【Canva】画像に入れる文字を見やすくする方法4選|知らなきゃ損!

「画像に文字を入れると、文字が見づらくなる」
「画像の邪魔をせず、文字を見やすくするには?」
「画像に入れる文字の色を変えずに見やすくできる?」
Canvaでデザインを作成しているとき、文字を入れることもあると思います。
文字を入れたとき、後ろの画像の色合いによっては文字が見づらくなる、という経験をしたことがあるのではないでしょうか?
Canvaでは、無料で使えるツールがいろいろあり、使い方次第で画像に入れる文字を見やすくすることができます。
この記事では、Canvaで画像に入れる文字を見やすくする方法をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
- WordPressなどでブログを書いている
- 画像に入れる文字を見やすくしたい
画像に文字を入れる方法が分からない方は、まず下の記事を参考にしてください。


どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでください!
さっそく本題に入りましょう。
画像に入れる文字を見やすくする方法


Canvaで画像に入れる文字を見やすくする方法を4つ紹介します。
それぞれ詳しく解説します。
透明な単色の画像をはさむ
透明な単色の画像を
- はさんでいない場合
- はさんでいる場合
で、画像に入れる文字の見やすさを比較します。




画像と文字の間に透明な単色の画像をはさんだ方が、文字は見やすくなります!
では実際に、透明な単色の画像の
- 作り方
- 使い方
を紹介します。
透明な単色の画像の作り方
Canvaで透明な単色の画像の作り方は、下記の通りです。
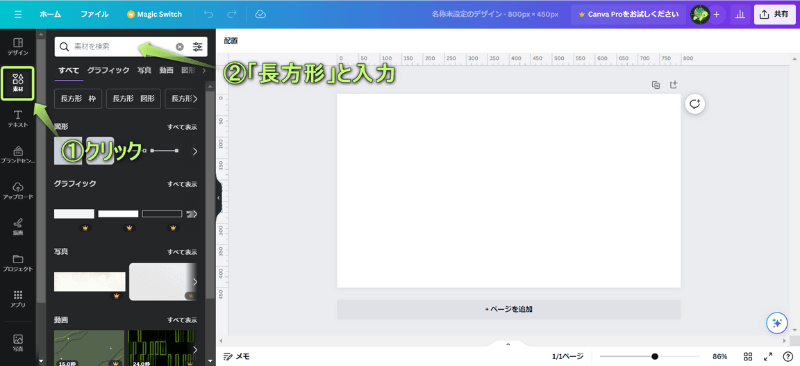
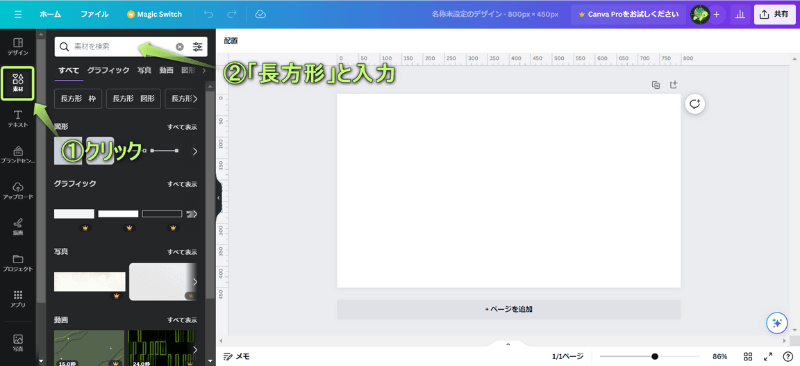
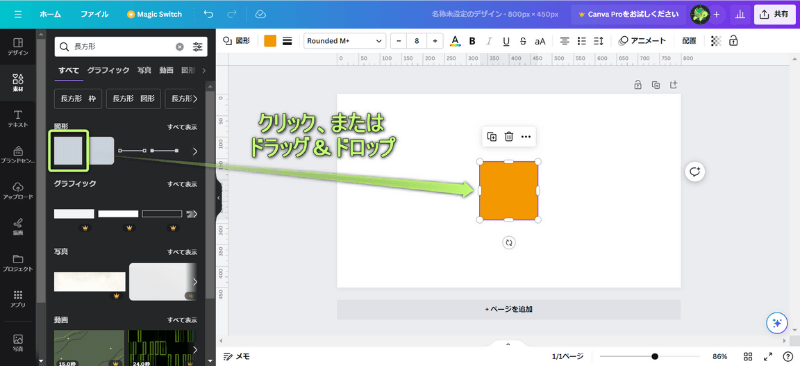
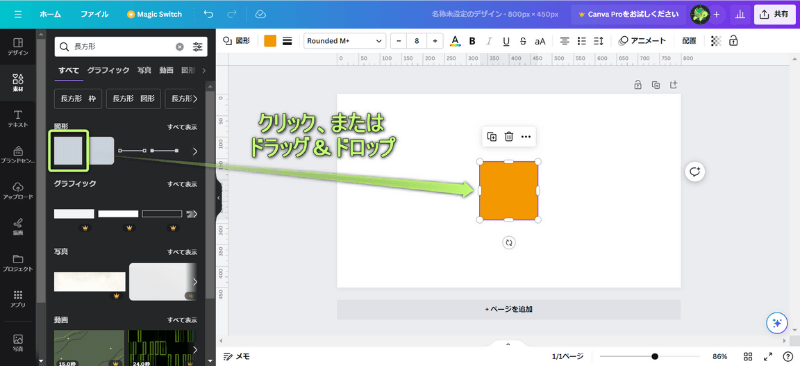
素材をクリックし、検索窓に「長方形」と入力して検索する


