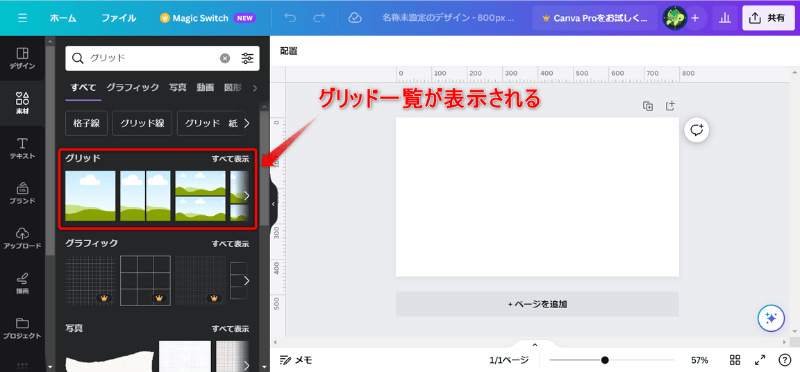
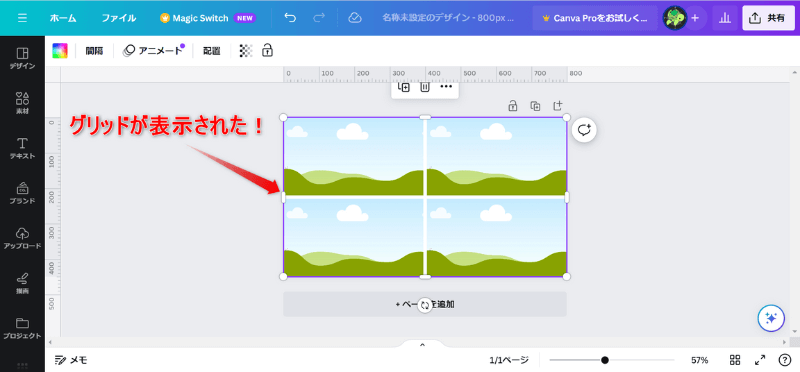
検索結果にグリッド一覧が表示される


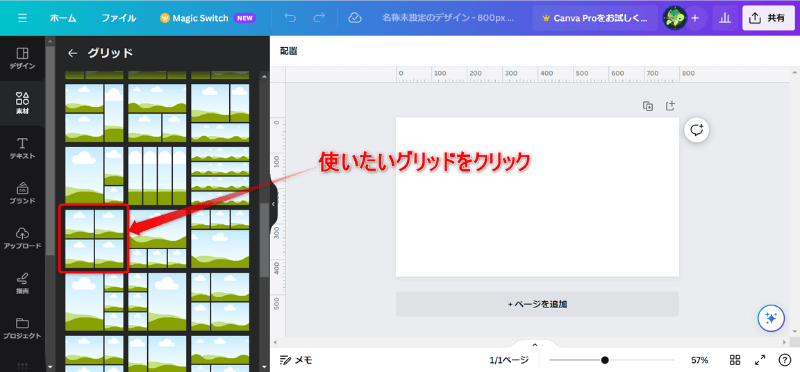
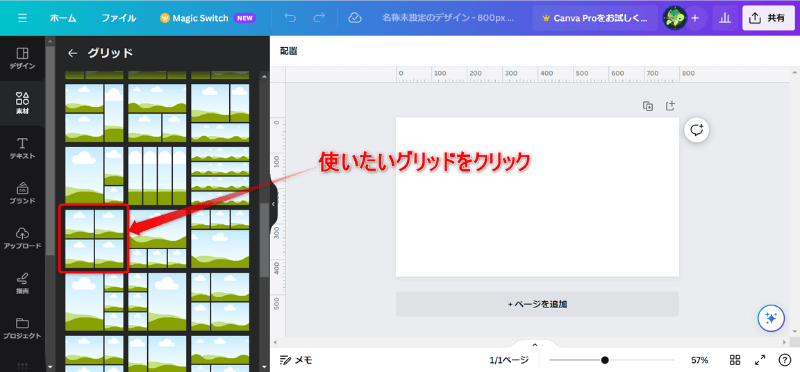
使いたいグリッドを選ぶ


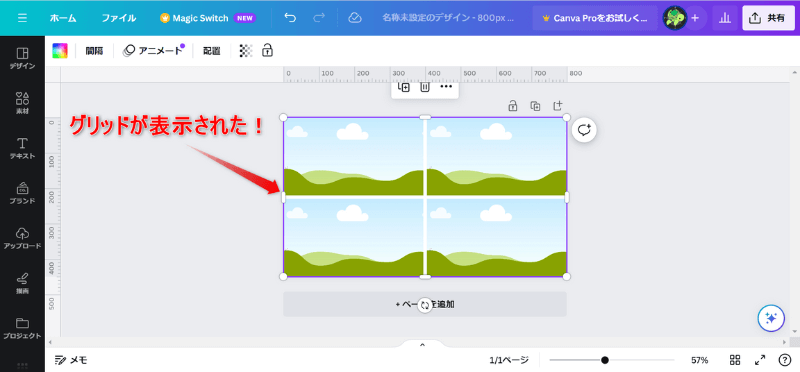
これでグリッド線の出来上がり!


テンプレートで作ったグリッド線の使い方は、後ほど紹介します。
グラフィックを使う
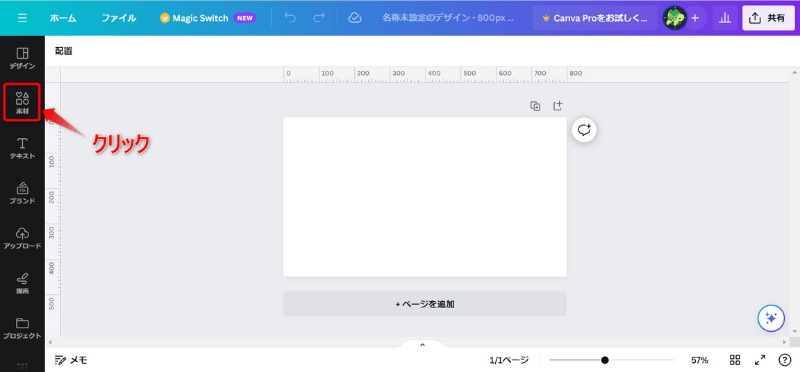
Canvaデザイン編集画面左側にあるサイドパネルの素材をクリックする


