当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「レイヤー機能って何?」
「レイヤー機能はどこで表示させるの?」
「レイヤー機能の使い方は?」
Canvaでいくつもの素材を使ってデザインを作成しているときに
こういう場面に直面したことがあるのではないでしょうか?
実は私もそうですw
素材が3つ以上重なっていると、一番下にある素材の編集や配置順の変更にすごく時間と労力がかかってました。
ただ、本記事で紹介するレイヤー機能を使いこなせば、下に埋もれた素材も“かんたんに”調整することができます。
この記事では、Canvaでレイヤー機能を表示する方法と使い方をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでください!
さっそく本題に入りましょう。


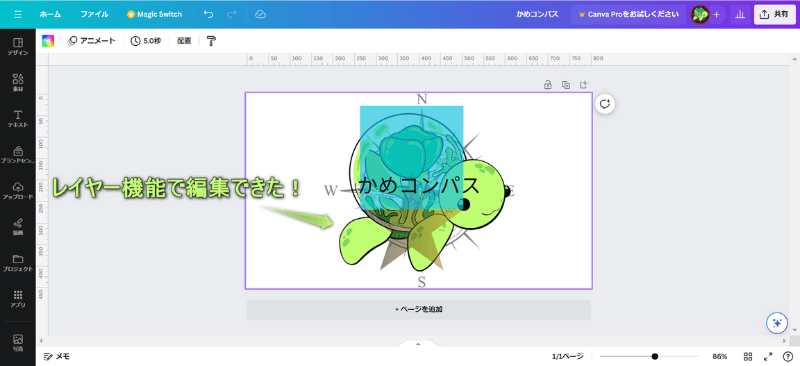
レイヤー機能とは、ページ内で使われている素材の配置のことです。
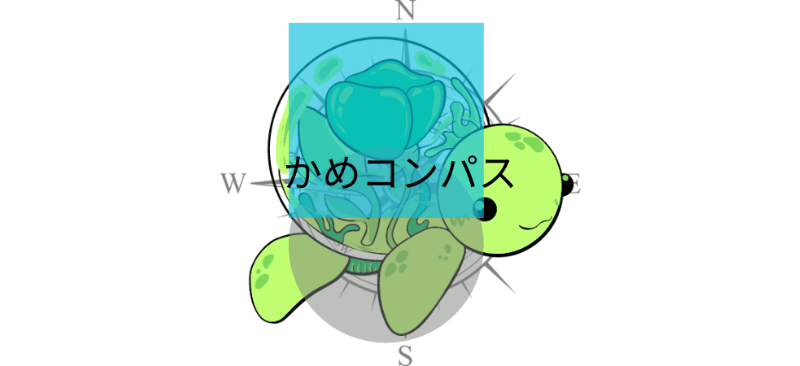
レイヤー機能をより詳しく理解するために、下の画像を見てみましょう。


画像には「当ブログのアイコン・文字・丸・四角・背景」の5つの素材が使われています。
これだと5つの素材がどういう順番で配置されているのか分かりません。
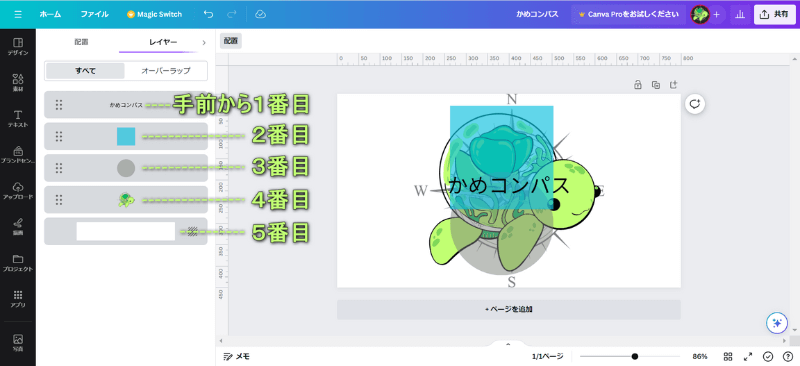
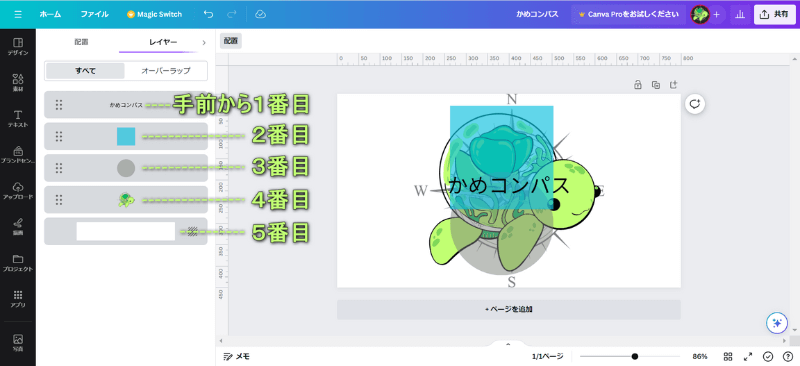
レイヤー機能を表示させると、5つの素材がどういう順番で配置されているのか分かるようになります。