検索結果に出た図形をクリック、またはドラッグ&ドロップする


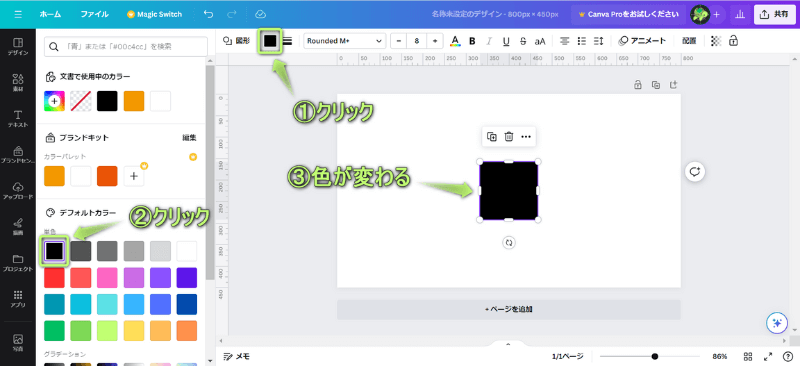
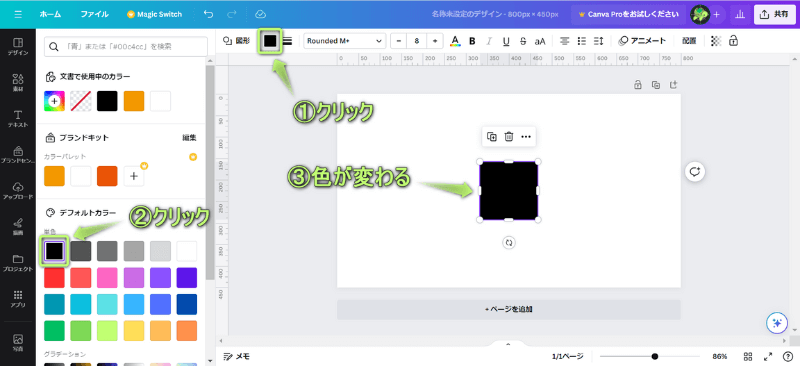
ツールバーにあるカラーをクリックし、色を変える


今回は黒色に変えます。
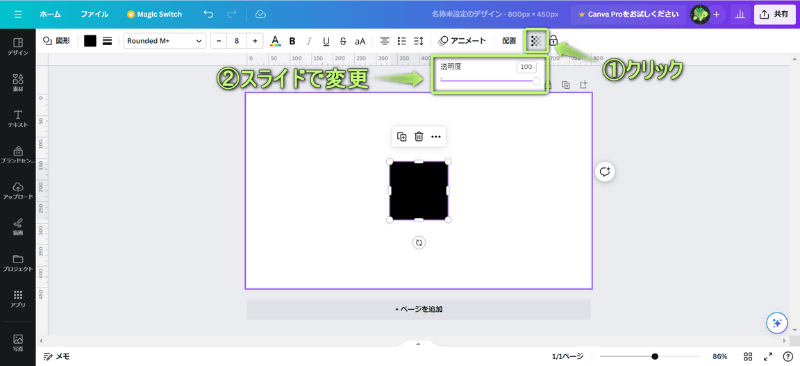
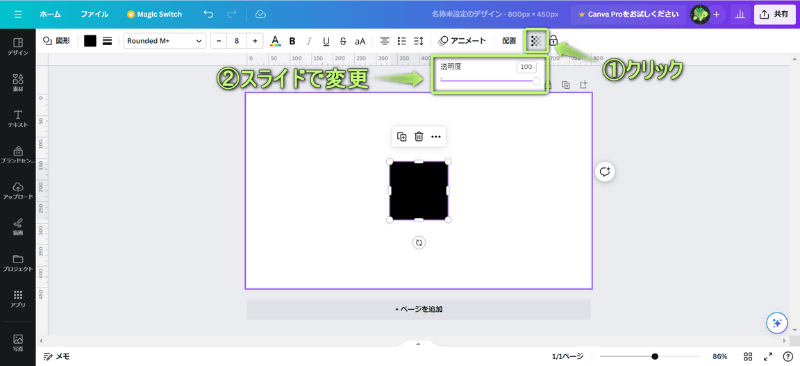
ツールバーにある透明度をクリックし、透明度を変える