検索窓に「グリッド」と入力する


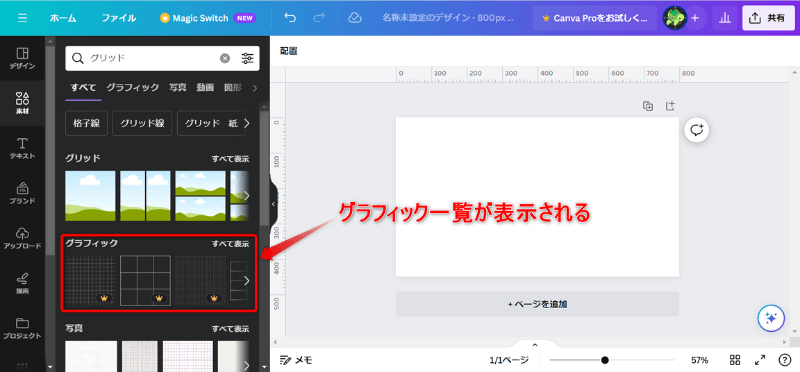
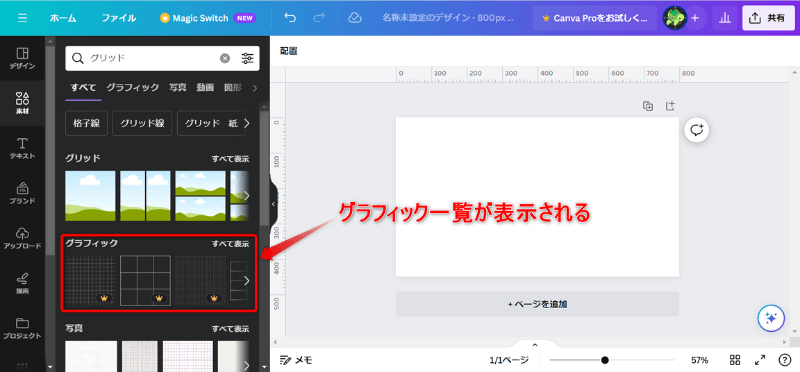
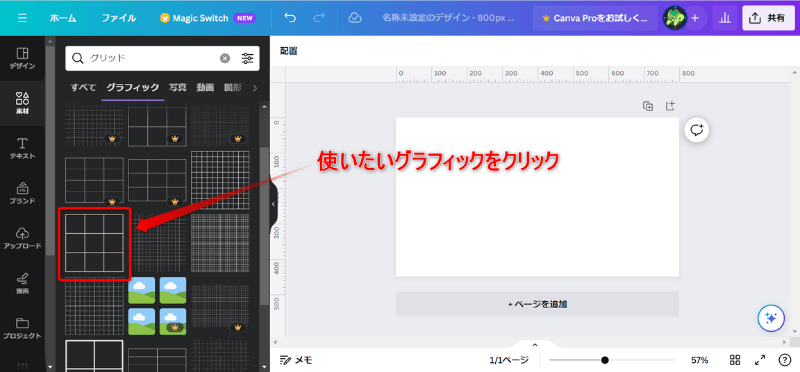
検索結果にグラフィック一覧が表示される


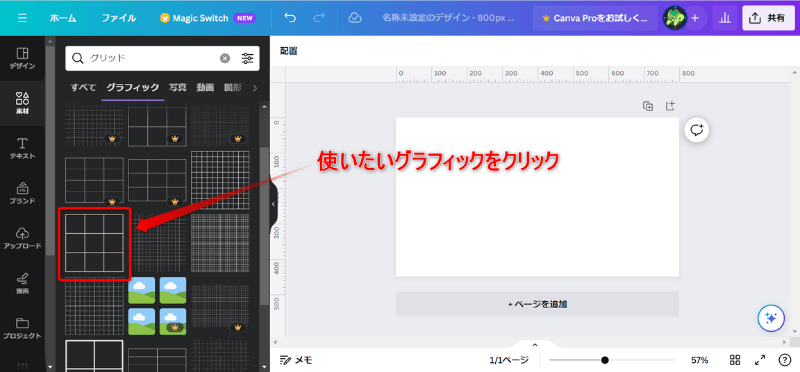
使いたいグラフィックを選ぶ


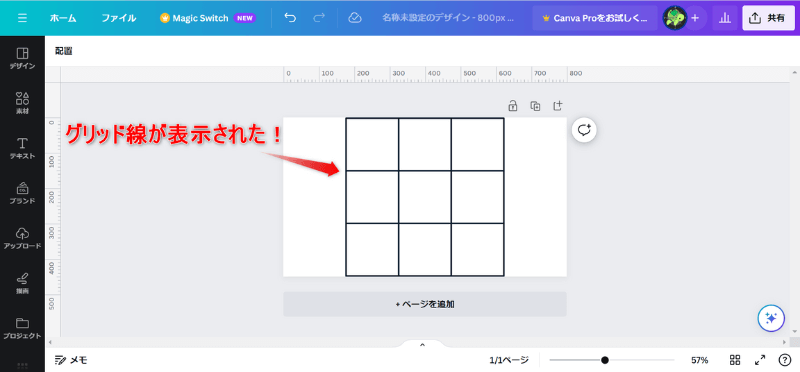
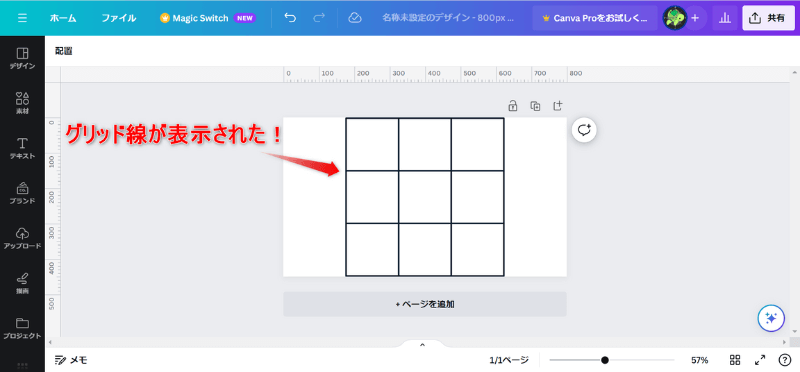
これでグリッド線の出来上がり!


グラフィックで作ったグリッド線の使い方は、後ほど紹介します。
複数の線を使う
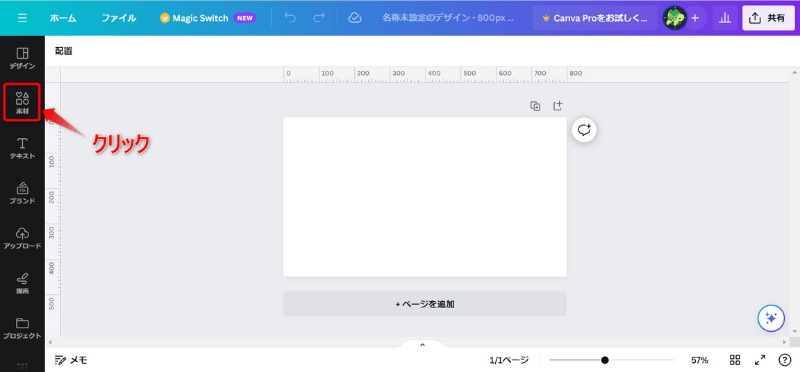
Canvaデザイン編集画面左側にあるサイドパネルの素材をクリックする


