【Canva】ページ番号の入れ方を解説|プレゼン資料の作成に役立つ!

「作ったデザインにページ番号を入れたい」
「ページ番号をオシャレにできる?」
Canvaでは、通常ページ番号を自動で入れることはできません。
ただ、工夫することで、ページ番号を入れることができます。
この記事では、Canvaでページ番号の入れ方をお話しします。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
- WordPressなどでブログを書いている
- ページ番号の入れ方を知りたい
- ページ番号をオシャレにしたい
どこよりも分かりやすく書いている自信がありますので、ぜひ最後まで読んでください!
さっそく本題に入りましょう。
ページ番号の入れ方2選


Canvaでページ番号の入れ方は、2つあります。
それぞれ詳しく解説します。
テキストボックスを使う
テキストボックスを使って、ページ番号の入れる方法は、下記の通りです。
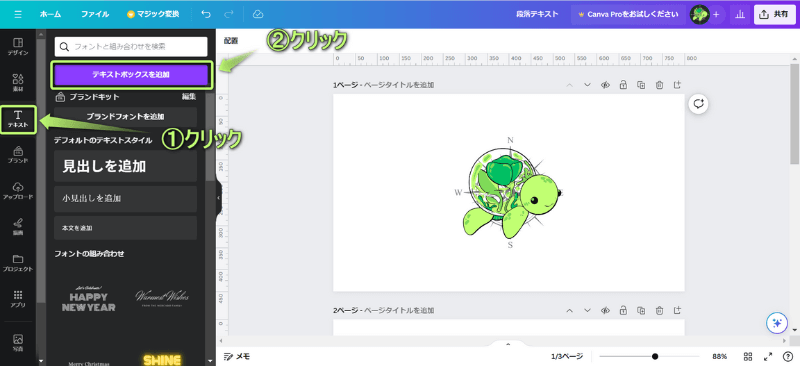
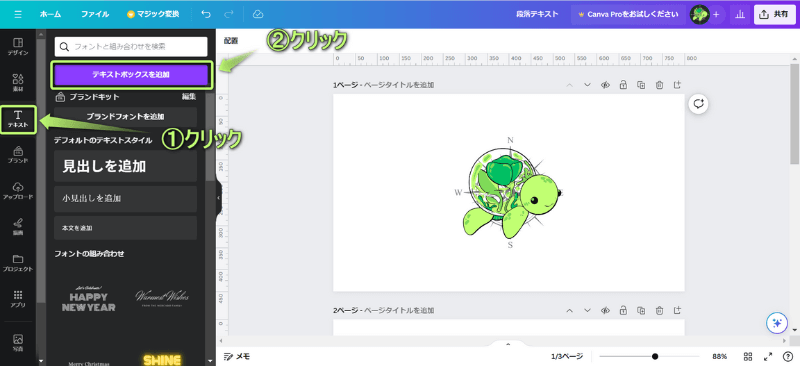
サイドパネルにあるテキストをクリックし、テキストボックスを追加をクリックする


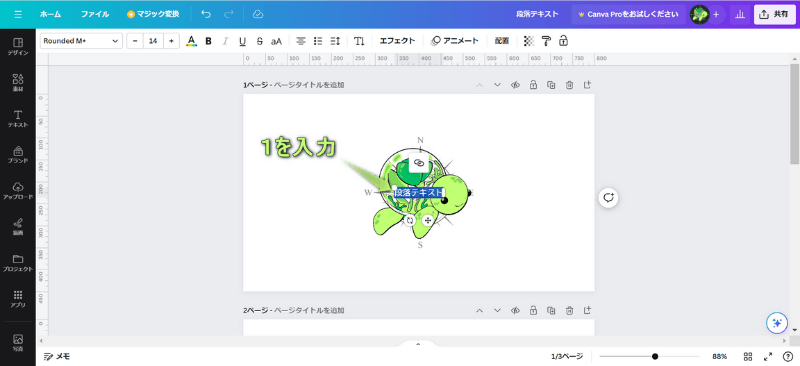
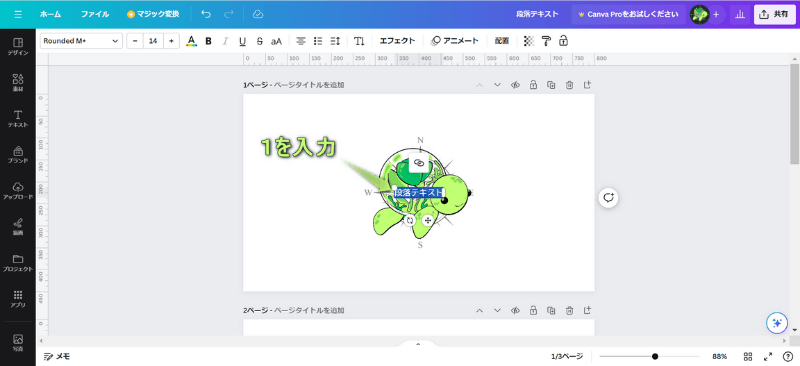
挿入されたテキストボックスに「1」を入力する