今回は透明度50%にします。
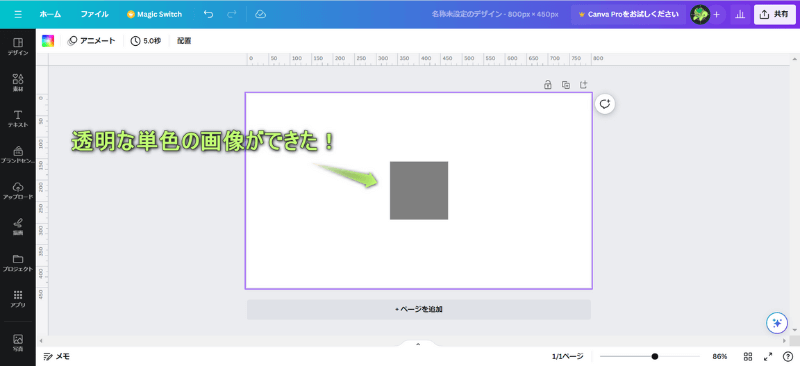
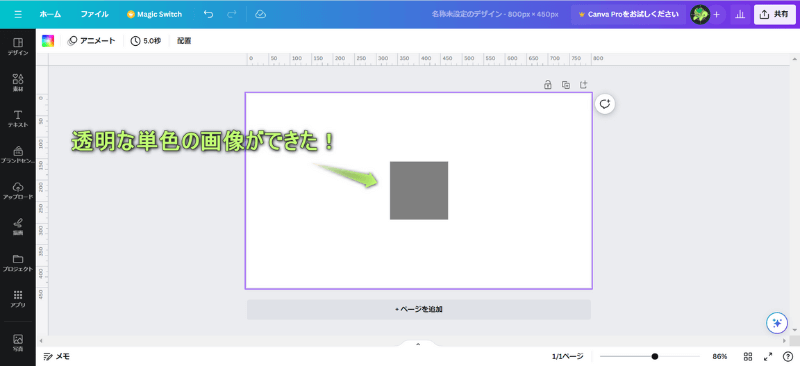
これで透明な単色の画像の出来上がり!


透明な単色の画像の使い方
Canvaで透明な単色の画像の使い方は、下記の通りです。
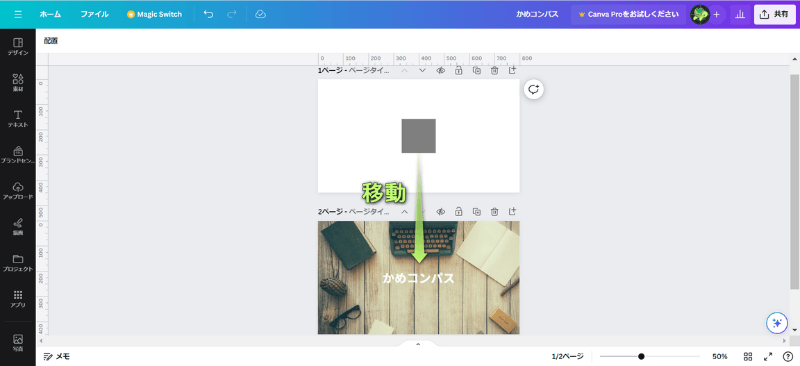
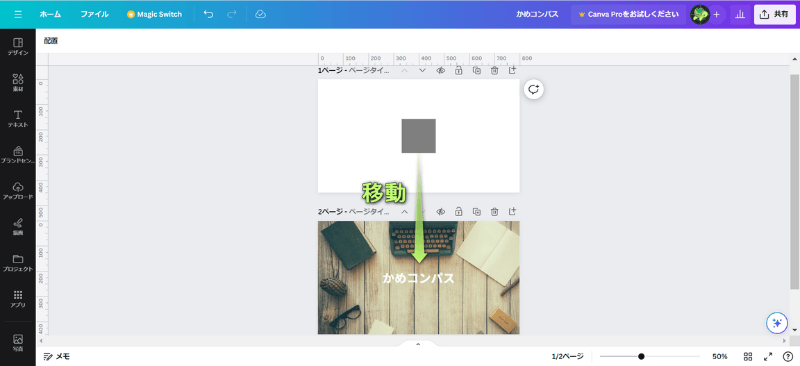
透明な単色の画像を文字の上に移動させる