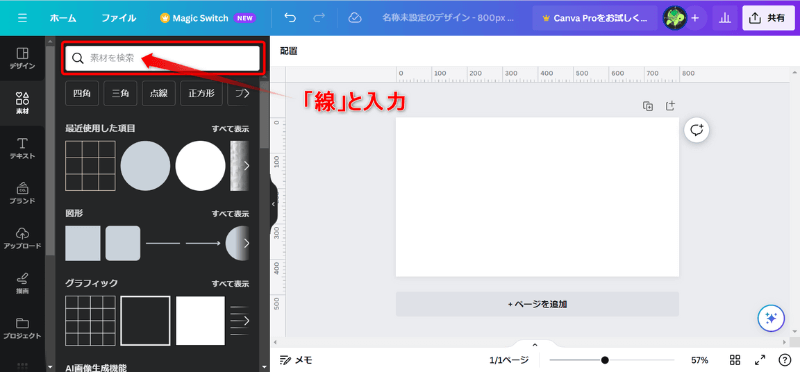
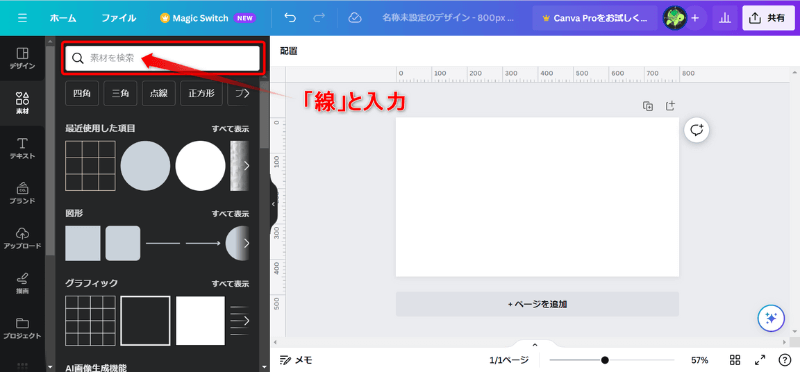
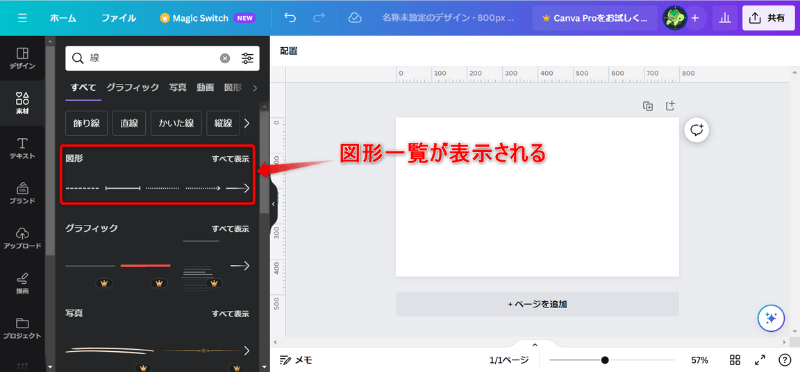
検索窓に「線」と入力する


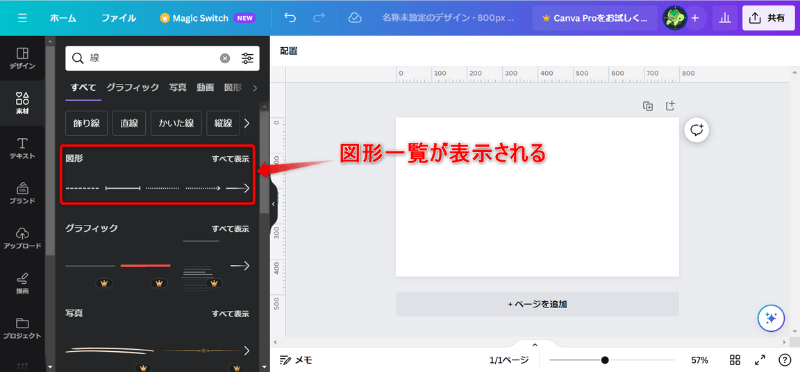
検索結果に図形一覧が表示される


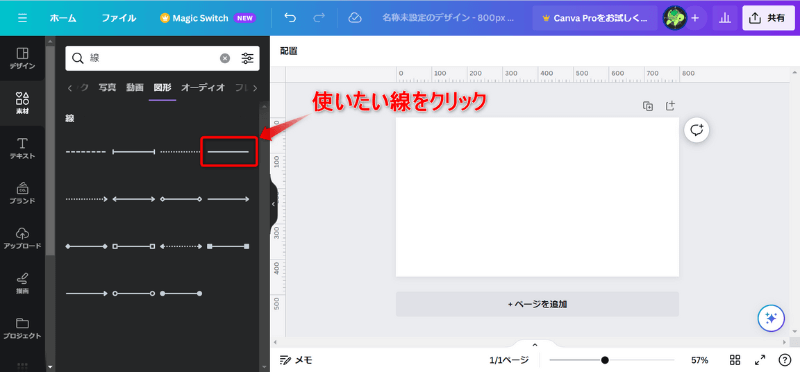
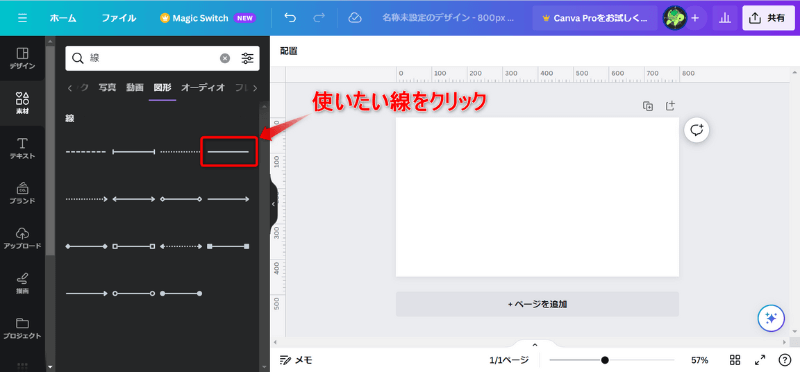
使いたい線を選ぶ


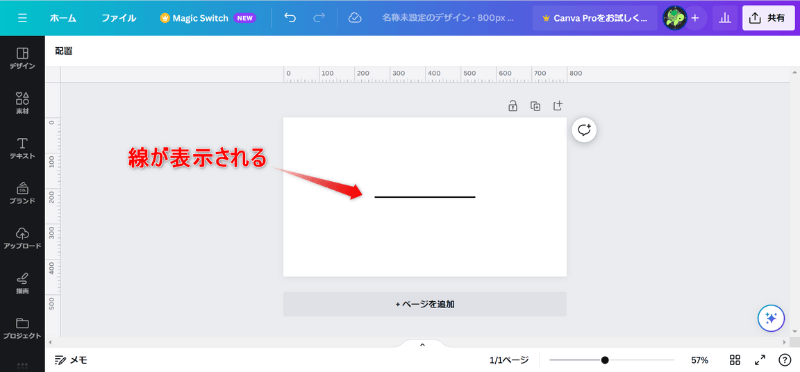
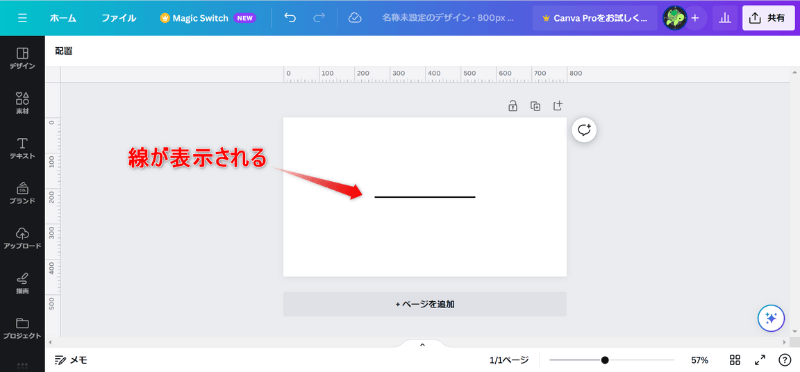
線がページに表示される