このレイヤー機能を使えば、
することができます。


Canvaのレイヤー機能は、下記2つの方法から表示させることができます。
それぞれの表示方法を詳しく解説します。
※スマホでレイヤー機能を表示する方法はこちら ≫
Canvaのレイヤー機能をエディターパネルから表示させる方法は、下記の通りです。
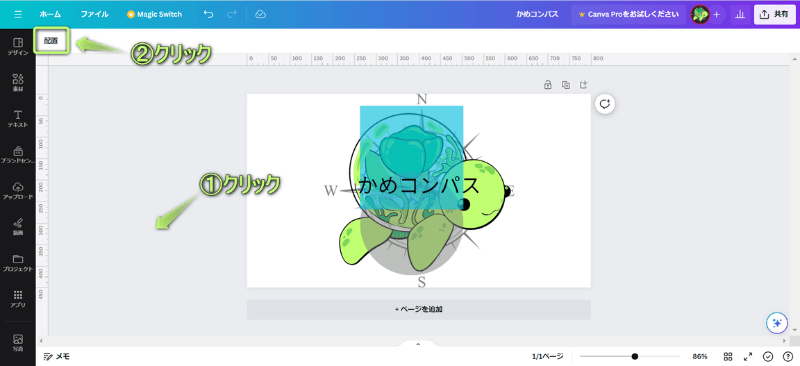
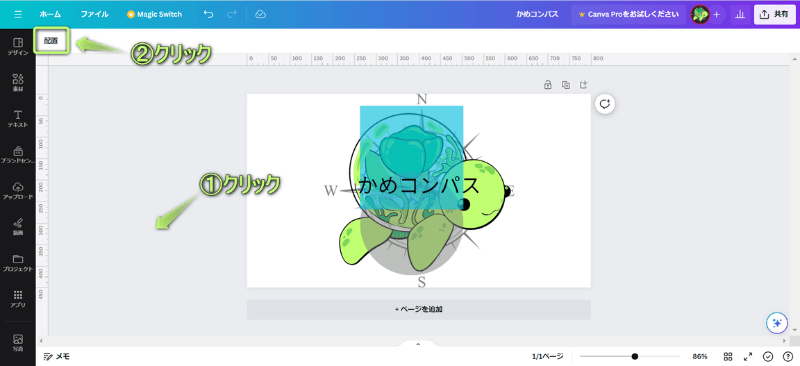
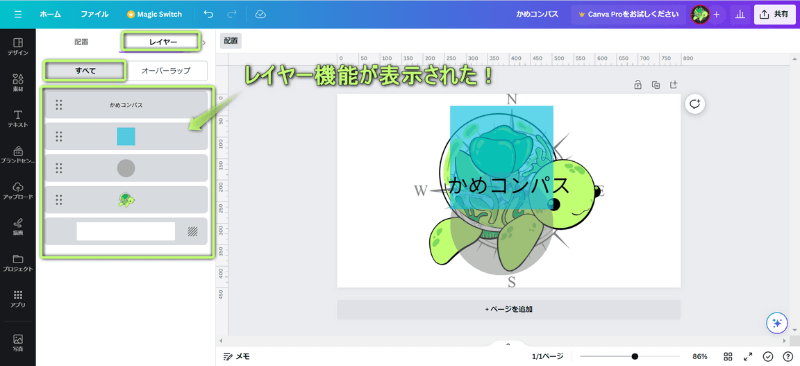
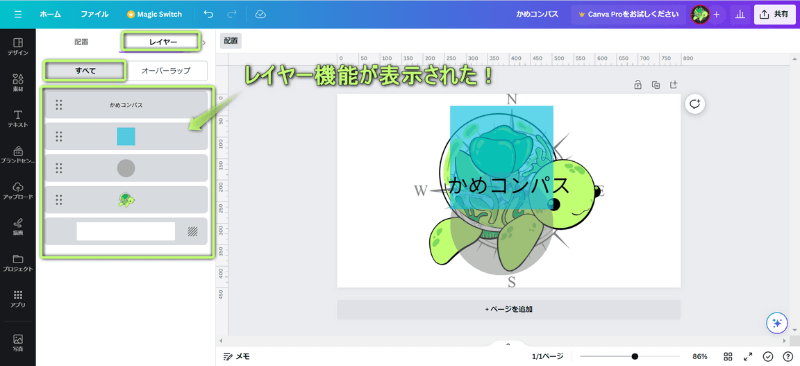
ページ外のどこかをクリックし、画面左上に表示された配置をクリックする


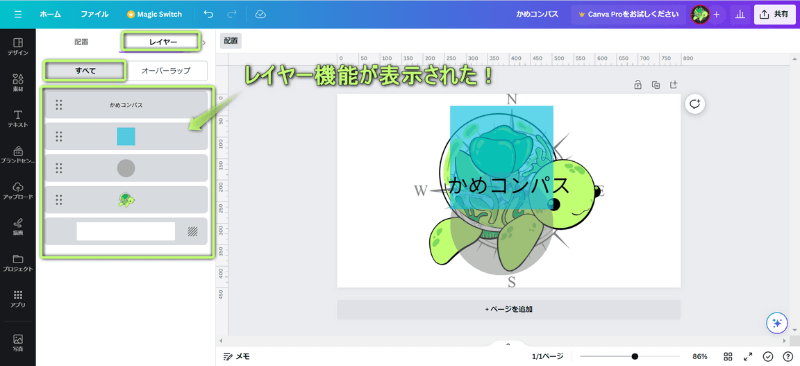
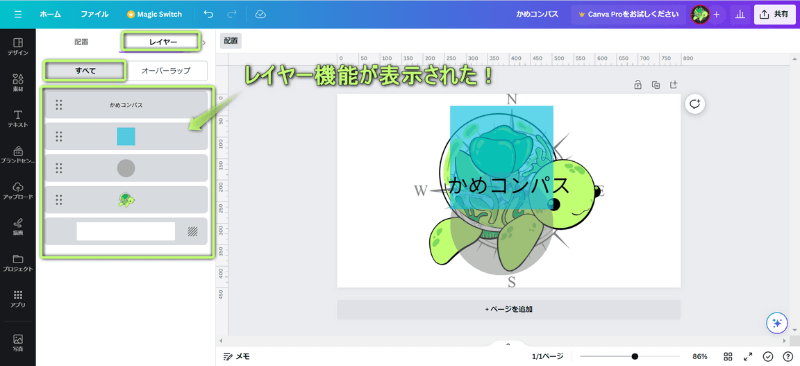
レイヤー機能が表示された!