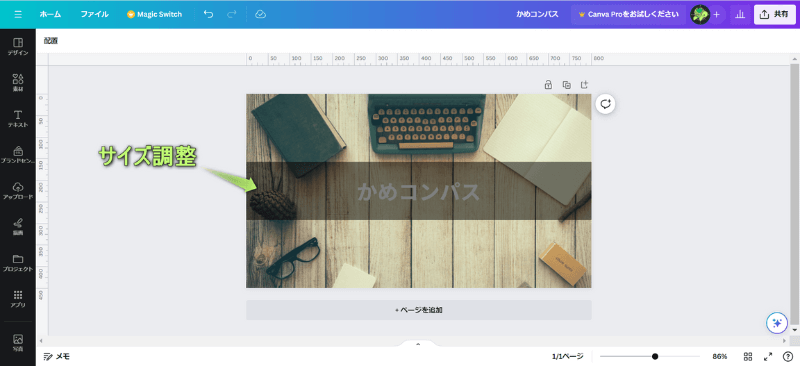
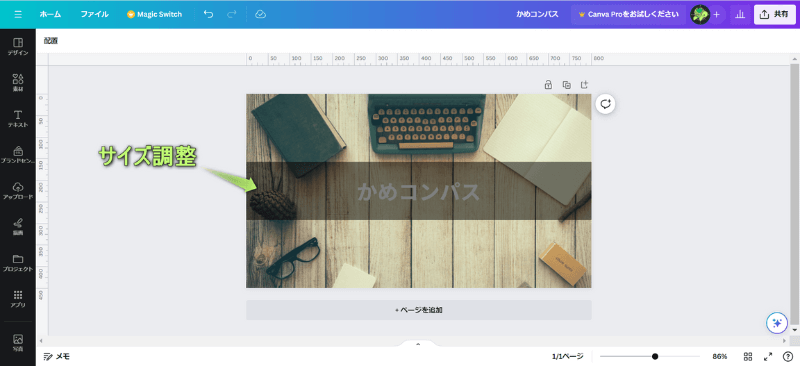
透明な単色の画像のサイズを調整する


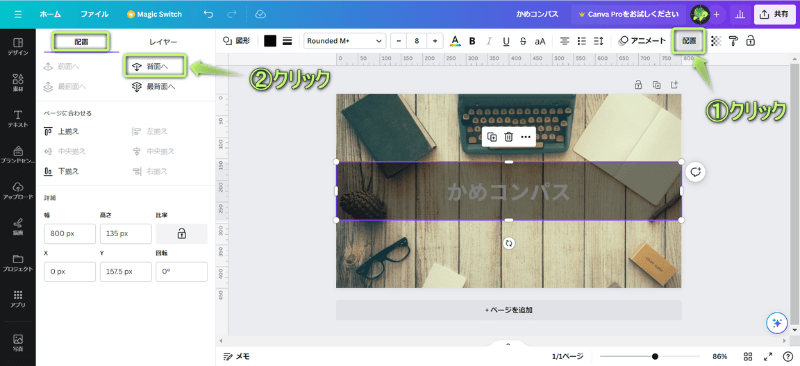
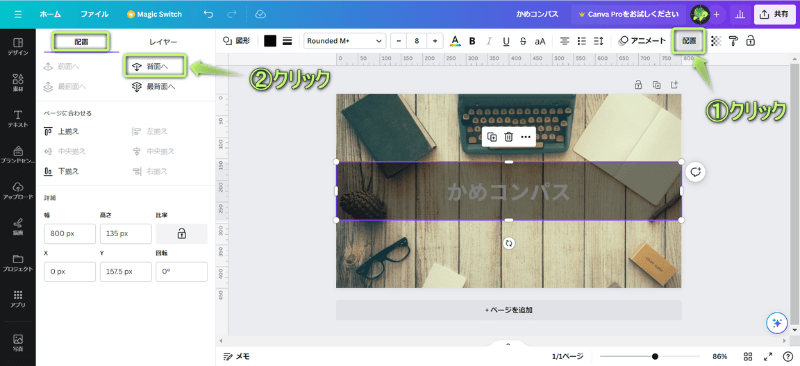
ツールバーにある配置をクリックし、配置内にある背面へをクリックする


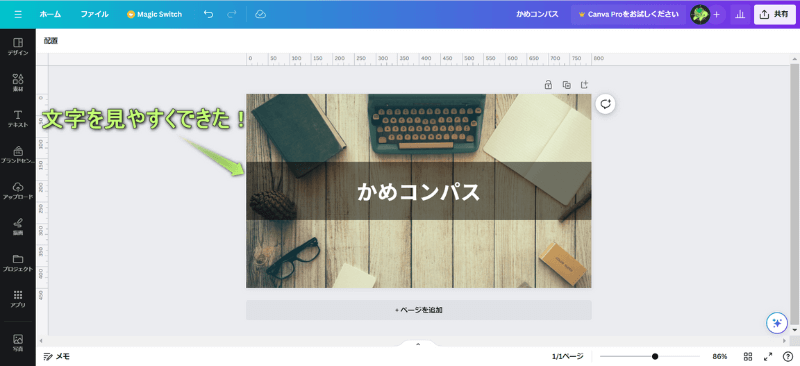
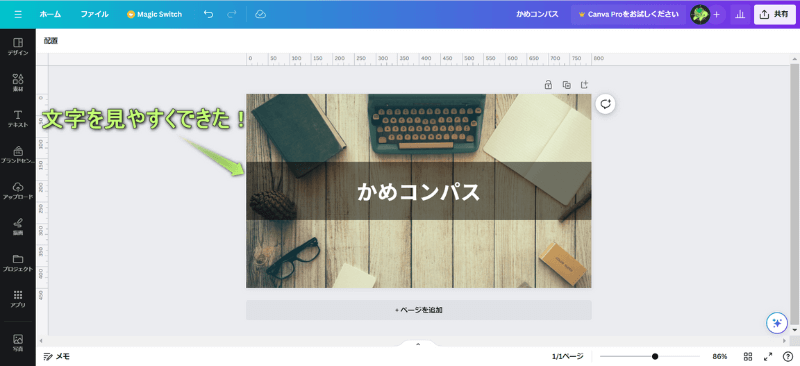
これで文字を見やすくできた!