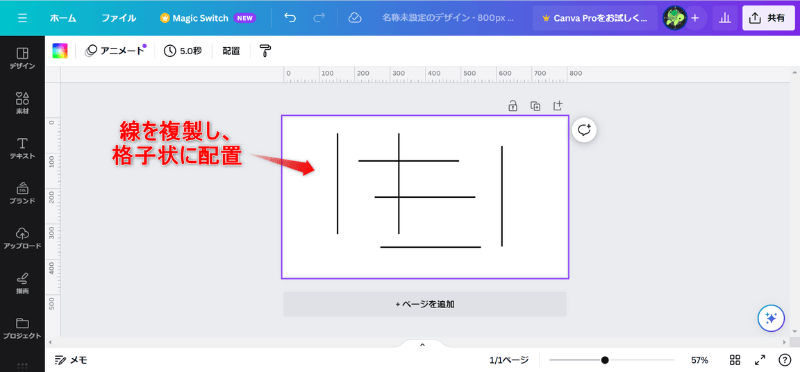
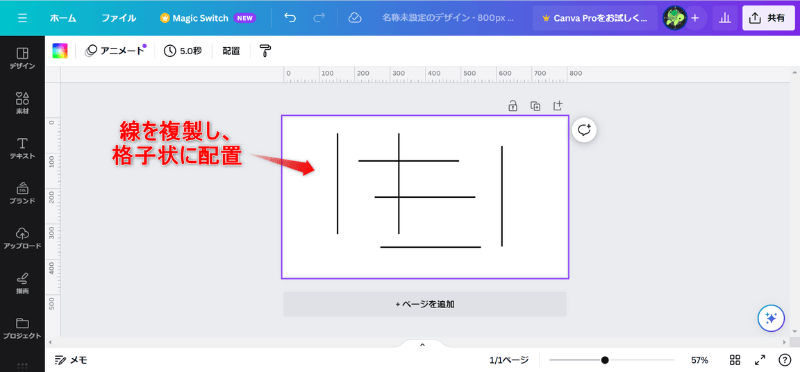
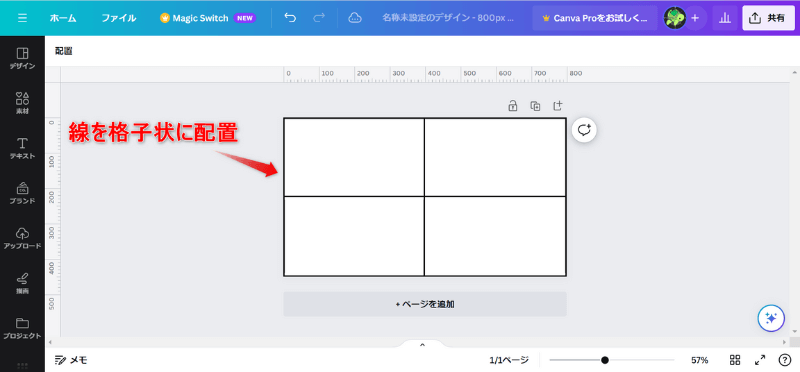
選んだ線を複製して格子状に配置する


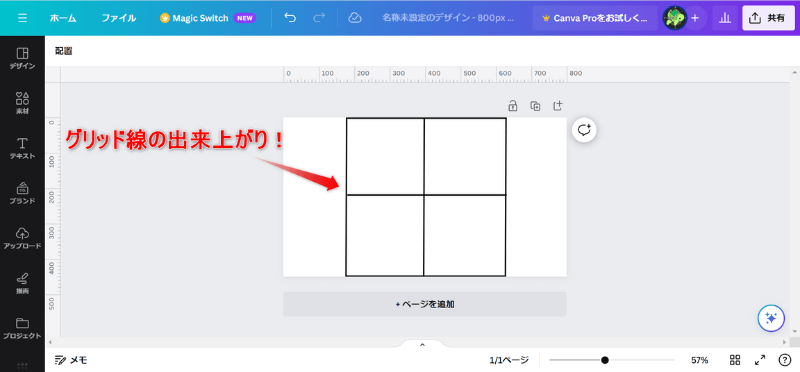
これでグリッド線の出来上がり!


複数の線で作ったグリッド線の使い方は、後ほど紹介します。
グリッド線(ガイド線・分割線)の使い方
先ほど紹介したCanvaでグリッド線(ガイド線・分割線)の出し方で作った4つのグリッド線
を用いた使い方をそれぞれ解説します。
定規を用いた使い方
定規を用いたグリッド線の使い方は、下記の通りです。
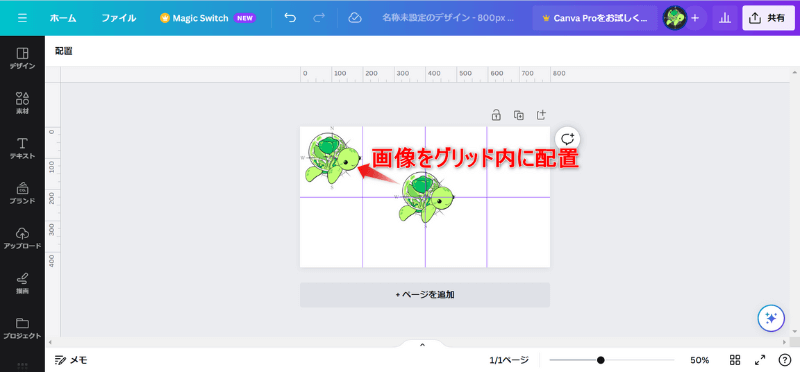
ページにグリッド線を配置する


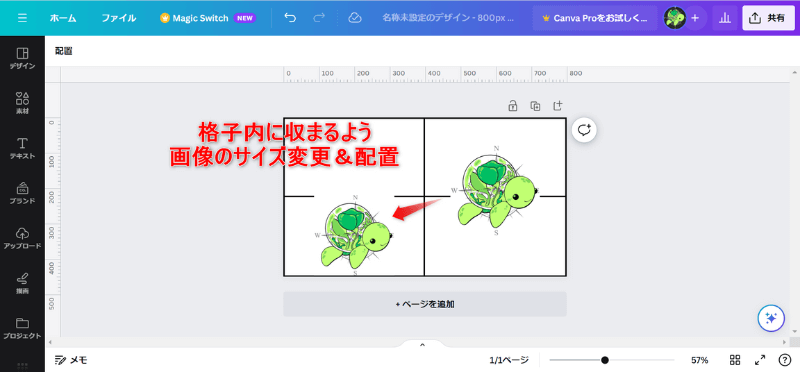
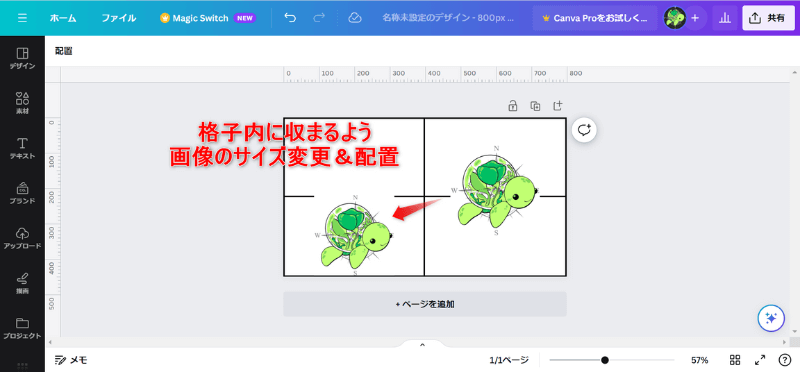
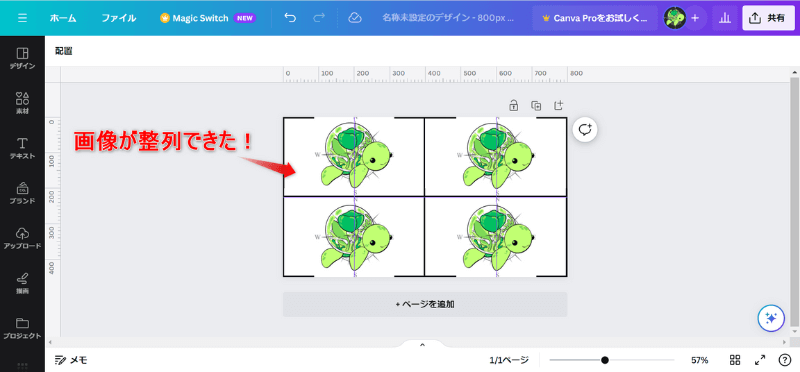
ページに画像を挿入し、グリッド内に収まるよう画像のサイズと配置を変更する