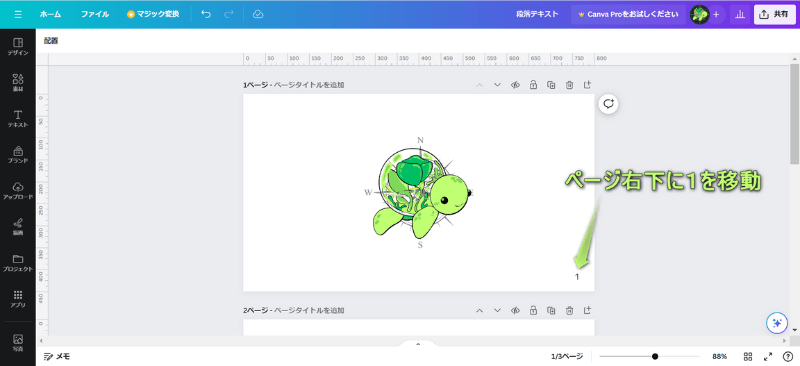
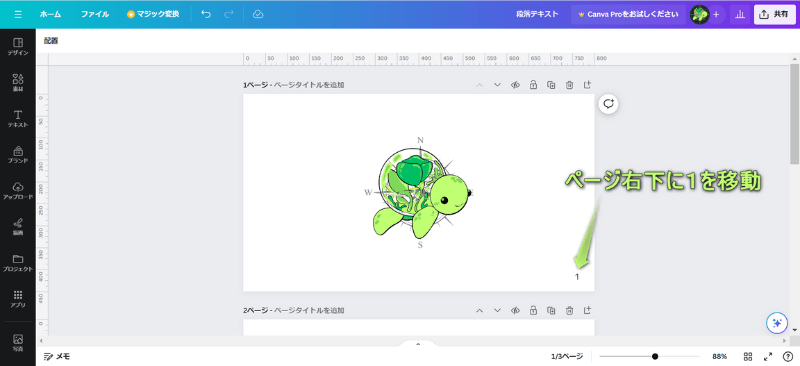
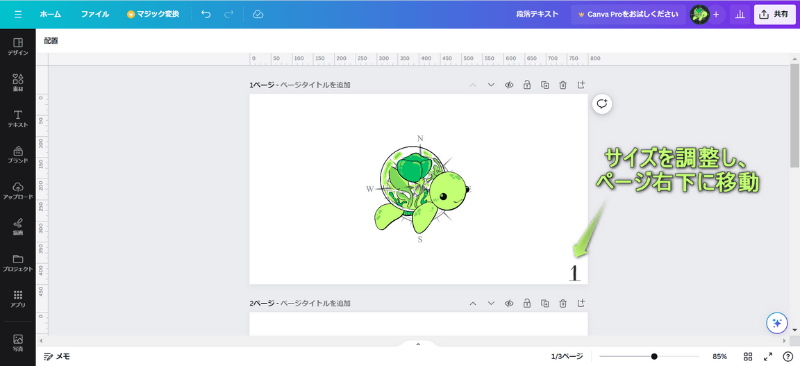
「1」をページ右下に移動させる