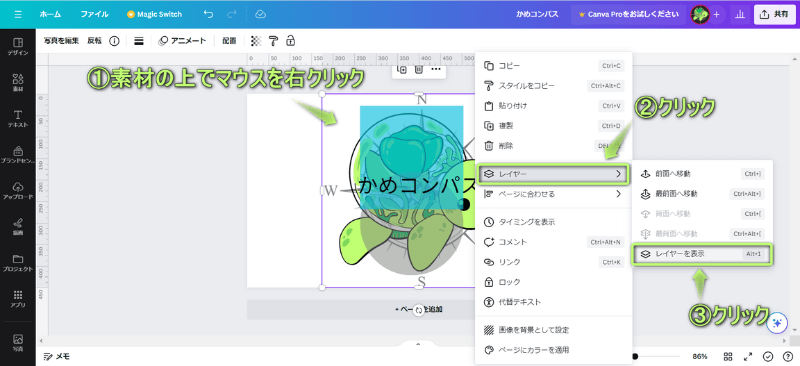
Canvaのレイヤー機能をマウスの右クリックで表示させる方法は、下記の通りです。
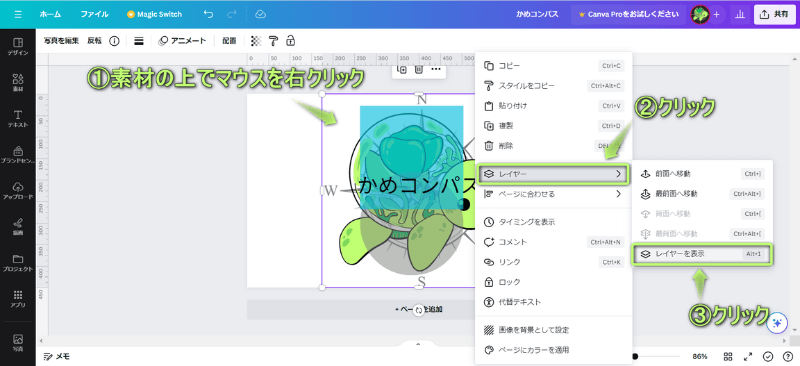
素材の上でマウスを右クリックし、レイヤー⇒レイヤーを表示の順にクリックする


レイヤー機能が表示された!




Canvaのレイヤー機能では、下記2つの使い方があります。
それぞれの使い方を詳しく解説します。
※スマホでレイヤー機能の使い方はこちら ≫
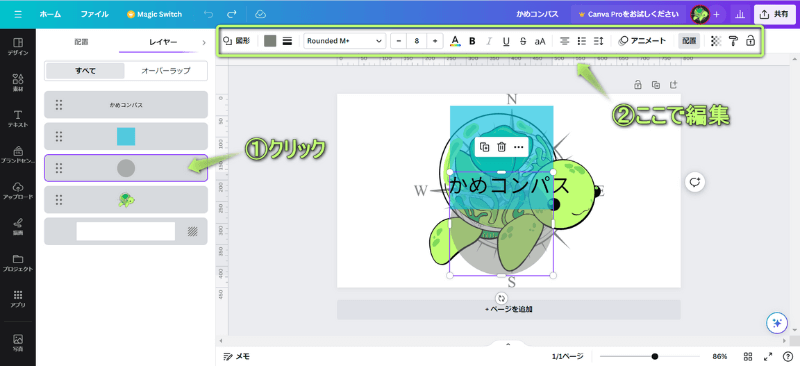
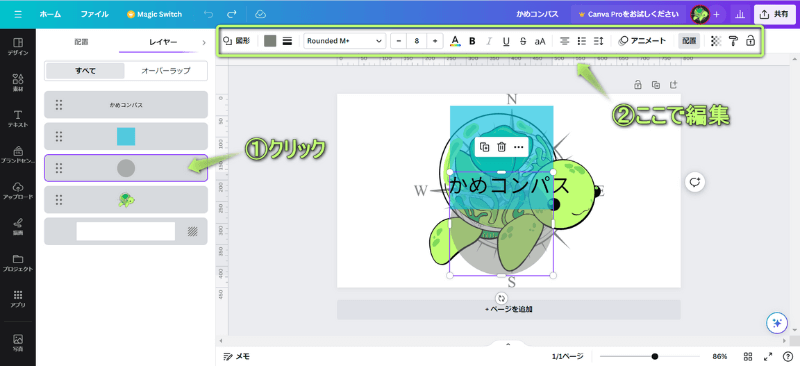
Canvaのレイヤー機能を使って、下に埋もれた素材を編集する方法は、下記の通りです。
レイヤー機能を表示させ、編集したい素材をクリックし、画面上に表示されたエディターパネルから編集する


画像を編集するやり方については、下の記事を参考にしてください。


また、素材の色を自分の好きなように変更したい場合は、スポイト/カラーピッカーを使えば可能です。


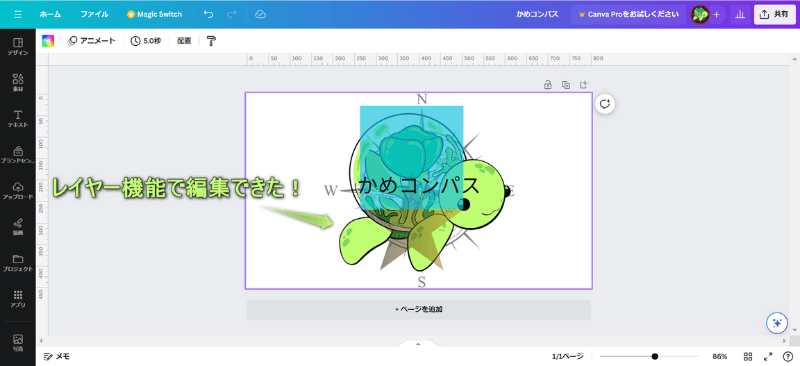
下に埋もれた素材を編集できた!