画像の挿入方法が分からない方は、下の記事を参考にしてください。


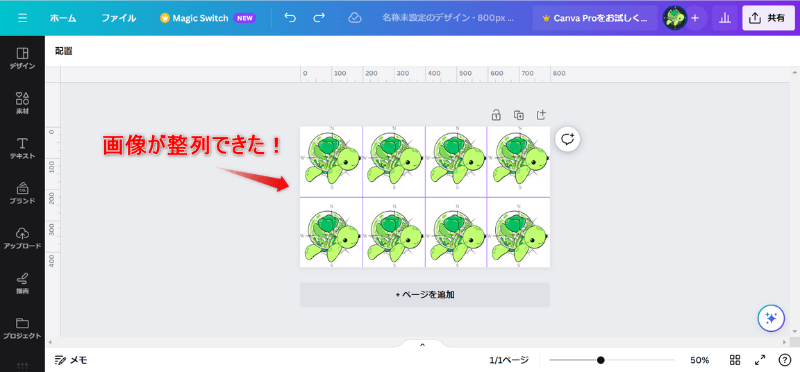
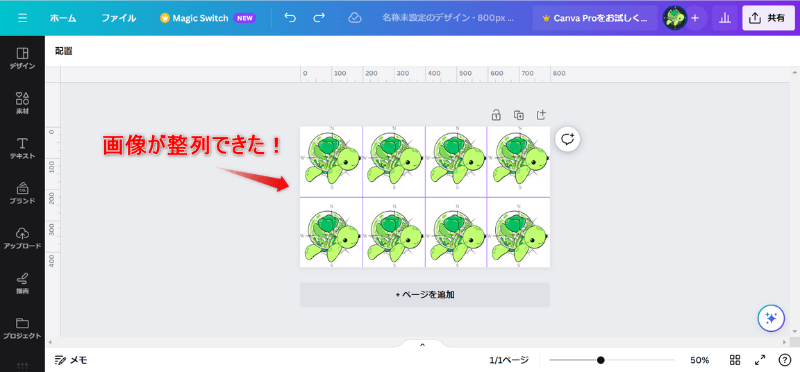
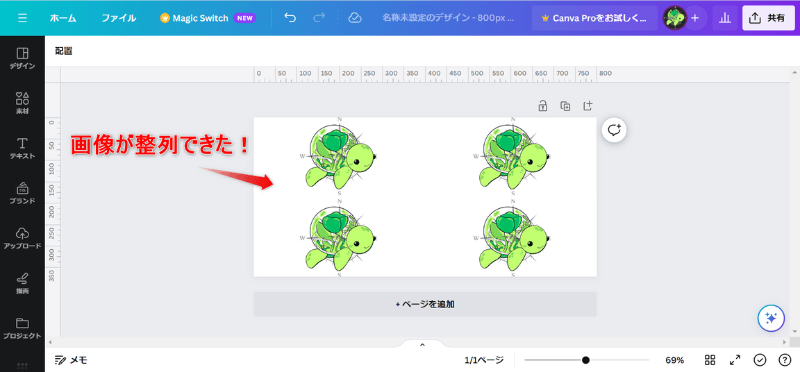
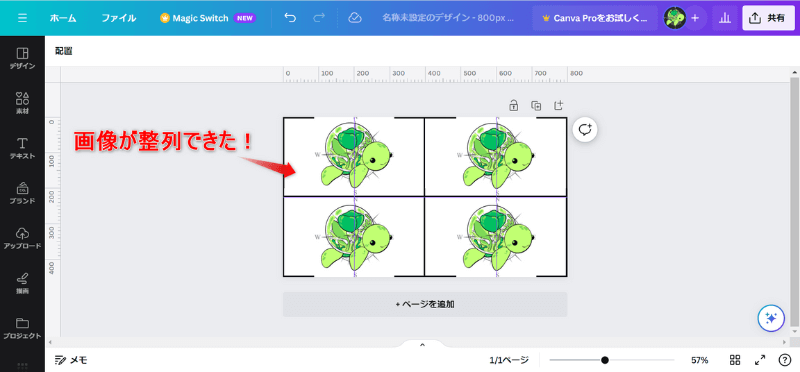
これで画像が整列できた!


テンプレートを用いた使い方
テンプレートを用いたグリッド線の使い方は、下記の通りです。
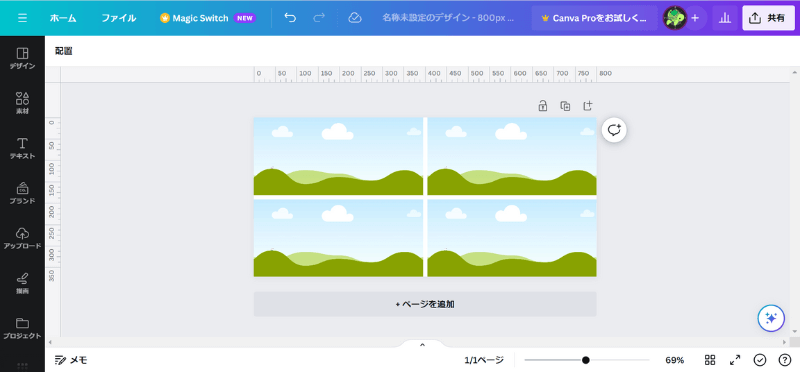
ページに使いたいグリッドを挿入する


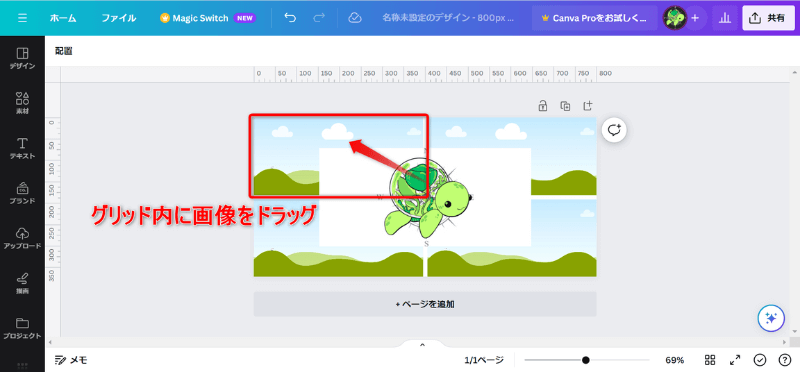
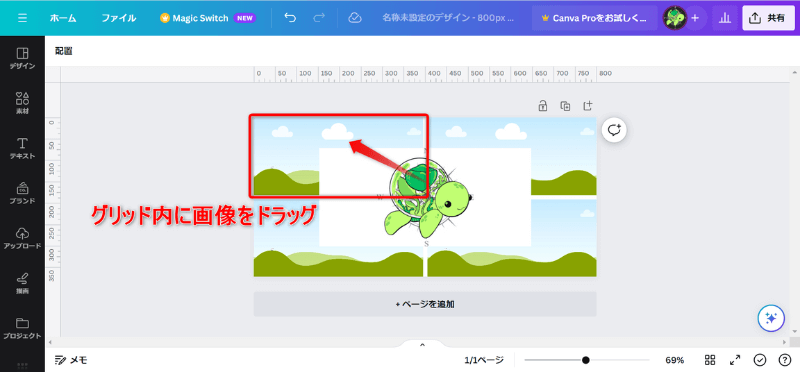
ページに画像を挿入し、グリッド内に画像をドラッグする