まだ文字が見づらい場合は、透明な単色の画像の「透明度」と「色」を変えてね!
文字のスタイルを変える
文字のスタイルを
- 変更しない場合
- 変更した場合
で、画像に入れる文字の見やすさを比較します。




文字のスタイルを変更した方が、文字は見やすくなります!



文字のスタイルは袋文字にしているよ!
文字のスタイルを変更する方法
Canvaで文字のスタイルを変更する方法は、下記の通りです。
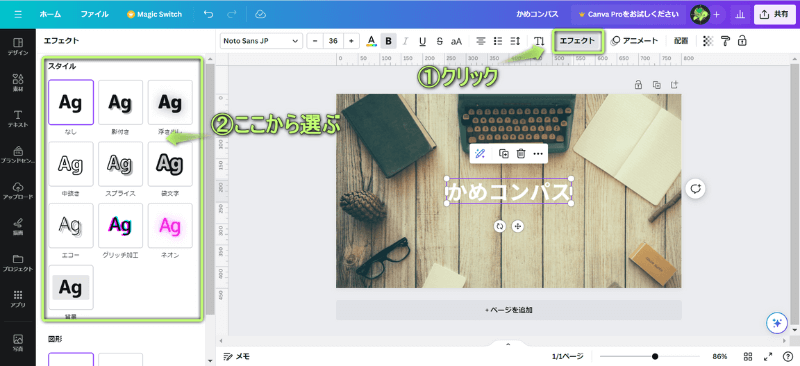
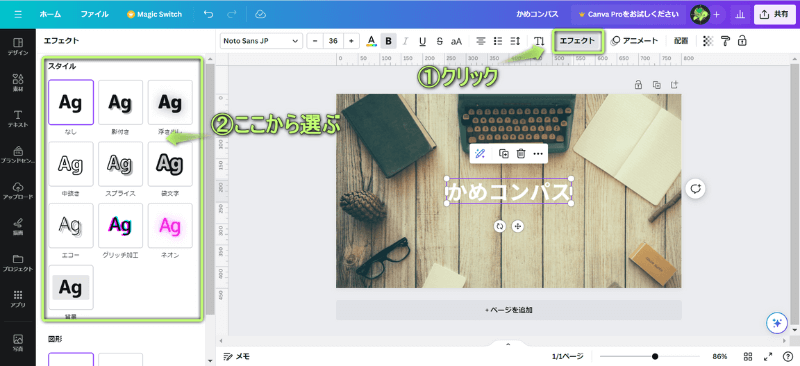
ツールバーにあるエフェクトをクリックし、スタイル内から変更したいスタイルを選ぶ


スタイルは全9種類あります。
- 影付き
- 浮き出し
- 中抜き
- スプライス
- 袋文字
- エコー
- グリッチ加工
- ネオン
- 背景
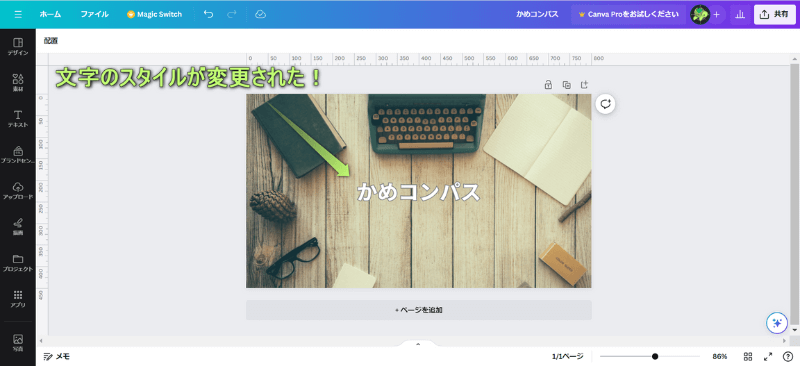
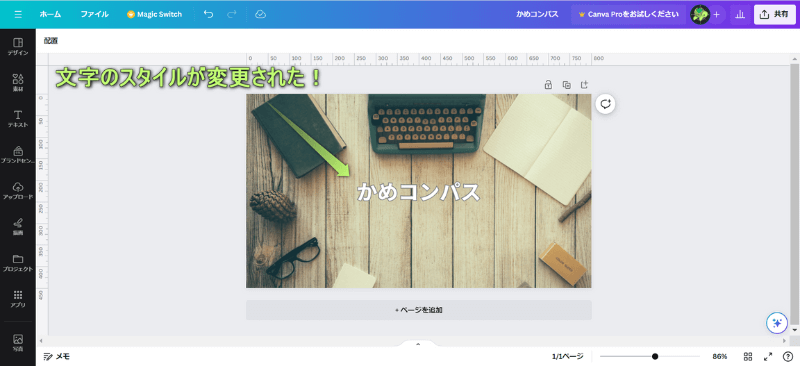
これで文字のスタイルが変更された!