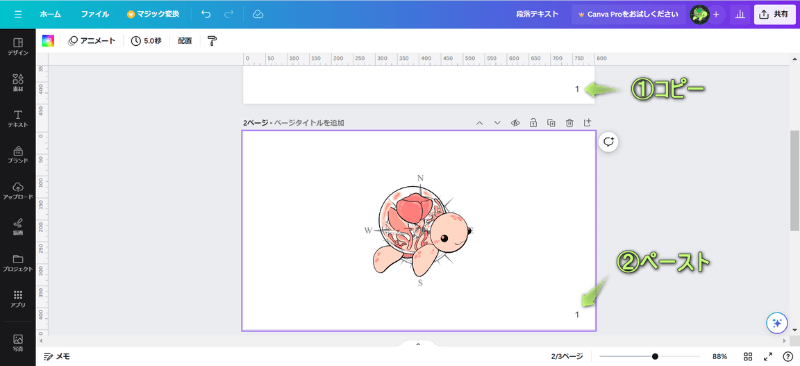
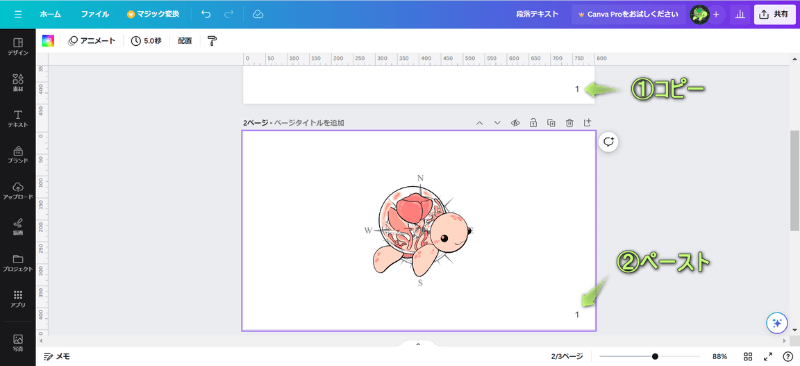
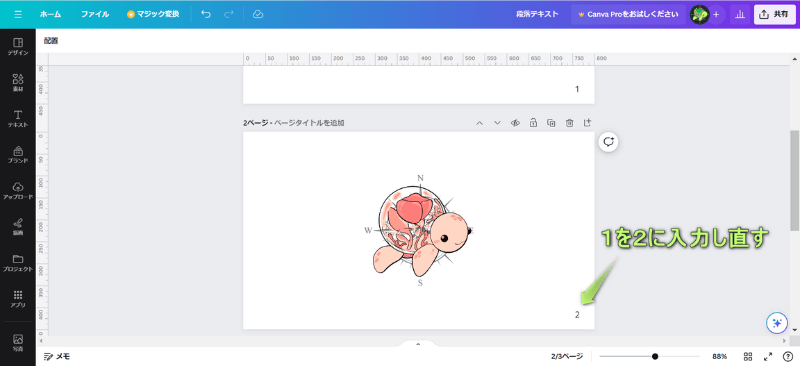
「1」をコピーし、2ページ目にペーストする


ページ番号を入れられた!