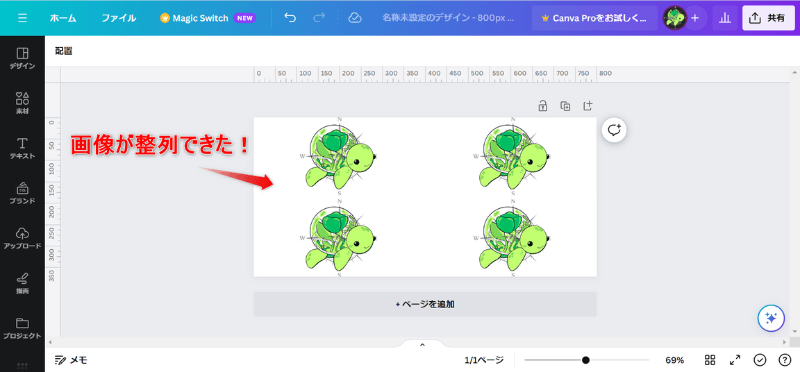
これで画像が整列できた!


画像が切れてしまう場合は、前もって画像をグリッド枠の縦横比率にサイズ変更しましょう。
画像のサイズ変更方法は、下の記事を参考にしてください。


また、テンプレートを用いたグリッド線では、画像の挿入だけではなく、下記2つの機能も備えています。
- グリッド内のカラー変更
- グリッド線の間隔調整
それぞれ詳しく解説します。
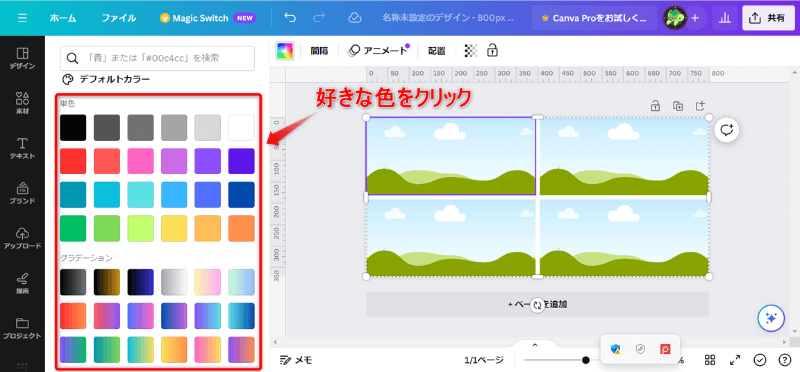
グリッド内のカラー変更
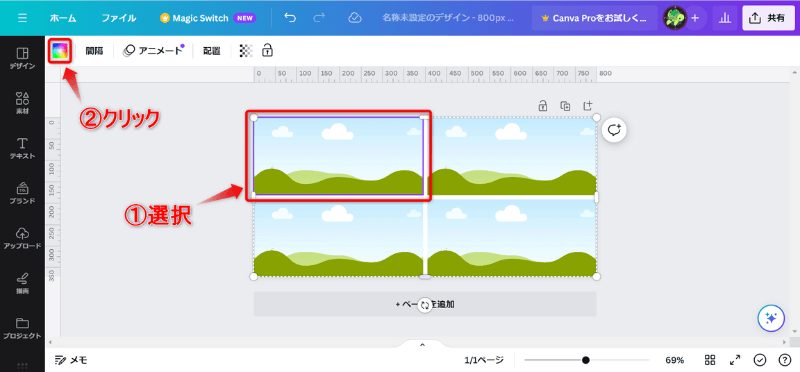
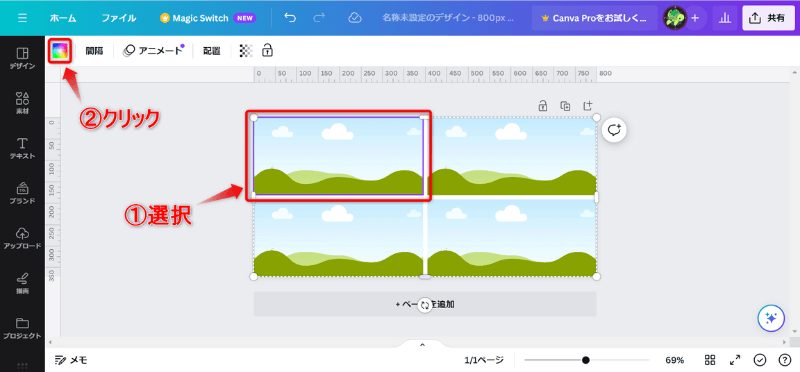
カラー変更したいグリッドを選択し、メニューバーにあるカラーをクリックする


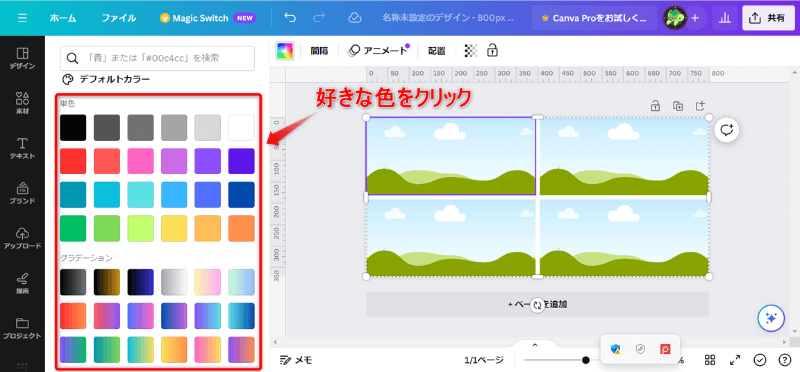
表示されたカラーから好きな色を選ぶ


別の素材の色を使いたいが、その色がない場合はスポイト/カラーピッカーを用いると解決します。
スポイト/カラーピッカーで別の素材の色を抽出する方法は、下の記事を参考にしてください。


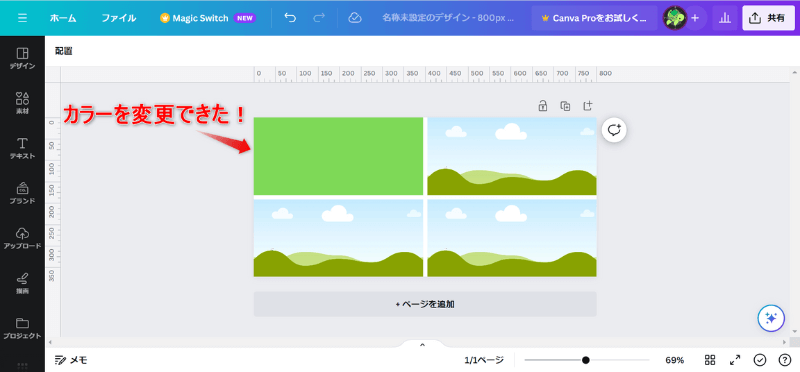
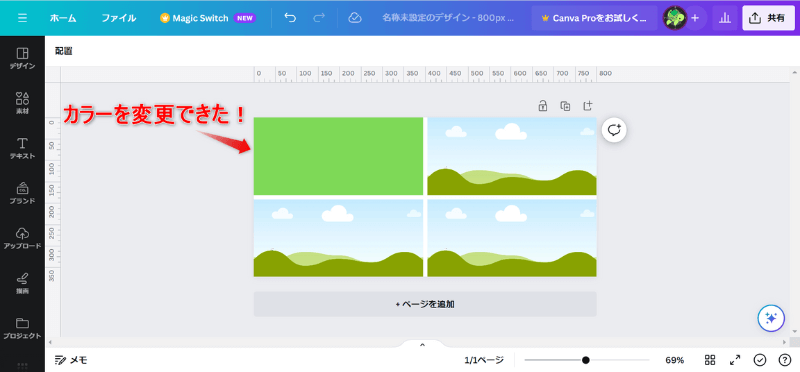
これで選んだグリッド内のみ、カラー変更できた!