対照的な色の文字を使う
文字の色が
- 類似的な場合
- 対照的な場合
で、画像に入れる文字の見やすさを比較します。




背景色と対照的な色味の方が、文字は見やすくなります!
文字の色を変更する方法
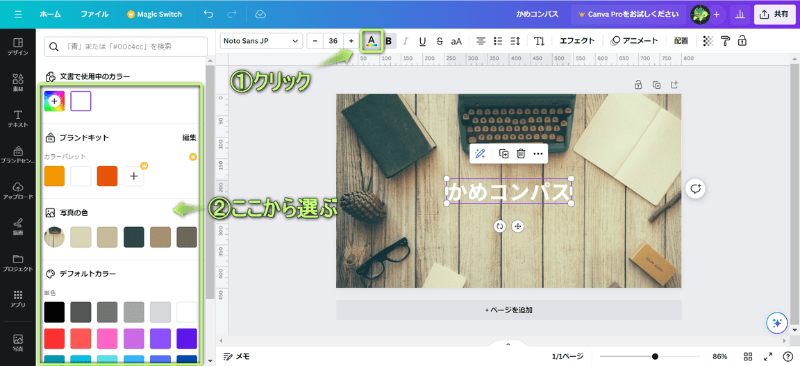
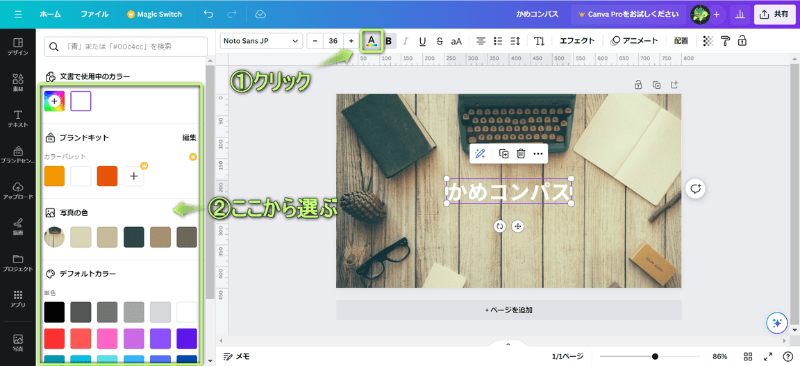
Canvaで、文字の色を変更する方法は、下記の通りです。
ツールバーにあるカラーをクリックし、表示された項目から変更したい色を選ぶ


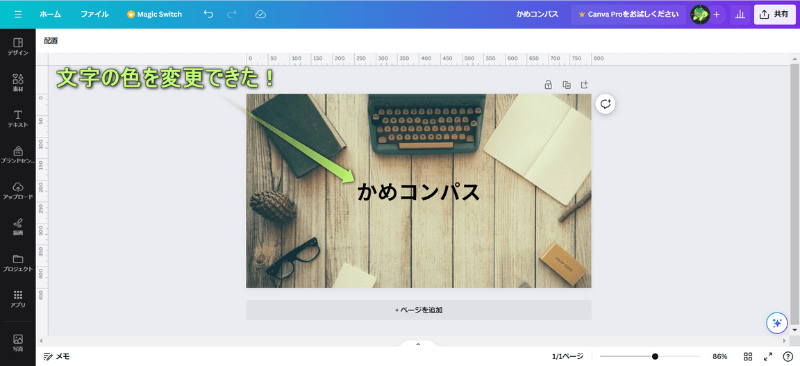
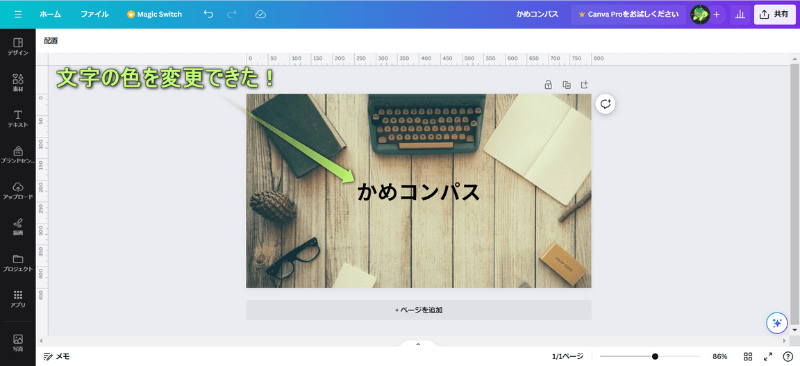
これで文字の色を変更できた!