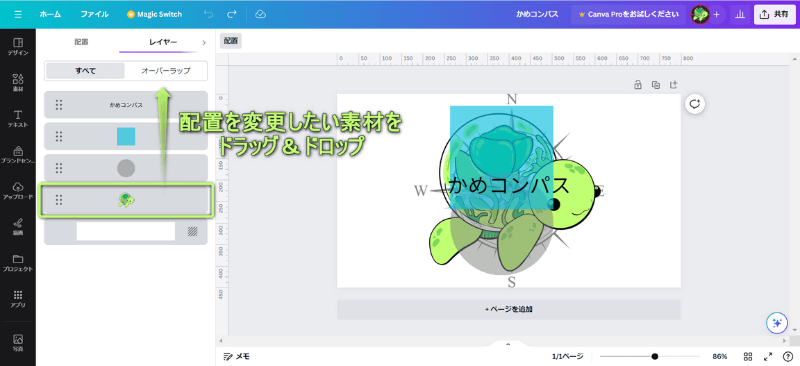
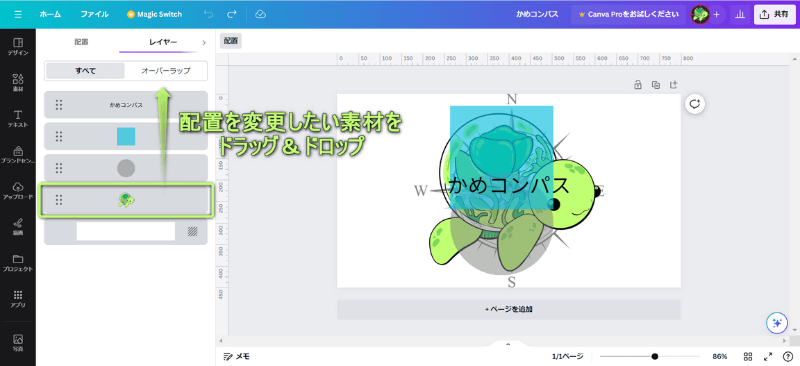
Canvaのレイヤー機能を使って、重なった素材の配置順を変える方法は、下記の通りです。
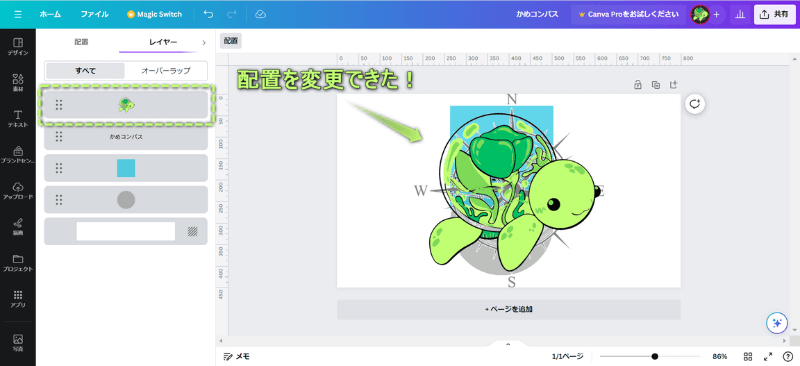
レイヤー機能を表示させ、配置を変更したい素材をドラッグ&ドロップする


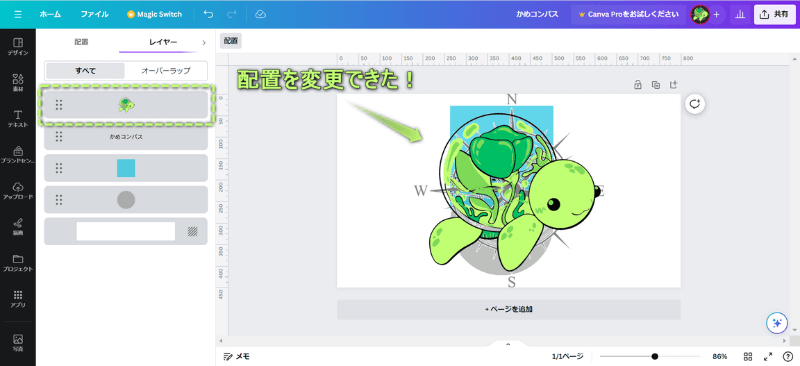
重なった素材の配置順を変更できた!




レイヤー機能を使うメリットを、私なりにざっと書いてみました。
それぞれ解説します。


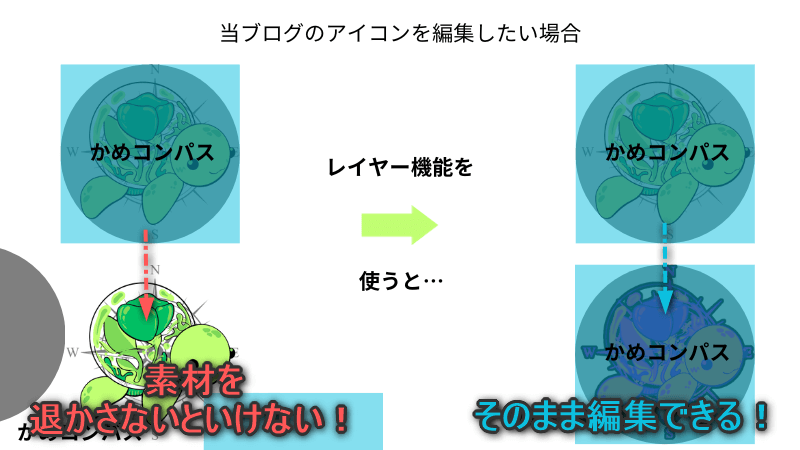
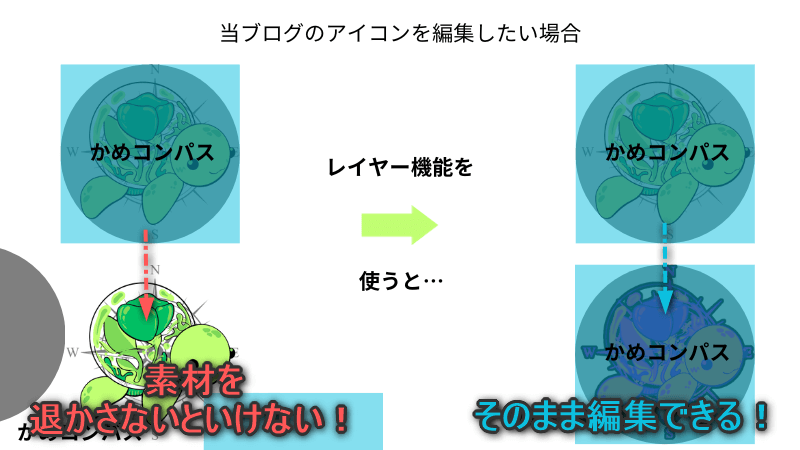
通常、下に隠れた素材を編集するには、上にある素材をわざわざ退かさなければならず、面倒です。
レイヤー機能を使い方を知っていれば、上に重なっている素材を動かさずとも、下にある素材をかんたんに編集できます。