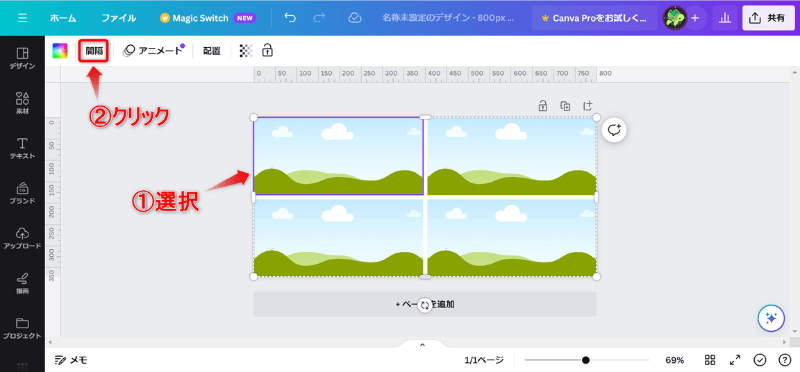
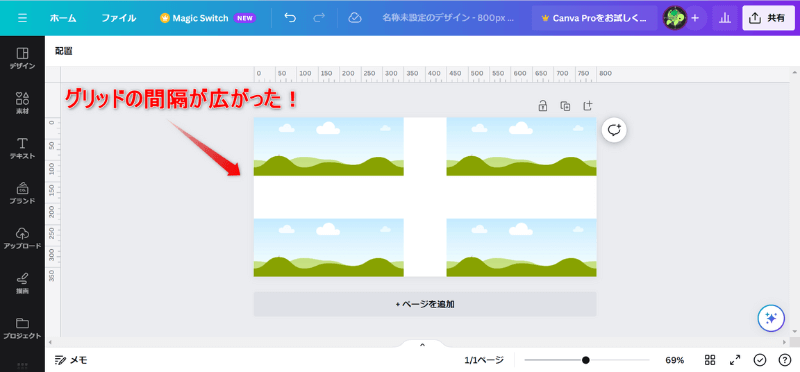
グリッド線の間隔調整
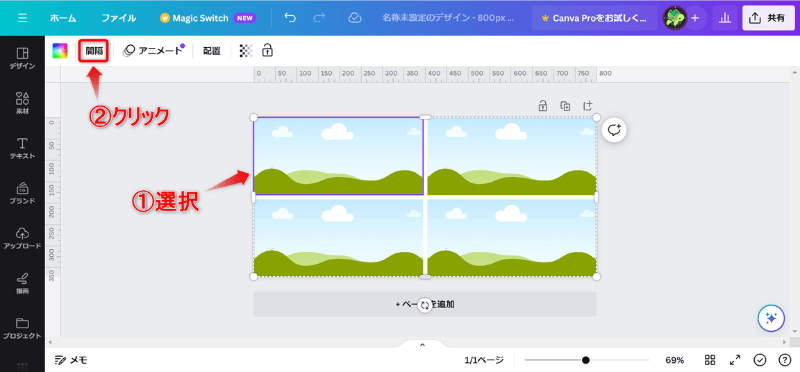
任意のグリッドを選択し、メニューバーにある間隔をクリックする


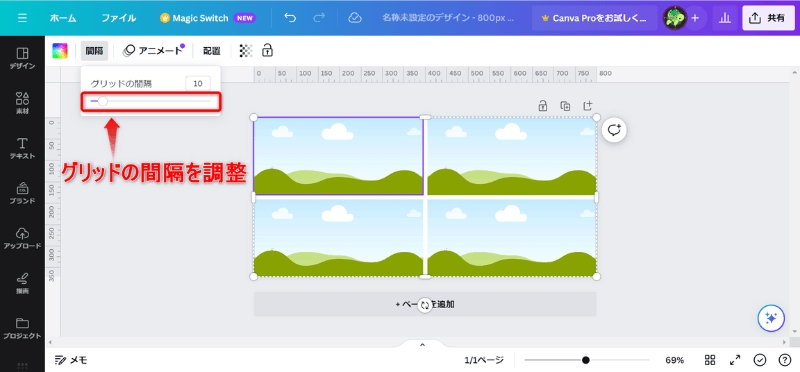
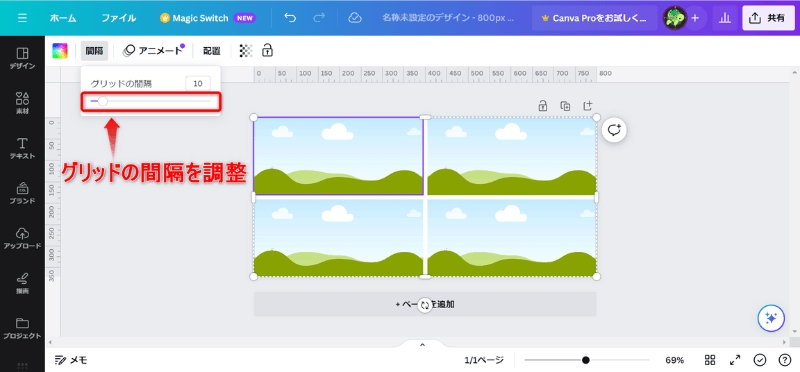
グリッドの間隔を調整する


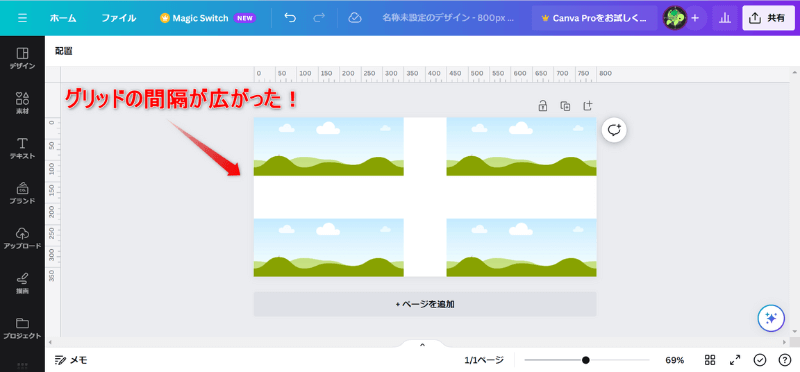
これでグリッドの間隔を調整できました!