数字の素材を使う
数字の素材を使って、ページ番号の入れる方法は、下記の通りです。
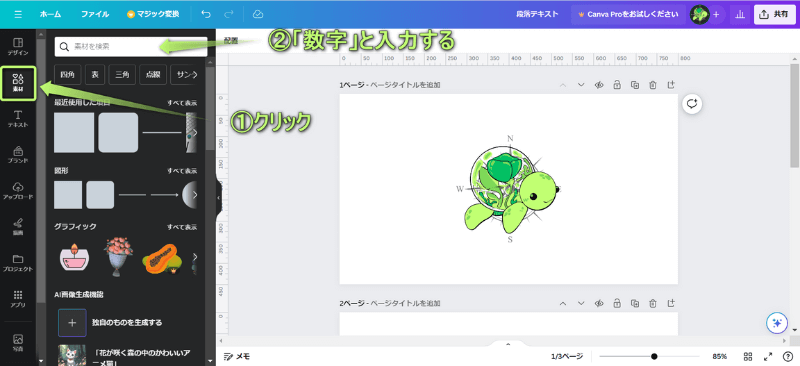
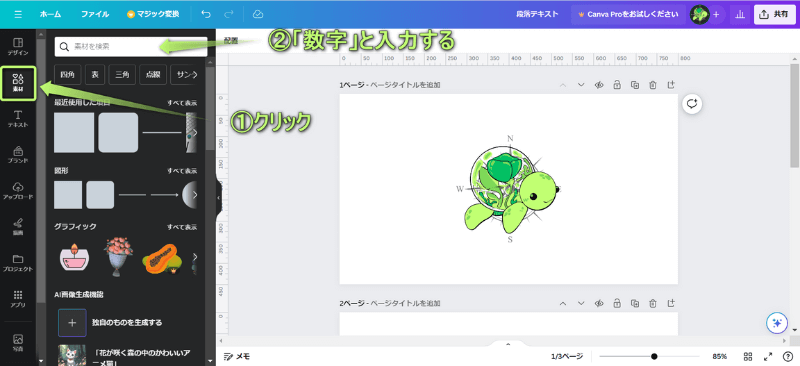
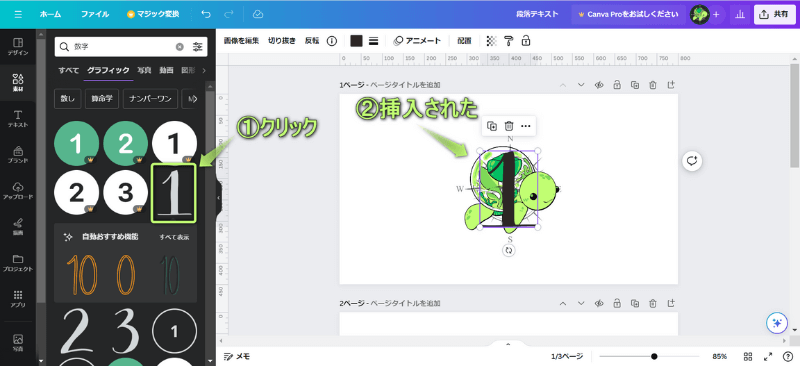
サイドパネルにある素材をクリックし、検索窓に「数字」と入力する


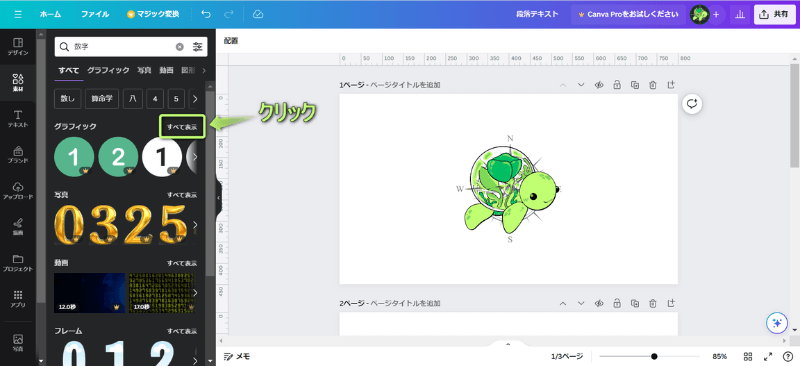
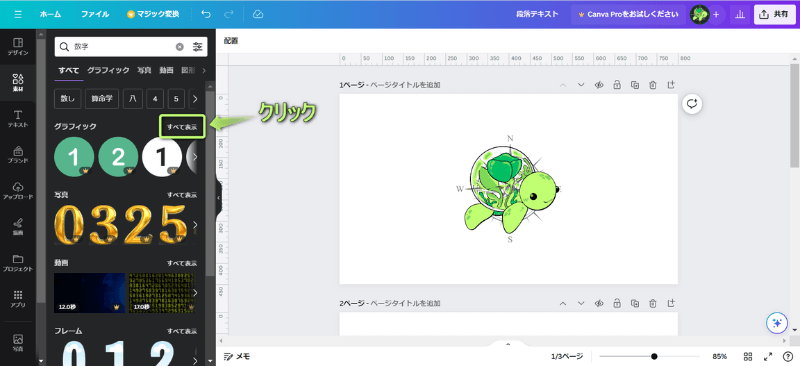
グラフィックのすべて表示をクリックする