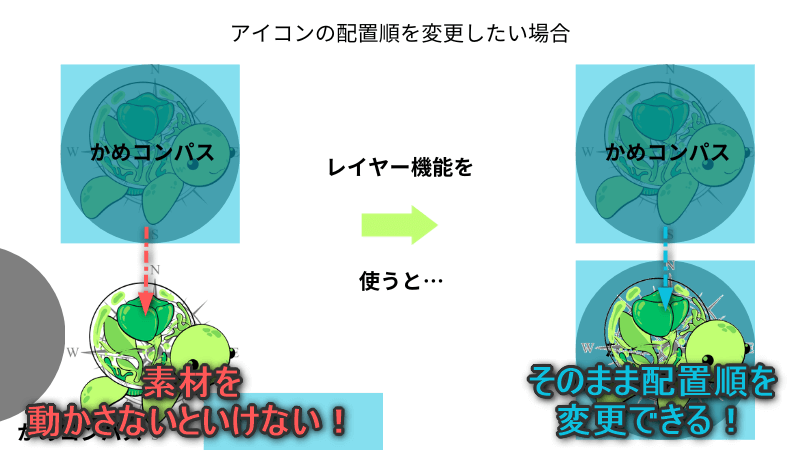
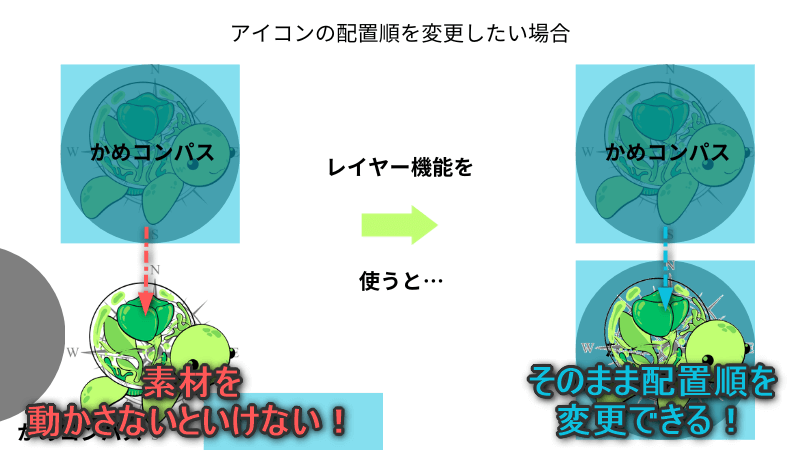
1番上の素材と上から2番目の素材の配置はかんたんに変更できますが、
上から3番目以下の素材の配置を変更したい場合、上にある素材を退かさないと変更できず、面倒です。
レイヤー機能を使い方を知っていれば、上から3番目以下の素材の配置順もかんたんに変更でき、ラクです。


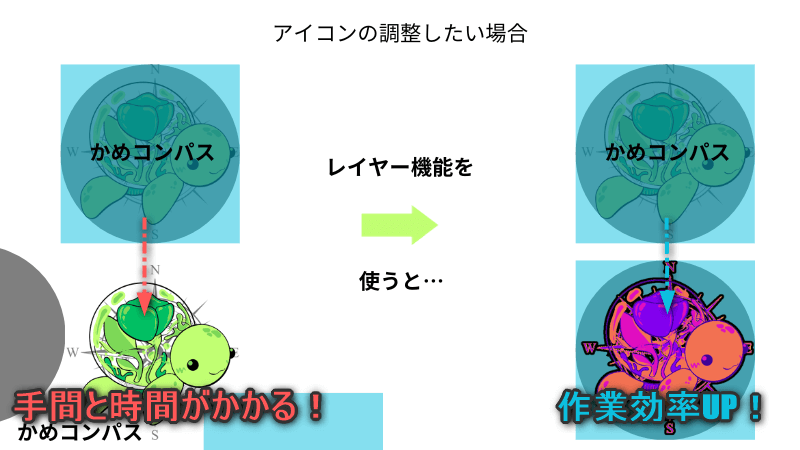
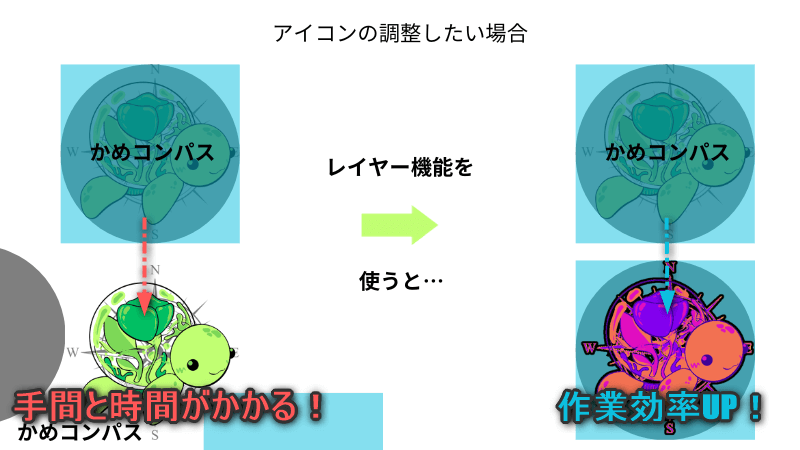
先ほどのメリットでも伝えたように、下に隠れた素材を調整したい場合、上にある素材を退かさなければならず、手間と時間がかかります。
レイヤー機能を使い方を知っていれば、下に隠れた素材を一瞬で調整できるので、作業効率がUPします。