変更したい色がなかった場合は、スポイト/カラーピッカーを使えば、素材の色を自由に変更できます。


文字のサイズを大きくする
文字のサイズが
- 小さい場合
- 大きい場合
で、画像に入れる文字の見やすさを比較します。




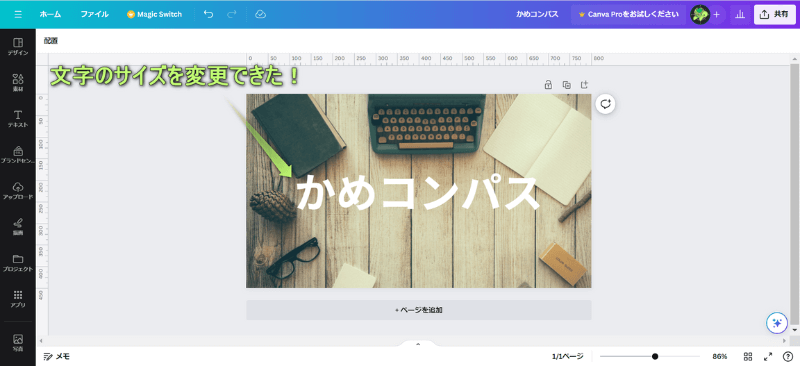
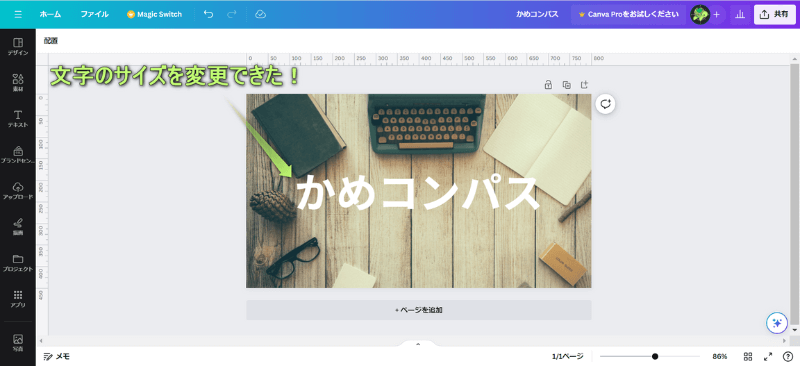
文字のサイズを大きくした方が、文字は見やすくなります!
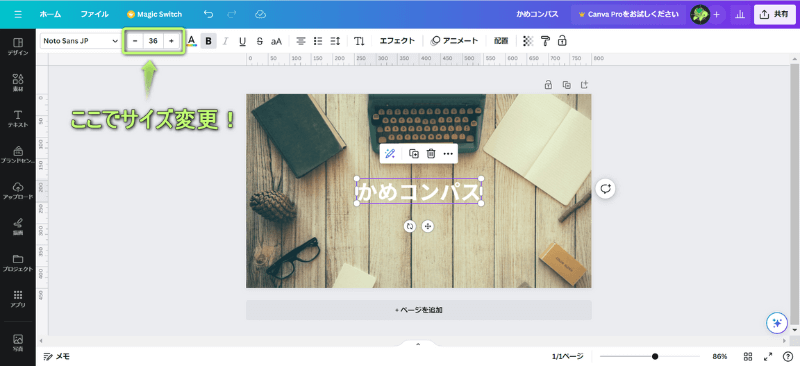
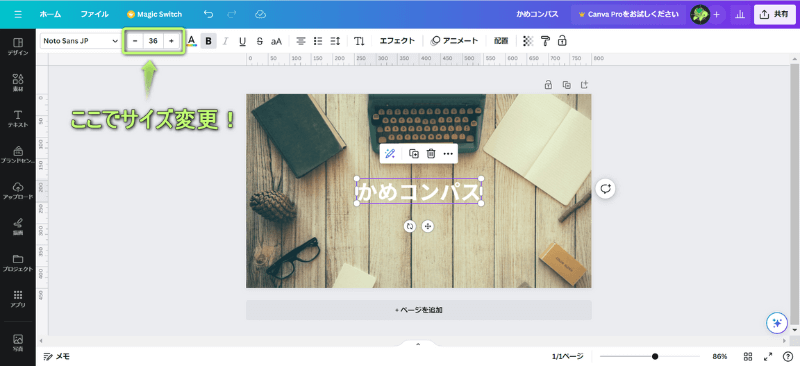
文字のサイズを変更する方法
Canvaで文字のサイズを変更する方法は、下記の通りです。
ツールバーにあるフォントサイズで変更したいサイズに調整する


これで文字のサイズを変更できた!