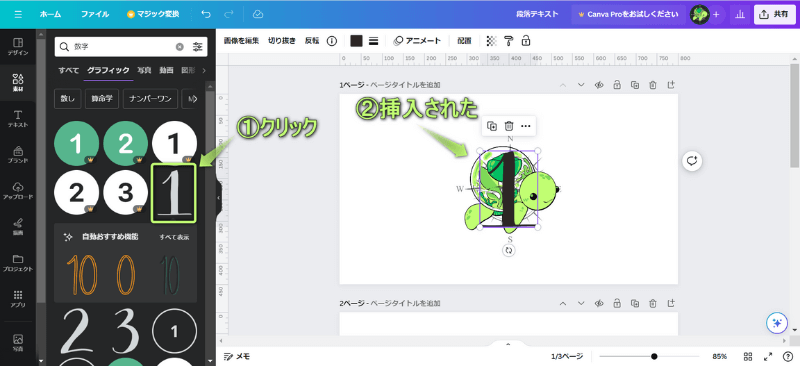
表示された項目の中から「1」をクリックする


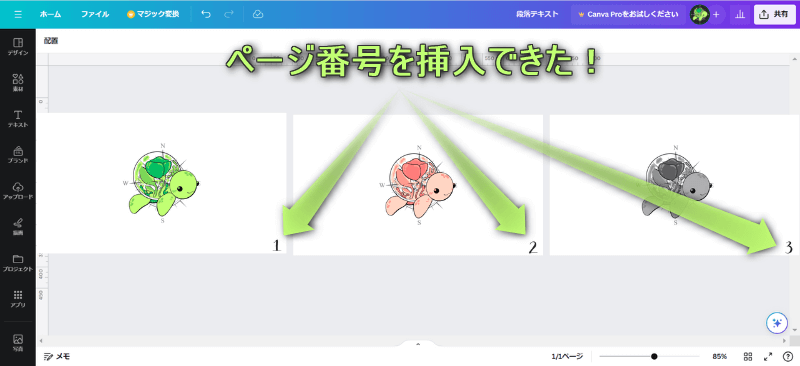
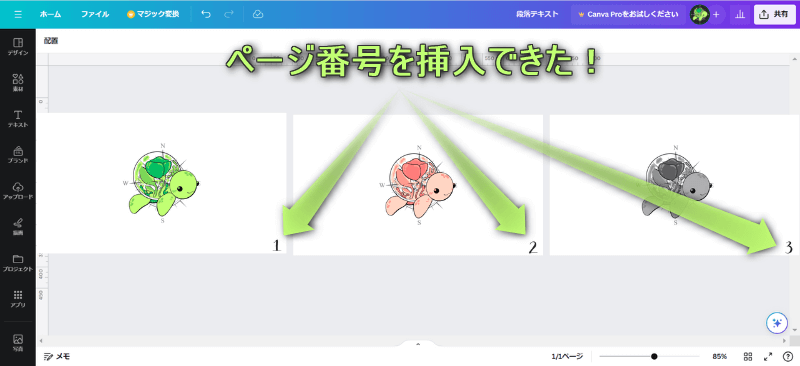
ページ番号を入れられた!


ページ番号をオシャレにしよう!
Canvaのテキストボックスを使って、ページ番号の入れた場合、
の3つを設定することで、ページ番号をオシャレにすることができます。