Canvaのレイヤー機能に関するQ&Aです。
それぞれ詳しく解説します。
レイヤー機能とオーバーラップとでは、編集できる素材の範囲が異なります。



使っている素材の数が多いときは、オーバーラップを使って編集する素材の数を減らすと、作業がラクだよ!
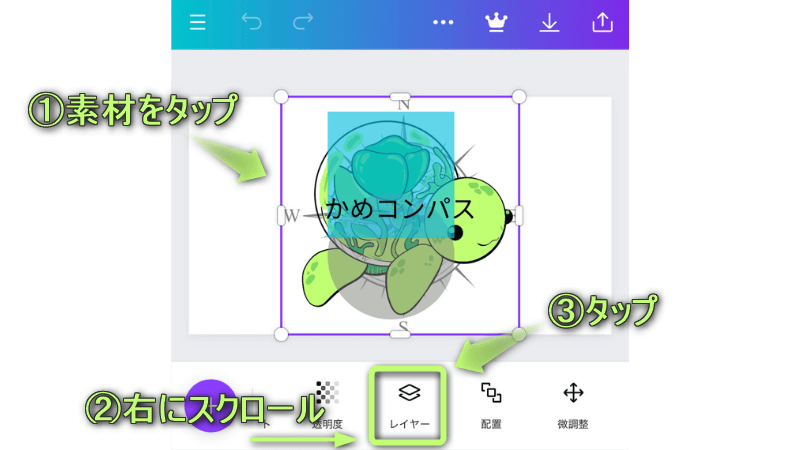
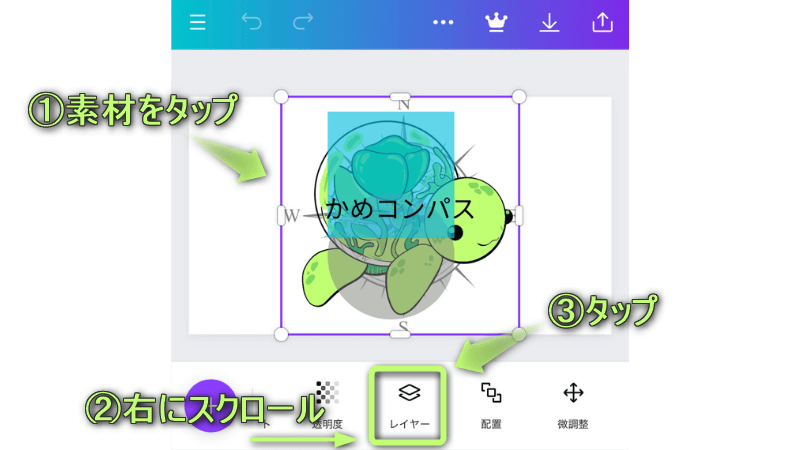
スマホのCanvaアプリでも、レイヤー機能を表示させ、使うことができます。
任意の素材をタップし、画面下に表示されたエディターパネルからレイヤーをタップする


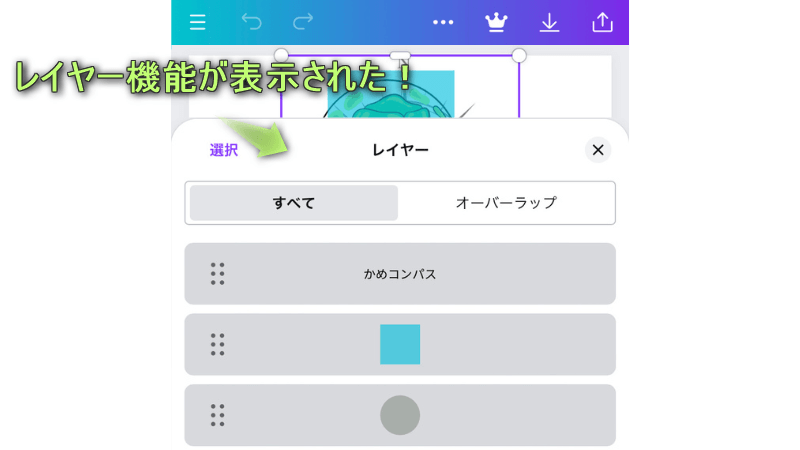
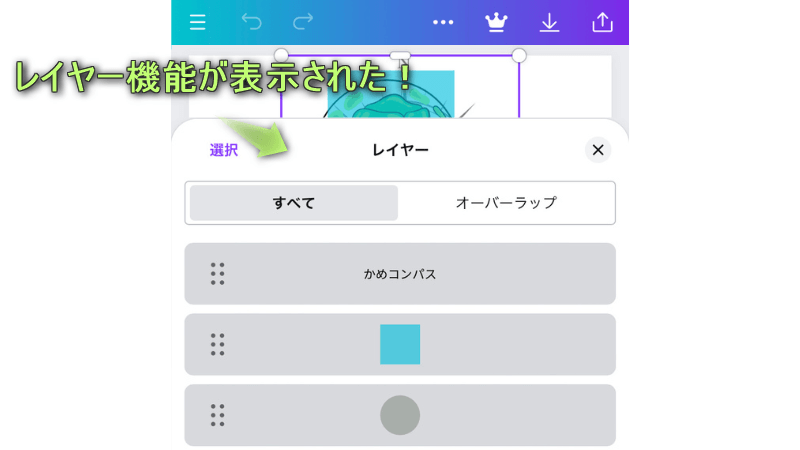
レイヤー機能が表示された!