画像に入れる文字が見づらくなる原因


Canvaで作るデザインや画像上の文字が見づらくなる原因は、画像と文字の色味が近いからです。
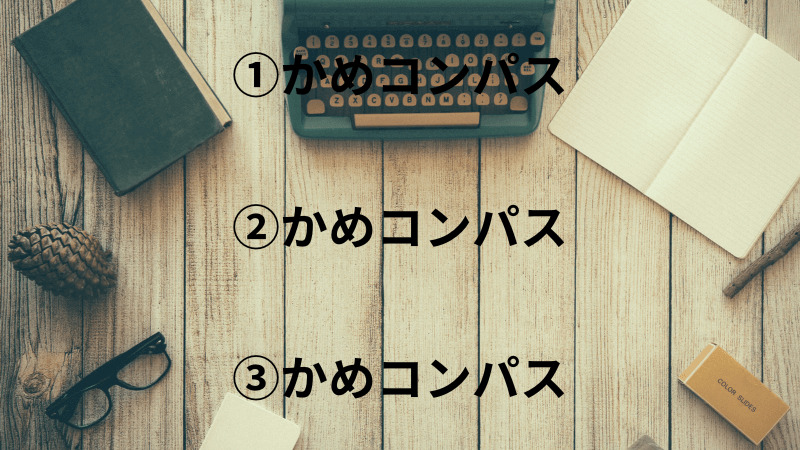
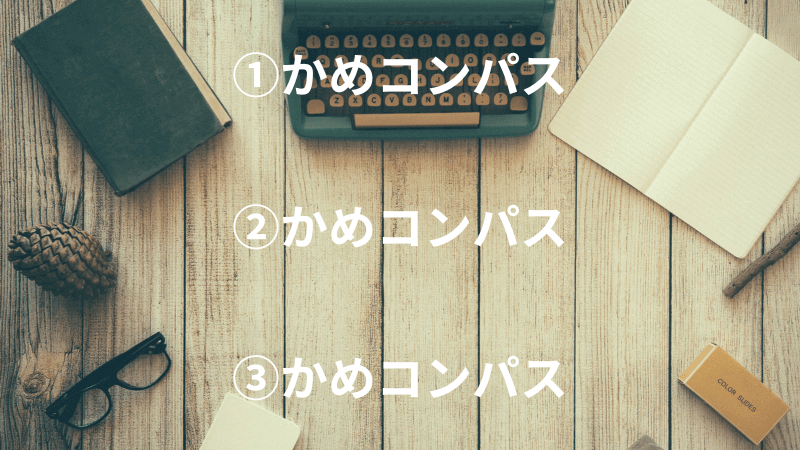
下の画像を例に、画像と文字の色味を比較してみます。


①がもっとも見えづらいです。
なぜなら、暗めの背景色が黒字と同じような色味だからです。
暗めの背景色に書かれている①に対し、
②~③は明るめの背景色に書かれており、対照的な色味なので見やすいです。
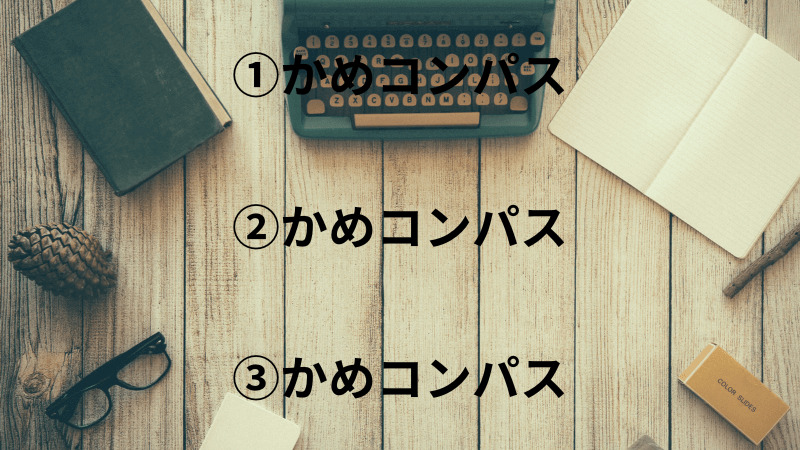
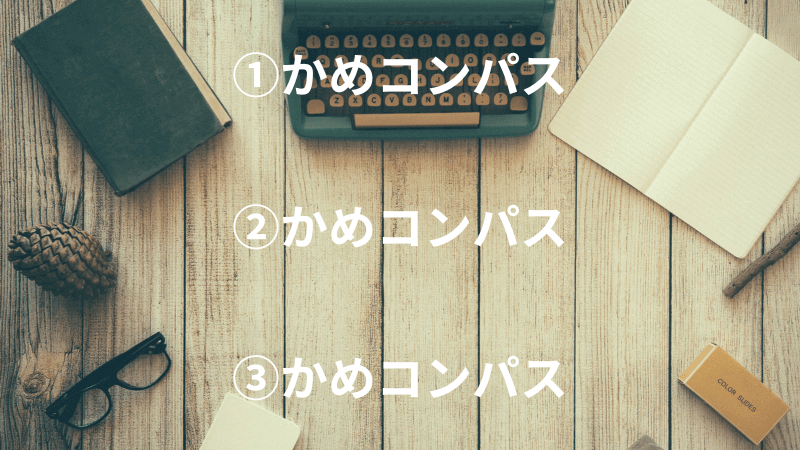
では、文字を白色するとどうでしょう。


②~③の文字が見えづらくなりました。
今度は、②~③が明るめの背景色に書かれているので見づらくなり、
①が暗めの背景色に書かれているので見やすくなりました。
以上より、画像と文字の色味が近ければ、文字が見えづらくなります。
まとめ
今回は、Canvaで画像に入れる文字を見やすくする方法を紹介しました。
画像に入れる文字が見づらいと、ブログへ来てくれたユーザーに利便性が悪いと思われてしまいます。
ユーザーが快適にブログを読めるよう、小さなところから少しずつ改善していきたいですね。



ためになったという人は“コメント”してくれると嬉しいです!


コメント