3つの設定を組み合わせて使ってみてね!
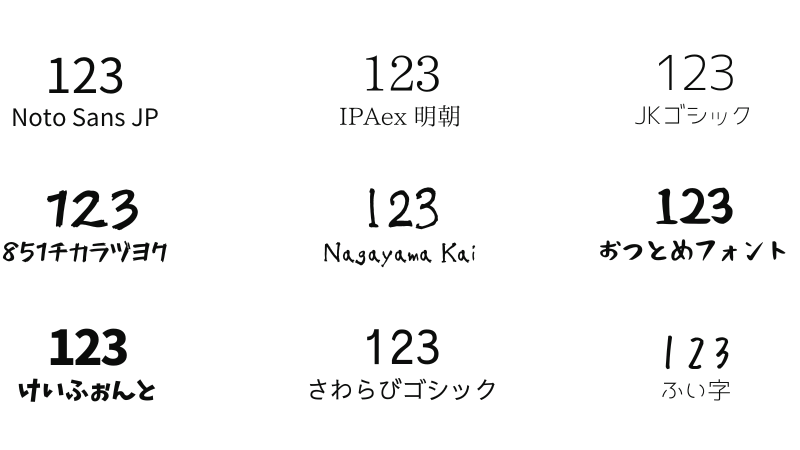
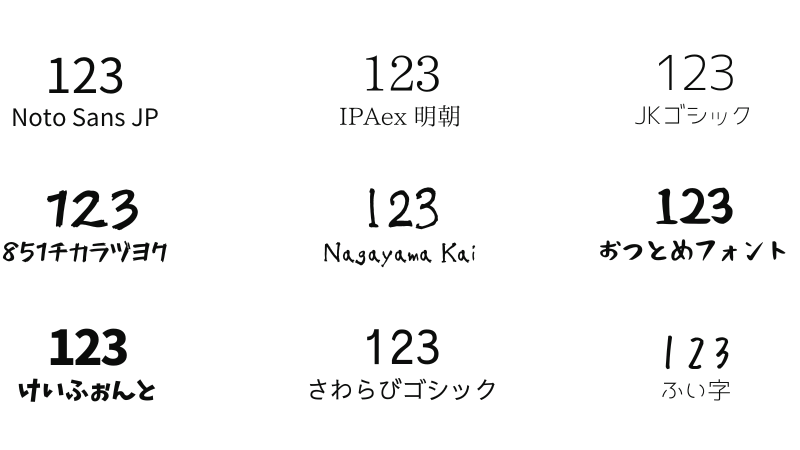
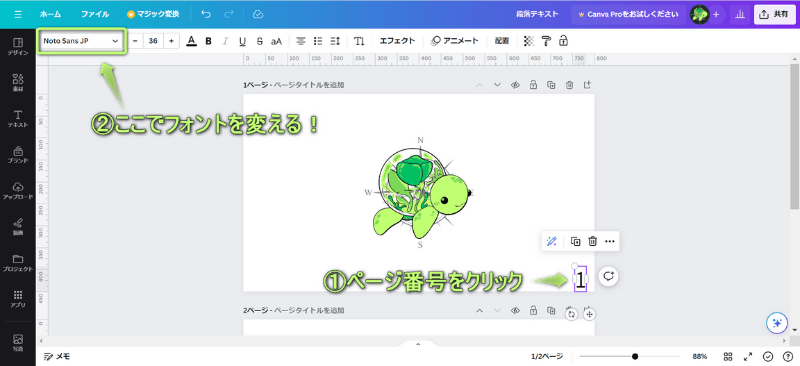
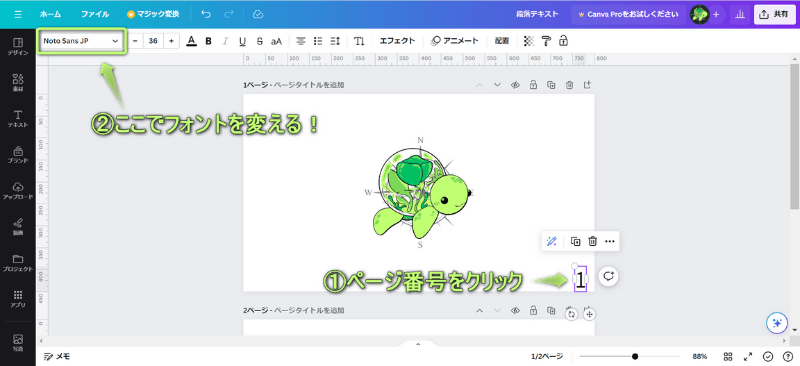
フォントを変える
フォントを変えることで、下の画像のようにページ番号のデザインをオシャレにすることができます。