PC版と同様、スマホのCanvaアプリでも
できます。
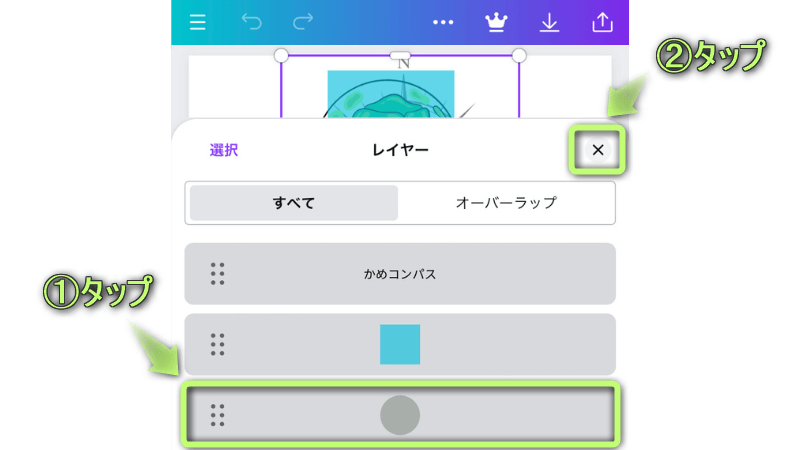
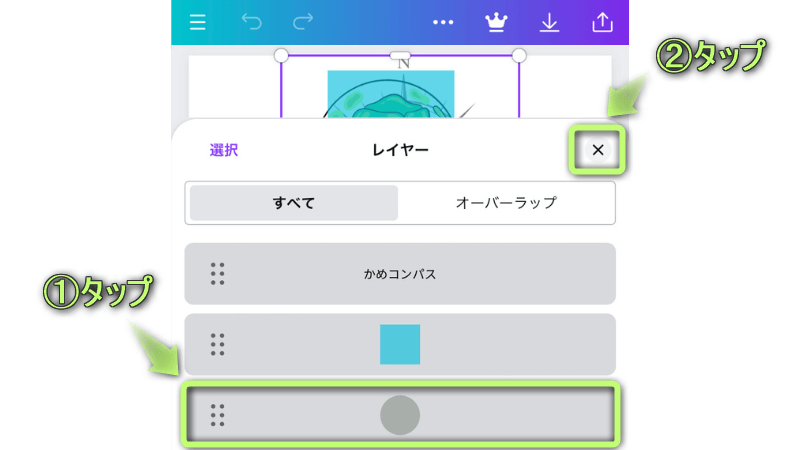
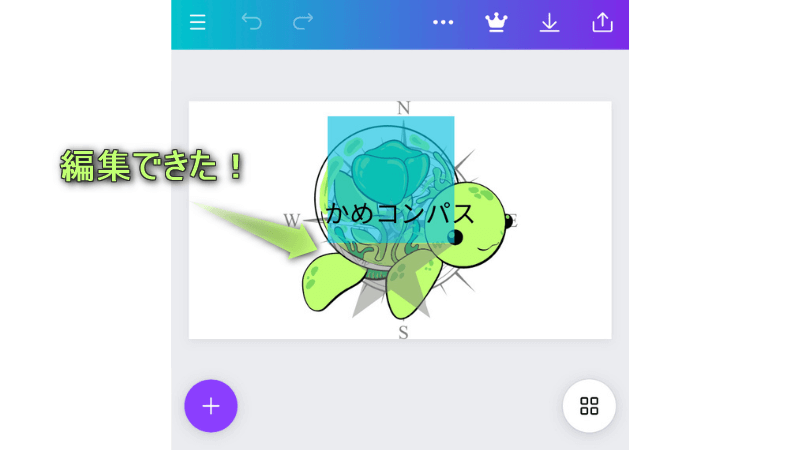
レイヤー機能を表示させ、編集したい素材をタップし、×をタップする


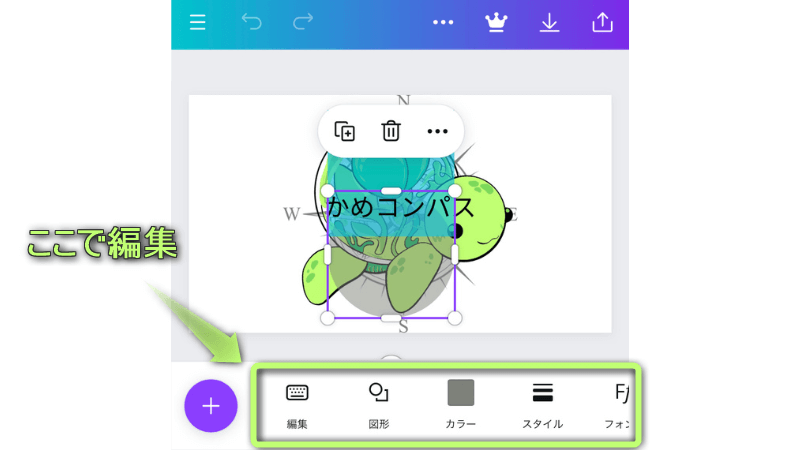
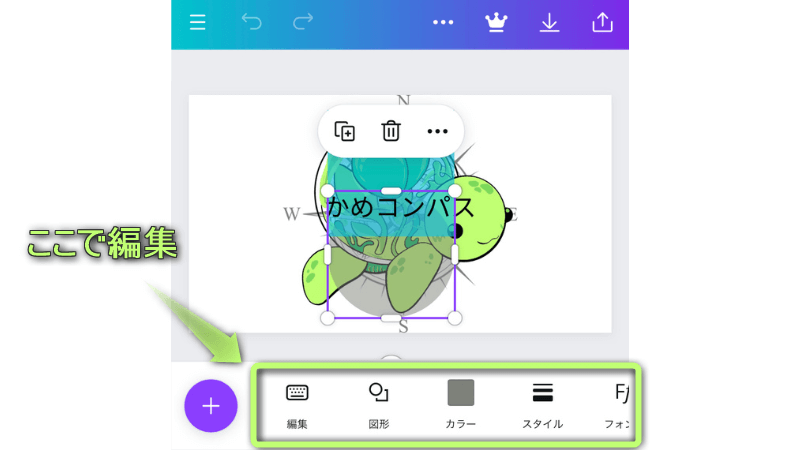
画面下に表示されたエディターパネルから編集する


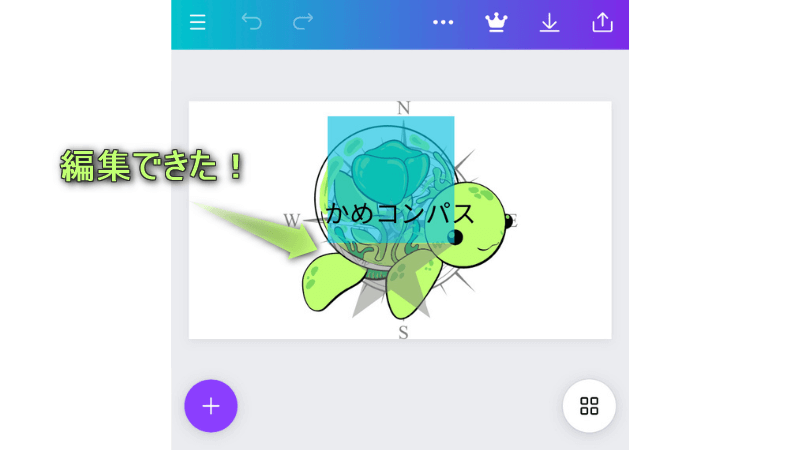
下に埋もれた素材を編集できた!