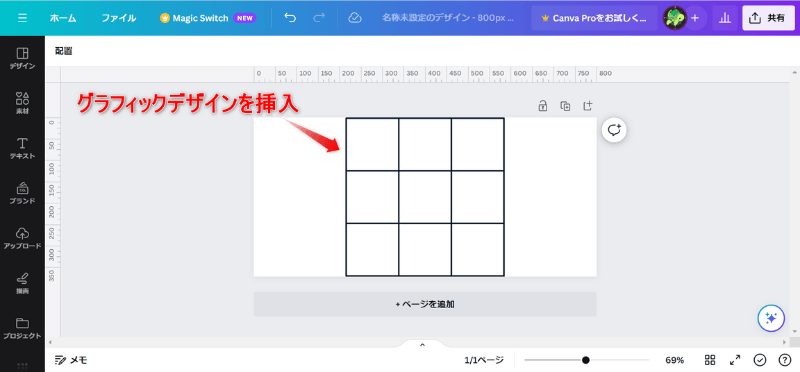
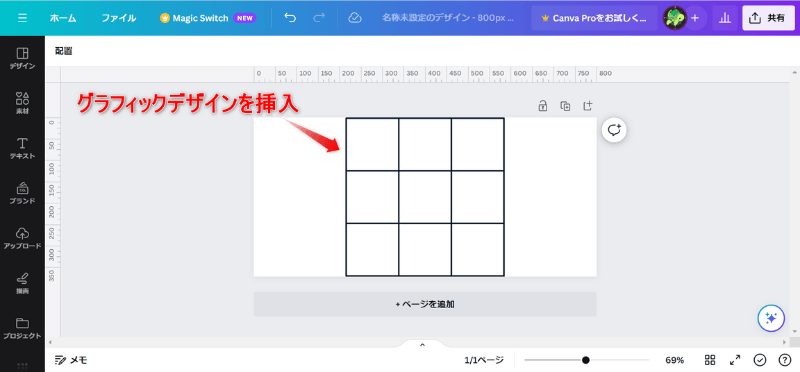
グラフィックを用いた使い方
グラフィックを用いたグリッド線の使い方は、下記の通りです。
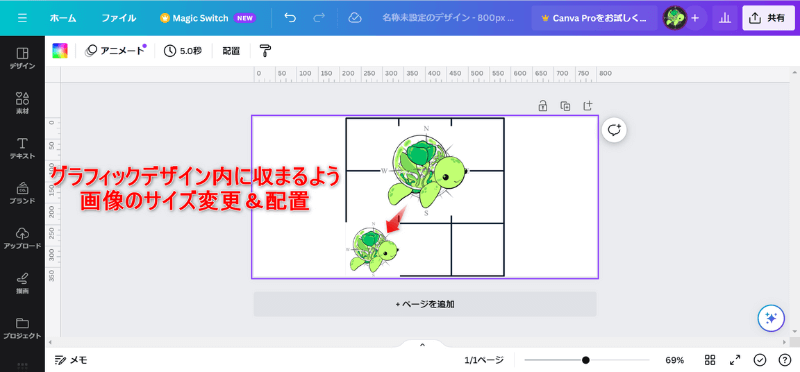
ページに使いたいグラフィックデザインを挿入する


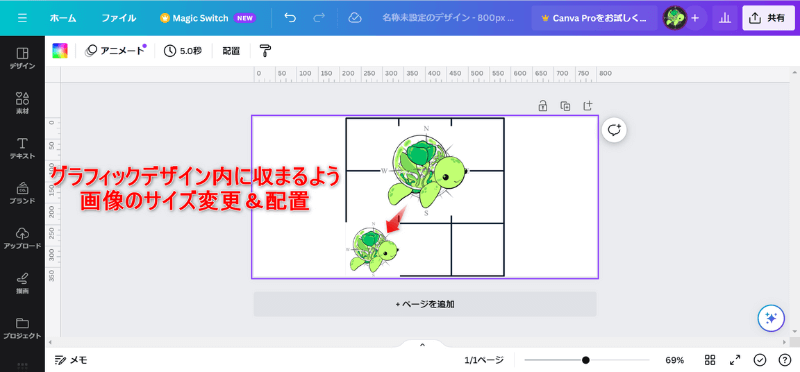
ページに画像を挿入し、グリッド内に収まるよう画像のサイズと配置を変更する


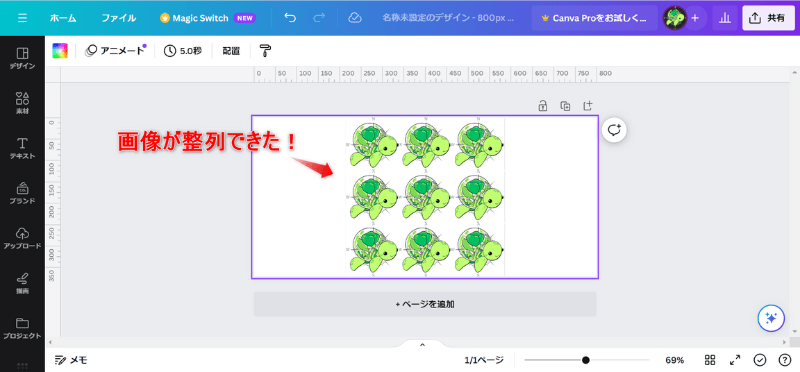
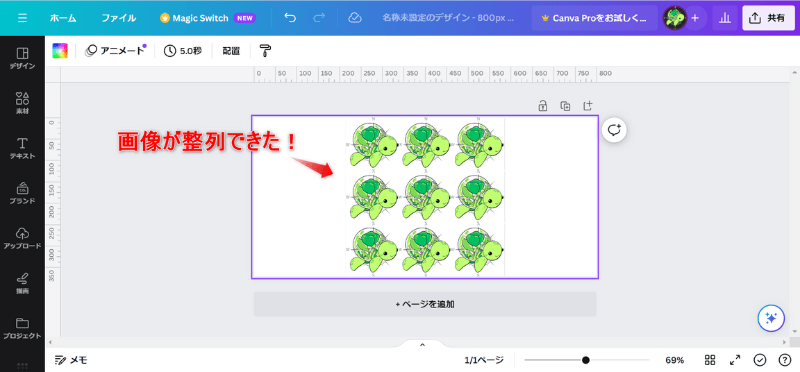
これで画像が整列できた!


複数の線を用いた使い方
複数の線を用いたグリッド線の使い方は、下記の通りです。
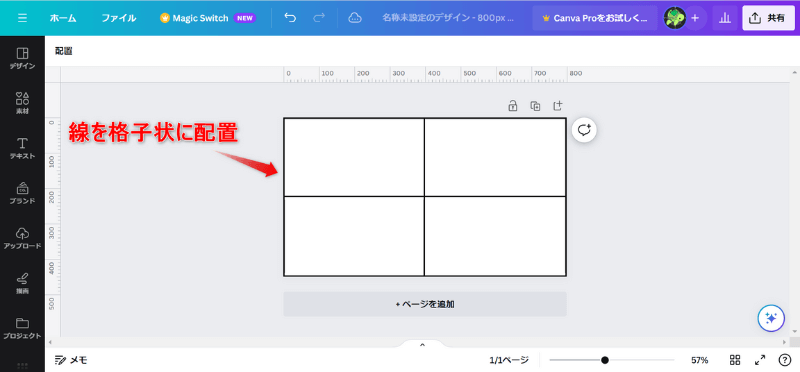
ページに複数の線を格子状に配置する


ページに画像を挿入し、グリッド内に収まるよう画像のサイズと配置を変更する


これで画像が整列できた!


まとめ
今回は、Canvaでグリッド線(ガイド線・分割線)の出し方と使い方を紹介しました。
サイズが異なる写真や画像をバランス良くきれいに並べるのは難しいですよね。
Canvaには、グリッド線のテンプレートが数えきれないほど用意されているので、是非使い慣れたいです。



ためになったという人は“コメント”してくれると嬉しいです!


コメント