フォントは、Canva編集画面の上のパネルで変更できます。


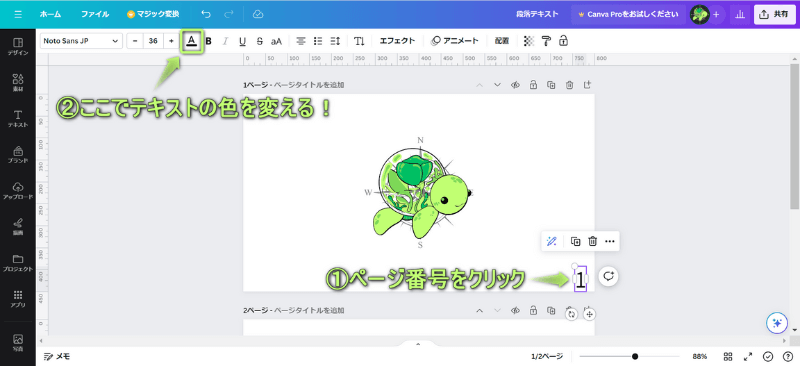
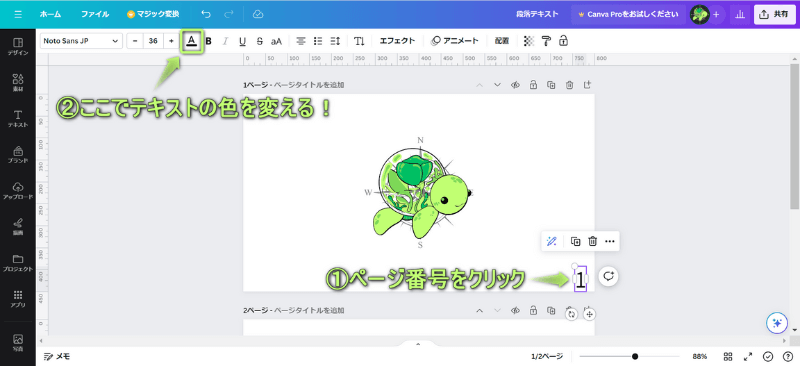
テクストの色を変える
テクストの色を変えることで、下の画像のようにページ番号のデザインをオシャレにすることができます。


テクストの色は、Canva編集画面の上のパネルで変更できます。


設定したい色がない場合は、スポイト/カラーピッカーという機能を使って、好きな色に設定することができます。
スポイト/カラーピッカーの使い方は、下の記事を参考にしてください。


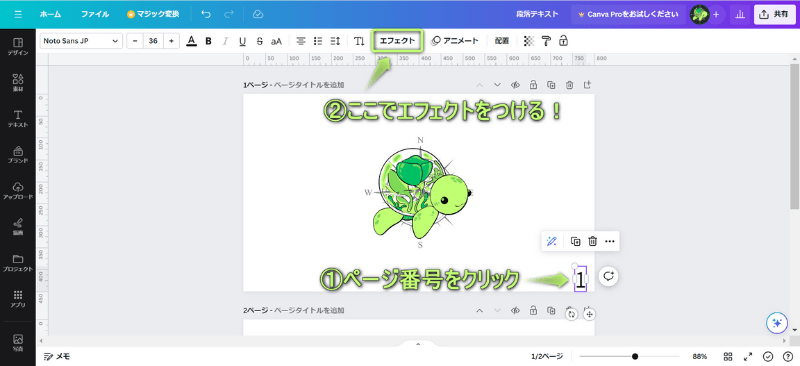
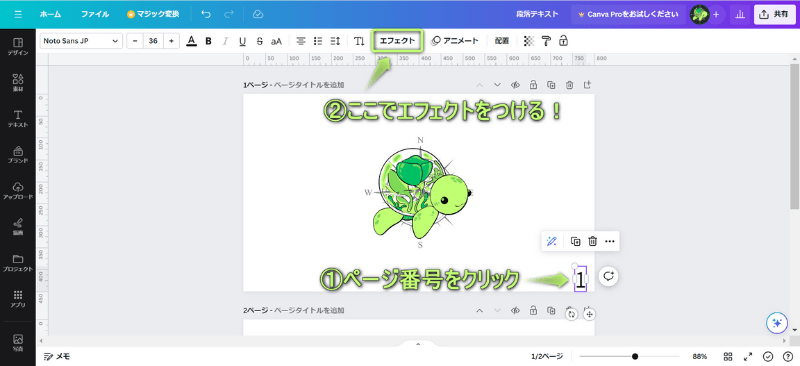
エフェクトをつける
エフェクトをつけることで、下の画像のようにページ番号のデザインをオシャレにすることができます。


エフェクトは、Canva編集画面の上のパネルで付けれます。


まとめ
今回は、Canvaでページ番号の入れ方を紹介しました。
Canvaでは、無料で使える機能がたくさんあるので、工夫次第でオシャレなページ番号を付けることもできます。
本記事を読んで、お役に立てれば幸いです。



ためになったという人は“コメント”してくれると嬉しいです!




コメント