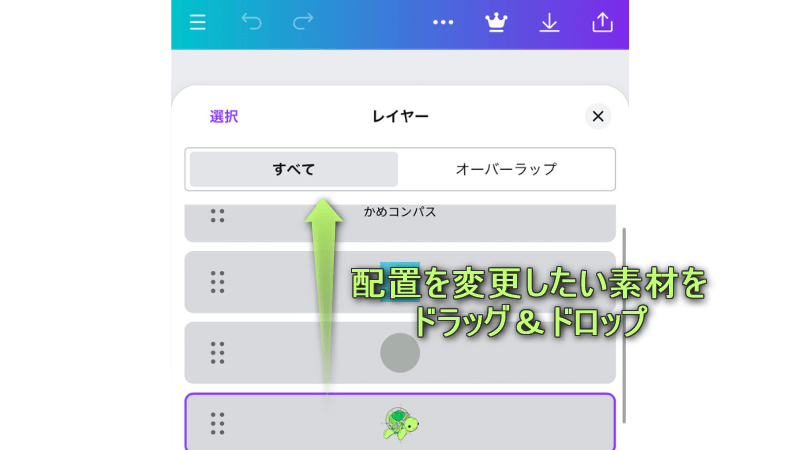
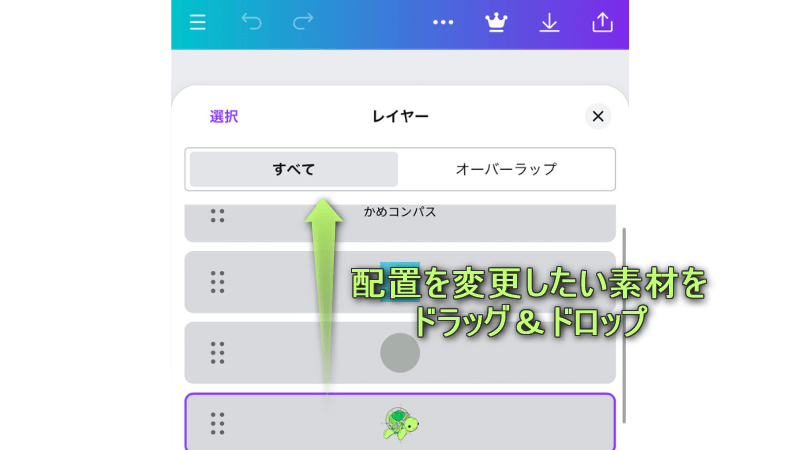
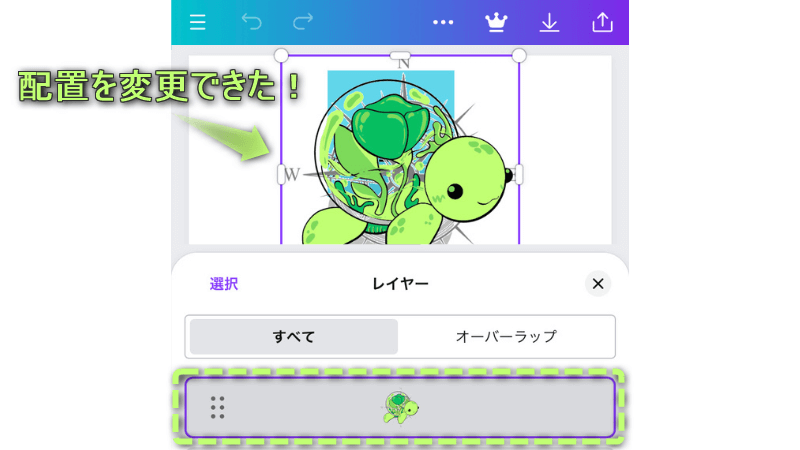
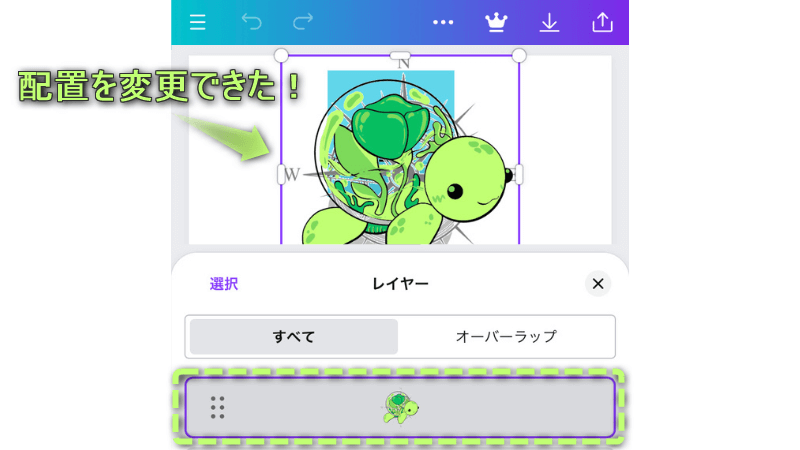
レイヤー機能を表示させ、配置を変更したい素材をドラッグ&ドロップする


重なった素材の配置順を変更できた!


今回は、Canvaでレイヤー機能を表示する方法と使い方を紹介しました。
デザインを作るときは、いくつもの素材を組み合わせて作ることがほとんどだと思います。
Canvaのレイヤー機能を上手に使い、時短させてデザインを作っていきましょう。



ためになったという人は“コメント”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント